Sponsored Link
最終的には以下のようなファイル構成を作り上げましょう。
では、一つ一つ一緒にやっていきましょう。手順は以下です。
- デスクトップにフォルダを作り、名前を「html」にする。
- htmlフォルダの中にさらに「css」「js」「img」というフォルダを作る。
- テキストエディタを開き、新規ファイルを作成。
「index.html」という名前をつけて「html」フォルダの直下に保存する。 - テキストエディタで新規ファイルを作り、「main.css」という名前をつけて「html > css」フォルダの中に保存する。
- リンクから「reset.css」ファイルをダウンロードし、「html > css」フォルダの中に移動する。
実際に作業を行なったスクリーンショットを使って解説します。
この記事の目次
1・2 フォルダの作成
まずはじめにフォルダから作っていきましょう。
これは普通にフォルダの中にフォルダを作ればいいだけの話です。
デスクトップで右クリックメニューから、新規作成 > フォルダー と進むか、
もしくはCtrl + Shift + Nで新規フォルダを作り、「html」と名前をつけてください。
作成されたhtmlフォルダを開き、フォルダの中に「css」「js」「img」の3つのフォルダを再び作成して終わりです。
3・4 ファイルの作成
次に、3の「index.htmlの作成」、4の「main.cssの作成」、5の「reset.cssのダウンロード」の説明をします。
まずテキストエディタ「Visual Studio Code」を起動してください。
※Dreamweaverでも構いませんが、慣れが必要になるのでコーディングのテキストエディタは統一したほうがいいと思います。

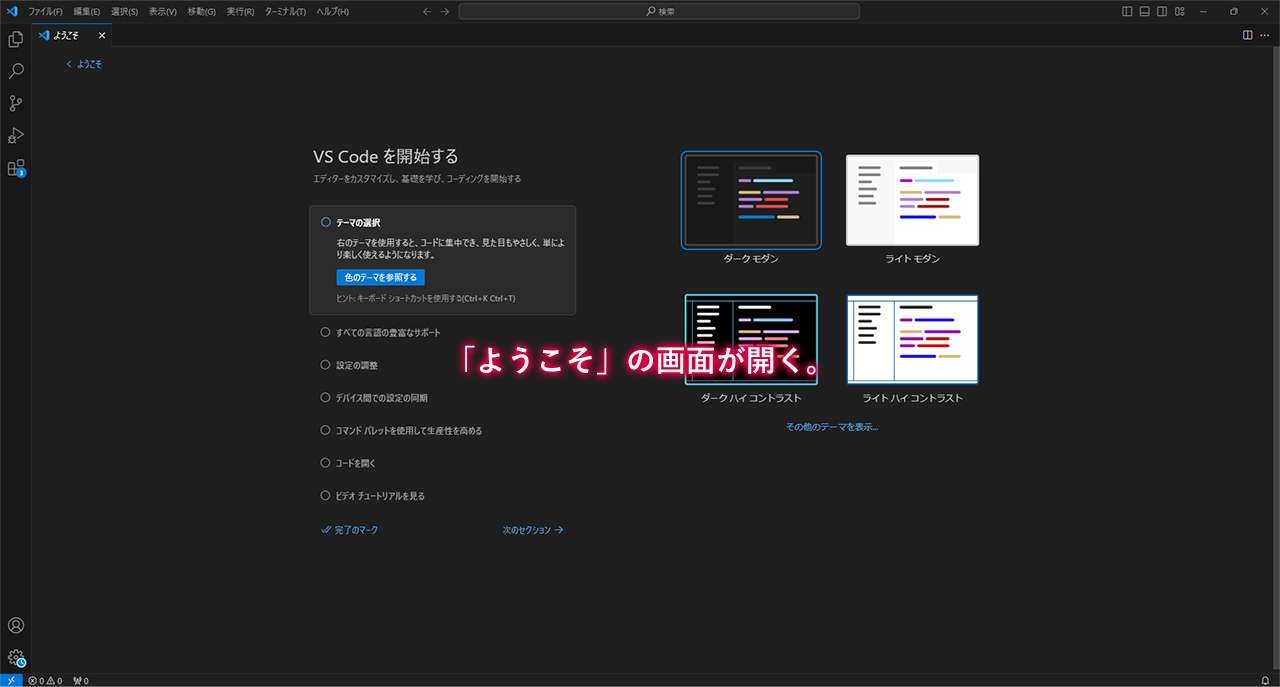
起動すると「ようこそ」の画面が開きます。
※アプリの言語が英語で表示されている場合は、アプリを再起動すると日本語に戻ることがあります。
「index.html(表示用ファイル)」を作成する
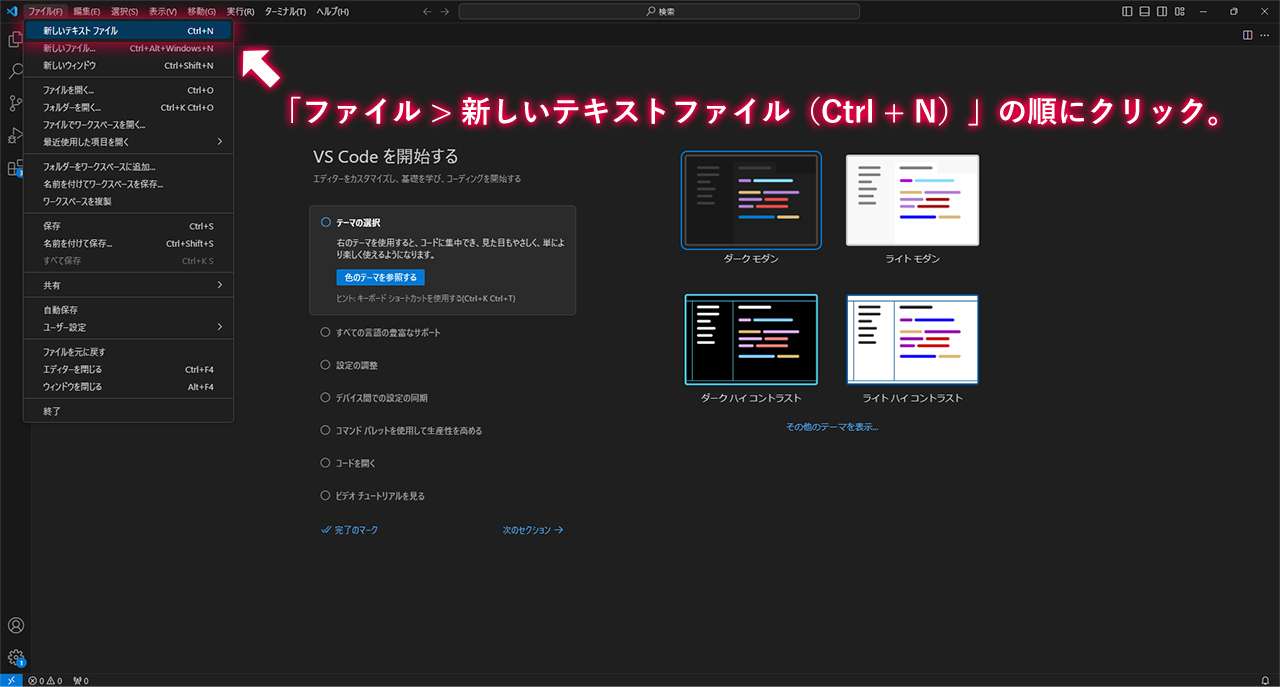
上部メニュー「ファイル > 新しいテキストファイル」の順にクリック、もしくはCtrl + Nで新しいテキストファイルを作る。
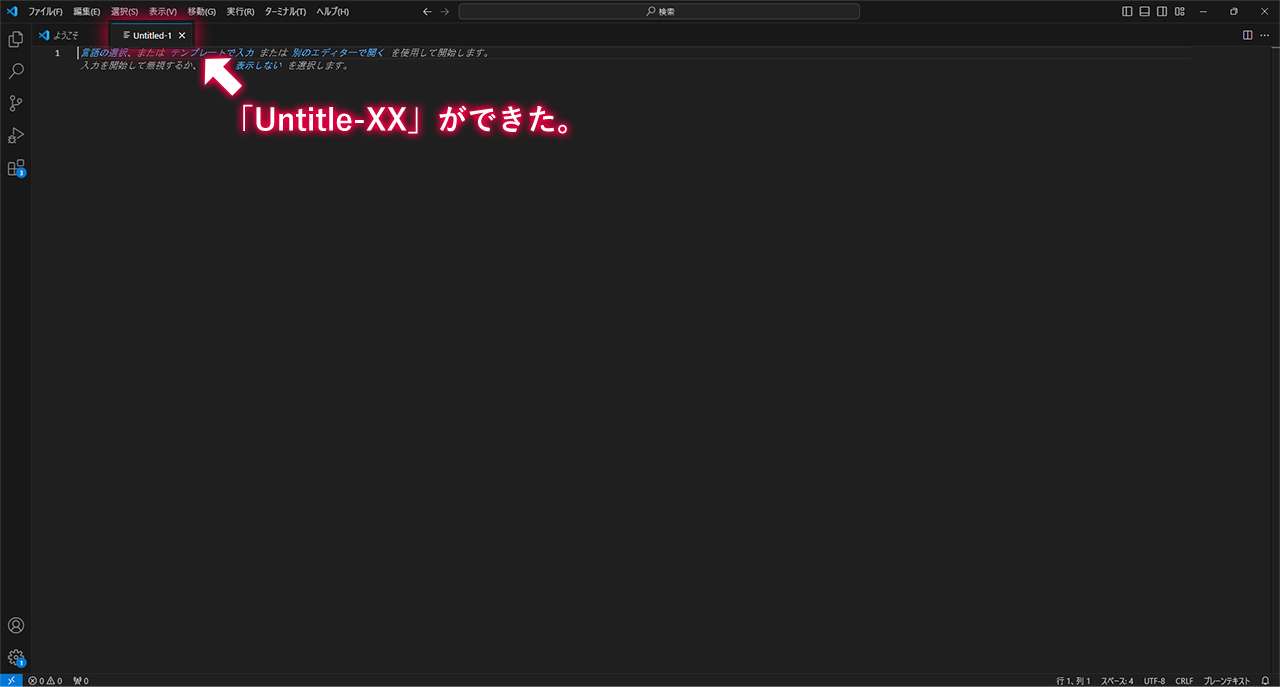
するとテキストファイル「Untitle-XX」ができます。
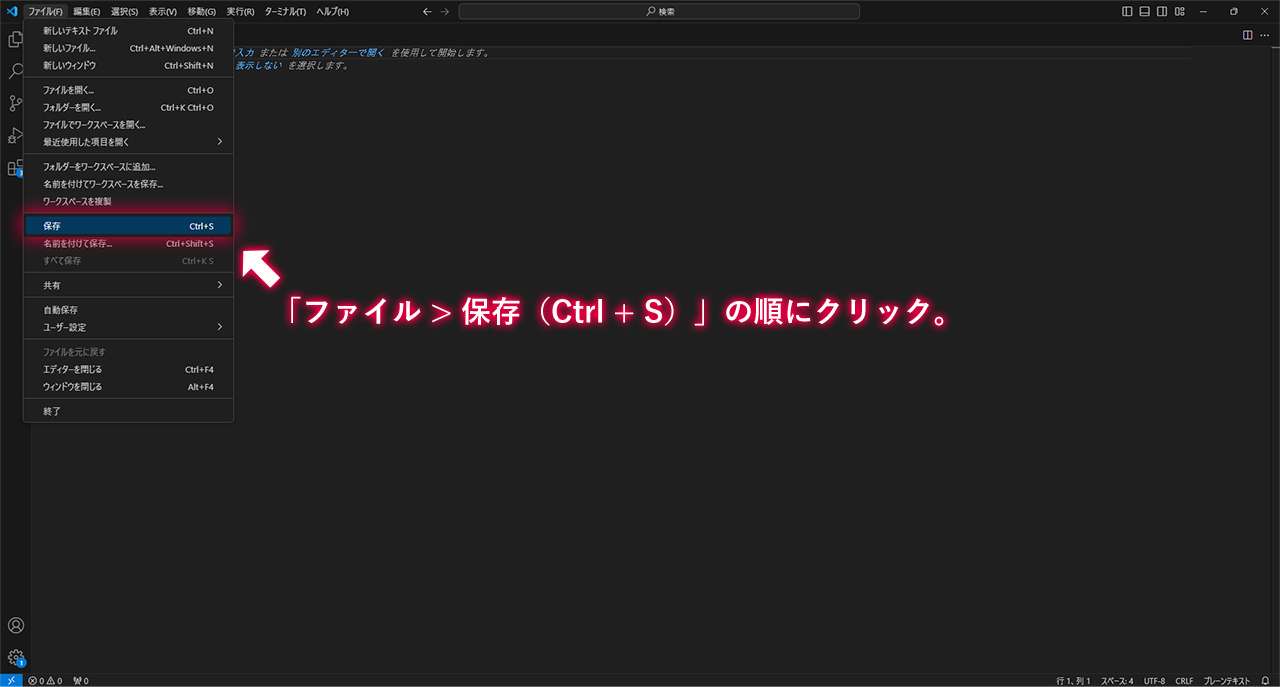
そのまま上部メニュー「ファイル > 保存」の順にクリック、もしくはCtrl + Sでテキストファイルを保存します。
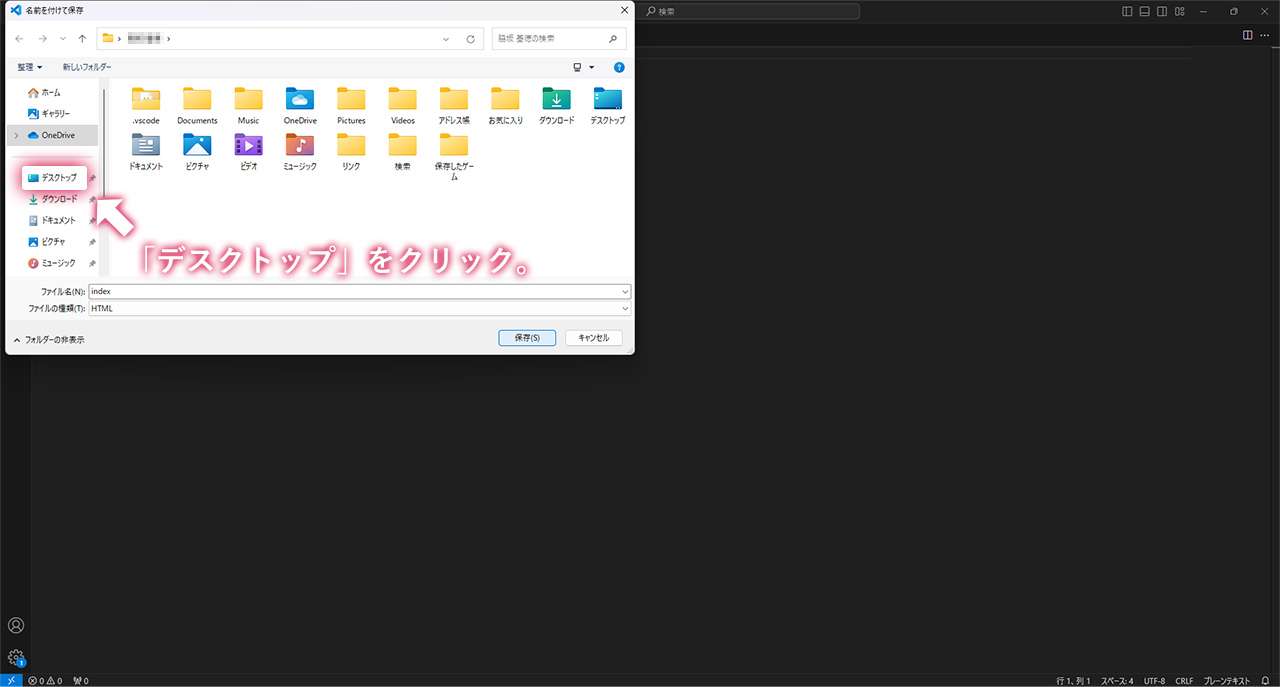
デスクトップに作った「html」フォルダの中に保存するため、左の保存場所の中の「デスクトップ」をクリックします。
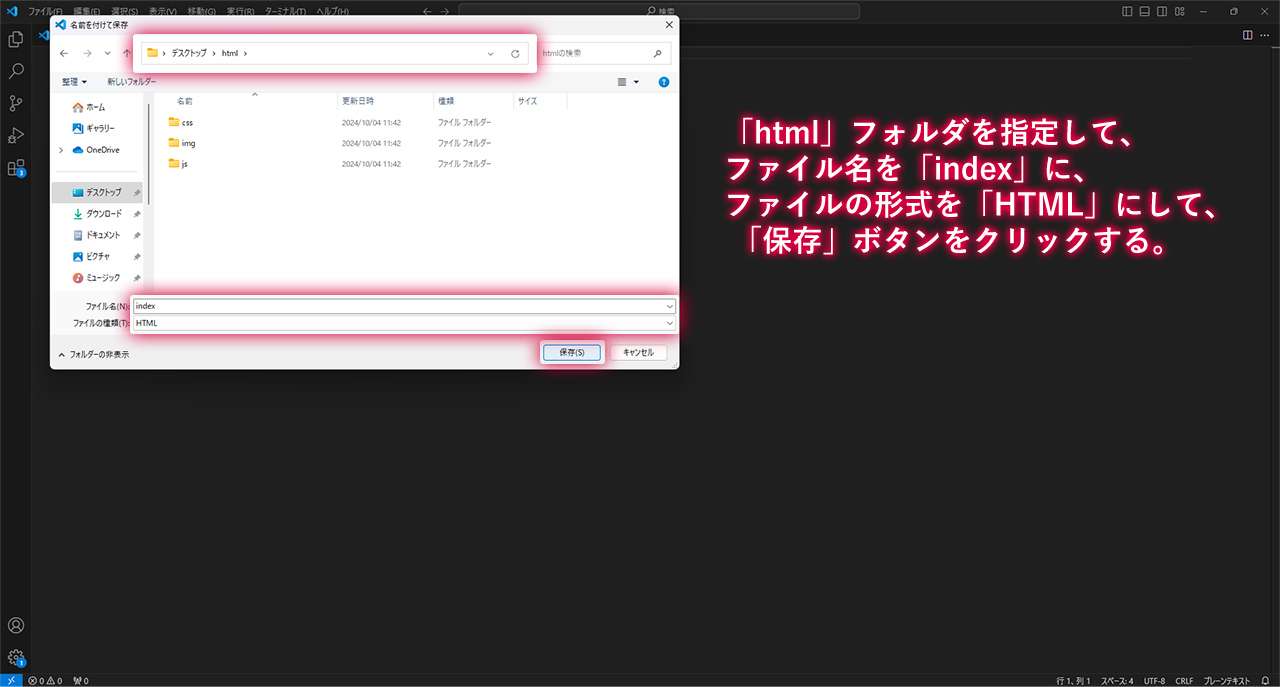
「html」フォルダを開き、ファイル名を「index」に、ファイルの形式を「HTML」にして「保存」ボタンをクリックします。
「index.html」ができました。
「main.css(見た目を作るファイル)」を作成する
次に上部メニュー「ファイル > 名前を付けて保存」の順にクリック、もしくはCtrl + Shift + Sで別のファイル(main.css)を作ります。
手順は、最初に作った「html > css」フォルダの中に、ファイル名を「main」、ファイルの形式を「CSS」にして「保存」ボタンをクリックしてください。
「reset.css(見た目リセット用ファイル)」をダウンロードして設置する
次にブラウザ特有のブラウザcssによるレイアウト崩れを防ぐため、「reset.css」をダウンロードして設置します。
以下のリンクを「右クリック > 名前を付けてリンク先を保存」して、先ほど「main.css」を設置した「html > css」フォルダの中に移動しましょう。
これで「index(.html)」「main(.css)」「reset(.css)」の3件のファイルを設置することができました。
ファイル・フォルダ構成の確認
さて再度確認しましょう。
問題なくできていれば、以下の画像のようなフォルダ構成になっているはずです。
フォルダ・ファイル構成がもし違っていたら、もう一度よく確認しながら作ってください。

![[コーディングの基礎] フォルダ・ファイルの準備](https://webcre8tor.com/wp-content/uploads/2024/10/lesson06_3.jpg)






![[コーディングの基礎]「margin」と「padding」](https://webcre8tor.com/wp-content/uploads/2015/11/lesson09_1.jpg)
![[コーディングの基礎] 開始タグと終了タグの理解](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)
![[コーディングの基礎] インライン要素とブロック要素](https://webcre8tor.com/wp-content/uploads/2024/11/33207122_m.jpg)