Sponsored Link
この記事の目次
基礎知識:Webサイトの構成
Webサイトは複数種類のファイルで構成されている
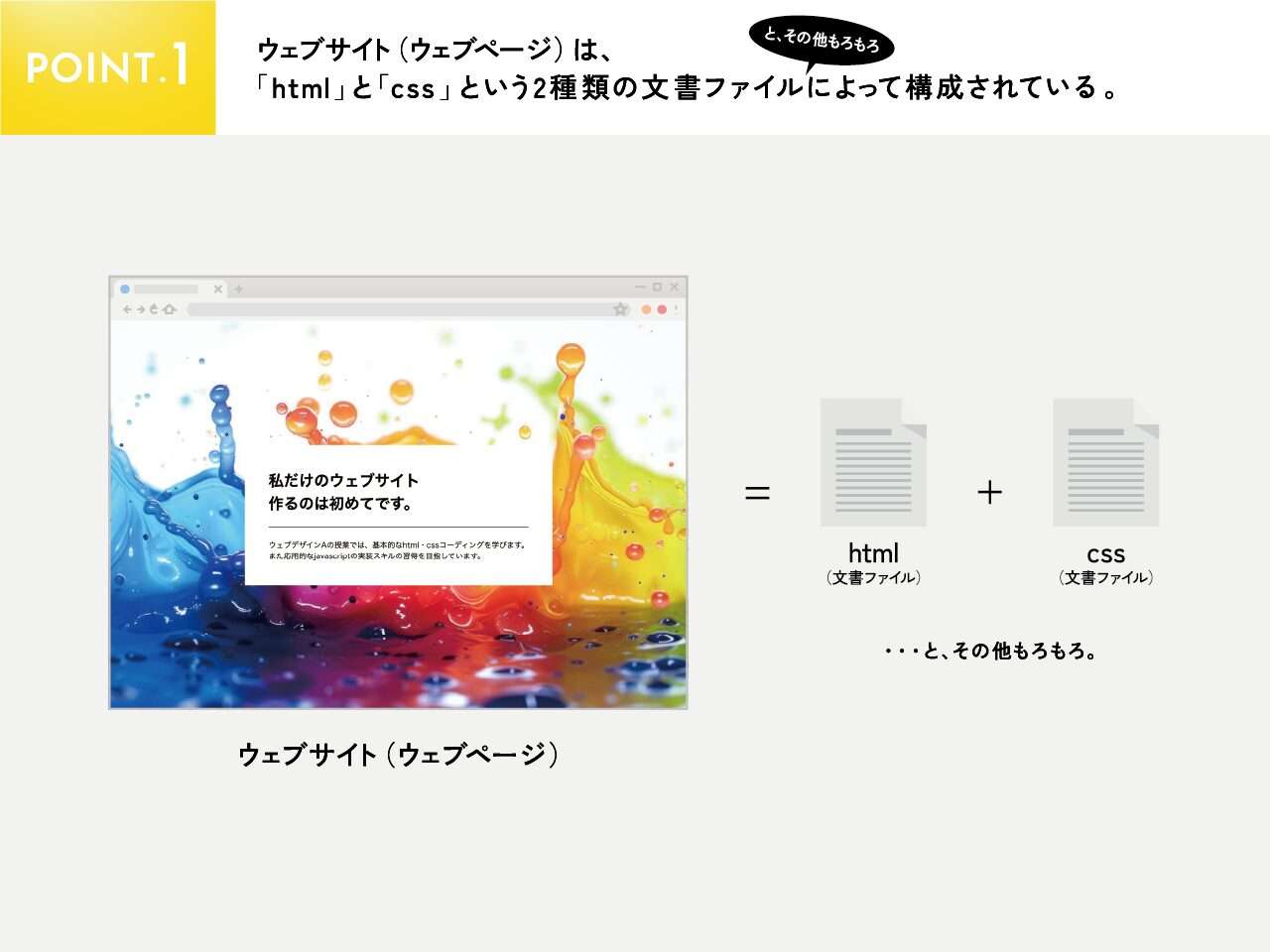
普段皆さんが見ている「Webサイト」って、どんなもので構成されていると思いますか??
「Webサイト = html + css・・・と、その他もろもろ」となっていますが、
htmlもcssも文書ファイルであり、「その他もろもろ」もほとんどが文書ファイルです。
つまりWebサイトの正体は、以下のイメージ画像のように文字がずらずらと書き込まれているだけで、
極端に言ってしまうとWebサイトというものは文書として見せない文書ファイルです。

このような文字情報の集合体がhtml文書ファイルなどであり、
css文書ファイルを使って見やすいように見た目を整えたものが、ブラウザに表示されているわけです。
まずWebページの構成の面での前提知識として抑えるべきポイントは、
上記のように、1つのページは1種類の文書ファイルだけで表示されているのではなく、
役割を与えられた文書ファイルが複数あって、みんなで協力して表示している点です。
「表示用ファイル(html)」を「デザイン用ファイル(css)」を使って見た目を整え、
「動きを与えるファイル(javascript)」を使って動きを加えられています。
Webデザインの授業では、主に「表示用ファイル(html)」「デザイン用ファイル(css)」の記述方法を学び、
ページの見た目を整える工程を身につけ、実践的なコーディングスキルを習得します。
基礎知識:Webサイトが表示される仕組み
Webサーバーにリクエストを送ってアップロード保存されたデータを表示している
Webサイトは「html+ css + その他もろもろ」で構成されていることが分かりましたが、
それらをどうやってChromeやEdge、SafariなどのWebブラウザに表示しているんでしょうか??
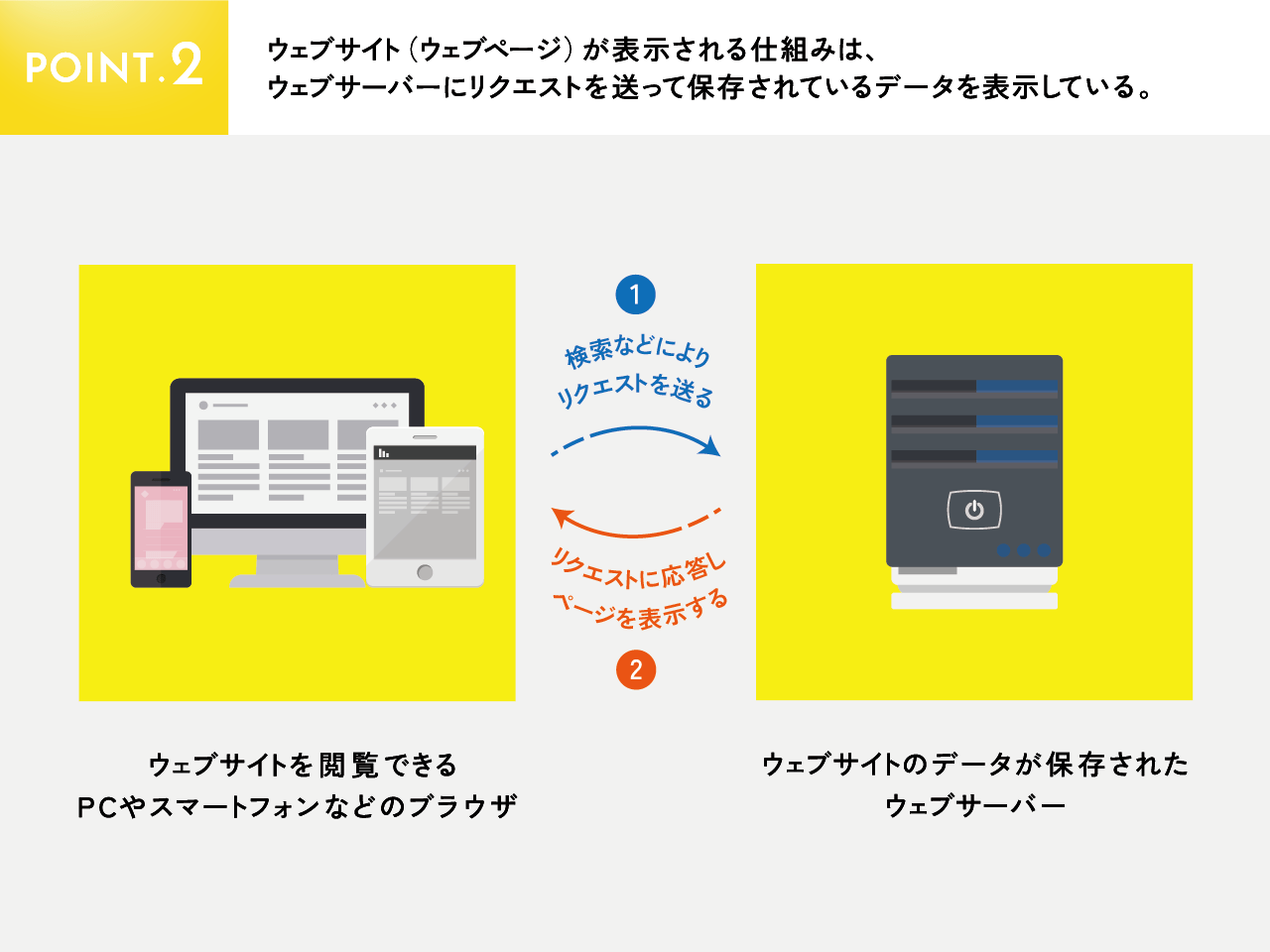
図を見てみましょう。
表示の流れは以下です。
- ユーザーがPCやスマートフォンのブラウザで検索(URLを打ち込む・検索する・QRコードを読み取る)をする。
- ①によって、Webサイトのデータが保存されているWebサーバーに対して「このページを表示してほしい」というリクエストが送られる。
- Webサーバーがリクエストを受け取ると、それに応答してWebサイトが表示される。
ユーザーがブラウザを通して検索などを行うと、Webサイトのデータが保存されているWebサーバーにリクエストが送られます。
Webサーバーがリクエストを受け取ると、Webサーバーがそれに応答しWebサイトが表示される、という仕組みです。
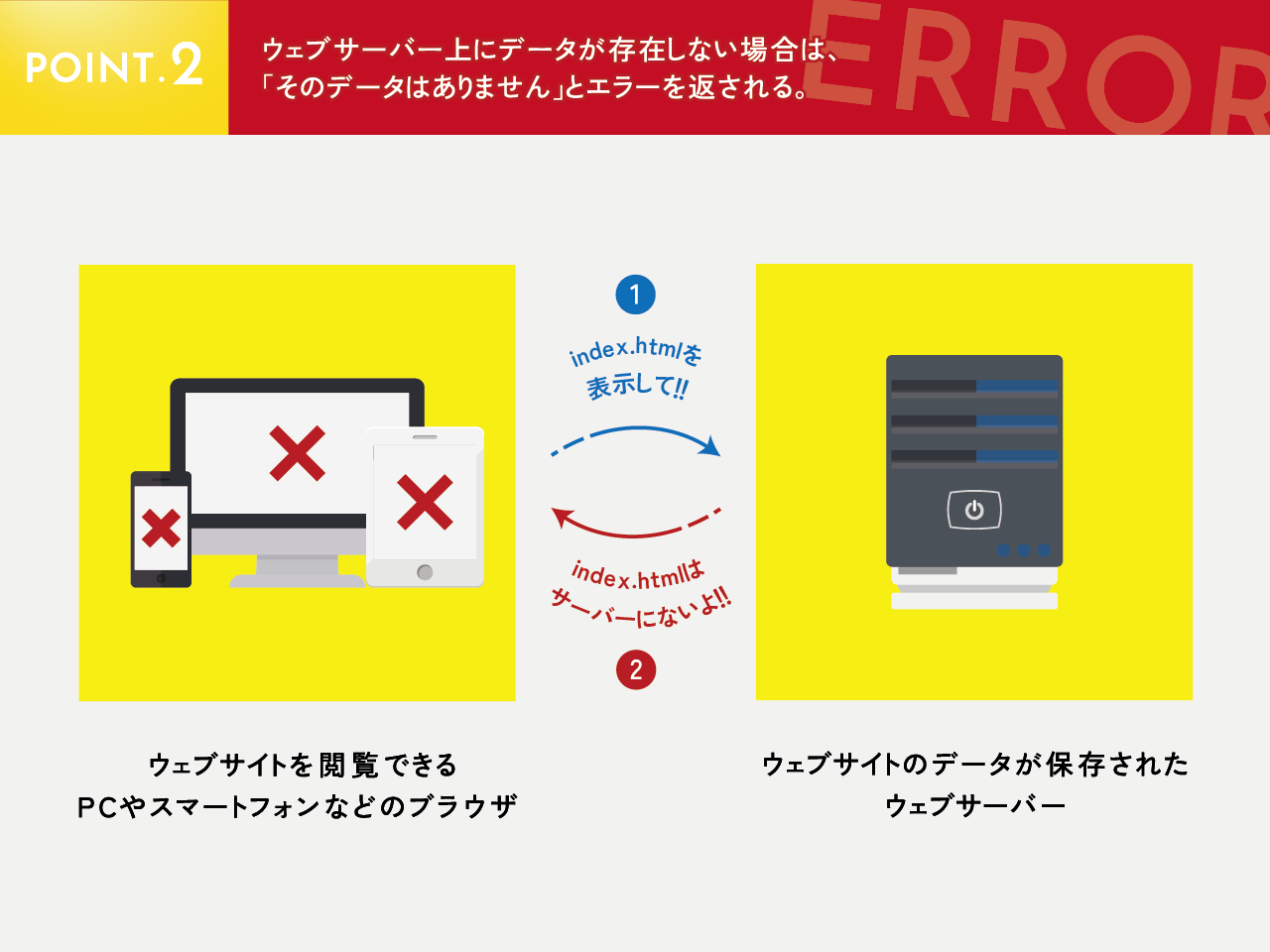
Webサーバー上に存在しないデータは表示できない
逆に言えばWebサーバーにデータが保存されていなければ表示するデータが存在しない状態であるため、
リクエストをいくら送っても応答できず表示することができません。有名な404エラー(NOT FOUND)がこれにあたります。
基礎知識:どうやって作るのか
前述したようにWebサイトの文字情報の集合体で、表示されているページの正体はWordなどと同じ文書ファイルです。
Wordの文書の作り方は「文字の記述」ですよね?Webサイトも同じように文書の記述で作ることができます。
ここからは用語解説を行いながら重点解説を行っていきましょう。
「コーディング」や「マークアップ」とは??
コーディングという言葉を使っていますが、他にも「マークアップ」という言葉があります。
それぞれの意味を表にまとめたものが以下です。
| 用語 | 意味 |
|---|---|
| コーディング | コードの記述(キーボードなどで文字を打ち込む)。 コードを記述する=コーディング |
| マークアップ | 「見出し」や「段落」、「リンク」など、 コードのそれぞれの性質をhtmlタグを使って指定する(マークをつける)手法。 マークをつける=マークアップ 例)マークアップ ⇨ <p>pタグは<br>段落の役割がある</p> |
以上のような意味があります。
マークアップとは文字列の前中後にhtmlタグを記述することを指し、
コーディングとはhtmlファイル内のテキストを、マークアップを含めた記述全般のことを指します。
htmlとは??
まずhtml(ファイル)のお話です。
htmlは、Hypertext Markup Language(ハイパーテキストマークアップランゲージ)の略です。
htmlファイルの拡張子は「html(エイチティエムエル)」になります。(index.html・about.htmlなど・・・)
| 単語 | 意味 |
|---|---|
| Hypertext | より機能を持つことができるテキスト |
| Markup | 文書中に“名前” をつけることで、構造や装飾のための指定を行う |
| Language | その記述文法 |
つまり・・・テキストに名前をつけて、デザインやレイアウトを変えたりしたものが 「html」ファイルです。
簡単な例を出します。
例えば「こんにちわ」という段落をブラウザで表示するとき、htmlに以下のように記述をします。
See the Pen コーディング基礎:htmlとは?① by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
htmlの文章中の「こんにちわ」という文章を<p>と</p>という何やら記号のような文字で挟んで記述しています。
この<◯◯>〜</◯◯>を一般的にhtmlタグと呼び、ブラウザで表示すると以下のようになります。
ちなみに今回使った<p>というタグは、「Paragraph」の略で、段落の役割を持っています。
<p>から</p>で囲った文章は一つの段落ということになります。
cssとは??
cssは、Cascading Style Sheet(カスケーディングスタイルシート)の略です。
cssが何をするものかというと、htmlに記述した(名前をつけた)コードに対して、デザインを反映させるために必要です。
cssファイルの拡張子は「css(シーエスエス)」になります。(style.html・main.cssなど・・・)
cssに何も記述しなければ先ほどと同じです。
See the Pen コーディング基礎:htmlとは?② by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
こうなります。
例えばこれを「こんにちわ」と赤字で表示したい場合は以下のような書き方をします。
See the Pen コーディング基礎:htmlとは?③ by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
cssはこういう書き方をします。
ここでは「p(段落)」というセレクタに対し「color(色)」というプロパティに「red(赤)」という値を使って装飾を行っています。
pに波カッコ({} ← これ)で「pタグへの装飾はここに記述するよ」と指定し、
さらに「色(color)を赤(red)にしてください」と、コロン(: ← これ)からセミコロン(; ← これ)の間に内容の指示を行います。
こんな風に「こんにちわ」を囲っている「pというhtmlタグ=通称:pタグ」に対してcssを使って文字色を指定することで装飾が可能になります。
最も基礎的な部分を取り上げて説明するとこれが概要になります。
こうした記述を複数行うことによってWebサイトは構成されています。
cssには様々な技術やテクニックが存在しています。
現場で実際に使うものを教えますので、今後の講義の中で徐々に知っていきましょう。
htmlとcssで一つのコンビ
htmlとcssはコンビのようなものです。
htmlだけでは装飾ができず、cssだけではブラウザに表示できません。
それぞれの役割をもって一つの結果を導き出す、まさにコンビのようなものです。
また、記述にも色々とルールがあります。そのルールを守るか否かで、
YahooやGoogleなどで検索した時に上位に表示されるかどうかにも関わってきます。
htmlとcssを適切にマークアップすることで、たくさんの人に見てもらえて、
たくさんの人の役に立つ素晴らしいサイトを作っていきたいですね。
ちなみに「HTML」や「CSS」と大文字で表記することがありますが、特に意味はありません。
ただコーディングの際には、htmlファイル内のhtmlタグやcssファイル内の記述は小文字で記述するようにしましょう。
Webサイト制作の主な作業範囲
これまでの内容から、Webサイトはコーディングした文書ファイルをWebサーバーにアップロードし、
ユーザー(ブラウザ)からサーバーにリクエストし、ファイルが存在する場合に応答して表示していると分かりました。
このことからWebサイト制作の主な作業範囲は「コーディング」「アップロード」「公開」「表示確認」などになります。
(※細かく言うとちょっとチガウけど・・・)
他にもWebサイトを公開してからの閲覧数を増やすための対策(検索エンジンでの上位表示)など、
たくさんの人にWebサイトを有効に使ってもらうための日常的に行う更新やメンテナンスが保守更新作業、
また魅力的なコンテンツを継続して提供し、Webサイトを育てていくのがWebサイト運営になります。
多くの場合、コンテンツ作りなどのWebサイト運営を発注したクライアントが行い、
制作担当した制作会社やWebデザイナーが保守更新作業を行います。
まとめ
- Webサイトはhtmlとcss(と、その他もろもろ)でできている。
- Webサイトが表示される仕組みは、PCやスマートフォンを使った検索などの方法によりWebサーバーにリクエストを送り、Webサーバーが応答して表示されるというもの。
- html文書ファイルを表示すると文字情報のみの状態だが、css文書ファイルによって見た目を整えることができる。

![[Webデザインの基礎] Webサイトの構成・表示の仕組み・作成方法](https://webcre8tor.com/wp-content/uploads/2024/10/website00_01-1024x768.jpg)



![[Webデザインの基礎] UIデザイン・UXデザイン・ユーザビリティ](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[Webデザインの基礎] 配色](https://webcre8tor.com/wp-content/uploads/2024/06/quinten-braem-0NM3xwYveX4-unsplash.jpg)
![[Webデザインの基礎] レイアウト](https://webcre8tor.com/wp-content/uploads/2024/06/web-design-layout-sketch-negative-space-thumb-1.jpg)
![[Webデザインの基礎] ブラウザ](https://webcre8tor.com/wp-content/uploads/2022/09/lesson01_4.jpg)