Sponsored Link
この記事の目次
Illustratorで名刺を作ろう
今回はIllustratorを使って名刺を作る方法を紹介したいと思います。
テーマは「簡単でおしゃれな名刺を最速で制作しよう」です。
完成目標
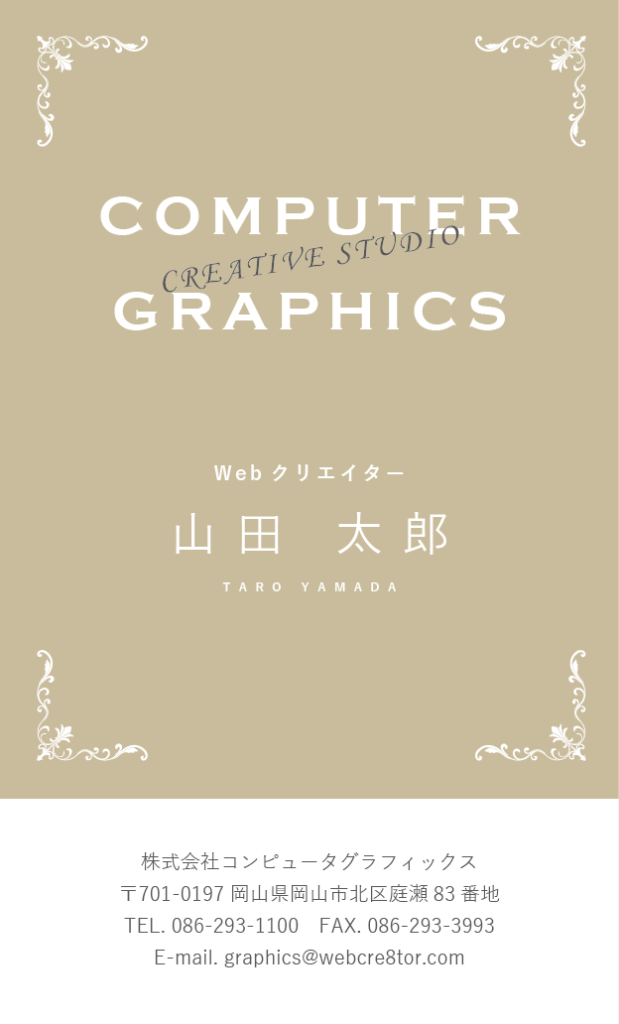
目標は以下の名刺です。
表面
裏面
もちろんこの通りに作る必要は一切ないので、自分なりにアレンジを加えてもいいですからね。
工程は以下。
今回は「準備編」「制作編(表面)」「制作編(裏面)」「書出編」と4部構成で記事にしています。
準備編
まず準備編は以下の4工程です。
- Illustratorを起動する
- 名刺の印刷テンプレートをダウンロード・展開する
- レイヤーパネルの構成確認
- アートボードの各ラインの意味を理解する
名刺の印刷テンプレートをダウンロード・展開する
次に名刺のテンプレートをダウンロードしましょう。
基本的に名刺は必ず印刷を行うため、印刷を発注する予定の業者様のテンプレートを使用することが多いです。
ただし、テンプレートといってもすでにデザインされたものを使うというわけではなく、印刷に適した設定を施されているだけです。
今回は株式会社グラフィック様の名刺テンプレートを土台に名刺を作っていきたいと思います。
下記のページを開き、名刺・名刺セット(55mm x 91mm)の中から「Illustrator形式」のボタンをクリックし、
「meisi_ai.zip」のファイルをダウンロードします。
ダウンロード後、「右クリック→すべてを展開→展開」でファイルを展開します。
レイヤーパネルの構成確認
今回使用するファイルはどのようなレイヤーで構成されているかを確認します。
「レイアウト」「指示情報」「注意点」「トンボ」とすでに4つのレイヤーがありますね。
特徴的なのは「レイアウト」レイヤーにのみ「鍵アイコン」と「>(大なり)」マークがないことです。
この中で今回皆さんが名刺デザインの制作を行うのに使用するのは、
唯一レイヤーサムネイルの横に「鍵」と「>」がついていない「レイアウト」レイヤーです。
アートボードの各ラインの意味を理解する
今回使用するファイルのアートボードは、
白地のキャンバスの他に黒や水色のいくつかのラインで形成されています。
アートボードの外にある線はトンボ(トリムマーク)、水色の線はガイドラインです。
トンボ(トリムマーク)
トンボは「紙をここで裁断するよ」というマークで、
実際に印刷されるサイズの指標かつ業者様への指示として必ず指定が必要です。
今回はテンプレートを使うため(というかそのためのテンプレートです)自分たちでトンボを設定する必要はありませんが、
最低限意味を理解しておかなければ意図しないサイズで裁断される可能性があります。以下の記事を拝読しましょう。
ガイドライン
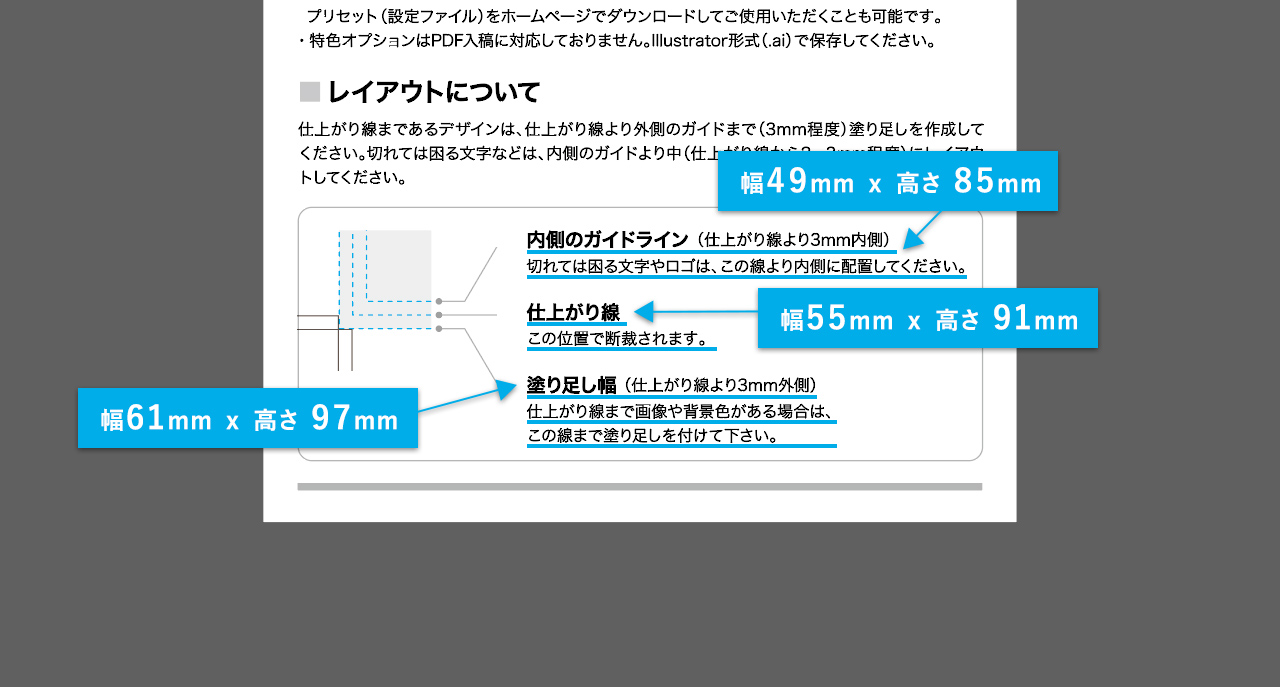
ガイドラインは作業内でも便利な機能ですが、今回は「内側のガイドライン」「仕上がり線」「塗り足し」の3つのラインを把握しておくのに必要です。
以下にまとめてみました。
| ライン名 | サイズ | 説明 |
|---|---|---|
| 内側のガイドライン | 幅49mm x 高さ85mm | 印刷時に見切れる境目。 テキストやロゴなど切れては困る要素は、 このラインの内側に配置する。 |
| 仕上がり線 | 幅55mm x 高さ91mm | 実際に裁断をされるサイズの目安の線。 |
| 塗り足し幅 | 幅61mm x 高さ97mm | 背景を仕上がりサイズよりも、 上下左右それぞれ3mmずつ(計6mm)大きく作成すること。 仕上がり線よりも外にはみ出るサイズにすることで、 背景の色が切れてしまうのを防ぐ。 |
また以下の記事でも確認できます。
次は制作編(表面)です。








![Illustratorでのウェブデザイン制作によく使うショートカット[随時更新]](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)