Sponsored Link
この記事の目次
完成予想図
まずは完成したコーディングはこちら。
画像のダウンロード
LEVEL NORMAL SLIDESHOWのスライドショーを見てみると、何点か画像を使われていますね。
まずはこれらの画像をダウンロードしましょう。
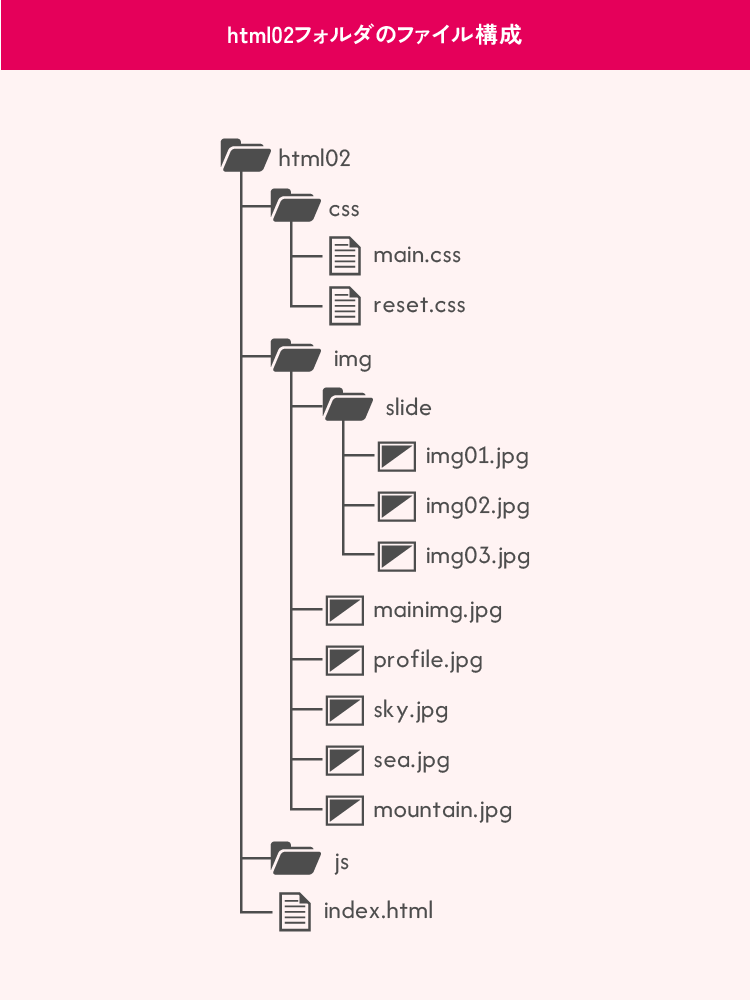
「html02 > img」フォルダの中に新たに「slide」という名前のフォルダを作り、
以下でダウンロードする画像を「slide」フォルダに移動しましょう。
以下の3点のURLを全て「右クリック>名前を付けてリンクを保存」して画像を保存しましょう。
※ID・PASSはいつものです。
画像3点をすべて保存出来たら、それらすべてを「html02 > img > slide」フォルダに移動しましょう。
フォルダの構成は以下を確認してください。
フォルダ移動ができたら準備完了です。
headタグのhtmlコーディング
編集画面を「index.html」のタブに切り替えましょう。
また、「html02」フォルダの中の「index.html」を、今使用しているブラウザの別タブにドロップして開いておきましょう。
外部ファイルを読み込むhtmlコーディング
ではメイン画像のブロックの代替でスライドショー表示させる実装を行うため、
外部のCSSファイルやJavaScriptファイルを読み込んでおきましょう。
簡単にスライドショーを実装するには外部のプラグインを使用するのが最も簡単です。
今回はスライドショーを実装する際に世界中で使用されている無料プラグイン「slick.js」を使用します。
slick – the last carousel you’ll ever need (kenwheeler.github.io)
プラグインの導入は以下のページが分かりやすいです。
slickのcssファイルを読み込む。
- <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css”>(8行目の)の記述の下を改行する。
- ハイライトされている9~10行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1 , user-scalable=no">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js"></script>
<title>LEVEL NORMAL</title>
<!-- 下部省略 -->slickのjavascriptファイルを読み込む。
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js”></script>(13行目)の記述の下を改行する。
- ハイライトされている14行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1 , user-scalable=no">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<title>LEVEL NORMAL</title>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
この時点では外部からファイルを読み込んで使用するための準備を行っただけですので、
特に変化はありませんね。
mainタグのhtml・cssコーディング
<div id=”mainimg”></div>タグのhtmlコーディング
今回はメイン画像を削除して、代替えでスライドショーを表示するコーディングですよね。
コード上でも<div id=”mainimg”></div>の記述を丸ごと書き換えてあげましょう。
- <div id=”mainimg”><img src=”img/mainimg.jpg” alt=””></div>(24行目)を丸ごと削除する。
- 削除した24行目にハイライトされている24~30行目の内容を記述する。
index.html
<!-- 上部省略 -->
</header>
<main>
<div id="mainimg">
<ul class="slider wrapper">
<li><img src="img/slide/img01.jpg" alt="犬"></li>
<li><img src="img/slide/img02.jpg" alt="猿"></li>
<li><img src="img/slide/img03.jpg" alt="雉"></li>
</ul>
<!-- / #mainimg --></div>
<article class="wrapper">
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
画像が縦に並んでいますよね?ここからスライドショーに変更していくため、前回のドロワーメニュー同様に、
htmlへの記述追加でJavaScript発動指示を行いましょう。
bodyタグのhtmlコーディング
scriptタグを追加するhtmlコーディング
スライドショーの実装の準備は整いました。
あとは「発動命令」をだすだけです。前回ドロワーメニューの際に記述したコードの下に、
スライドショーの発動命令を追記しましょう。
- ドロワーメニューで使用した「$(document).ready(function () {~}(78〜80行目)」の記述の下を改行する。
- ハイライトされている81~84行目の内容を記述する。
index.html
<!-- 上部省略 -->
<script>
$(document).ready(function () {
$('.drawer').drawer();
});
$('.slider').slick({
autoplay: true,
dots: true,
});
</script>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
スライドショーは動いていますか?
余裕のある人は動き方や矢印の表示などのオプションの設定を調整してみましょう。
色々な動きがあって楽しいよ!下記のページがオプション変更方法の参考になると思います。
LEVEL NORMAL SLIDESHOWのコーディング完成
お疲れ様でした!
LEVEL NORMAL SLIDESHOWはこれにて完成です。
いかがでしたか?
JavaScriptを使ったハンバーガーメニューとドロワーメニュー、
そしてスライドショーなどの実装は、数行程度の追加や書き換えでできるため簡単ですし、
レスポンシブWebデザインでのスマホ対応は「PC表示の指定をスマホ表示では打ち消す」
という原理さえわかれば難しくないと思います。
もっともっと動きさえも洗練されデザインされたWebサイトをコーディングしたいという場合は、
相談に応じます。もっと上を目指してみましょう。

![[コーディングの実践:NORMAL] 04 jQueryプラグインでスライドショー実装編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)

![[コーディングの実践:NORMAL – Web movie – ] 02 レイアウト配置固定編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
![[コーディングの実践:NORMAL] 03 CSS3 Media QueriesでレスポンシブWebデザイン対応編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[コーディングの実践:HARD] 02 body・#cloud編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)