Sponsored Link
この記事の目次
見出し・段落および画像のためのindex.html・style.cssの編集
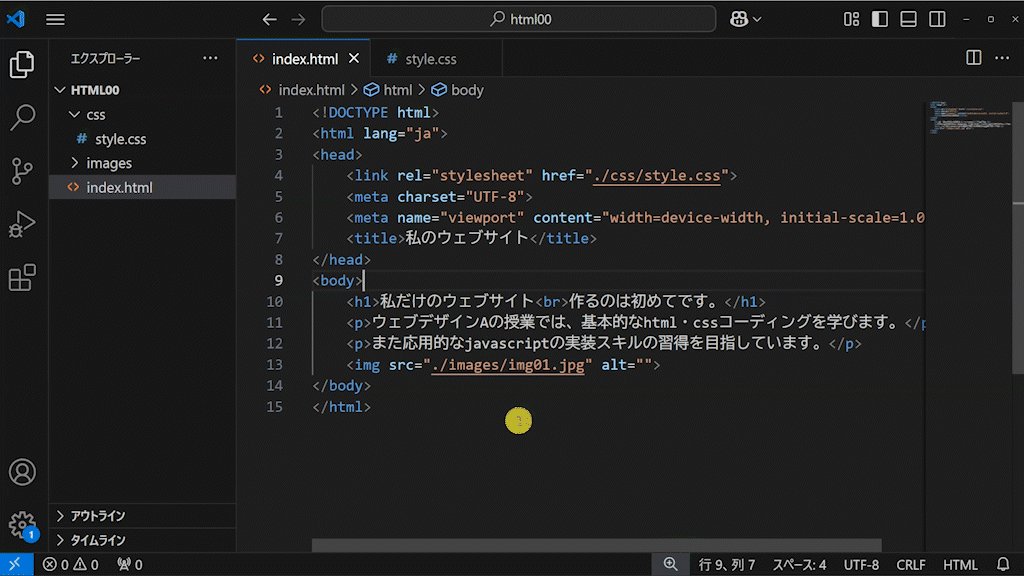
前項でbodyタグのすべての子要素が横並びになってしまいましたが、これは現在、見出し・段落と画像が直下の子要素であることが原因です。
本項では、見出し・段落と画像を子要素から孫要素にすることで思い通りのレイアウトを行いたいと思います。
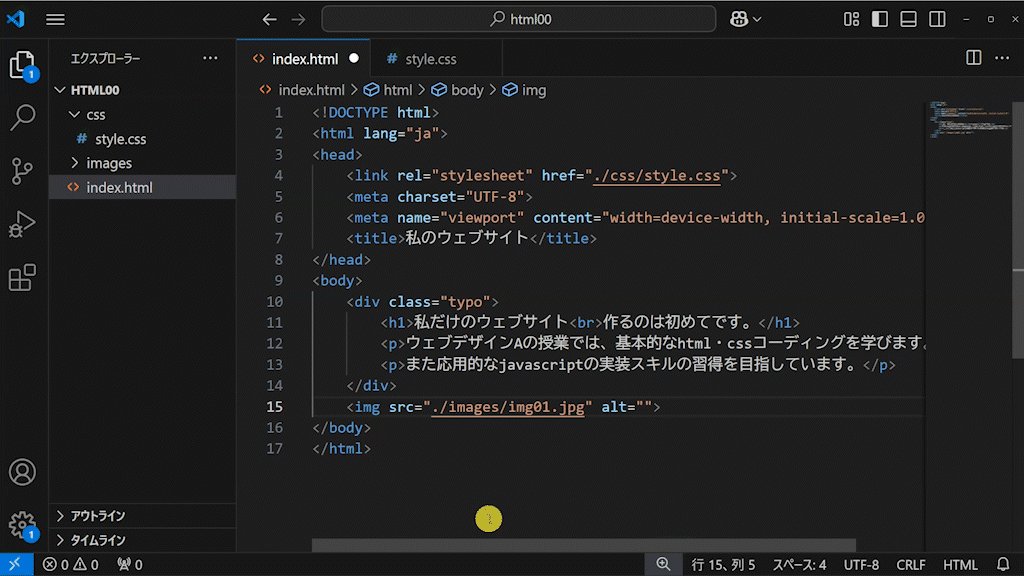
編集タブをindex.htmlに切り替えましょう。
見出し・段落をdivタグで囲って入れ子を作る(index.htmlのEmmet記法)・(❸❹)
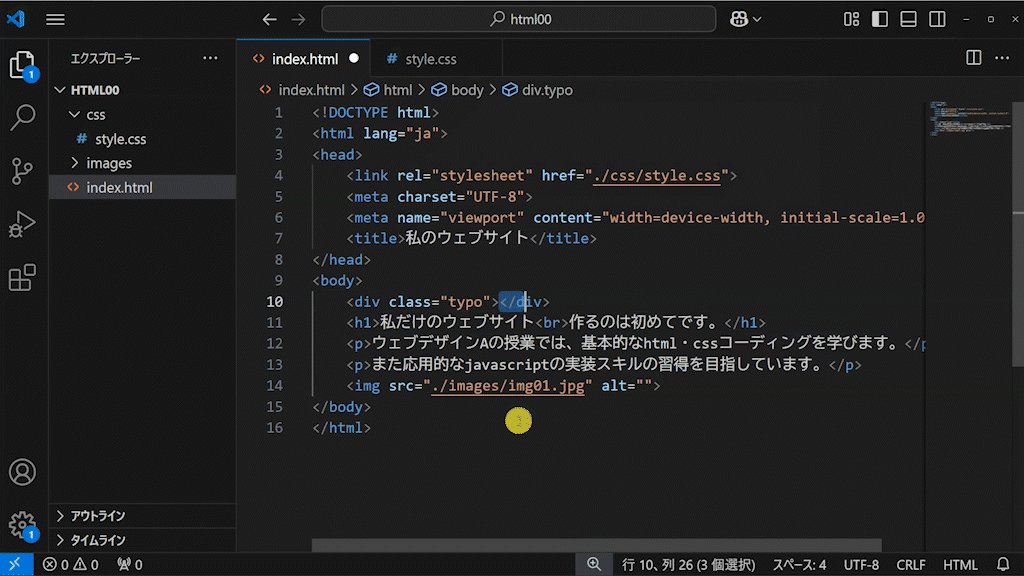
見出しと段落をdiv.typoタグというdivタグで囲いましょう。
以下の手順で作業を行ってください。
- 編集タブをindex.htmlに切り替える。
- bodyタグの開始タグを改行しdiv.typoと打ち込み、行末で[Tab]キーを押す。
- 勝手に</div>も記述されるので、その</div>をする。
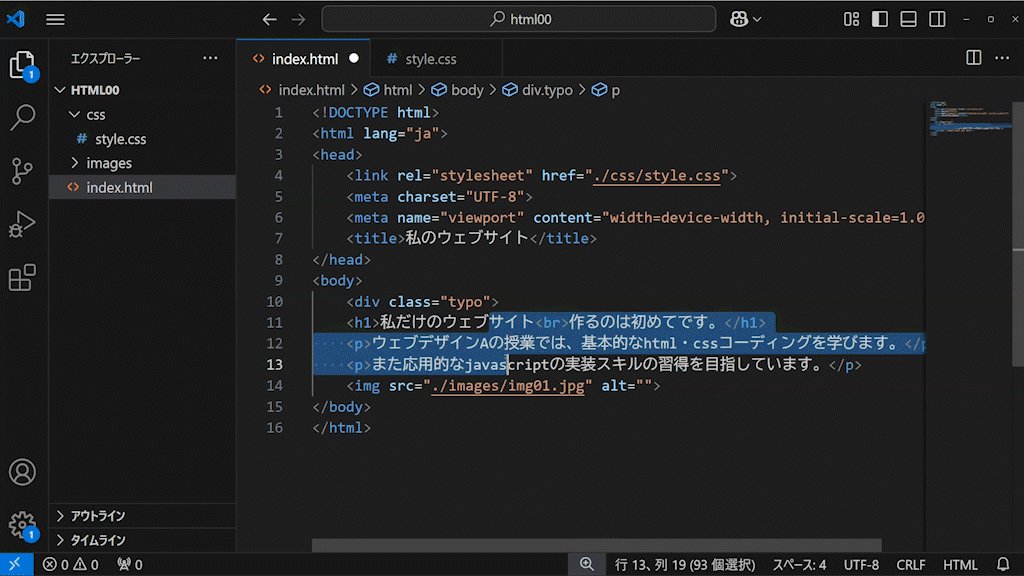
- h1タグ、pタグ2つをドラッグ選択し、[Tab]キーを押してインデントを作る。
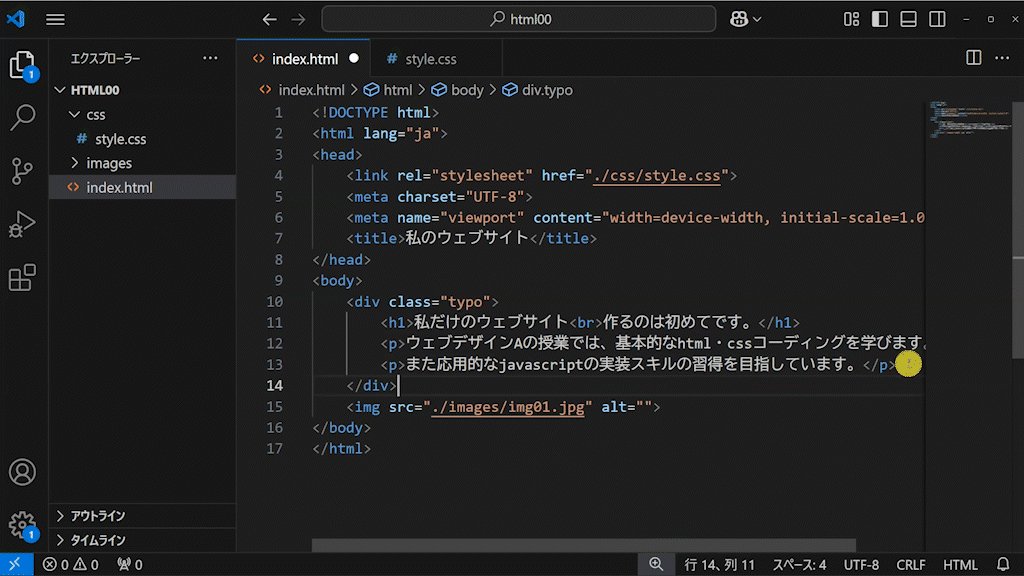
- 2つ目の段落の下を改行してカットしておいた</divを>Ctrl + Vする。
- Ctrl + Sする。
- コード記述位置・展開前後・整形後を確認する。
これで見出しと段落はbodyタグの子要素から孫要素になり、新たに見出しと段落を囲ったdiv.typoタグというdivタグができました。
F5を行って確認すると、見出しと段落が縦並びに戻ったのが分かると思います。
後ほどこのdiv.typoタグの見た目をstyle.cssを使って整える編集を行います。
画像をdivタグで囲って入れ子を作る(index.htmlのEmmet記法)・(❷)
画像をdiv.imgタグというdivタグで囲いましょう。
以下の手順で作業を行ってください。
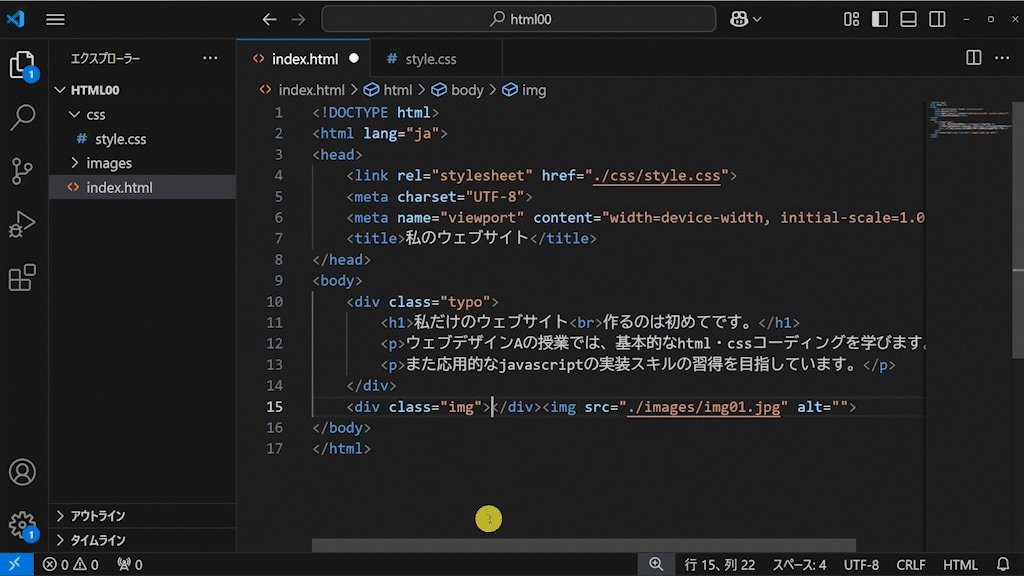
- imgタグの文字列の前にdiv.imgと打ち込み、[Tab]キーを押す。
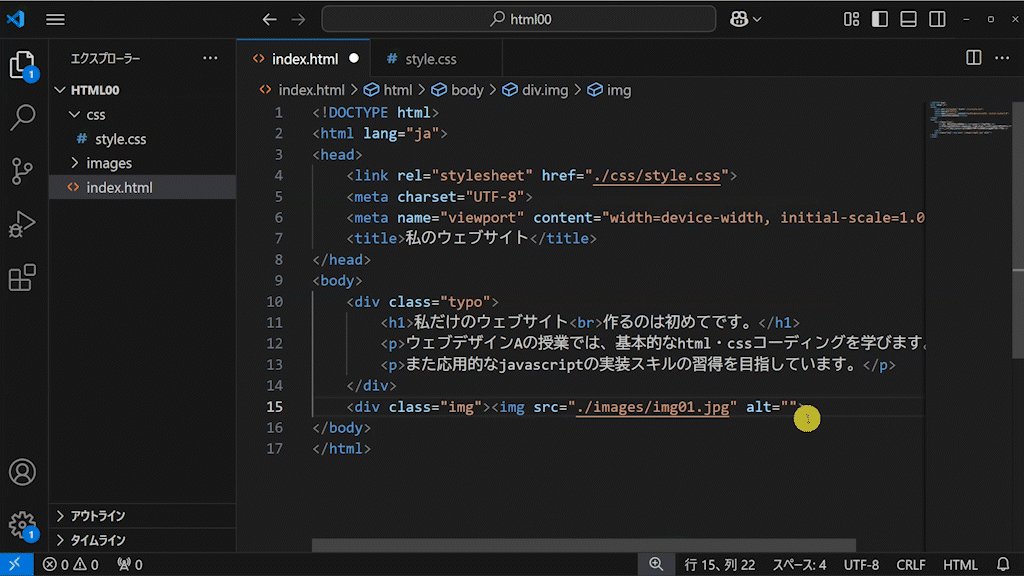
- 勝手に</div>も記述されるので、その</div>をし、文字列の最後にCtrl + Vする。
- する。
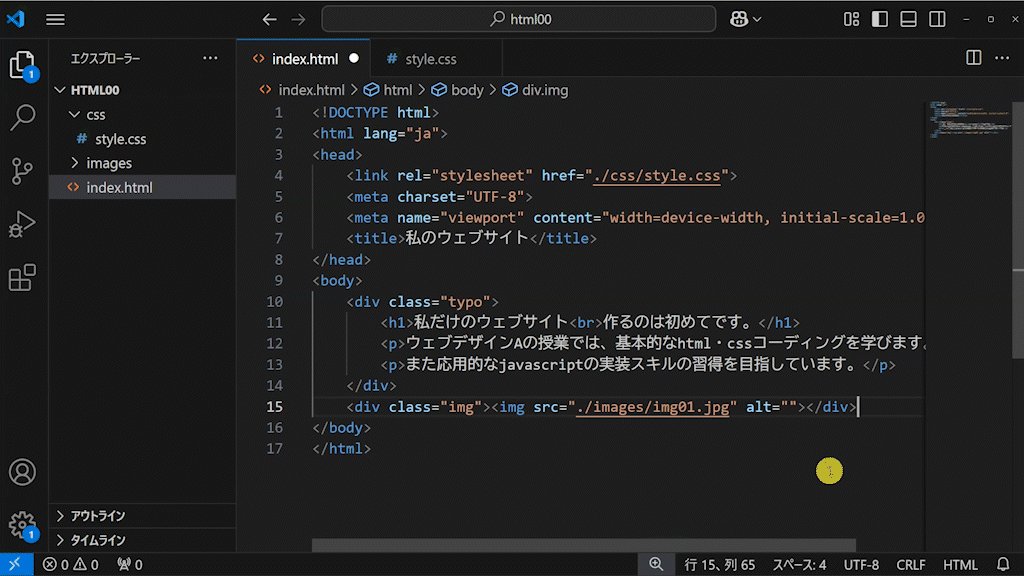
- コード記述位置・展開前後・整形後を確認する。
これで画像はbodyタグの子要素から孫要素になり、新たに見出しと段落を囲ったdiv.imgタグというdivタグができました。
後ほどこのdiv.imgタグの見た目をstyle.cssを使って整える編集を行います。
div.imgへの指定(style.cssのEmmet記法)・(❷)
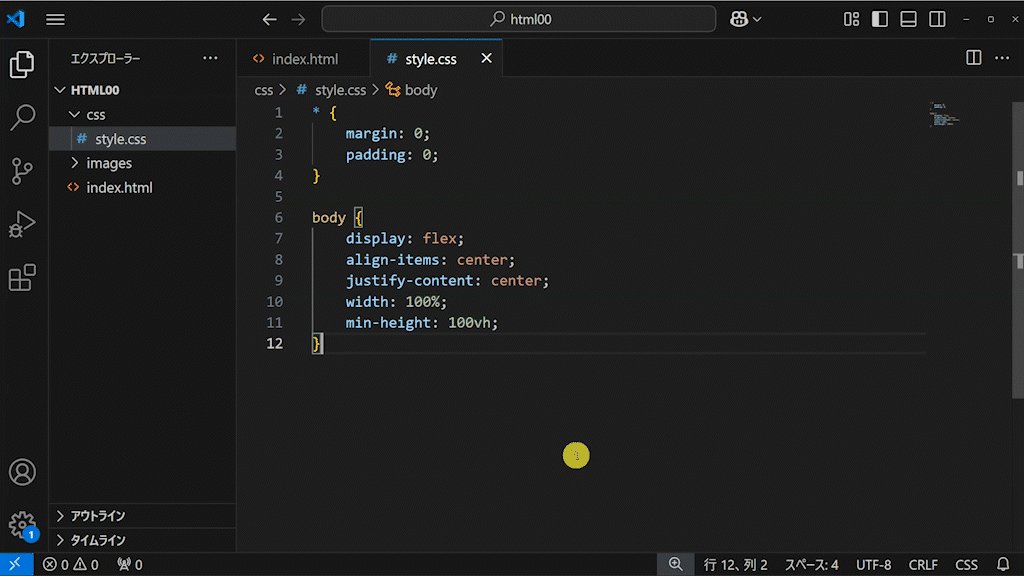
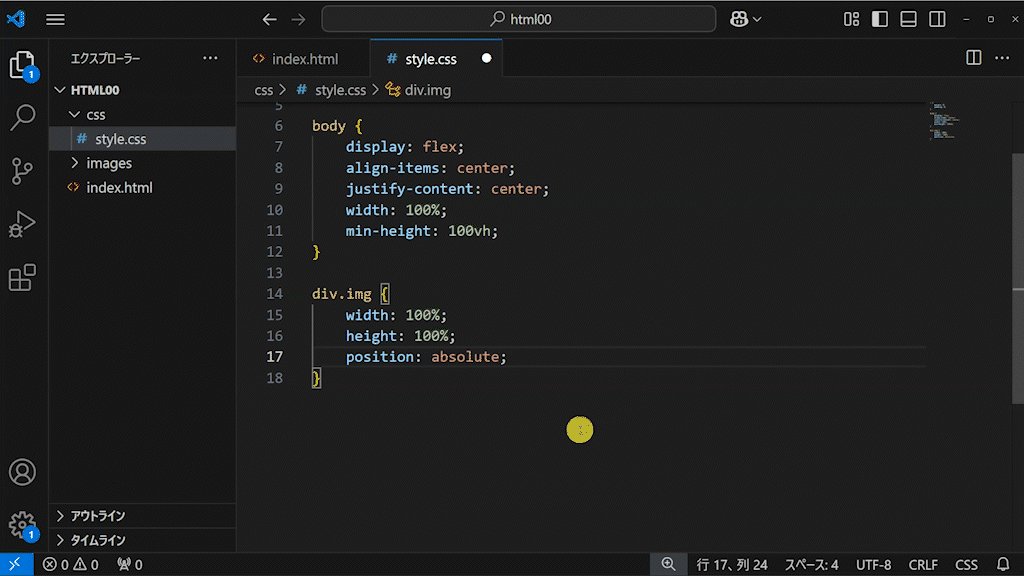
では編集タブをstyle.cssに切り替え、画像を囲ったdiv.imgへの指定を行いましょう。
以下の手順で作業を行ってください。
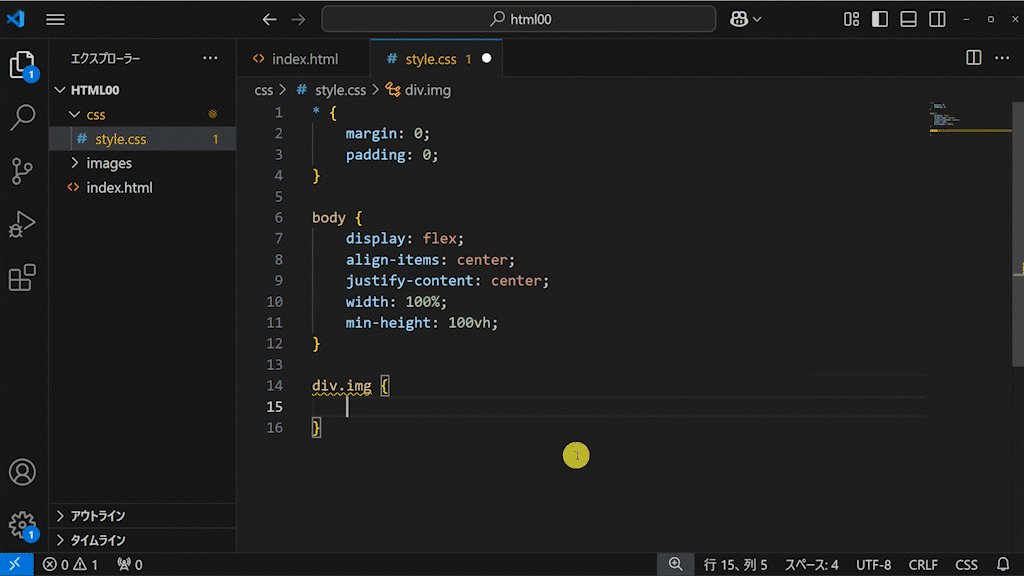
- 編集タブをstyle.cssに切り替え、先ほどの記述を改行し、以下の②の文字列を打ち込む。
- div.img {}
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
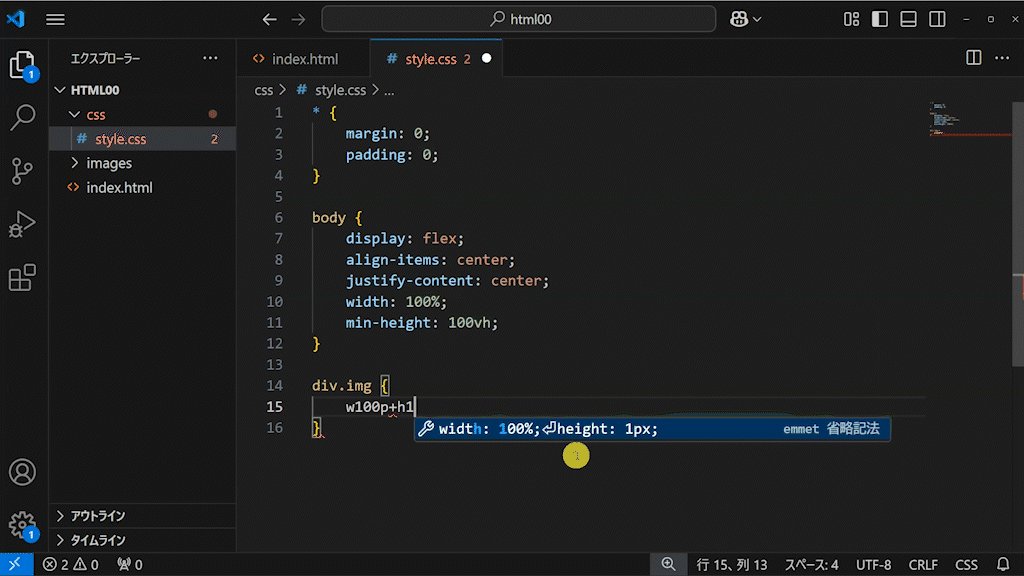
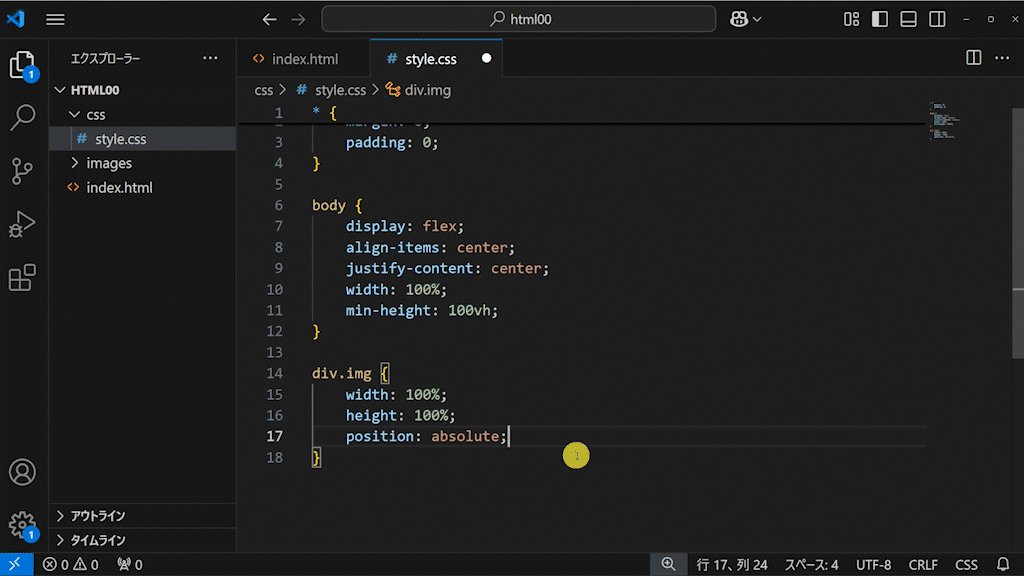
- w100p+h100p+poa[Tab]
- Ctrl + Sする。
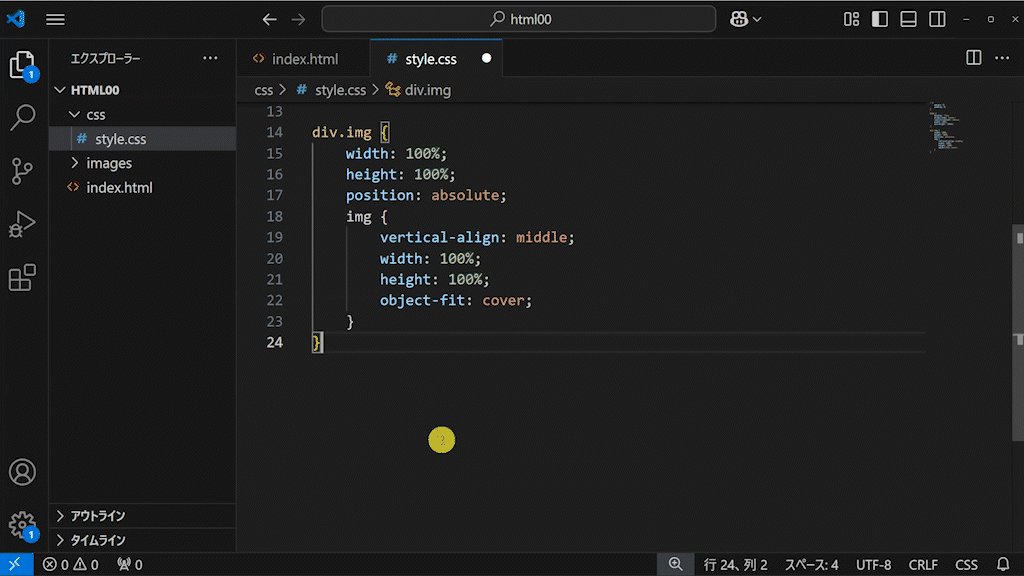
- コード記述・展開前および展開後を確認する。
-
w100p
-
width: 100%; ※%・・・percent(パーセント)
-
h100p
-
height: 100%; ※%・・・percent(パーセント)
-
poa
-
position: absolute;
div.imgタグのサイズをブラウザウィンドウのサイズと同じ大きさに
div.imgタグの役割は画像を描画するキャンバスです。
その横幅(width)と高さ(height)を100%にしたことで、ブラウザウィンドウのサイズと同じキャンバスを作りました。
他の要素に影響を受けないよう絶対配置に
ただbodyの直下にはdiv.imgタグの他に、見出しと段落の親要素であるdiv.typoタグがあります。
現時点では相対配置(position: relative; ※初期値)であるため、記述した順に上から描画されますが、
全画面にするには、その影響を受けないよう絶対配置(position: absolute;)にする必要がありました。
imgへの指定(style.cssのEmmet記法)・(❷)
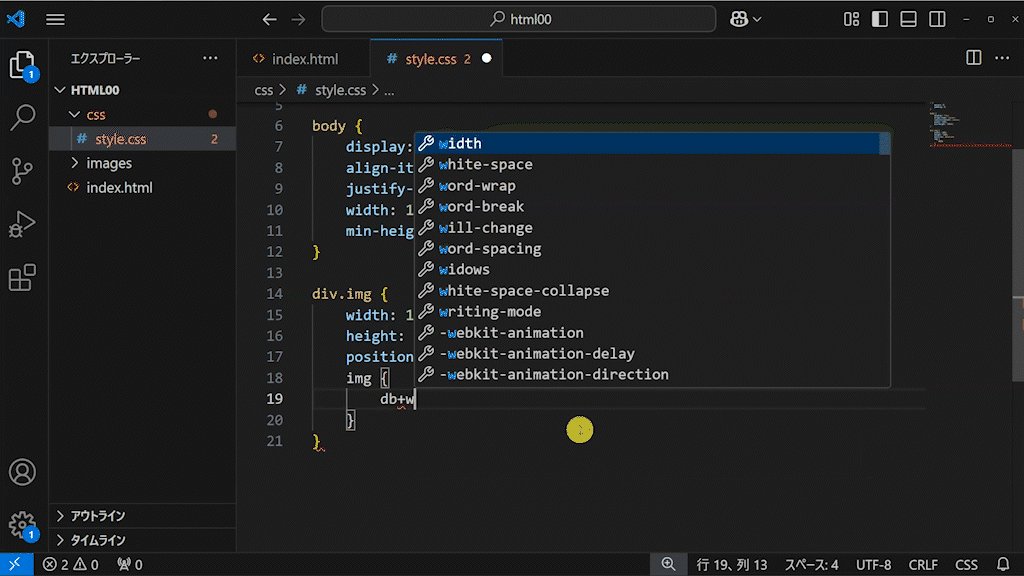
次に画像自体の指定を行いましょう。
以下の手順で作業を行ってください。
- 先ほどの記述のposition: absolute;の下を改行し、以下の②の文字列を打ち込む。
- img {}
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
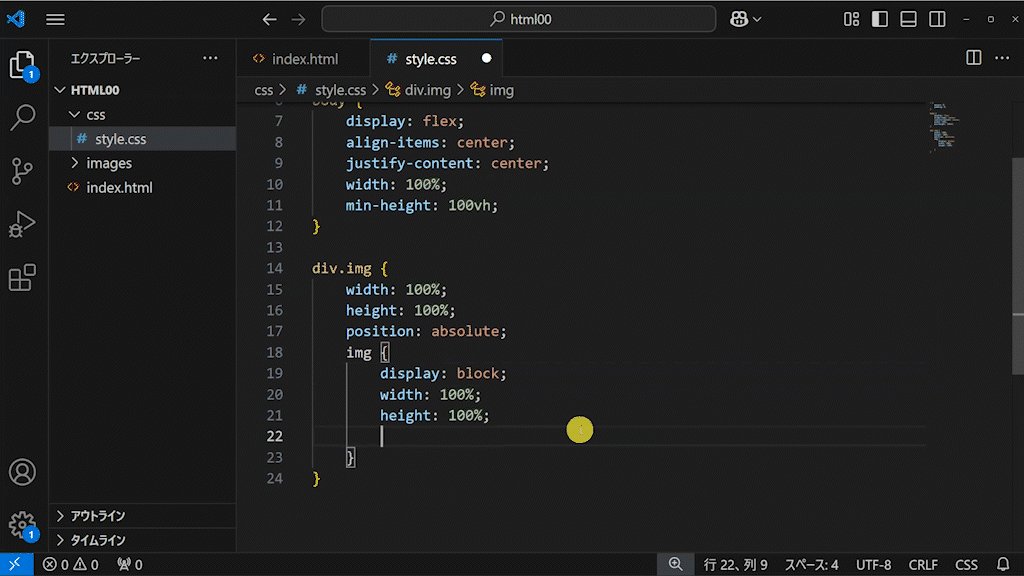
- db+w100p+h100p[Tab]
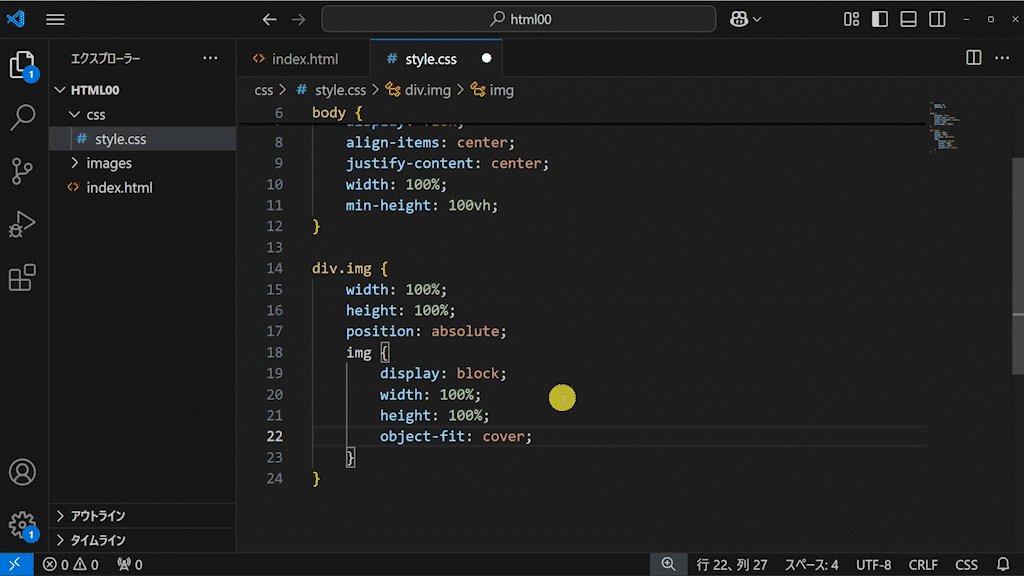
- さらに改行し、「ob」と打ち込んで[Tab]キーを押し、値に「cover」と打ち込む。
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
-
db
-
display: block;
-
w100p
-
width: 100%; ※%・・・percent(パーセント)
-
h100p
-
height: 100%; ※%・・・percent(パーセント)
-
ob
-
object-fit: ; ※プロパティのみ展開されるため値に「cover」などと記述する。
imgタグをブロック要素にして特有の余白を削除し、親であるキャンバス(div.imgタグ)と同じ大きさに
imgタグを代表とするインライン要素は、下に不自然な隙間が生まれるタグです。(※理由はまた別の機会に)
ひとまずインライン要素からブロック要素に変更したことで隙間を消すことができました。
さらに横幅(width)と高さ(height)を100%にしたことで、親のキャンバスと同じ大きさにしました。
画像をキャンバス内でトリミング表示した
キャンバスはブラウザの縦横のサイズで大きさが決まるため、ブラウザをリサイズすると当然縦横比率も変わります。
しかし描画させる画像は比率が一定であるため、全画面表示させる場合はトリミングして表示しなければいけません。
「object-fit: cover;」は親要素内で画像を描画する際にはみ出した部分をトリミングして表示する指定です。
F5を行って確認すると、画像が全画面で表示されたのが分かると思います。
しかしながら見出しと段落が消えました。div.typoに対しての指定を行い最後の仕上げに取り掛かりましょう。
div.typoへの指定(style.cssのEmmet記法)・(❸)
引き続きstyle.cssを編集し、見出し・段落を囲ったdiv.typoへの指定を行いましょう。
以下の手順で作業を行ってください。
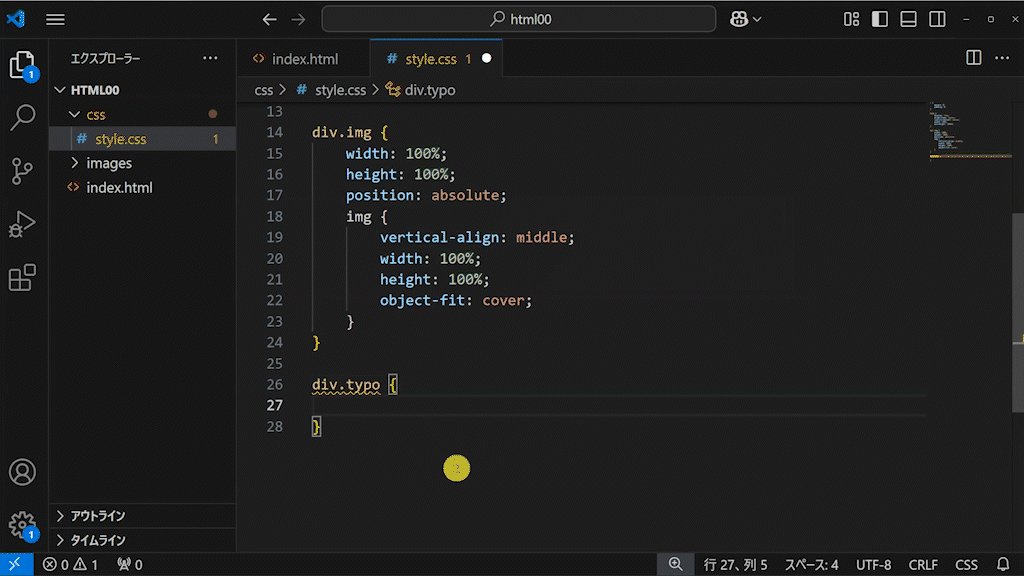
- div.imgの最後の}の下を改行し、以下の②の文字列を打ち込む。
- div.typo {}
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
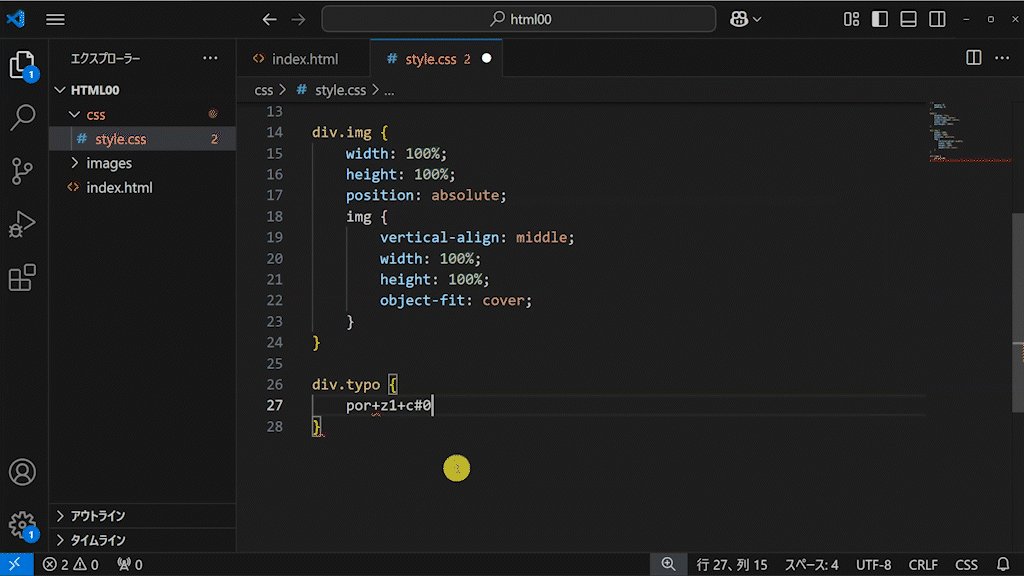
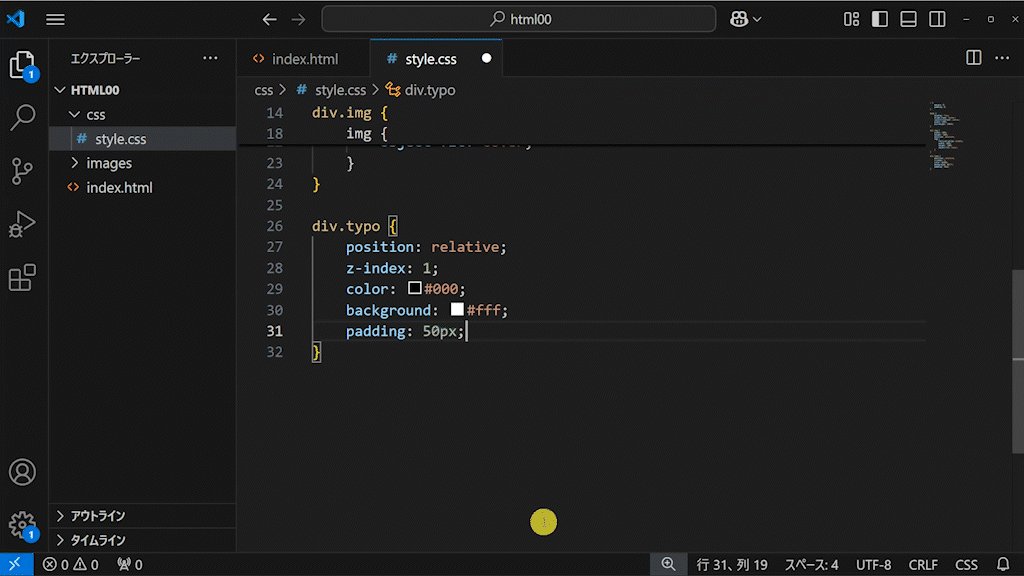
- por+z1+c#000+bg#fff+p50[Tab]
- Ctrl + Sする。
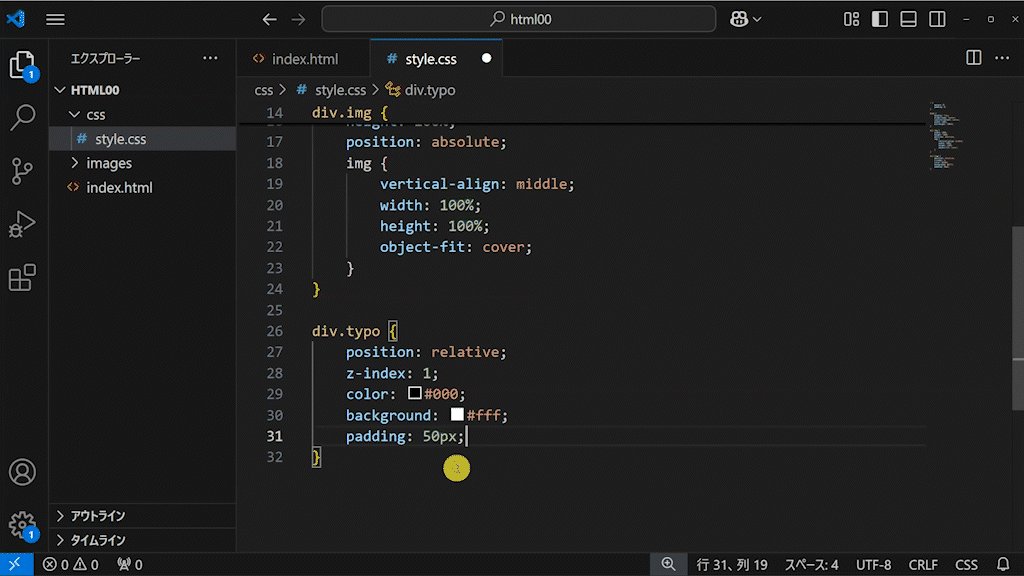
- コード記述位置・展開前および展開後を確認する。
-
por
-
position: relative;
-
z1
-
z-index: 1;
-
c#000
-
color: #000;
-
bg#fff
-
background: #fff;
-
p50
-
padding: 50px;
F5を行って確認すると、div.typoタグが白いボックスになり復活したのが分かると思います。
あとは見出し(h1タグ)と段落(pタグ)の間にボーダーと余白を作れば完成です。
h1への指定(style.cssのEmmet記法)・(❸❹)
引き続きstyle.cssを編集し、見出しであるh1タグへの指定を行いましょう。
以下の手順で作業を行ってください。
- 先ほどの記述のpadding: 50px;の下を改行し、以下の②の文字列を打ち込む。
- h1 {}
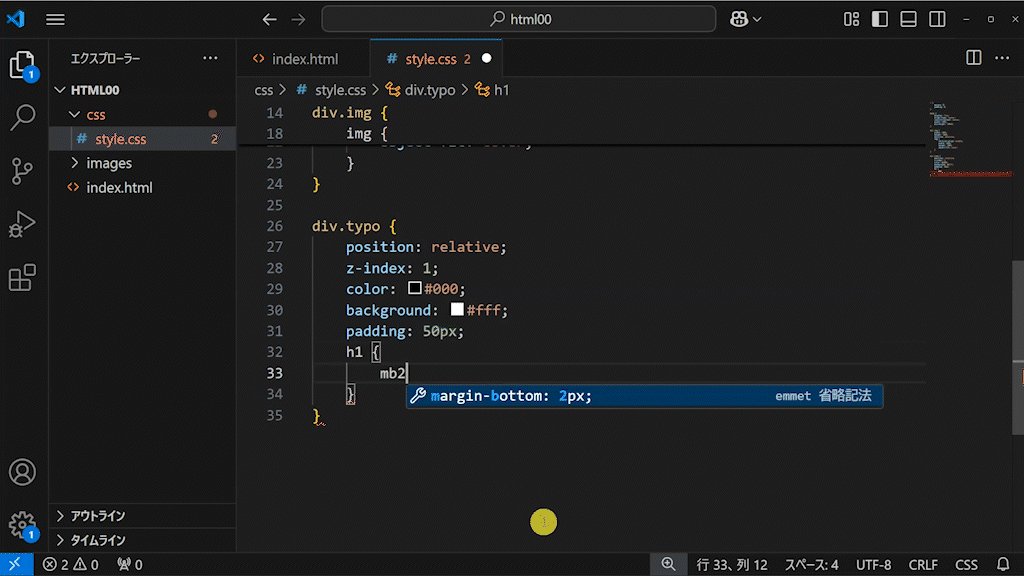
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
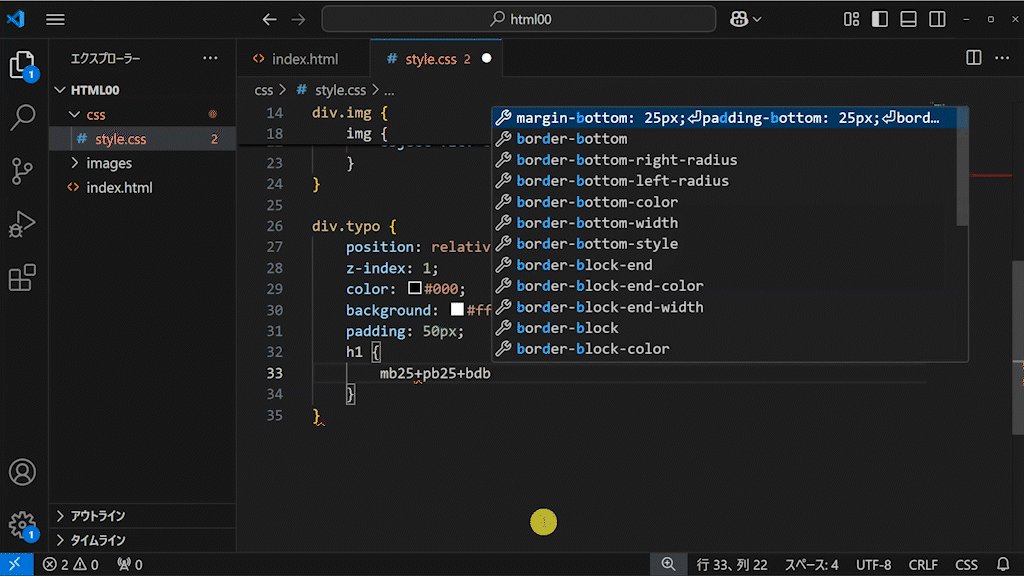
- mb25+pb25+bdb1-s-#000[Tab]
- Ctrl + Sする。
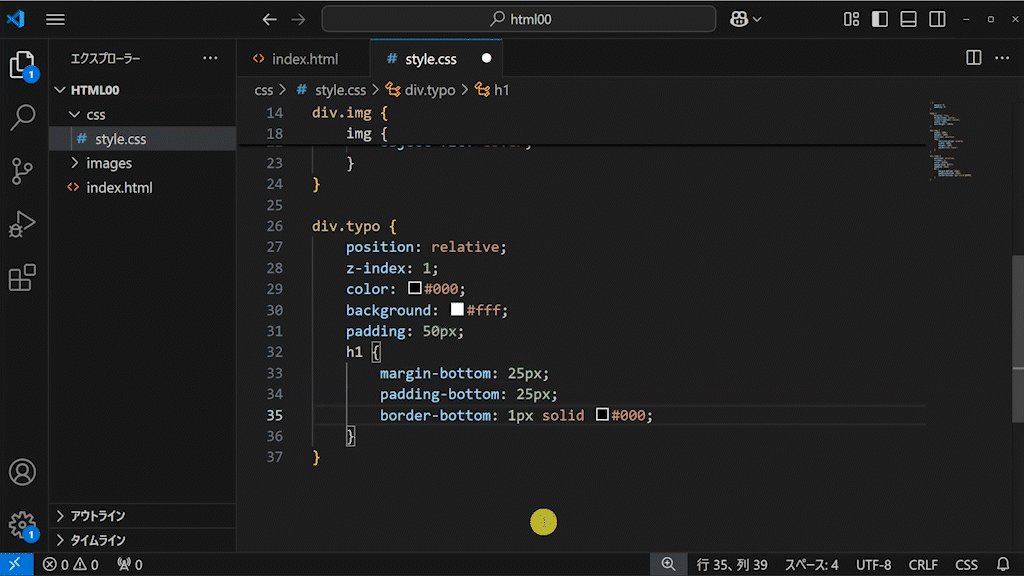
- コード記述位置・展開前および展開後を確認する。
-
mb25
-
margin-bottom: 25px;
-
pb25
-
padding-bottom: 25px;
-
bdb1-s-#000
-
border-bottom: 1px solid #000;
F5を行って確認すると、見出しと段落の間にボーダーと余白ができました。
これにて完成です。おしゃれなウェブページが出来上がりましたね。

![[コーディングの実践]BASIC](https://webcre8tor.com/wp-content/uploads/2025/02/htlm00-08-1024x768.png)






![[コーディングの実践:NORMAL] 03 CSS3 Media QueriesでレスポンシブWebデザイン対応編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)