Sponsored Link
Webサイトのコーディング練習を行いましょう。
今回の難易度は「★☆☆(EASY)」つまり簡単なコーディングになります。
なおこの記事では、Emmet記法によるコーディングを行い、随所にFlexboxによるレイアウトを行っています。
そのためますので最低限Emmet記法、そしてFlexboxの仕組みの理解が必要です。
より深い理解のために、以下のEmmetについて解説した記事、
またFlexboxについて解説した記事を参照しつつ進めてください。
完成予想図・ポイントの確認
まずは完成したコーディングはこちら。
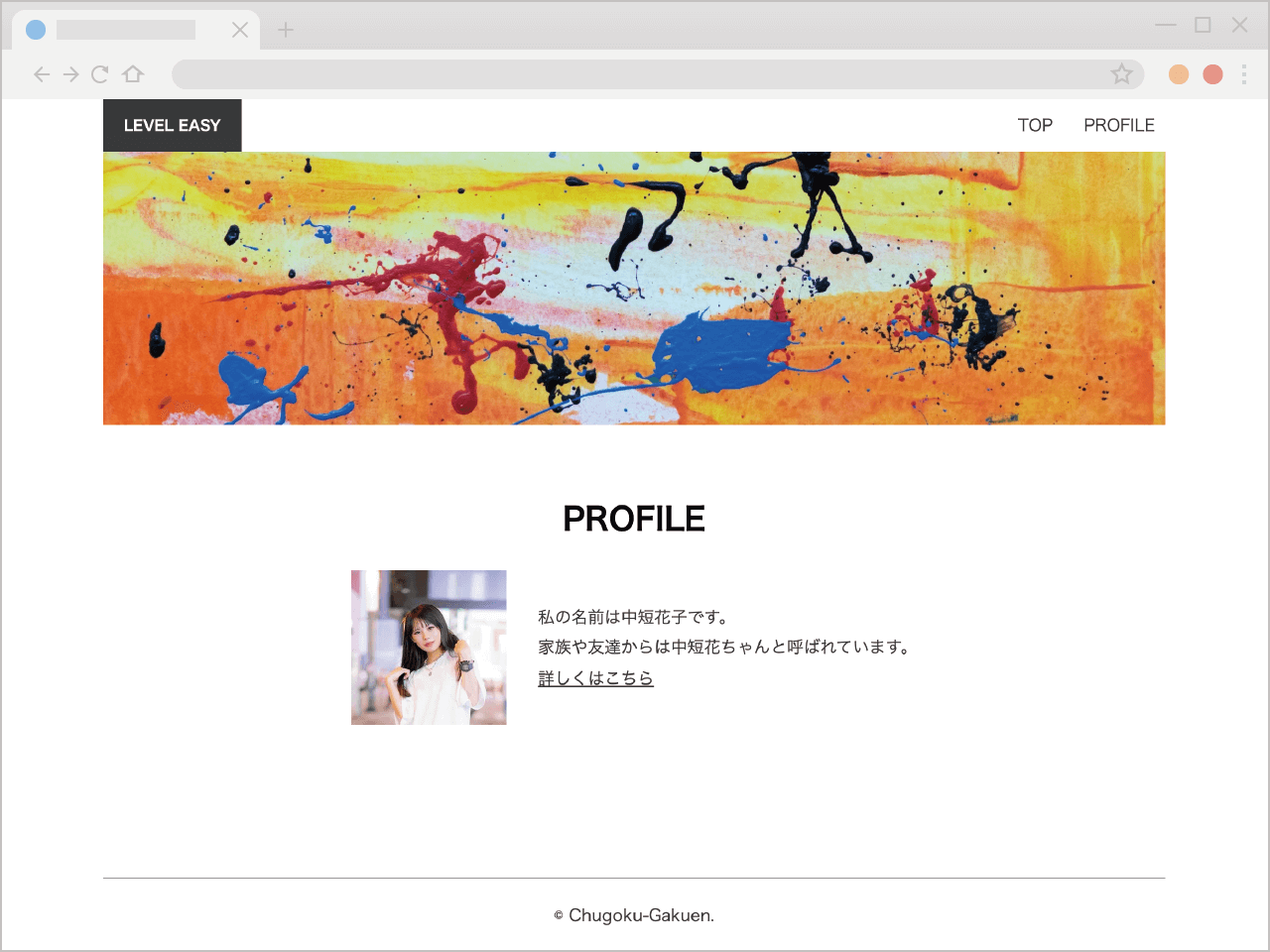
画像で見た完成予想図はこちら。
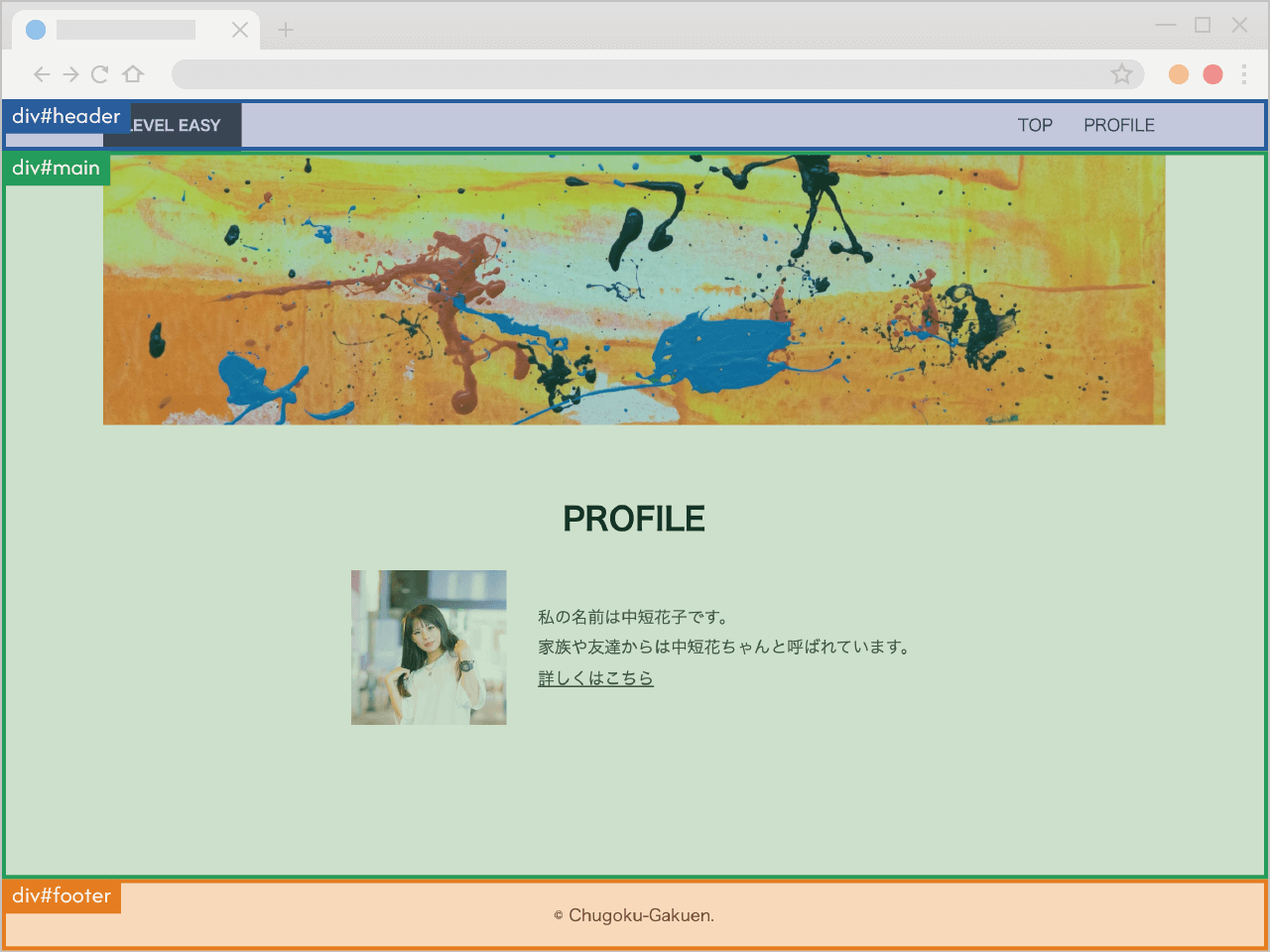
そして各ブロック分けがこちら。
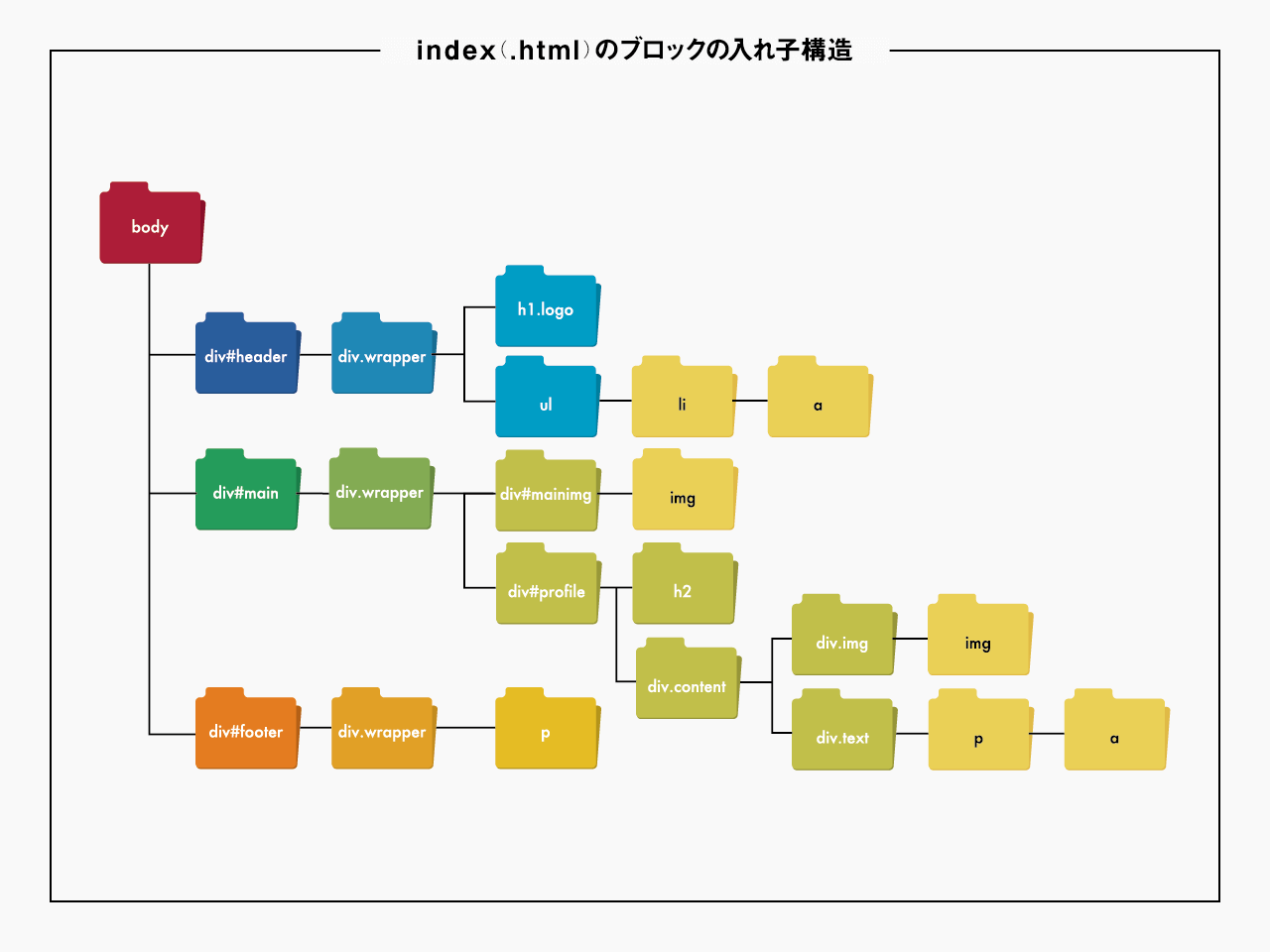
さらにリスト表示にしたものがこちら。
コーディングのポイントは以下。
- 全体の表示幅はブラウザ幅100%、中央揃えするコンテンツのコンテンツ幅は1024px。
- 横幅をコンテンツ幅にしたdiv.wrapperタグを使い中央揃えを行う。
- div#headerタグの内側はコンテンツ幅で中央揃えにしており、左には文字だけのロゴのブロックを、右にはulタグを配置しグローバルナビゲーションを表示。
- div#mainタグの内側にある大きなメインの画像はコンテンツ幅で表示。
- div#mainタグの内側はコンテンツ幅で中央揃えにしており、見出しのh2タグと画像とテキストを包括したdivタグがある。
- div#footerタグの内側はコンテンツ幅で中央揃えにしており、「©️ Chu-goku Gakuen.」という著作権表記がある。
今回のコーディングの目的は「コーディングの順番の意識を身につける」こと、そして「divタグを使ったレイアウトの感覚を身に付けること」です。
入れ子の構造を意識して、最初は一番大きな箱から始まり、どんどん内側に向かって記述を進め、最後は一番小さな箱を記述して作ることを意識してください。
またブラウザ幅とコンテンツ幅、およびインライン要素とブロック要素の理解が不可欠であり、
コンテンツ幅のブロックがいかにして中央揃えされているのか?再確認を行いましょう。
「html01」フォルダを編集可能な状態にする
「html01」フォルダをダウンロードする
今回の「LEVEL EASY」は基本ファイルをダウンロードできるようにしています。
以下のリンクよりダウンロードを行い、USBメモリなど次回以降データを失わない場所に移動してください。
html01圧縮ファイル:ダウンロードリンク
手順は以下。
- 「右クリック→すべて展開→展開」で展開しておく。
- USBメモリなど次回以降データを失わない場所に移動する。
※紛失した場合最初からやり直しになります
Visual Studio Codeで「html01」フォルダ・ファイルを開く
ではVisual Studio Codeを起動し、「Ctrl + K → Ctrl + O」で前回作ったhtml01フォルダを選択して開き、
エクスプローラーパネルにあるindex.htmlをダブルクリックして編集モードで開いてください。
また、ブラウザ確認のためindex.htmlをブラウザの別タブにドロップして開いておきましょう。
(不明の場合・・・起動とフォルダ準備手順)
次は全体のhtmlおよびbodyといった、Webサイト全体となるブロックのhtml・cssコーディングです。
全体およびbodyタグのhtmlコーディング
まずはウェブサイト全体に該当する部分とbodyタグのhtml・cssコーディングを行いましょう。
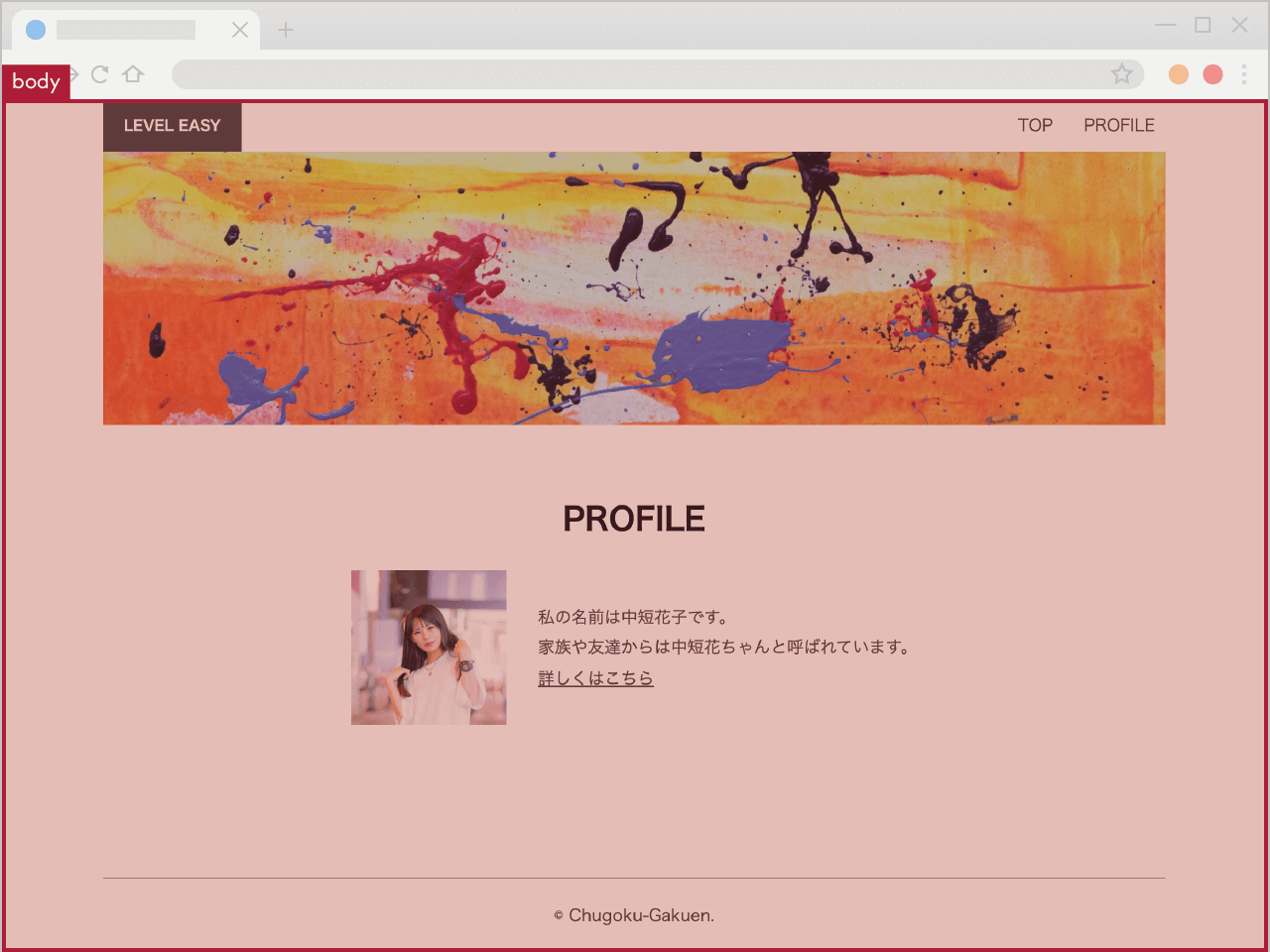
該当箇所の確認
該当箇所の画像は以下です。
全コンテンツのブロックですね。
基本構造の展開と初期値の変更
まずは以下の作業を行ってください。
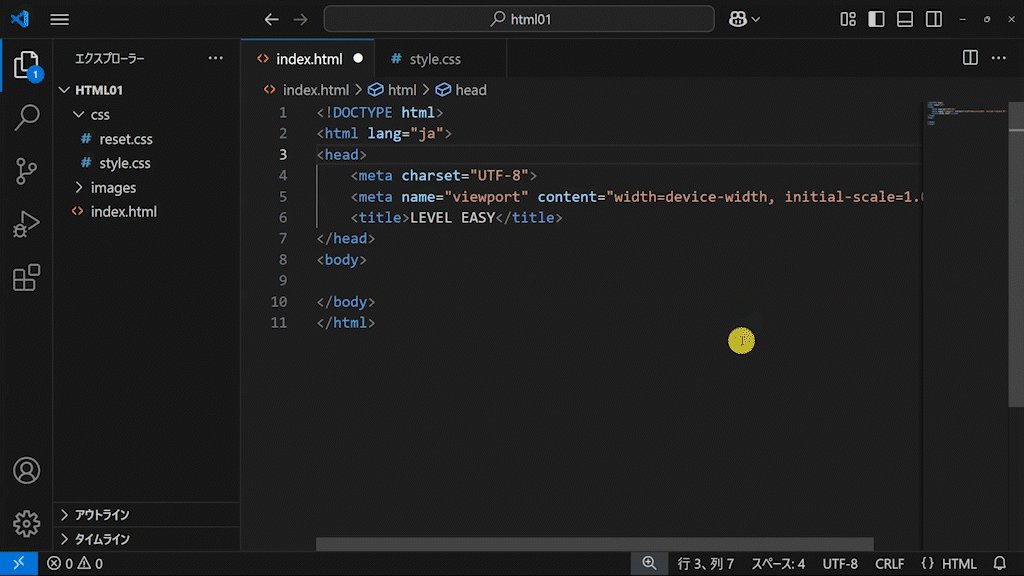
- index.htmlの1行目で「Shift + !」を記述し、行末で[Tab]キーを押す。
- index.htmlの2行目の「lang=”en”」を「lang=”ja”」に書き換える。
- 6行目の「<title>Document</title>」の「Document」を「LEVEL EASY」に書き換える。
- Ctrl + Sする。
- コード記述・展開前および展開後を確認する。
- ブラウザで確認する。
reset.cssおよびstyle.cssの読み込みを行う
次にreset.cssおよびstyle.cssの読み込みのため、以下の作業を行ってください。
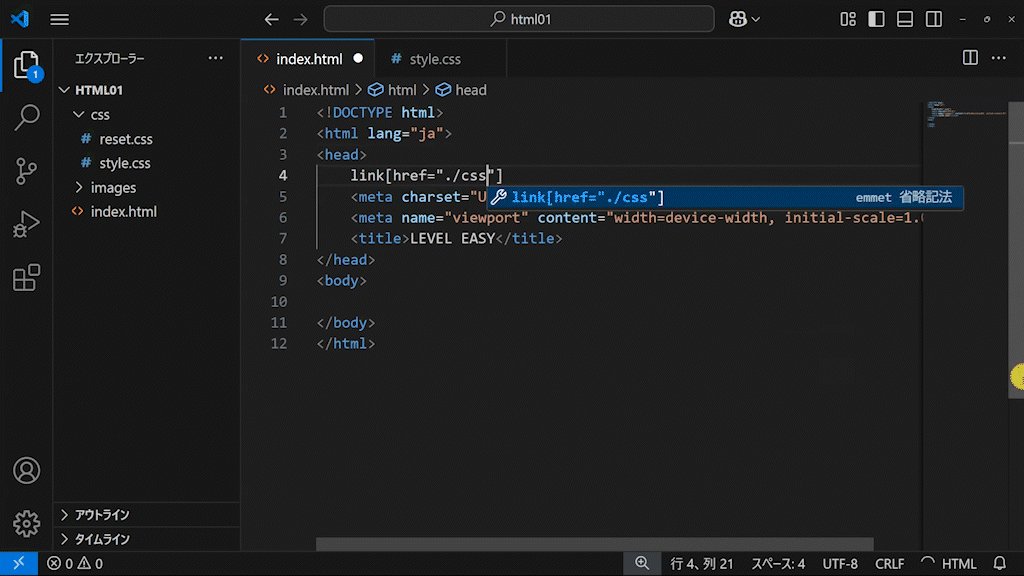
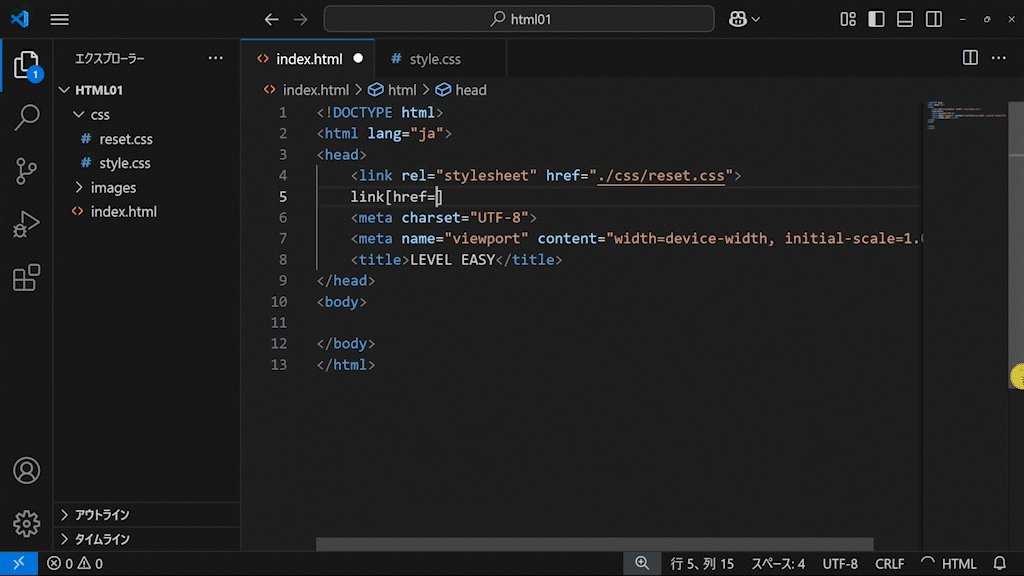
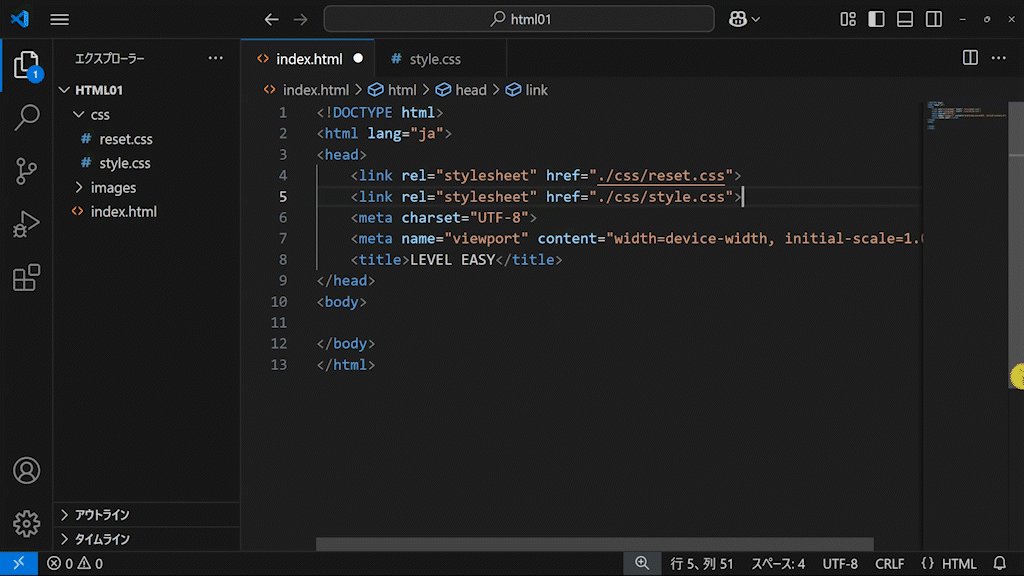
- <head>(開始タグ・3行目)を改行し、以下の②の❶および②の❷の文字列を打ち込み、行末で[Tab]キーを押し改行する。
- ❶link[href=”./css/reset.css”][Tab] ❷link[href=”./css/style.css”][Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
全体およびbodyタグのcssコーディング
編集画面を「style.css」のタブに切り替えましょう。
bodyのcssコーディング(Emmet記法)
cssではまず全体の指定から行います。
まずはbodyへのプロパティ・値の指定のため、以下の作業を行ってください。
- 編集タブをstyle.cssに切り替え、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- body {}
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
- df+fxdc+mh100vh+tac[Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
-
df
-
display: flex; / プロパティ・値解説
-
fxdc
-
flex–direction: column; / プロパティ・値解説
-
mh100vh
-
min-height: 100vh; ※vh・・・viewport height / プロパティ・値解説
-
tac
-
text-align: center; / プロパティ・値解説
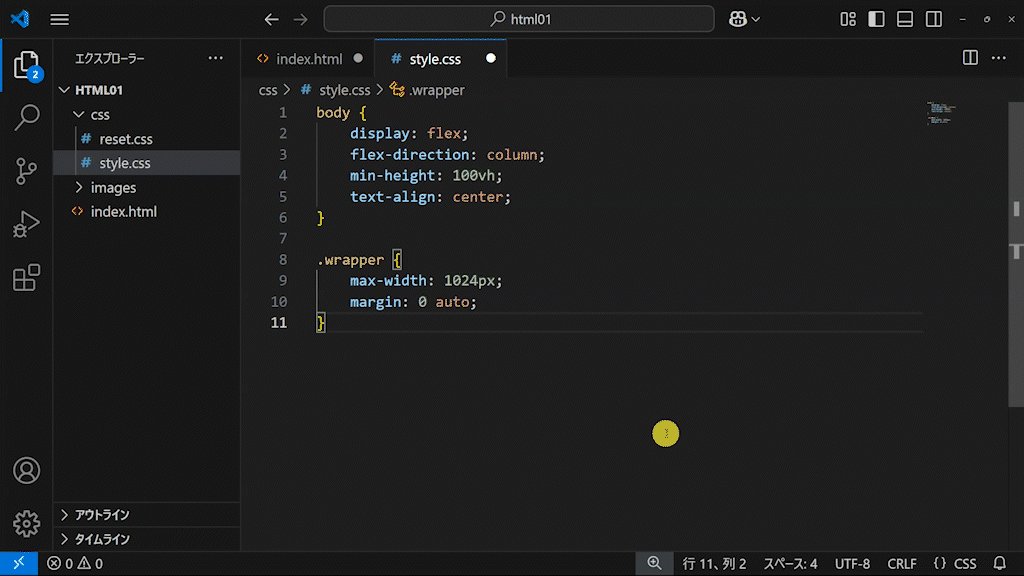
.wrapperのcssコーディング(Emmet記法)
今回は「div#headerタグ」「div#mainタグ」「div#footerタグ」(以下:親ブロック)の子要素に全て「div.wrapperタグ」があります。
このブロックの役割は、ブラウザ幅の親ブロックの中でコンテンツ幅(1024px)のを中央揃えするというもの。
次にこの「div.wrapperタグ」の指定を行います。
以下の作業を行ってください。
- 先ほどの改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- .wrapper {}
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
- maw1024+m0-a[Tab]
- Ctrl + Sする。
- コード記述位置・展開前および展開後を確認する。
なお上記で「div.wrapper」ではなく「.wrapper」と「div」を記述していないのは理由があり、
今後のコーディングの演習で関連する内容になるため、後日説明します。
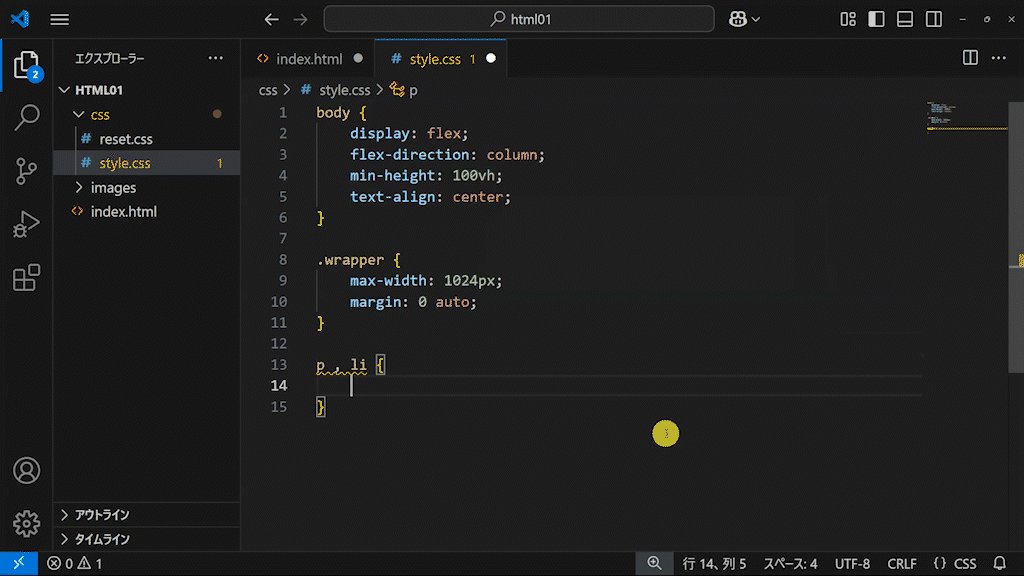
pおよびliのcssコーディング(Emmet記法)
全体記述の最後はテキストに関連する指定を行います。
以下の作業を行ってください。
- 先ほどの記述を改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- p , li {}
- {と}の間を改行し、次の④の文字列を打ち込み、行末で[Tab]キーを押す。
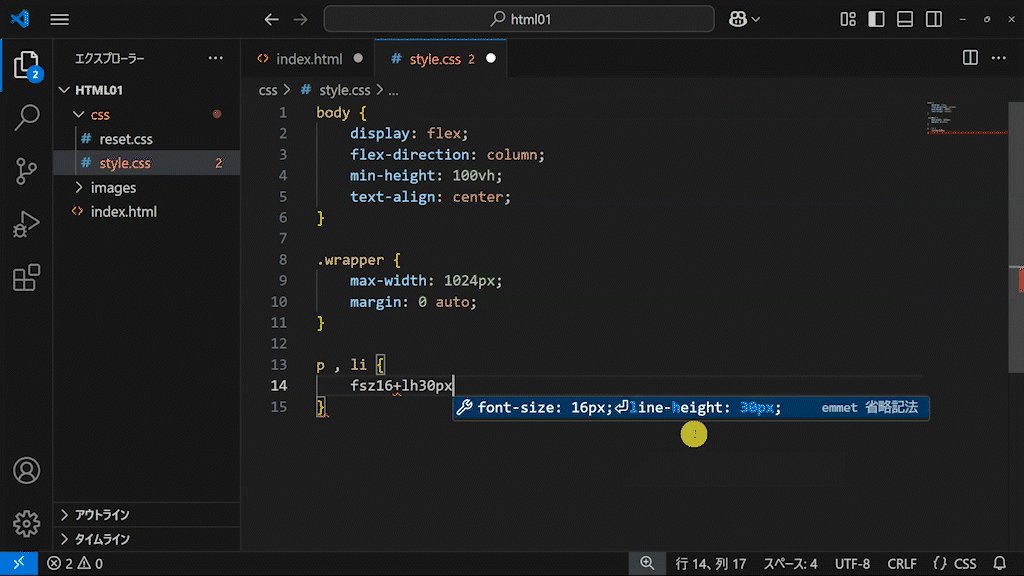
- fsz16+lh30px+c#393939[Tab]
- Ctrl + Sする。
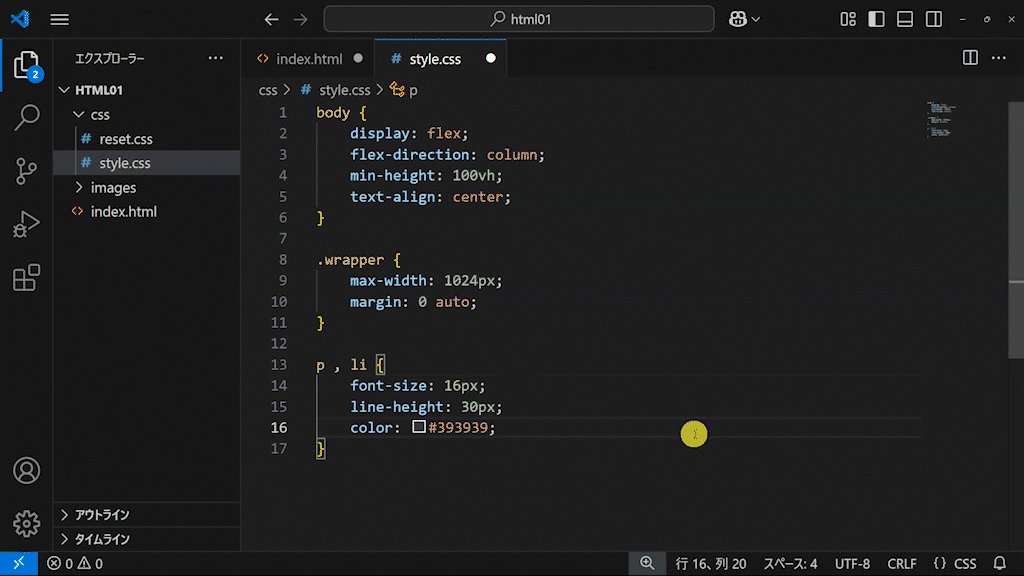
- コード記述位置・展開前および展開後を確認する。
-
fsz16
-
font-size: 16px; / プロパティ・値解説
-
lh30px
-
line-height: 30px; / プロパティ・値解説
-
c#393939
-
color: #393939; / プロパティ・値解説
ブラウザで確認する
ブラウザを開いてF5キーしてみましょう。
この時点ではbodyタグの中身を記述していないので目に見える変更はありませんが、コーディングを行う準備はできました。
次はdiv#headerタグのhtmlコーディングに進みましょう。

![[コーディングの実践]LEVEL EASY](https://webcre8tor.com/wp-content/uploads/2025/02/htlm01-all-1024x768.png)










![[コーディングの実践:NORMAL] 04 jQueryプラグインでスライドショー実装編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[コーディングの実践:HARD] 04 #cloud・#ufoアニメーション編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)
