Sponsored Link
「Figma」には色スタイルという、よく使う色をライブラリに登録して再利用する機能があります。
Webデザイン時には、プロジェクトのデザインルールで決めた色を一つずつ登録して再利用することで、
色のばらつきを抑えることができ、効率化やチーム内の情報共有やルールの徹底に非常に有効です。
なおWebデザインにおけるデザインルールに関しては以下のページを参照してください。
この記事の目次
色スタイルの登録
色スタイル登録の流れ
まず色スタイルの登録の流れを確認しましょう。
- シェイプを描き、色の数だけ複製する。
- シェイプの塗りパネルでカラーコードを指定する。
- 色スタイルをライブラリに登録する。
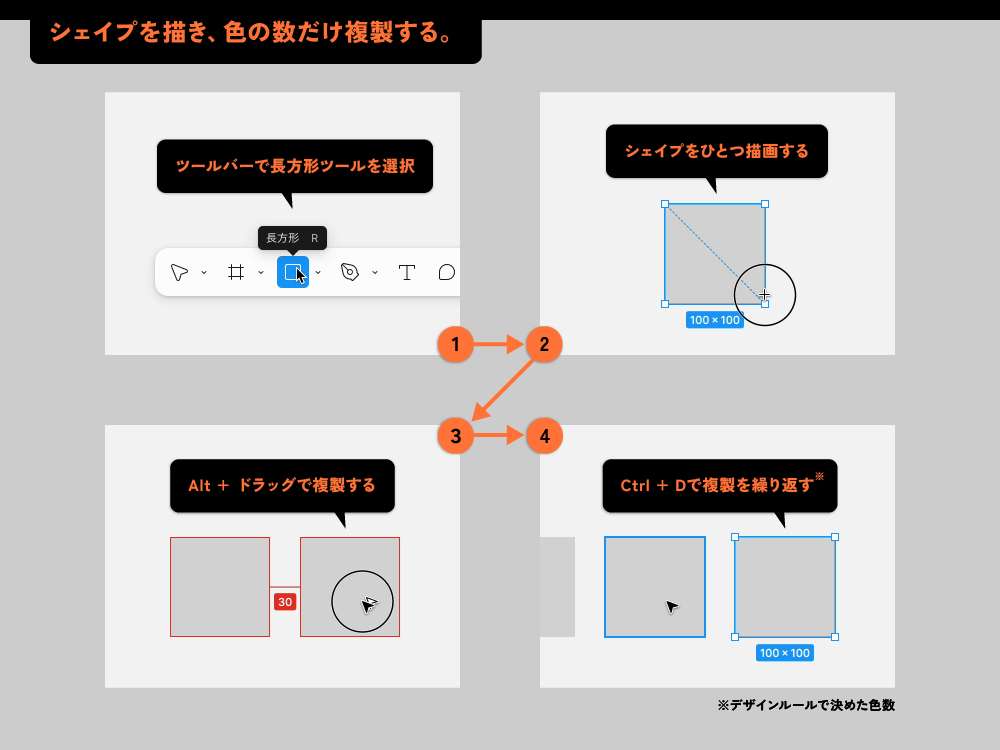
01. シェイプを描き、色の数だけ複製する。
まずはツールバーの長方形や楕円形などを使ってシェイプを一つ描画します。
次にデザインルールで決めた色の数の分だけ作ったシェイプを「Alt + ドラッグ」で複製します。
なおショートカットとして、1つだけ複製し「Ctrl + D」で複製を繰り返しても構いません。
例)キーカラー・ベースカラー・アクセントカラーの3種を1色ずつならシェイプを全部で3つにする。
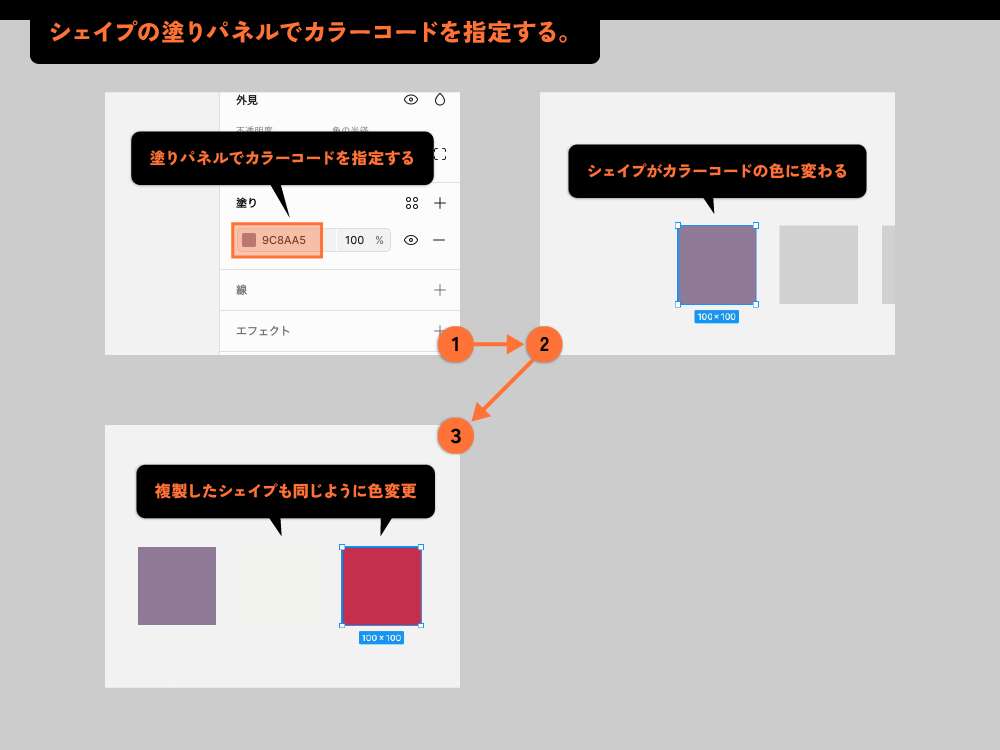
02. シェイプの塗りパネルでカラーコードを指定する。
シェイプを選択し、右サイドバーの塗りパネルでデザインルールで決めた色のカラーコードを入力します。
するとシェイプの色が指定したカラーコードの色に変わるので、複製したほかのシェイプも同じように色を変更します。
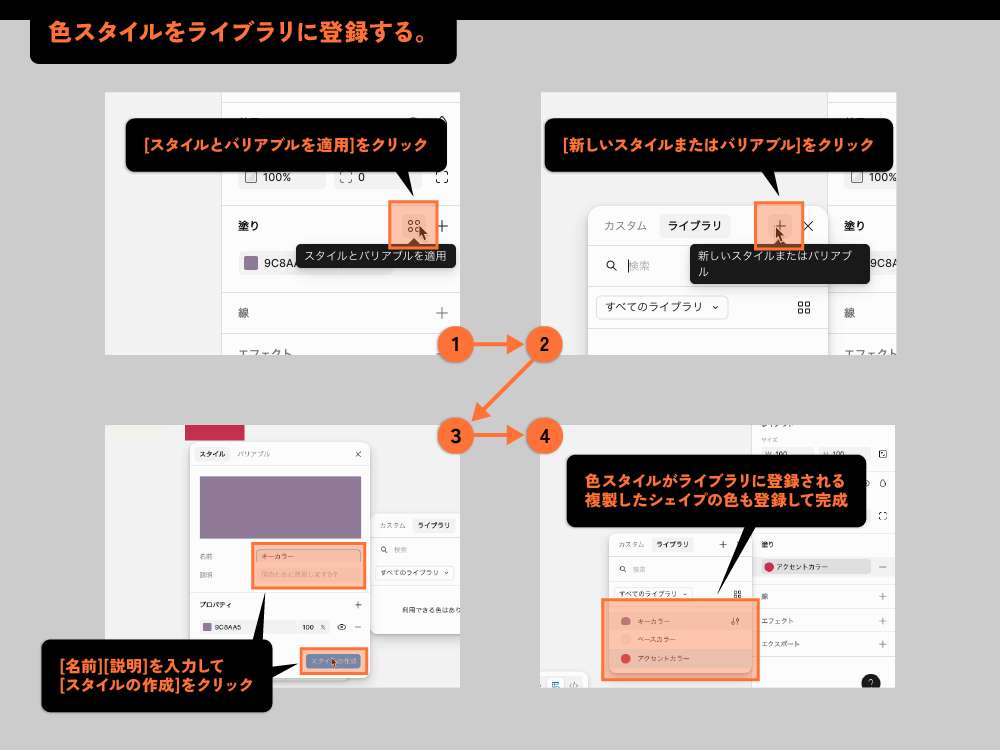
03. 色スタイルをライブラリに登録する。
塗りパネルで、シェイプが選択されている「スタイルとバリアブルを適用 > 新しいスタイルまたはバリアブル」の順にクリックします。
すると「スタイル/バリアブル」というリンクのあるウィンドウが表示されます。
「名前」「説明」の欄を入力し「スタイルの作成」ボタンをクリックするとライブラリに色が登録されます。
あとは複製したシェイプの色スタイルも登録すれば、デザインルールに沿った配色を効率よく行える準備が整いました。
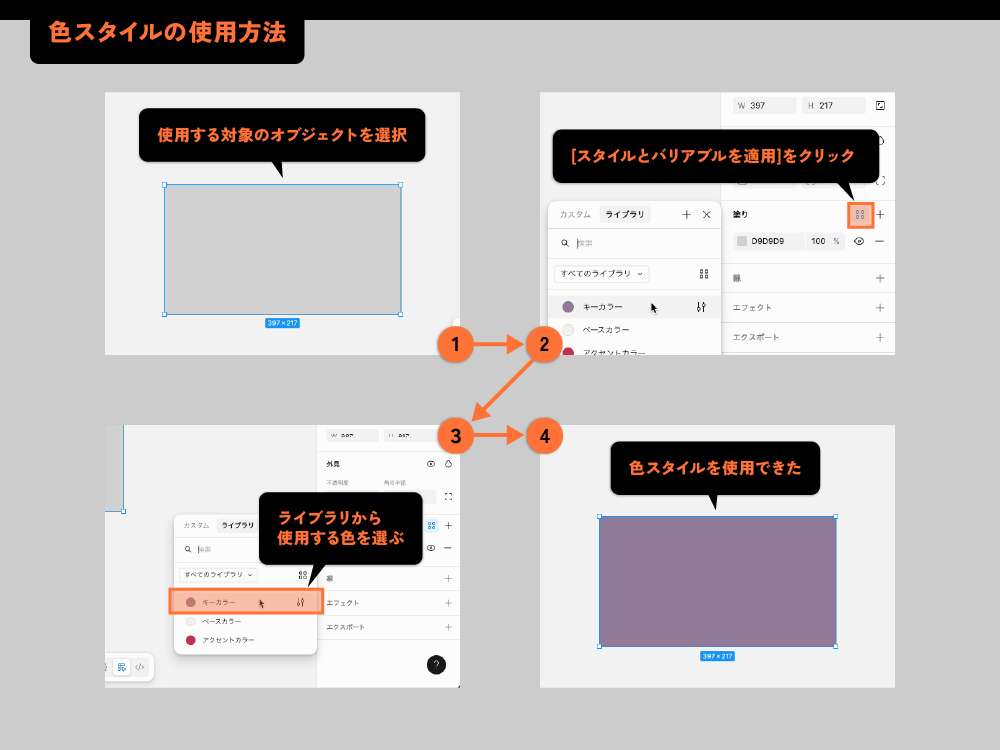
色スタイルの使用方法
色スタイルを使用するにはまず、使用する対象のオブジェクトを選択しておきます。
塗りパネルの「スタイルとバリアブルを適用」ボタンからライブラリを呼び出し、
ライブラリに登録された目的の色をクリックして選択すれば色スタイルを使用することができます。

![[Figma] 09 Figmaで色スタイルをライブラリに登録して再利用する方法](https://webcre8tor.com/wp-content/uploads/2025/08/figma09-1024x768.png)




![[Figma] 16 Figmaで新しくチームを作成する方法。](https://webcre8tor.com/wp-content/uploads/2025/09/figma16.png)
![[Figma] 04 Figmaのチーム・プロジェクト・デザインファイルの解説](https://webcre8tor.com/wp-content/uploads/2025/08/figma04.png)
![[Figma] 14 Figmaでアートボードにガイドを引く方法。](https://webcre8tor.com/wp-content/uploads/2025/08/figma14.png)
![[Figma] 10 Figmaでテキストスタイルを登録して再利用する方法](https://webcre8tor.com/wp-content/uploads/2025/08/figma10.png)