Sponsored Link
Webサイトのコーディング練習を行いましょう。
今回の難易度は「★★★(HARD)」です。
この記事の目次
ALL INDEX
01 準備・確認編
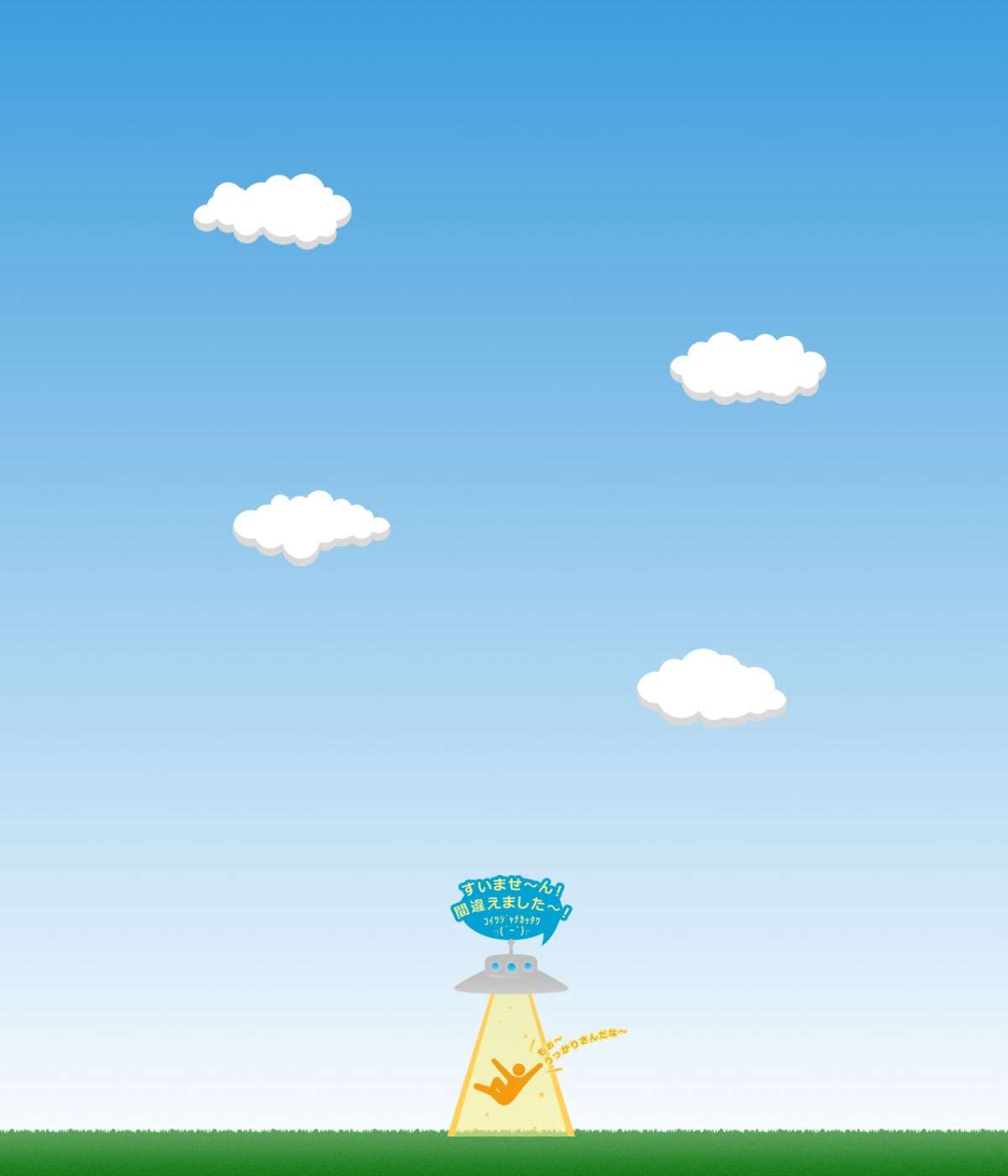
- 完成予想図・ポイントの確認
- 構成ファイルのダウンロード・解凍・確認
- テンプレート部分のHTML・CSSコーディング
02 body・#cloud編
03 #ufo・#ground編
04 #cloud・#ufoアニメーション編
完成予想図・ポイントの確認
まずは完成したコーディングはこちら。
完成予想図
コーディングのポイント
コーディングのポイントは以下。
- 行う作業は「スクロールアニメーションのためにjQueryプラグインの読み込み」、
そして「htmlの記述で雲とUFOにアニメーションを加える」実装の2工程。 - 雲に個別に違う動きをさせるために「カスタムデータ属性」を使ってアニメーションを実装する。
今回のコーディングの目的は、「カスタムデータ属性を使ったスクロールアニメーション」を理解することです。
なお「カスタムデータ属性」については以下を参考に。
htmlのタグに固有の値を付与してcssやjavascriptでその値を取得して利用できるようにしたもの。
今回の場合、雲の<img />を囲った<div></div>タグに対し、「カスタムデータ属性」を付与してアニメーションさせています。
構成ファイルのダウンロード・解凍・確認
構成ファイルのダウンロード・解凍
今回は時短のためhtmlファイルやimgファイル、cssファイルなどの構成ファイルはすでに準備しています。
ひとまず構成ファイル「html04.zip(zip圧縮データ)」をダウンロードしておきましょう。
※IDとPASSは講義で伝えます。
ダウンロードが終わったら構成ファイルを解凍しましょう。
構成ファイルの確認
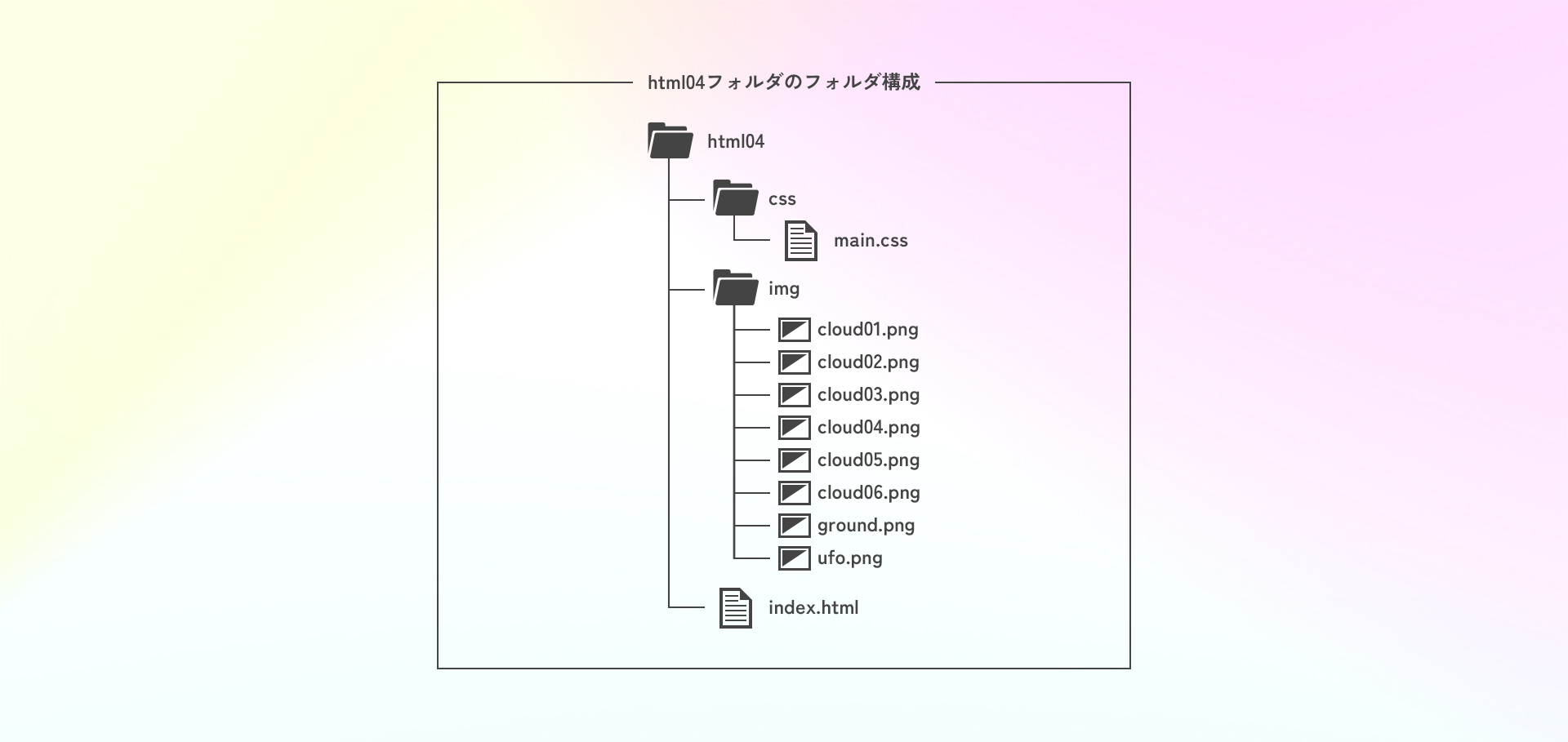
ダウンロードした圧縮ファイル「html04.zip」を解凍すると「html04」というフォルダがあり、そのファイル・フォルダ構成は以下の画像のようになっているはずです。
フォルダ・ファイルの確認ができたら、
自分で管理できる場所に「html04」フォルダごと移動してください。
Visual Studio Codeで「html04」フォルダ・ファイルを開く
次に、Visual Studio Codeを開き、ウィンドウ内に「html04」フォルダをD&Dして、
「index.html」「main.css」のファイルを開いておきましょう。
テンプレート部分のHTML・CSSコーディング
今回、テンプレート部分は既に記述を行なっています。
テンプレート部分のHTMLの確認
まずはindex.htmlを開き、テンプレート部分のHTMLを確認しましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1 , user-scalable=no">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL HARD - Scroll Animation - </title>
</head>
<body>
</body>
</html>問題ないですか??
テンプレート部分のCSSの確認
次にcss/main.cssを開き、テンプレート部分のCSSを確認しましょう。
main.css
@charset "UTF-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}今回は前回よりも記述を省略しています。
続いて、bodyタグ全体に対しての指定と、雲であるdiv#cloudタグへの指定を行いましょう。

![[コーディングの実践:HARD] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/12/html04-951x1024.jpeg)


![[コーディングの実践:EASY] 04 footer編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[コーディングの実践:NORMAL – Web movie – ] 02 レイアウト配置固定編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
![[コーディングの実践]BASIC](https://webcre8tor.com/wp-content/uploads/2025/02/htlm00-08.png)