Sponsored Link
この記事の目次
cssのフォルダやファイルの作成・準備、index.htmlへの読み込み
次は「images」というフォルダと同様にcssファイル専用の新規フォルダを作って、その中にcssファイルを作ります。
工程は以下。
- 「css」というフォルダ名でフォルダを作る。
- ①の中にstyle.cssを作る。
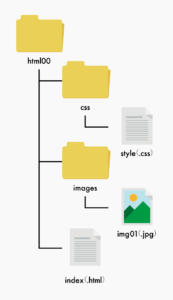
- フォルダ・ファイルの構成を確認する。
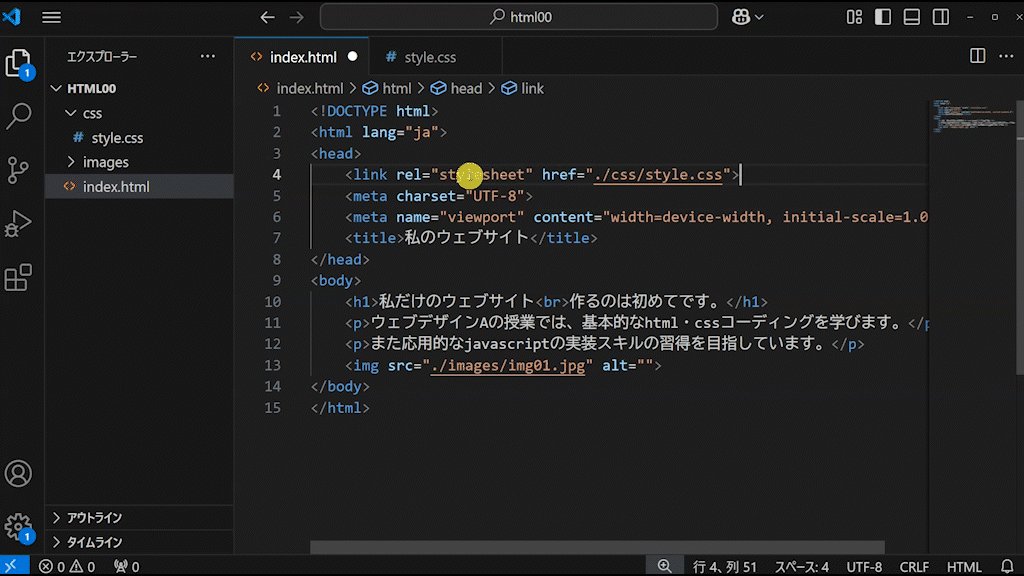
- index.htmlにstyle.cssを読み込む
①「css」というフォルダ名でフォルダを作る
ルートフォルダの中に、今度は「css」というフォルダ名のcss専用の新規フォルダを作ります。
再びVisual Studio Codeの機能を使って新規フォルダを作ってみましょう。
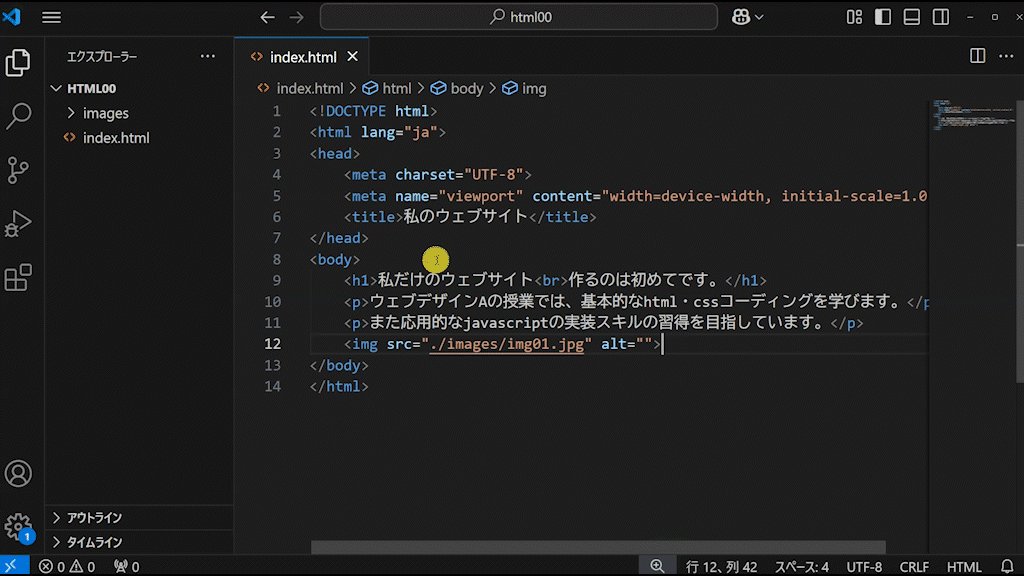
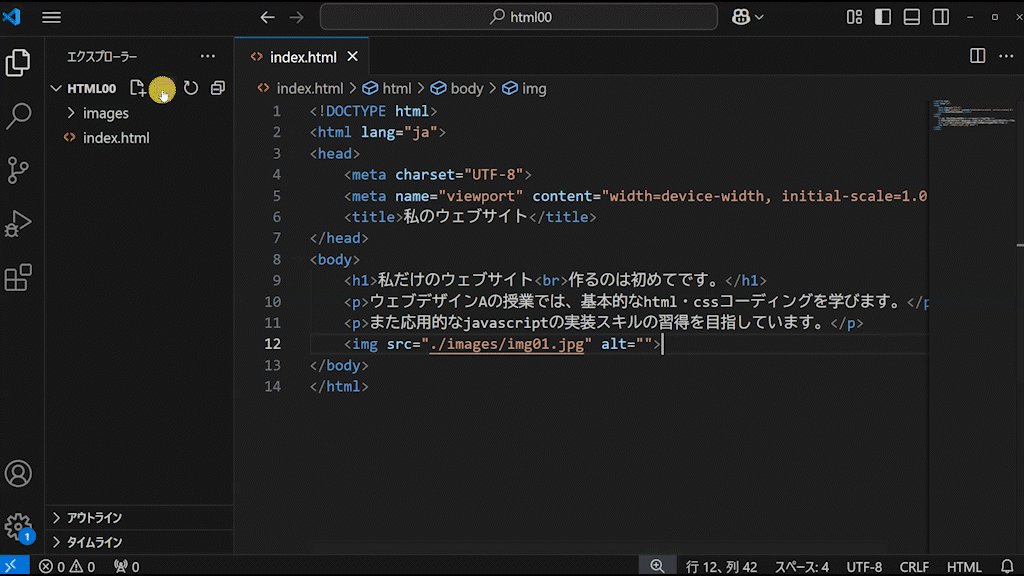
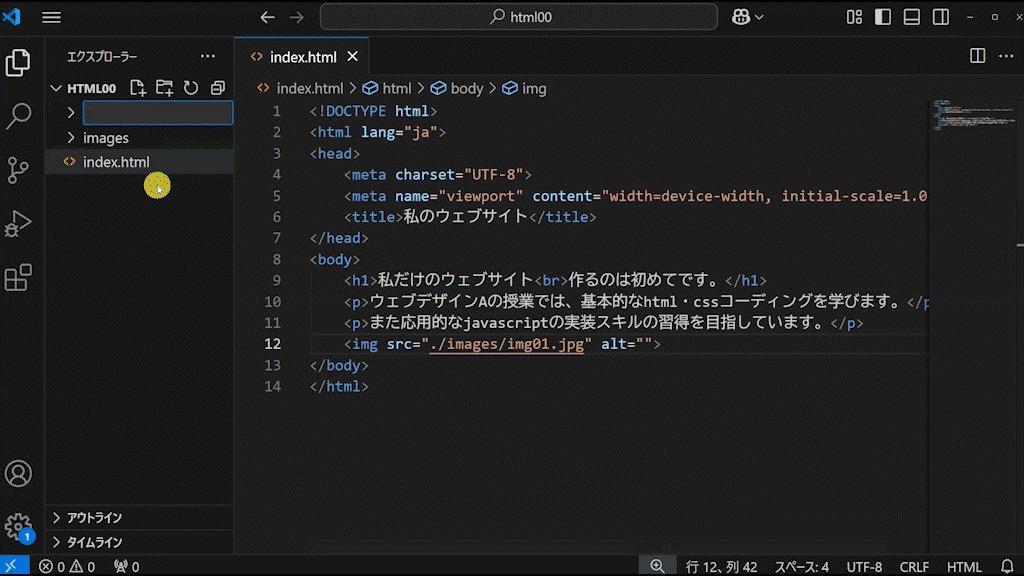
- Visual Studio Codeのウィンドウ左側の「エクスプローラータブ」を上部にある「新しいフォルダ」アイコンをクリックする。
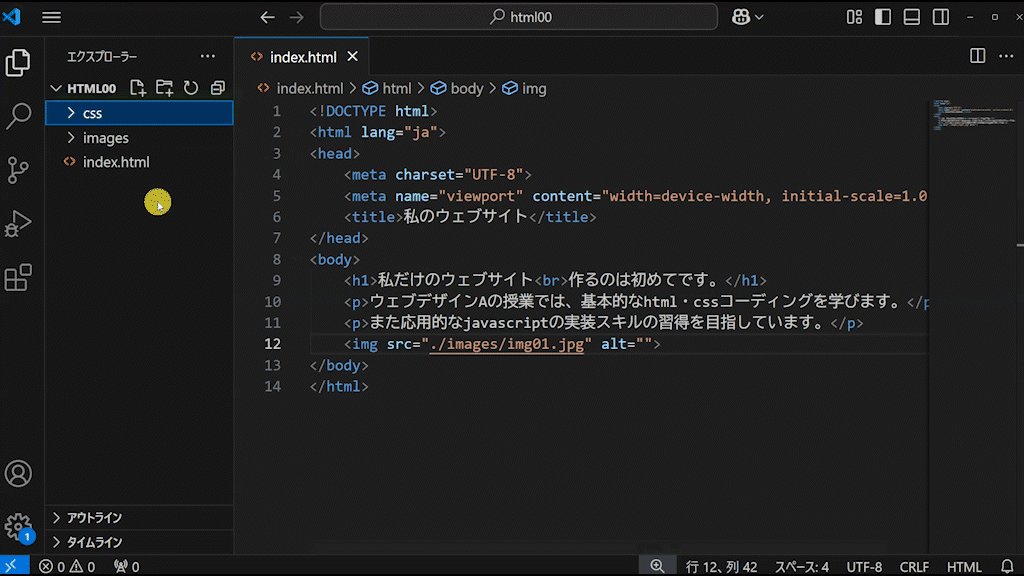
- 「css」と入力してEnterを押す。
もし「css」フォルダが「images」フォルダの中にできてしまった場合は、
焦らずに「images」フォルダと同じ階層(ルート直下)にドラッグ移動しましょう。
次はこのフォルダの中に「style.css」というcssファイルを作ります。
②①の中にstyle.cssを作る
ページの見た目を整えるコーディングを行うテキストファイル「style.css」を以下の手順で作りましょう。
- 上部「ファイル > 新しいテキストファイル」もしくはCtrl + Nで新規テキストファイルを作成する。
- 上部「ファイル > 保存」もしくはCtrl + Sで「名前を付けて保存」ダイアログを表示する。
- 「名前を付けて保存」ダイアログで「css」フォルダを開き、ファイル名に「style.css」と入力して「保存」をクリックする。
※綴りの間違いに注意!
③フォルダ・ファイルの構成を確認する
念のため現時点のフォルダ・ファイルの構成を確認してみましょう。
この構成が違うと、画像が表示されなかったりデザインが反映されなかったりと、不具合の原因になることがあります。
よく確認し、違っていればVSCで各フォルダ・ファイルをドラッグして移動してください。
次は読み込みを行なってstyle.cssを有効にします。
④コードを記述しcssを読み込む(Emmet記法)
cssは設置しただけでは使用できないのでhtmlファイルへの読み込みが必要です。
ではどこに読み込むのかというと、headセクションとbodyセクションの役割で説明したように、
cssやjavascriptなどの見えない部分を制御するファイルの読み込みはheadセクションへの記述で行います。
次の作業を行なってください。
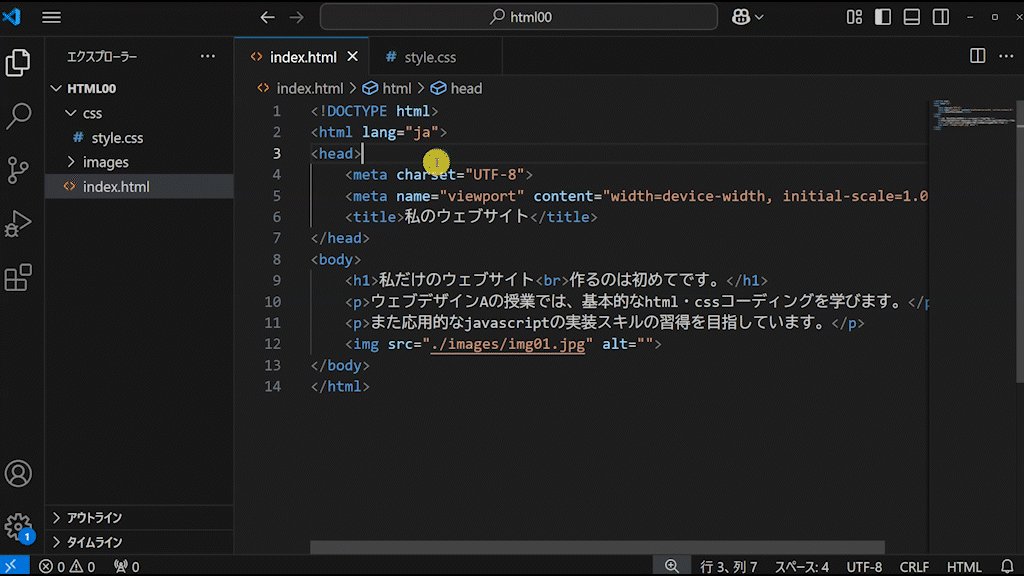
- <head>(開始タグ・3行目)を改行する。
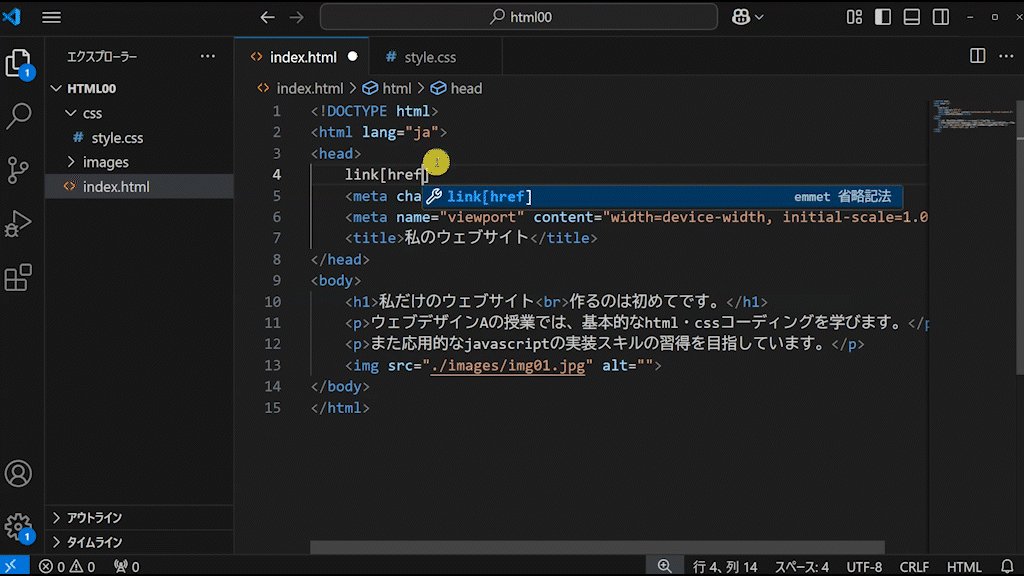
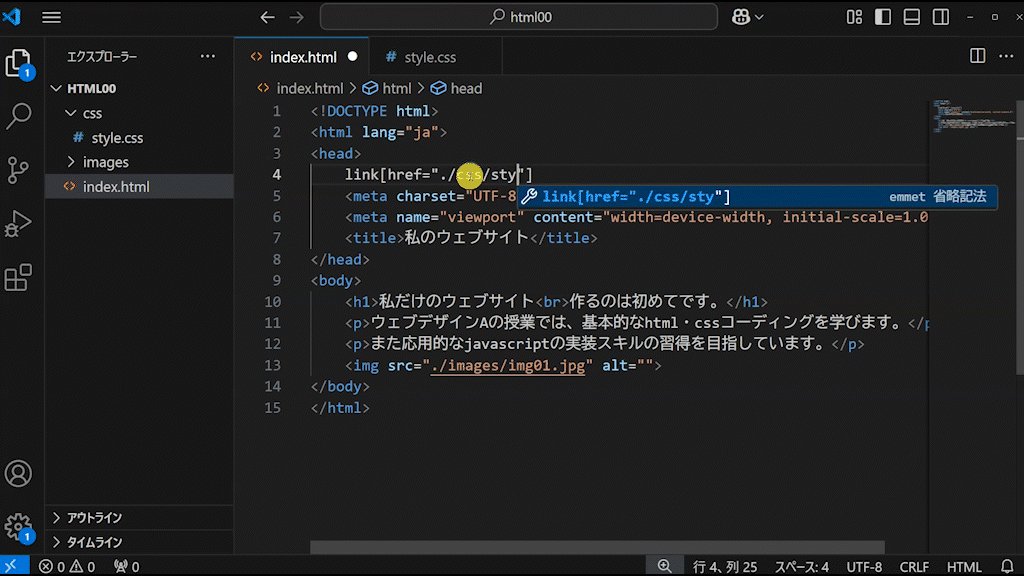
- 以下の③の文字列を打ち込み、行末で[Tab]キーを押す。
- link[href=”./css/style.css”][Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
-
href
-
Emmet記法にある「href」とは「hypertext reference(ハイパーテキストリファレンス)」の略で「ハイパーテキストの参照」という意味を持ち、リンクを開いたり外部ファイルを読み込む場合に使用します。
今回の場合ページの見た目を整えるcssファイルの置き場所である「”./css/style.css”(cssフォルダの中のstyle.cssファイル)」を参照して使用するようにブラウザに明示しています。
こちらもEmmet記法で展開ができない場合、③の文字列の打ち込みが間違っている可能性が高いのでよく確認してください。
準備は以上。次は現状の作業データと完成予想図を見比べ現時点の問題点や修正箇所を探ってみましょう。
作業データと完成予想図を見比べ修正点を考える
ではindex.htmlおよびstyle.cssの現時点の問題点や修正箇所を探るため、
自分で記述した作業データ(index.html)をブラウザで開いて、完成予想図と見比べて何が違うのか考えてみましょう。
なおcssの基本的な考え方と記述方法は、以下で理解しているものとして進めます。
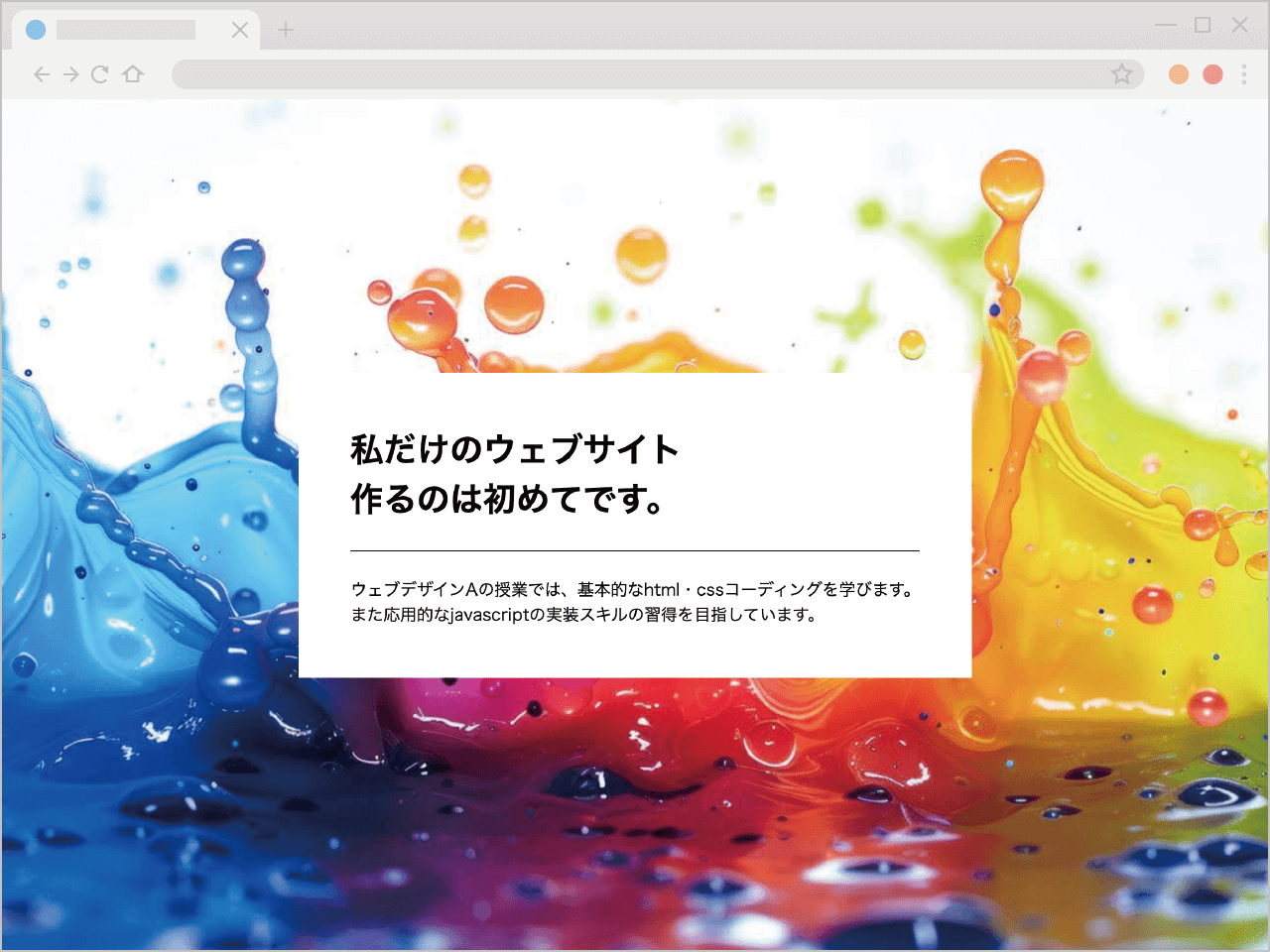
完成予想図
確認後、比較によって明らかになったのは以下です。
| 比較 | 作業データ | 完成予想図 |
|---|---|---|
| ❶余白 | 全体的に、また見出し※1、段落1・2行目※2、画像※3の、 すべての要素の周りに不自然な余白がある。 |
不自然な余白がなかったり、 あってもきちんとバランスが取られている。 |
| ❷画像のサイズと配置(レイアウト) | 画像※3が見出し※1と段落※2の下にある。 | ブラウザの縦横100%の全画面サイズで、 背景画像のように配置されている。 |
| ❸テキストの配置(レイアウト) | 見出し※1と段落※2が左上にある。 | 四角いボックスに入った状態で、 中央に配置されている。 |
| ❹見出しと段落の間のボーダー | 見出し※1と段落※2の間には余白があるのみで、 それぞれがわかりにくい。 |
見出し※1と段落※2の間にボーダーがあり、 バランスよく余白が作られていて、 それぞれがわかりやすい。 |
| ※1・・・h1タグ / ※2・・・pタグ / ※3・・・imgタグ | ||
ではいよいよ、この比較を元にindex.htmlへhtmlコーディング、style.cssへcssコーディングを行い、
❶❷❸❹を解決して、作業データを完成予想図の状態に近づけていきましょう。
全体・bodyタグのためのindex.html・style.cssの編集
では、Visual Studio Codeの編集タブをstyle.cssに切り替えてください。
全てのタグへの余白の初期化(style.cssのEmmet記法)・(❶)
まずは不自然な余白を消すためリセットを行います。
以下の手順で作業を行ってください。
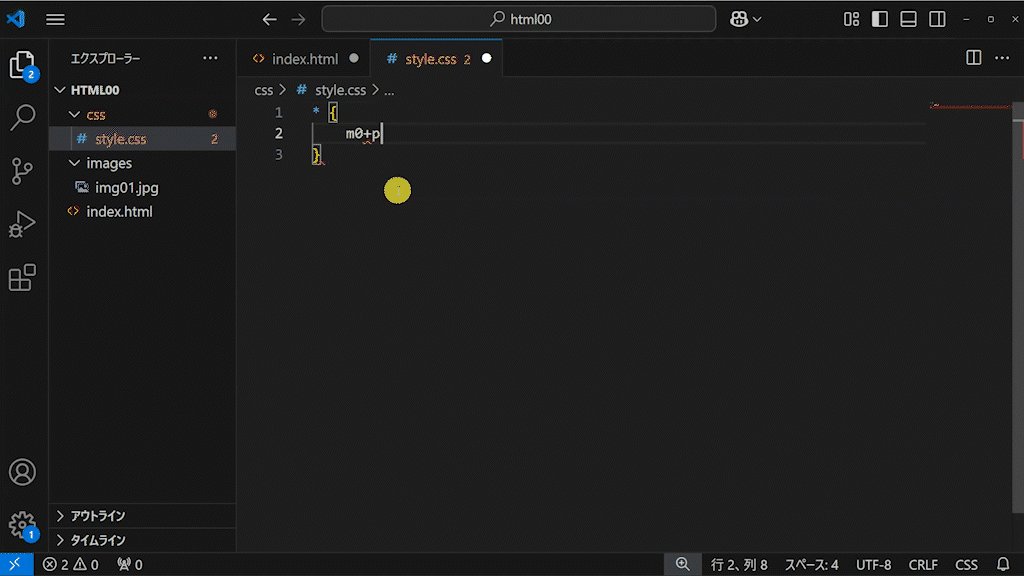
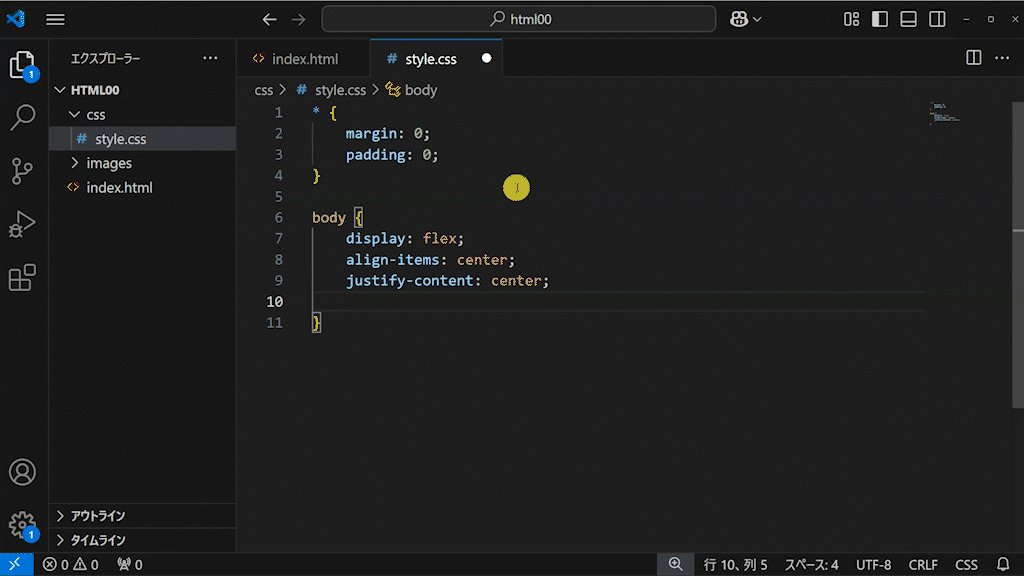
- 編集タブをstyle.cssに切り替え、1行目に以下の②の文字列を打ち込む。
- * {}
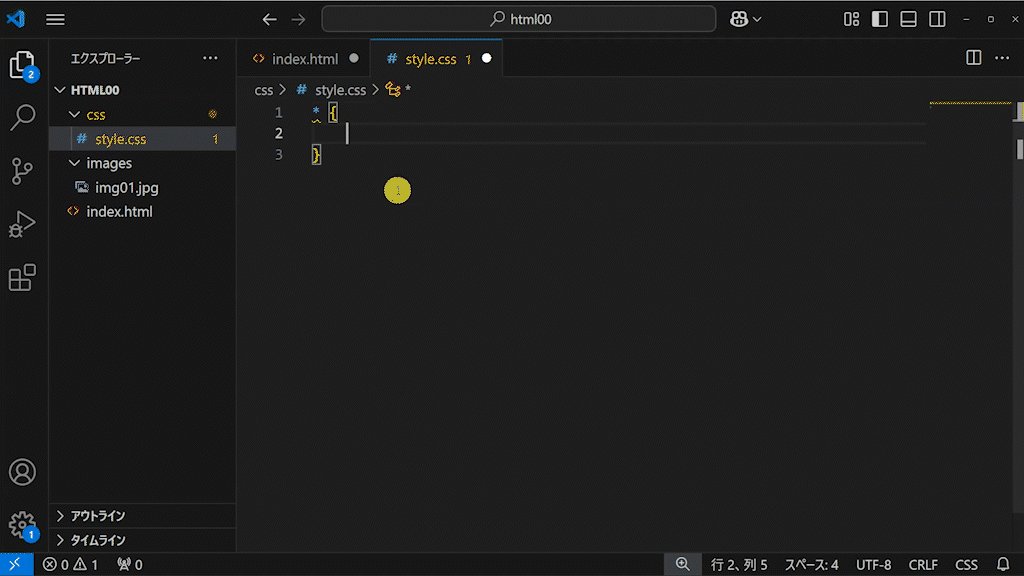
- {と}の間を改行し、次の⑤の文字列を打ち込み、行末で[Tab]キーを押す。
- m0+p0[Tab]
- Ctrl + Sする。
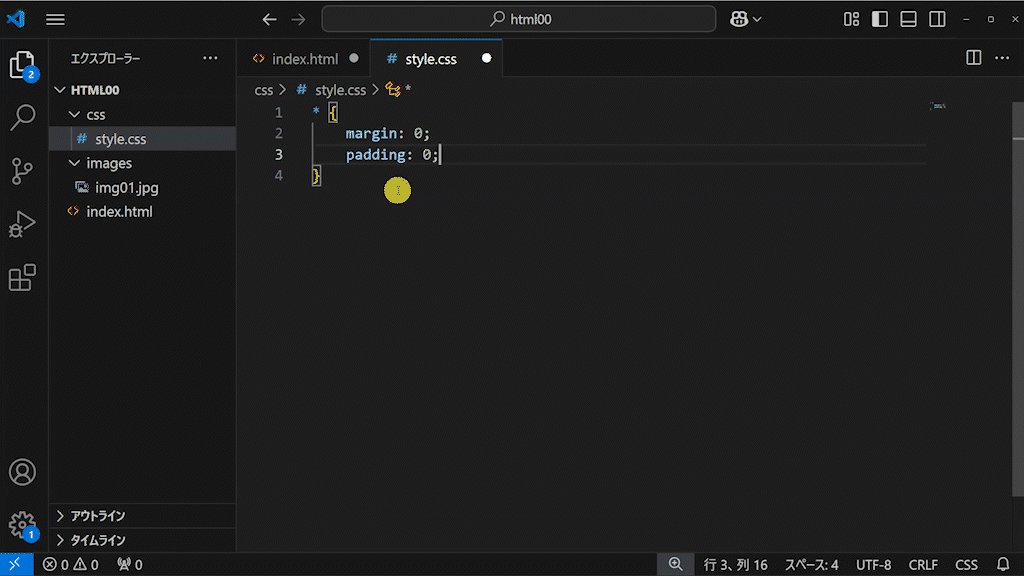
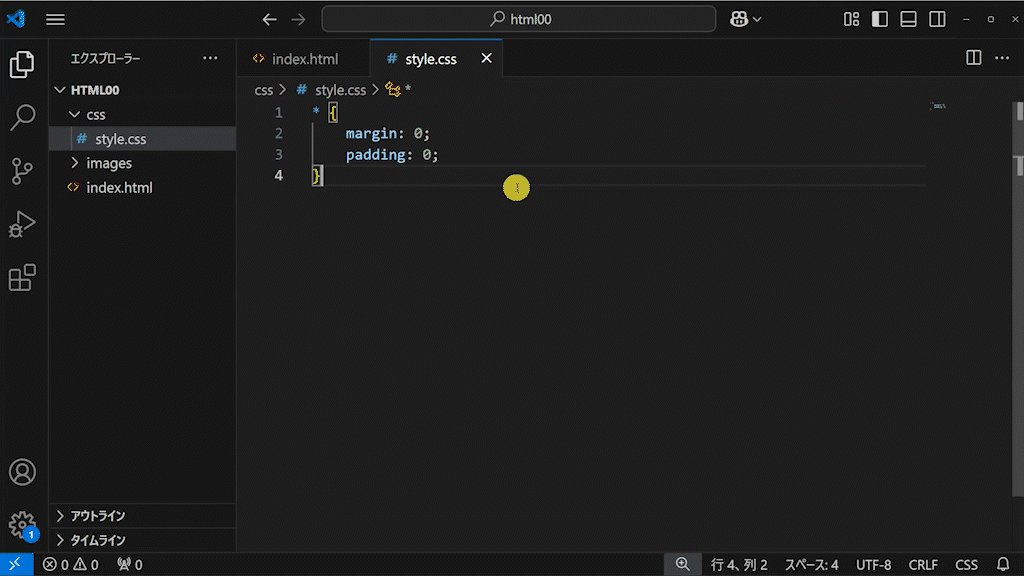
- コード記述位置・展開前および展開後を確認する。
-
m0
-
margin: 0;
-
p0
-
padding: 0;
*(アスタリスク)はすべてのタグが対象
ここで、「*」というセレクタが出てきました。これは「すべてのhtmlタグが対象」という指定です。
marginは要素の外側の余白、paddingは要素内の余白
「margin: 0;」を指定して「すべての要素の外側の余白=他の要素との距離を0(初期化)にする」という指定と、
「padding: 0;」を指定して「要素の内側の余白を0(初期化)にする」という指定を行いました。
なおmarginとpaddingに関しては以下を参考にしてください。
では、F5を行って確認してみましょう。不自然な余白は消えましたか?
bodyタグへの指定(style.cssのEmmet記法)・(❶❷❸)
続けてstyle.cssに対しての指定を行います。
この指定はbodyタグのためというより、中の要素のレイアウトのため準備を行う指定です。
以下の手順で作業を行ってください。
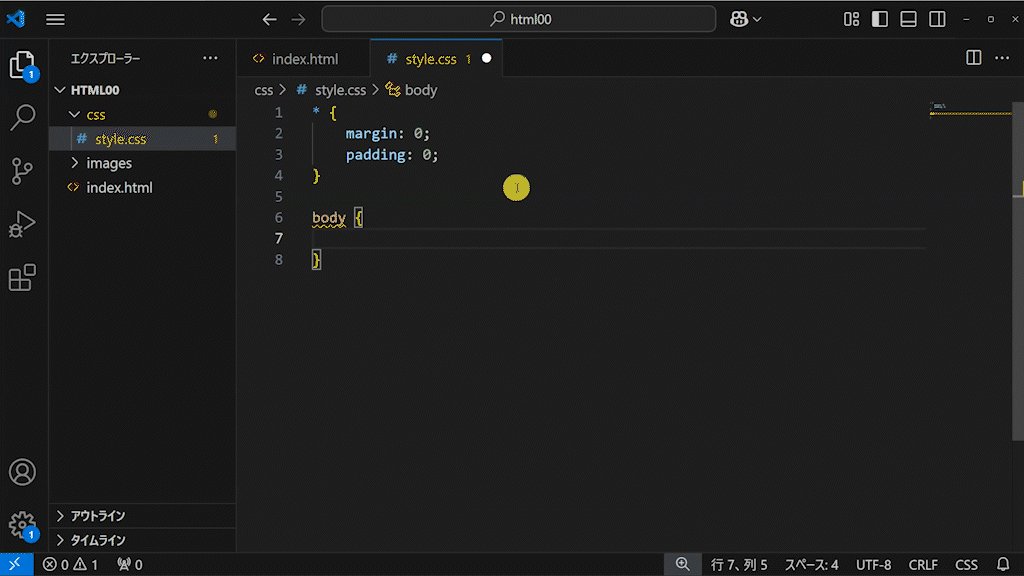
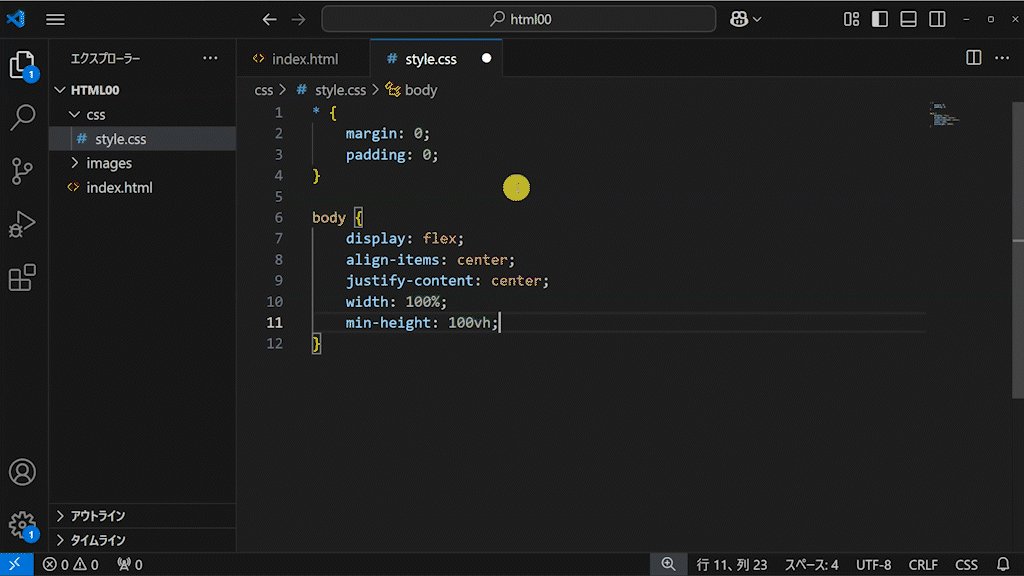
- 編集タブをstyle.cssに切り替え、先ほどの記述を改行し、以下の②の文字列を打ち込む。
- body {}
- {と}の間を改行し、次の④の❶・④の❷・④の❸・④の❹の文字列を打ち込み、それぞれの行末で[Tab]キーを押す。
- ❶df[Tab] ❷aic[Tab] ❸jcc[Tab] ❹w100p+mh100vh[Tab]
- Ctrl + Sする。
- コード記述・展開前および展開後を確認する。
-
df
-
display: flex;
-
aic
-
align-items: center;
-
jcc
-
justify-content: center;
-
w100p
-
width: 100%; ※%・・・percent(パーセント)
-
mh100vh
-
min-height: 100vh; ※vh・・・viewport height
④の❶・④の❷・④の❸で子要素を横並びにして中央からレイアウトさせている
作業データのh1タグ・pタグ・imgタグを見るとわかりますが、記述したものが上から順に縦並びにレイアウトされていますね。
特に指定をしなければこの縦並びがデフォルトなのですが、「display: flex;」を指定すると、子要素を横並びにレイアウトすることができます。
今回はbodyタグに「display: flex;」を指定することで、子要素を横並びにレイアウトできるように指定しました。
また「align-items: center;」は子要素をY方向中央から配置する指定で、
「justify-content: center;」は子要素をX方向中央から配置する指定です。
※別のプロパティの指定ではXとYが逆になることもあります。
つまり今回の④の❶・④の❷・④の❸の指定は、bodyタグの子要素を横並びにして、それぞれを中央からレイアウトする、というものです。
なお「display: flex;」などのフレックスボックスの指定に関しては以下を参考にしてください。
④の❹はbodyタグ自身の大きさを指定している
bodyタグはブロック要素で、特に指定しなければ横幅(width)は画面100%の大きさです。
ただ今回、④の❶の指定を行ったことで、横幅は柔軟に変化する仕様に変化し、そのままではbodyタグの横幅を100%に保つことができません。
そのため「width: 100%;」で横幅が常に100%になるように指定しています。
また「min-height: 100vh;」は、bodyタグの最小限の高さ(min-height)を100vh(ブラウザウィンドウの高さ)にする指定で、
これによりコンテンツの高さがブラウザウィンドウの高さに満たない場合でも、最小限ブラウザウィンドウの高さを保つという指定です。
では、F5を行って確認してみましょう。
bodyタグのすべての子要素が横並びでY方向中央にレイアウトされたのが分かると思います。
次のページでは見出し・段落を白いボックスに入れて中央配置、画像を背景画像のように全画面配置したいと思います。

![[コーディングの実践]BASIC](https://webcre8tor.com/wp-content/uploads/2025/02/htlm00-08-1024x768.png)







![[コーディングの実践:NORMAL] 02 JavaScriptでドロワーメニュー実装編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[コーディングの実践]LEVEL EASY](https://webcre8tor.com/wp-content/uploads/2025/02/htlm01-all.png)