Sponsored Link
htmlの基礎中の基礎「ブロック」と「入れ子」
ブロックと入れ子の原理。
htmlでのレイアウトの基礎中の基礎のポイントは二つ。
ブロックと入れ子です。
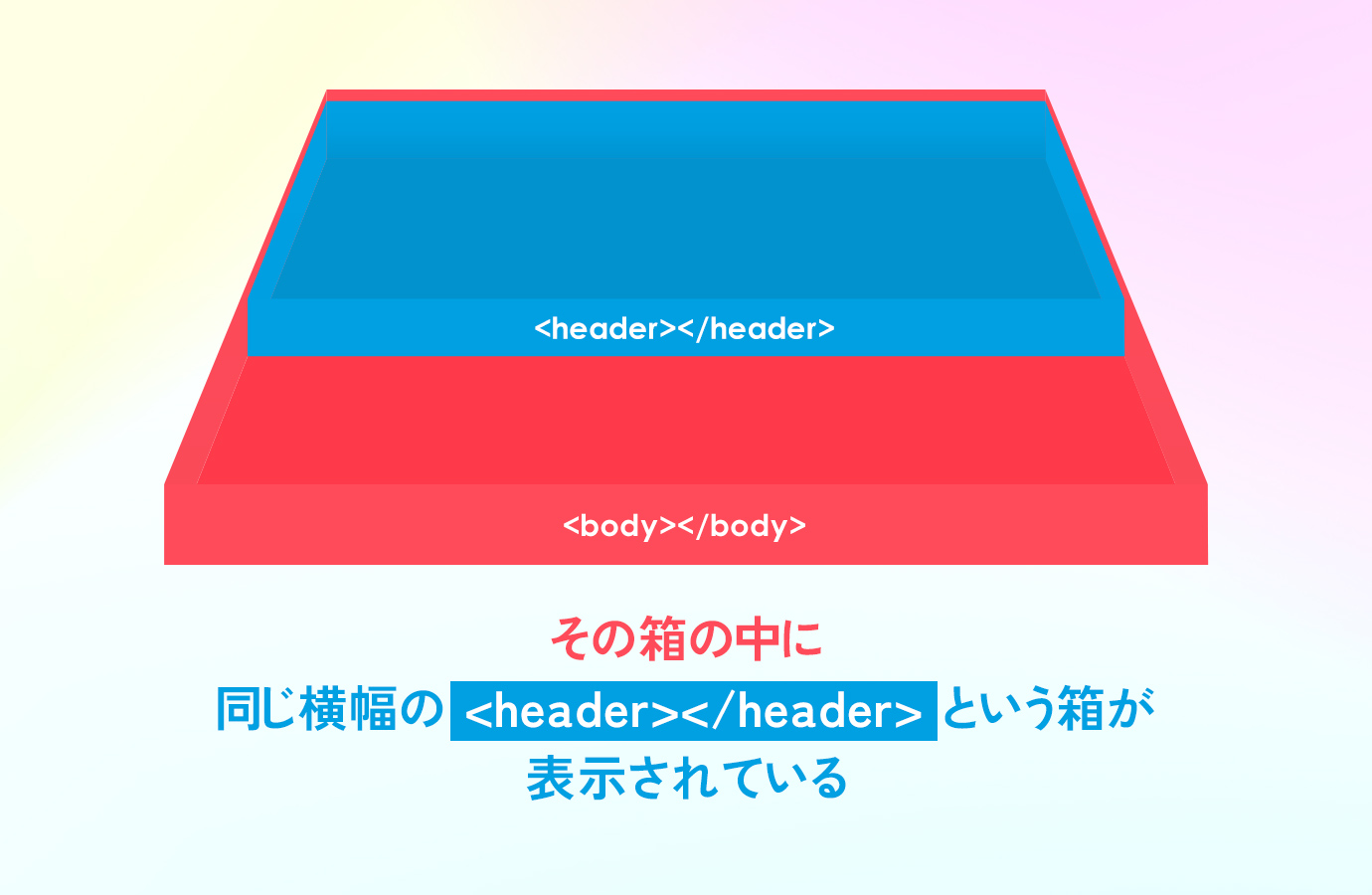
まず今まで記述したbodyタグやheaderタグなどのブロック要素のhtmlタグは一つの箱(ブロック)だと思ってください。
今回記述したものは、箱の中に箱を入れて、その中にさらに箱を入れた状態です。
まず、html文書内にbodyタグの記述を行ったことによって、
ブラウザ全体のサイズ(横幅100%・高さ100%) と大きさの箱(bodyタグ)が作られました。
次にbodyタグの入れ子でheaderタグを記述したことにより、
その箱(bodyタグ)の中に、同じ横幅のheaderタグという箱が表示されています。
一番大きな箱と同じ大きさなので、つまりブラウザの横幅100%のサイズです。
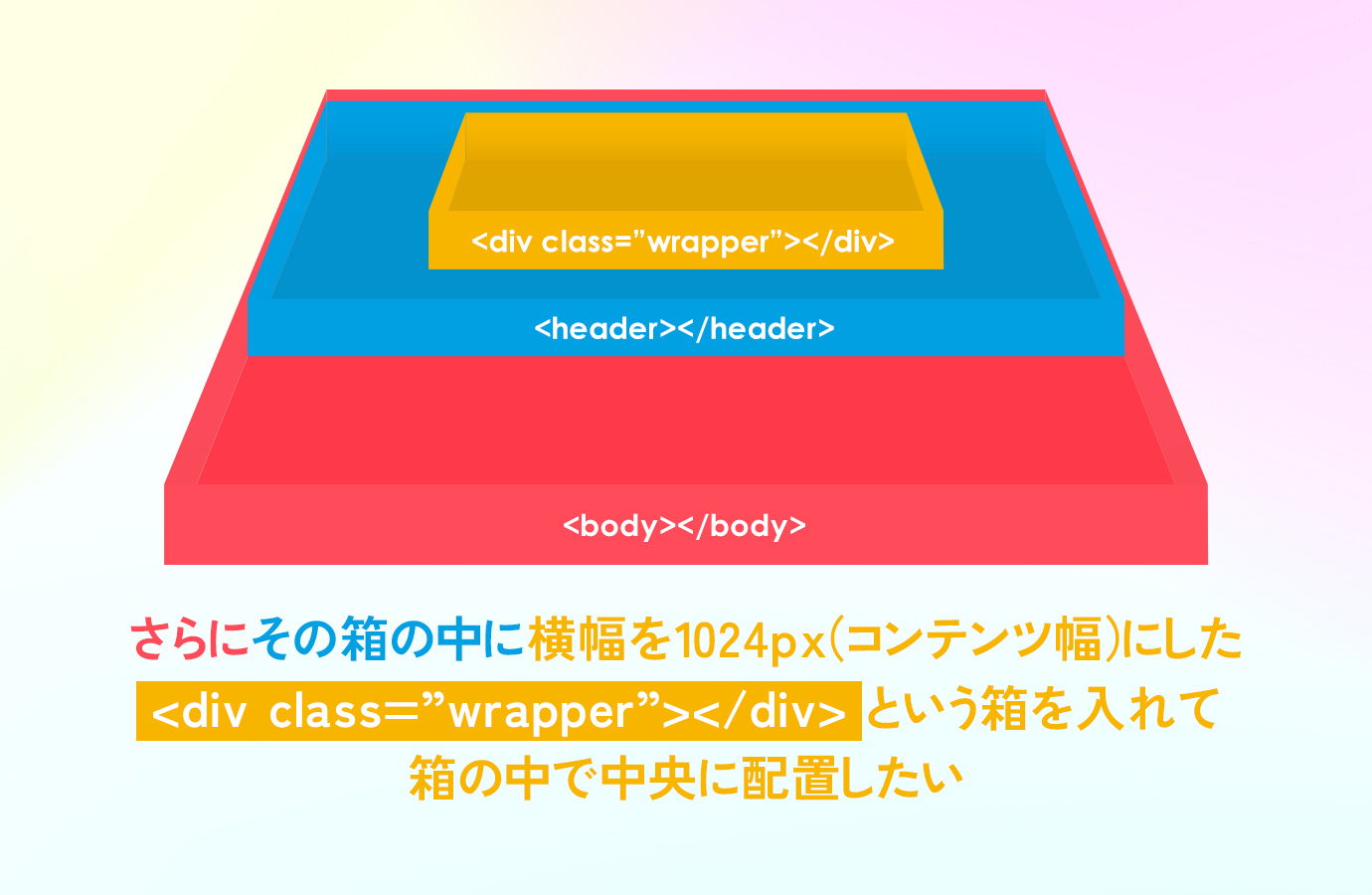
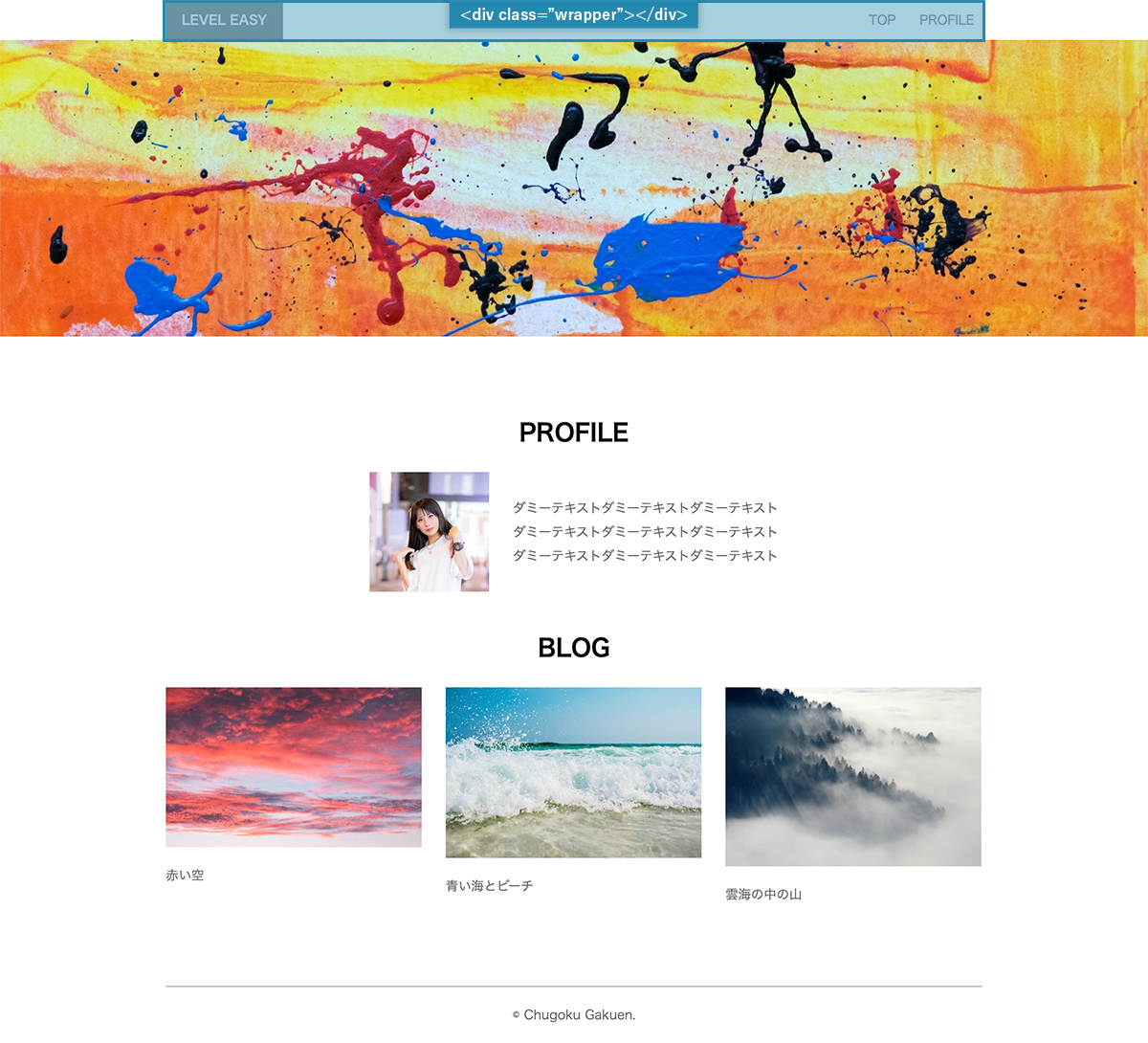
さらにその箱の中に、横幅を1024px(コンテンツ幅)にしたdiv.wrapperという箱を入れて箱の中で中央に配置します。
上の画像では仮に1024pxに指定してありますが、ブラウザのサイズより小さければどんなサイズでも表示できます。
しかしそのまま置いてしまうと箱は左側に寄ってしまいます。
そのため、cssを使って箱を真ん中に揃う指定(margin: 0 auto;)を行います。
こうしてブロックに親子関係を作り「入れ子構造」にしていくことで、
様々なレイアウトを作ることがブロックと入れ子の原理です。
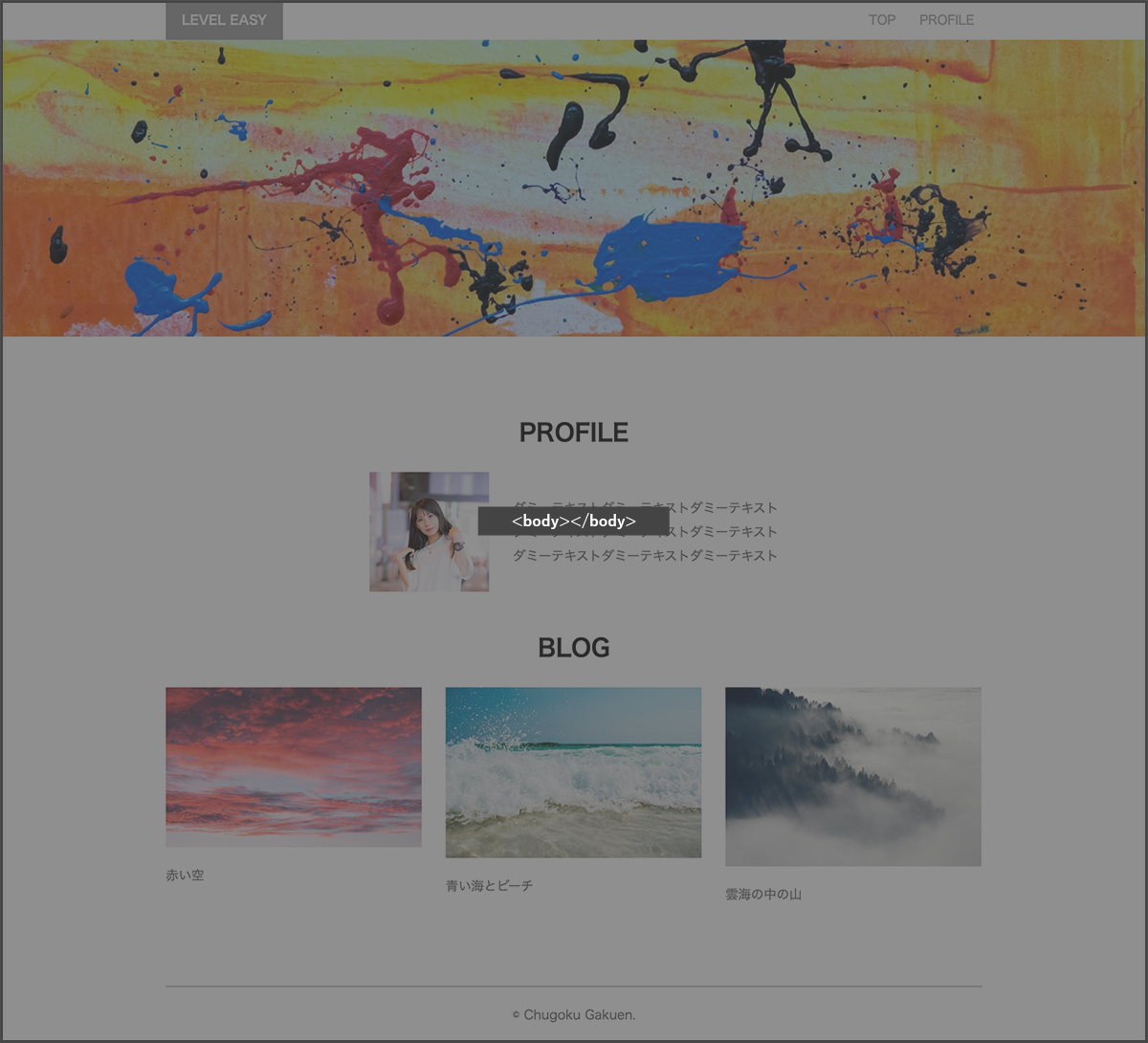
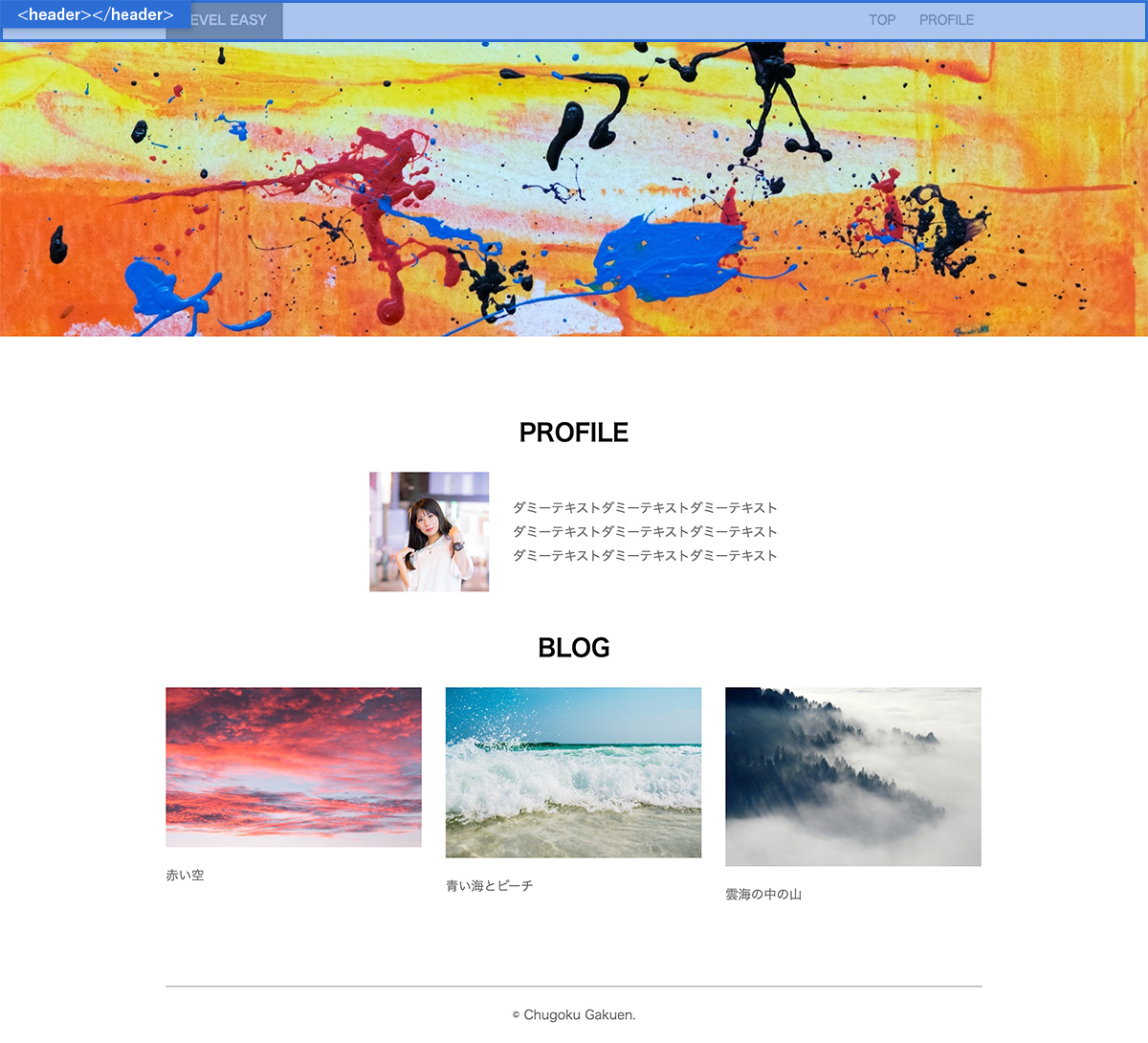
前回までに記述した全体部分と今回記述するheaderブロックの説明
画像を使ってもう一度説明します。
ページの全体を覆っているのがbodyです。
これが一番大きな箱です。
その中にロゴやグローバルナビゲーションがあるheaderという箱を入れて、
その中に中央揃えのためのdiv.wrapperという箱を入れて、ページ最上部headerタグの入れ子の構造が出来ました。
なお今後レクチャーするないようになりますが、headerタグでは、子要素を柔軟にレイアウトさせる「display: flex;」を指定し、併せて子要素を均等配置かつ両端揃えにできる「justify-content: space-between;」を指定しました。
これでdiv.wrapperの中で、ロゴのブロックを左寄せに、navタグのグローバルナビゲーションのブロックを右寄せにし、2カラムレイアウトを実現することができました。

![[コーディングの基礎] ブロックと入れ子](https://webcre8tor.com/wp-content/uploads/2022/11/webdesigna08_01-1024x668.jpg)






![[コーディングの基礎] 使用頻度の高いhtmlタグ](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)
![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01.jpg)
![[コーディングの基礎] cssのリセット](https://webcre8tor.com/wp-content/uploads/2015/11/lesson07_3.jpg)