Sponsored Link
この記事の目次
制作編(表面)
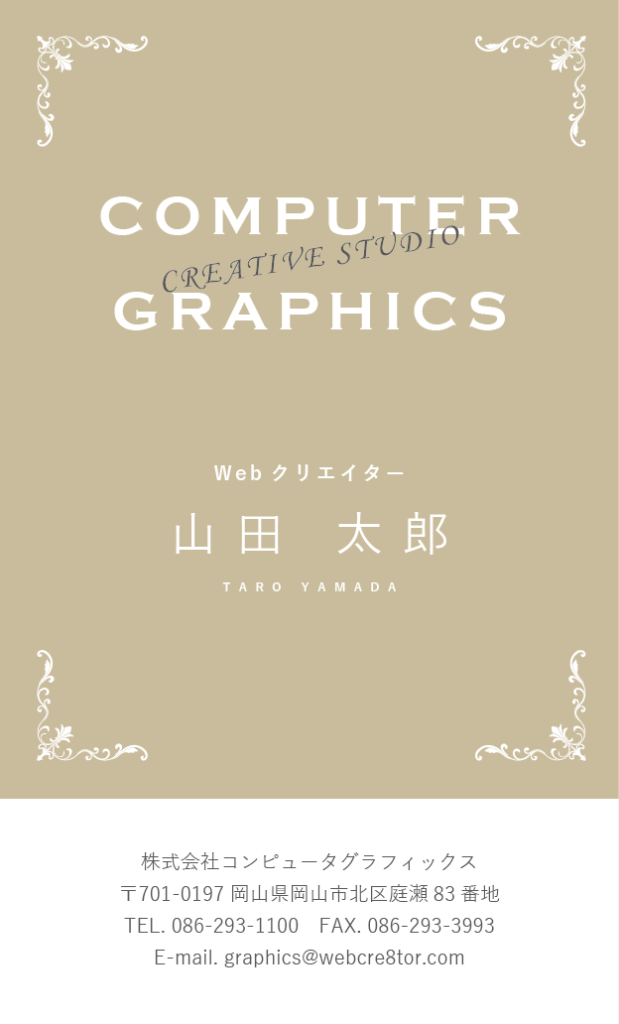
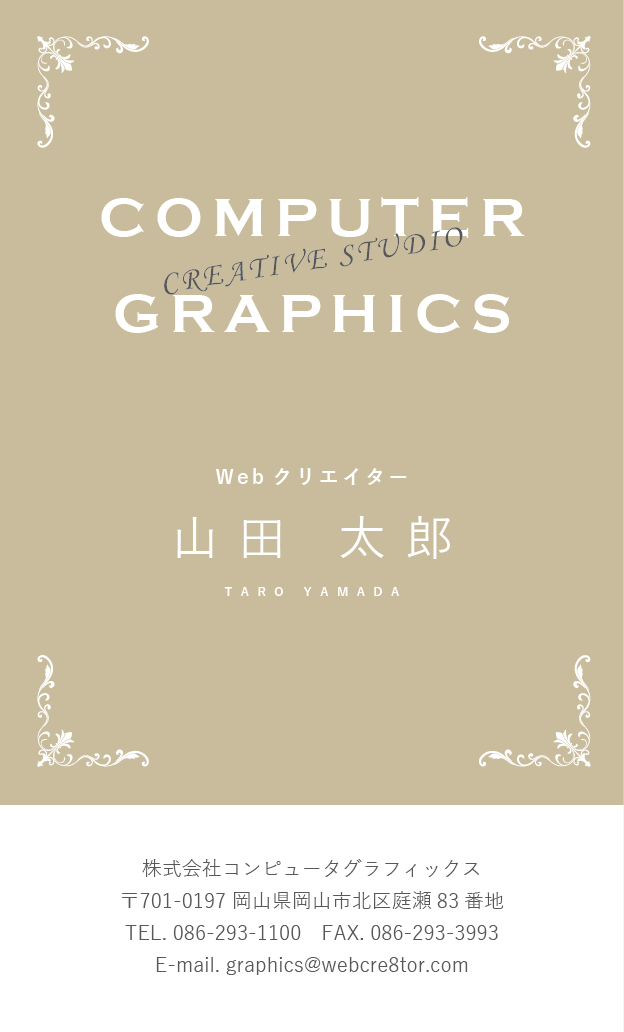
完成目標(表面)
少し長くなりそうなので詳細は講義内で伝えます。
制作編(表面)は以下の工程です。
- 名刺表面の印刷テンプレートファイル(meisi_TT_omote.ai)を開く。
- スウォッチパネルを開く。
- カラーの設定で塗りと線を設定する。
- 塗り足し幅のサイズの背景レイヤーを描画する。
- 背景レイヤーをロックし編集不可の状態にする。
- アートボードをクリックして氏名などを打ち込む。
- フォント関連の指定を行う。
- 文字の微調整を行う。
- レイアウトを行う。
- 装飾を行う。
- 表面のaiファイルを保存する。
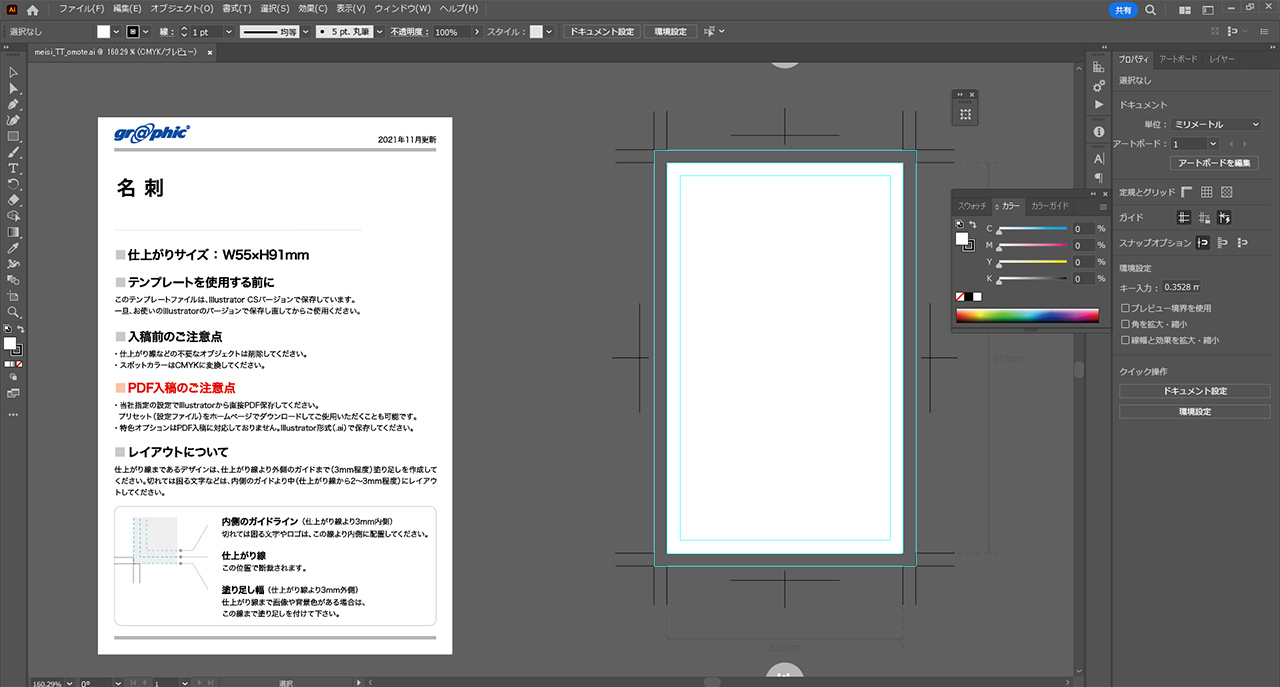
名刺表面の印刷テンプレートファイル(meisi_TT_omote.ai)を開く。
名刺の表面の印刷テンプレートファイル(meisi_TT_omote.ai)を開きます。
「meisi_ai」フォルダ→「meisi_TT」フォルダと開いていき、
中にある「meisi_TT_omote.ai」をダブルクリックすることでAIファイルが開きます。
ファイルを開いた状態では編集がしづらいので、
「メニューバー→表示→アートボードを全体表示」もしくは「Ctrl + 0」で、
編集するアートボードを全体表示しておきましょう。
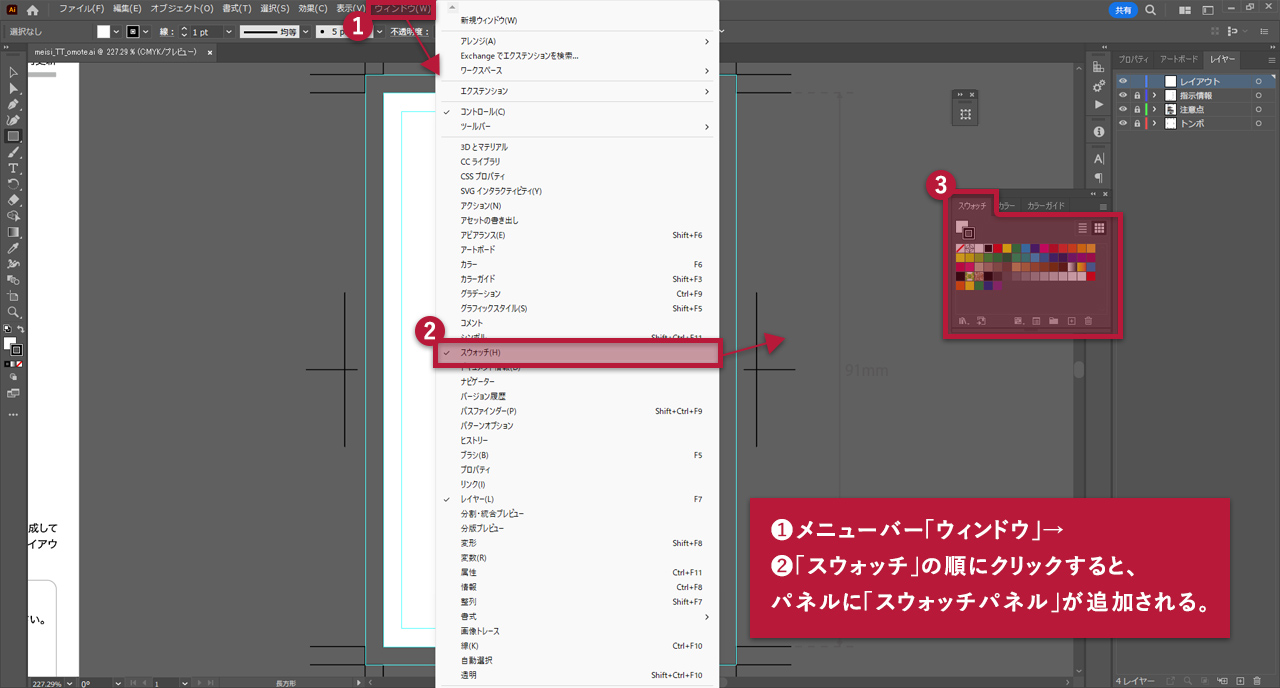
スウォッチパネルを開く。
Illustratorではさまざまなカラーパターンが用意されており、そこから色を選択することもできます。
これを「スウォッチ」といい、右側のパネル群に表示させることで使用できます。
上部メニューバー「ウィンドウ→スウォッチ」とクリックしてスウォッチパネルを開きましょう。
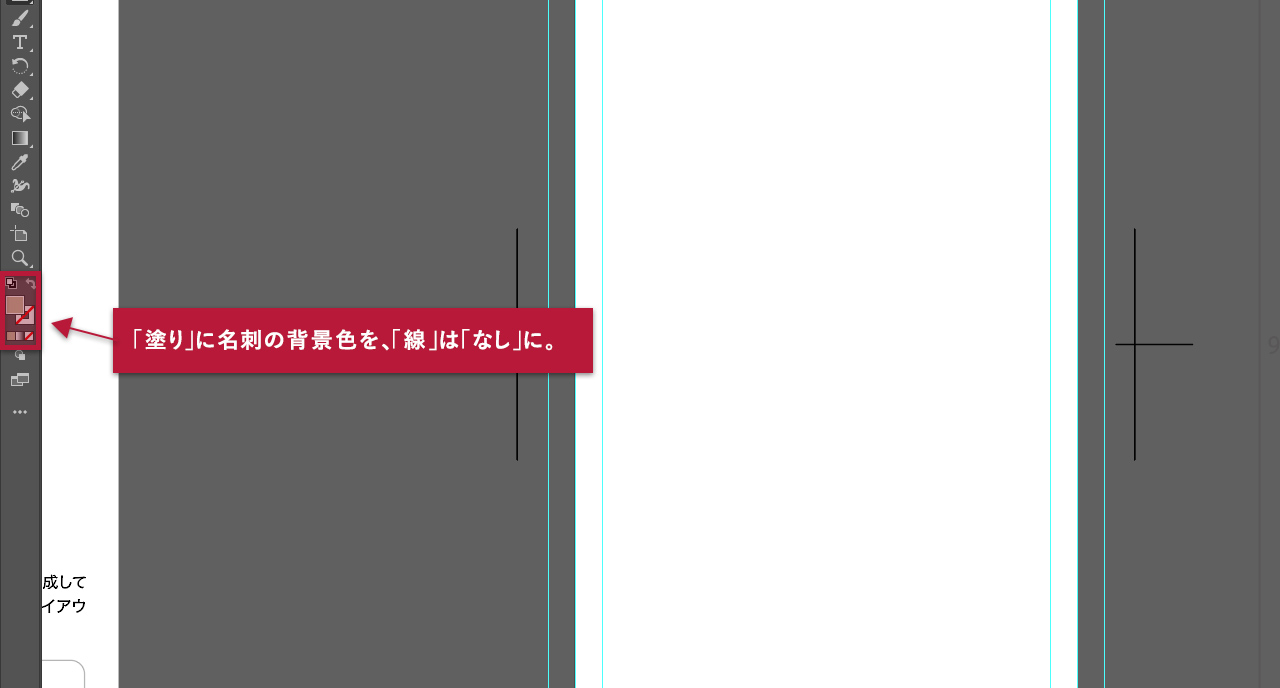
カラーの設定で塗りと線を設定する。
次に名刺の背景色から決めていきましょう。
テキストP.27を参考に、左側ツールバーの「カラーの設定」で、塗りを名刺の背景色に、線を「なし」に設定しましょう。なお、塗りの色は先ほど表示させたスウォッチパネルの色から選ぶことができます。
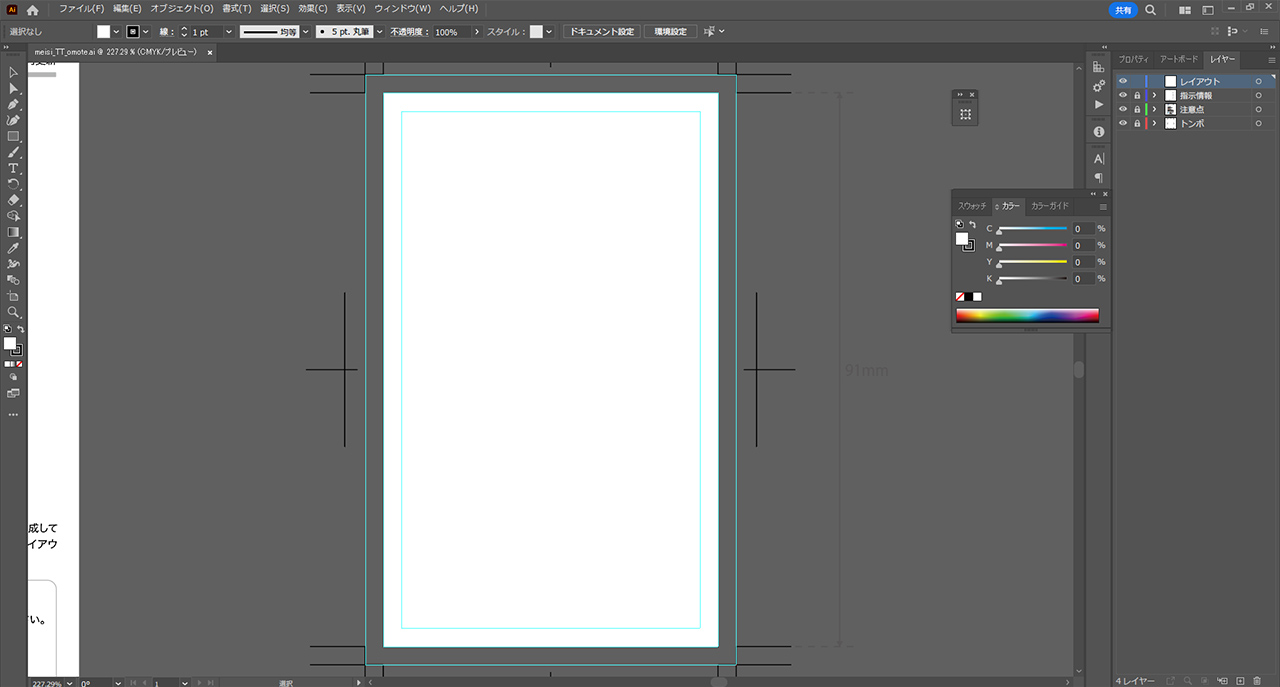
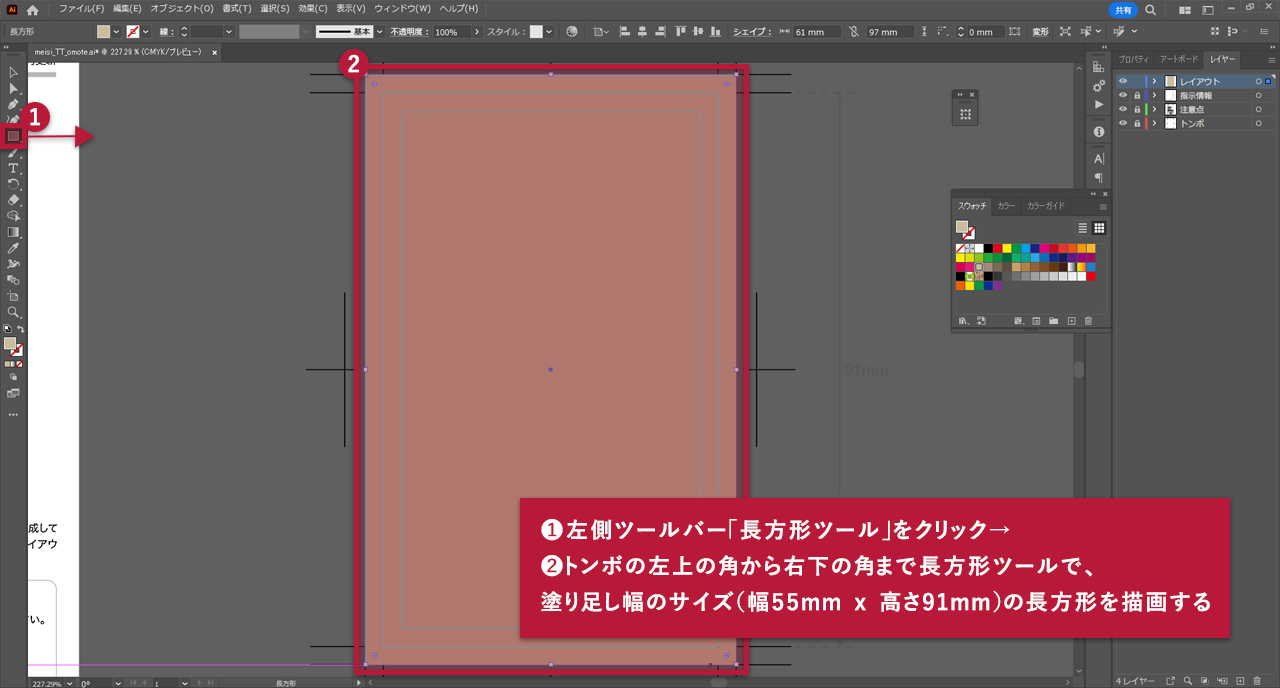
塗り足し幅のサイズの背景レイヤーを描画する。
では先ほど設定した色の背景を作りましょう。
テキストP.78を参考に、左側ツールバー「長方形ツール」を使い、
塗り足し幅のサイズ(幅61mm x 高さ97mm)の長方形を描画(以下背景レイヤー)します。
さらにアートボードの縦横中央に配置するため、テキストP.66~67を参考に、
「アートボードに整列」「水平方向中央に整列」「垂直方向中央に整列」を行ってください。
背景レイヤーをロックし編集不可の状態にする。
背景レイヤーはしばらくこの状態で置いておきたいので、
レイヤーをロックして編集ができない状態にしておきましょう。
左側ツールバー「選択ツール」で背景レイヤーを選択し、
上部メニューバー「オブジェクト→ロック→選択」とクリックして、
背景レイヤーをロックし編集不可の状態にします。
後ほどロック解除しますが、ロック解除を行うには、
上部メニューバー「オブジェクト→すべてをロック解除」でレイヤーのロック解除ができます。
なお、ショートカットキーは「ロック:Ctrl + 2 / ロック解除:Ctrl + Alt + 2」です。
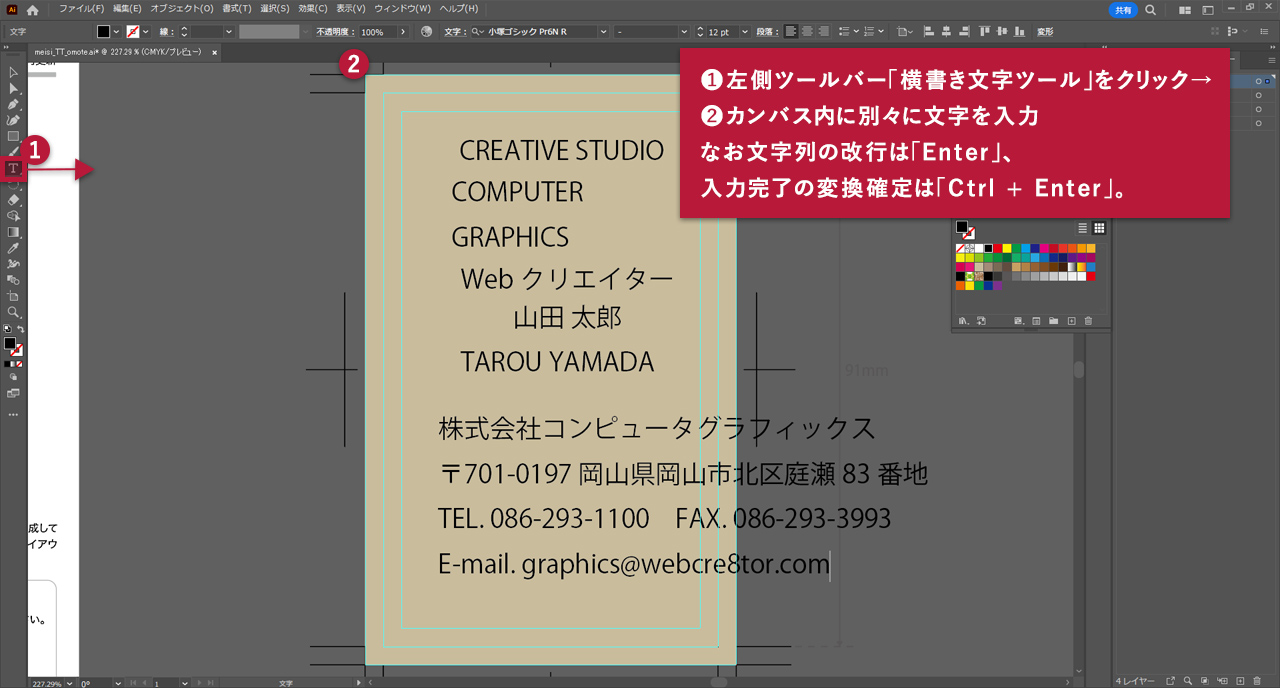
アートボードをクリックして氏名などを打ち込む。
では各テキストを打ち込んでいきましょう。
左側ツールバーの「横書き文字ツール」を選択し、カンバス内に文字列ごとに文字レイヤーを作ってください。
今回は以下の文字を打ち込みました。
- 「CREATIVE STUDIO」
- 「COMPUTER GRAPHICS」(改行あり)
- 「Webクリエイター」
- 「山田 太郎」※自分の名前にしましょう
- 「TAROU YAMADA」※自分の英字の名前にしましょう
- 「社名&住所(株式会社コンピュータグラフィックス・・・略)」(改行あり)
各テキストを打ち込み終わったら「Enter」を押してしまいがちですね。
だたの改行の場合はそれでいいのですが、入力完了の変換確定の場合は「Ctrl + Enter」を行いましょう。
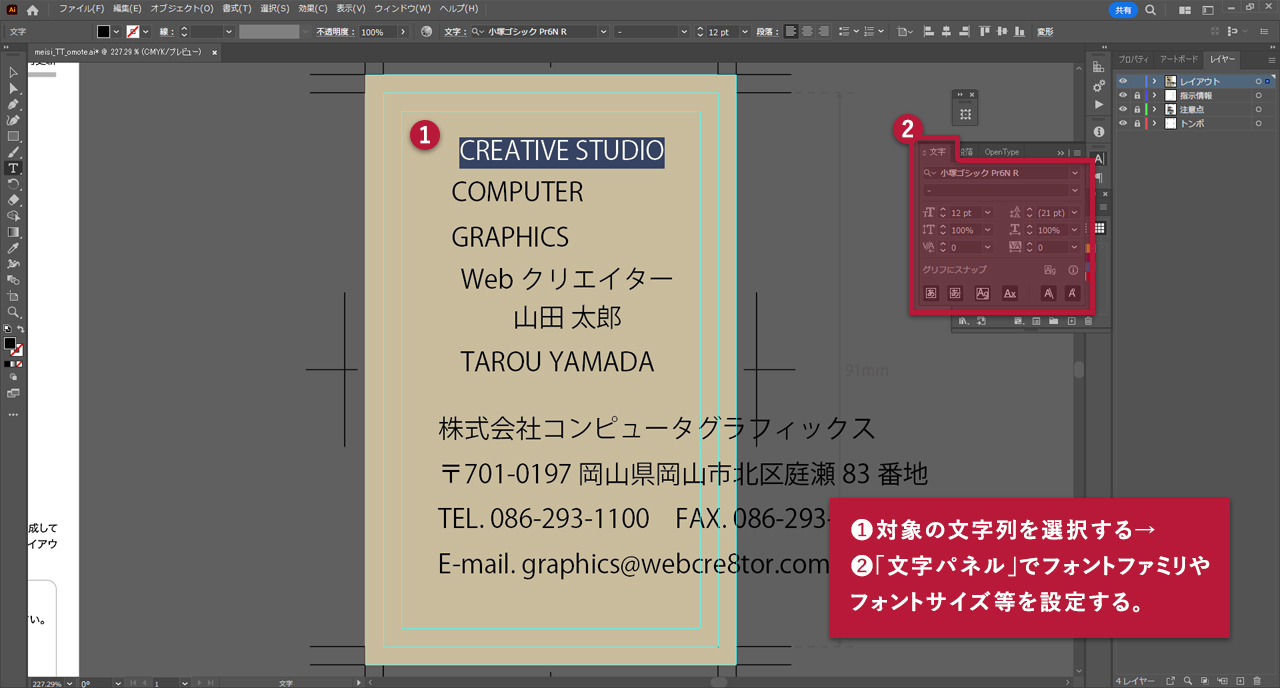
フォント関連の指定を行う。
入力した文字の設定をそれぞれに行いましょう。
対象の文字列をダブルクリックで編集可能にし、右側のパネルの「A」アイコン「文字パネル」の、
「フォントファミリ」「フォントスタイル」「フォントサイズ」を設定します。(テキストP.202~P.205)
私は以下のようなサイズに指定してみました。
なお、一括で指定できるわけではないため、各テキストを打ち込むたびに指定を行いましょう。
| 文字 | フォントファミリー | フォントスタイル | フォントサイズ |
|---|---|---|---|
| CREATIVE STUDIO | Monotype Corsiva | Regular | 8pt |
| COMPUTER GRAPHICS | Copperplate Gothic Bold | Regular | 14pt |
| Webクリエイター | 游ゴシック | Bold | 5pt |
| 山田 太郎 | 游ゴシック | Medium | 12pt |
| TAROU YAMADA | 游ゴシック | Bold | 3pt |
| 社名&住所 | 游ゴシック | Regular | 5pt |
上記はあくまでも完成予想図の場合のフォント設定です。
様々なパターンを試してみて、自分なりの作品作りに繋げてください。
文字の微調整を行う。
続いて「文字パネル」の中の行間などを調整することができます。
テキストP.206~207を参考に、バランスを見ながら文字の微調整を行ってみましょう。
また「文字パネル」のすぐ横に「段落パネル」(テキストP.208)がありますが、
こちらは「整列」と似ていて、文字の揃え方を調整することができます。
テキストを左から始めたい場合は「左端揃え」だったり、
テキストを中央から始めたい場合は「中央揃え」だったり、
テキストを右から始めたい場合は「右端揃え」だったり・・・
私が作ったサンプル場合、すべてのテキストを「中央揃え」にしています。
「整列」と違うのは、「整列」は他の要素との関わりになりますが、
「段落パネル」は入力テキスト自体の文字の扱い方の指定である点です。
テキストのカーニング(文字詰め)を一文字筒手作業で行えば文字バランスも整えられます。
(講義内でコツをレクチャー・・・!)
レイアウトを行う
文字の調整ができたらオブジェクトのレイアウトを行いましょう。
左側ツールバーの「選択ツール」(テキストP.60)で移動したり、右側パネル群「整列パネル」(テキストP.66)で整列したり、
また必要があれば、「バウンディングボックス」(テキストP.64~P.65)で拡大・縮小や回転を行ったりして、
オブジェクトをバランスよく配置していきましょう。(これも講義内でコツをレクチャー・・・!)
装飾を行う
ベースができたので、ここから要素を足していきましょう。
今回の場合、社名&住所の背景に白地の背景を敷いて文字情報にメリハリをつけました。
たとえば「デザイン枠専門サイトFRAME Design」さんのフレームを加えてみても面白くなりそうですね。
とかで、
とかね。
「やりたい表現・作りたいデザイン」探しを行なってみよう
その他にも様々な面白い表現があります。以下の参考サイトの記事などを参考にしたり、
「名刺デザイン 参考」などでGoogle検索を行なったりして「やりたい表現・作りたいデザイン」探しを行ない、
テキストを参考にして実際に手を動かして実現してみましょう。
なおデザインの実現方法でテキストに掲載されていない方法は私が可能な限りレクチャーします。
更なるクオリティアップのためにブラッシュアップしましょう。
aiファイルを保存する
ここまで出来たら「meisi_TT_omote.ai」のファイル名を「学籍番号_meishi_omote※1」に変更して保存しておきましょう。
ファイルを消してしまわないように自分が管理できるフォルダに保存しておいてください。(※1・・・提出時のファイル名です。)
次は制作編(裏面)です。













![[動画解説]Illustratorを使った流体形シェイプの作り方](https://webcre8tor.com/wp-content/uploads/2024/07/mNuwINelR0.jpg)