Sponsored Link
コーディングを始めていく上で、htmlファイルには必ず記述しなければいけない4つのブロックがあります。それが以下の項目です。
- 文書型定義ブロック
- htmlの文書の本体ブロック
- headセクション
- bodyセクション
今回はコーディングを行いながらそれぞれを解説を行います。
なおこの記事では、Emmet記法によるコーディングを行います。
より深い理解のために、以下のEmmetについて解説した記事を参照しつつ進めてください。
この記事の目次
文書型定義ブロック
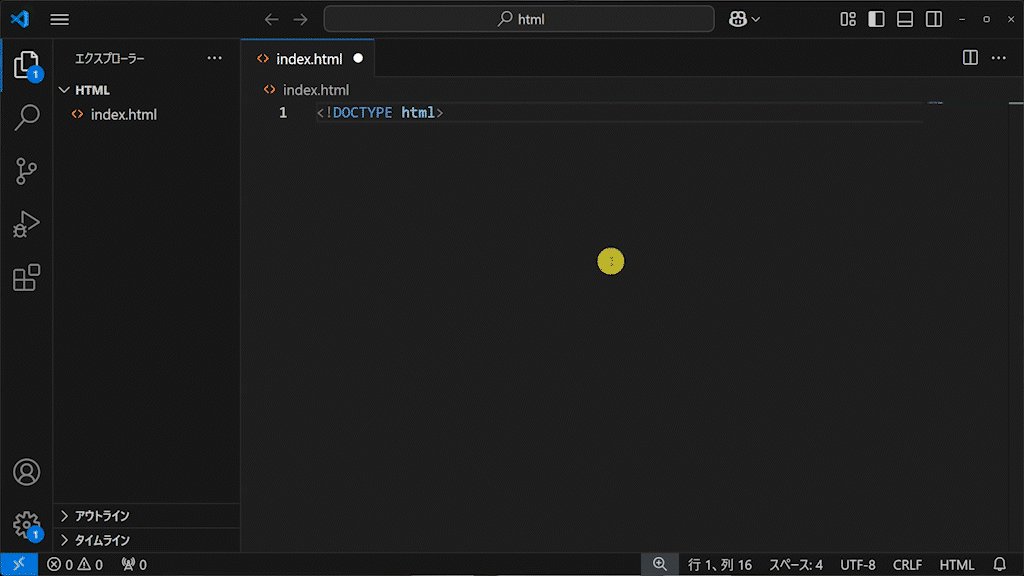
早速、index.htmlの最初の行で以下の記述を行いましょう。

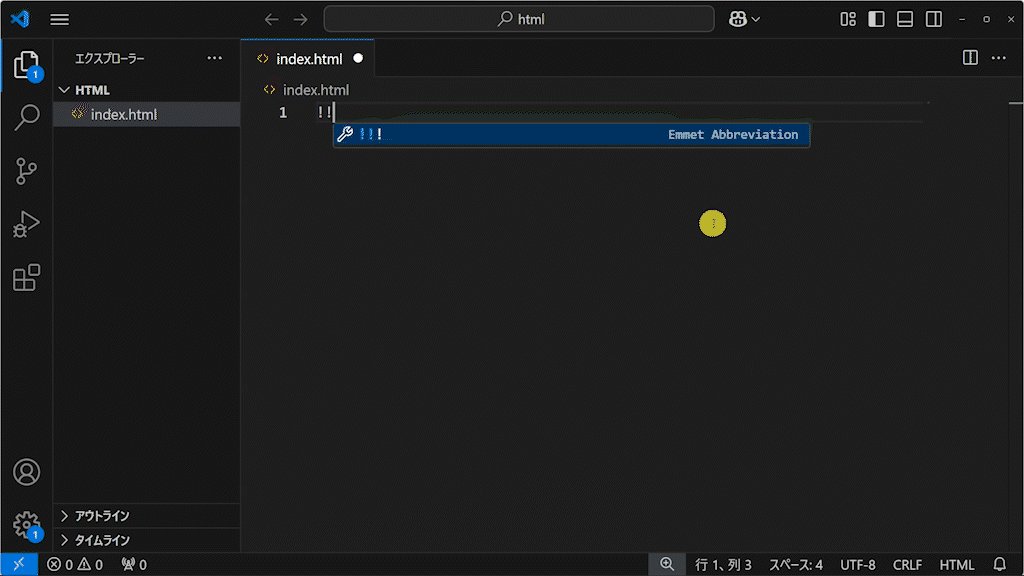
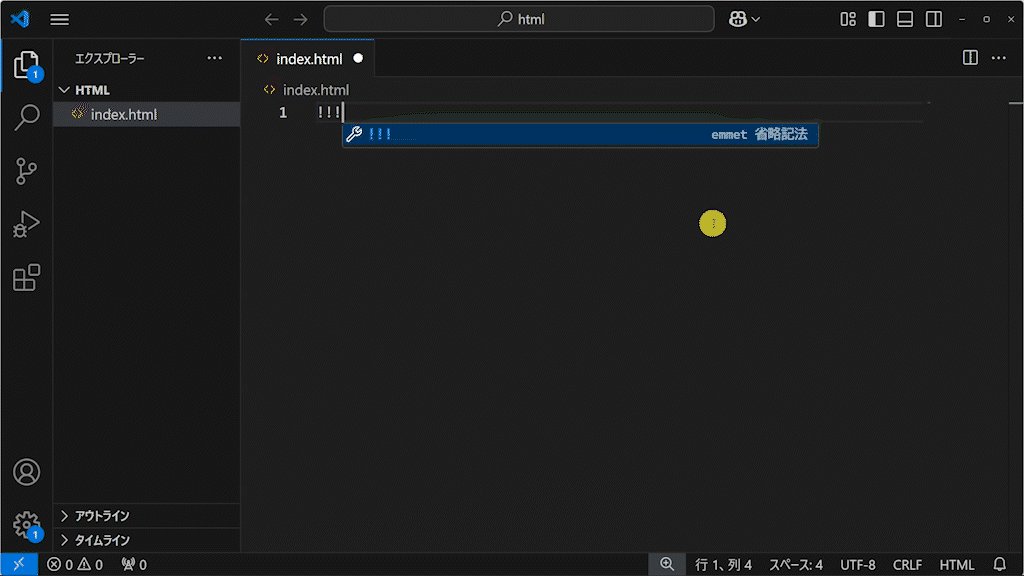
- index.htmlの1行目で「Shift + !!!」を記述し、[Tab]キーを押す。
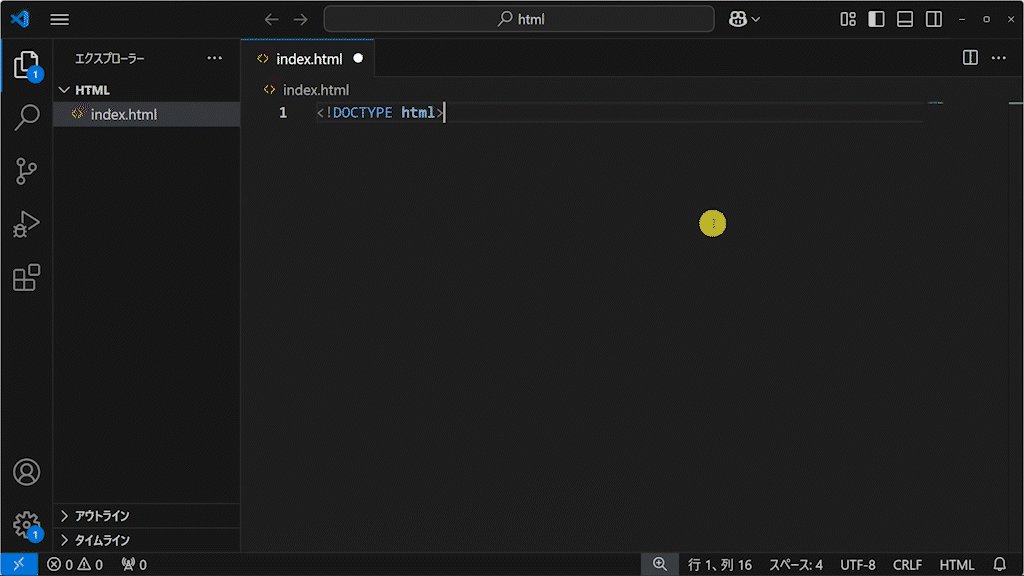
- すると以下の③と展開される。
- <!DOCTYPE html>
- Ctrl + Sする。
-
文書型定義
-
文書型定義は「この文書の型はhtmlファイルです」とブラウザに宣言して認識させるのが役割です。
この記述を省くと、メモ帳やWordなどで作られた文書と同じように単なるテキスト文書として扱われてしまいます。
そうなるとcssなどが正しく読み込まれず、レイアウト崩れを引き起こす原因になります。
htmlの文書の本体ブロック=htmlセクション
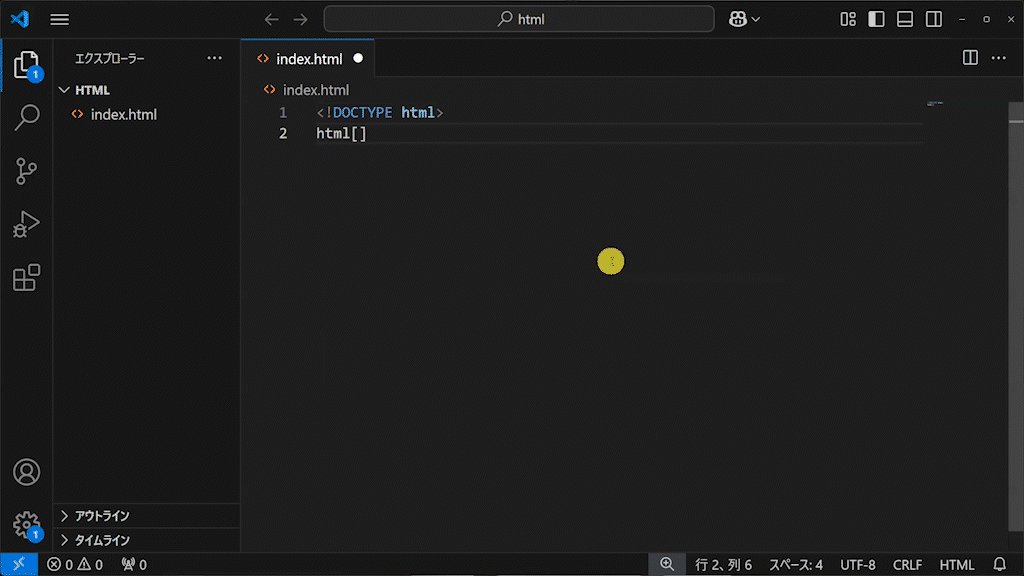
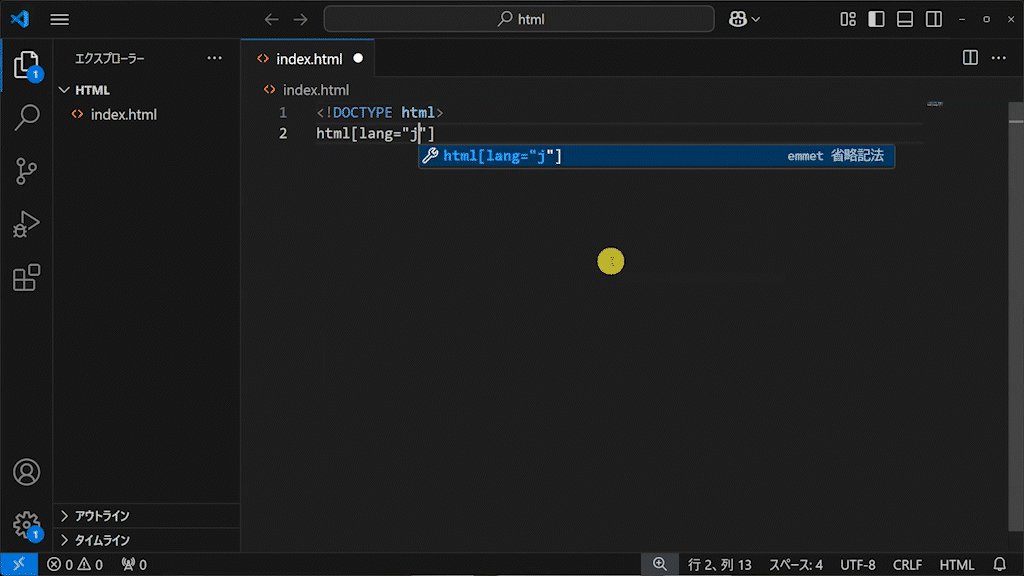
それでは、<!DOCTYPE html>を改行し、以下の記述を行いましょう。

- <!DOCTYPE html>を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- html[lang=”ja”][Tab]
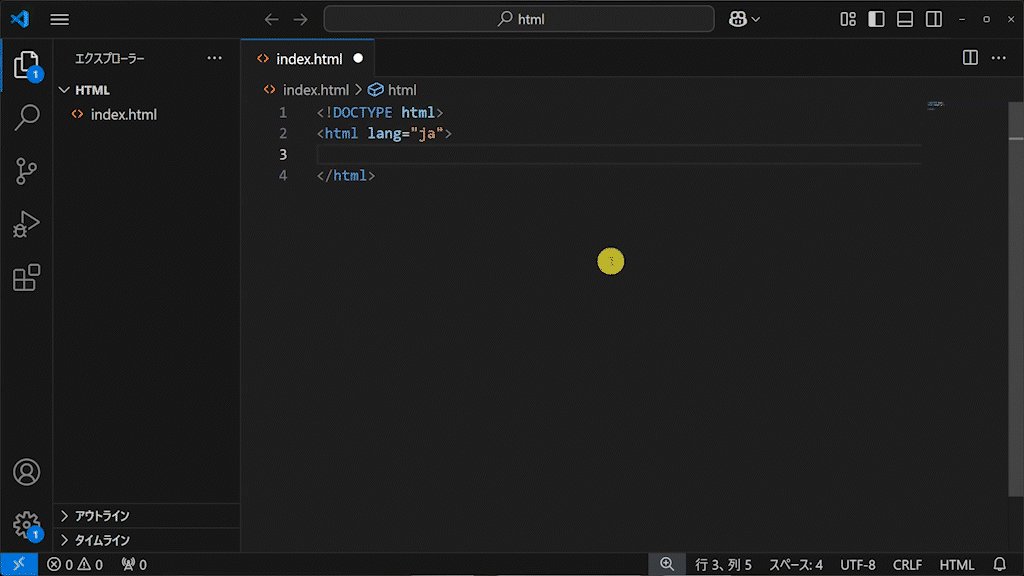
- 展開された文字列の</html>を改行する。
- Ctrl + Sする。
-
htmlセクション
-
htmlセクションは以後解説する制御ブロック(headセクション)と表示ブロック(bodyセクション)のすべての記述を包括するブロックで、開始タグは<!doctype html>の直後に記述し、終了タグはhtmlファイルの一番最後の行に記述します。
「lang=”ja」となっていますが、このhtmlセクション内で記述されている言語(lang)は日本語(ja)です、という意味を持っており、例えばブラウザの翻訳機能を使えばlangを読み取ってくれるので、ブラウザが言語を認識する手間を省略することができます。
ややこしいですが、htmlセクションもhtmlタグの種類のひとつです。
headセクション
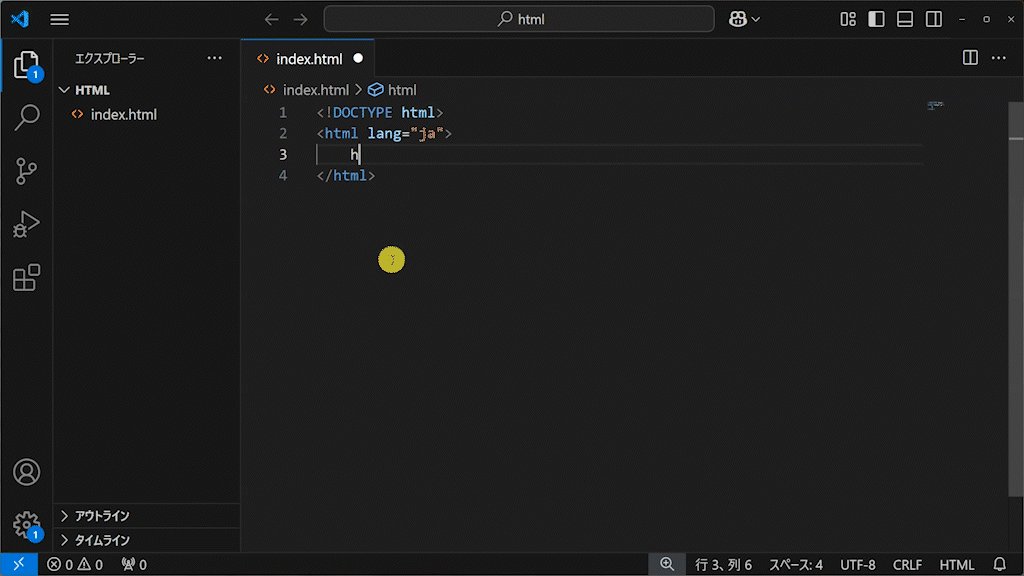
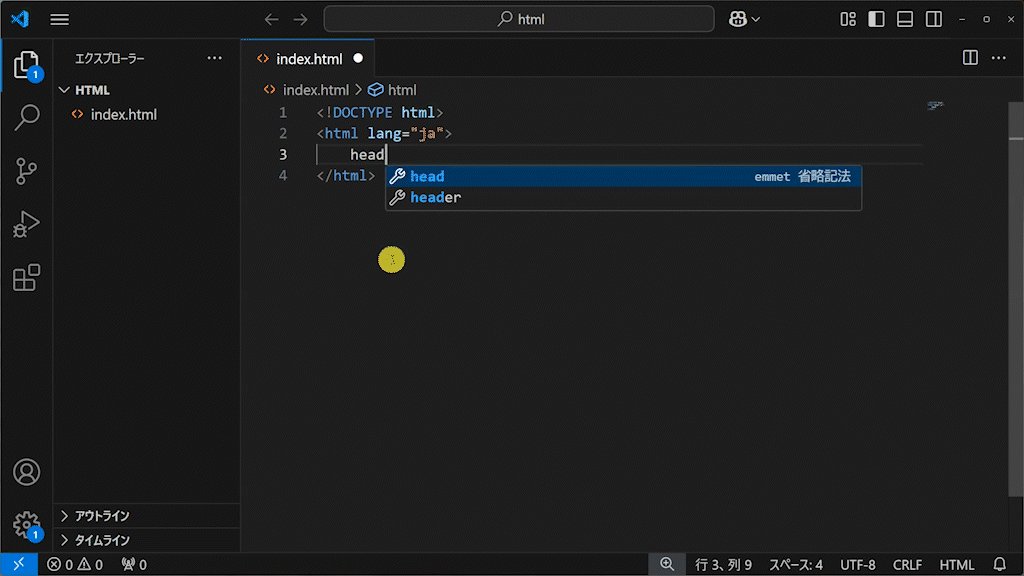
次は、<html lang=”ja”>を改行し、以下の記述を行いましょう。

- <html lang=”ja”>を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- head[Tab]
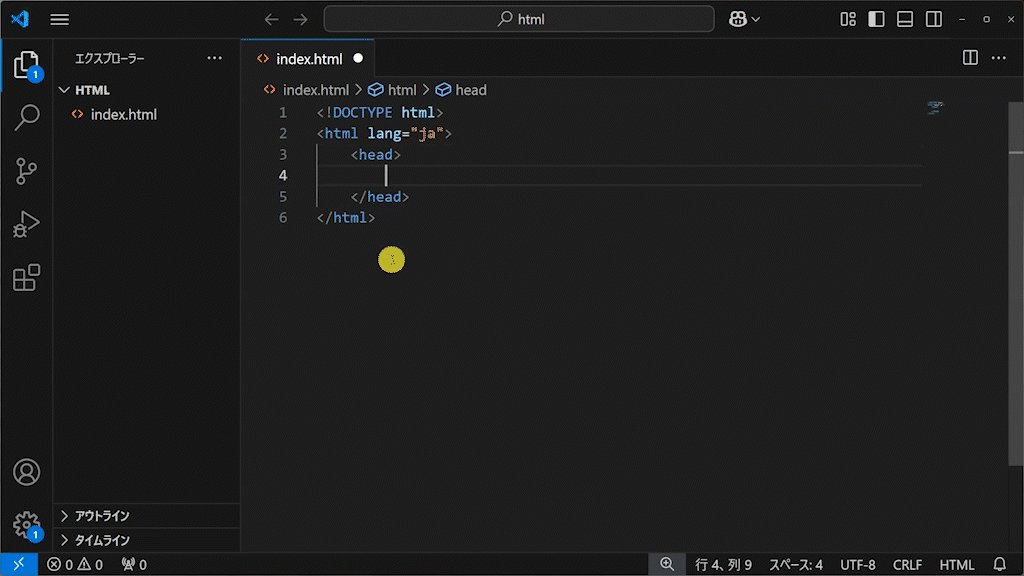
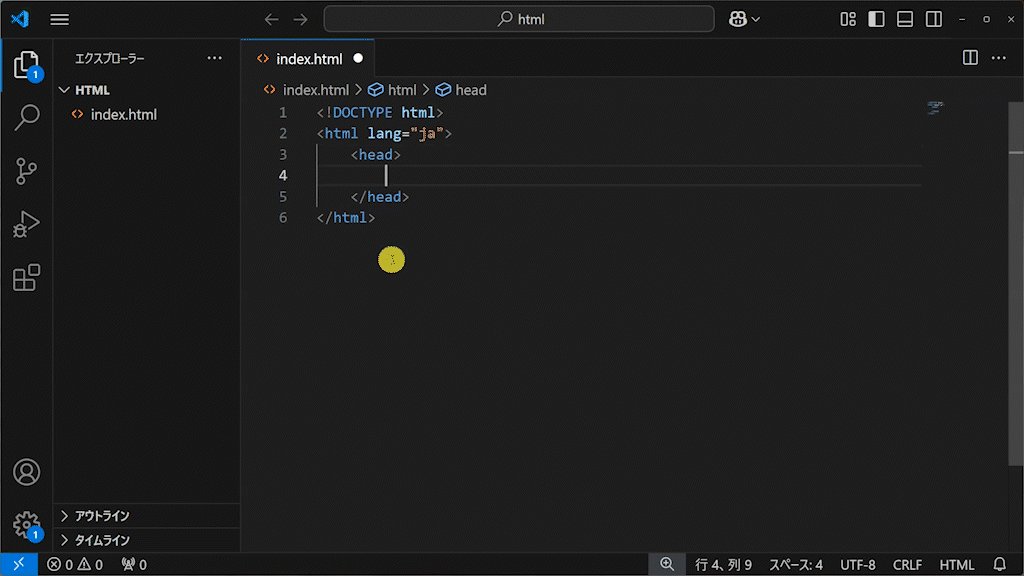
- 展開された文字列の</head>を改行する。
- Ctrl + Sする。
-
headセクション
-
headセクションの中身はモニタに表示されるわけではありません。
ただ、文字コード指定を行ったり、デザイン制御を行うcssや、動きの制御を行うJavaScriptなどの外部ファイルを読み込むのはこのブロックで「あの場所のこの部品を使うよ!」という指示書をまとめたブロックと考えましょう。
次回以降、cssを使ってページのデザインを反映するタイミングで使い方をレクチャーしていきます。
headセクションの開始タグ(<head>)から終了タグ(</head>)までの間に、文字コード指定や、
外部に置いている「style.css」などの読み込みを行って、index.htmlのページの制御に関する記述を行っていきます。
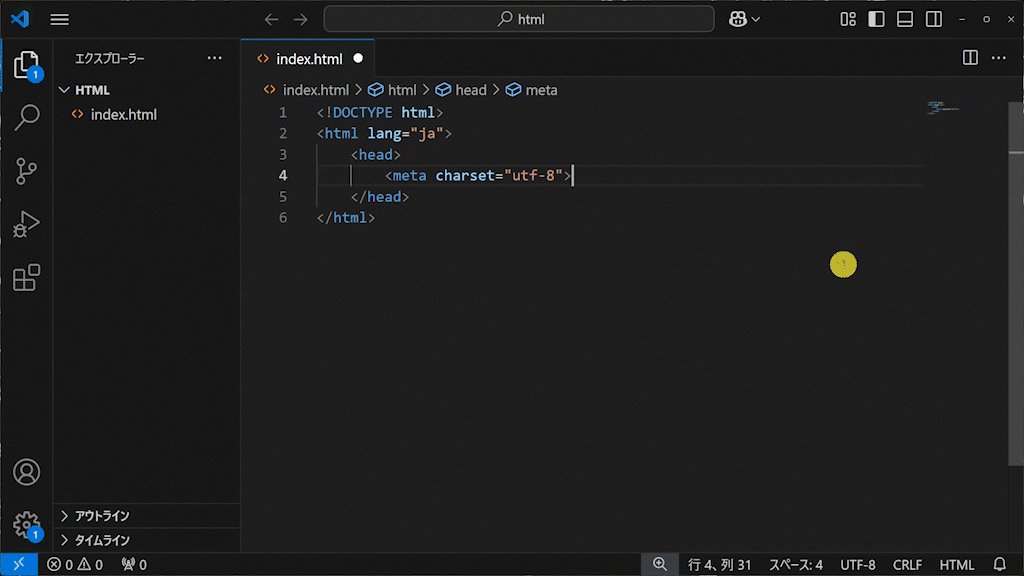
headセクションに記述① meta要素を使ってエンコーディング
次は、<head>(開始タグ)を改行し、以下の記述を行いましょう。

- <head>(開始タグ)を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- meta[Tab]
- metaの文字列の後ろに半角スペースを空け、「c」と打ち込んで[Tab]キーを押す。
- 展開された文字列の中の「””」の間に「utf-8」と打ち込む。
- Ctrl + Sする。
-
エンコーディング
-
エンコーディングとは簡単に言うと文字コードの指定のことです。
たまに文字化けしたサイトがあったりしますが、この文字コードの指定ができていないことが原因だったりします。
実務においてはほとんどの場合「utf-8」を指定していれば問題ありません。(近年utf-8以外を使った記憶がありません)
headセクションに記述② link要素を使ってcssファイルを読み込む
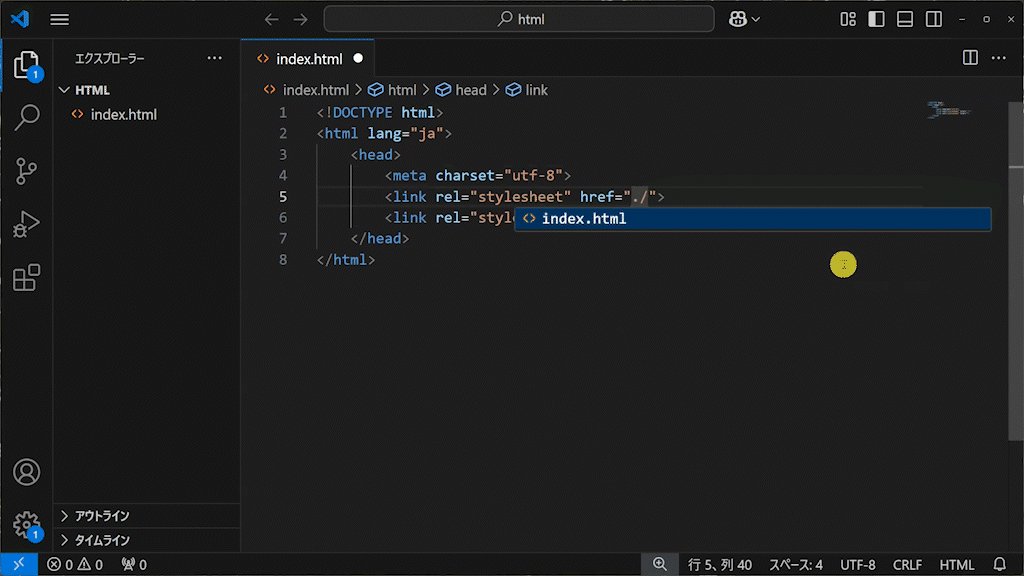
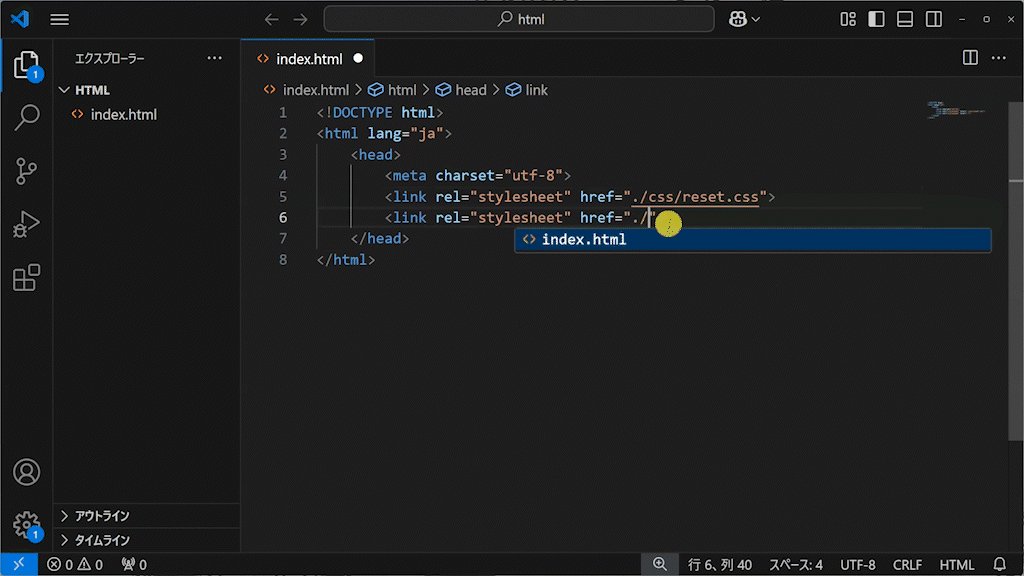
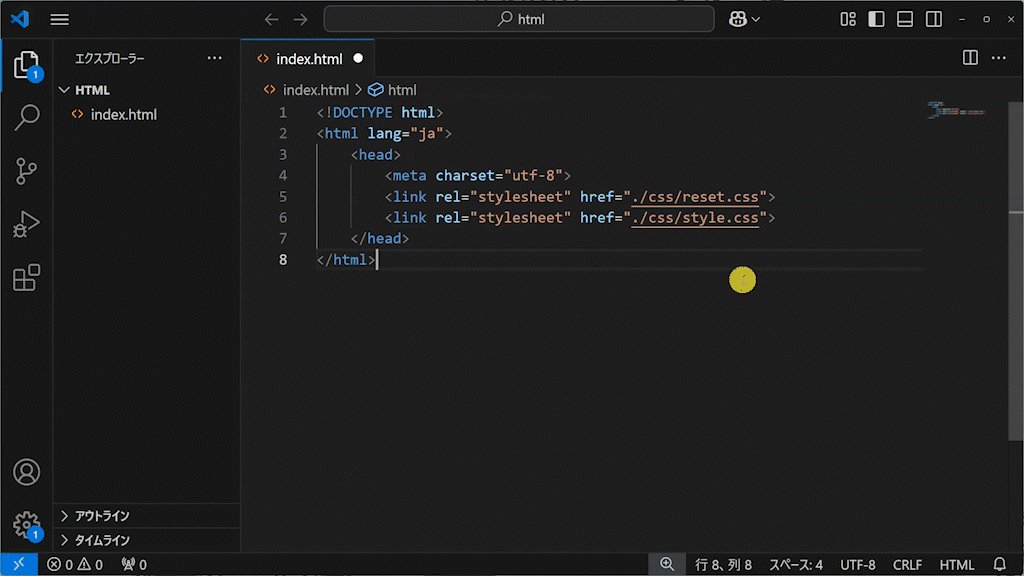
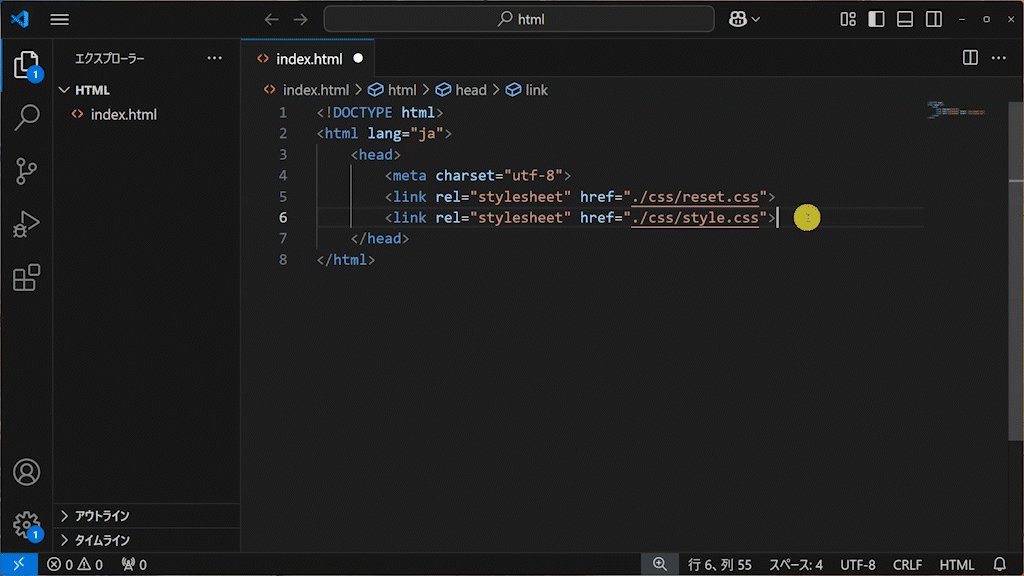
次は、<meta charset=”utf-8″>を改行し、以下の記述を行いましょう。

- <meta charset=”utf-8″>を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- link+link[Tab]
- 展開された各行の文字列の中の「””」の間に、それぞれ以下のように打ち込む。
1行目・・・「./css/reset.css」
2行目・・・「./css/style.css」 - Ctrl + Sする。
-
href
-
展開された文字列にある「href」とは「hypertext reference(ハイパーテキストリファレンス)」の略で「ハイパーテキストの参照」という意味を持ち、リンクを開いたり外部ファイルを読み込む場合に使用します。
今回の場合ページの見た目を整えるcssファイルの置き場所である「”./css/reset.css”(cssフォルダの中のreset.cssファイル)」と「”./css/style.css”(cssフォルダの中のstyle.cssファイル)」を参照して使用するようにブラウザに明示しています。
headセクションに記述③ ページのタイトルを記述し表示させる
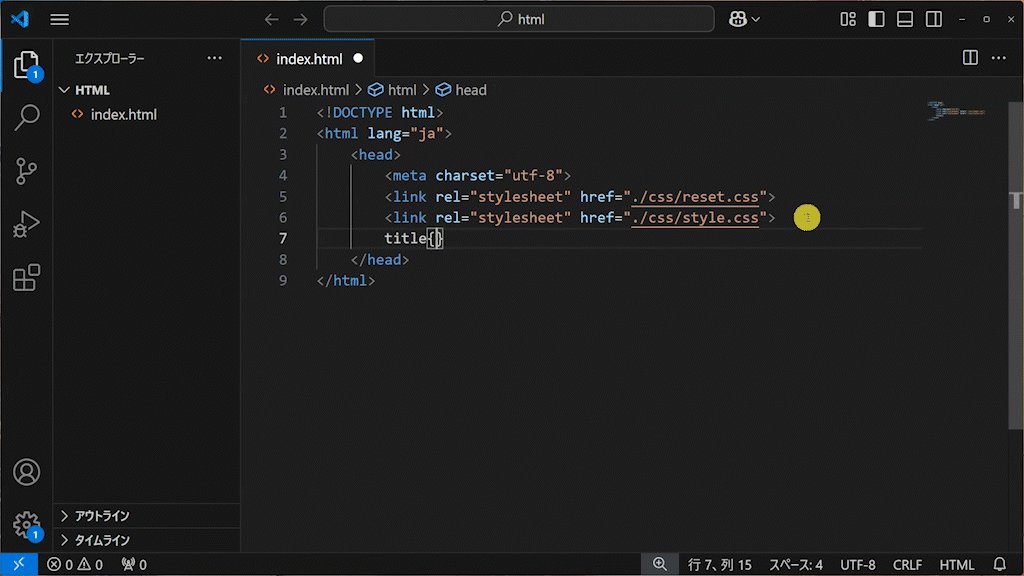
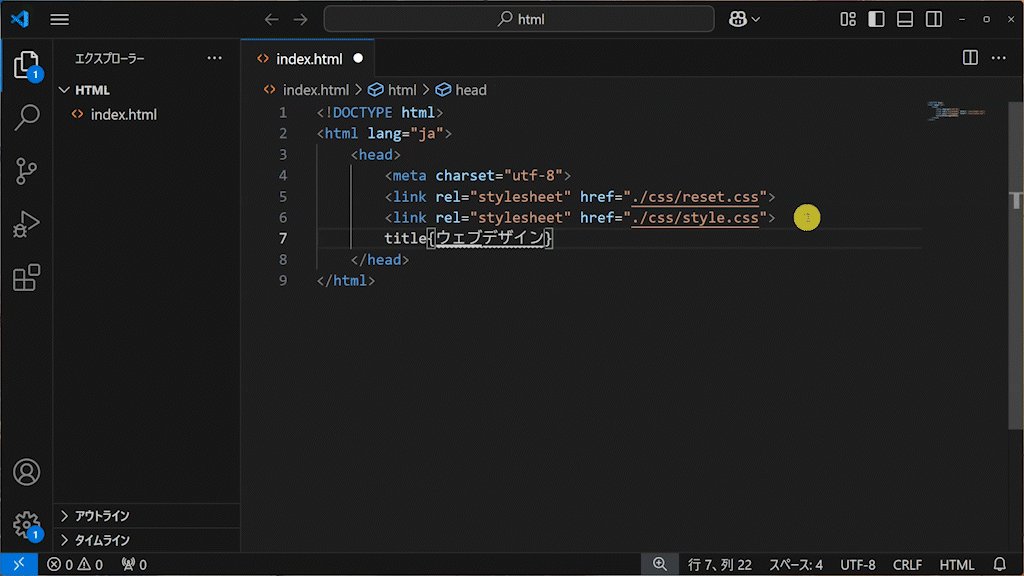
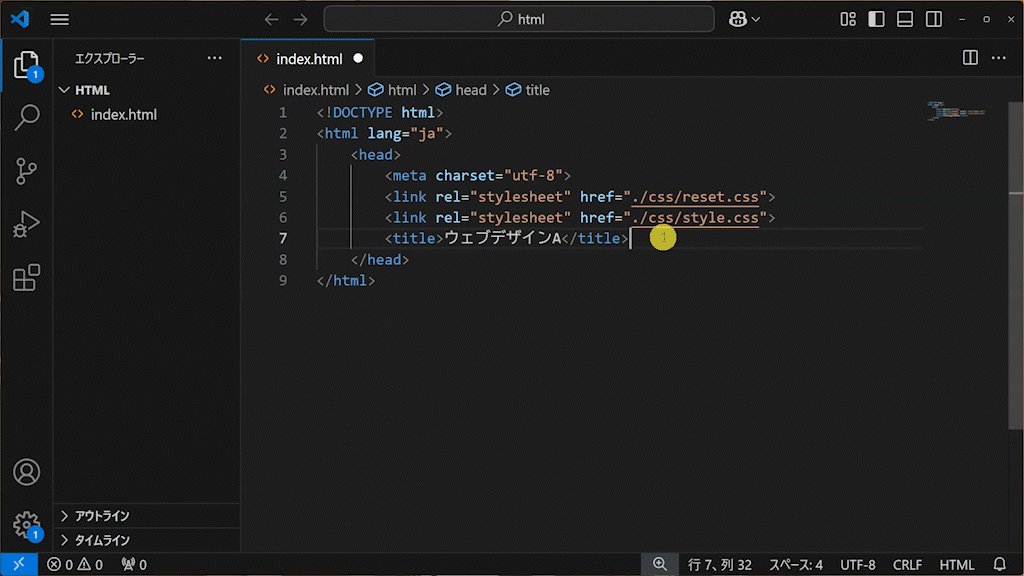
次は、<link rel=”stylesheet” href=”./css/style.css”>を改行し、以下の記述を行いましょう。

- <link rel=”stylesheet” href=”./css/style.css”>を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
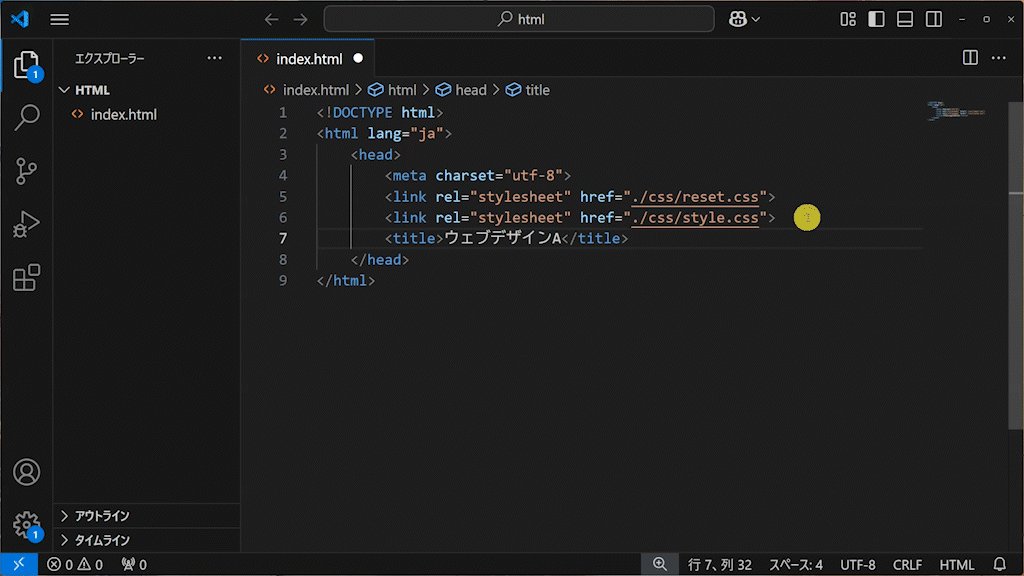
- title{ウェブデザインA}[Tab]
- Ctrl + Sする。
-
titleタグ
-
titleタグはページのタイトルを指定するhtmlタグです。これが表示されるのは、検索エンジンで検索した時のリンクテキストの箇所になります。また、ブラウザでページを開いた際にブラウザのタブ部分にはこのテキストが表示されます。
ページのタイトルは<title>ウェブデザインA</title>となっている「ウェブデザインA」の部分を変更すれば反映されます。
ページに最もふさわしいページタイトルをつけてSEO※で強いページを作りましょう。
※SEO(Search Engine Optimization):検索エンジン最適化のこと。Webサイトが検索結果でより上位に表示されるように施す技術や手法。
bodyセクション
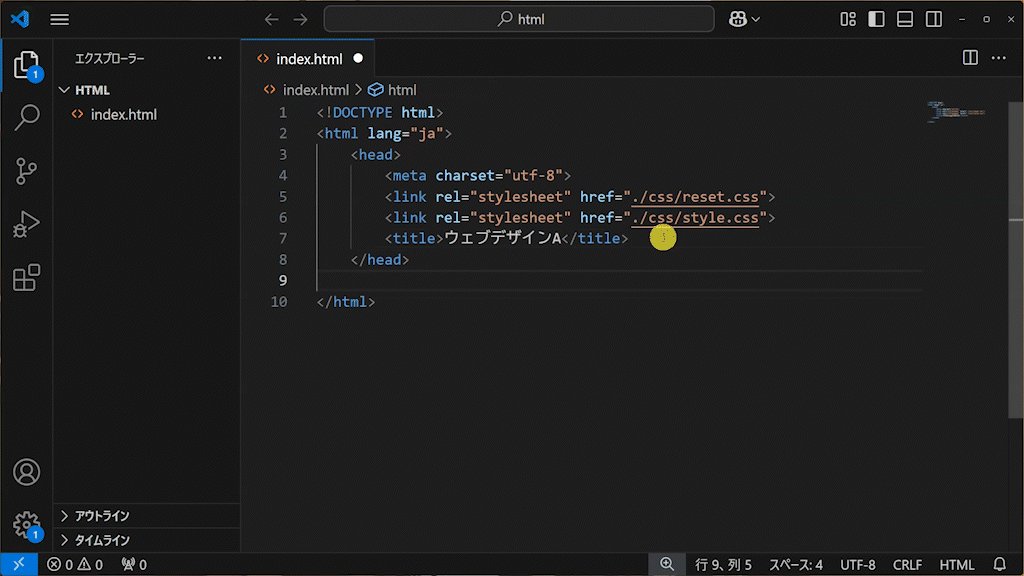
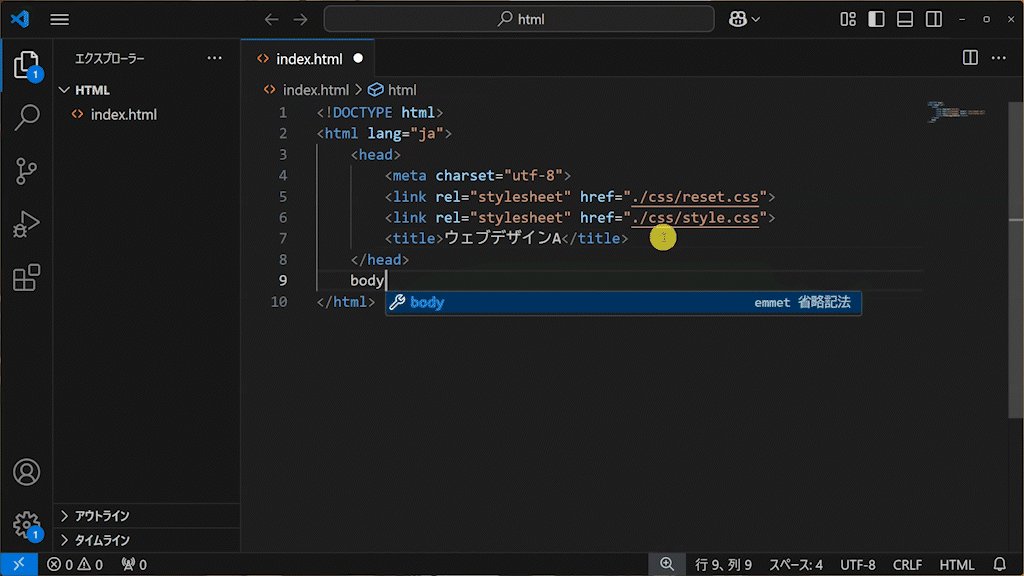
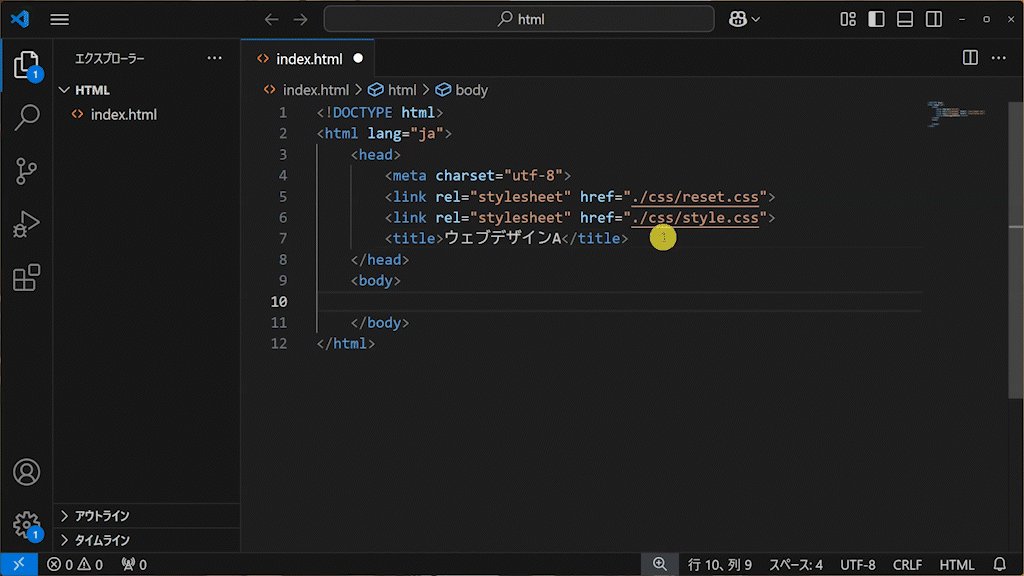
次は、</head>(終了タグ)を改行し、以下の記述を行いましょう。

- </head>(終了タグ)を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- body[Tab]
- Ctrl + Sする。
-
bodyセクション
-
bodyセクションはブラウザに表示される内容を記述するブロックで、普段みなさんがブラウザで見ているWebサイトは、bodyセクション内に記述された内容が表示されています。ページデザインは<body>~</body>の間に記述しましょう。
最終的なファイル
index.htmlの記述
index.htmlへの記述は以上です。
最終的に出来上がったindex.htmlのファイルの内容はこちら。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
<title>ウェブデザインA</title>
</head>
<body>
</body>
</html>もし違っていたら、もう一度よく確認して訂正しましょう。
<(小なり)や>(大なり)や/(スラッシュ)は大文字になっていないか??英字の綴りを間違っていないか??
タグの部分の英数字が全角になっているだけでもレイアウトが崩れます。
「headセクション」と「bodyセクション」の役割はそれぞれ「制御」と「表示」
もう一度言いますが・・・
headセクションはページの制御ブロック、bodyセクションはページの表示ブロックと覚えてください。
一軒家に例えれば・・・
部屋のレイアウトや内装、インテリアや家具など、目に見える(表示する)部分は「bodyセクション」の役割。
ガス・水道・電気・ネット回線など生活に必要で家に引き込んだライフラインは見えずとも必要な「headセクション」の役割。
と覚えるとわかりやすいですね。
cssやJavaScriptなど外部から読み込むファイルはheadセクションの内側に記述し、
ブラウザに表示される部分のhtmlコーディングは、このbodyセクションの内側に記述していきます。
テンプレートにして効率アップ
今回皆さんが記述したものは、ページのデザインとは違い、どの案件でもほとんど変わることがないテンプレートのようなものです。
毎回同じような内容を記述しなくてもいいようにテンプレートにして置いておき、案件のコーディングを始める時に使い回すのが効率アップになります。
もちろん案件ごとに変わるものはありますが、新たに読み込んだり逆に削除したりすればそれだけでかなり時間短縮になります。
なお、このindex.htmlは必ずCtrl + Sしておいてください。

![[コーディングの基礎] html文書ファイルの基本的な構成](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920-1024x550.jpg)
![[コーディングの基礎] ブロックと入れ子](https://webcre8tor.com/wp-content/uploads/2022/11/webdesigna08_01.jpg)
![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01.jpg)
![[コーディングの基礎] css記述の理解を深めるわかりやすい手順](https://webcre8tor.com/wp-content/uploads/2024/11/Intuitive_steps_for_writing_css01.png)
![[コーディングの基礎] htmlでそれぞれのブロックに使う各要素の説明](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)