Sponsored Link
今回はhtmlで使う各ブロックの説明を行い、それぞれの役割を下の表で見てみましょう。
| ブロック名(htmlタグ名) | 役割 |
|---|---|
| header | サイトのヘッダー(ブロックのヘッダー) |
| nav | サイトのナビゲーション |
| main | ヘッダー・フッターを含まない主要コンテンツ <article></aritcle>および<aside></aside>を入れ子にする |
| article | 自己完結する記事などのコンテンツ <section></section>を入れ子にする |
| section | 見出しと文章のセット |
| aside | 重要度の低いサイド要素 |
| footer | サイトのフッター要素(ブロックのフッター) |
以上のものは以前解説したdivタグと同じように、すべてブロック(箱)として扱われるhtmlタグなんですが、
特に役割を持たないdivタグとは異なり、それぞれ明確に役割や意味を持っています。
ここからはサンプルのサイトを参考にして、どのhtmlタグがどこに使われているのか?その役割は何なのか?の解説を行います。
また、どれくらいのコード量を記述するようになるのか基準を知るために、記述例のコードを見てみましょう。
この記事の目次
まず全体を確認
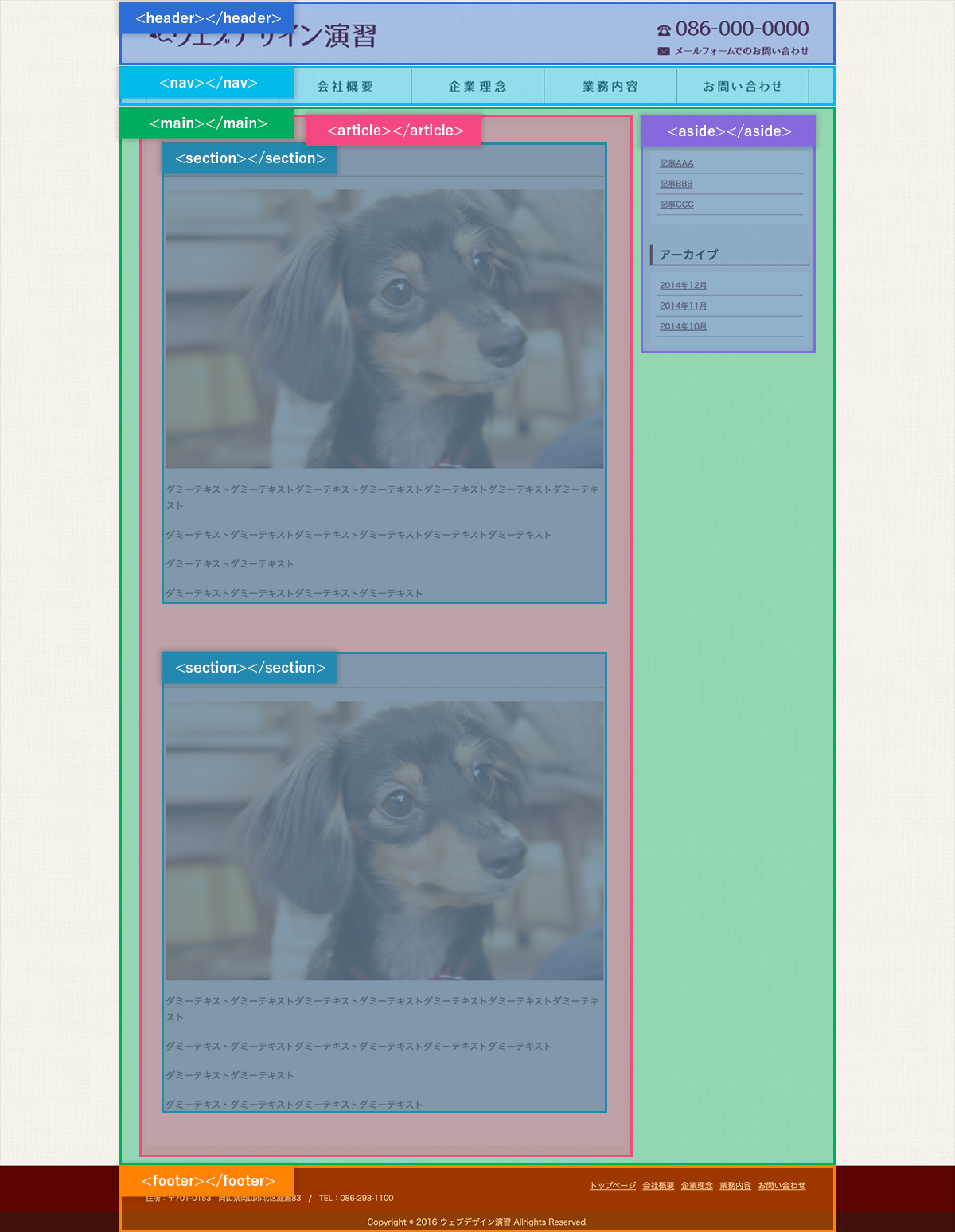
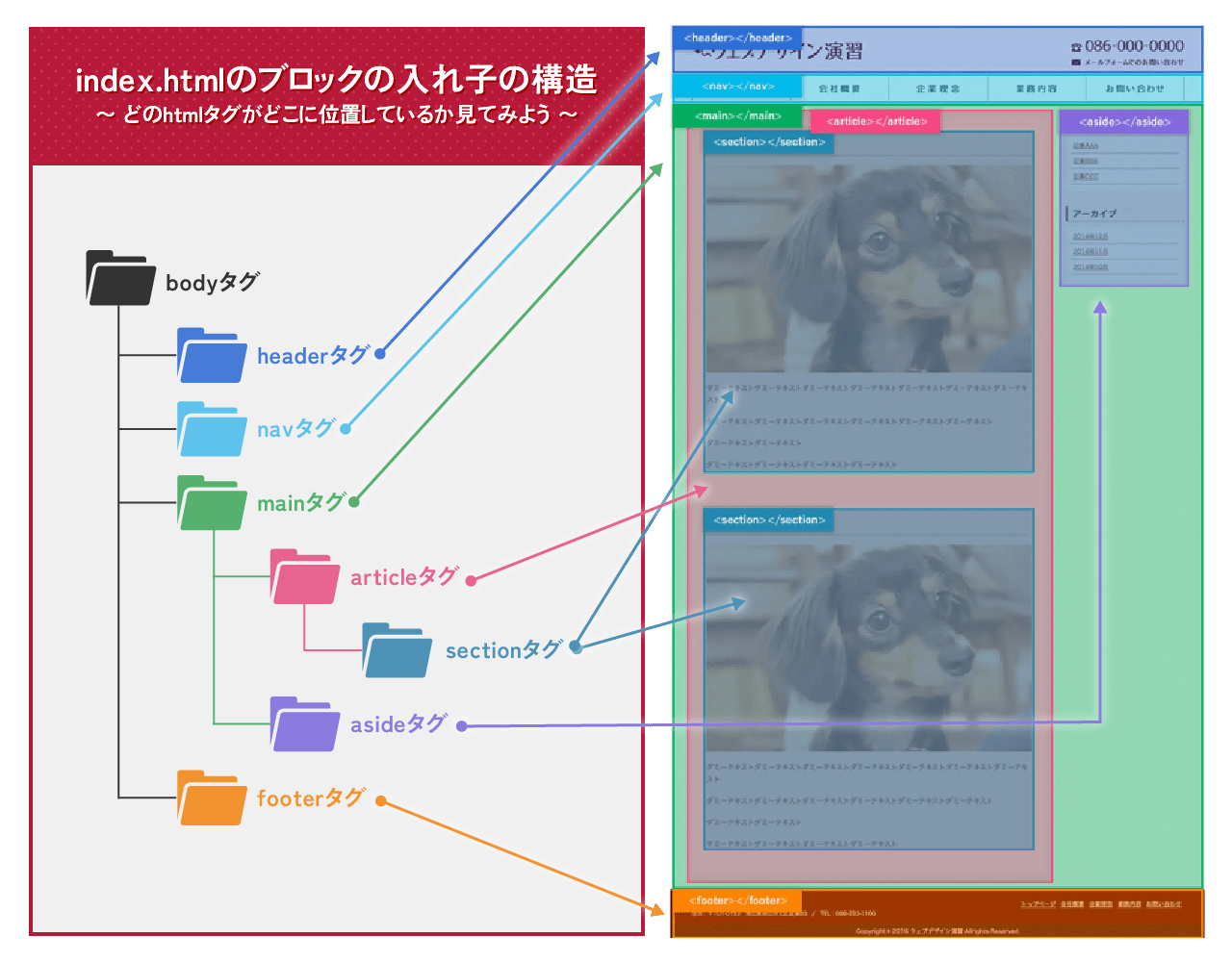
最初に今回解説する「それぞれのブロックの内容」をまとめた全体を確認してみましょう。
今回のサンプルWebサイトは一般的な横並び2カラムレイアウトであり、それに当てはめてみます。
上記のレイアウトの場合だと、
<header></header>〜<footer></footer>は以下の画像のような配置になります。
さらに入れ子の構造をリスト表示にしたものが以下。
どのhtmlタグがどこに位置しているかを見てみましょう。
それでは各タグの解説を始めます。
header
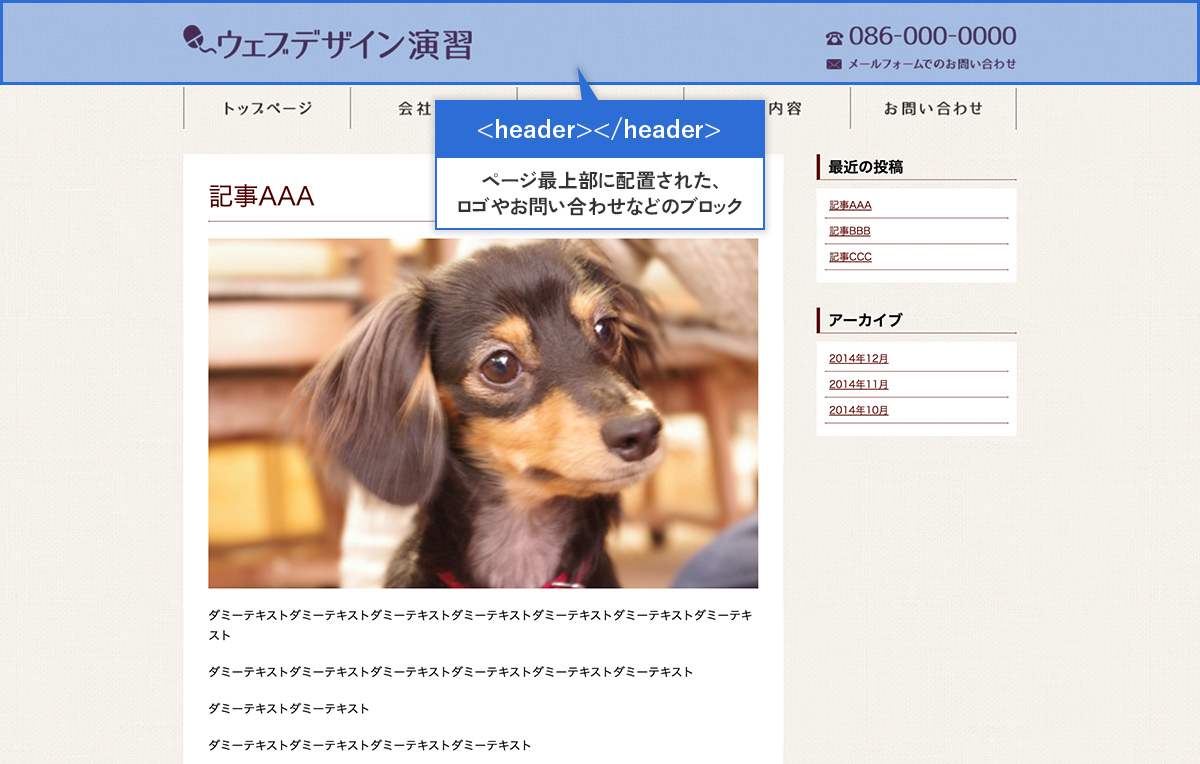
headerタグは読んで字の如く、サイトのヘッダーのブロックの構成を行う時に使用します。
<header>タグは、イントロダクションやナビゲーショングループであることを示す際に使用します。 文書のヘッダ情報を表す<head>タグとは異なりますので注意してください。
<header>の中には、通常は<h1>–<h6>や <hgroup>など、セクションの見出しが含まれることが想定されていますが、必ず必要というわけではありません。 他にも、セクションの目次や検索フォーム、あるいは、関連ロゴをまとめるために<header>タグを使用することができます。

参考画像でいうと、青い枠で囲った左寄せのロゴマークとか右寄せのお問い合わせ電話番号だとかを記述している部分ですね。
headerタグの記述例
See the Pen header記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
基本的な記述方法はdivタグと同様に、内側の要素を囲うように使用します。
(内側・外側、囲うの概念は覚えてるかな??)
注意!<head></head>と<header></header>は完全な別物!
なおindex.htmlの基本部分の記述を行った際に<head></head>セクションが出てきましたが、
これはサイトのデザイン制御を行うcssや動きの制御を行うJavaScriptなどの外部ファイルを読み込むための、
モニターに表示されないブロックでしたね。
今回解説したheaderタグは、モニターに表示される部分のサイトやブロックのヘッダーの役割を持ったものであり完全に別物なので注意してください。
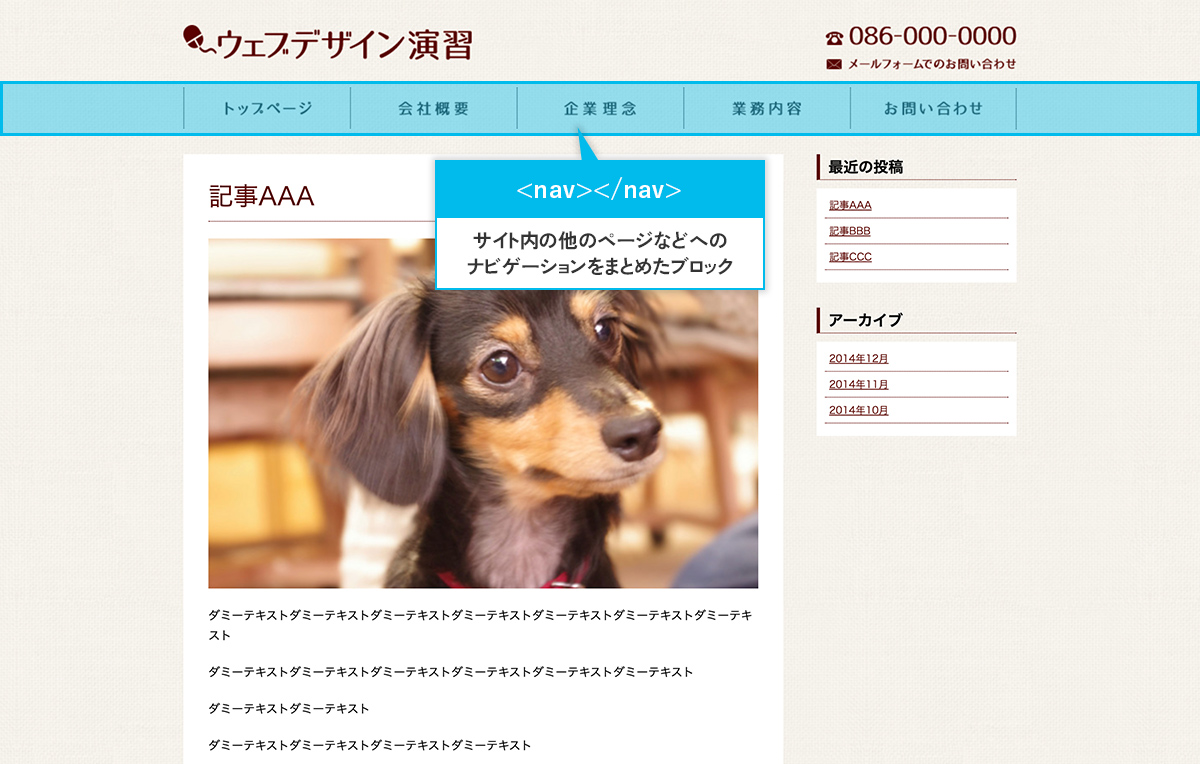
navタグは、ページの主要なナビゲーションの部分に使用します。
どのサイトにもサイト内の別のページにリンクする時に使うグローバルナビゲーションというものがありますが、
大抵navタグでマークアップを行います。
<nav>は、ナビゲーションであることを示す際に使用します。ナビゲーションとは、ウェブサイト内の他のページへのリンクや、ページ内リンクなどのことです。
他のページにリンクした箇所のすべてを<nav>~</nav>で囲む必要はなく、主要なナビゲーションとなるセクションのみを示すのに適しています。

参考画像でいうと、先ほど解説したheaderタグの真下にある水色の枠で囲った部分で、
主要ページへのリンクをまとめたもの、つまりグローバルナビゲーションを囲っている部分です。
See the Pen nav記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
上記のように、navタグの内側では、ページのナビゲーションという性質上、
ほとんどの場合ページリンクを埋め込んだリストを記述することになります。
とてもシンプルにnavタグの内側に※リストの親があり、その中に※リストの項目があります。
[コーディングの基礎] htmlタグについてで解説したように、aタグは内部や外部へのリンクの役割をもったhtmlタグです。
main
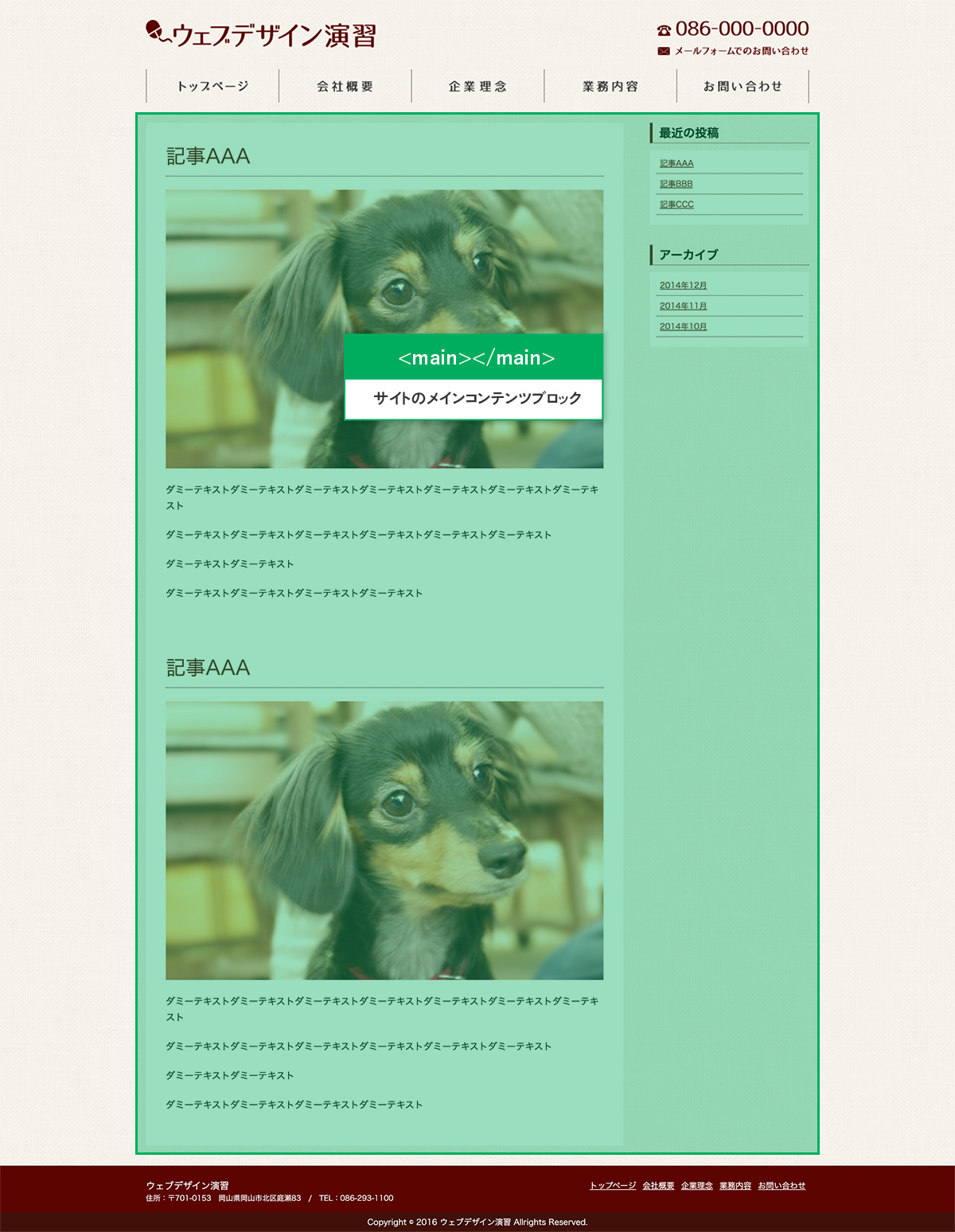
mainタグはページ内の最も主要なコンテンツを記述するために使用します。
もっとも気をつけなければいけない点として、mainタグは各ページにつき1回しか使用できません。
後述するarticleタグ・sectionタグを内側に入れ子にするように記述します。
<main>タグは、文書のメインコンテンツを表す際に使用します。
文書には、hidden属性が指定されていない複数のmain要素があってはなりません。
各main要素は、階層的に正しいmain要素である必要があります。 階層的に正しいmain要素とは、 祖先要素がhtml要素、body要素、div要素、 名前のないform要素、 自律カスタム要素(制作者が自作した要素)となるmain要素です。

参考画像でいうと、headerタグ + navタグ(ページ上部)とfooterタグ(ページ下部)との間の緑色の枠で囲ったブロック、
つまりメインコンテンツのブロックがmainタグだと思ってください。
mainタグの記述例
See the Pen main記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
このように、mainタグのセクション内には多くの場合、後述するmainタグとasideタグが内包されるようになります。
article
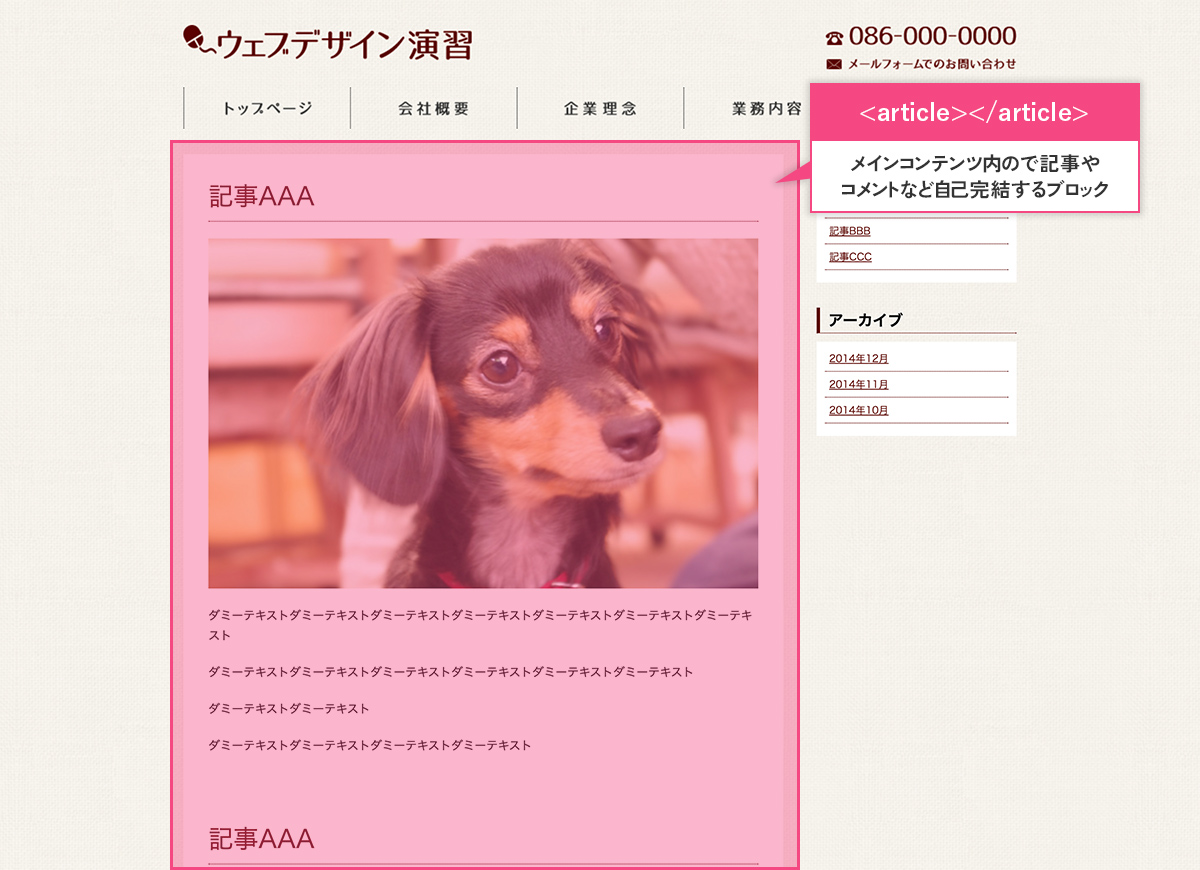
articleタグはその内容が単体でも独立完結する内容を記述するために使用します。
下記引用にもありますが、例えばブログの記事単体などはarticleタグでのマークアップが適切です。
<article>タグは、内容が単体で完結するセクションであることを示す際に使用します。例えば、フォーラムでの投稿、雑誌や新聞の記事、ブログのエントリ、コメントなどです。
・・・が、このarticleタグと、後に出てくるsectionタグはその違いが非常にわかりづらく、
現場でもどちらを使用すればいいのか判断に困るものでもあります。
ですので、この講義では区別を図るために思い切り噛み砕いて、
「articleタグは主要コンテンツ(mainタグ)内にあるメインブロック」と定義して解説を進めていこうと思います。

参考画像でいうとmainタグの内側すぐにあるピンクの枠で囲ったブロックですね。
articleタグの記述例
See the Pen article記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
aside
asideタグは、極端な話「あってもなくてもいい」余談や補足を記述するブロック。
<aside>タグは、その部分がウェブページ内における余談・補足情報のセクションであることを示す際に使用します。
ここで言う余談・補足情報とは、本文と関連してはいるけれど区別して掲載するべき内容のことです。 例えば、印刷物などで本文の補足として欄外に掲載されるような内容です。
<aside>でタグ付けした要素は、あくまでも本文から外れる余談・補足情報ですから、 本文の流れの一部となる挿入句(カッコでくくって差し込むような内容など)に対して、<aside>タグを使用するのは適切ではありません。
上記のように、メインコンテンツの中でもメインブロックに記述されるべき内容をasideタグで記述してはいけない、ということです。

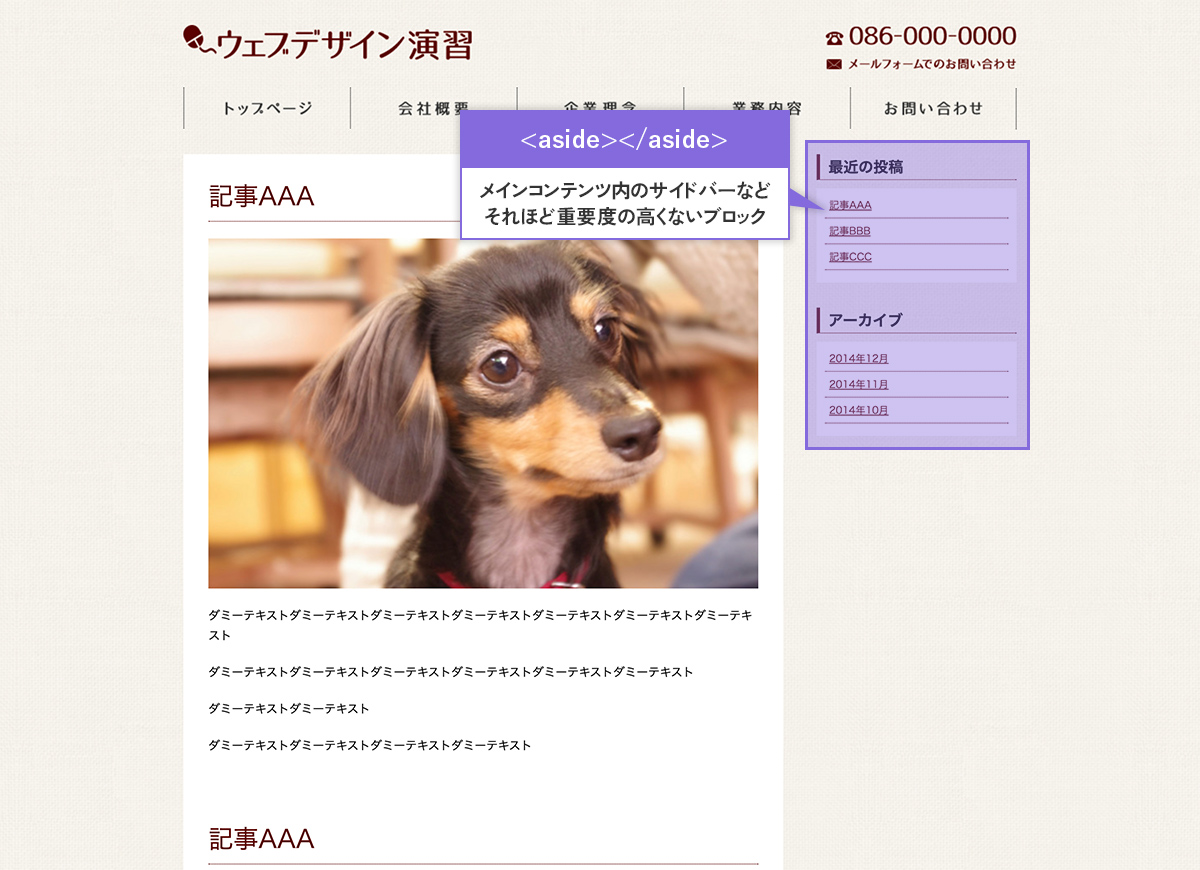
参考画像でいうと先ほど解説したarticleタグの横にある、紫の枠で囲った「最近の投稿」「アーカイブ」を設置したブロックになります。ここにあるリンクはおまけのような扱いになっていますね。
asideタグの記述例
See the Pen aside記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
ここでは補助リンクのような記述にしていますが、補足説明などを記述することもあります。ブログのサイドバーなどは、検索ウィンドウやカレンダーなどを表示していたりしますね。
section
先ほど<article></article>タグと<section></section>タグ(セクション)は違いが非常にわかりづらく使いどころの判断に困る、というお話をしましたね。使いどころの判断をつけやすくするには以下の文章を元に考えてみるのがいいかもしれません。
<section>タグは、ウェブページ内のその部分が、一つのセクションであることを示す際に使用します。
セクションとは、文書やアプリケーションの一部分となる、意味や機能のひとまとまりのことです。 ウェブページ内のセクションとしては、例えば、導入部分、新着情報、連絡先などが考えられます。
<section>タグは汎用セクションを表しますが、その定義が漠然としていて使いどころが分かりにくいものの一つです。 <article>、<aside>、<nav>もセクション要素ですが、それぞれ記事、補足情報、ナビゲーションという、より具体的な意味を持っています。 それに対して<section>は一般的なセクションを表します。
<section>は一般的なセクションを定義するタグであるため、 要素内容を記事として配信する意味合いが強い場合には、<article>を使用することが推奨されています。 また、 補足情報の場合には<aside>、 ナビゲーションの場合には<nav>を使用します。 他にも、 ヘッダに該当する場合には<header>、 フッタの場合には<footer>、 などのタグを使用するほうが、ウェブページの文書構造がより明確になるでしょう。
セクションは意味的なひとまとまりなので、その部分の意味を表す見出しを付けることができるはずです。 見出しを付けることができない場合には、その部分を<section>~</section>で囲むのは適切ではないかもしれません。 もし、<section>タグを使用するべきかどうか迷った際には、その部分に見出しを付けることができるかを考えてみると、 セクションとしてふさわしいかどうか判断しやすくなるでしょう。
・・・意味がわかりませんね。
<article></article>は見出しがなくても成り立つが、
<section></section>には見出しがないと成り立たないと考えておけばいいでしょう。
その意味からも私の場合は実務での使いどころとして、
主要コンテンツブロック全体を<main></main>タグで囲い、
<aside><aside>タグを含まないメインブロックを<article></article>タグで囲い、
メインコンテンツ内の見出しのある各セクションは<section></section>タグで囲う、
といった区別をしています。

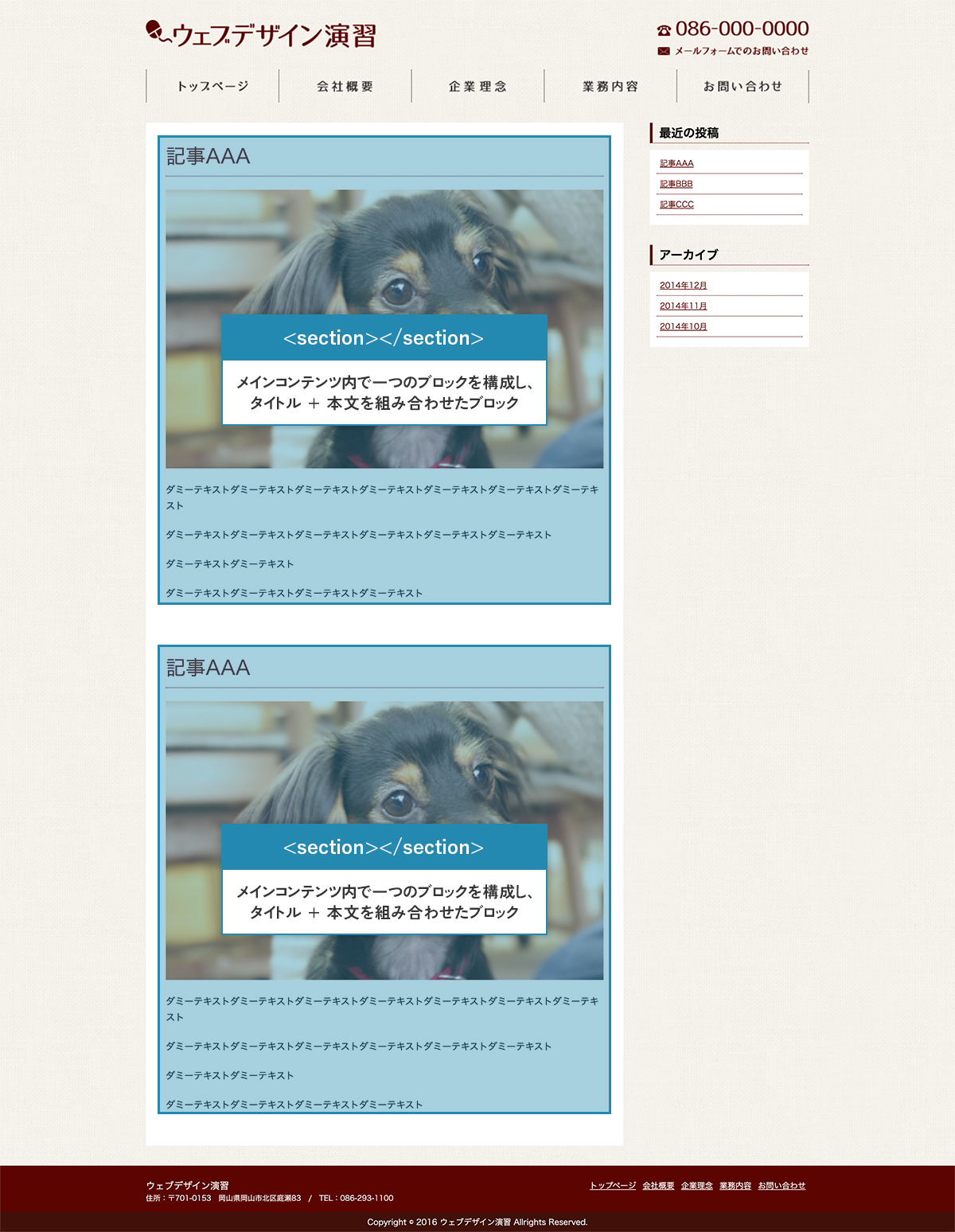
参考画像でいうと枠で囲ってあるページタイトルと画像と本文部分が表示されたブロックですね。
多くのページではこのセクションを繰り返して1ページを構成しています。
sectionタグの記述例
See the Pen section記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
上の記述例では、mainタグの内側にarticleタグとasideタグがあり、さらにその内側にsectionタグが3つある状態です。
まだまだ理解するには至っていないかもしれませんが、記述例のような使い方をすればひとまずは「間違ってはいない」と思います。
最後に、たいていの場合、ページの最下部に配置されるfooterタグの解説を行います。
<footer>タグは、直近のセクションのフッタであることを示す際に使用します。
フッタとは、そのセクションに関する情報のことで、一般的には、誰が書いたのか、関連文書へのリンク、著作権などの情報が含まれます。作者の連絡先情報は<address>で示しますが、これを<footer>~</footer>の中に入れても良いでしょう。
ここにある通り、footerタグは必ずサイトのフッター部分のみに使用しなければいけない、というわけではありません。
これはheaderタグも同様で、セクションのヘッダー情報やフッター情報などをマークアップする時にも使用することができます。

参考画像でいうと、赤い枠で囲った、ページ最下部のブロックがfooterタグのセクションです。
See the Pen footer記述例 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
最後にもう一度全体を確認
最後にもう一度全体を確認してみましょう。
各ブロック分けはこちら。
さらに入れ子の構造をリスト表示にしたものが以下。
どのhtmlタグがどこに位置しているかを見てみましょう。
mainの中にarticleとasideがあったり、articleの中にはsectionがあったりと、入れ子状態ですね。
まとめ
クローラーに良質なアピールを行うために
今回は以下の「それぞれのブロックに使う各要素」の解説を行いました。
| ブロック名(htmlタグ名) | 役割 |
|---|---|
| header | サイトのヘッダー(ブロックのヘッダー) |
| nav | サイトのナビゲーション |
| main | ヘッダー・フッターを含まない主要コンテンツ <article></aritcle>および<aside></aside>を入れ子にする |
| article | 自己完結する記事などのコンテンツ <section></section>を入れ子にする |
| section | 見出しと文章のセット |
| aside | 重要度の低いサイド要素 |
| footer | サイトのフッター要素(ブロックのフッター) |
文書型定義ブロックの項目で解説した通り、html文書にはバージョンが存在し、今回学んでいるバージョンはhtml5になります。
ちなみに最新バージョンは「html Living Standard」というものになりますが、ただ意識するほどの違いがなく区別する必要もほとんどありません。
今回紹介したタグは全てhtml5から使われ始めものですが、これら全てがそれぞれに役割を持ったhtmlタグで、
ふさわしい役割の使い方を行うことで、クローラーに良質なアピールを行うことが可能になります。
おすすめ!いろんなWebサイトで各ブロックの使われ方を調べる
研究課題などで、コーディングのさらに発展的な内容を学びたい人は、気になるWebサイトのCtrl + U、
実際にどんな記述でどんなレイアウトを実現しているのか?を調べてみることをお勧めします。
特に今回紹介した「各ブロックがどのように使われているか?」に注目してソースコードを見てみると、
実務でコーディング作業を行う際のヒントになります。
実際には今回の内容とは違う使い方をしているWebサイトもたくさん存在しますので、
種別を問わず様々なWebサイトのソースコードを見てみましょう。
「こんな使い方があった」というものを見つけたらぜひ私にも教えてください。
それでは早速、下のページのリンクから確認してみましょう。
ウェブデザインアーカイブ | WordPress・jQuery・HTML・CSSのスニペット集 WEBCRE8TOR.COM
手順は以下。
- 「ウェブデザインアーカイブ」の一覧ページの中から、気になるWebデザインのサムネイルをクリックし記事ページを開く。
- 記事の下まで行くとURLが掲載されているのでクリックするとサイトが開く。
- 「Ctrl + U」などでソースコードを表示する。
- ソースコードの中から今回紹介した「header」「nav」「main」「article」「aside」「footer」を探してみよう。

![[コーディングの基礎] htmlでそれぞれのブロックに使う各要素の説明](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920-1024x550.jpg)



![[コーディングの基礎] 使用頻度の高いhtmlタグ](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)
![[コーディングの基礎]「id」と「class」](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[コーディングの基礎] ブラウザ幅とコンテンツ幅](https://webcre8tor.com/wp-content/uploads/2023/11/webdesigna07_01.jpg)