Sponsored Link
この記事の目次
好きになるのは・・・もはや秒「ペンツール」

サンプルデータ:ペンツールでハート!
| ツール名 | 説明 | 使い方 | アイコン |
|---|---|---|---|
| スポイトツール | オブジェクトや画像からカラーを選択し、他のオブジェクトに適用することができる | Shift + 左クリック |  |
| ペンツール | フリーハンドで線、シェイプ、直線や曲線のエッジを手動で描画することができる | 左クリック |  |
| 選択ツール | オブジェクトやオブジェクトのグループを選択、移動、およびサイズ変更することができる | 左クリック |  |
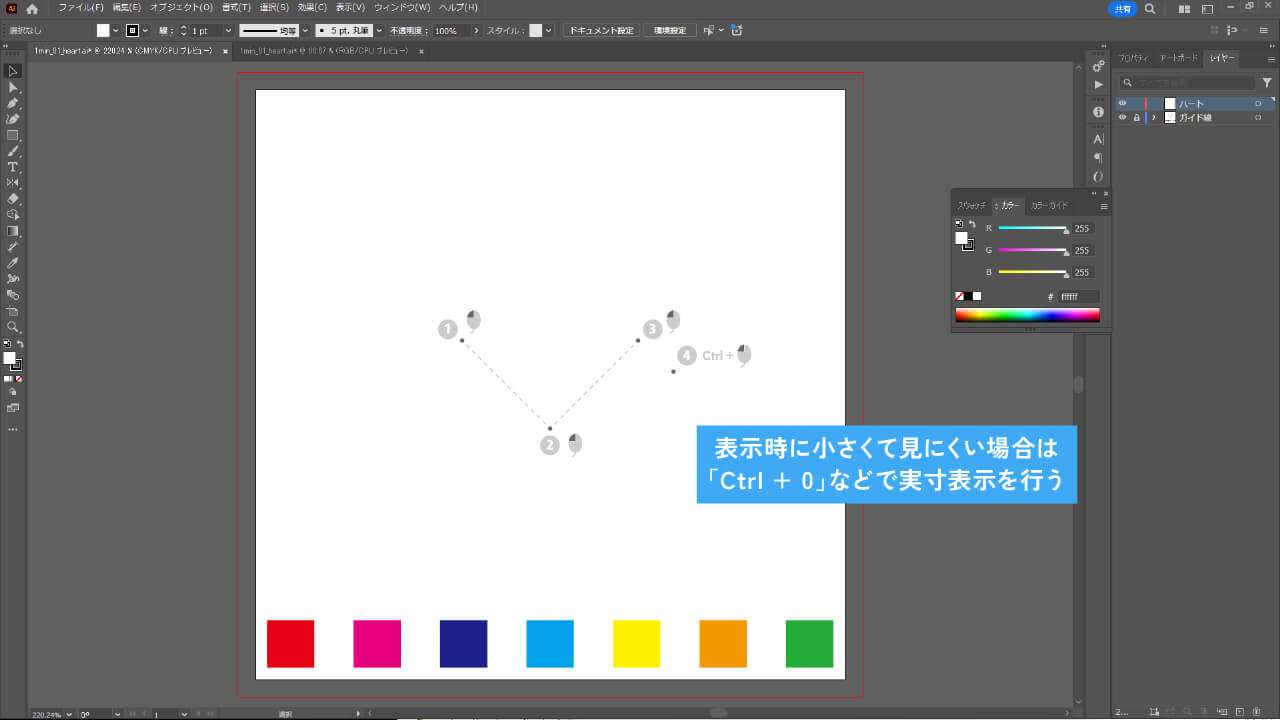
手順
表示時に小さくて見にくい場合は「Ctrl + 0」などで実寸表示を行う。
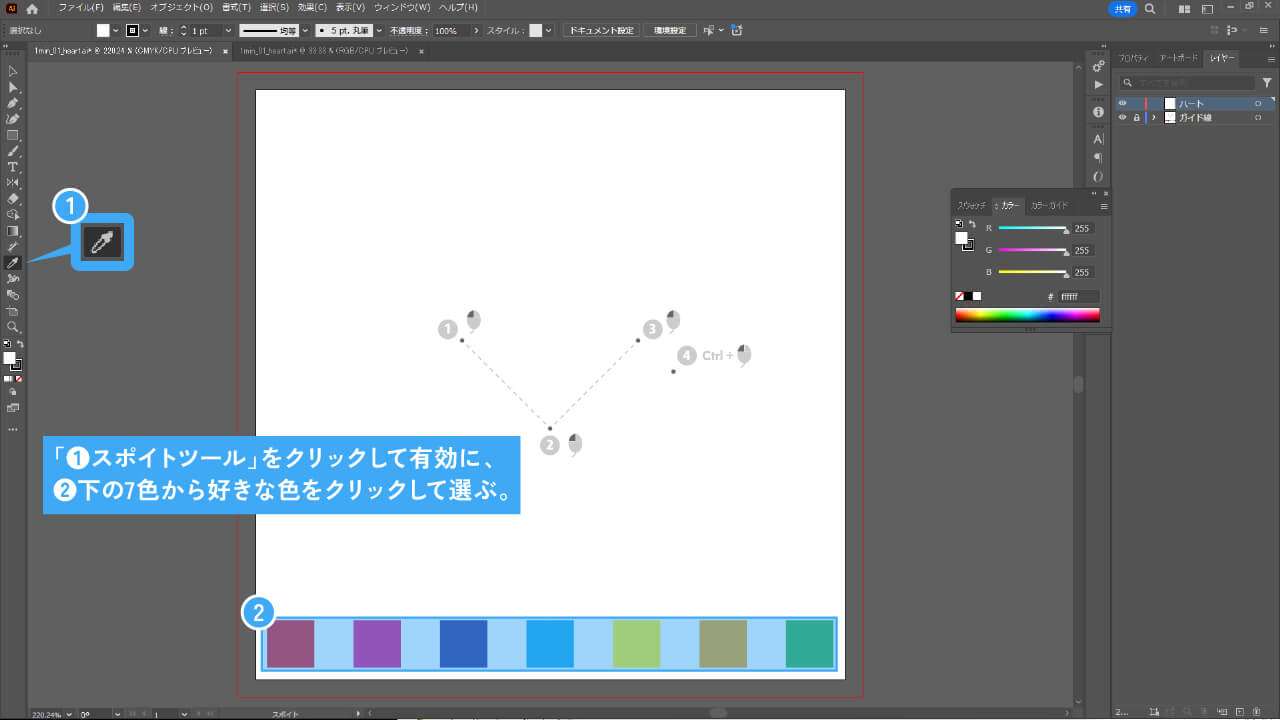
「スポイトツール」をクリックして有効にし、下の7色のうち好きな色をクリックして選ぶ。
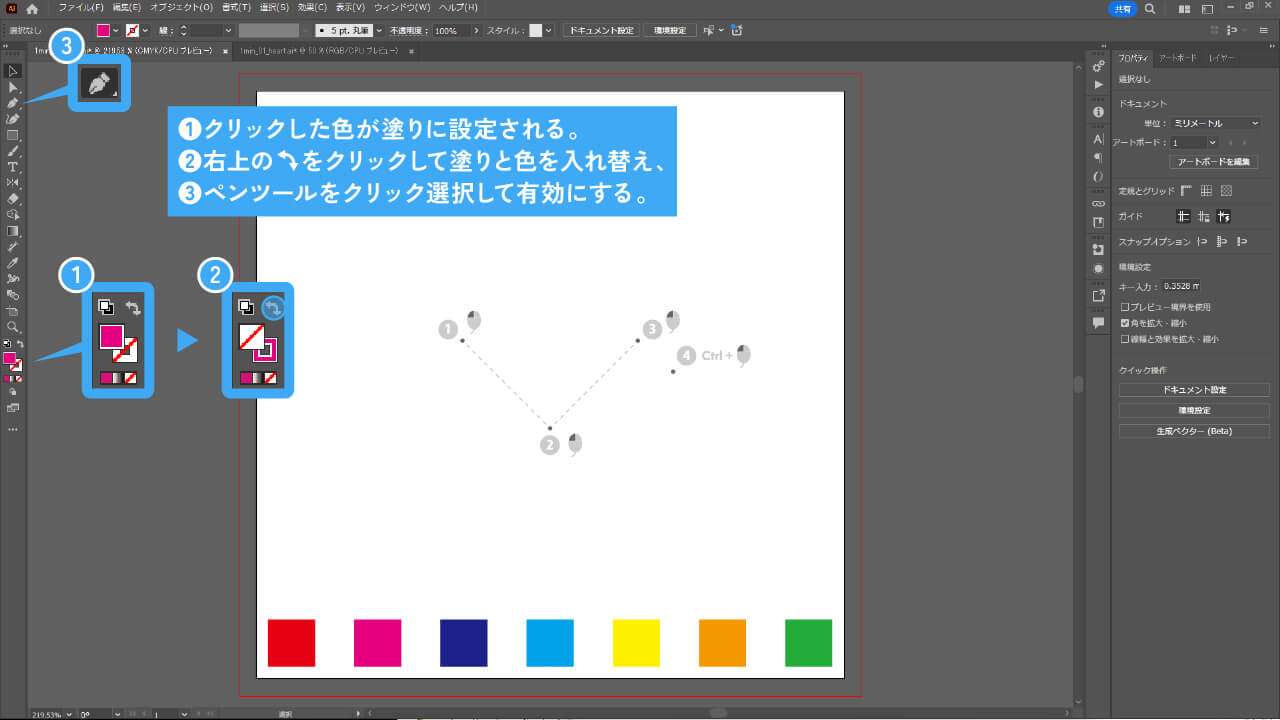
クリックした色が「塗り」に設定される。
右上のカーブした→のアイコンをクリックして「塗り」と「線」を入れ替え、「ペンツール」をクリック選択して有効にする。
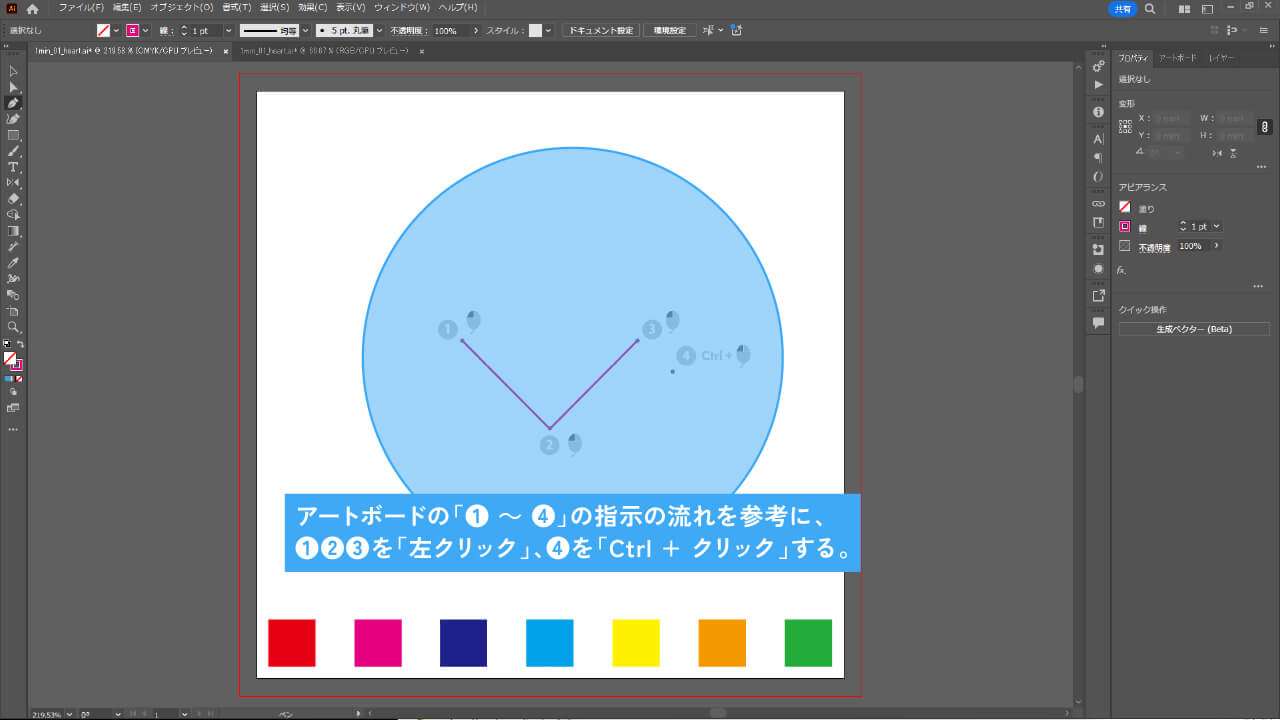
アートボードの「❶~❹」の指示の流れを参考に、❶❷❸を順番に「左クリック」して線を作り、
❹を「Ctrl + クリック」することで描画を終了する。これによりV字のラインが完成する。
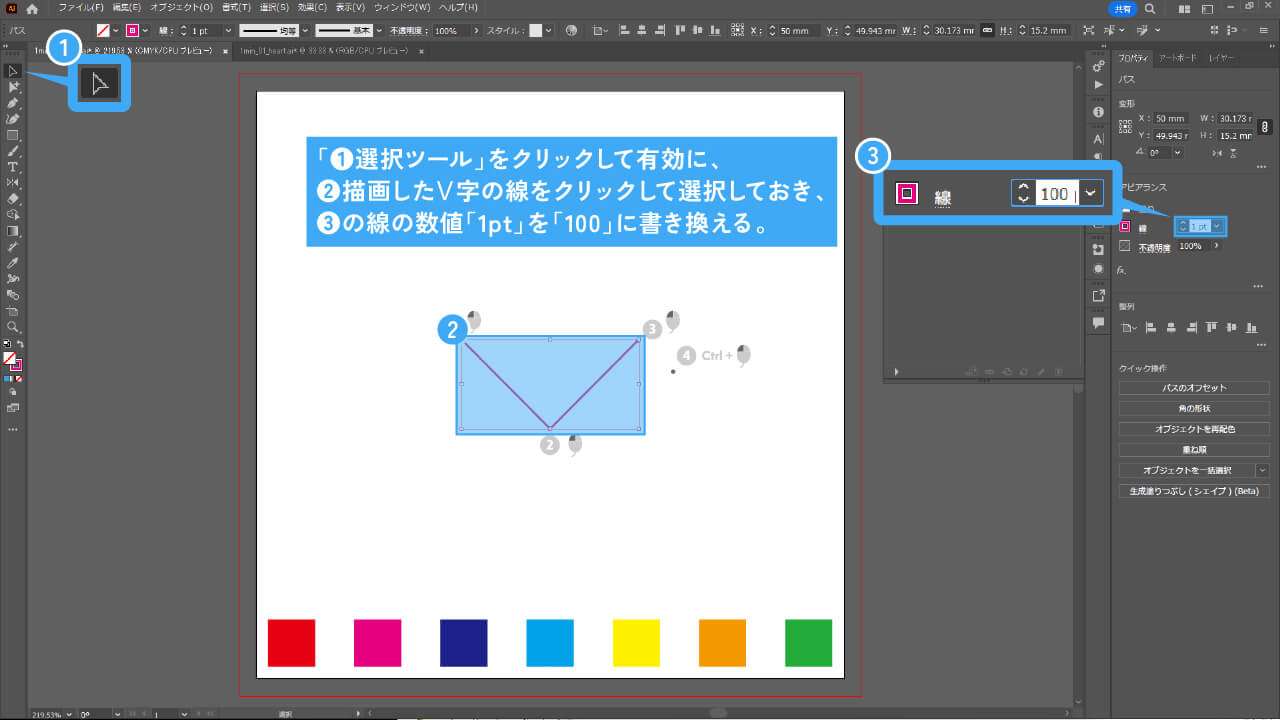
「選択ツール」をクリックして有効にし、描画したV時の線をクリックして選択しておく。
次に画面右側にある「プロパティパネル」の「アピアランス」項目にある「線」の数値「1pt」を「100」に書き換える。
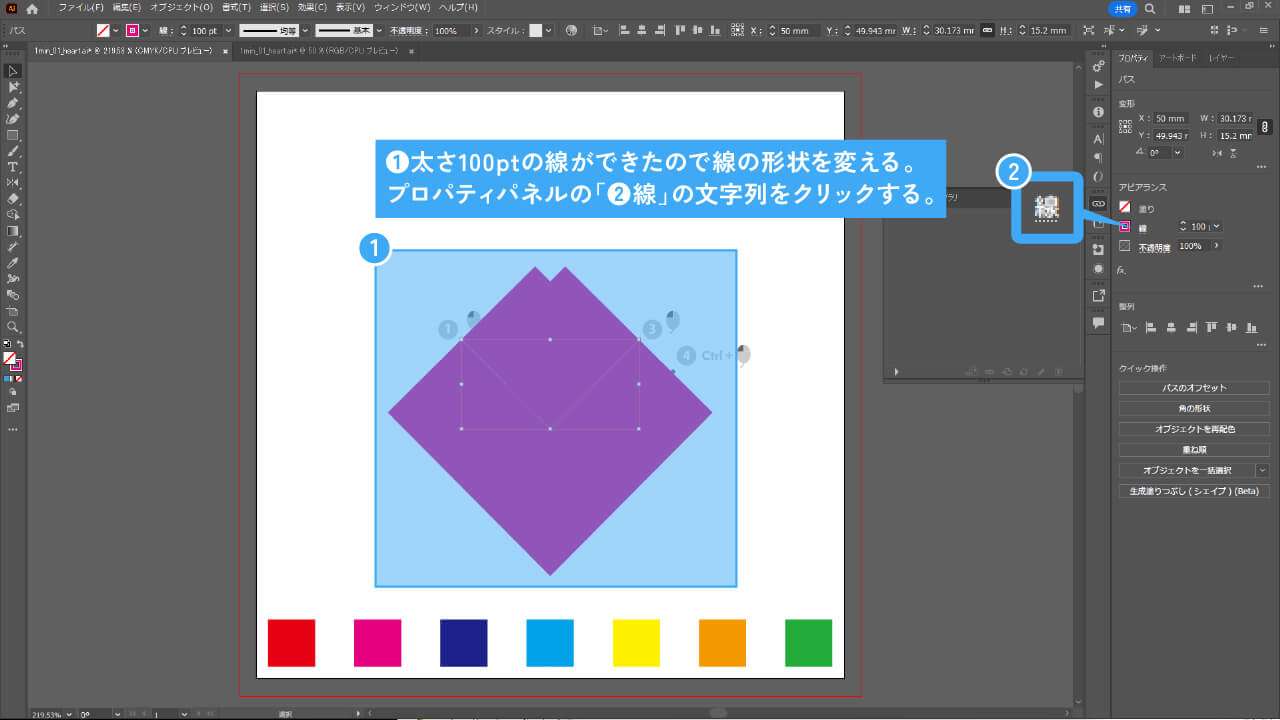
太さ100ptのセンタできたので線の形状を変える。
「プロパティパネル」の「線」の文字列をクリックする。
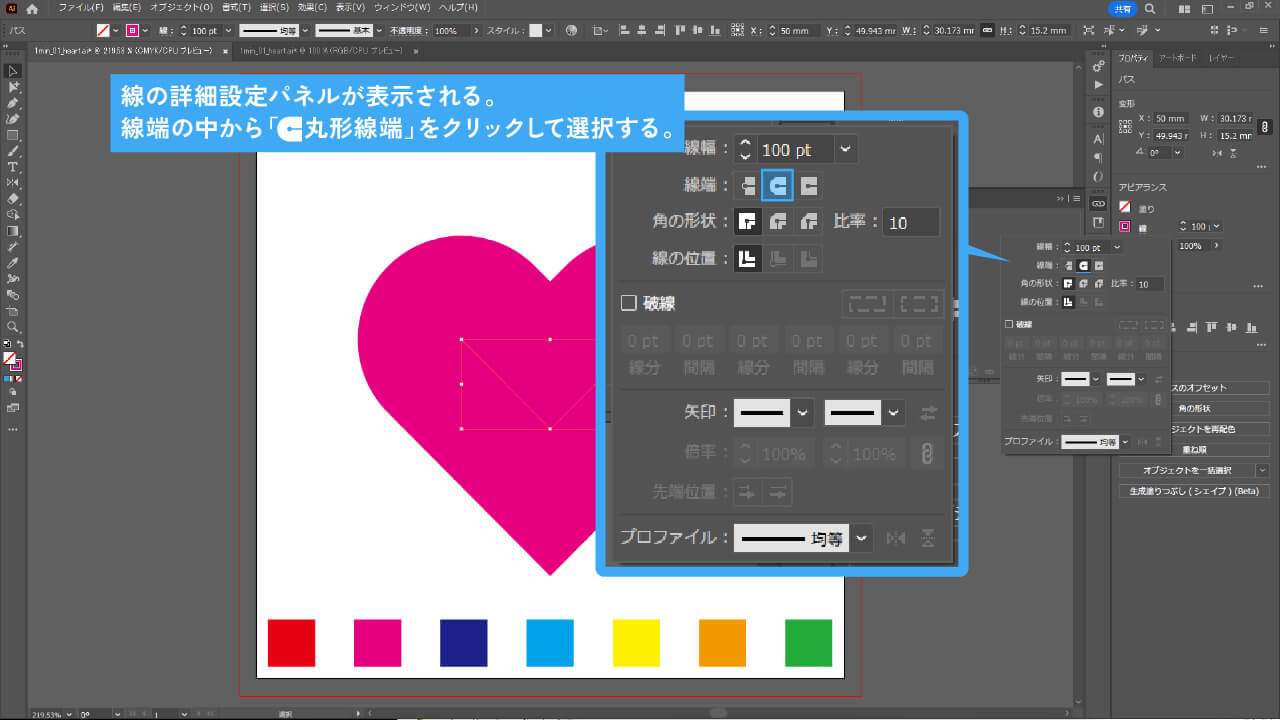
線の詳細設定パネルが表示される。
「線端」の中から「丸型線端」をクリックして選択する。
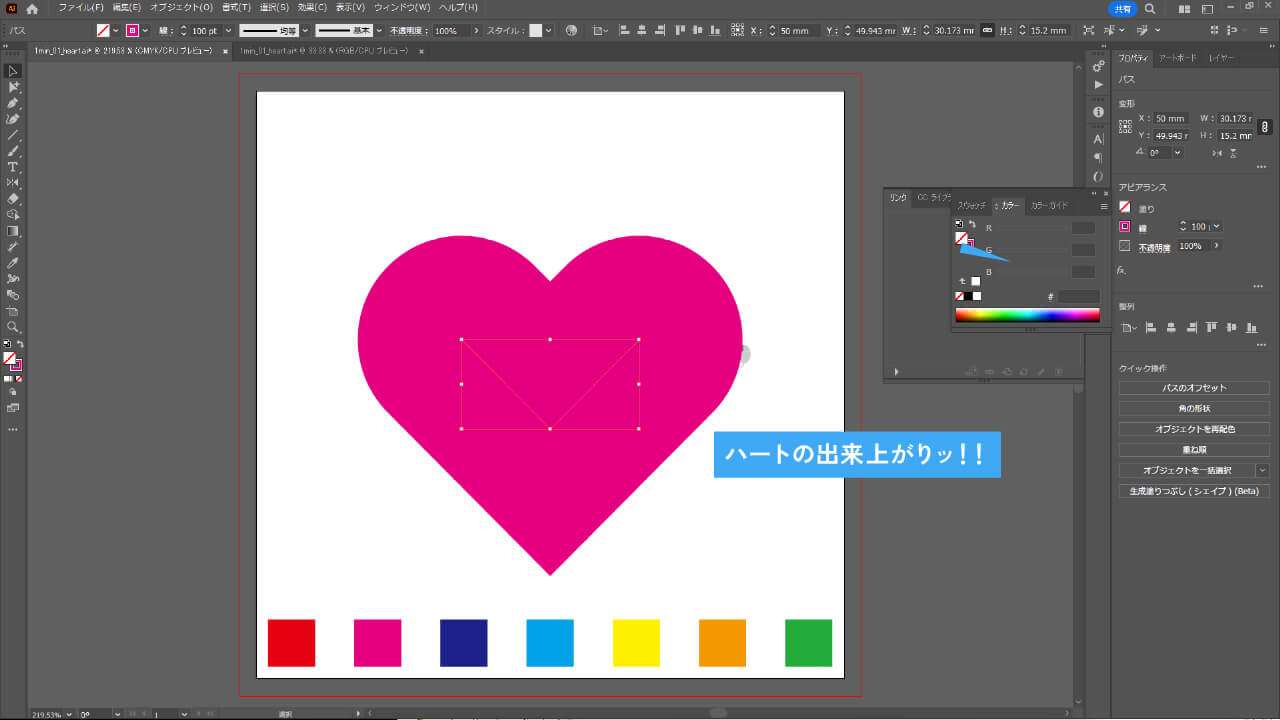
ハートの出来上がりッ!!
参考:【illustrator】文字を図形に合わせて変形させる方法!(最前面のオブジェクトで作成)|DesignSpot デザインスポット (design-spot.jp)
一度好きになったらハートでいっぱい!もはや秒!「スクリプト:fillinger」

サンプルデータ:filliingerでハートいっぱい!
| ツール名 | 説明 | 使い方 | アイコン |
|---|---|---|---|
| 楕円形ツール | アートワークに楕円形や円を描画できる | 通常:ドラッグ 正円形:Shift + ドラッグ |
 |
| 選択ツール | オブジェクトやオブジェクトのグループを選択、移動、およびサイズ変更することができる | 左クリック |  |
手順
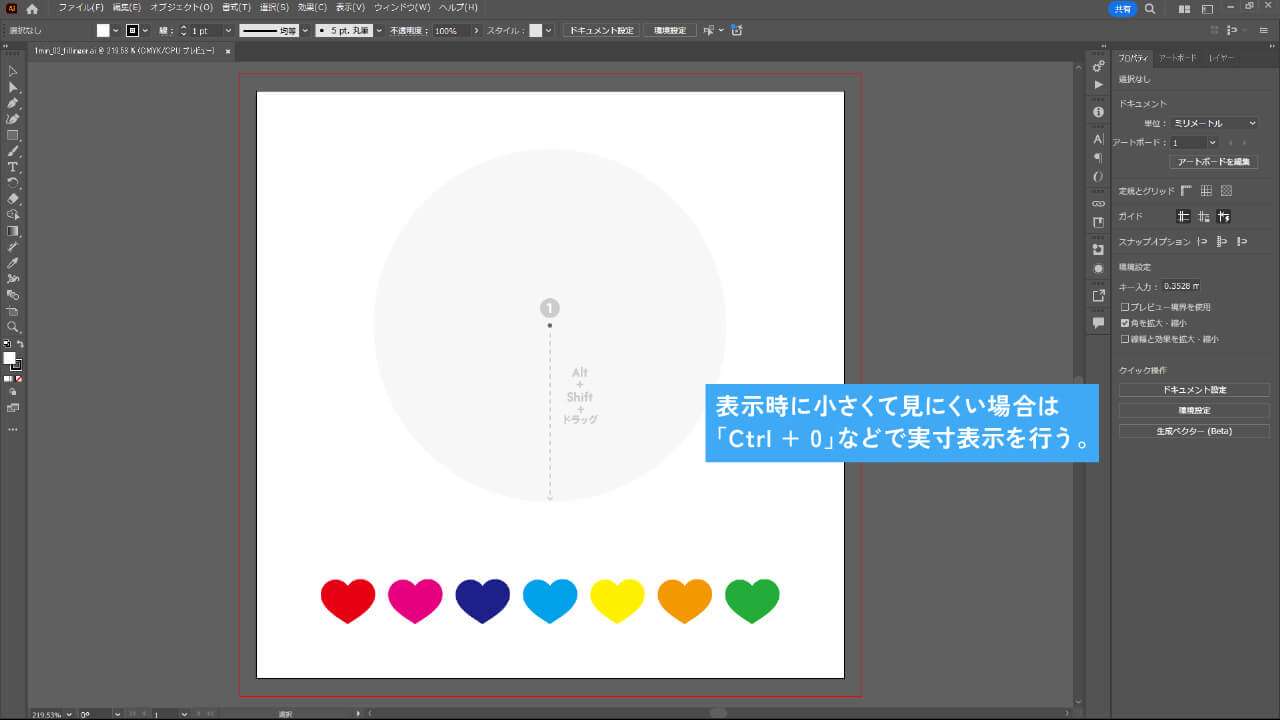
表示時に小さくて見にくい場合は「Ctrl + 0」などで実寸表示を行う。
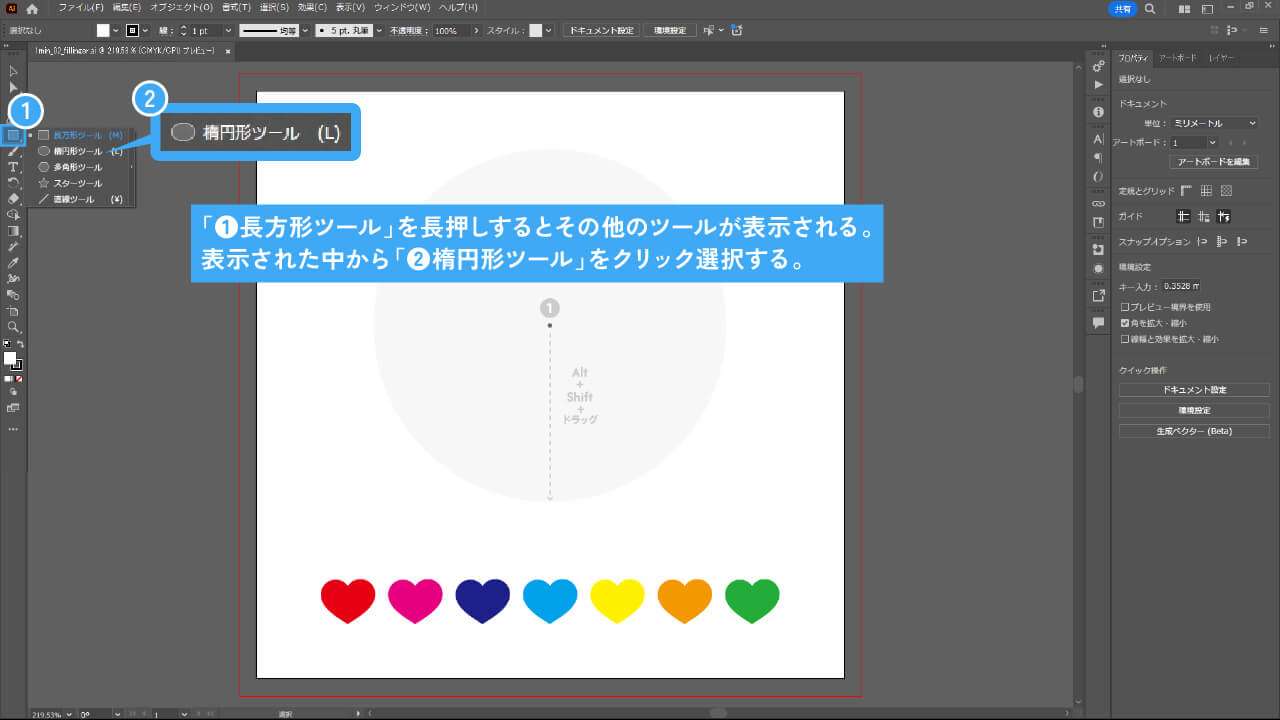
ツールバーの「長方形ツール」を長押しするとその他のツールが表示される。
表示された中から「楕円形ツール」をクリック選択する。
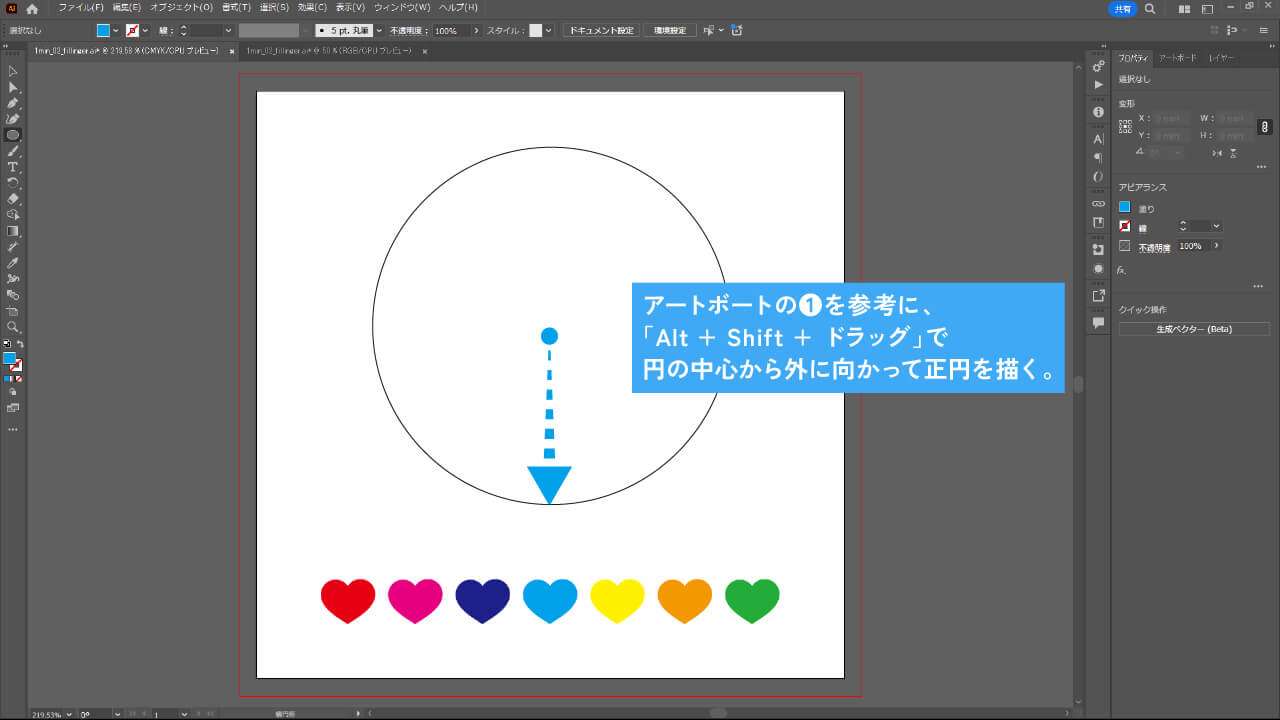
アートボードの❶を参考に、「Alt + Shift + ドラッグ」で円の中心から外に向かって正円を描く。
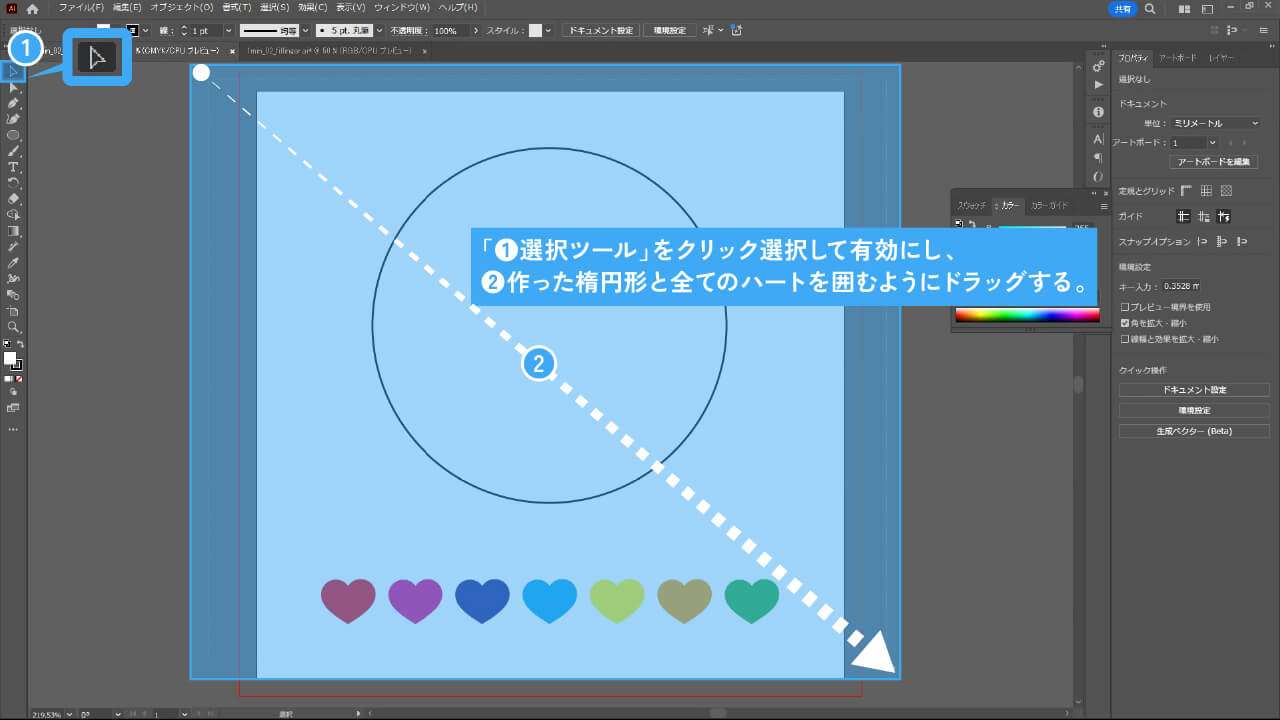
ツールバーの「選択ツール」をクリック選択して有効にし、作った楕円形と全てのハートを囲むようにドラッグする。
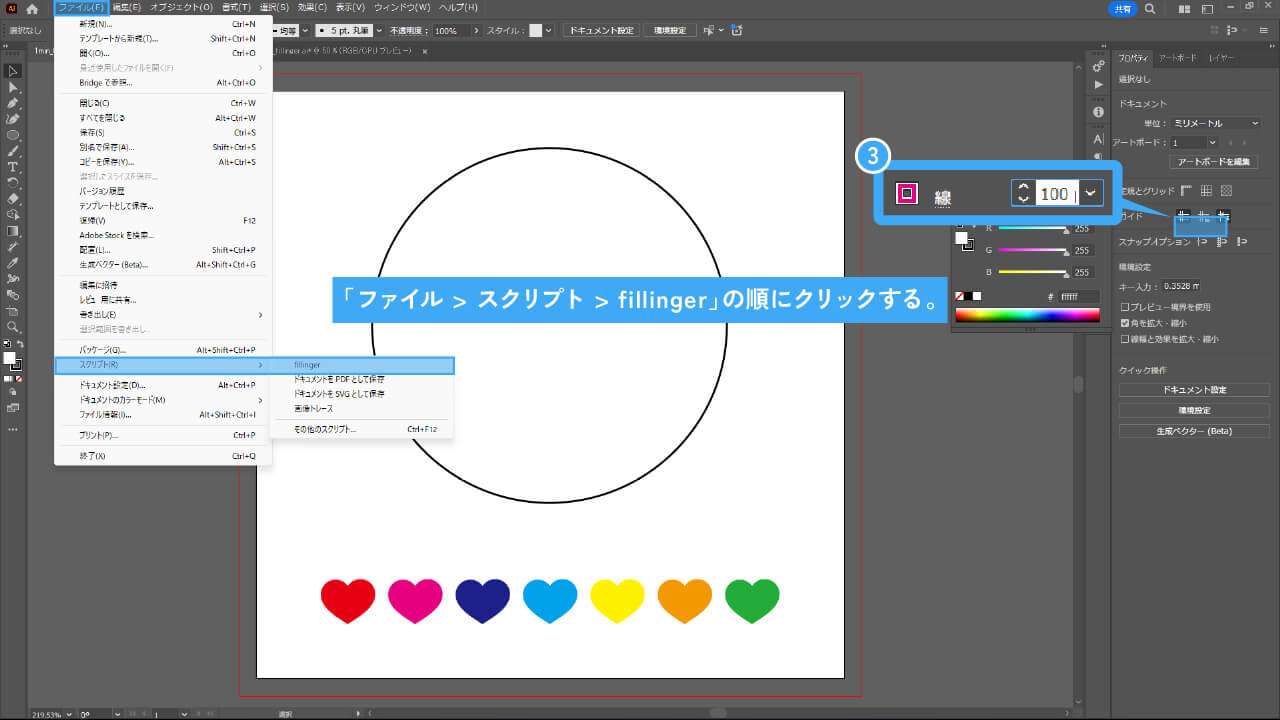
上部メニュー「ファイル > スクリプト > fillinger」の順にクリックする。
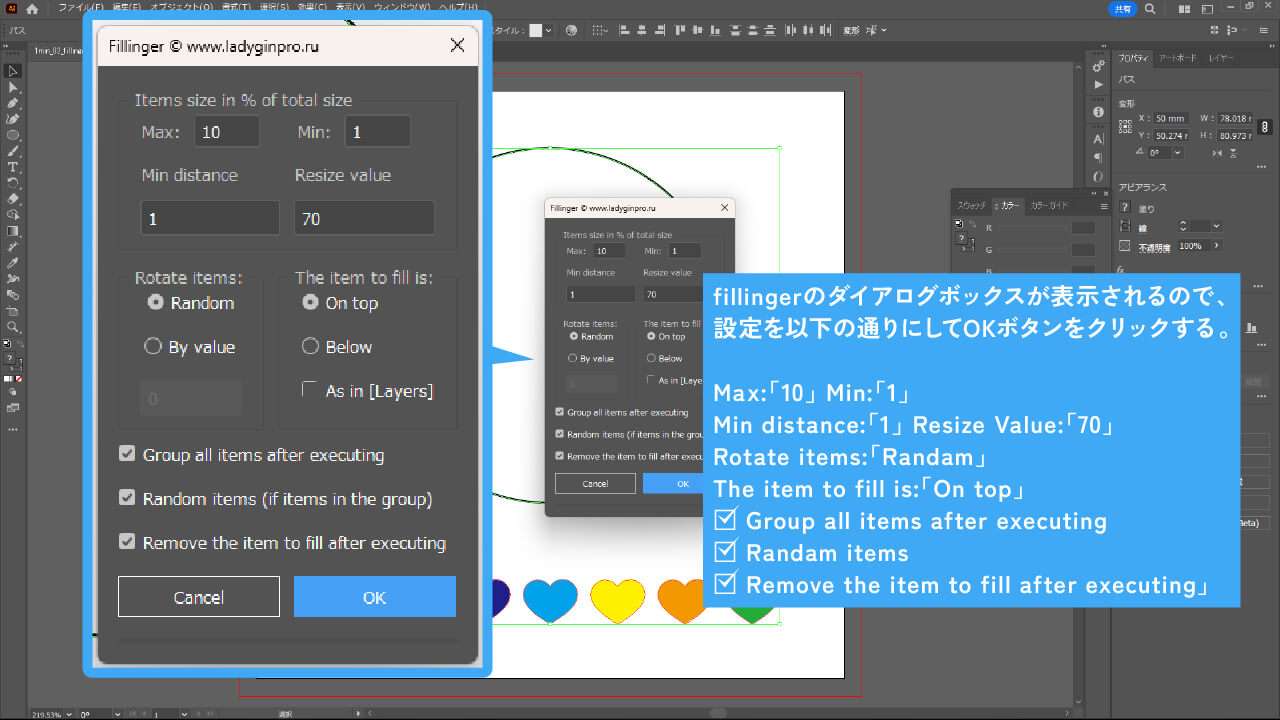
fillingerのダイアログボックスが表示されるので、設定を以下の通りにしてOKボタンをクリックする。
- Max:「10」 Min:「1」
- Min distance:「1」 Resize Value:「70」
- Rotate items:「Randam」 The item to fill is:「On top」
- Group all items after executing「チェックあり」
- Randam items「チェックあり」
- Remove the item to fill after executing「チェックあり」
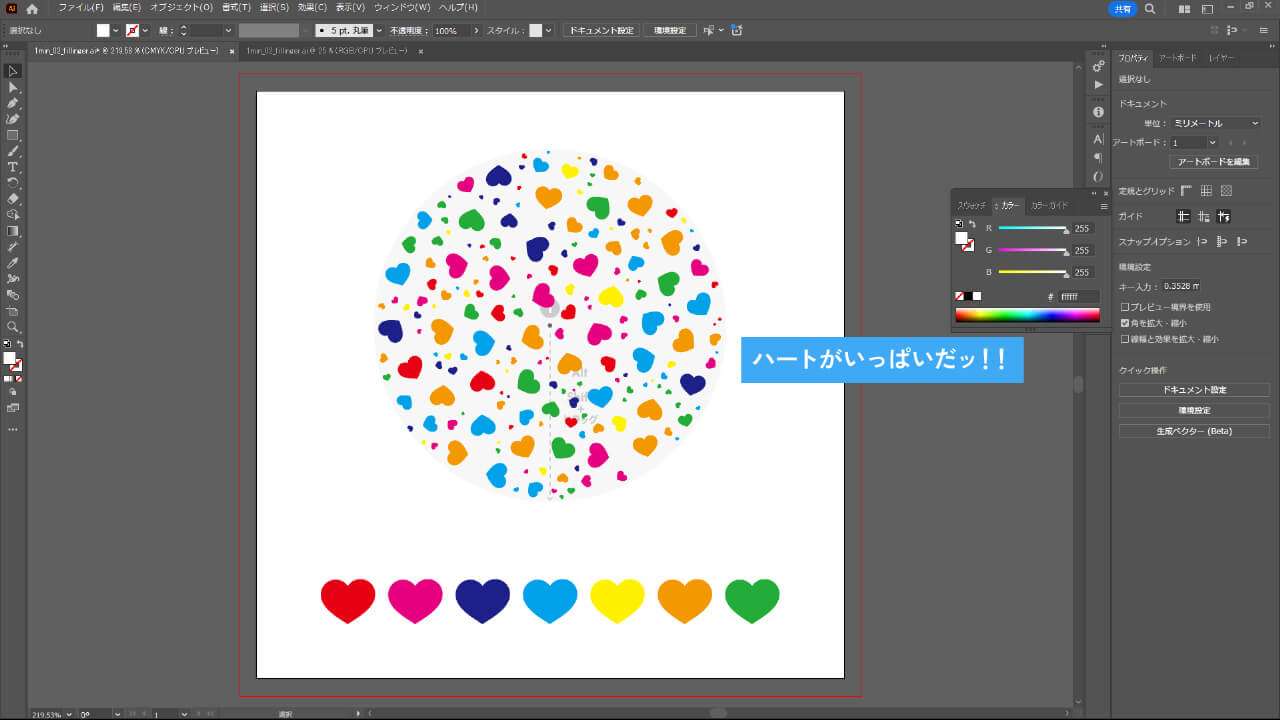
ハートがいっぱいだッ!!
参考:【illustrator】複数のオブジェクトをランダムに配置するスクリプト「fillinger」の使い方を解説!|DesignSpot デザインスポット (design-spot.jp)
スクリプトダウンロード先:illustrator-scripts/fillinger.jsx at master · alexander-ladygin/illustrator-scripts · GitHub
恋をしてボロボロになることもある・・・それも秒・・・「効果の追加」

サンプルデータ:効果の追加でボロボロのハート・・・
| ツール名 | 説明 | 使い方 | アイコン |
|---|---|---|---|
| 選択ツール | オブジェクトやオブジェクトのグループを選択、移動、およびサイズ変更することができる | 左クリック |  |
| アピアランスパネル | オブジェクト、グループまたはレイヤーのアピアランス属性を表示し調整できる | クリックして展開 |  |
手順
表示時に小さくて見にくい場合は「Ctrl + 0」などで実寸表示を行う。
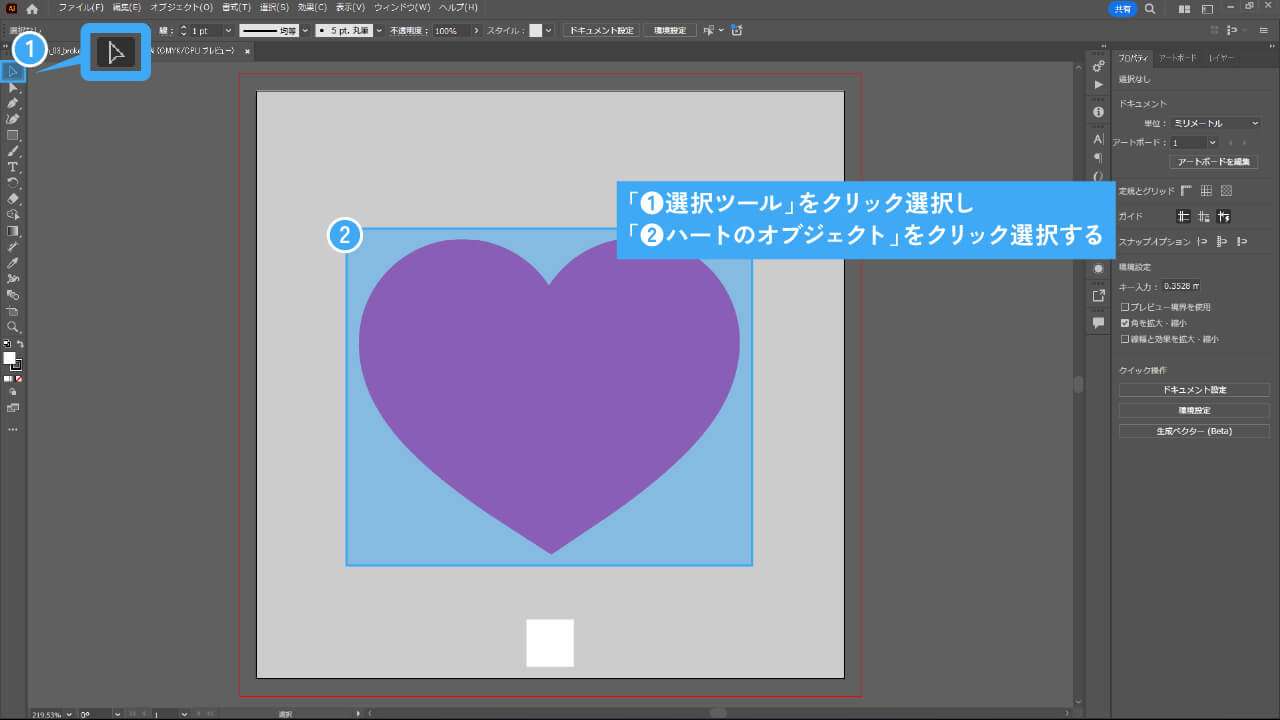
選択ツールをクリック選択して有効にし、ハートのオブジェクトをクリック選択する。
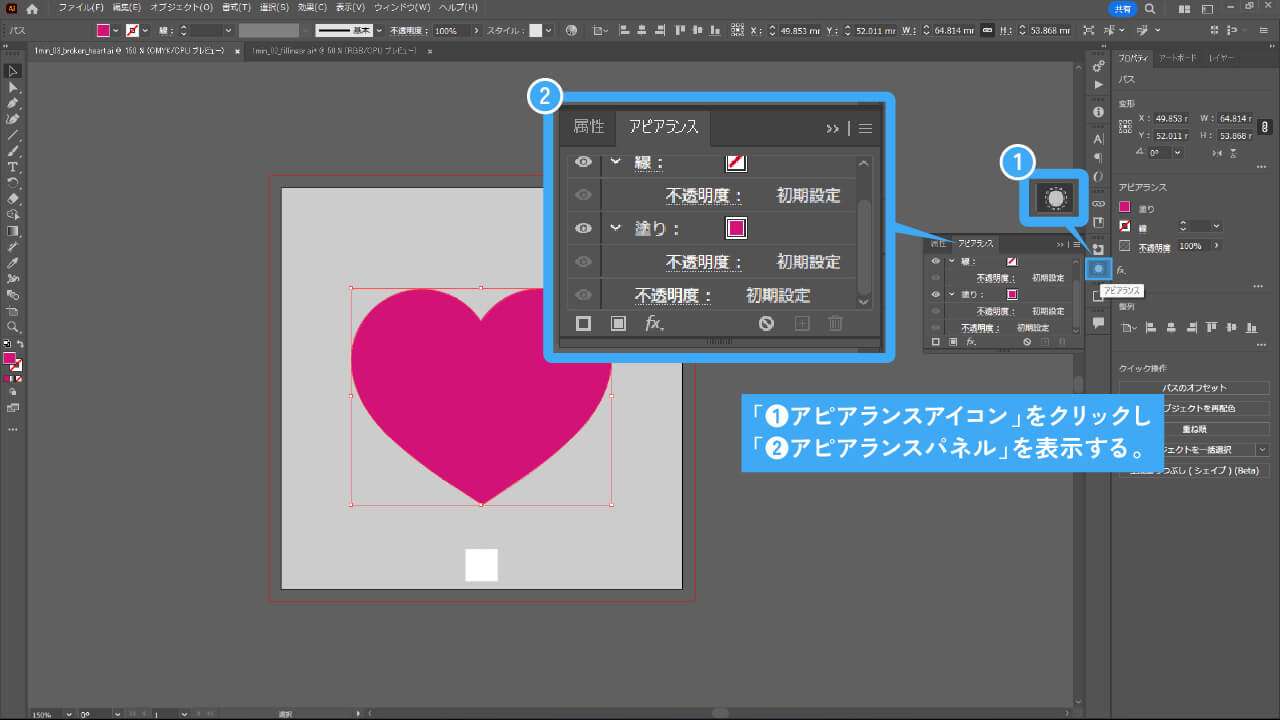
画面右側のアピアランスアイコンをクリックし、アピアランスパネルを表示する。
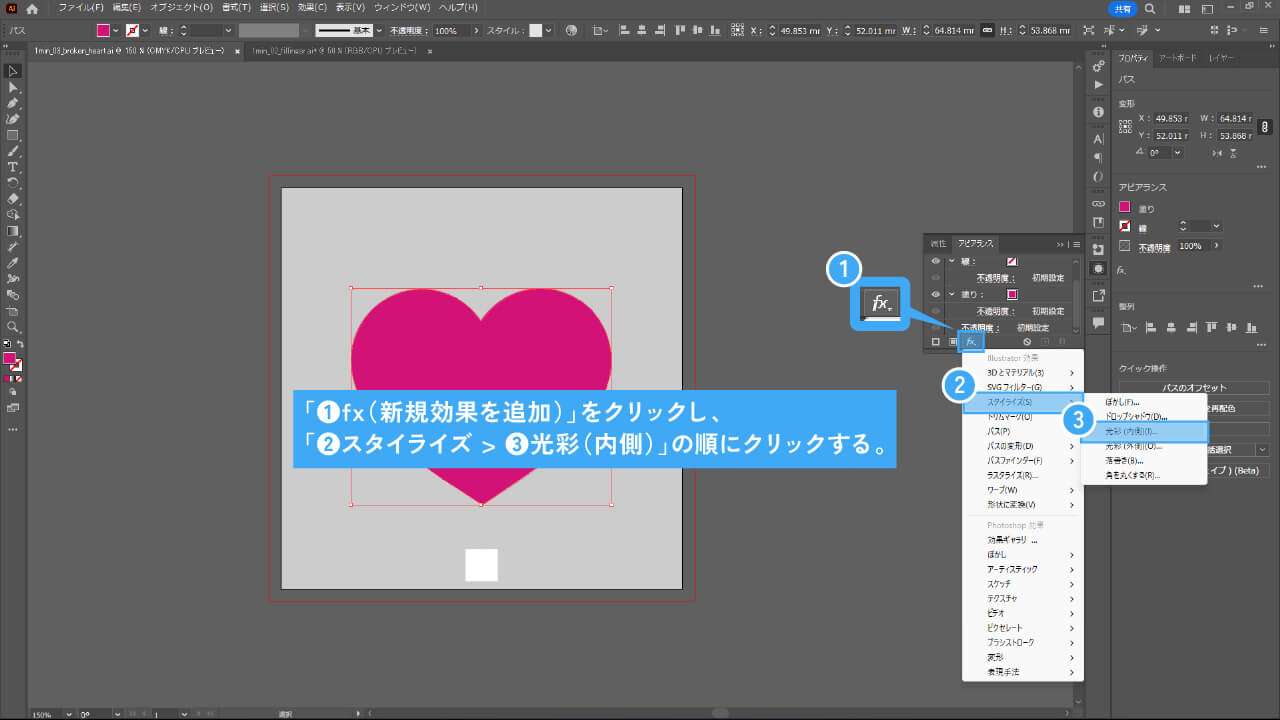
「アピアランスパネル」の下部「fx(新規効果を追加)」から「スタイライズ > 光彩(内側)」をクリックする。
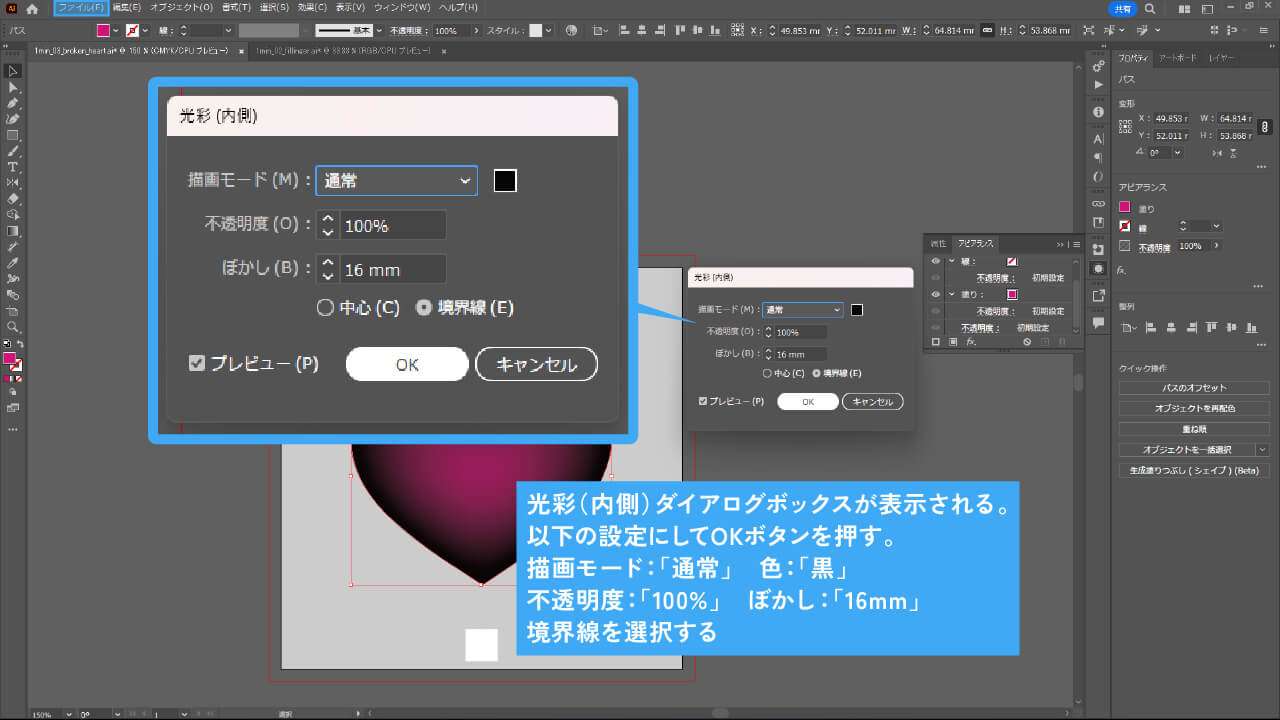
光彩(内側)ダイアログボックスが表示されるので、以下の設定にして「OK」ボタンをクリックする。
- 描画モード:「通常」 色:「黒(#000000)」
- 不透明度:「100%」 ぼかし:「16mm」
- 中心or境界線は「境界線」を選択する
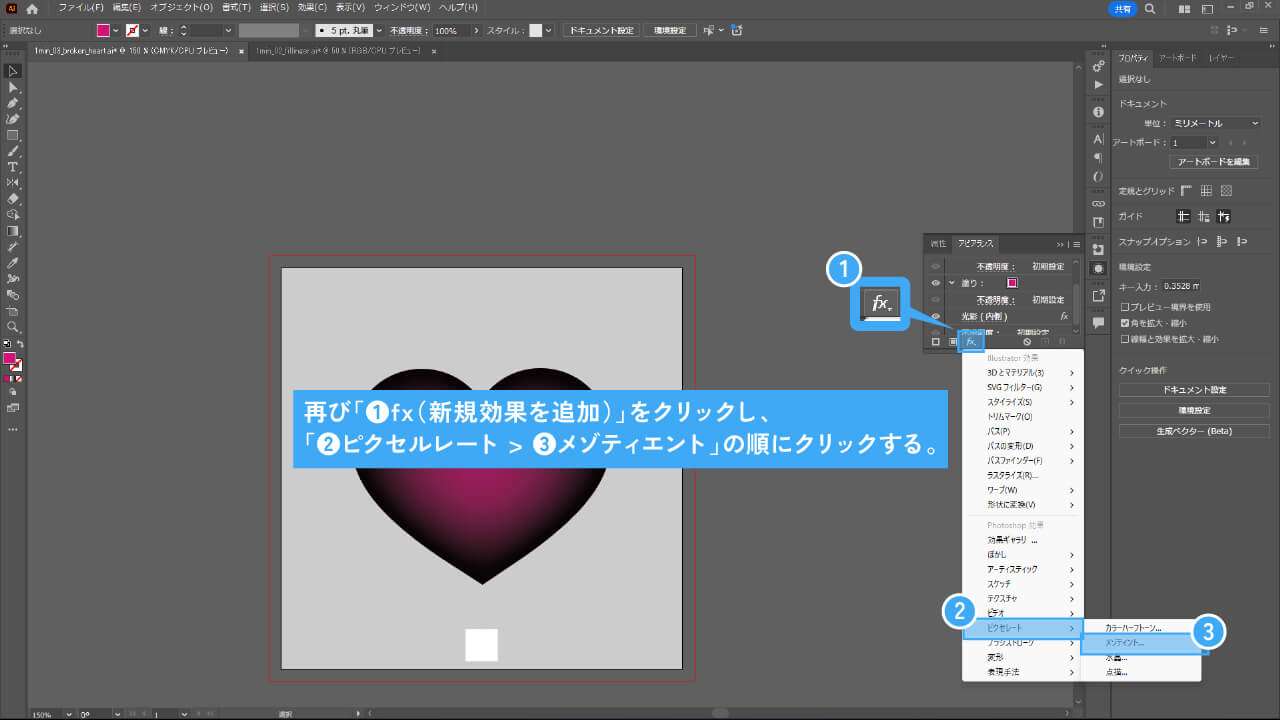
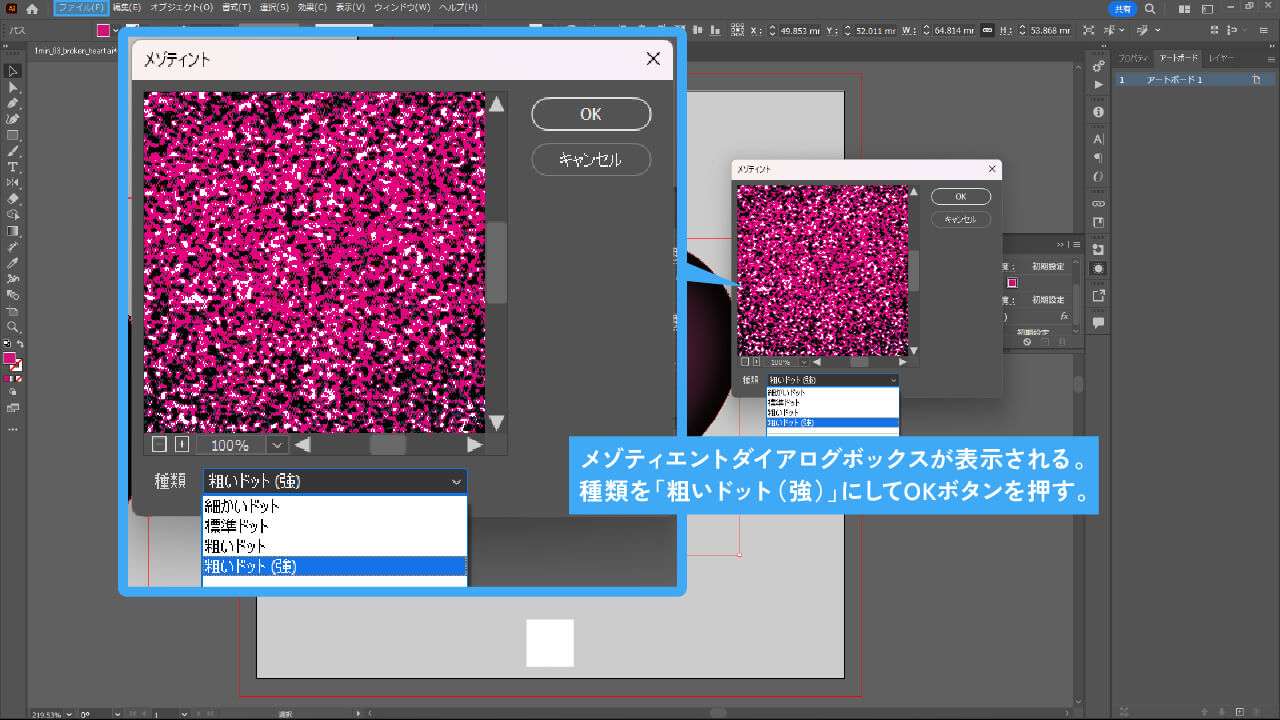
再び「fx(新規効果を追加)」をクリックし、「ピクセルレート > メゾティエント」の順にクリックする。
メゾティエントダイアログボックスが表示されるので、種類を「粗いドット(強)」にして「OK」ボタンをクリックする。
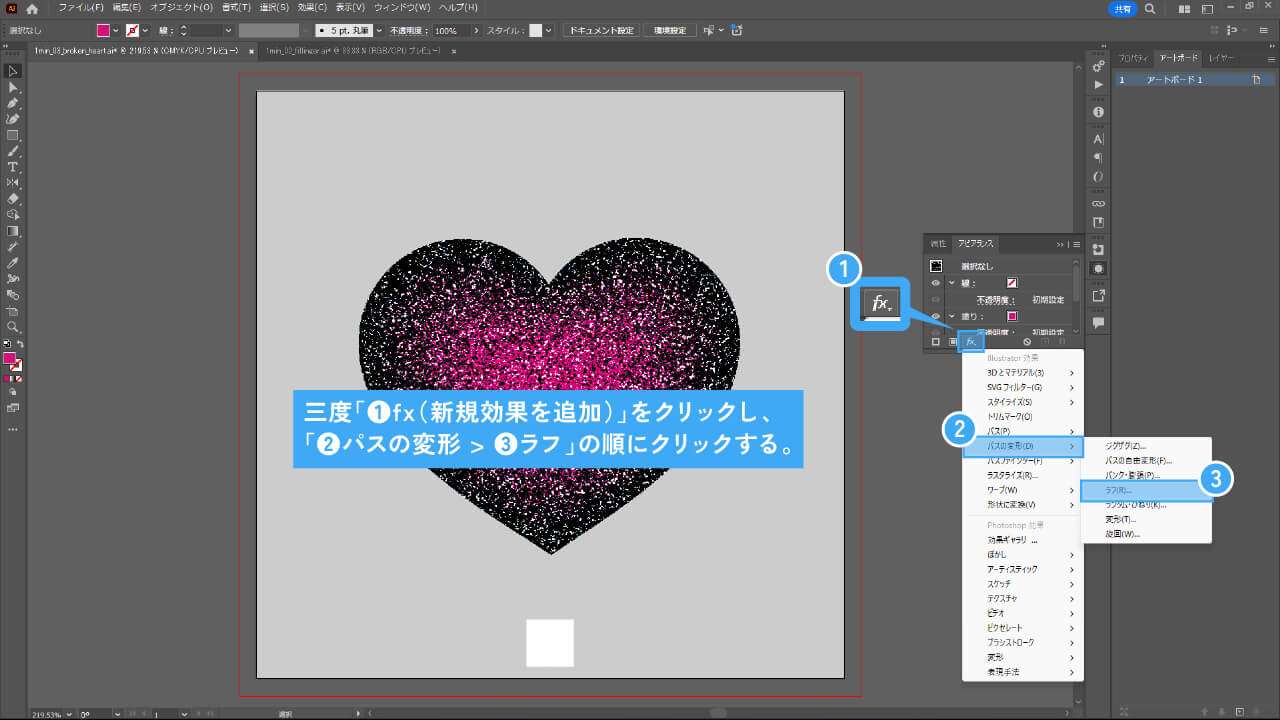
三度「fx(新規効果を追加)」をクリックし、「パスの変形 > ラフ」の順にクリックする。
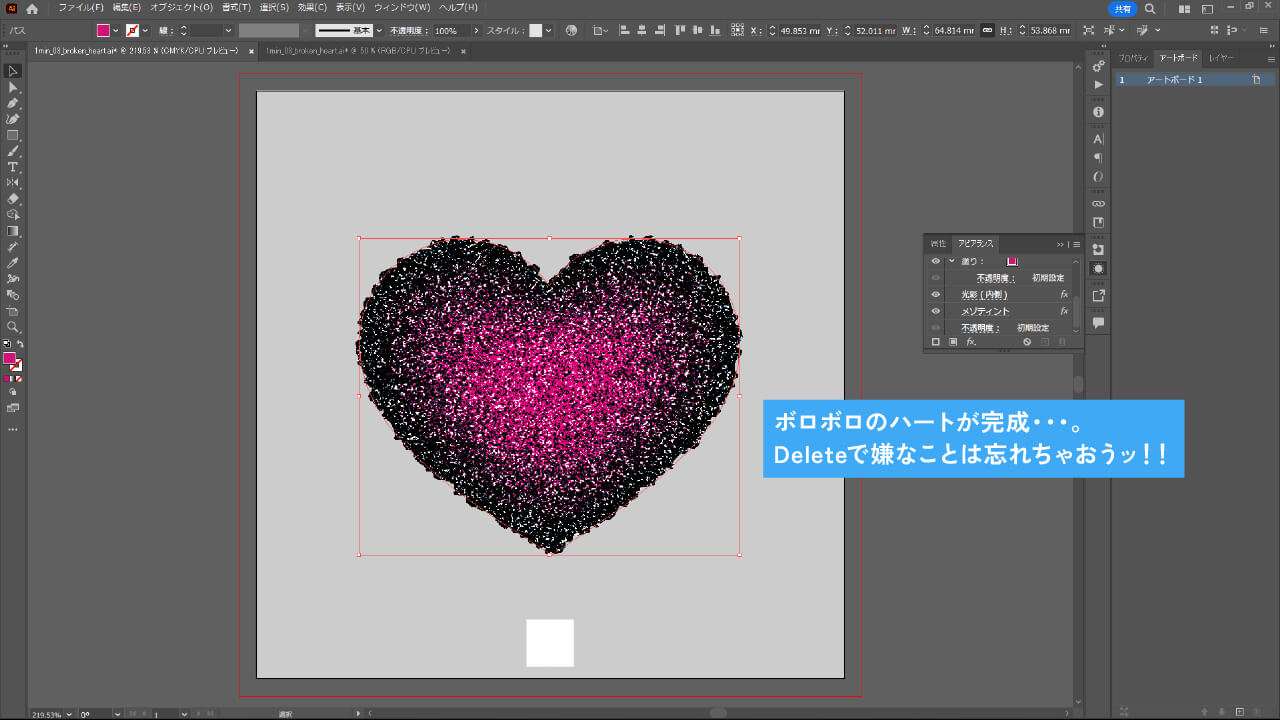
ボロボロのハートが完成・・・。
キーボード「Delete」で嫌なことは忘れちゃおうッ!!
参考:【illustrator】イラレで文字をスタンプのように掠れさせる方法|DesignSpot デザインスポット (design-spot.jp)
乗り越えた君には春が来る!それもきっと秒!「パスの変形」

サンプルデータ:乗り越えた君が咲かせた綺麗な花!
| ツール名 | 説明 | 使い方 | アイコン |
|---|---|---|---|
| スターツール | アートワークに尖ったシェイプや線を描画できる | ドラッグ |  |
| スポイトツール | オブジェクトや画像からカラーを選択し、他のオブジェクトに適用することができる | Shift + 左クリック |  |
手順
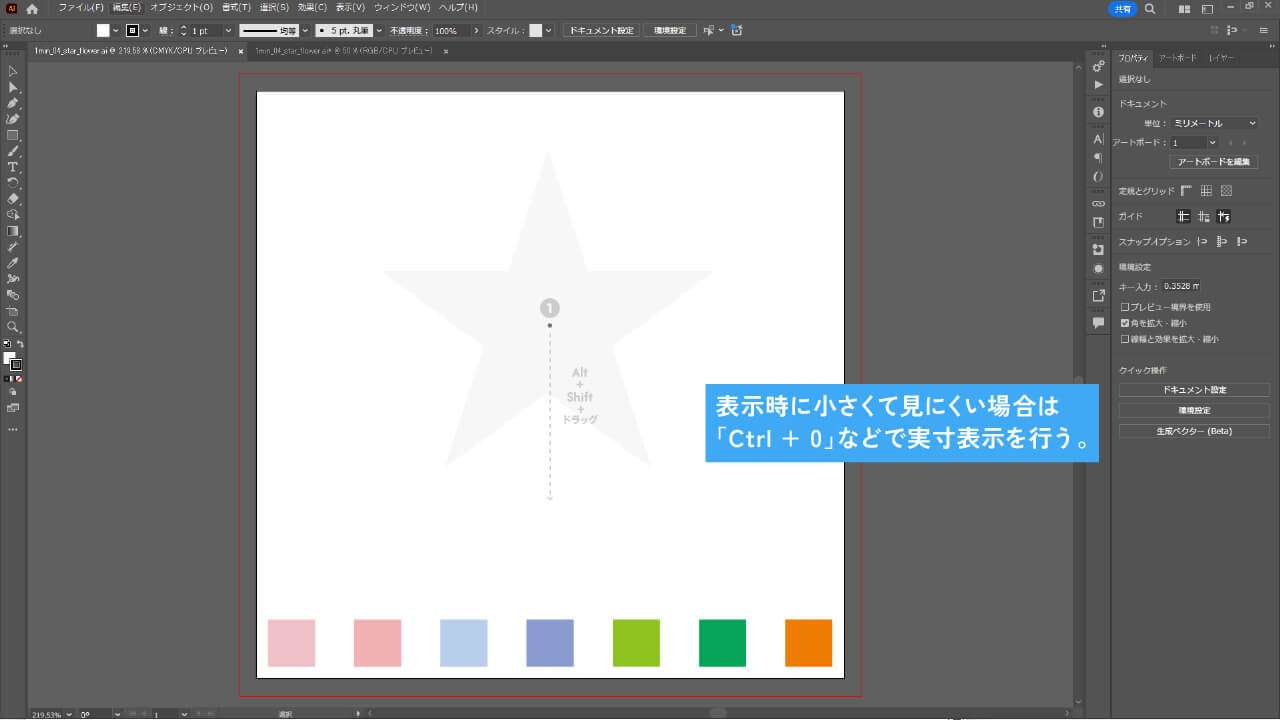
表示時に小さくて見にくい場合は「Ctrl + 0」などで実寸表示を行う。
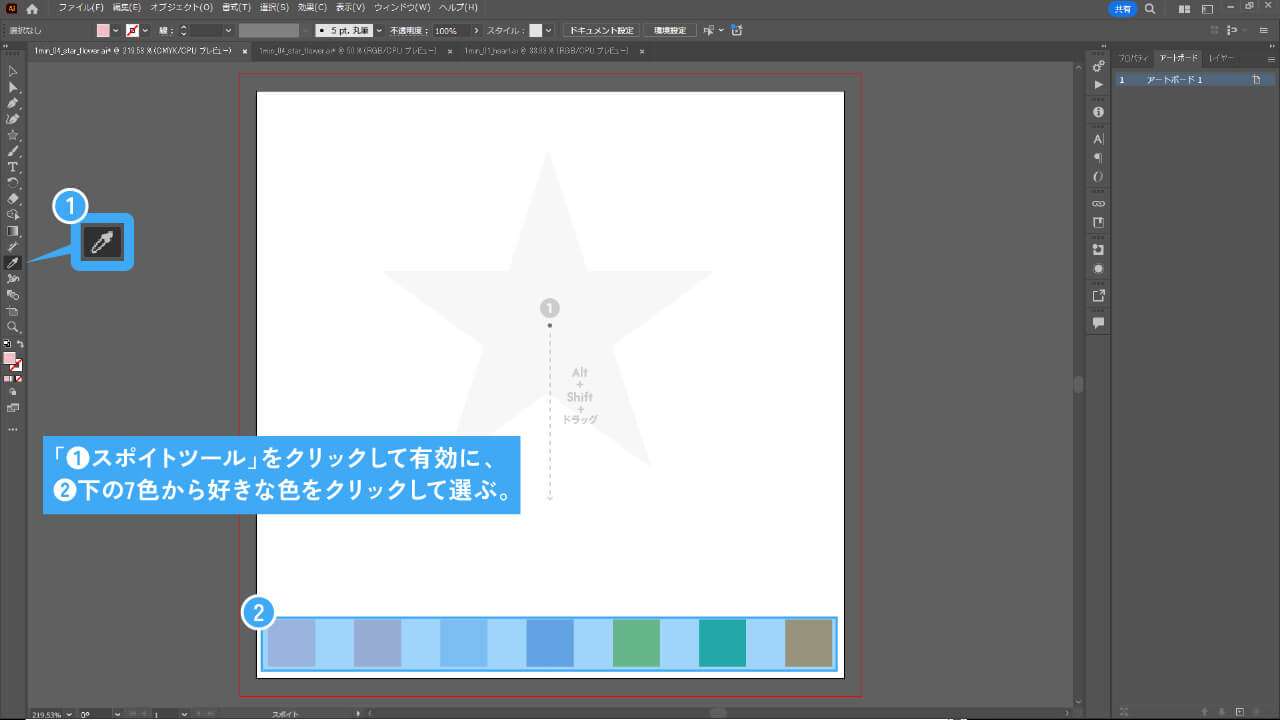
「スポイトツール」をクリックして有効に、下の7色から好きな色をクリックして選ぶ。
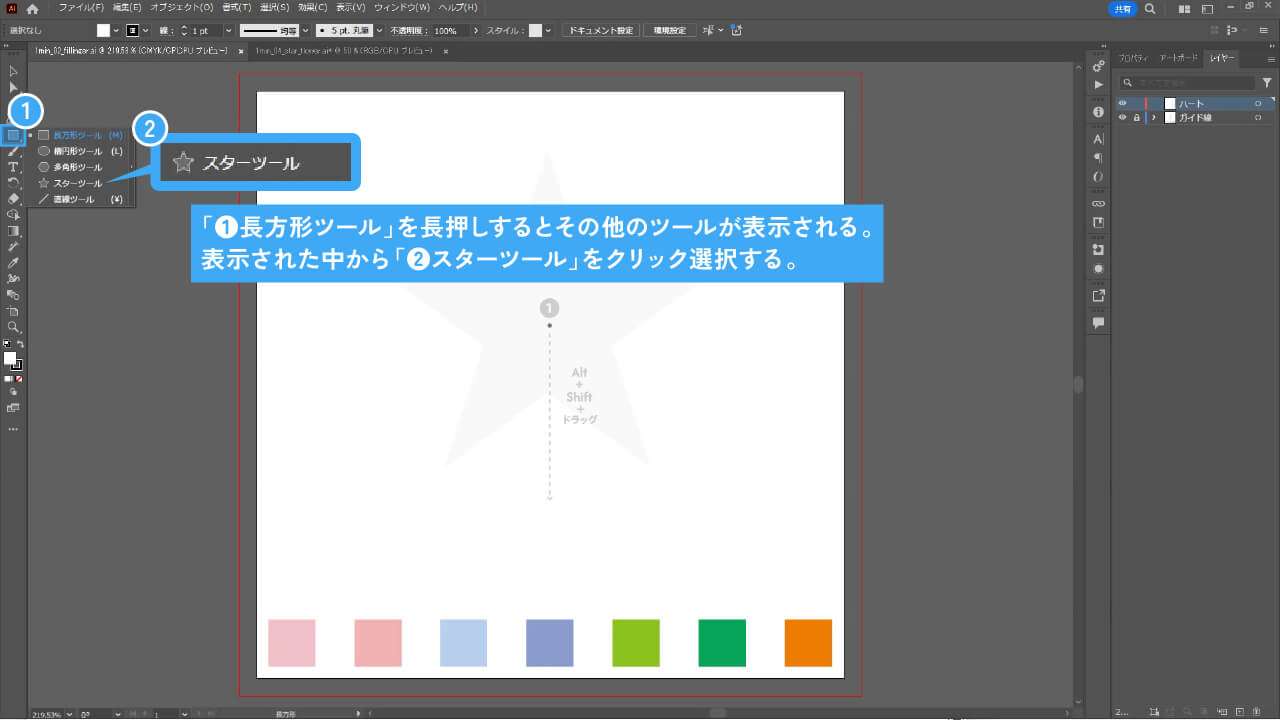
「長方形ツール」を長押しするとその他のツールが表示されるので、その中から「スターツール」をクリック選択する。
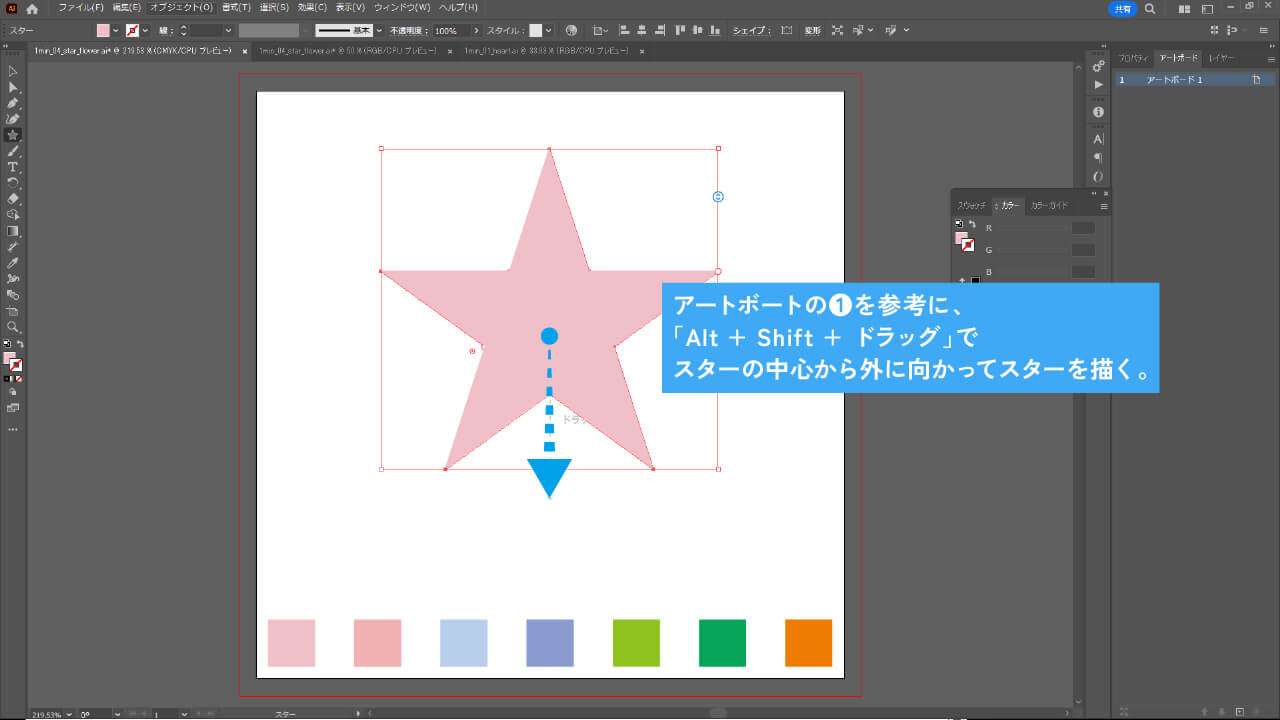
アートボードの❶を参考に「Alt + Shift + ドラッグ」でスターの中心から外に向かってスターを描く。
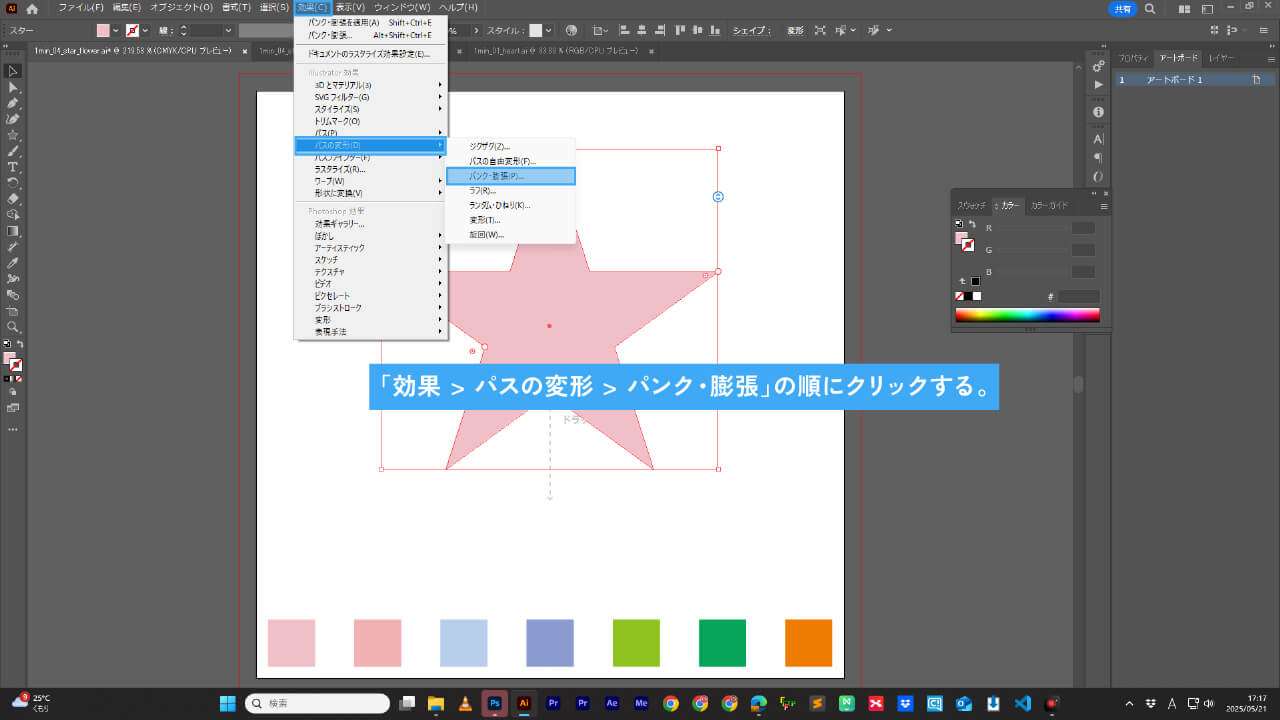
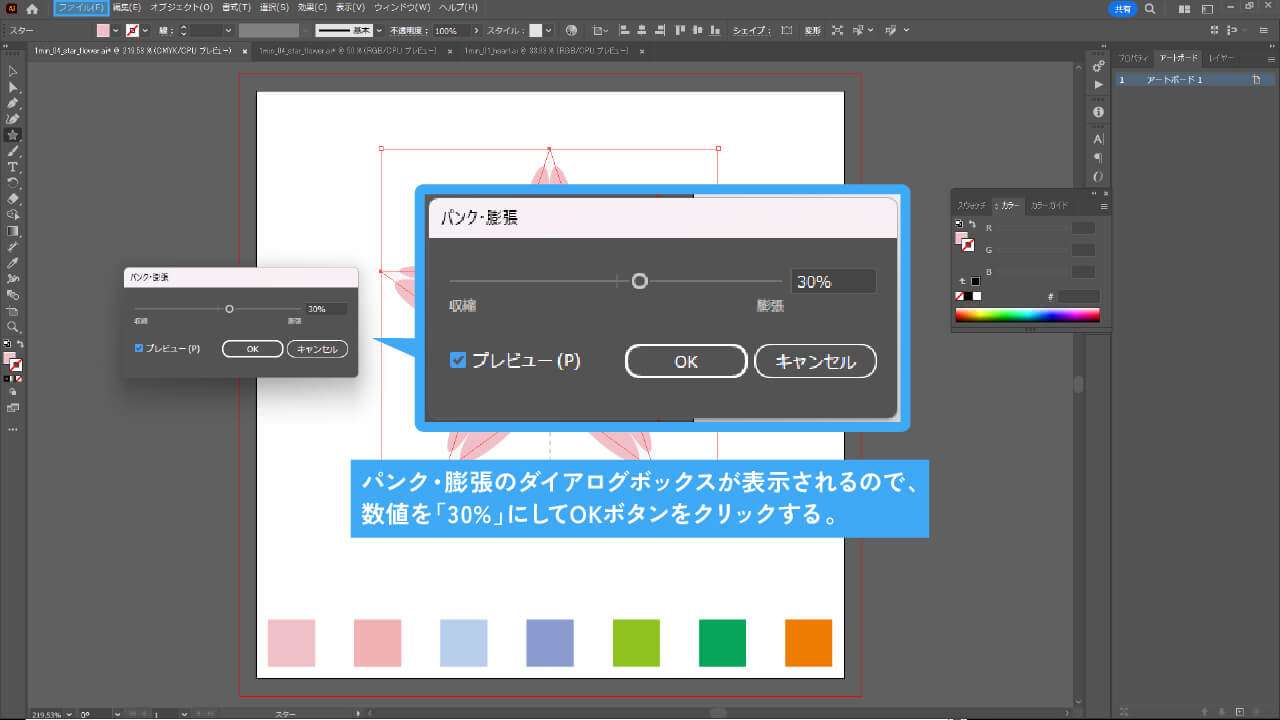
上部メニュー「効果 > パスの変形 > パンク・膨張」の順にクリックする。
パンク・膨張ダイアログボックスが表示されるので、数値を「30%」にしてOKボタンをクリックする。
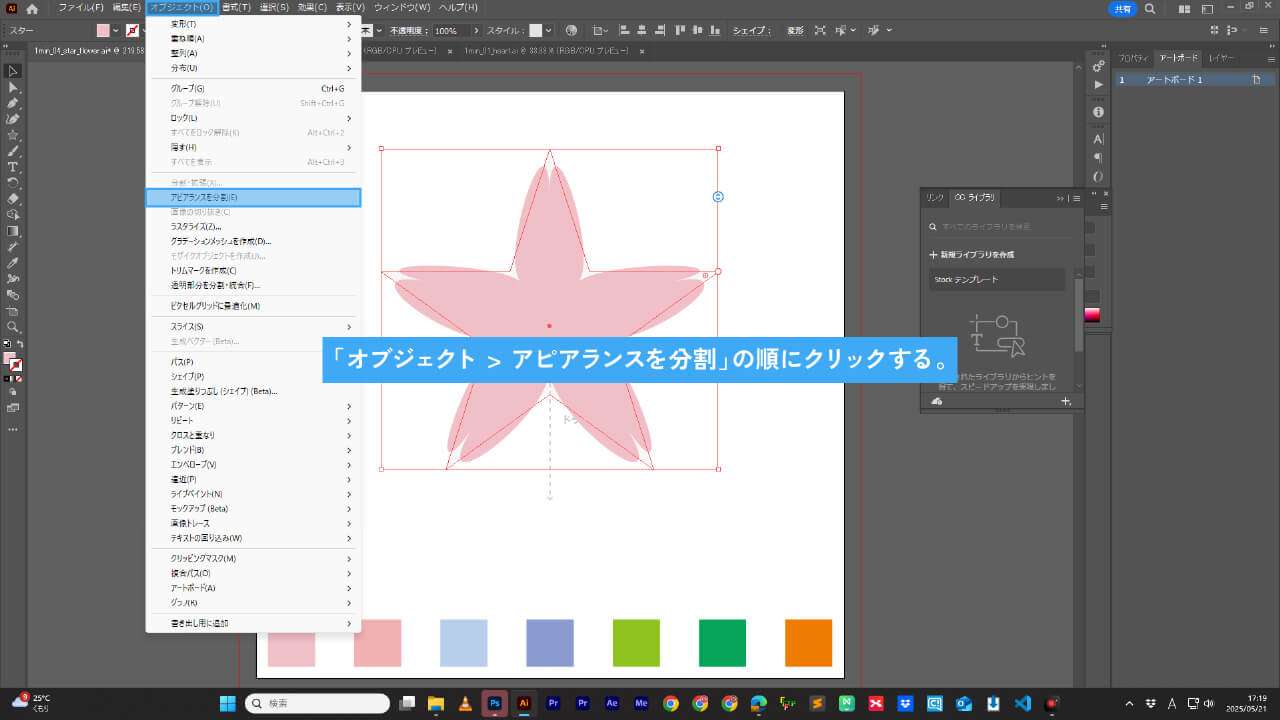
上部メニュー「オブジェクト > アピアランスを分割」の順にクリックする。
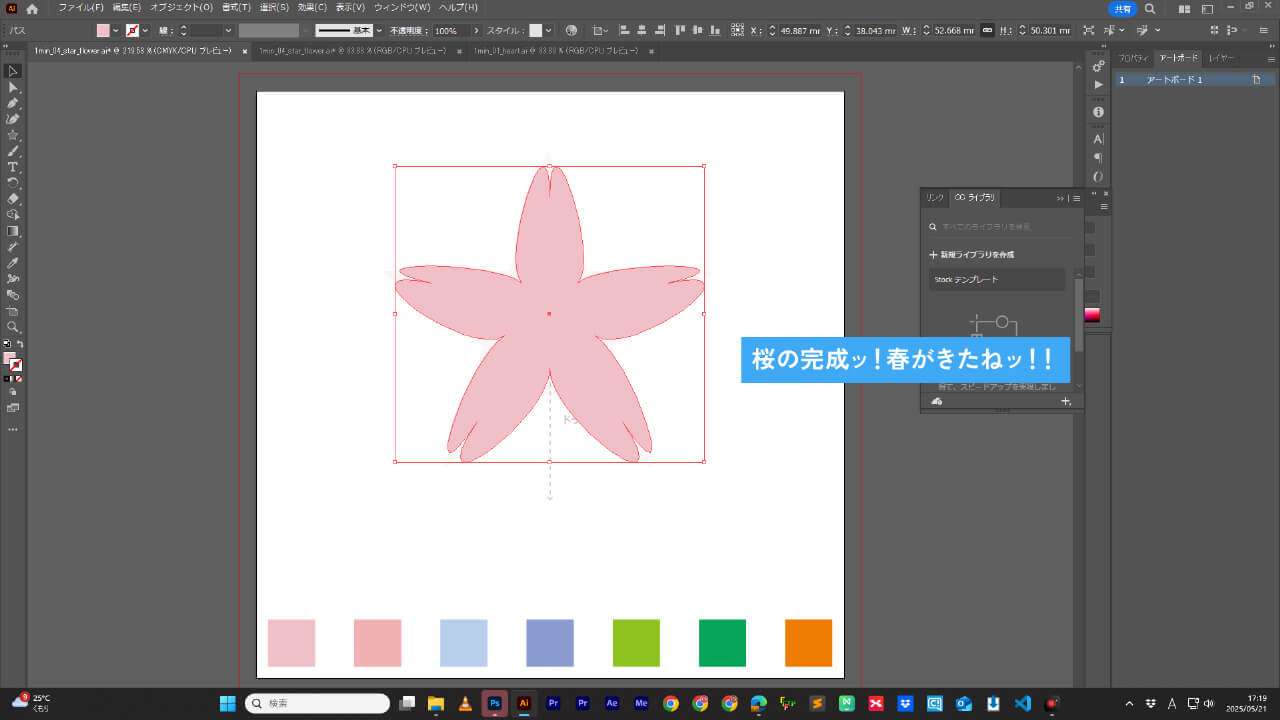
桜の完成ッ!春が来たねッ!!


































![Illustratorでのウェブデザイン制作によく使うショートカット[随時更新]](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)