Sponsored Link
Webサイトがブラウザで表示された時、内部ではどの言語のファイルがどんな役割で機能しているのでしょうか??
Webサイト制作で頻繁に使われる言語は、
- html(最終的な表示用ファイル)
- css(文字情報だけのhtmlの見た目を調整するファイル)
- JavaScript(htmlに動的な要素を加えるファイル)
- PHP(お問い合わせフォームなど、データの受け渡しなどを行うファイル)
以上の4つになります。
カッコで代表的な役割を記載していますが、今回は上3つのことに関してもう少し踏み込んでみましょう。
この記事の目次
htmlの役割・・・ブラウザに表示されるファイル
htmlはみなさんがブラウザを通して目にするファイルです。
「https://ryu-ya.jp」など検索を行ったりURLを打ち込んだりQRコードを読み取ったりしてWebサーバーにリクエストを送り、
Webサーバーにデータが存在すれば「htmlファイル」が表示されることになります。
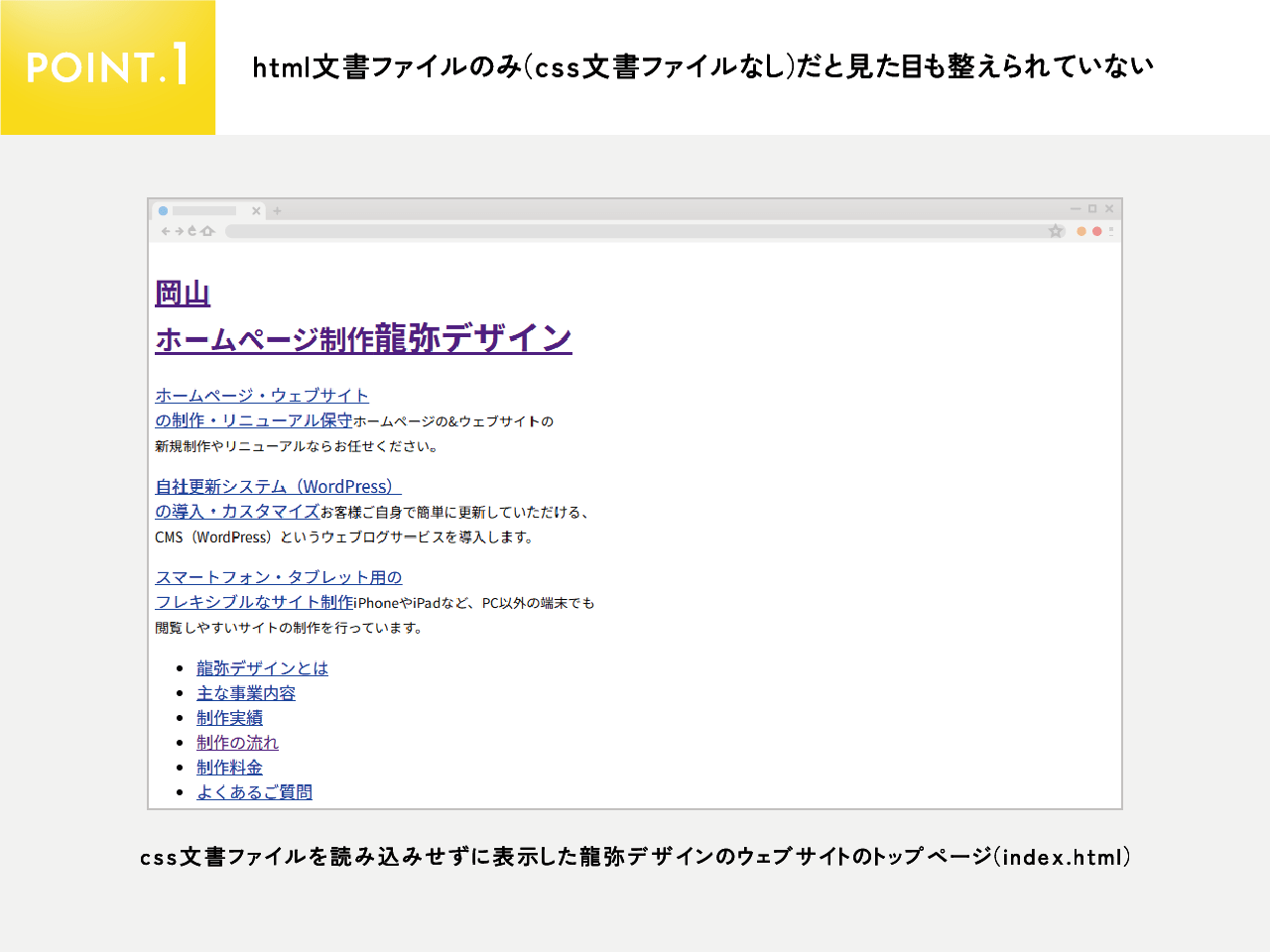
この画像のようにhtml文書ファイル単体だと文字情報しかない状態なのですが、
後述するcssで見た目を整えられ、JavaScriptでアニメーションやタブの切り替えなどの動きを動的に加えられ、
PHPでデータベースなどからデータを取り出したり条件分岐で表示を変えたりされ、好き勝手に改変されたりします。
上述した4つの言語の中で唯一「受け身」のファイルになります。
htmlの役割はcssやJavaScriptから受け取った情報を反映させて表示する受け皿です。
cssの役割・・・htmlの見た目を整えるファイル
cssは文字情報しかないhtmlファイルの見た目を整える役割を持ちます。
先ほどの文字情報のみの状態だと文字情報が表示されているだけで楽しくもなんともないですが、ひとたびcssを効かせてあげると・・・
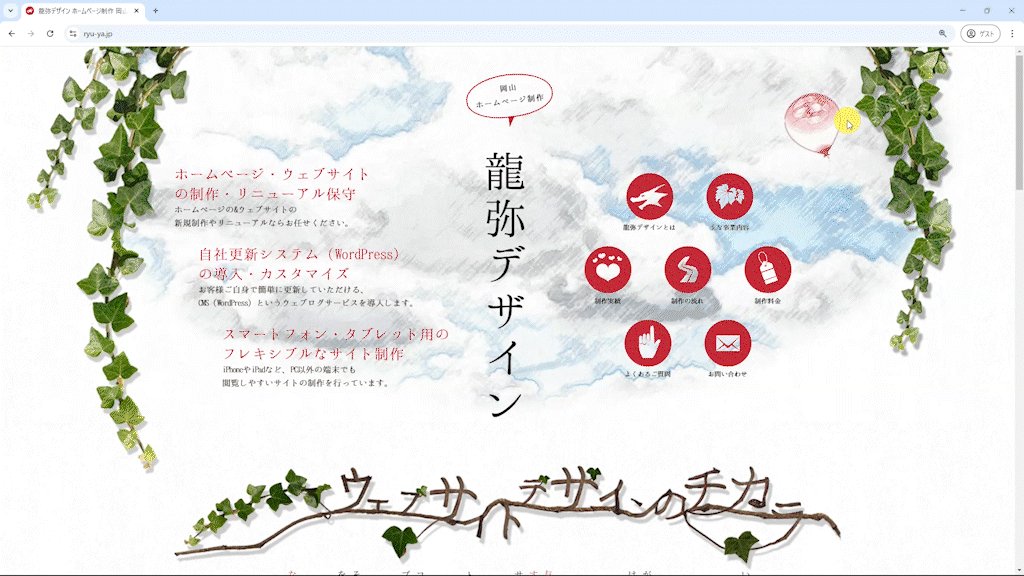
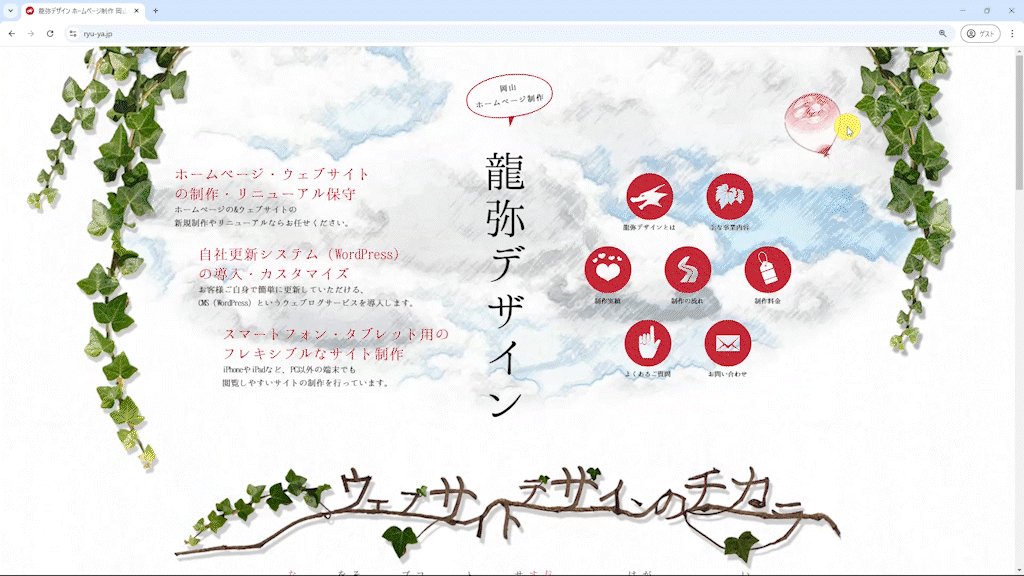
きちんとデザインされたページが表示されました。
PhotoshopやIllustratorなどで制作したデザインを反映させるにはcssが必要、ということがわかりましたか??
JavaScriptの役割・・・htmlに動きを加えるファイル
JavaScriptはhtmlとcssを使ってデザインが反映されたページが表示されたのち、
表示状態を変更したり、要素をアニメーションさせたりといった、主にリアルタイムでの処理を行うのにとても有効です。
わかりやすいものでいうとタブの切り替えなどがあります。
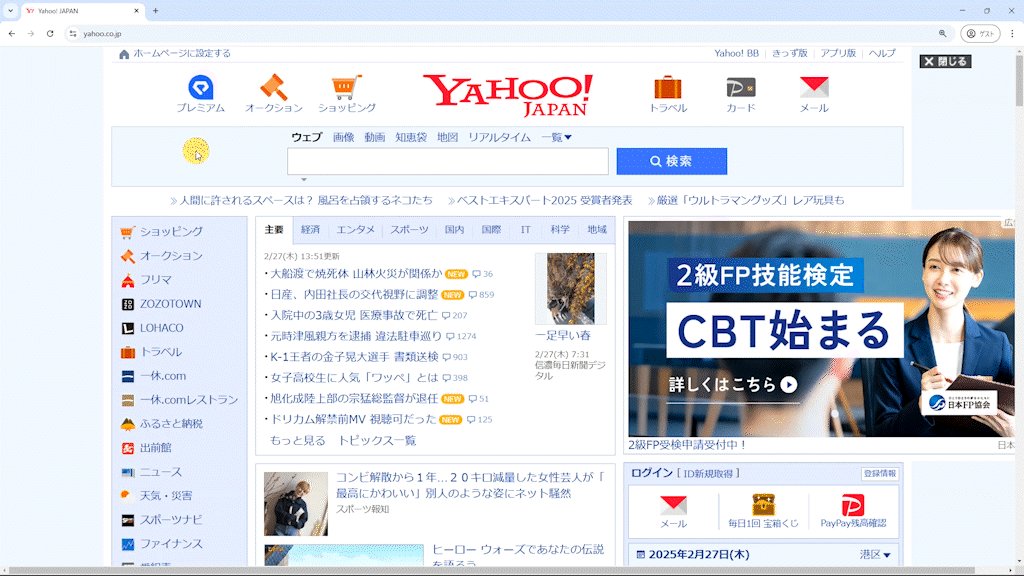
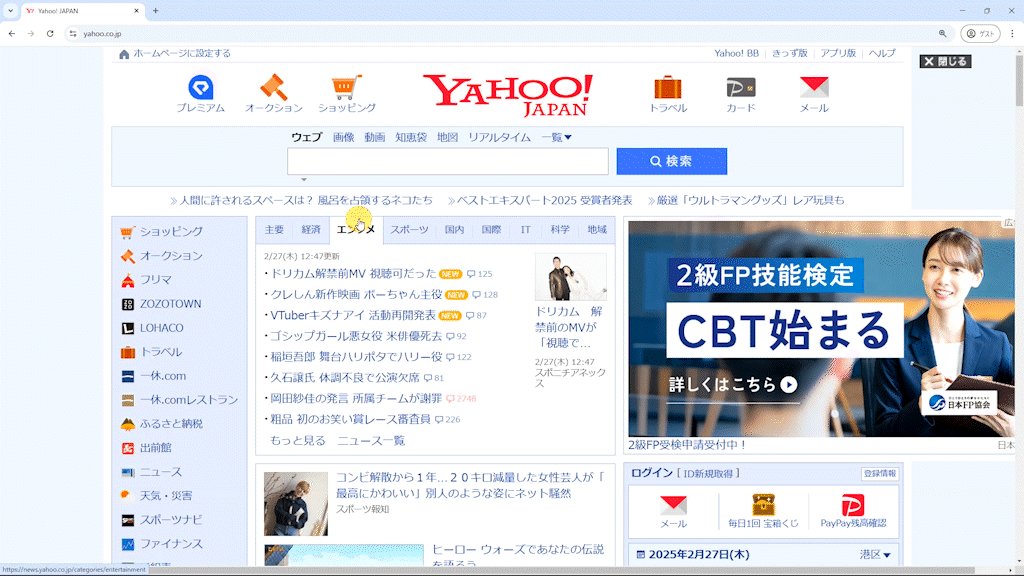
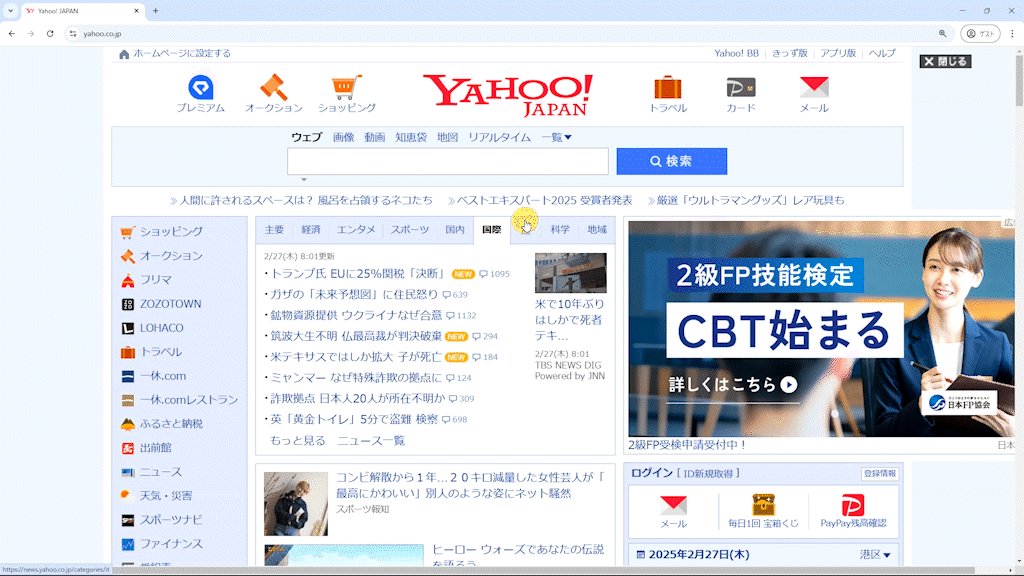
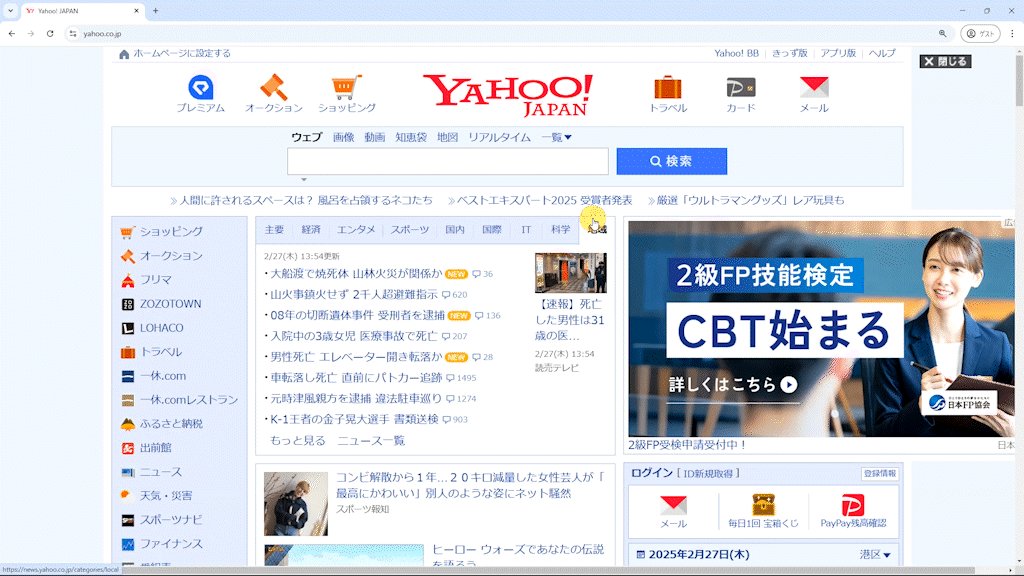
Yahoo! JAPANのトップページの中央のニュースのブロックで、各カテゴリのタブをクリックすると一覧の中身が切り替わりますよね。
これもJavaScriptを使ってリアルタイムで表示状態の変更を行っています。
もう一つ、スクロールさせるたびに要素が移動したり動いたりするスクロールアニメーションもJavaScriptを使うことで可能になります。
龍弥デザインのWebサイトでも多くのJavaScriptアニメーションを使っていて、
スクロールしていくと風船が飛んできたり子どもが動いたり、カワセミが飛んできて木に止まったりします。
アニメーションを使うことで見に来てくれた人を楽しませ、とても有効に印象付けを行うことが可能です。
まとめ・関連記事
- htmlファイルの役割は他の言語の受け皿で最終的な表示用ファイル。
- cssファイルの役割はhtmlへデザインを反映させること。
- JavaScriptファイルの役割は表示状態などの変更をリアルタイムで処理すること。

![[コーディングの基礎] それぞれの言語の役割](https://webcre8tor.com/wp-content/uploads/2025/02/language00_01-1024x768.png)




![[コーディングの基礎] cssのリセット](https://webcre8tor.com/wp-content/uploads/2015/11/lesson07_3.jpg)
![[コーディングの基礎]「margin」と「padding」](https://webcre8tor.com/wp-content/uploads/2015/11/lesson09_1.jpg)
![[コーディングの基礎] ブロックと入れ子](https://webcre8tor.com/wp-content/uploads/2022/11/webdesigna08_01.jpg)
![[コーディングの基礎] htmlでそれぞれのブロックに使う各要素の説明](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)