Sponsored Link
コーディングにはなぜhtmlタグを使わなければいけないのか?に着目してhtmlタグに関しての解説を行います。
SEO
ここからは、検索結果の表示順を検索順位という言い方に統一し、検索結果の1ページ目など、早い段階で掲載されているサイトは順位が高い、逆は順位が低い、として解説します。
Yahoo!やGoogleで検索を行った時に検索結果が表示されますよね。
検索結果の1ページ目・2ページ目に出てくる検索順位の高いサイトは開くけど、3ページ目、4ページ目以降の検索順位の低いサイトはあまり開くことがありません。
つまり、検索順位が低いと多くの人に見てもらえる可能性はグンと下がってしまいます。
多くの人に見てもらうため、Yahoo!やGoogleなどの検索エンジンでの検索順位がより高くなるように対策をする検索エンジンへの最適化を行うことが、有名なSEO(Search Engine Optimization)と呼ばれる手法です。
クローラー(検索ロボット)とは?
ではこの検索順位はどうやって決まっているんでしょうか?
その答えは・・・
検索エンジンが、クローラーを使って収集したウェブサイトの情報をもとに、
検索した内容に最もふさわしい内容を、最もふさわしい順番で表示」しているというもの。
これは、検索内容からいち早くユーザーに答えを提供出来るように検索エンジンがとっている配慮です。
このネット上のウェブサイトの情報を集める仕事を担っているのがクローラー(検索ロボット)と呼ばれるもので、
Yahoo!やGoogleなどの検索エンジンが定期的にそれぞれのクローラーを使い、ネット上の巡回を行っています。
検索エンジンは、クローラーが巡回を行うことにより、新しくオープンしたウェブサイトを追加したり、
閉鎖してしまったウェブサイトがあれば検索結果から削除したり、ページの内容が変わればそれを反映して検索結果を更新して、
検索結果の様々な整理を行っています。
人間とクローラーの見え方の違い
そもそもなぜhtmlタグを使うんでしょう??
それは、閲覧する人間と、巡回するクローラーの、ウェブサイトの見え方の違いに理由があります。
人間が見ている状態は当然みなさんが今見ているページの状態です。
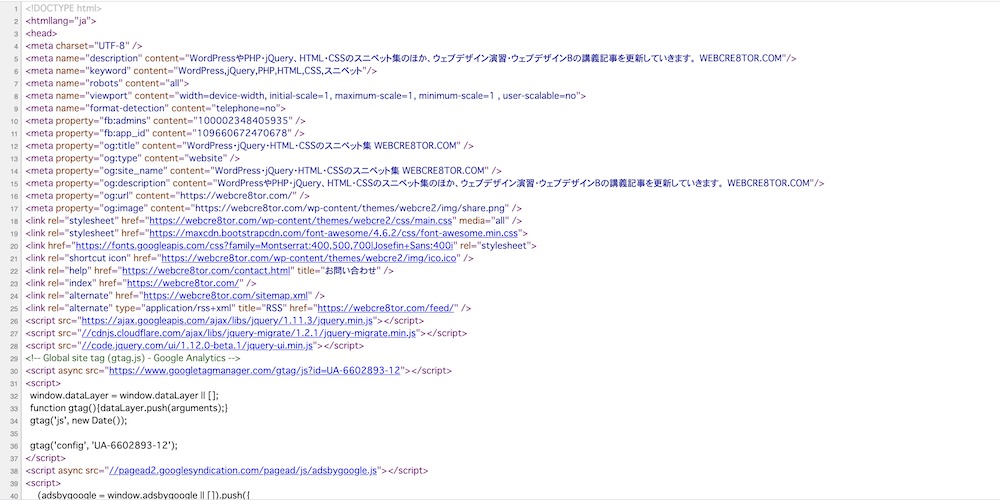
ではクローラーにはこのページはどのように見えているんでしょうか?
まさに記号や英数字などの文字情報だけの状態で、情報を集めるクローラーには、人間が見ているようなデザインは見えていないんです。
その代わりにhtmlタグを判別してサイトの構成や内容を判断し、検索エンジンに報告します。
つまり「ここはページタイトル、ここはブロック、ここは段落」と、クローラーが判別しやすいように最適なhtmlタグを使ってコーディングを行わなければ、検索順位にいい影響を与えてはくれません。

![[コーディングの基礎] なぜhtmlタグを使うのか](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920-1024x550.jpg)


![[コーディングの基礎] それぞれの言語の役割](https://webcre8tor.com/wp-content/uploads/2025/02/language00_01.png)
![[コーディングの基礎] 開始タグと終了タグの理解](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)
![[コーディングの基礎] フォルダ・ファイルの準備](https://webcre8tor.com/wp-content/uploads/2024/10/lesson06_3.jpg)
![[コーディングの基礎] ブロックと入れ子](https://webcre8tor.com/wp-content/uploads/2022/11/webdesigna08_01.jpg)