Sponsored Link
Webサイトのコーディング練習を行いましょう。
今回の難易度は「★★☆(NORMAL)」としていますが、
コーディングの難易度自体はそこまで高くありません。
この記事の目次
ALL INDEX
- 準備・確認編
- レイアウト配置固定編
- 背景動画実装編
完成予想図・ポイントの確認
まずは完成したコーディングはこちら。
完成予想図
コーディングのポイント
コーディングのポイントは以下。
- 行う作業は「cssでheaderやfooterのレイアウト配置の固定を行う」、
また「ウェブサイトの背景にブラウザ幅で全画面の大きさに動画を固定表示する 通称:背景動画」実装の2工程。 - 配置の固定には「position」プロパティを使用し「他の要素に影響を受けないレイアウトの仕方」を理解しよう。
- 通常のWebサイトにブロック内に動画を表示させる手法ではなく、コンテンツの背景に表示させる手法について理解しよう。これはGoogleマップなどの背景表示にも応用できる。
今回のコーディングの目的は「レイアウトをいかにして固定表示するのか」を理解すること、
さらにZ方向、すなわち「奥行きに対してのコーディングの仕組みの理解」、
また「Youtubeなどの動画サイトではないWebサイトでの動画の扱い方の理解」です。
構成ファイルのダウンロード・解凍・確認
構成ファイルのダウンロード・解凍
今回は時短のためhtmlファイルやcssファイルなどの構成ファイルはすでに準備しています。
ひとまず構成ファイル「html03.zip(zip圧縮データ)」をダウンロードしておきましょう。
※IDとPASSは講義で伝えます。
ダウンロードが終わったら構成ファイルを解凍しましょう。
構成ファイルの確認
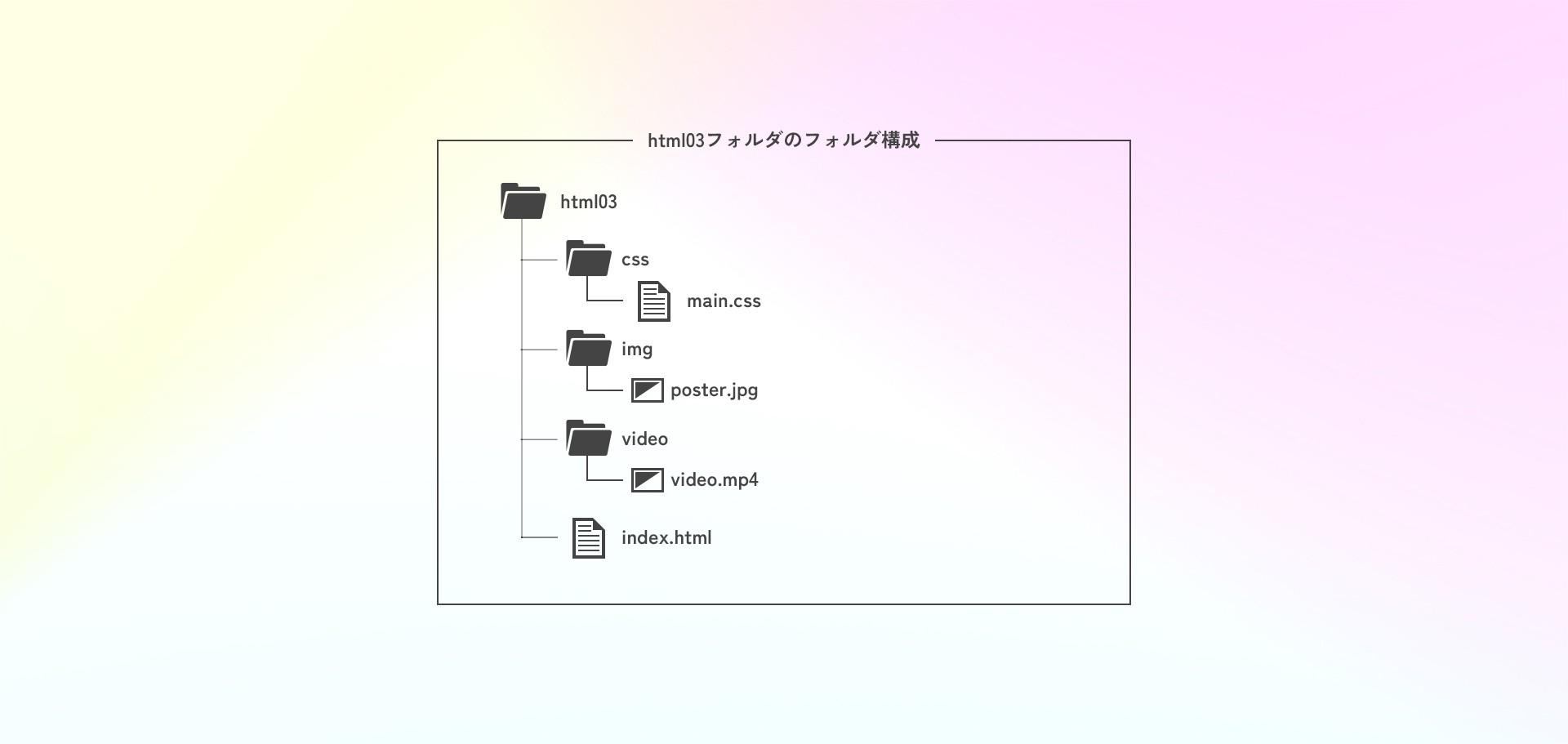
ダウンロードした圧縮ファイル「html03.zip」を解凍すると「html03」というフォルダがあり、そのファイル・フォルダ構成は以下の画像のようになっているはずです。
試しに「video.mp4」をダブルクリックして再生してみましょう。
フォルダ・ファイル・および動画の再生が確認できたら、
自分で管理できる場所に「html03」フォルダごと移動してください。
Visual Studio Codeで「html03」フォルダ・ファイルを開く
次に、Visual Studio Codeを開き、ウィンドウ内に「html03」フォルダをD&Dし、
「index.html」「main.css」のファイルを開いておきましょう。
次はcssでheaderやfooterのレイアウト配置の固定を行いましょう。
以前も行ったように、まずは外側のブロックから中を作っていきたいと思います。

![[コーディングの実践:NORMAL – Web movie – ] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01-1024x486.jpg)


![[コーディングの実践:EASY] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[コーディングの実践]LEVEL NORMAL](https://webcre8tor.com/wp-content/uploads/2025/11/htlm02-all.jpg)
![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01.jpg)