Sponsored Link
div#mainタグのhtmlコーディング
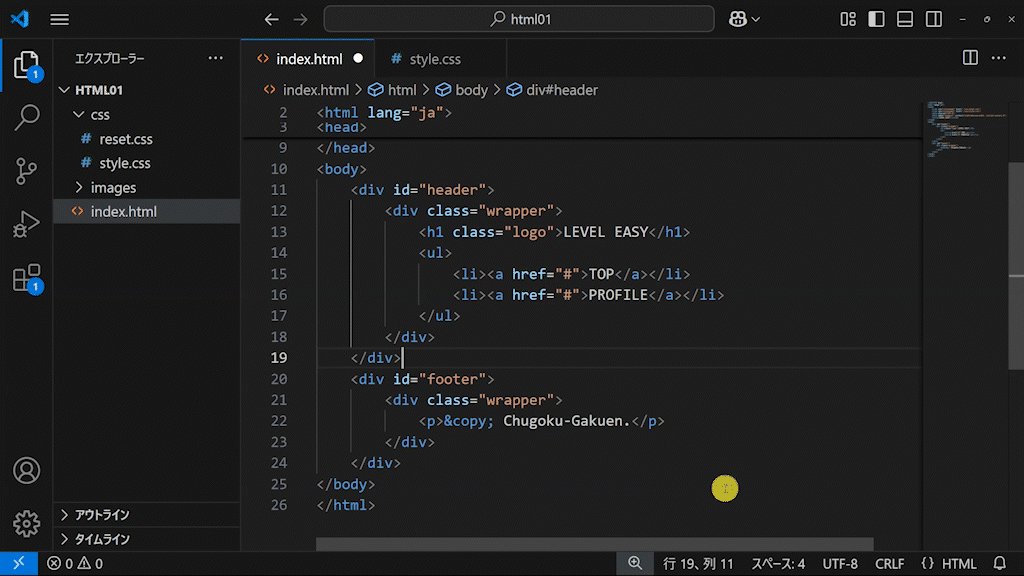
編集画面を「index.html」のタブに切り替えましょう。
div#mainタグでは少し複雑になってくるため、細かく分けてコーディングを行います。
div#mainタグのhtmlコーディング
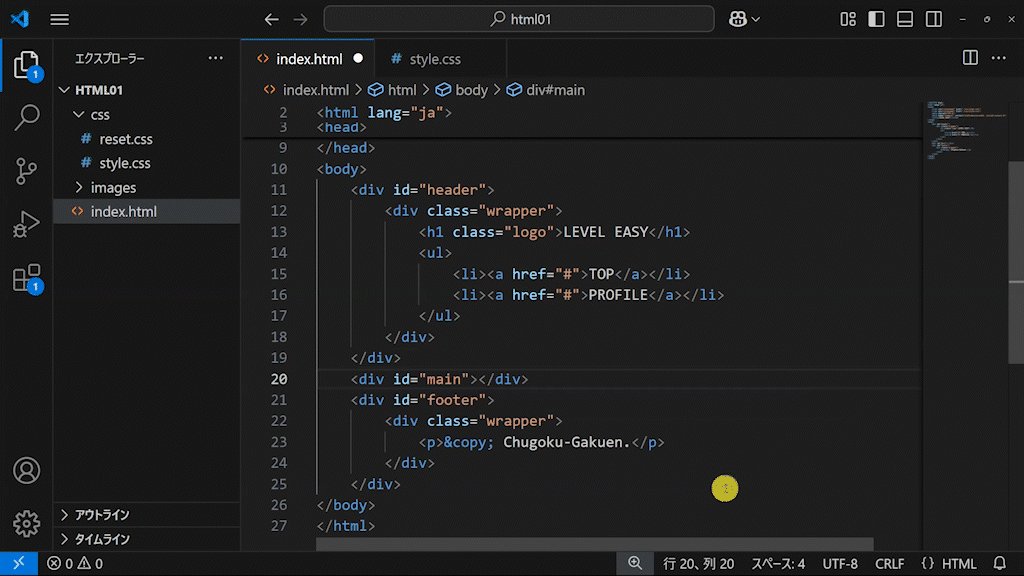
該当箇所の画像は以下です。
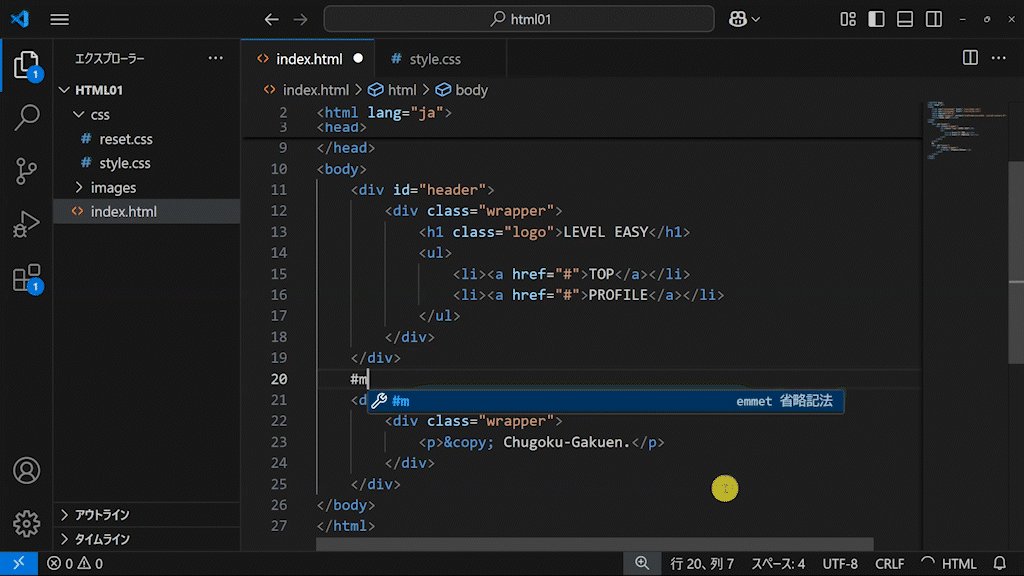
ではdiv#mainタグのブロックを作るため、以下の作業を行ってください。
- div#headerタグの開始タグの下を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- #main[Tab]
- 終了タグを改行する。
- Ctrl + Sする。
div.wrapperタグのhtmlコーディング
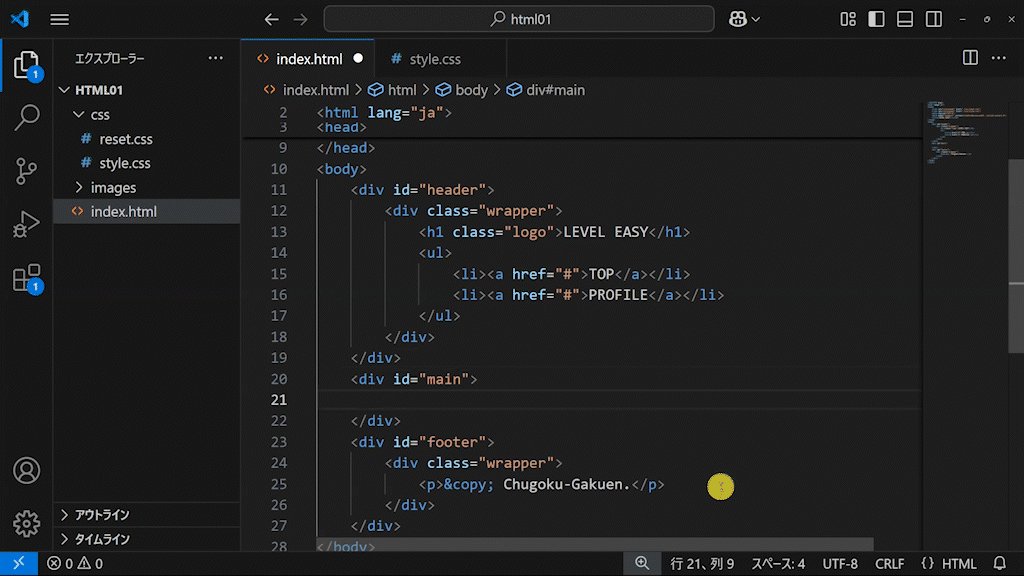
該当箇所の画像は以下です。
では中央揃えのためのdiv.wrapperタグのブロックを作るため、以下の作業を行ってください。
- div#mainタグの開始タグと終了タグの間に以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- .wrapper[Tab]
- 終了タグを改行する。
- Ctrl + Sする。
div#mainimgタグおよびimgタグのhtmlコーディング
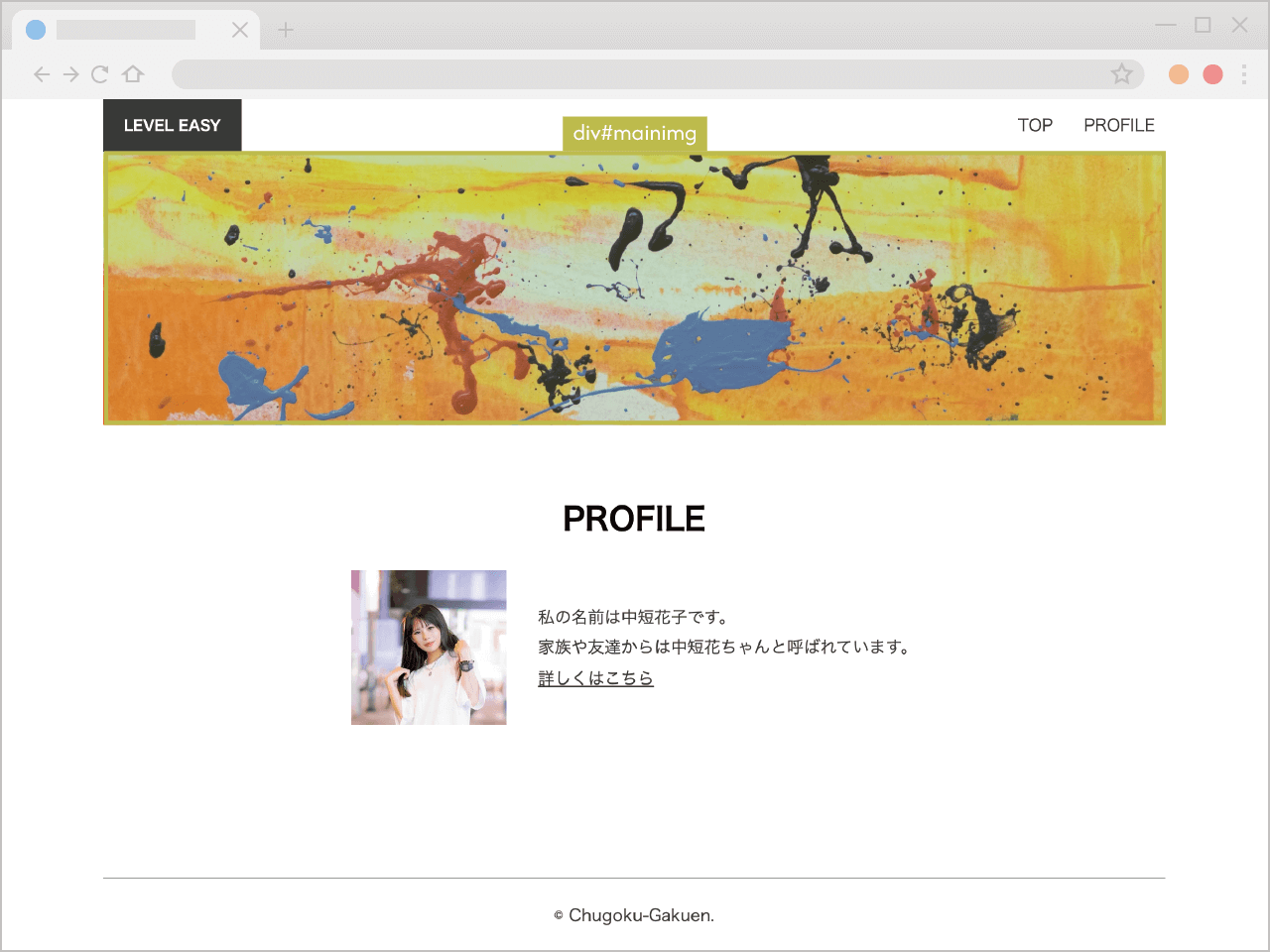
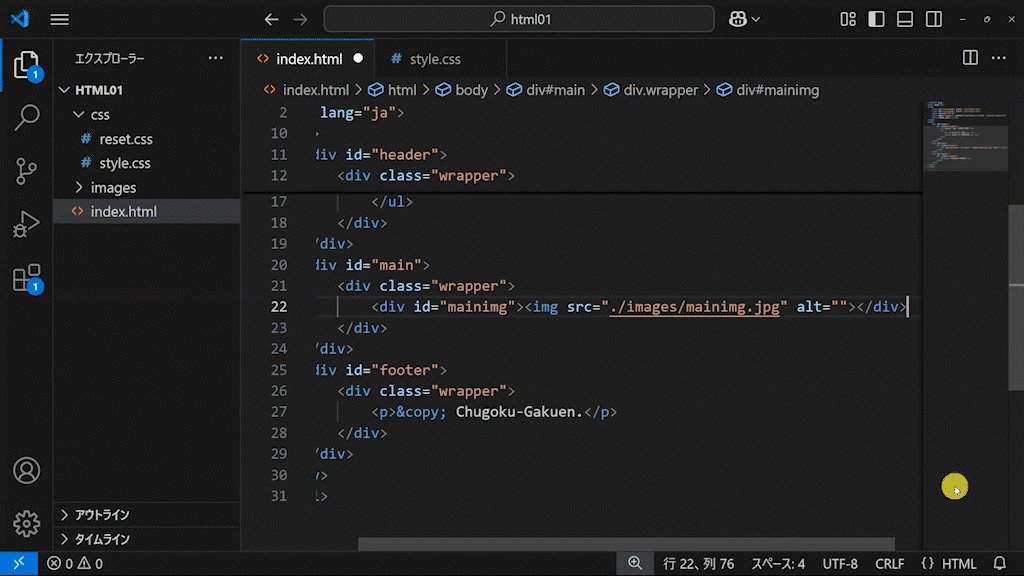
該当箇所の画像は以下です。
メイン画像のdiv#mainimgタグおよびimgタグを作るため、以下の作業を行ってください。
- div.wrapperタグの開始タグと終了タグの間に以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- #mainimg>img[src=”./images/mainimg.jpg”][Tab]
- Ctrl + Sする。
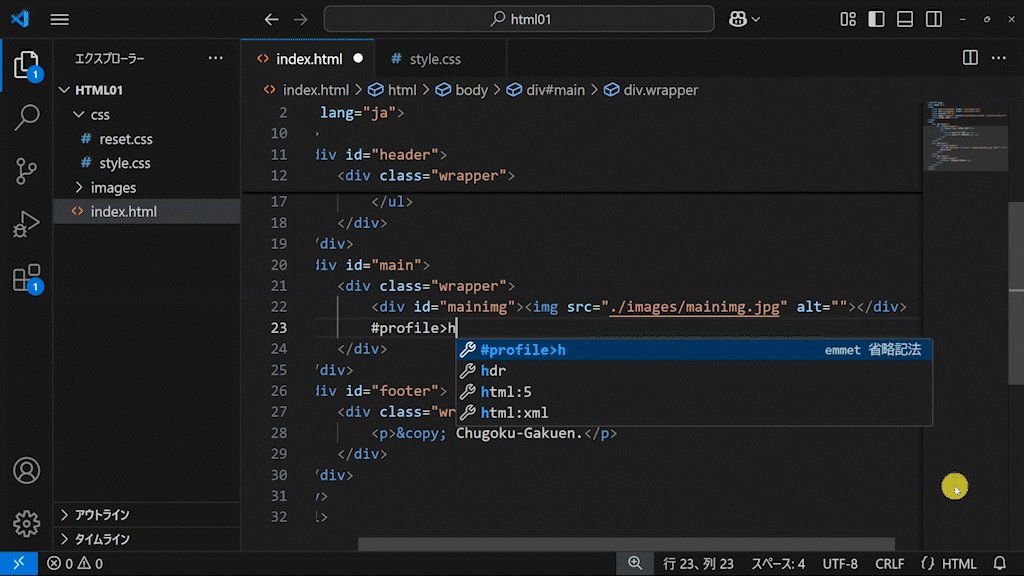
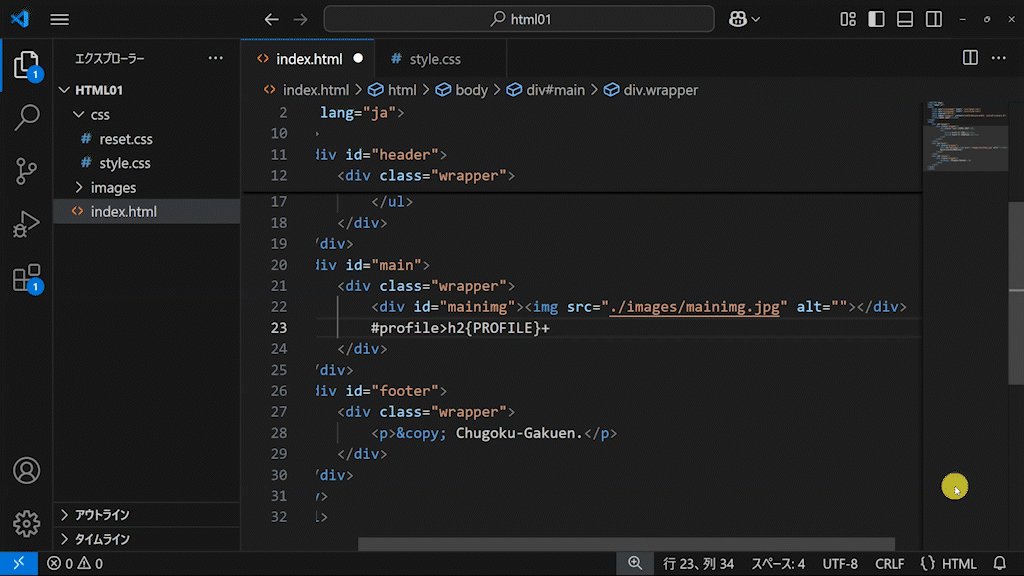
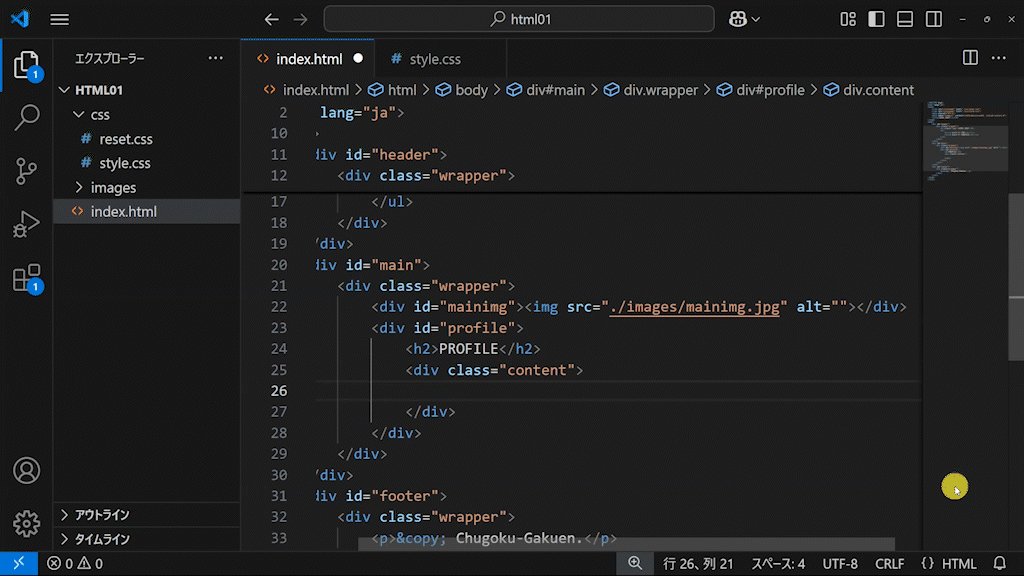
div#profileタグおよびh2タグ、div.contentのhtmlコーディング
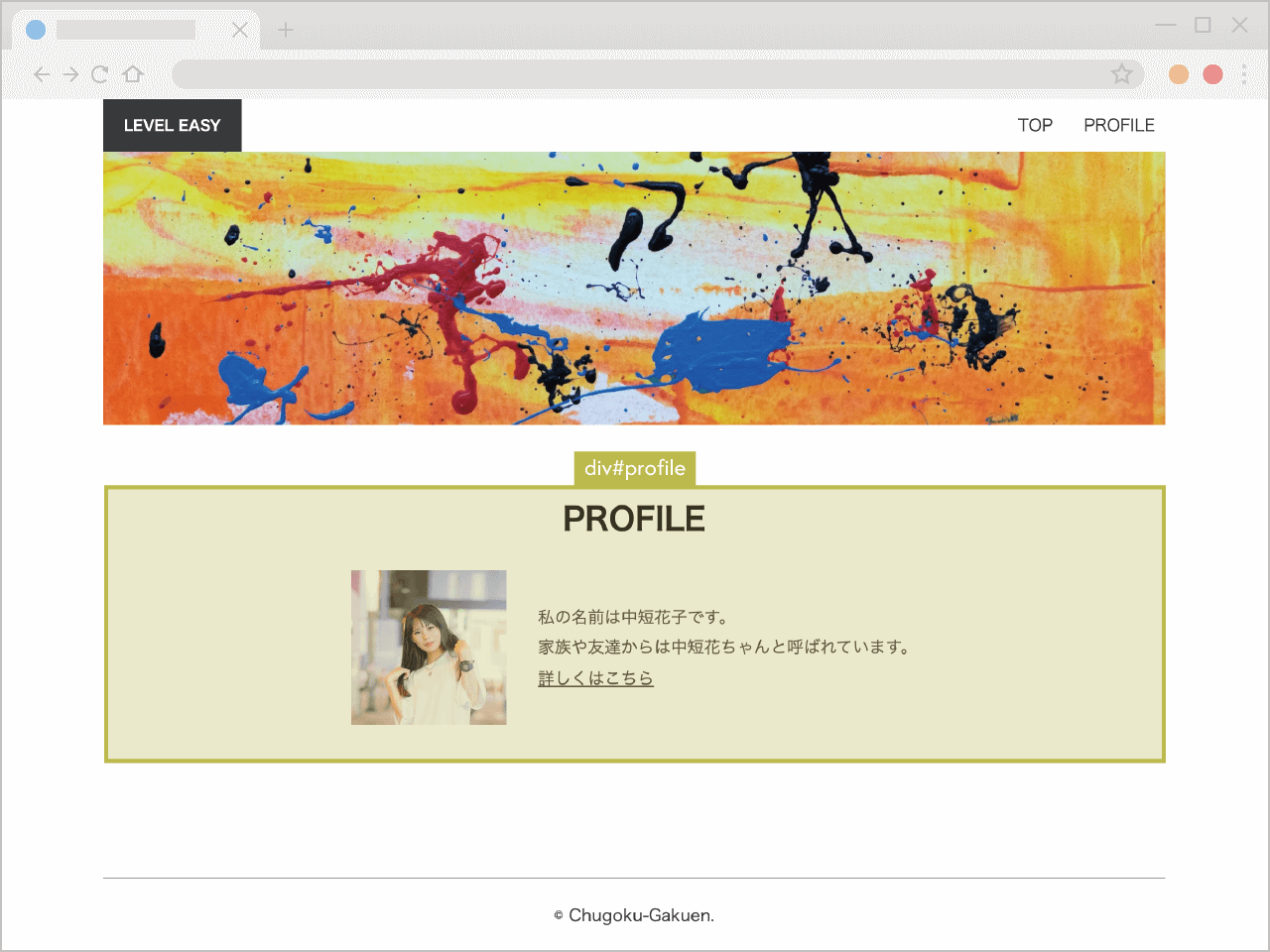
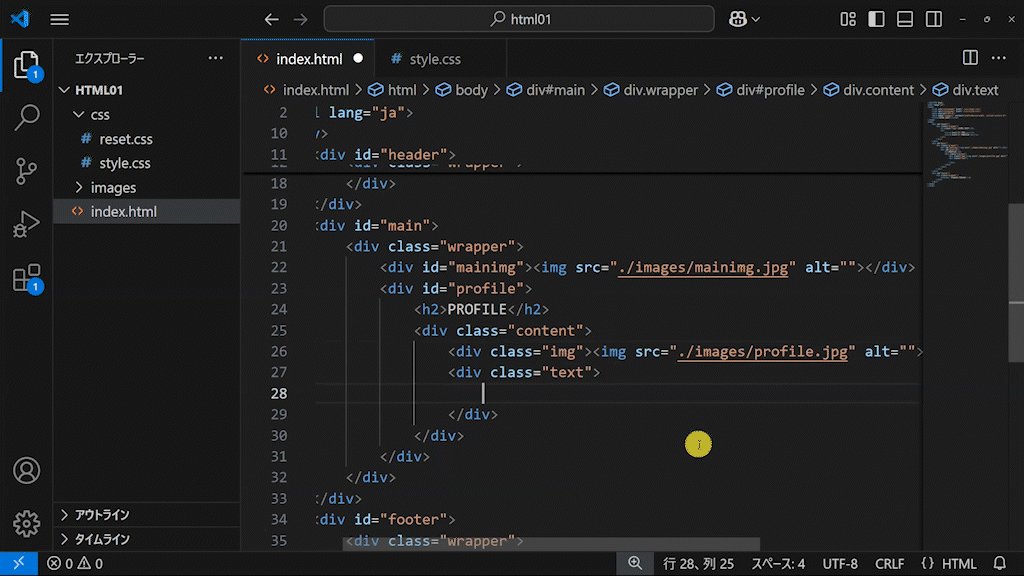
該当箇所の画像は以下です。
プロフィール部分であるdiv#profileタグ、そして見出しのh2タグ、
横並びの画像とテキストの親要素のdiv.contentタグを作るため、以下の作業を行ってください。
- 先ほど記述した<div id=”mainimg”><img src=”./images/mainimg.jpg” alt=””></div>の下を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- #profile>h2{PROFILE}+.content[Tab]
- Ctrl + Sする。
div.imgタグとimgタグ、div.textタグのhtmlコーディング
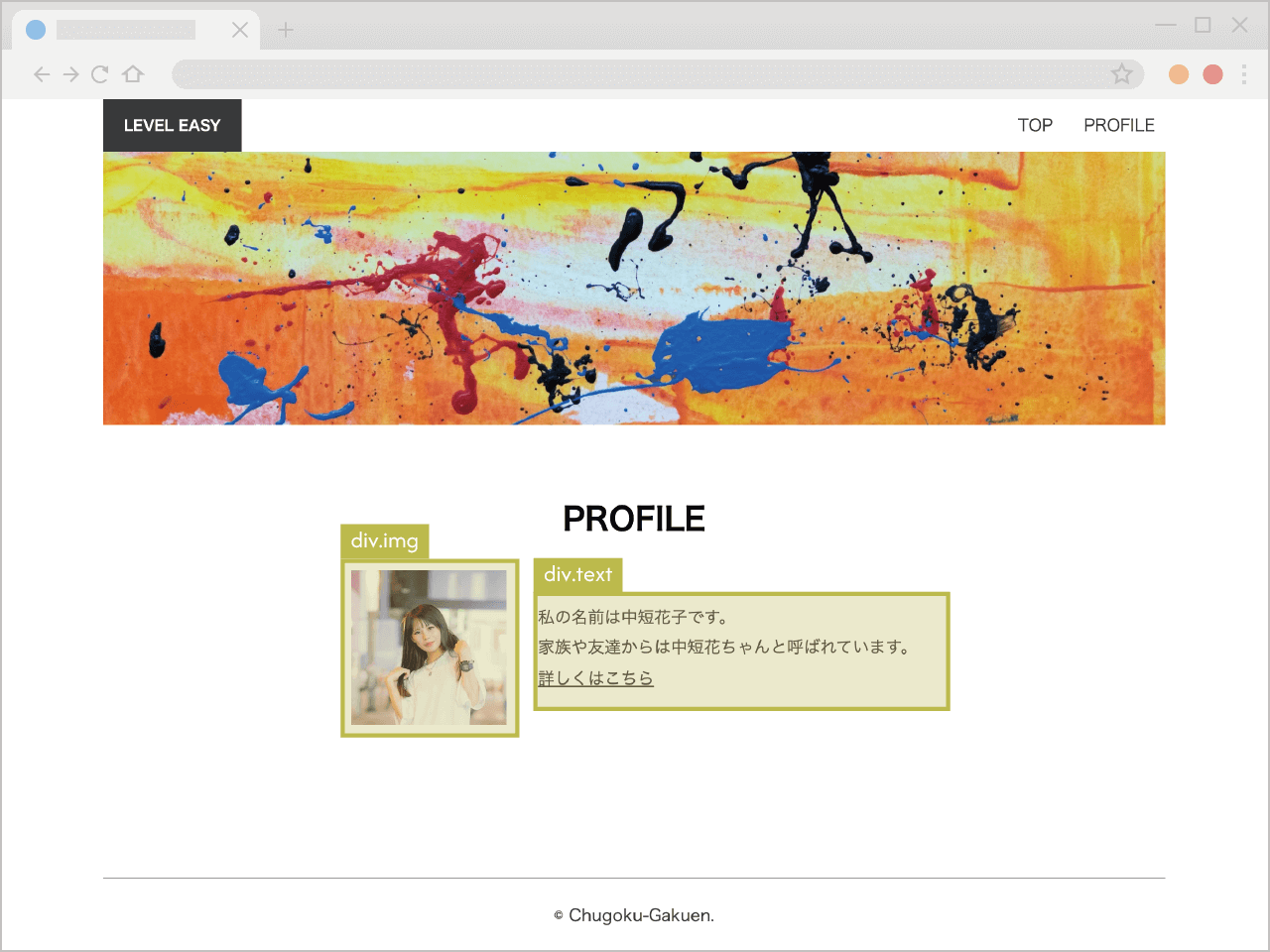
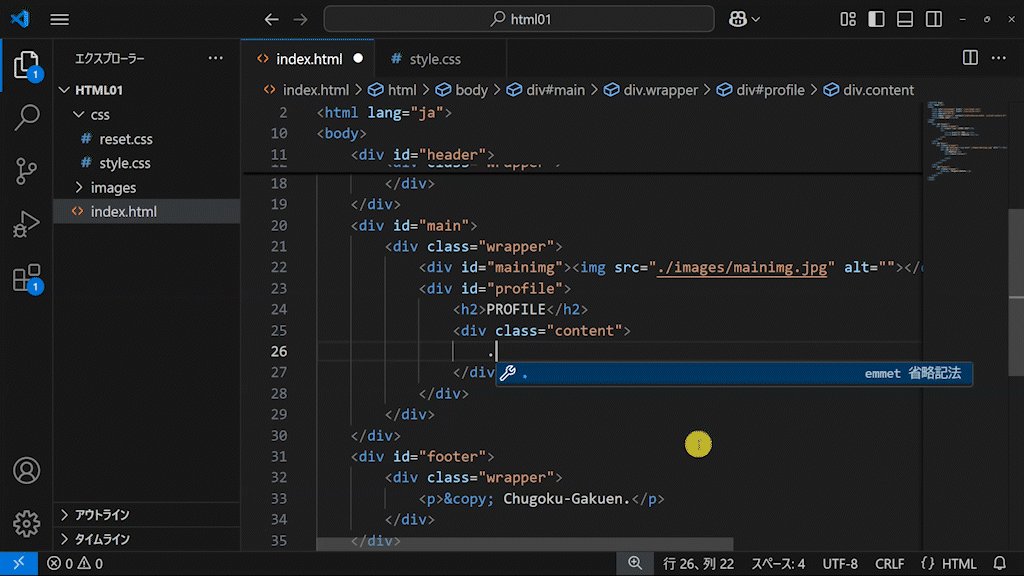
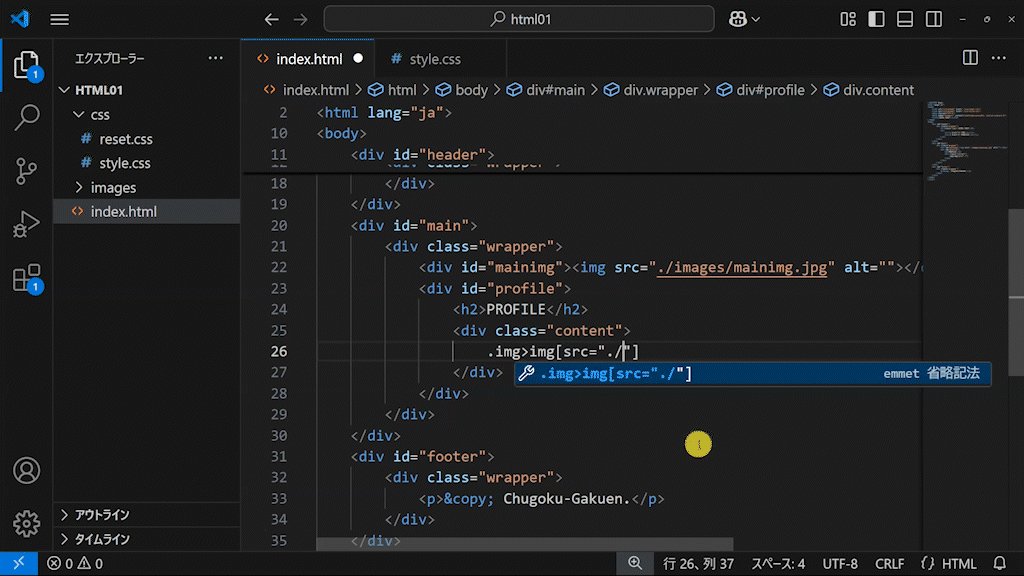
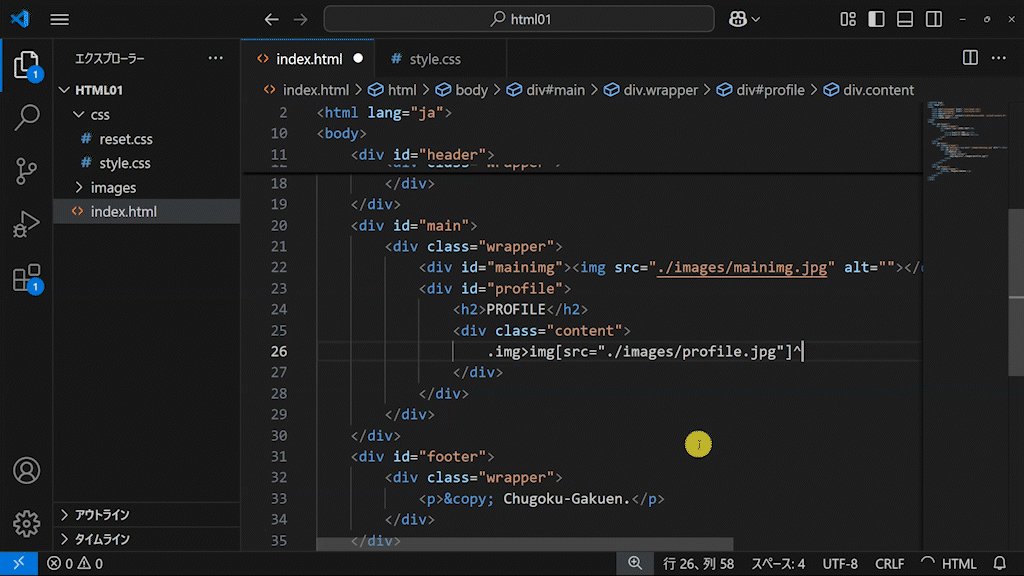
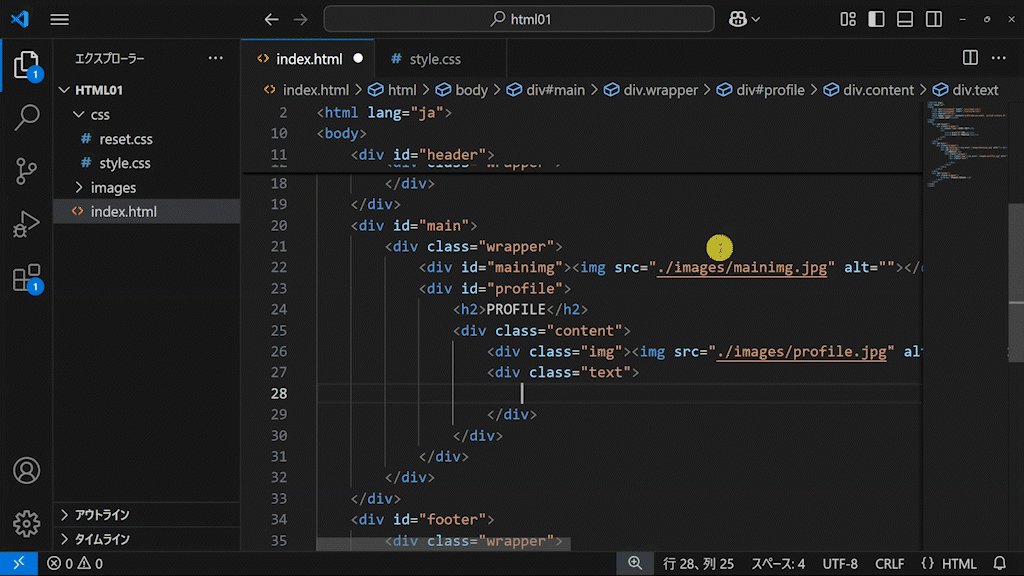
該当箇所の画像は以下です。
プロフィール画像のdiv.imgタグおよびimgタグ、そしてテキストの親要素であるdiv.textを作るため、以下の作業を行ってください。
- 先ほど記述した<div class=”content”>の開始タグの下を改行し、以下の②の文字列を打ち込み、行末で[Tab]キーを押す。
- .img>img[src=”./images/profile.jpg”]^.text[Tab]
- <div class=”text”></div>の開始タグと終了タグの間を改行する。
- Ctrl + Sする。
-
^
-
Emmet記法にある「^」は「サーカムフレックス」という名前で、一つ上の階層にタグを展開する際に使用します。今回のように「.img>img[src=”./images/profile.jpg”]^.text」という記述の場合「div.imgタグの子要素にimgタグを記述し、一つ上の階層=div.imgと同じ階層にdiv.textタグを展開する」という意味です。
pタグのhtmlコーディング
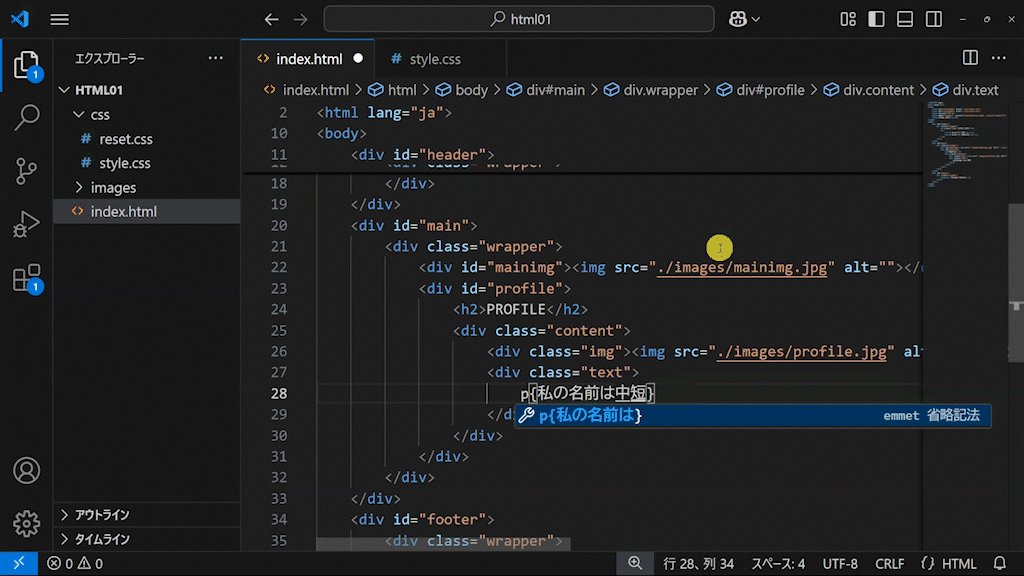
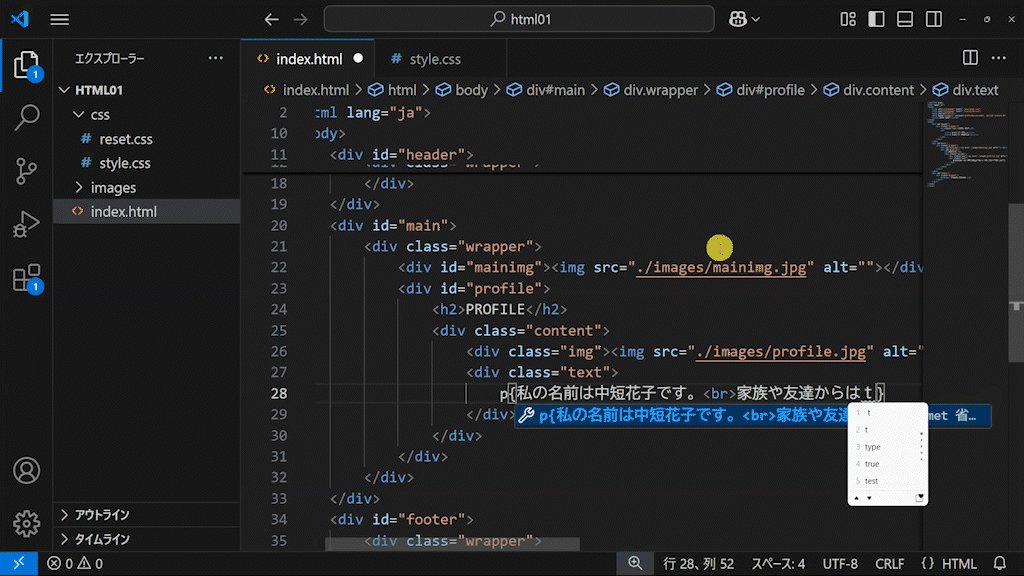
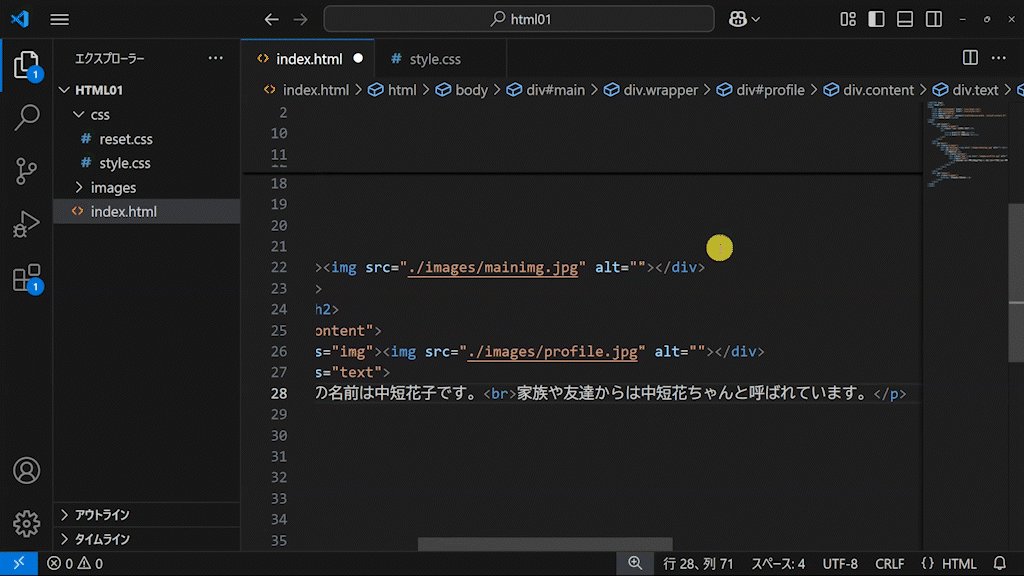
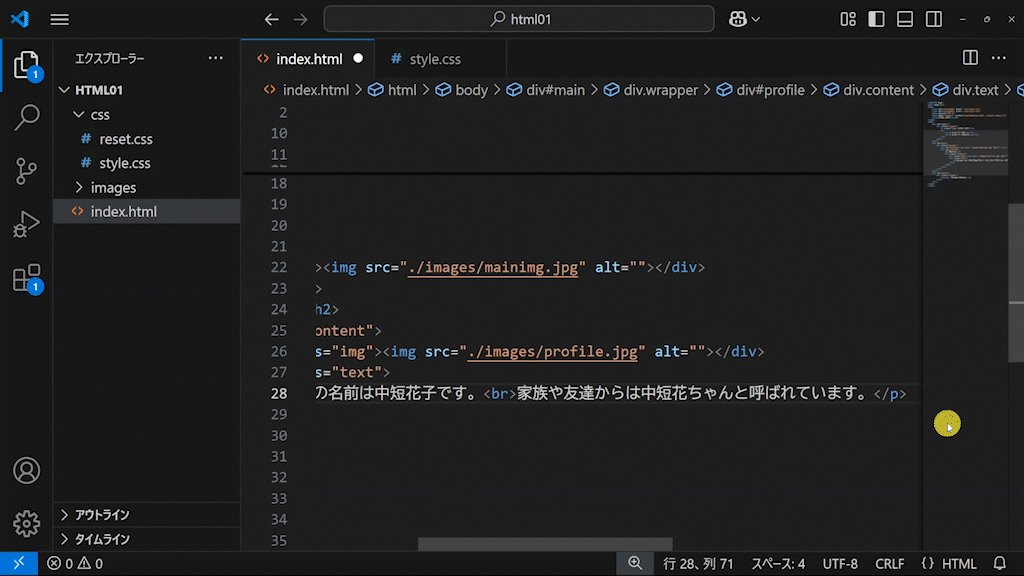
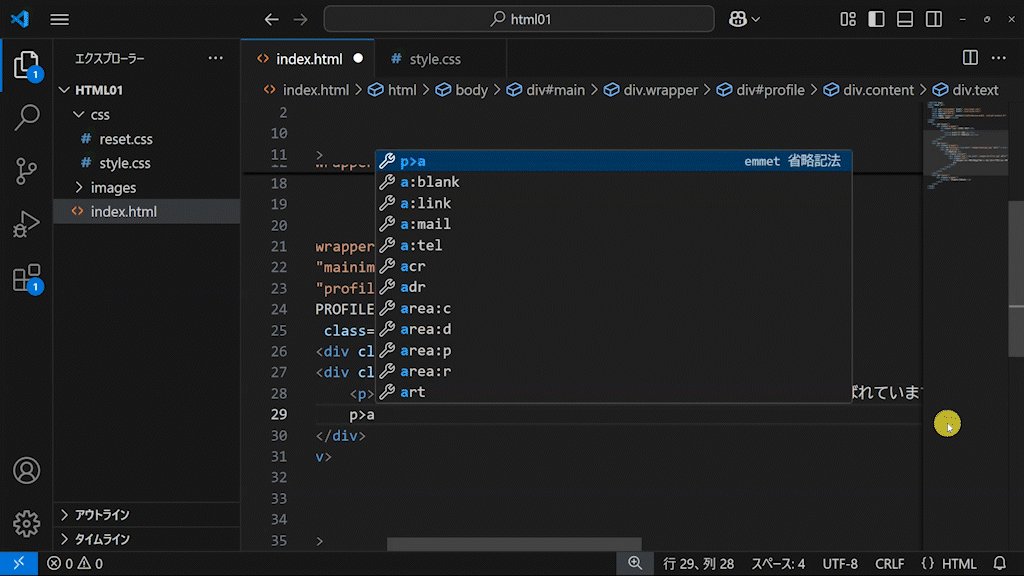
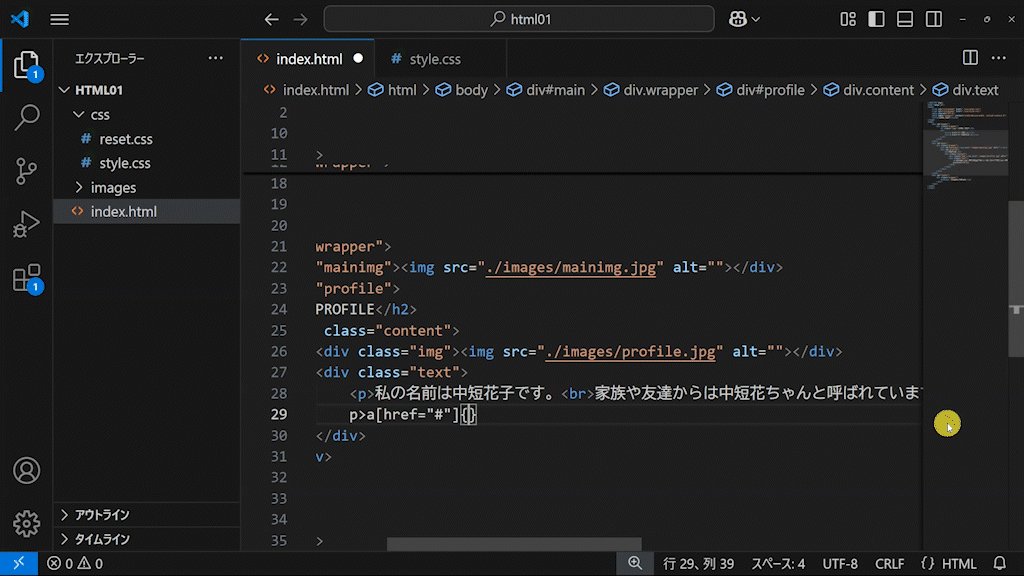
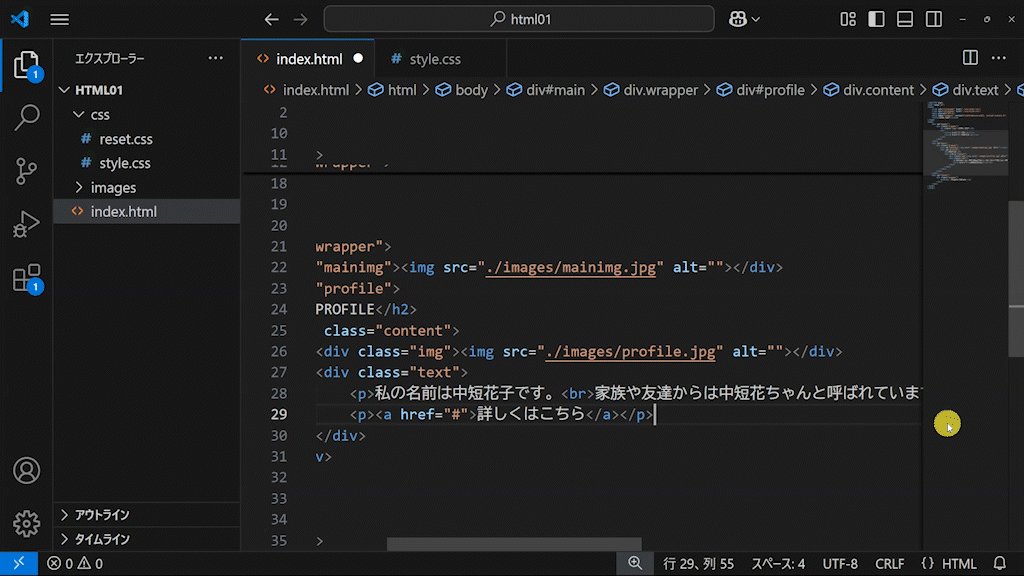
該当箇所の画像は以下です。
div.textタグの中の2つの段落を記述するため、以下の作業を行ってください。
- 先ほど記述した<div class=”text”>の開始タグの下を改行し、以下の②および③の文字列を打ち込み、行末で[Tab]キーを押し改行する。
- p{私の名前は中短花子です。<br>家族や友達からは中短花ちゃんと呼ばれています。}[Tab]
- p>a[href=”#”]{詳しくはこちら}[Tab]
- Ctrl + Sする。
ブラウザで確認する
ブラウザを開いてF5キーしてみましょう。
先ほど記述したdiv#headerタグとdiv#footerタグの間に画像やテキストが中央揃えでレイアウトされました。
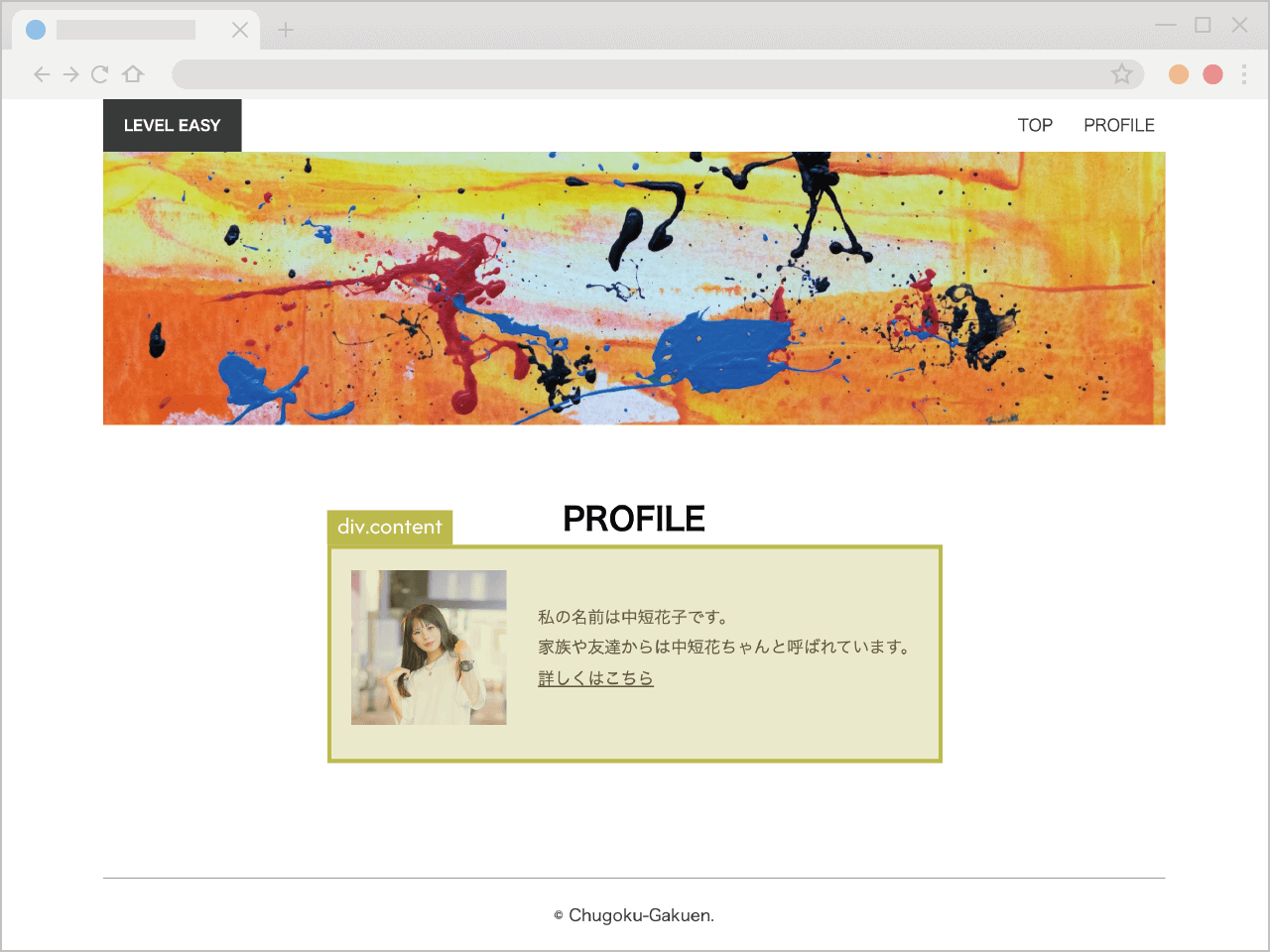
完成予想図に近づけるように、cssを使ってレイアウトを実現しましょう。
div#mainタグのcssコーディング
編集画面を「style.css」のタブに切り替えましょう。
div#mainタグおよびdiv.wrapperタグのcssコーディング(Emmet記法)
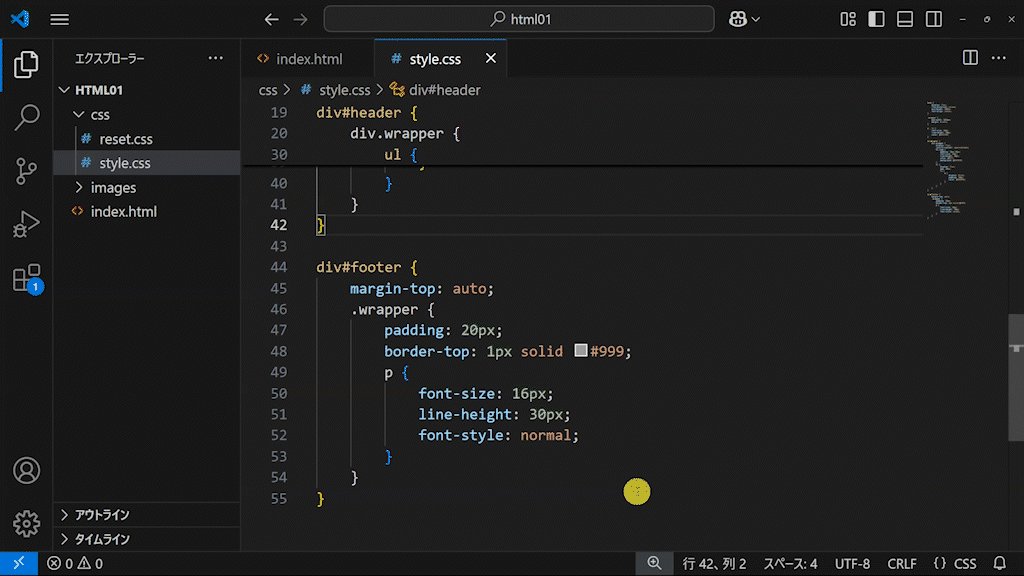
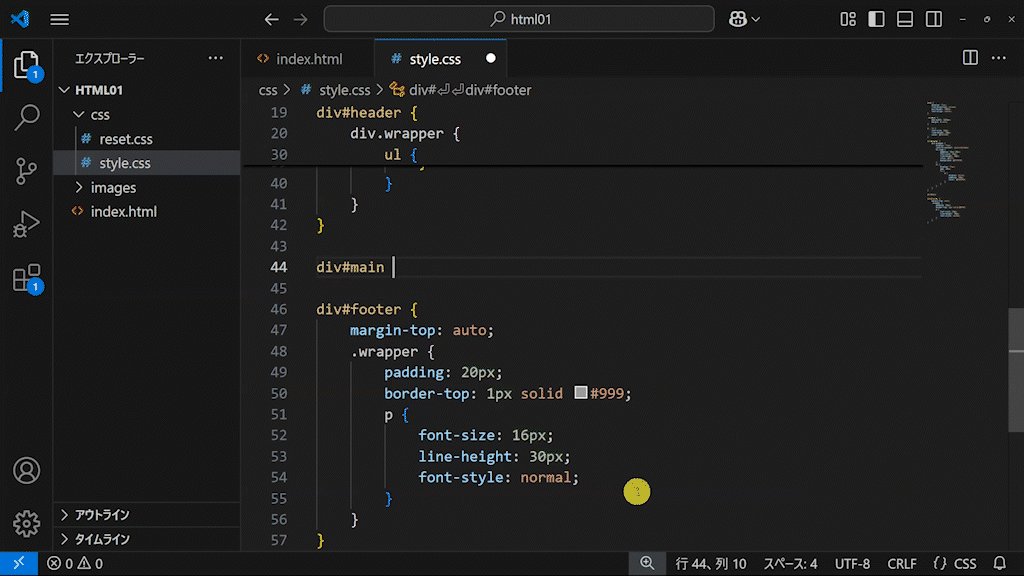
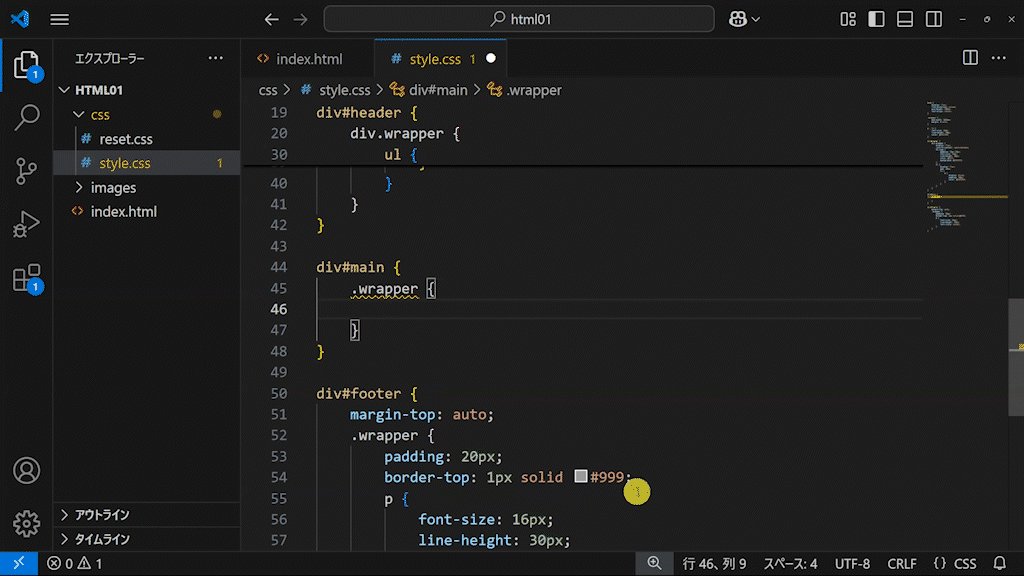
div#mainタグの該当箇所は以下です。
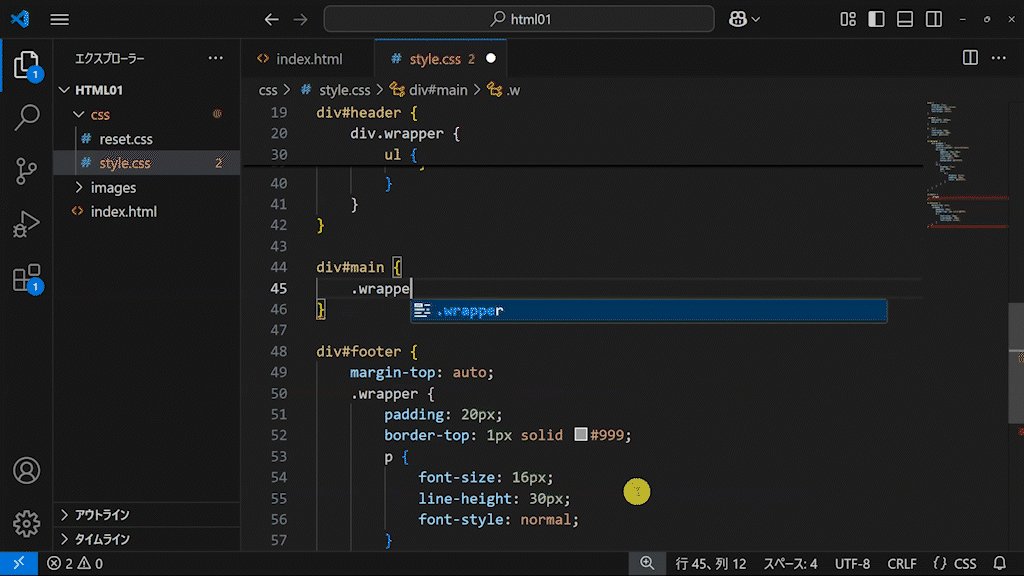
さらにdiv.wrapperタグの該当箇所は以下です。

div#mainタグおよびdiv.wrapperタグを作るため、以下の作業を行ってください。
- div#header {}とdiv#footer{}の間を改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- div#main {}
- {と}の間を改行し、以下の④の文字列(セレクタ+波括弧)を打ち込む。
- div.wrapper {}
- {と}の間を改行する。
- Ctrl + Sする。
div#mainimgタグおよびimgタグのcssコーディング(Emmet記法)
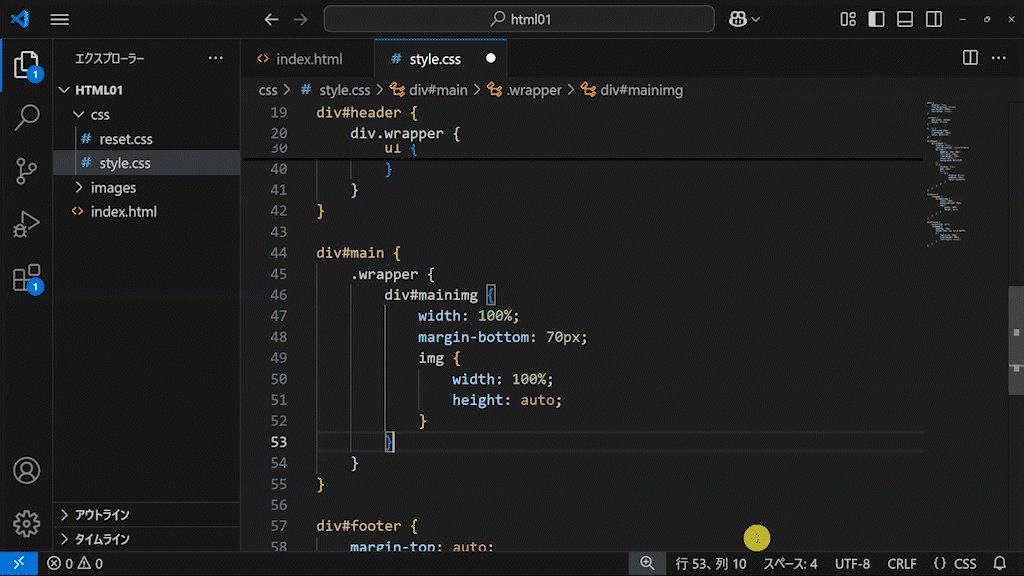
div#mainimgタグおよびimgタグの該当箇所は以下です。
div#mainimgタグおよびimgタグを作るため、以下の作業を行ってください。
- .wrapperの{}の間を改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- div#mainimg {}
- {と}の間を改行し、以下の④の文字列を打ち込み、行末で[Tab]キーを押して改行し、以下の⑤の文字列(セレクタ+波括弧)を打ち込む。
- w100p+mb70[Tab]
- img {}
- {と}の間を改行する、以下の⑦の文字列を打ち込み、行末で[Tab]キーを押す。
- w100p+ha[Tab]
- Ctrl + Sする。
-
w100p
-
width: 100%; ※%・・・percent
-
mb70
-
margin-bottom: 70px; / プロパティ・値解説
-
ha
-
height: auto;
div#profileタグおよびh2タグのcssコーディング(Emmet記法)
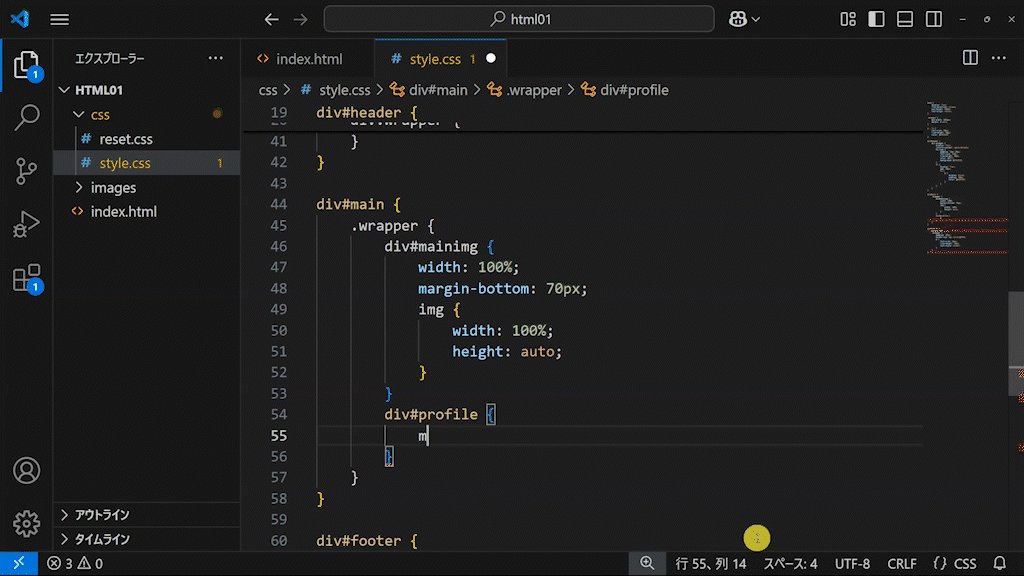
div#profileタグの該当箇所は以下です。
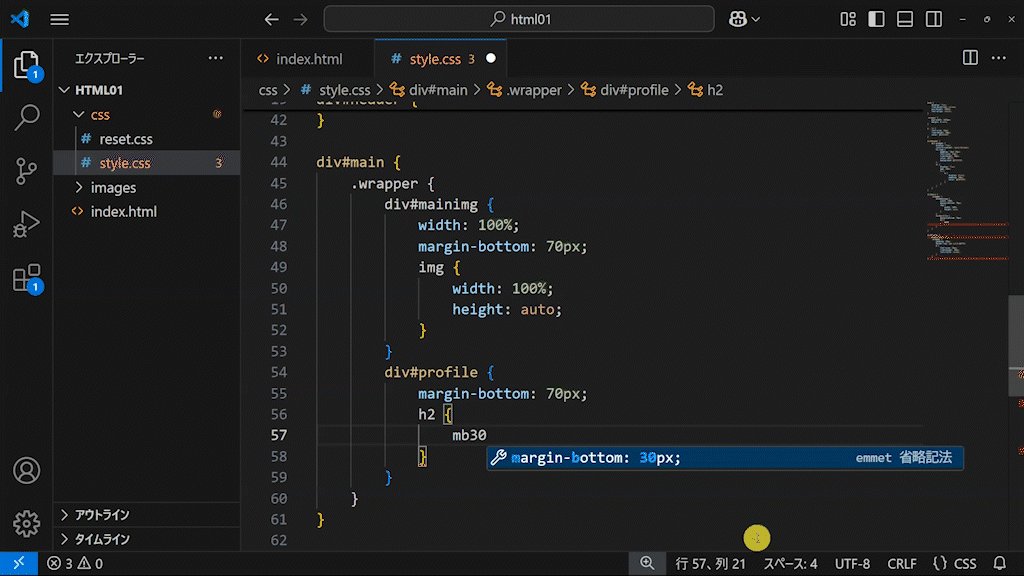
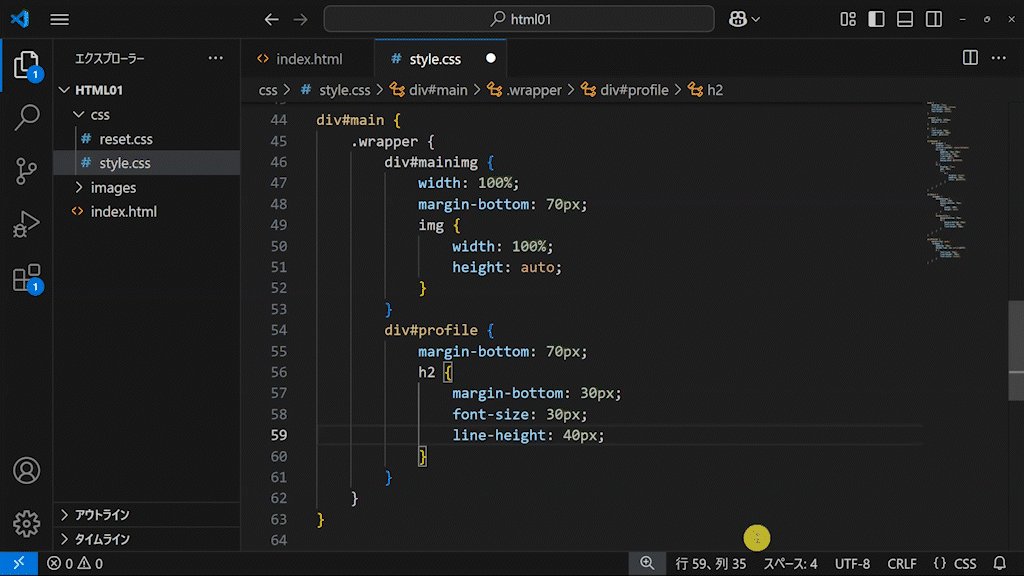
h2タグの該当箇所は以下です。
div#profileタグおよびh2タグを作るため、以下の作業を行ってください。
- div#mainimg {}の下を改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- div#profile {}
- {と}の間を改行し、以下の④の文字列を打ち込み、行末で[Tab]キーを押して改行し、以下の⑤の文字列(セレクタ+波括弧)を打ち込む。
- mb70[Tab]
- h2 {}
- {と}の間を改行する、以下の⑦の文字列を打ち込み、行末で[Tab]キーを押す。
- mb30+fsz30+lh40px[Tab]
- Ctrl + Sする。
-
mb70
-
margin-bottom: 70px; / プロパティ・値解説
-
mb30
-
margin-bottom: 30px; / プロパティ・値解説
-
fsz30
-
font-size: 30px; / プロパティ・値解説
-
lh40px
-
line-height: 40px; / プロパティ・値解説
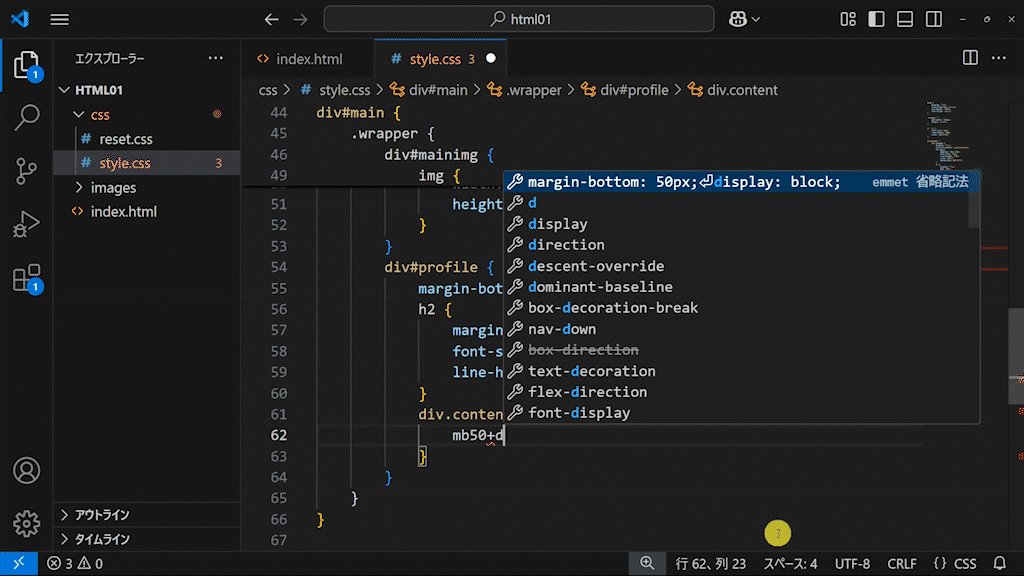
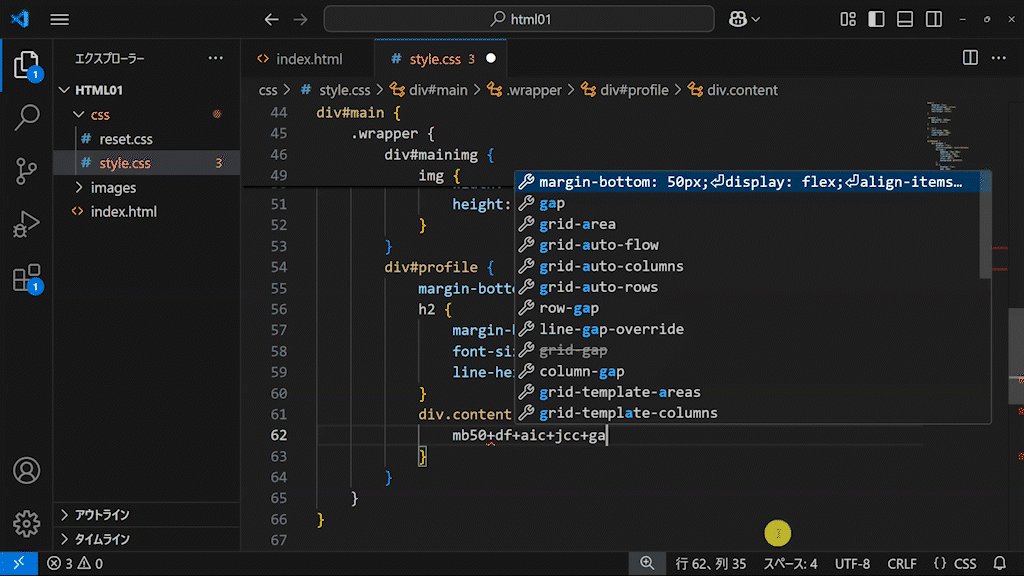
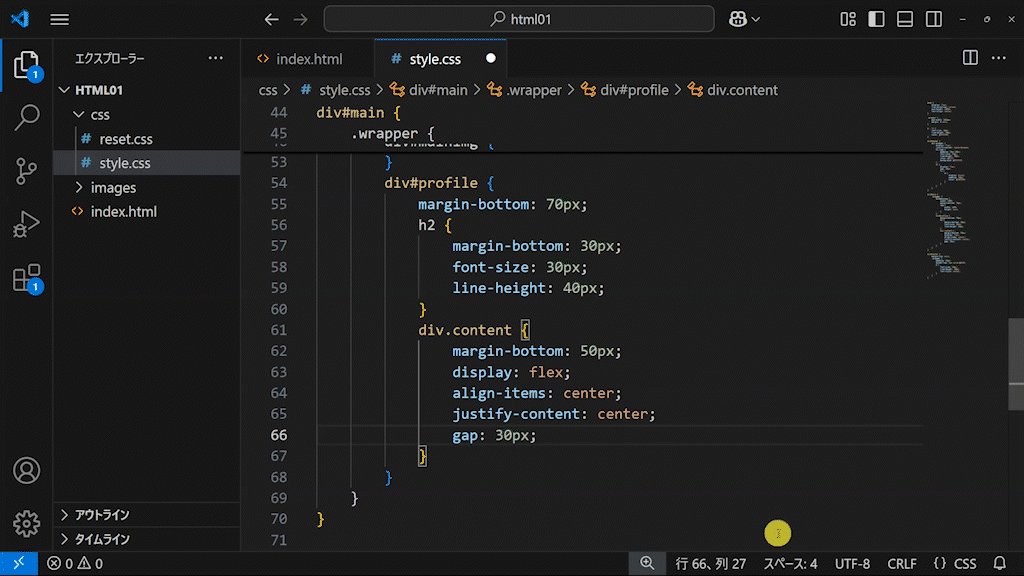
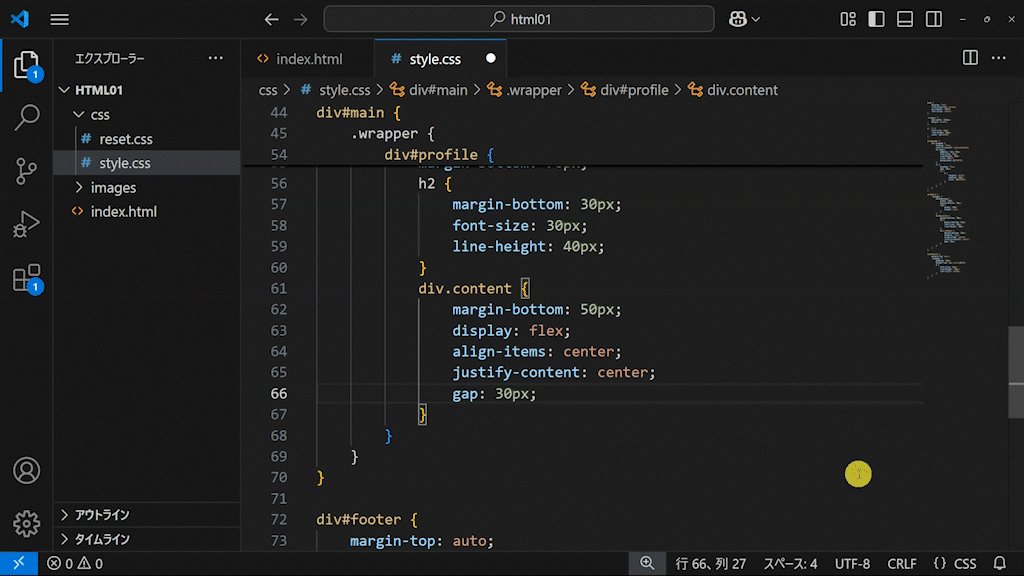
div.contentタグのcssコーディング(Emmet記法)
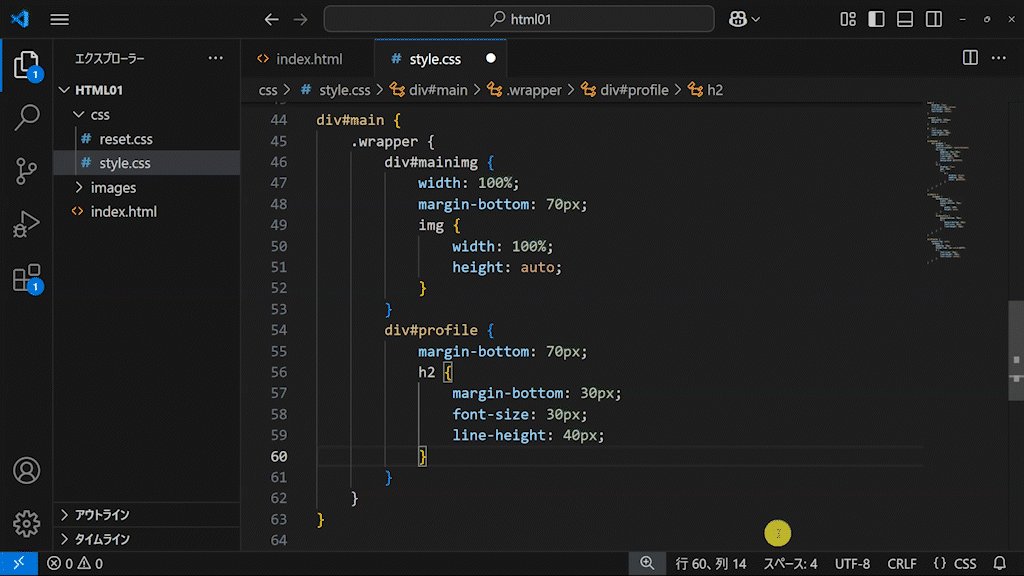
div.contentタグの該当箇所は以下です。
div.contentタグを作るため、以下の作業を行ってください。
- h2 {}の下を改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- div.content{}
- {と}の間を改行し、以下の④の文字列を打ち込み、行末で[Tab]キーを押して改行し、以下の⑤の文字列(セレクタ+波括弧)を打ち込む。
- mb50+df+aic+jcc+gap[Tab]
- h2 {}
- {と}の間を改行する、以下の⑦の文字列を打ち込み、行末で[Tab]キーを押す。
- mb30+fsz30+lh40px[Tab]
- gapプロパティは値が展開されないため30pxを指定する。
- Ctrl + Sする。
-
mb50
-
margin-bottom: 50px; / プロパティ・値解説
-
df
-
display: flex; / プロパティ・値解説
-
aic
-
align-items: center; / プロパティ・値解説
-
jcc
-
justify-content: center; / プロパティ・値解説
-
gap
-
gap: ; / プロパティ・値解説
-
mb30
-
margin-bottom: 30px; / プロパティ・値解説
-
fsz30
-
font-size: 30px; / プロパティ・値解説
-
lh40px
-
line-height: 40px; / プロパティ・値解説
div.imgタグおよびdiv.textタグのcssコーディング(Emmet記法)
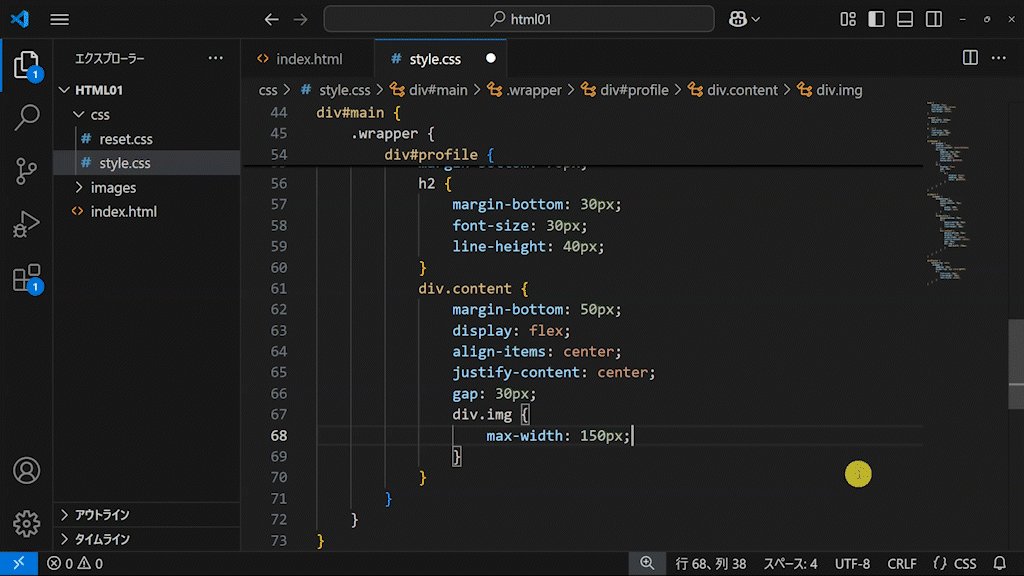
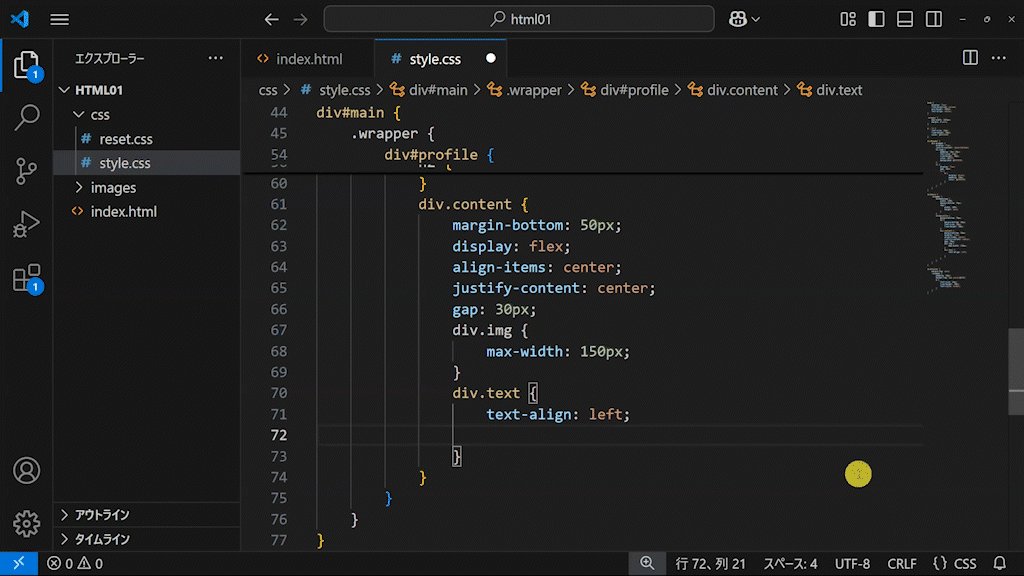
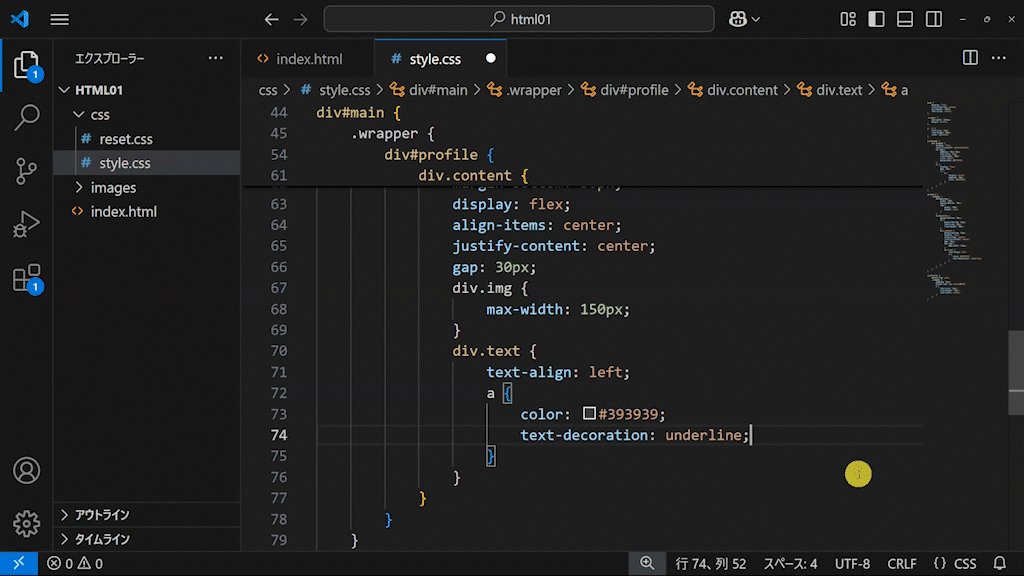
div.imgタグおよびdiv.textタグの該当箇所は以下です。
div.imgタグおよびdiv.textタグを作るため、以下の作業を行ってください。
- 先ほど記述した「gap: 30px;」の下を改行し、以下の②の文字列(セレクタ+波括弧)を打ち込む。
- div.img{}
- {と}の間を改行し、以下の④の文字列を打ち込み、行末で[Tab]キーを押し、以下の⑤の文字列(セレクタ+波括弧)を打ち込む。
- maw150[Tab]
- div.text {}
- {と}の間を改行し、以下の⑦の文字列を打ち込み、行末で[Tab]キーを押して改行し、⑧の文字列(セレクタ+波括弧)を打ち込む。
- ta[Tab]
- a {}
- {と}の間を改行し、以下の⑩の文字列を打ち込み、行末で[Tab]キーを押す。
- c#393939+tdu[Tab]
- Ctrl + Sする。
-
maw150
-
max-width: 150px; / プロパティ・値解説
-
ta
-
text-align: left; / プロパティ・値解説
-
c#393939
-
color: #393939; / プロパティ・値解説
-
tdu
-
text-decoration: underline;
ブラウザで確認する
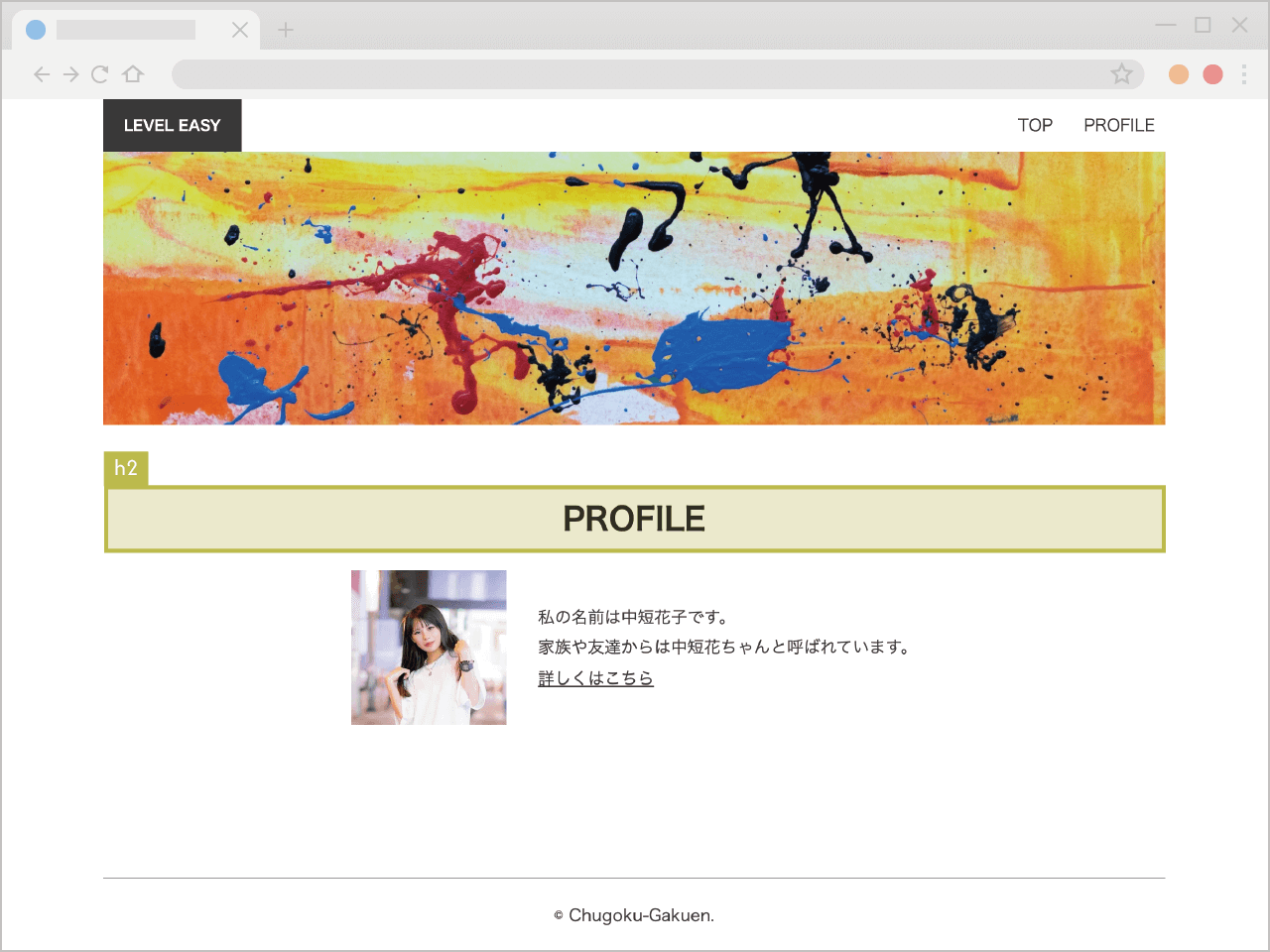
ブラウザを開いてF5キーしてみましょう。
これにて完成です。divを使った基本的なレイアウトが出来ましたね。

![[コーディングの実践]LEVEL EASY](https://webcre8tor.com/wp-content/uploads/2025/02/htlm01-all-1024x768.png)


















![[コーディングの実践]BASIC](https://webcre8tor.com/wp-content/uploads/2025/02/htlm00-08.png)
![[コーディングの実践:HARD] 04 #cloud・#ufoアニメーション編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)
![[コーディングの実践:EASY] 03 header編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)