Sponsored Link
コーディング練習を行いましょう。
今回の難易度は「☆☆☆(BASIC)」つまり最も基本的なコーディングになります。
なおこの記事では、Emmet記法によるコーディングを行いますので最低限Emmet記法の理解が必要です。
より深い理解のために、以下のEmmetについて解説した記事を参照しつつ進めてください。
この記事の目次
完成予想図・ポイントの確認
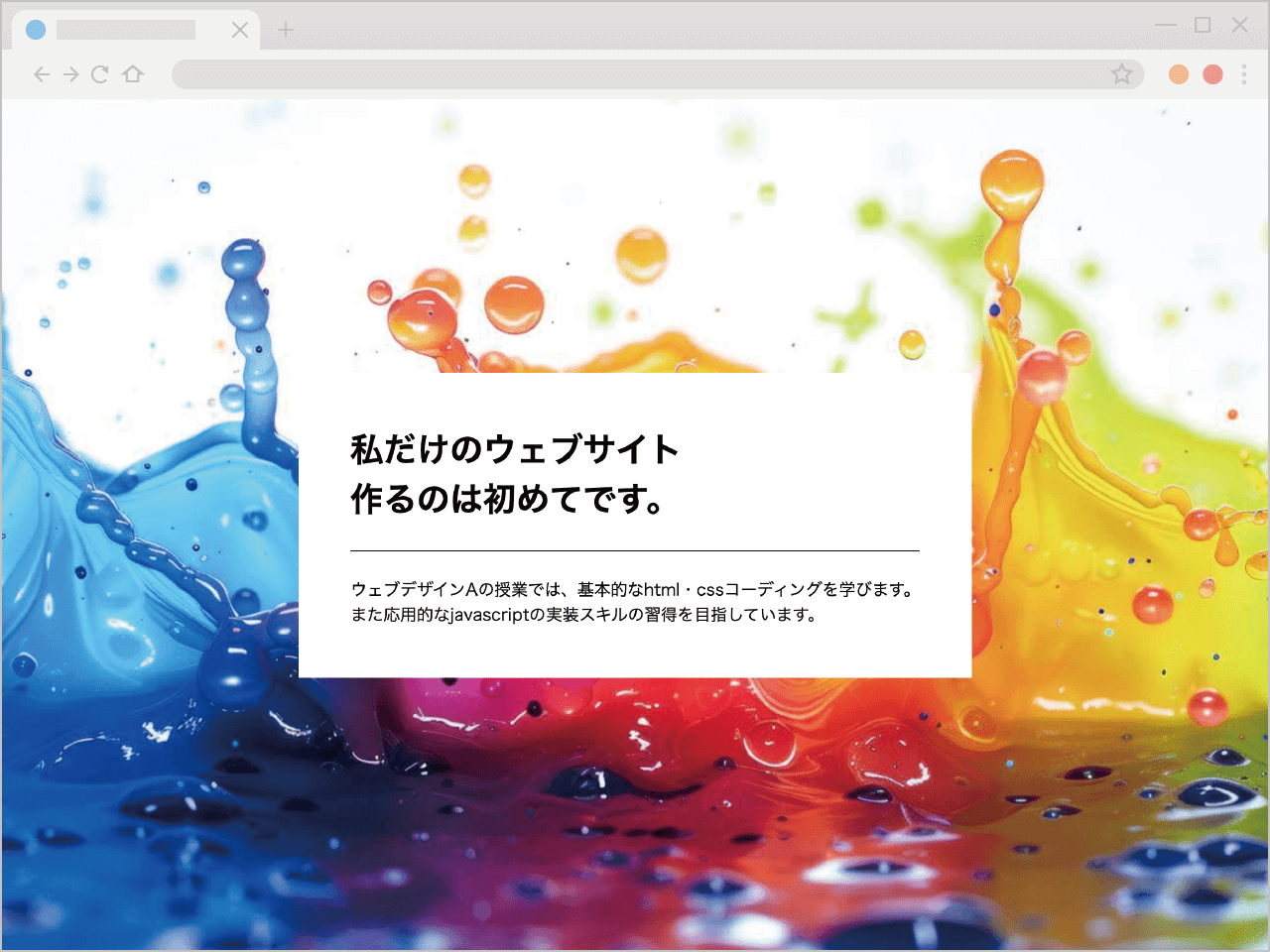
完成予想図
コーディングのポイント
コーディングのポイントは以下。
- まずはフォルダやファイルの準備、そしてhtml・cssコーディングに触れて流れを理解すること
- headセクションとbodyセクションの意味を理解すること
- Emmet記法でのhtml・cssコーディングを実践すること
今回のコーディングの目的は「ウェブサイトコーディングの流れの理解」です。
ウェブサイトのフォルダやファイルの準備
ウェブサイトはまず、データの入れ物となるフォルダを作ることから始めます。
最初にPC操作でフォルダを作り、そのフォルダをVisual Studio Codeで開きます。
工程は以下。
- 「html00」というフォルダ名でフォルダを作る
- Visual Studio Codeで①フォルダを開く
- index.htmlを作る
1. 「html00」というフォルダ名でフォルダを作る
では持参したUSBメモリに「html00」というフォルダ名の新規フォルダを作ります。

html00
こちらが今回のウェブサイトの編集データの最上位(以後「ルート」)フォルダになります。
※「ドキュメント」のフォルダ内には作成しないように!必ずUSBに作成してください。
2. Visual Studio Codeで①フォルダを開く
次にスタートメニューからVisual Studio Codeを起動し、①で作成したフォルダをVisual Studio Codeにドロップします。
※「ドキュメント」のフォルダ内にhtml00フォルダを作成してドロップするとエラーが出て開けない場合があるため、必ずUSBに作成してください。
3. index.htmlを作る

Visual Studio Codeを開いたら、今度はコーディングを行うテキストファイル「index.html」を以下の手順で作りましょう。
- 上部「ファイル > 新しいテキストファイル」もしくはCtrl + Nで新規テキストファイルを作成する。
- 上部「ファイル > 保存」もしくはCtrl + Sで「名前を付けて保存」ダイアログを表示する。
- ファイル名に「index.html」と入力して「保存」をクリックする。 ※綴りの間違いに注意!
- 作成した index(.html)をブラウザにドロップして開いておく。
準備は以上です。
次に、ウェブページとして表示するために最低限必要なコードを記述します。
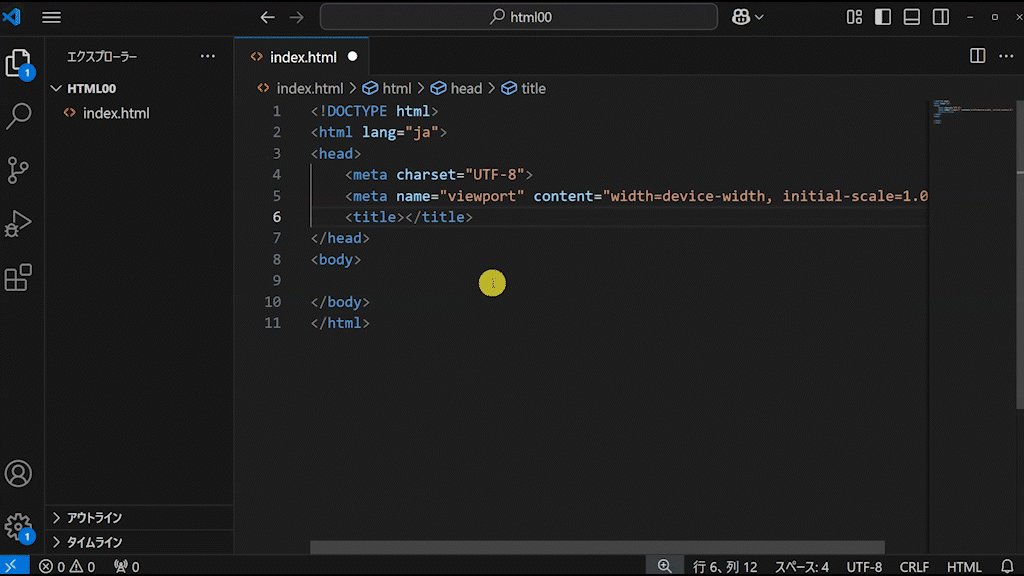
ウェブページに最低限必要な記述
フォルダとファイルが準備できたら、今度はウェブページとして表示するために最低限必要な基本構造の展開を行ってコードを記述します。
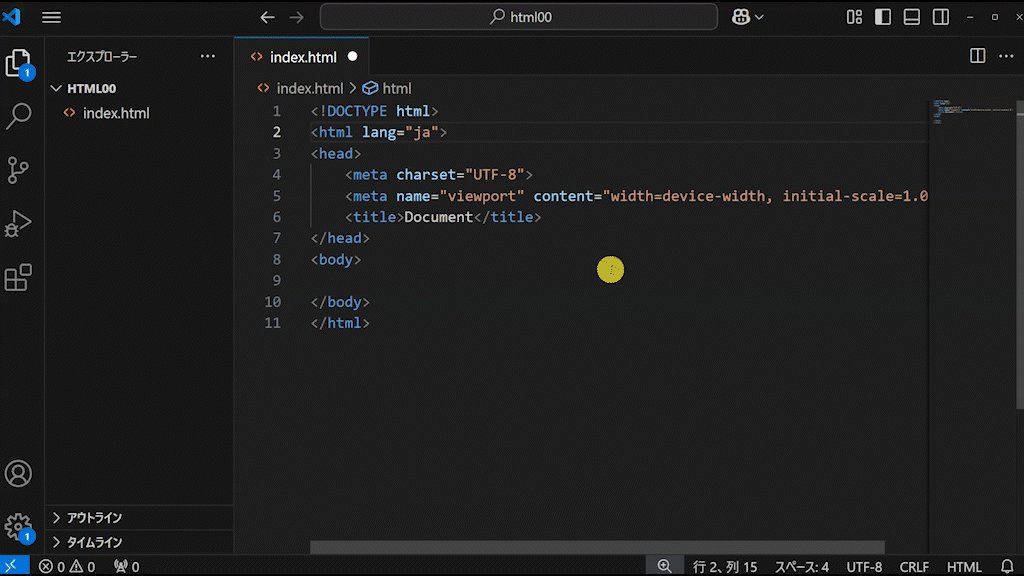
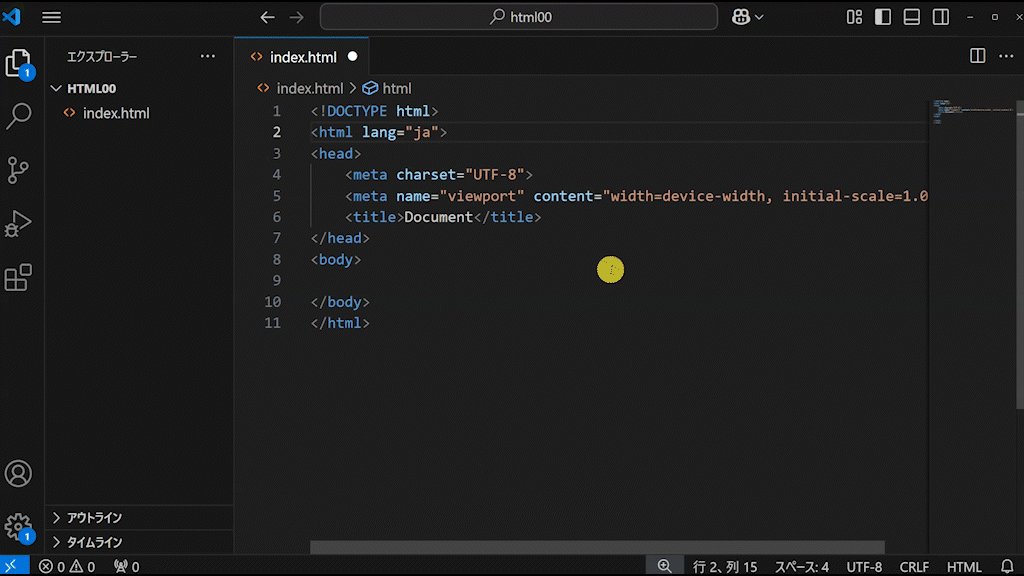
!+[Tab]でhtmlの基本構造の展開を行う(Emmet記法)
まずは以下の作業を行ってください。
- index.htmlの1行目で「Shift + !」を記述し、行末で[Tab]キーを押す。
- Ctrl + Sする。
- コード記述・展開前および展開後を確認する。
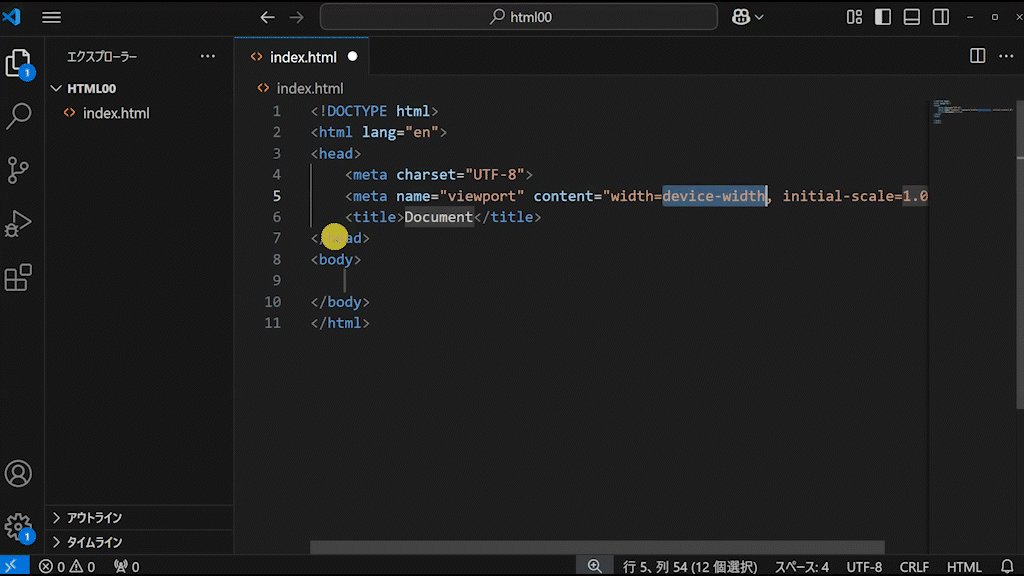
「!」と一文字書いて[Tab]キーを押しただけで入力した覚えのない記述が表示されて驚いたかもしれません。
これがEmmet記法です。この記法を使用して記述の簡略化を行い、基本構造である最低限必要なコードを記述しました。
なおhtmlファイルの基本構造に関しては以下を参照してください。
htmlの基本構造の初期値の変更
次に以下の書き換えを行いましょう。
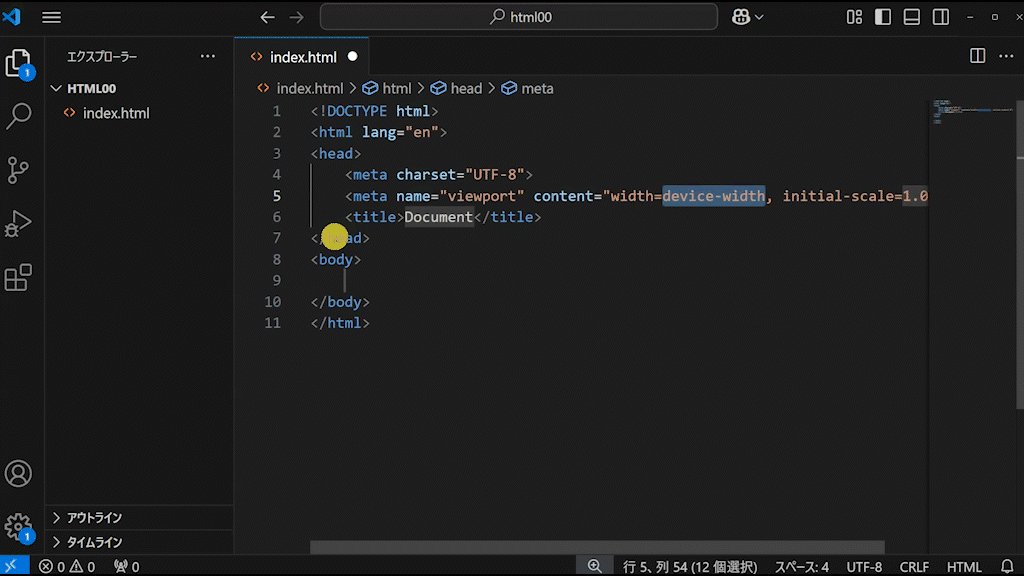
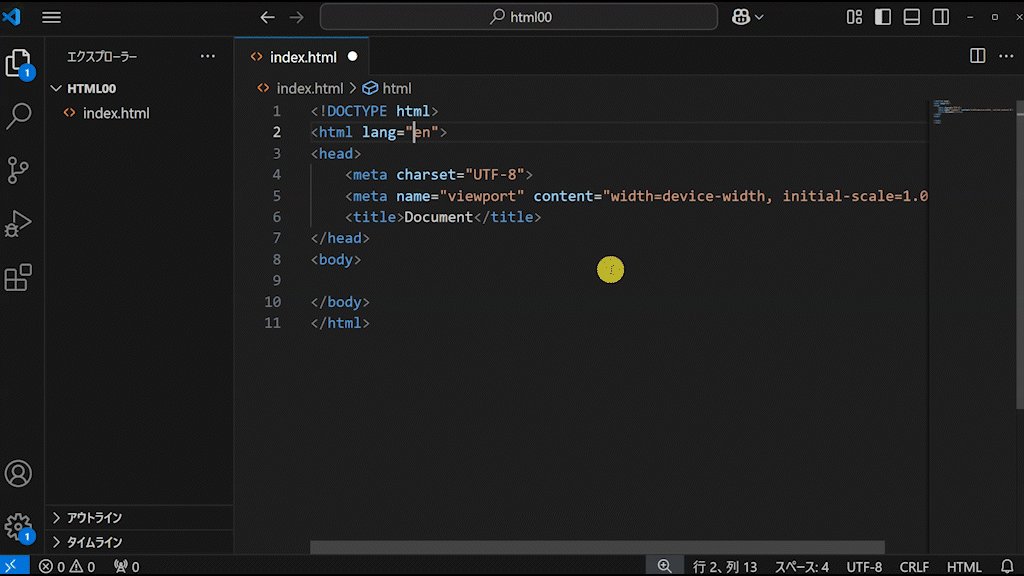
「lang=”en”」を「lang=”ja”」に変更
2行目の「lang=”en”」とは、簡単に言えば「このコンテンツの言語(lang)は英語(en)ですよ」というブラウザへ明示です。
今回作るページの言語は日本語(ja)ですので、日本語にするために以下の通り「en」を「ja」に書き換えましょう。
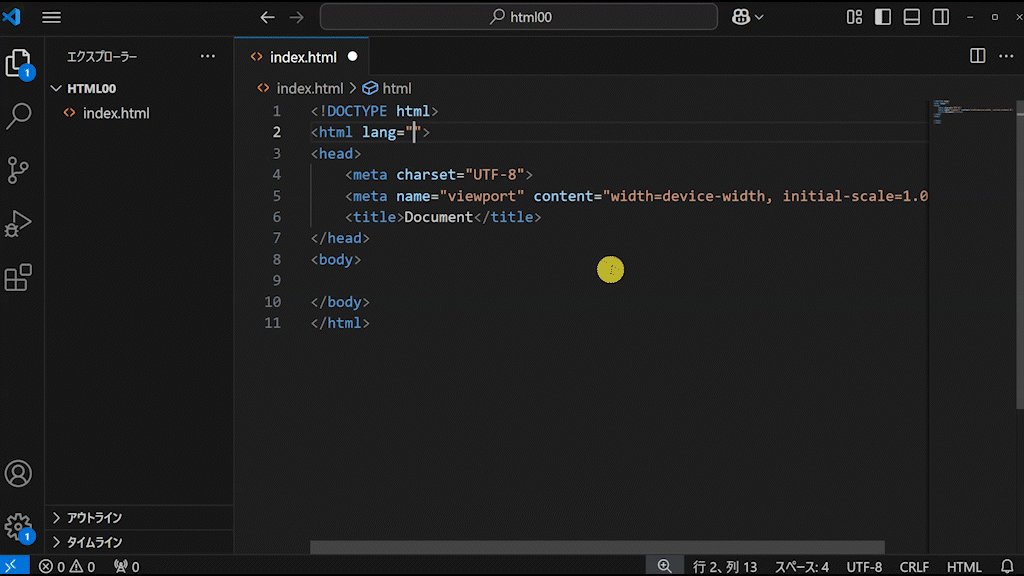
- index.htmlの2行目の「lang=”en”」を「lang=”ja”」に書き換える。
- Ctrl + Sする。
- コード書き換え前・書き換え後を確認する。
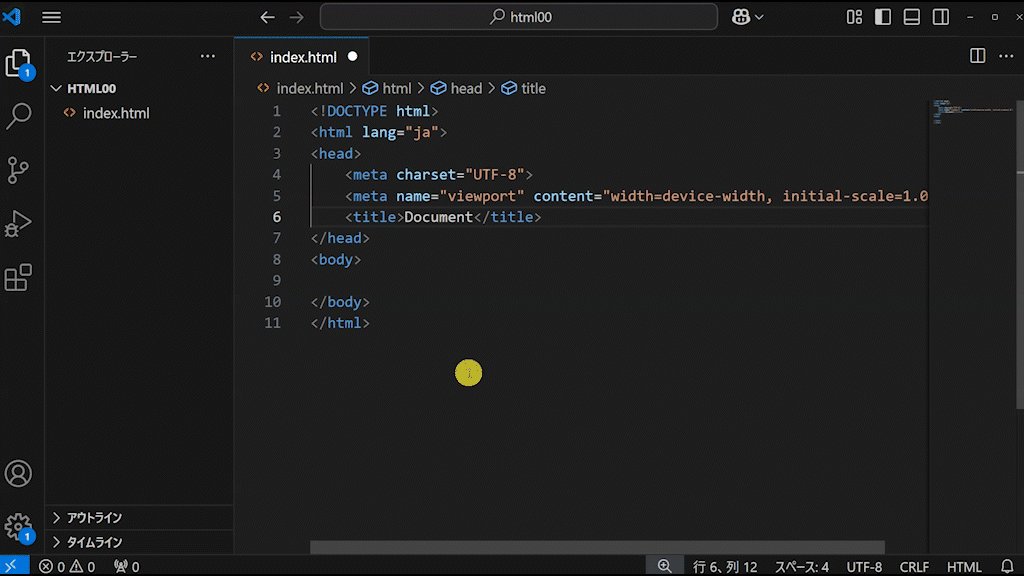
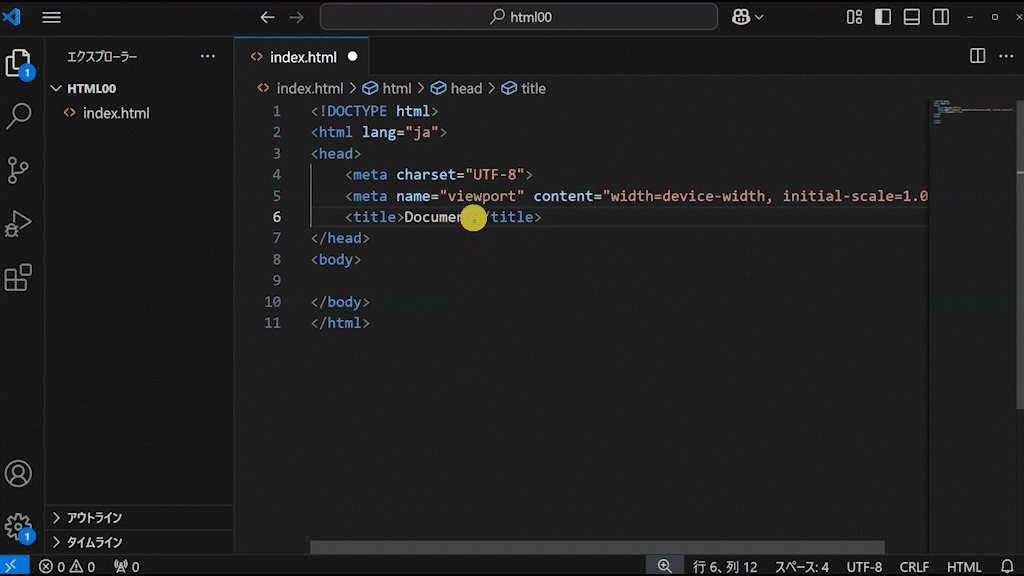
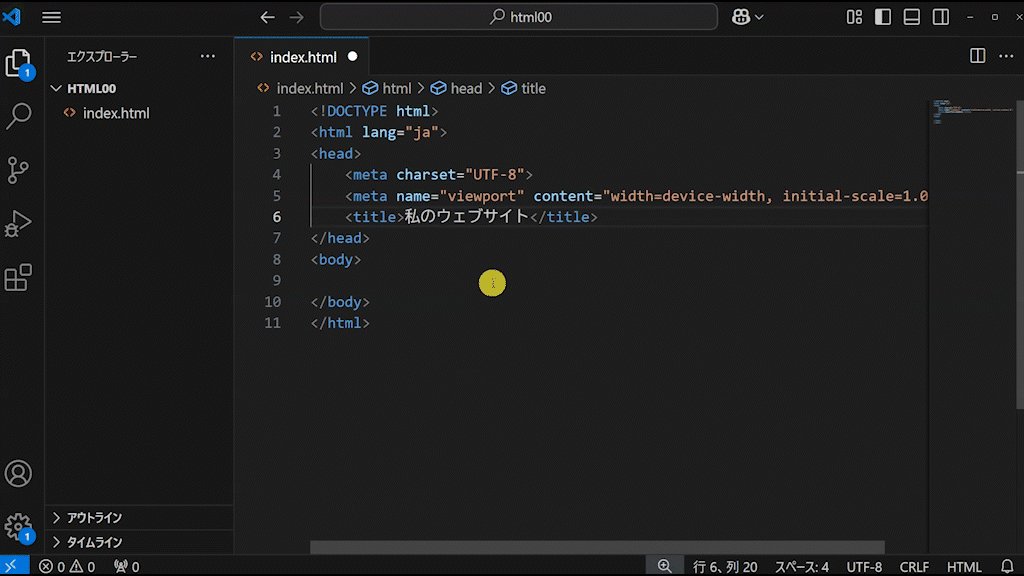
「Document」を「私のウェブサイト」に変更
6行目の「<title>Document</title>」の「Document」の部分はタブに表示されるページのタイトル。
以下の通り「Document」を「私のウェブサイト」に書き換えましょう。
- 6行目の「<title>Document</title>」の「Document」を「私のウェブサイト」に書き換える。
- Ctrl + Sする。
- コード書き換え前・書き換え後を確認する。
検索エンジンでの検索結果に表示されるリンクの文字列もこの<title>タグにある文字列です。
書き換えが終わったらCtrl + Sし、F5を行って確認してみましょう。
ブラウザのタブに「私のウェブサイト」と表示されていれば問題ありません。
次に、ページ内に見出しと段落を表示してみましょう。
見出し「h1」タグと段落「p」タグをページに表示する
次は、簡単な2行だけの文字列を表示させてみましょう。
headセクションとbodyセクション
htmlファイルは1つのファイルの中に「ページに表示されない部分」と「ページに表示される部分」が存在します。
それぞれの詳細は以下にまとめています。
| 通称 | htmlタグ | 役割 | ページ上で表示 |
|---|---|---|---|
| headセクション | <head>(開始タグ) </head>(終了タグ) |
見た目を作るcssファイルや動きを作るjavascriptファイルなど、それ自体は表示されない制御のための外部ファイルを読み込んで使えるようにするブロック。 | 表示されない |
| bodyセクション | <body>(開始タグ) </body>(終了タグ) |
ページのに表示されるコンテンツを記述するブロック。 | 表示される |
「ページに表示されないがページの様々な制御のために必須の記述」であるheadセクション(3~7行目)と、
「ページのコンテンツを表示させるための箇所」であるbodyセクション(8~10行目)です。
つまりページに文字列を表示させるならbodyセクションである<body>と</body>の間に記述しなければいけません。
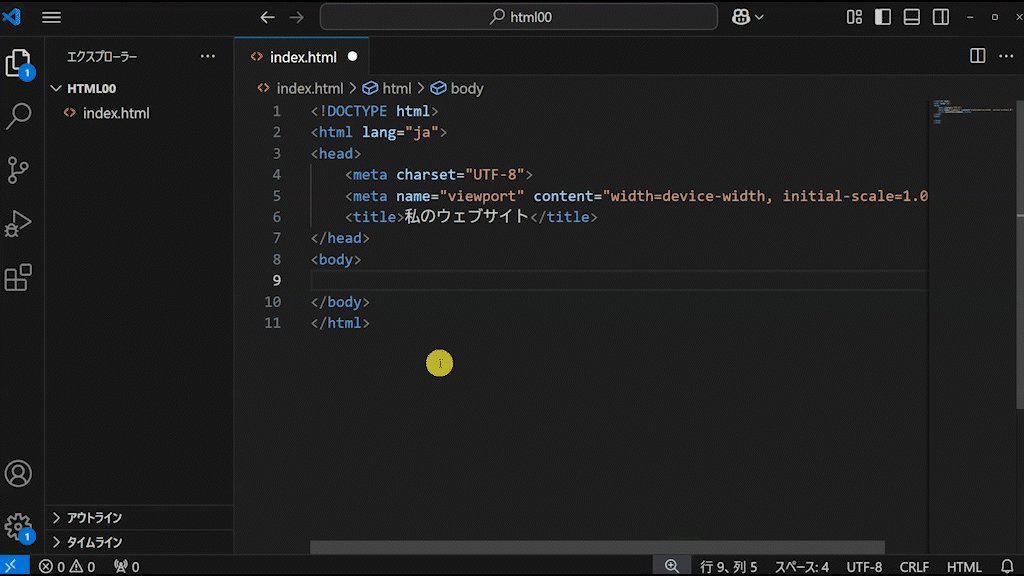
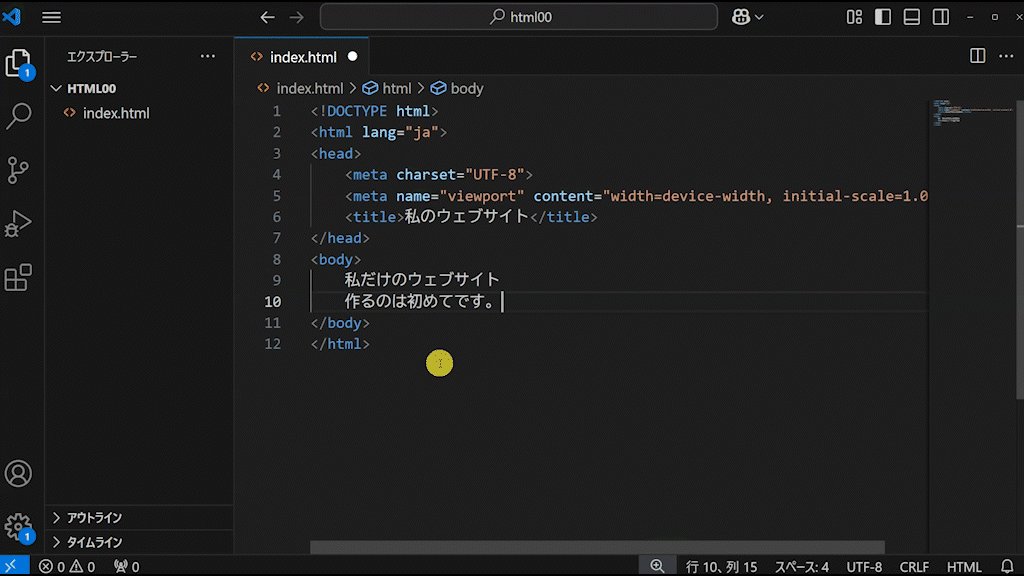
2行だけの文字列を記述する
では次はbodyセクションで以下の作業を行いましょう。
なお以下のとおり文字列は改行してください。
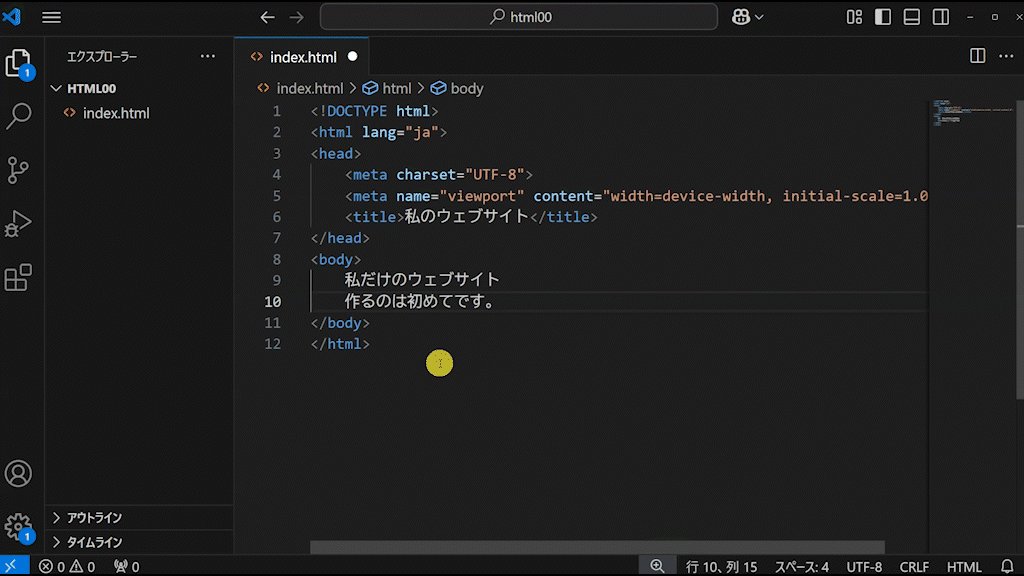
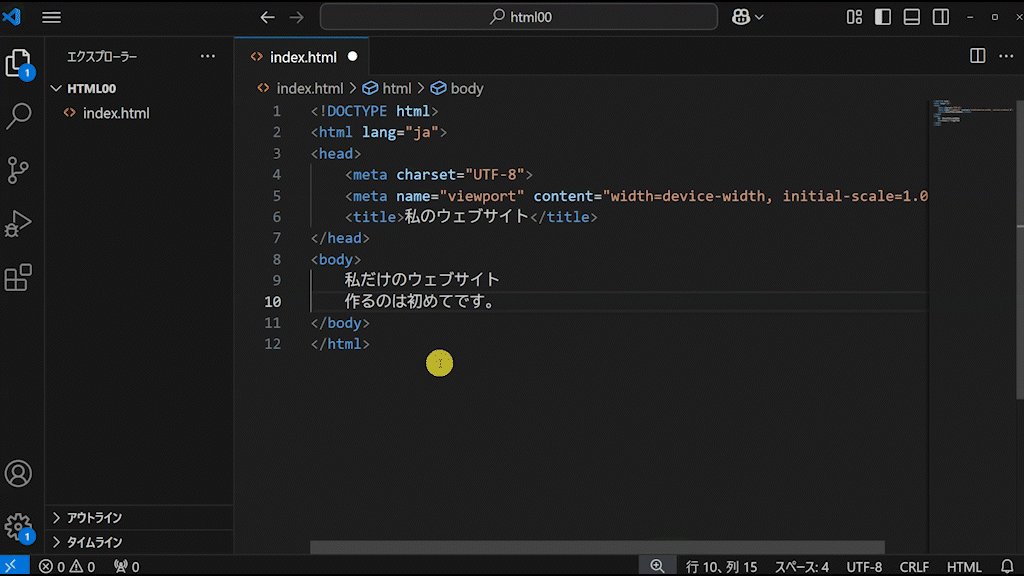
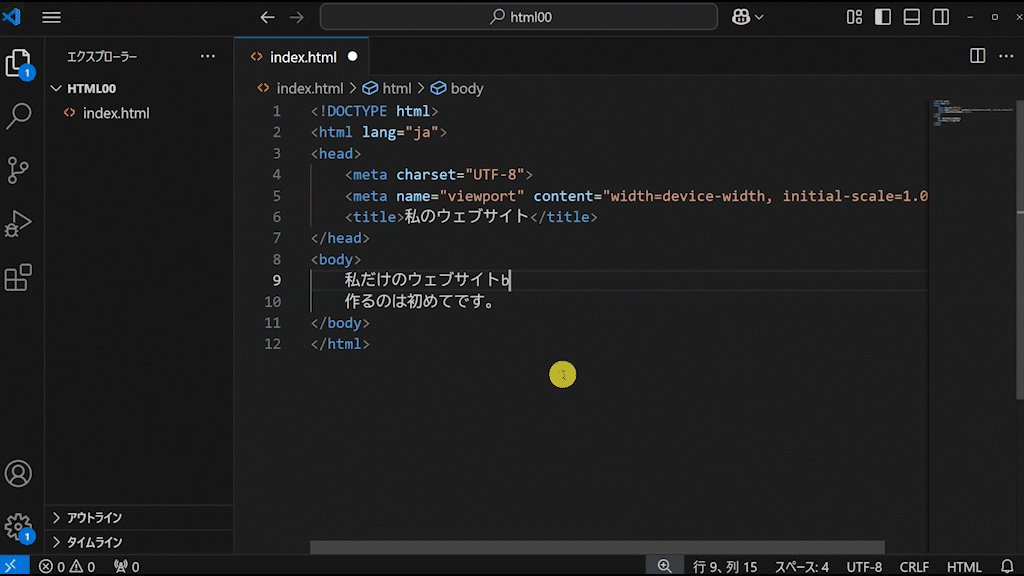
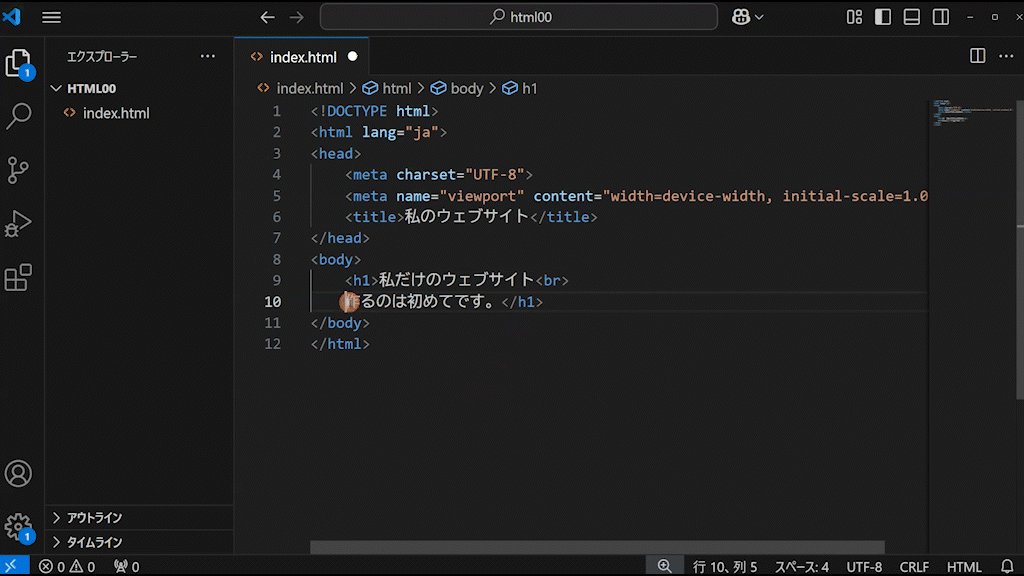
- bodyセクション(8~10行目)に②の文字列を打ち込む。文字列は改行する。
- 私だけのウェブサイト
作るのは初めてです。 - Ctrl + Sする。
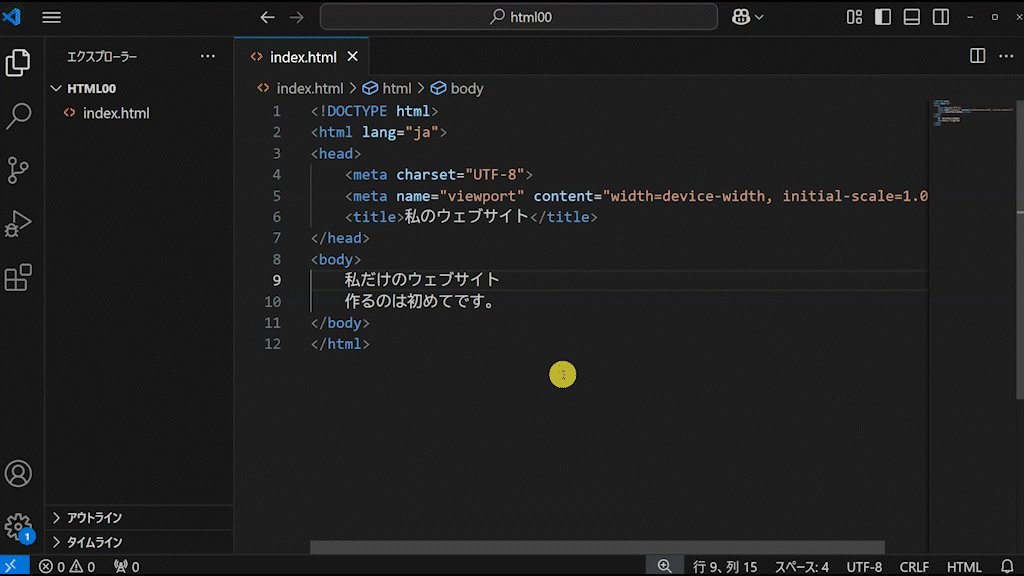
- コード記述位置・記述後を確認する。
書き換えが終わったらCtrl + Sし、F5を行って確認してみましょう。
ページ内に「私のウェブサイト」と表示されていて、記述の時に改行したはずが反映されていないのが分かると思います。
br+[Tab]で「br」タグを展開する(Emmet記法)
htmlで改行を行う場合は、コード上で改行しても機能しないため、htmlタグを使って改行を行う必要があります。
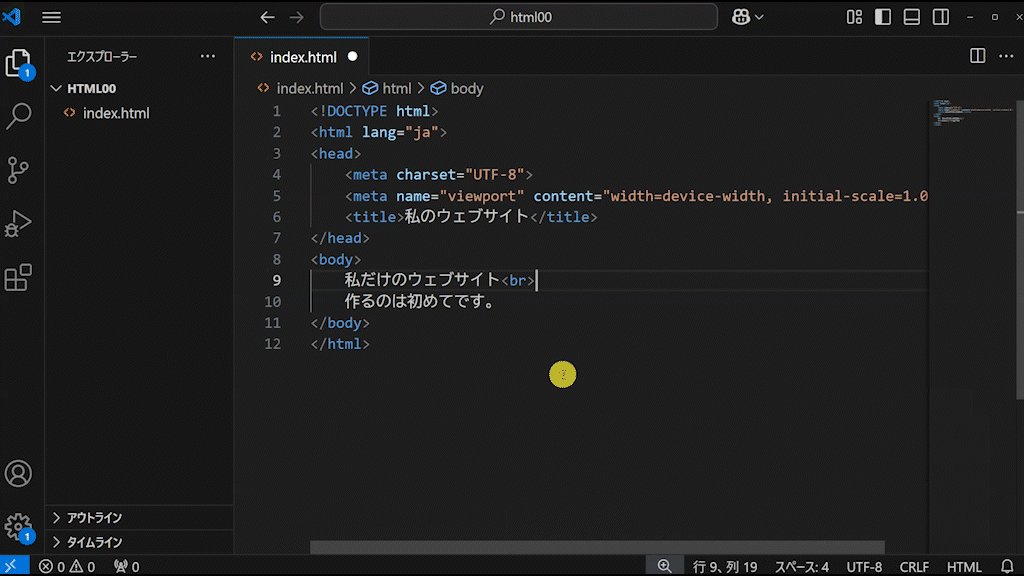
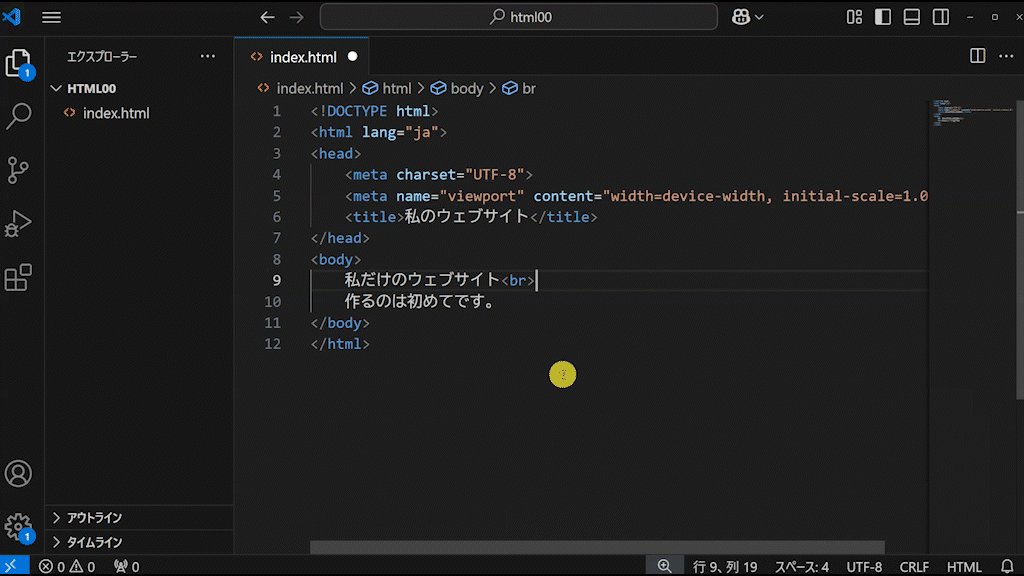
では以下のように1行目と2行目の間(1行目の文字列の後ろ)に「br」と打ち込み、
[Tab]キーを押してEmmet記法で展開してください。
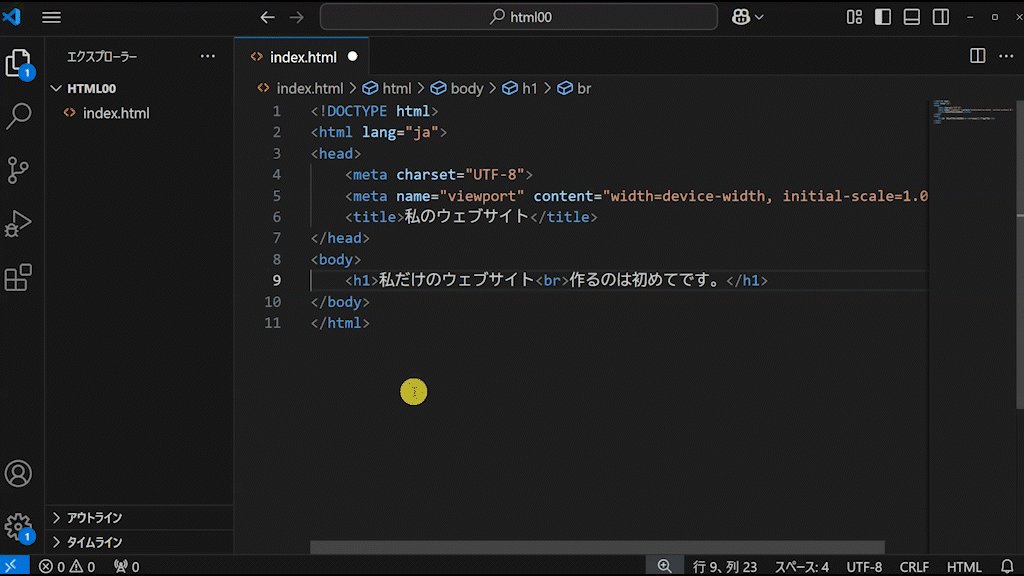
- 1行目の文字列の後ろにbrと打ち込み、行末で[Tab]キーを押す。
- Ctrl + Sする。
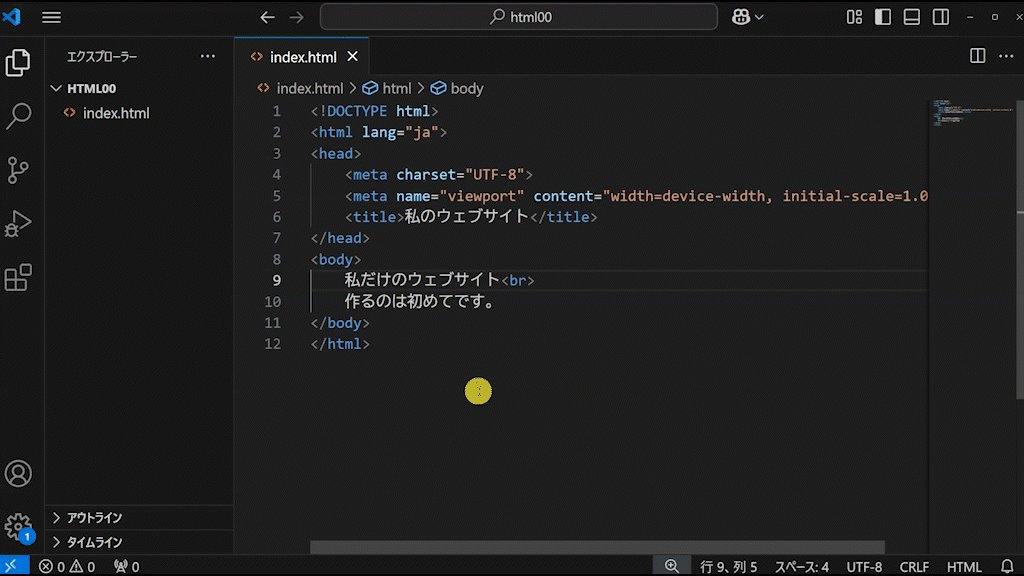
- コード記述・展開前および展開後を確認する。
すると「<br>」というhtmlタグが追加されました。
このbrタグの役割は「改行」で、タグの挿入箇所以後の記述を次の行に折り返します。
書き換えが終わったらCtrl + Sし、再びindex(.html)を表示してF5を行いましょう。
しっかりと改行され、文字列が2行となって表示されているはずです。こういった改行は1行〜3行程度の文章や、見出しなどに適しています。
2行を「h1」タグで囲う(Emmet記法)
ではこの2行を見出しにしましょう。
以下の手順で作業を行ってください。
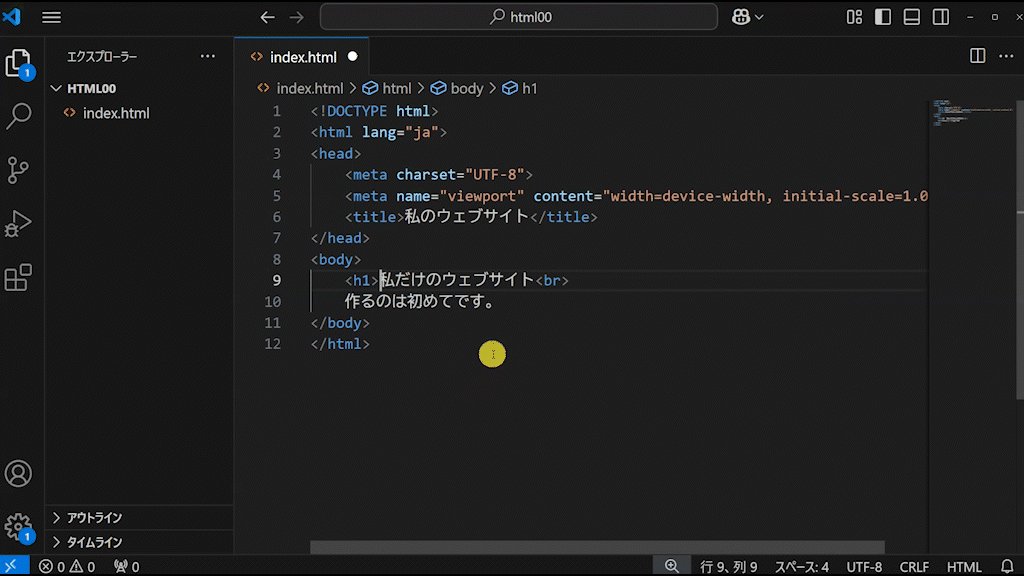
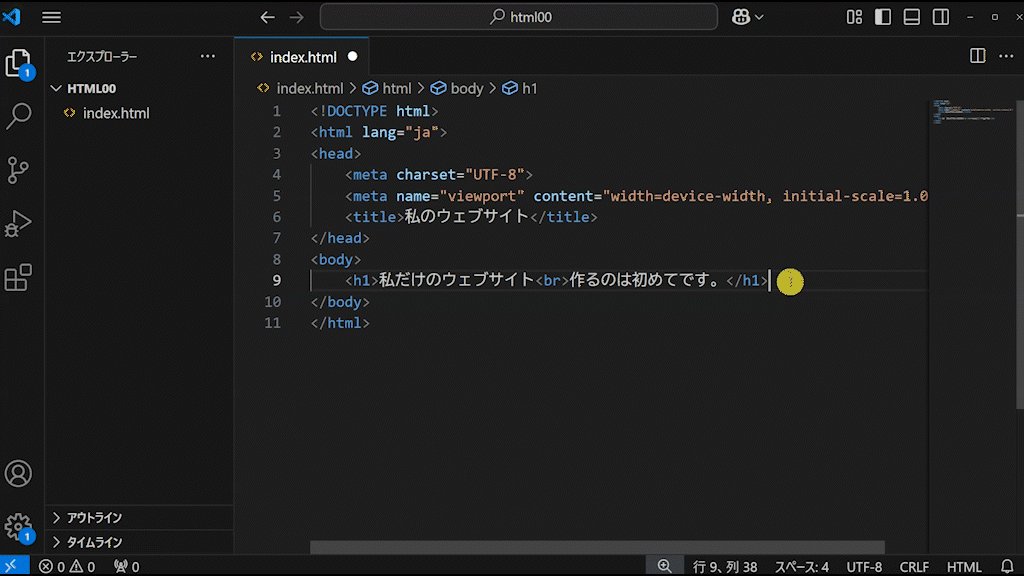
- 1行目の文字列の前にh1と打ち込み、[Tab]キーを押す。
- 勝手に</h1>も記述されるので、その</h1>をCtrl + Xして、2行目の文字列の後ろにCtrl + Vする。
- 1行目と2行目の文字列の間の空白を[BacksSpace]もしくは[Delete]で消す。
- Ctrl + Sする。
- コード記述・展開前および展開後を確認する。
すると以下のような記述になると思います。
<h1>私だけのウェブサイト<br>作るのは初めてです。</h1>
h1タグを使用したことで、この2行は見出しだとブラウザに明示することができました。
段落を作る(Emmet記法)
見出しを作ったので、次は段落を作ってみましょう。段落はpタグというhtmlタグを使います。
以下の手順で作業を行ってください。
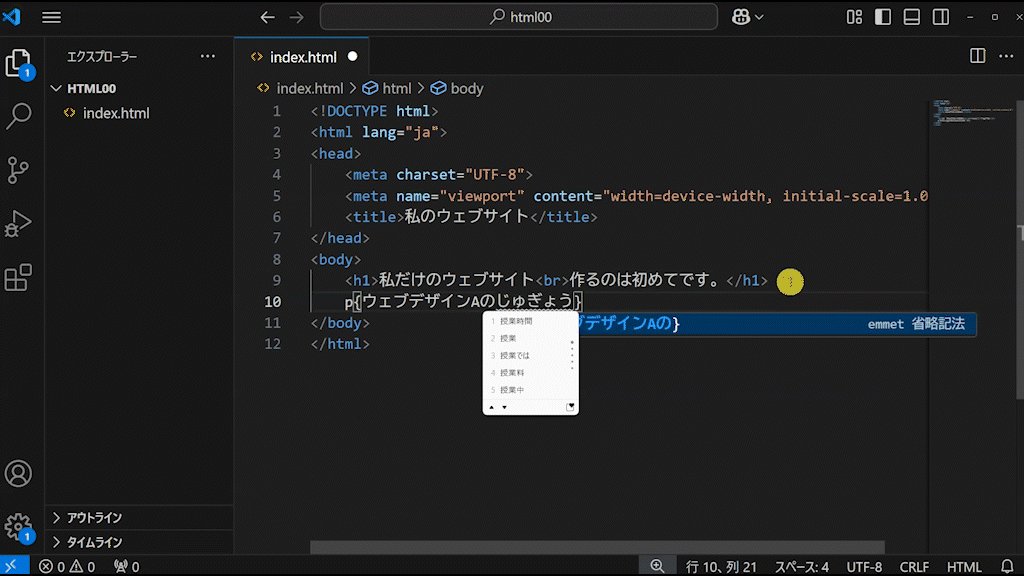
- 先ほど記述したh1の行を改行する。
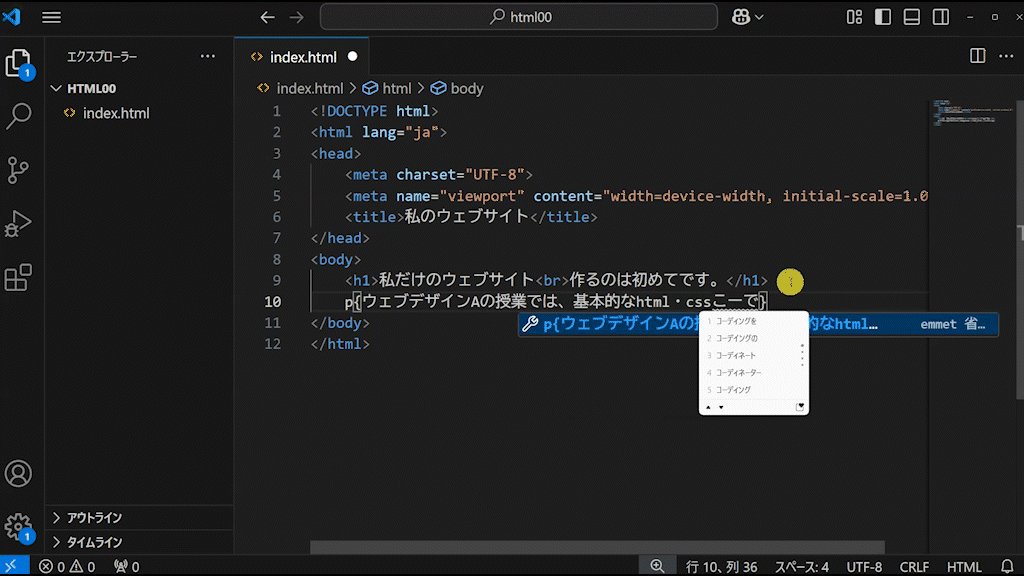
- 以下の③の文字列を打ち込み、行末で[Tab]キーを押す。
- p{ウェブデザインAの授業では、基本的なhtml・cssコーディングを学びます。}[Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
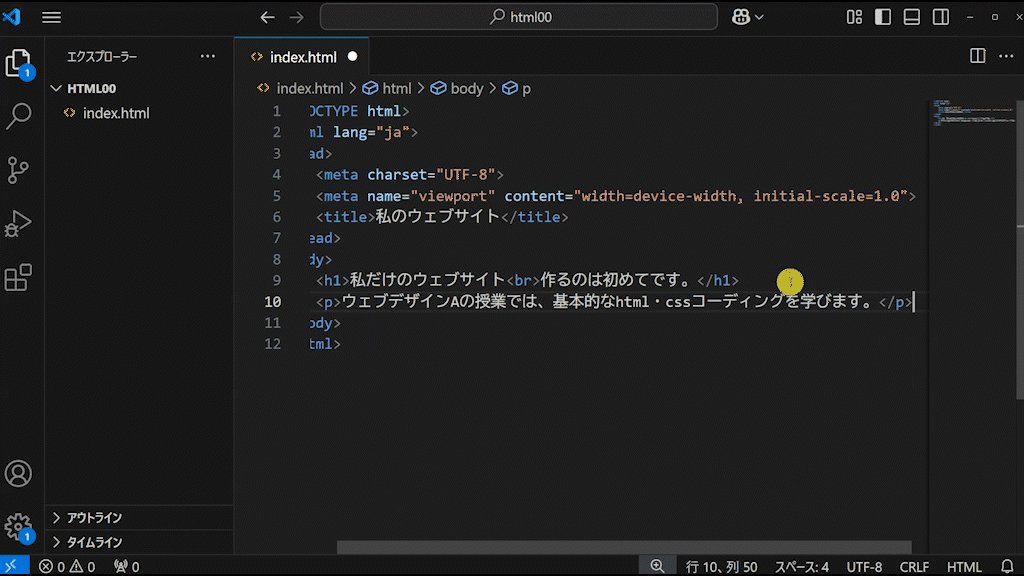
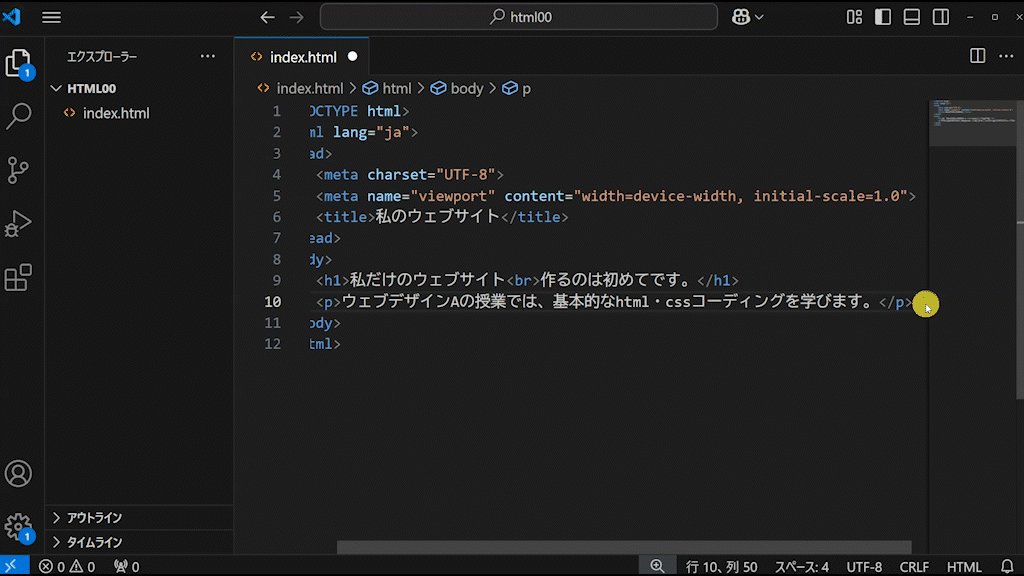
「ウェブデザインAの授業では、基本的なhtml・cssコーディングを学びます。」の文字列の前後に、
それぞれ「<p>(開始タグ)」と「</p>(終了タグ)」が挿入されました。
こうして文字列を囲うことで、ブラウザへ「段落はここからここまで」として、始まりと終わりを明示しました。
続けて、以下の手順で作業を行ってください。
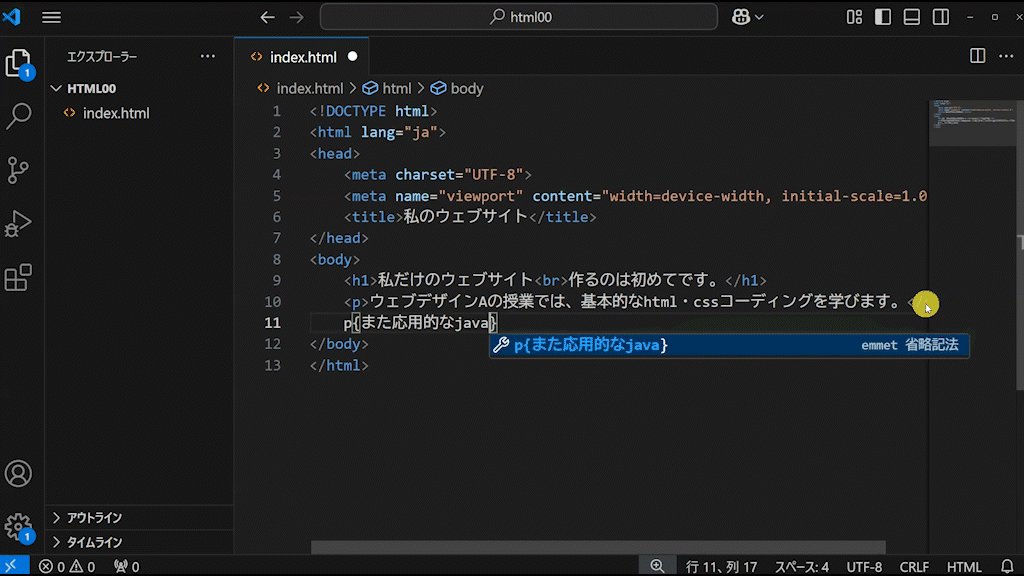
- 先ほど記述した段落の行を改行する。
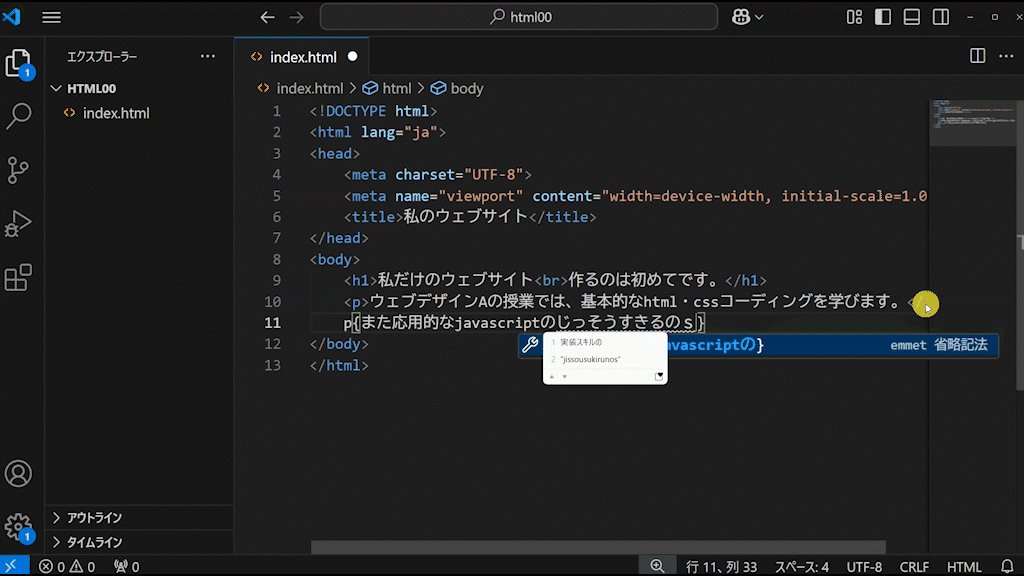
- 以下の③の文字列を打ち込み、行末で[Tab]キーを押す。
- p{また応用的なjavascriptの実装スキルの習得を目指しています。}[Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
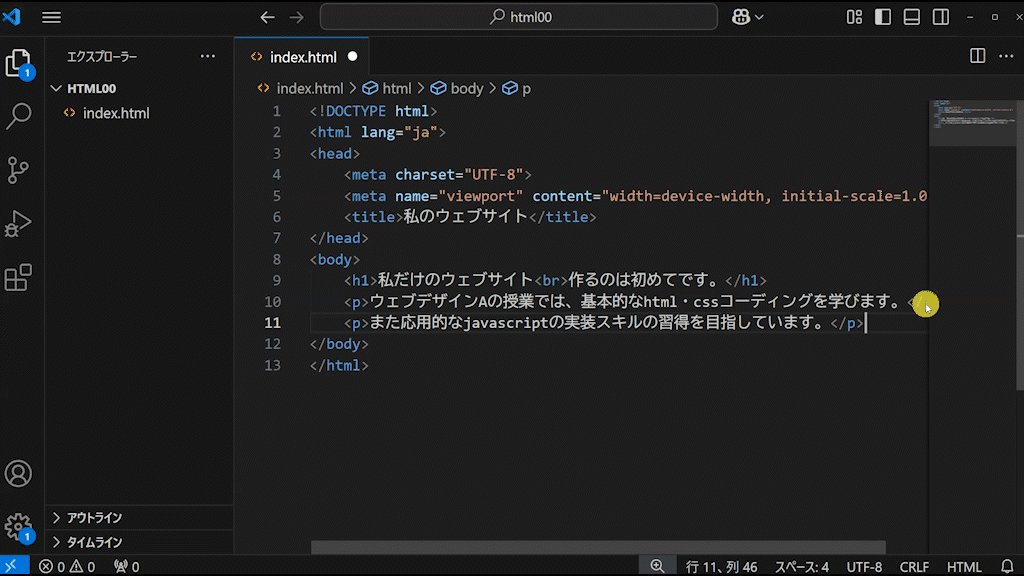
同じように文字列を<p>タグで囲うことができました。
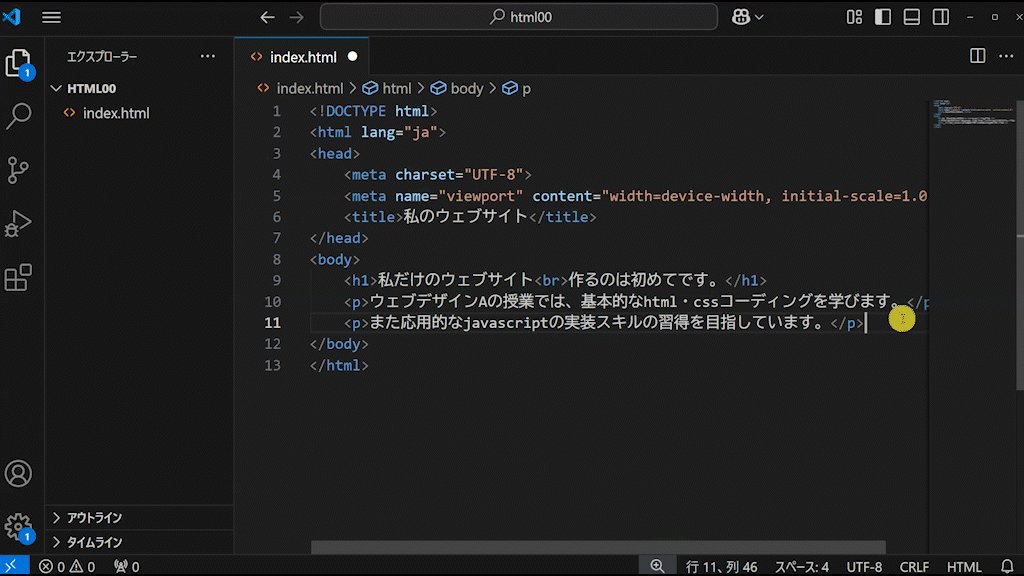
書き換えが終わったらCtrl + Sし、F5を行って確認してみましょう。
1つの見出しと2つの段落ができました。次は画像を表示してみましょう。
表示させる画像の準備
テキストの表示はできましたね。今度は画像を表示する方法の解説です。
ひとまずフォルダとファイルの準備から行いましょう。
- 「images」というフォルダ名でフォルダを作る。
- 画像をダウンロードして「images」フォルダに保存する。
- フォルダ・ファイルの構成を確認する。
①「images」というフォルダ名でフォルダを作る
まずは最初に作ったルートフォルダの中に「images」というフォルダ名の画像専用の新規フォルダを作ります。
今回はフォルダ操作ではなくVisual Studio Codeの機能を使って新規フォルダを作ってみましょう。
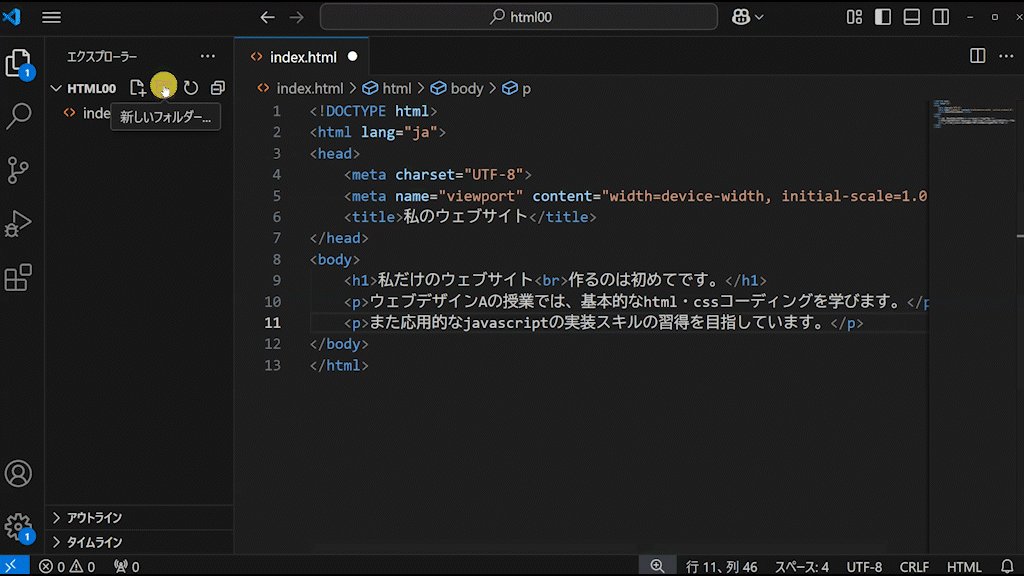
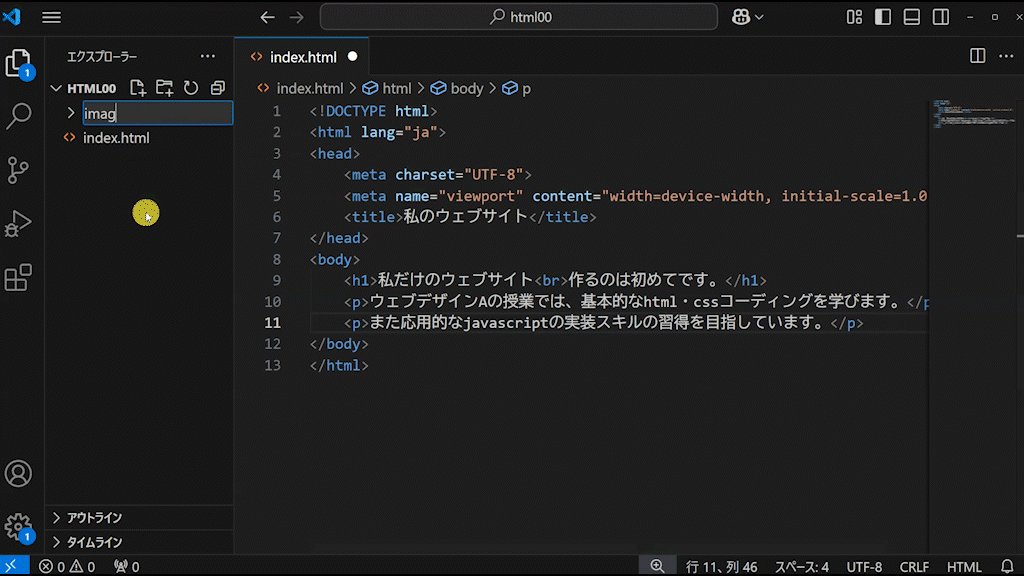
- Visual Studio Codeのウィンドウ左側の「エクスプローラータブ」上部にある「新しいフォルダ」アイコンをクリックする。
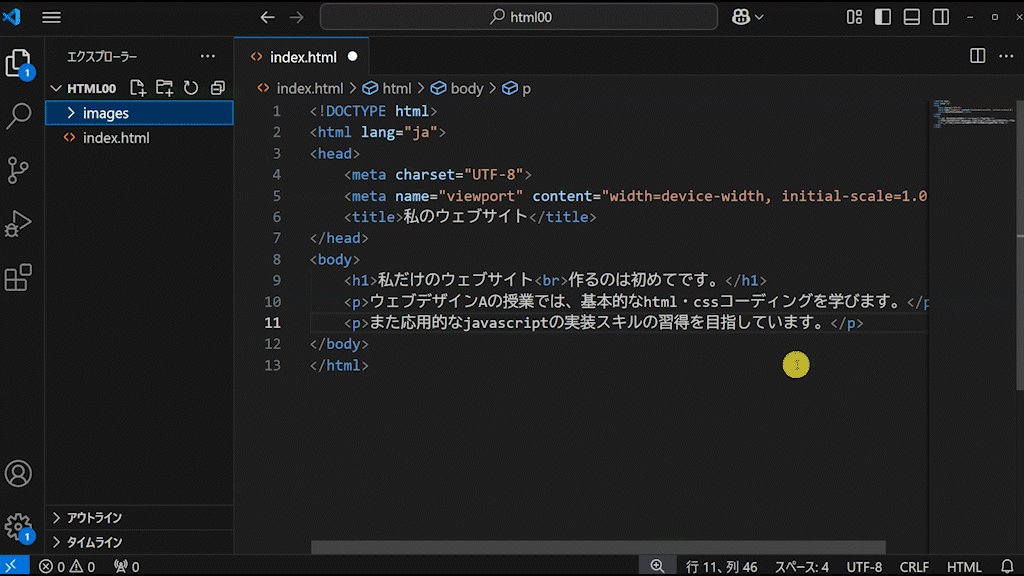
- 「images」と入力してEnterを押す。
②画像をダウンロードして「images」フォルダに保存する
次に表示させる画像をダウンロードします。
- 次の②のリンクをクリックして開く。
- img01(.jpg)
- 画像が表示されるので、「右クリック > 名前を付けて画像を保存」もしくはCtrl + Sで、名前を付けて保存ダイアログを表示する。
- ③の保存場所に「images」フォルダを選択し、ファイル名およびファイルの種類をそのままで「保存」ボタンをクリックする。
画像のダウンロードおよび「images」フォルダへの保存ができました。
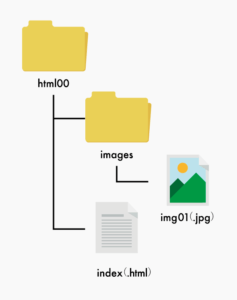
③フォルダ・ファイルの構成を確認する
念のため現時点のフォルダ・ファイルの構成を確認してみましょう。
この構成が違うと、画像が表示されなかったりデザインが反映されなかったりと、不具合の原因になることがあります。
よく確認し、違っていればVSCで各フォルダ・ファイルをドラッグして移動してください。
次は画像を表示させるhtmlの記述を行います。
ウェブページに画像を表示する
では先ほどのページに画像を表示してみましょう。
コードを記述し画像を表示させる(Emmet記法)
次の作業を行なってください。
- 先ほど記述した2段落目の行を改行する。
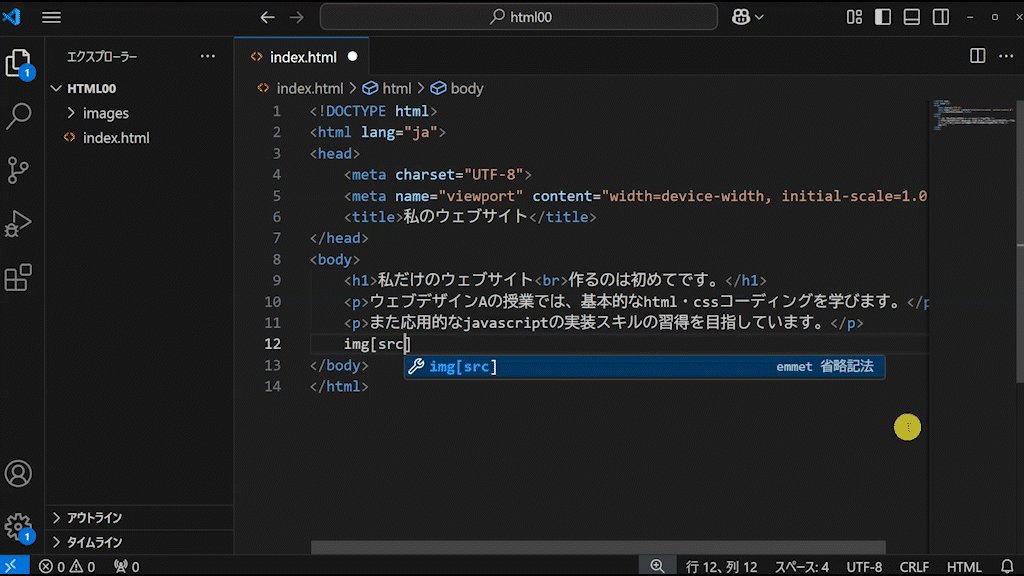
- 以下の③の文字列を打ち込み、行末で[Tab]キーを押す。
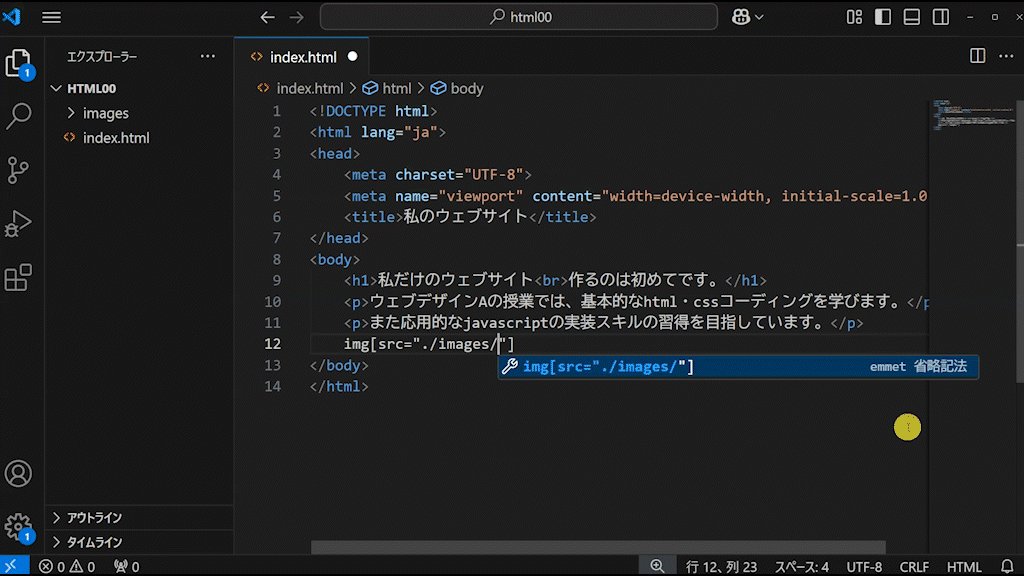
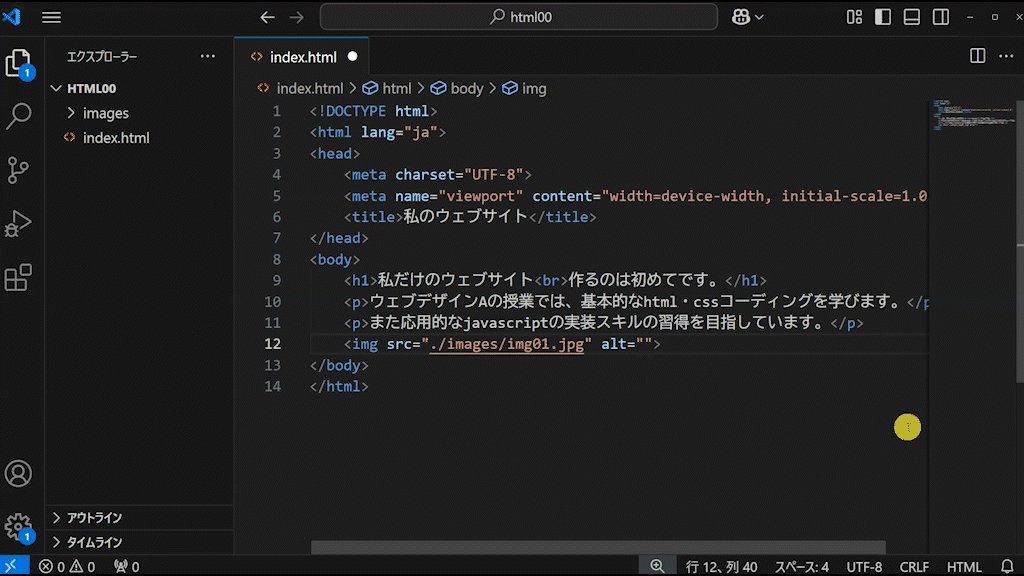
- img[src=”./images/img01.jpg”][Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
-
src
-
Emmet記法にある「src」とは「source(ソース)」の略で、「源」や「入手する」などの意味を持ちます。ページに画像を表示させる場合、imgタグに「src=”〇〇”」として、表示するために必要なファイルの置き場所のURL(〇〇)をブラウザに明示します。
今回の場合表示する画像ファイルの置き場所である「”./images/img01.jpg”(imagesフォルダの中のimg01.jpgファイル)」を参照して使用するようにブラウザに明示しています。
Emmet記法で展開ができない場合、③の文字列の打ち込みが間違っている可能性が高いのでよく確認してください。
今回は特に波括弧({})と角括弧([])を間違えやすいので注意が必要です。
F5を行って確認してみましょう。画像が表示されて、おしゃれなページはできましたか?
この状態で十分という方はそれで構いませんが、これではダメだと思う方は引き続き見た目を整える作業を行いましょう。
次のページでは見た目を整えるcssのフォルダやファイルの作成・準備と、index.htmlへのstyle.cssの読み込みを行い、
ページのデザインを変更できる状態にしていきます。

![[コーディングの実践]BASIC](https://webcre8tor.com/wp-content/uploads/2025/02/htlm00-08-1024x768.png)














![[コーディングの実践:HARD] 02 body・#cloud編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)
![[コーディングの実践:NORMAL – Web movie – ] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
![[コーディングの実践:EASY] 05 main・article編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)