Sponsored Link
この記事の目次
- 1 テンプレート部分のHTML・CSSコーディング
- 2 Google Web Fontsの導入ためのhtmlコーディング
- 3 headerのhtml・cssコーディング
- 4 footerのhtml・cssコーディング
テンプレート部分のHTML・CSSコーディング
今回、テンプレート部分は既に記述を行なっています。
テンプレート部分のHTMLの確認
まずはindex.htmlを開き、テンプレート部分のHTMLを確認しましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1 , user-scalable=no">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL NORMAL - Web Movie - </title>
</head>
<body>
</body>
</html>問題ないですか??
テンプレート部分のCSSの確認
次にmain.cssを開き、テンプレート部分のCSSを確認しましょう。
main.css
@charset "UTF-8";
* {
margin: 0;
padding: 0;
-webkit-text-size-adjust: 100%;
box-sizing: border-box;
}
a {text-decoration: none;}
ul {list-style: none;}
header,
nav,
footer {
margin: 0;
}
html , body {
text-align: center;
}今回はreset.cssを読み込んでいませんが、Web動画の埋め込みに関しては上記で十分です。
Google Web Fontsの導入ためのhtmlコーディング
さっそくGoogle Web Fontsを導入していきましょう。
index.htmlとmain.cssへの記述をしながらコード上で説明します。
授業で紹介したGoogle Web Fontsの導入方法を参考に解説します。
編集画面を「index.html」のタブに切り替えましょう。
また、「html03」フォルダの中の「index.html」を今使用しているブラウザの別タブにドロップして開いておきましょう。
Google Web Fontsの導入ためのhtmlコーディング
まずは「index.html」のコーディングですので、編集画面を「index.html」に切り替えてください。
Google Web Fontsで表示されたコードをここで使用します。
- <link rel=”stylesheet” href=”css/main.css”>(6行目)の記述の下を改行する
- ハイライトされている7~9行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1 , user-scalable=no">
<link rel="stylesheet" href="css/main.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Crimson+Text&display=swap" rel="stylesheet">
<title>LEVEL NORMAL - Web Movie - </title>
</head>
<body>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
この時点では外部からファイルを読み込んで使用するための準備を行っただけですので特に変化はありませんね。
Google Web Fontsの導入ためのcssコーディング
まずは「main.css」のコーディングです。
編集画面を「main.css」に切り替えてください。
Google Web Fontsで表示されたコードをここで使用します。
- html , body {〜}(20〜22行目)の下を改行する。
- ハイライトされている24~26行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
html , body {
height: 100%;
}
body {
font-family: 'Crimson Text', serif; /*Google Web Fontsで読み込んだ書体「Crimzon Text」を指定する。 */
}これでbodyタグ全体にCrimson TextのWebフォントが適用されます。
部分的に適用したい場合は、適用したいセレクタの中に上記のコードを追加すればいいだけのことです。
簡単ですよね。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
変化はありませんが使用する準備はできたので、早速コンテンツを書いていきましょう。
headerのhtml・cssコーディング
編集画面を「index.html」に切り替えてください。
今度はメインコンテンツの内容をコーディングしていきましょう。
headerタグ・h1タグ・navタグを追加します。
- bodyタグの開始タグ(12行目)の記述の下を改行する。
- ハイライトされている13~22行目の内容を記述する。
index.html
<!-- 上部省略 -->
<body>
<header>
<h1>Web Movie</h1>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
</body>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
ページの上部に「Web」という大きなテキスト、「TOP」「ABOUT」「CONTACT」という青いリンクが表示されましたか?
この状態ですでにフォントが違うのが分かりますね。
では「header {}」と「footer {}」へ一括でのCSSコーディングを行いましょう。
編集画面を「main.css」に切り替えてください。
- 先ほど記述したbody {〜}(24〜26行目)の記述の下を改行する。
- ハイライトされている28〜36行目のコードの追記を行いましょう。
main.css
/* 上部省略 */
body {
font-family: 'Crimson Text', serif; /*Google Web Fontsで読み込んだ書体「Crimzon Text」を指定する。 */
}
header ,
footer {
width: 100%;
padding: 20px; /* header {} と footer {} の内側の余白を、上下左右20pxに指定。 */
position: fixed; /* 要素の位置を絶対配置し、かつ固定表示にする。 */
left: 0; /* 画面左端に配置。 */
color: #fff;
z-index: 2;
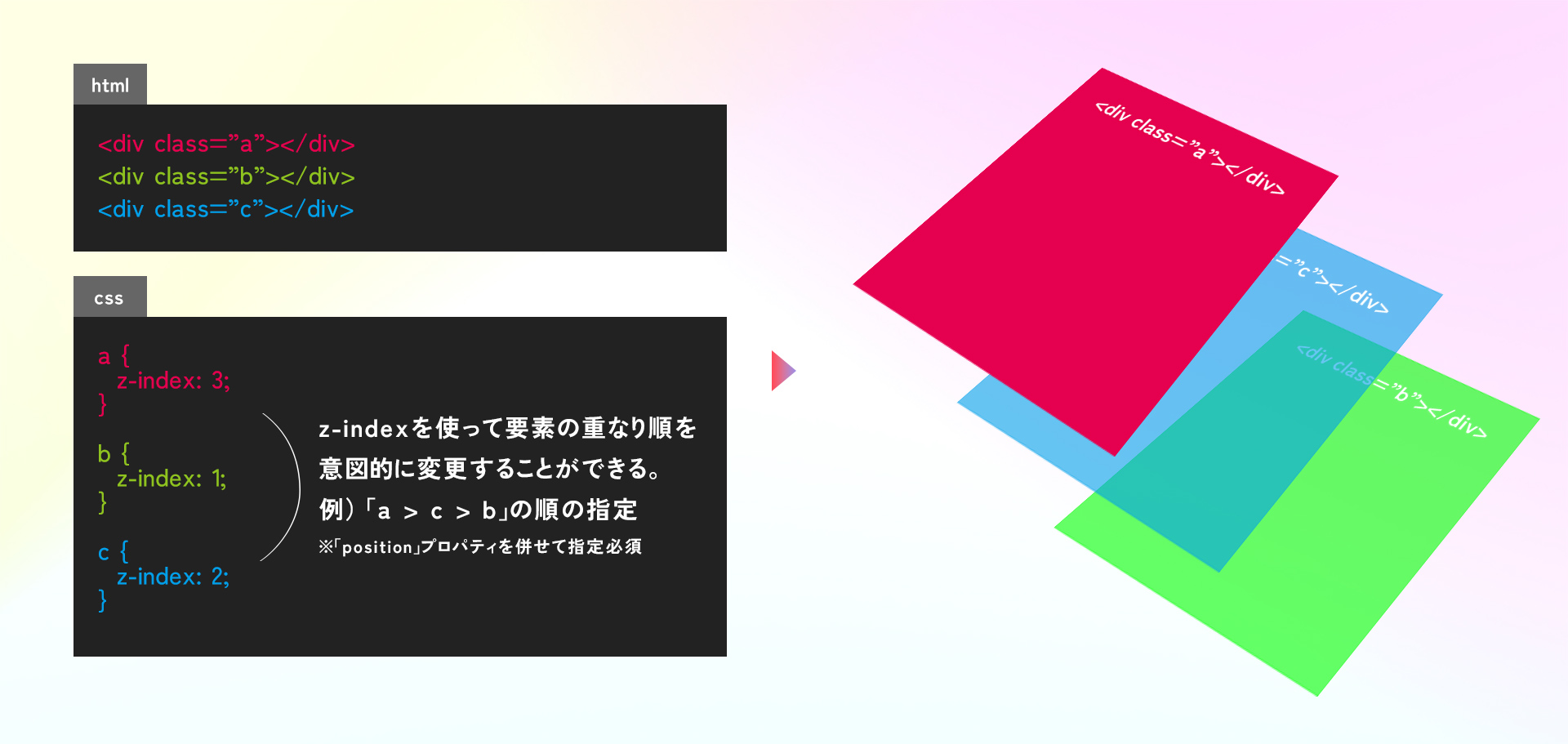
}この中でまだ解説していない「z-index」を解説します。
z-indexで要素の重なり順を指定。
z-indexプロパティは、要素の重なり順、つまり奥行きの順番の指定をするプロパティです。
Webサイトではコーディング上、先に記述した要素から重なり順が下(奥)になり、
後に記述するにつれ要素の重なり順が上(手前)になる、という性質を持っています。
今回デザインを制作した動画埋め込みでは、
後述する<main></main>の内側に記述する<div id=”video”></div>の動画の重なり順を最も下にし、
<header></header>タグの<h1></h1>タグ、<nav></nav>タグ、
そして<footer></footer>タグの著作権表記を上に持ってこなければいけません。
それならば、実現するためには以下のような記述の順番をにしなければいけません。
- <main></main>
- <header></header>
- <footer></footer>
しかし表示の都合で記述を変えてしまうのは解決策とは言えず、
ページのコード記述の意味で考えると、この順番は好ましくありません。
この場合取るべき方法は、要素の重なり順をCSSで調整することです。
そんな時に活躍してくれるのが「z-index」プロパティです。
z-indexを使って要素の重なり順を意図的に変更することができます。
参考ページにあるように、数値が大きいほど重なり順が上(手前)に表示され、数値が小さいほど重なり順が下(奥)に表示されます。
なお「z-index」プロパティは「position」プロパティを併せて指定しないと正常に反映されません。
「z-index」の指定がうまくいかない時は真っ先に「position」の指定を行ったかを疑ってみましょう。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「TOP」「ABOUT」「CONTACT」が右側に寄ったけど「Web Movie」の文字列が消えた・・・?
大丈夫、実は背景色と文字色が同化しているだけでちゃんと表示されています。
「header {}」全体のcssコーディング
順番が前後しまたが「header {}」のcssの指定を追加しましょう。
構造を確認しながらすべてのセレクタを記述していきましょう。
- header , footer {〜}(28~36行目)の記述の下を改行する。
- ハイライトされている38〜49行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
header ,
footer {
width: 100%;
padding: 20px;
position: fixed;
left: 0;
color: #fff;
z-index: 2;
}
header {
h1 {
}
nav {
ul {
li {
a {
}
}
}
}
}ひとまずheaderタグの入れ子構造にあるすべてのセレクタを記述しました。
「header {}」のcssコーディング
次は「header {}」単体のcssの指定を追加しましょう。
- header {(38行目)の記述の下を改行する。
- ハイライトされている39〜43行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
header {
display: flex; /* Flexboxにする */
justify-content: space-between; /* header {} の内側のレイアウトを均等配置かつ両端揃えに指定 */
top: 0; /* 画面上端に配置。 */
letter-spacing: .05em; /* 文字間を1文字の5%分広げる。 */
text-align: left;
h1 {
}
nav {
ul {
li {
a {
}
}
}
}
}ひとまずheaderタグの入れ子構造にあるすべてのセレクタを記述しました。
「h1 {}」のcssコーディング
次にサイトのロゴであるh1タグの指定を行います。
- h1 {(44行目)の下を改行する。
- ハイライトされている45〜48行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
header {
display: flex;
justify-content: space-between;
top: 0;
letter-spacing: .05em;
text-align: left;
h1 {
padding: 10px 0; /* タグ内の余白を、上下10px、左右0pxに指定。 */
font-size: 20px; /* 文字サイズを20pxに指定。 */
line-height: 20px; /* 行間を20pxに指定。 */
font-weight: 400; /* 文字の太さを通常の太さに指定。 */
}
nav {
ul {
li {
a {
}
}
}
}
}特に新しいプロパティはありませんね。
忘れてしまっていたら各プロパティの横にあるコメントを読んでみてください。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
同化してしまっているので一目では変化を確認できませんが、サイズや太さの調整を行って読みやすく調整しました。
headerタグにはnav、つまりグローバルナビゲーションもありますね。
PCでは見えていても問題ないですが、スマホだと画面幅が小さくなるため、
レスポンシブWebデザインによりスマホ表示状態では非表示にしておきましょう。
- nav {(50行目)の記述の下を改行する。
- ハイライトされている51〜53行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
header {
display: flex;
justify-content: space-between;
top: 0;
letter-spacing: .05em;
text-align: left;
h1 {
padding: 10px 0;
font-size: 20px;
line-height: 20px;
font-weight: 400;
}
nav {
@media screen and (max-width: 768px) {
display: none; /* モニターの横幅768pxまでは nav {} を非表示にする。 */
}
ul {
li {
a {
}
}
}
}
}「display: none;」は要素を非表示状態にする指定です。
注意したいのはあくまでも「非表示」にするだけである点。
非表示状態を解除する場合は「none」以外の値を指定するだけです。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
開発者ツールを使ったりブラウザウィンドウを縮めて確認すれば、横幅768pxの状態で非表示になっているのが確認できます。
グローバルナビゲーションの中のリストの「ul {}」の指定を行いましょう。
- ul {(54行目)の記述の下を改行する。
- ハイライトされている55行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
header {
display: flex;
justify-content: space-between;
top: 0;
letter-spacing: .05em;
text-align: left;
h1 {
padding: 10px 0;
font-size: 20px;
line-height: 20px;
font-weight: 400;
}
nav {
@media screen and (max-width: 768px) {
display: none;
}
ul {
display: flex; /* Flexboxにする */
li {
a {
&:hover {
}
}
}
}
}
}ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
次に「ll {}」の指定を行いましょう。
- li {(56行目)の記述の下を改行する。
- ハイライトされている57〜58行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
header {
display: flex;
justify-content: space-between;
top: 0;
letter-spacing: .05em;
text-align: left;
h1 {
padding: 10px 0;
font-size: 20px;
line-height: 20px;
font-weight: 400;
}
nav {
@media screen and (max-width: 768px) {
display: none;
}
ul {
display: flex;
li {
font-size: 14px; /* 文字サイズを14pxに指定。 */
line-height: 30px; /* 行間を30pxに指定。 */
a {
&:hover {
}
}
}
}
}
}ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「nav」の「li a {}」の指定を行いましょう。
- a {(59行目)の記述の下を改行する。
- ハイライトされている60~62行目・64~65行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
header {
display: flex;
justify-content: space-between;
top: 0;
letter-spacing: .05em;
text-align: left;
h1 {
padding: 10px 0;
font-size: 20px;
line-height: 20px;
font-weight: 400;
}
nav {
@media screen and (max-width: 768px) {
display: none;
}
ul {
display: flex;
li {
font-size: 14px;
line-height: 30px;
a {
display: block; /* paddingを反映するためインライン要素のaタグをブロック要素に指定。 */
padding: 5px 15px; /* タグ内の余白を、上下5px、左右15pxに指定。 */
color: #fff;
&:hover {
color: #000;
background: #fff;
}
}
}
}
}
}display: block; = paddingを反映するためインライン要素のタグをブロック要素に指定。
以前インライン要素は横幅と高さを保持できないと解説を行いましたね。
つまり「padding」を指定しても意図した表示にはなりません。
それならばインライン要素をブロック要素に変えてしまえばいいですね。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
不安になるくらい真っ白です。ゲレンデですね。
編集画面を「index.html」のタブに切り替えましょう。
footerタグ、そして著作権表記である<p class=”copyright”></p>を追記しましょう。
- headerタグの終了タグ(22行目)の下を改行する。
- ハイライトされている23〜25行目のコードの内容の記述を行う。
index.html
<!-- 上部省略 -->
</header>
<footer>
<p class="copyright">© Web Movie.</p>
</footer>
</body>
</html>ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
引き続き真っ白ですが・・・実はどこに何があるか確認する方法はあります。
ブラウザを開いた状態で「Ctrl + A」してみます??どうかな??
次にfooterセクションのCSSコーディングを行いましょう。
編集画面を「main.css」のタブに切り替えてください。
- header {}(38〜71行目)の記述の下を改行する。
- ハイライトされている73~80行目のコードの内容の記述を行う。
main.css
/* 上部省略 */
header {
display: flex;
justify-content: space-between;
top: 0;
letter-spacing: .05em;
text-align: left;
h1 {
padding: 10px 0;
font-size: 20px;
line-height: 20px;
font-weight: 400;
}
nav {
@media screen and (max-width: 768px) {
display: none;
}
ul {
display: flex;
li {
font-size: 14px;
line-height: 30px;
a {
display: block;
padding: 5px 15px;
color: #fff;
&:hover {
color: #000;
background: #fff;
}
}
}
}
}
}
footer {
bottom: 0; /* 画面下端に配置する。 */
text-align: right; /* テキストを右寄せにする。 */
.copyright {
font-size: 11px; /* 文字サイズを11pxに指定。 */
line-height: 16px; /* 行間を16pxに指定。 */
}
}こちらにも特に新しいプロパティはありません。
「footer {}」に「bottom: 0;」を指定して画面最下部に配置、さらに「text-align: right;」でテキストを右寄せにすることくらいですね。
「footer {}」のCSSコーディングは以上です。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
再度「Ctrl + A」で全体像を把握しましょう。特に変化はありませんね。
次は背景動画の実装を行いましょう。

![[コーディングの実践:NORMAL – Web movie – ] 02 レイアウト配置固定編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01-1024x486.jpg)



![[コーディングの実践:NORMAL] 03 CSS3 Media QueriesでレスポンシブWebデザイン対応編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)