Sponsored Link
この記事の目次
div#cloudタグのhtmlコーディング
カスタムデータ属性はhtmlの書き換えによって実装を行います。
ここからは現在までに記述を行った「index.html」の書き換えを行いましょう。
div.cloud01タグのhtmlコーディング
編集画面を「index.html」に切り替えてください。
まずは一つ目の雲のコードを書き換えてみましょう。
- div.cloud01タグの開始タグ「<div class=”cloud01″>」の最後の「>」の間を改行する。
- ハイライトされている14・15行目の内容を記述する。
index.html
<!-- 上部省略 -->
<div id="cloud">
<div class="cloud01"
data-0="transform:translate(-300px,0) scale(0) rotate(-15deg);opacity: 0;"
data-150="transform:translate(-200px,0) scale(1) rotate(0deg);opacity: 100;"
><img src="./img/cloud01.png" alt="" /></div>
<div class="cloud02"><img src="./img/cloud02.png" alt="" /></div>
<div class="cloud03"><img src="./img/cloud03.png" alt="" /></div>
<div class="cloud04"><img src="./img/cloud04.png" alt="" /></div>
<!-- / #cloud --></div>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
ページをスクロールしてみて、一つ目の雲がアニメーションしましたか??
アニメーション出来ていたら残りの雲も書き換えを行ってみましょう!
div.cloud02~div.cloud06タグのhtmlコーディング
- 先ほどと同じように、div.cloud02タグからdiv.cloud06タグまでのそれぞれの開始タグの最後の「>」の間を改行する。
- ハイライトされている18・19・22・23・26・27・30・31・34・35行目の内容を記述する。
index.html
<!-- 上部省略 -->
<div id="cloud">
<div class="cloud01"
data-0="transform:translate(-300px,0) scale(0) rotate(-15deg);opacity: 0;"
data-150="transform:translate(-200px,0) scale(1) rotate(0deg);opacity: 100;"
><img src="./img/cloud01.png" alt="" /></div>
<div class="cloud02"
data-150="transform:translate(300px,0) scale(0) rotate(15deg);opacity: 0;"
data-300="transform:translate(200px,0) scale(1) rotate(0deg);opacity: 100;"
><img src="./img/cloud02.png" alt="" /></div>
<div class="cloud03"
data-300="transform:translate(-250px,0) scale(0) rotate(-15deg);opacity: 0;"
data-450="transform:translate(-150px,0) scale(1) rotate(0deg);opacity: 100;"
><img src="./img/cloud03.png" alt="" /></div>
<div class="cloud04"
data-450="transform:translate(250px,0) scale(0) rotate(15deg);opacity: 0;"
data-600="transform:translate(150px,0) scale(1) rotate(0deg);opacity: 100;"
><img src="./img/cloud04.png" alt="" /></div>
<!-- / #cloud --></div>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
雲はアニメーションしましたか??
div#ufoタグのhtmlコーディング
次はうっかりUFOさんのアニメーションを実装します。div#ufoタグのコードを書き換えてみましょう。
- div#ufoタグの開始タグ「<div id=”ufo”>」の最後の「>」の間を改行する。
- ハイライトされている31・32行目の内容を記述する。
index.html
<!-- 上部省略 -->
<!-- / #cloud --></div>
<div id="ufo"
data-100-end="transform:translate(-50%,-150px) rotate(0);opacity: 0;"
data-end="transform:translate(-50%,-50px) rotate(0);opacity: 1;"
><img src="./img/ufo.png" alt="" /></div>
<div id="ground"></div>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
ページをスクロールしてみて、UFOはうっかり人違いしましたか??
LEVEL HARD完せ・・・いしません!
お疲れ様でした!
LEVEL HARDはこれにて完せ・・・いと思いきや!
ここからは皆さんの作品作りの時間にしましょう。
画像を差し替える
また作品づくりに使用する素材などが必要な場合は、
以下の記事のリンクから素材を探してみましょう。
画像を差し替える場合の手順は以下です。
- フォルダ操作で、差し替える画像を「html04>imgフォルダ」の中に配置する。
- 以下のサンプルHTMLのハイライト部分「><img src=”./img/BBBB.png” alt=”” /></div>」の「BBBB」の箇所を、配置した画像のファイル名に書き換える。
※ファイル形式(jpgやpngなど)が違うと読み込まれないので必要があれば変更しよう。
サンプルHTML
<div class="AAAA"
data-0="transform:translate(-300px,0) scale(0) rotate(-15deg);opacity: 0;"
data-150="transform:translate(-200px,0) scale(1) rotate(0deg);opacity: 100;"
><img src="./img/BBBB.png" alt="" /></div>書き換えたら保存してページを更新してみましょう。
アニメーションの数値を変える
カスタムデータ属性のプロパティや値を変えたり、
画像自体を差し替えてみたり、そもそも最初から作り変えてしまったり、
好きに遊んでもらうため提出対象にはしませんので、好きなようにいじりまくって遊んで、
面白いものが出来上がったら見せてほしいなと思っています!
カスタムデータ属性の編集は以下の参考ページを参考にしてください!
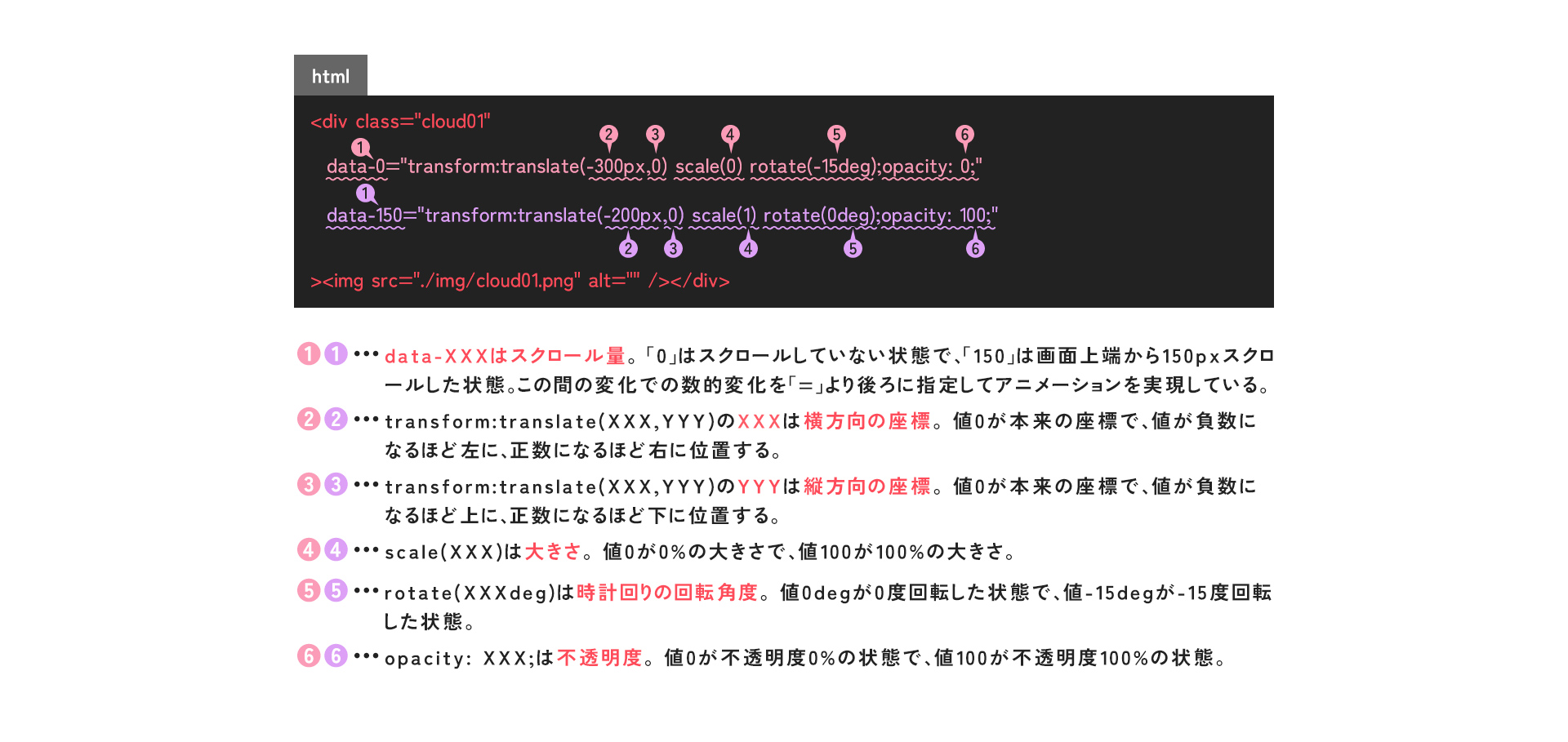
また一目でわかるアニメーションの指定場所の画像を作っています。
では時間の許す限り作品作りを行いましょう。

![[コーディングの実践:HARD] 04 #cloud・#ufoアニメーション編](https://webcre8tor.com/wp-content/uploads/2023/12/html04-951x1024.jpeg)

![[コーディングの実践:NORMAL – Web movie – ] 03 背景動画実装編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
![[コーディングの実践:NORMAL] 04 jQueryプラグインでスライドショー実装編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01.jpg)
![[コーディングの実践:HARD] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)