Sponsored Link
「Figma」ではテキストスタイルという、よく使うフォントやサイズなどを登録して再利用する機能があります。
Webデザイン時には、プロジェクトのデザインルールで決めたテキストスタイルを登録して再利用することで、
テキストスタイルのばらつきを抑えることができ、効率化やチーム内の情報共有やルールの徹底に非常に有効です。
なおWebデザインにおけるデザインルールに関しては以下のページを参照してください。
この記事の目次
テキストスタイルの登録
テキストスタイルを登録する流れ
まずテキストスタイルの登録の流れを確認しましょう。
下記の登録手順をサイズやフォントごとに繰り返すことでテキストスタイルのライブラリを作ることができます。
- テキストを打ち込み、設定を合わせる。
- テキストが合計5つになるように複製する。
- 全て選択してアクションパネルから「Generate Styles」を実行する。
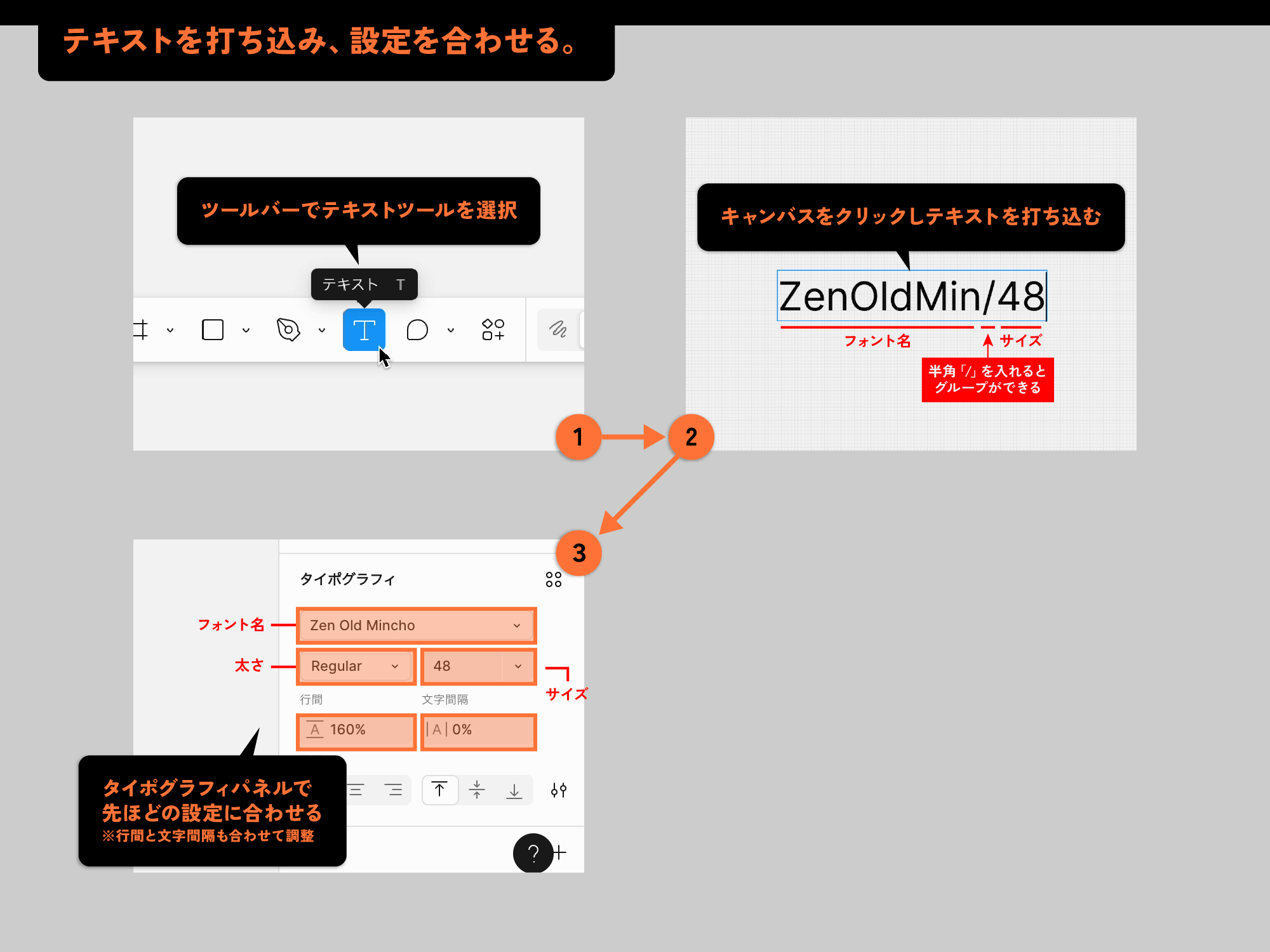
01. テキストを打ち込み、設定を合わせる。
まずはテキストの打ち込みです。
ツールバーからテキストツールを選択してキャンバスをクリックして文字を打ち込んでください。
打ち込んだ文字列がテキストスタイル名としてライブラリに登録され、そのスタイル名を選択して使用します。
そこで今回はライブラリでスタイルを選択することを想定し、ひと目で判別できるような文字列を打ち込みます。
今回の例として文字列を以下の設定にするとします。
| 項目 | 値 |
|---|---|
| フォント名(省略形) | Zen Old Mincho(ZenOldMin) |
| サイズ(省略形) | 48px(48) |
つまり、フォント名・サイズのそれぞれを省略形で打ち込み、「/(スラッシュ)」で繋げた書き方です。
なお「/」を使うと、あらかじめグループにまとめた状態でテキストスタイルを登録することができます。
次に、右サイドバーのタイポグラフィパネルでフォントの設定を先ほどの内容に合わせて調整しましょう。
今回は先ほどの設定に加え、「太さ:Regular」「行間:160%」「文字間隔:0%」にしておきましょう。
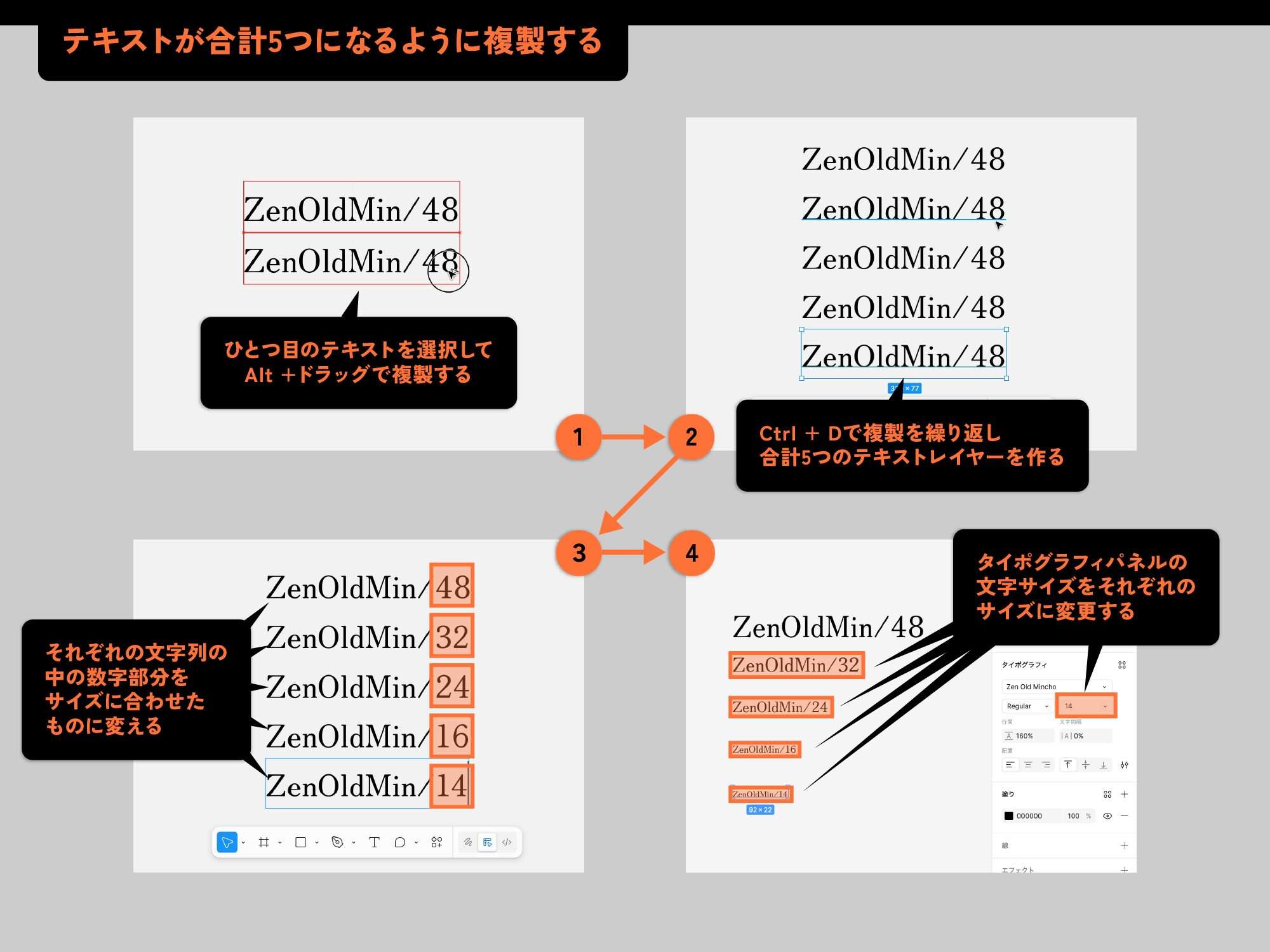
02. テキストが合計5つになるように複製し、それぞれの文字列の数字部分と文字サイズを変える。
ひとつ目のテキストを選択し「Alt + ドラッグ」でひとつ複製し、
さらにCtrl + Dで複製を繰り返し、合計5つのテキストレイヤーを作ります。
ここでは、改行ではなく複製であることに注意してください。
複製したら、それぞれの文字列の中の数字部分をサイズに合わせたものに変えます。
さらに、タイポグラフィパネルの文字サイズをそれぞれのサイズに変えます。
以下のようになるように変更しましょう。
- ZenOldMin/48(文字サイズ設定・・・48px)
- ZenOldMin/32(文字サイズ設定・・・32px)
- ZenOldMin/24(文字サイズ設定・・・24px)
- ZenOldMin/16(文字サイズ設定・・・16px)
- ZenOldMin/14(文字サイズ設定・・・14px)
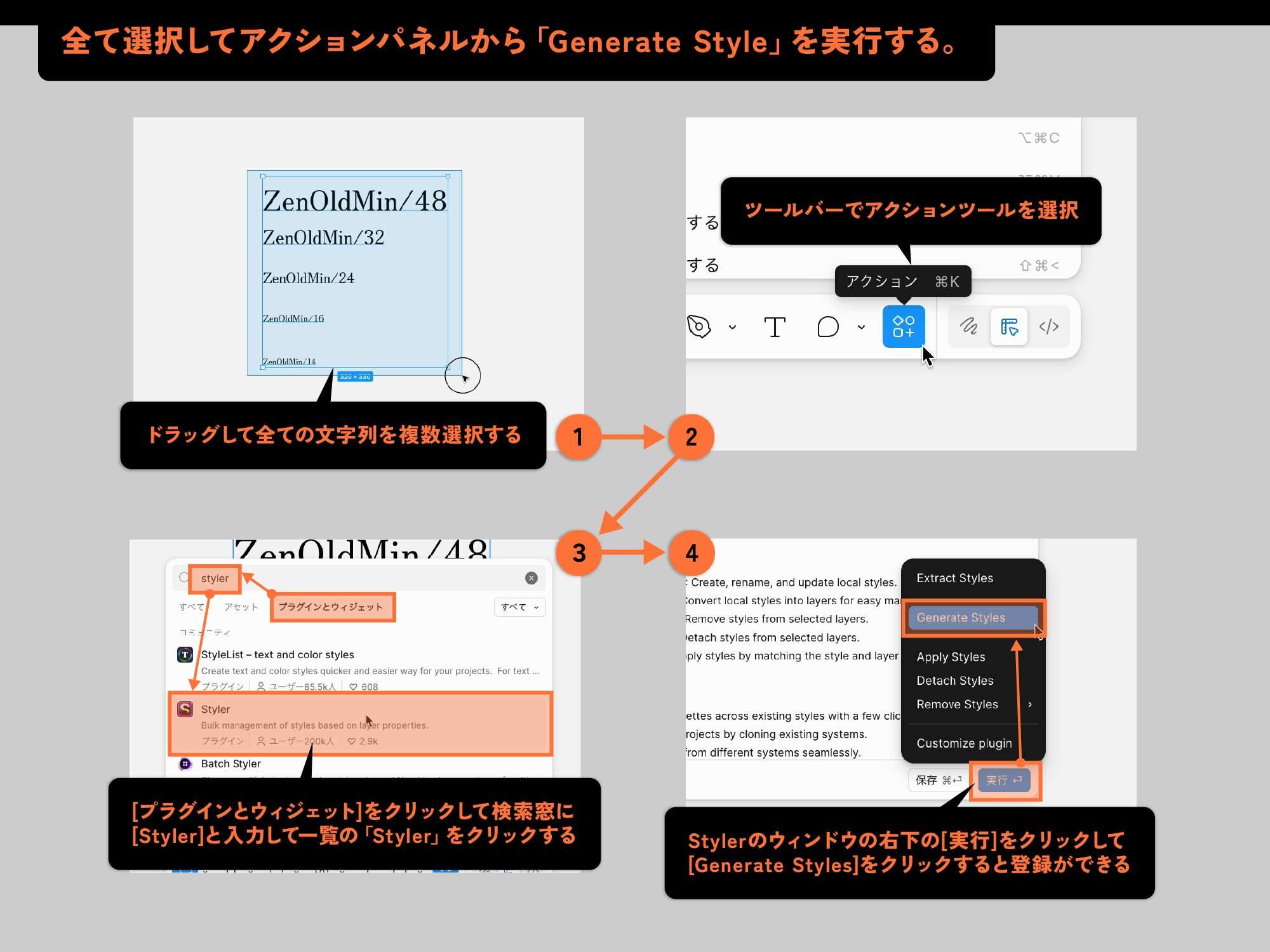
03. 全て選択してアクションパネルから「Generate Styles」を実行する。
テキストレイヤーそれぞれのサイズへの変更ができたら、ドラッグして全ての文字列を複数選択します。
次に、ツールバーのアクションツールをクリックし、アクションのウィンドウを表示させます。
表示されたウィンドウで「プラグインとウィジェット」をクリックし検索窓に「Styler」と入力して検索します。
表示された一覧の中から「Styler」をクリックするとStylerプラグインのウィンドウが開きます。
右下の「実行」ボタンをクリックし、メニューの中から「Generate Styles」をクリックしてください。
これでテキストスタイルの登録が完了します。
スタイルパネルでテキストスタイルが登録されているかどうか確認してみましょう。
テキストスタイルの使い方
さっそくライブラリに登録したテキストスタイルを使ってテキストレイヤーのフォント設定を変えてみましょう。
再びタイポグラフィパネルを確認すると、タイポグラフィパネルの表示が変わっているのがわかります。
フォント名が表示されていた部分をクリックしてみると、テキストスタイルパネルが表示され、
「Ag ZenOldMin/数字」という表示があるのが確認できました。
この表示がテキストスタイルであり、クリックすることで使用することができます。

![[Figma] 10 Figmaでテキストスタイルを登録して再利用する方法](https://webcre8tor.com/wp-content/uploads/2025/08/figma10-1024x768.png)



![[Figma] 08 Figmaのツールバーの各ツールの名称や使い方](https://webcre8tor.com/wp-content/uploads/2025/08/figma08.png)
![[Figma] 06 Figmaでの新規ファイルの作り方](https://webcre8tor.com/wp-content/uploads/2025/08/figma06.png)
![[Figma] 05 Figmaで行った課題をフォームに提出する流れ](https://webcre8tor.com/wp-content/uploads/2025/08/figma05.png)
![[Figma] 16 Figmaで新しくチームを作成する方法。](https://webcre8tor.com/wp-content/uploads/2025/09/figma16.png)