Sponsored Link
htmlタグにはインライン要素とブロック要素というものがあります。
今まで出てきたhtmlタグでは「aタグ」や「imgタグ」などがインライン要素であり、
「divタグ」「hタグ」「pタグ」などがブロック要素です。
今回はそのインライン要素とブロック要素とは何か?
そして両者にはどういった違いがあるのかを知りましょう。
唐突に食器棚の画像を表示していますが、インライン要素とブロック要素を一言で言うと、
棚の一段一段がブロック要素、並べられた調味料のケースやカゴなどそれぞれがインライン要素です。
この記事の目次
インライン要素は「横に並んでいくもの」
インライン要素は、主にブロックレベル要素の内容として用いられる要素で、文章の一部として扱われます。 例えば、<p>要素の中の<strong>要素のように、段落のなかの一部を強調するような使われ方をする要素です。 一般的なブラウザでは前後に改行が入らず、文章の一部として表示されます。
インライン要素には、以下のものがあります。 <a>、<abbr>、<acronym>、<b>、<basefont>、<bdo>、<big>、<br>、<cite>、<code>、<dfn>、
<em>、<font>、<i>、<img>、<input>、<kbd>、<label>、<q>、<s>、<samp>、<select>、
<small>、<span>、<strike>、<strong>、<sub>、<sup>、<textarea>、<tt>、<u>、<var>
記述したものから順番に横に並んでいくのがインライン要素です。
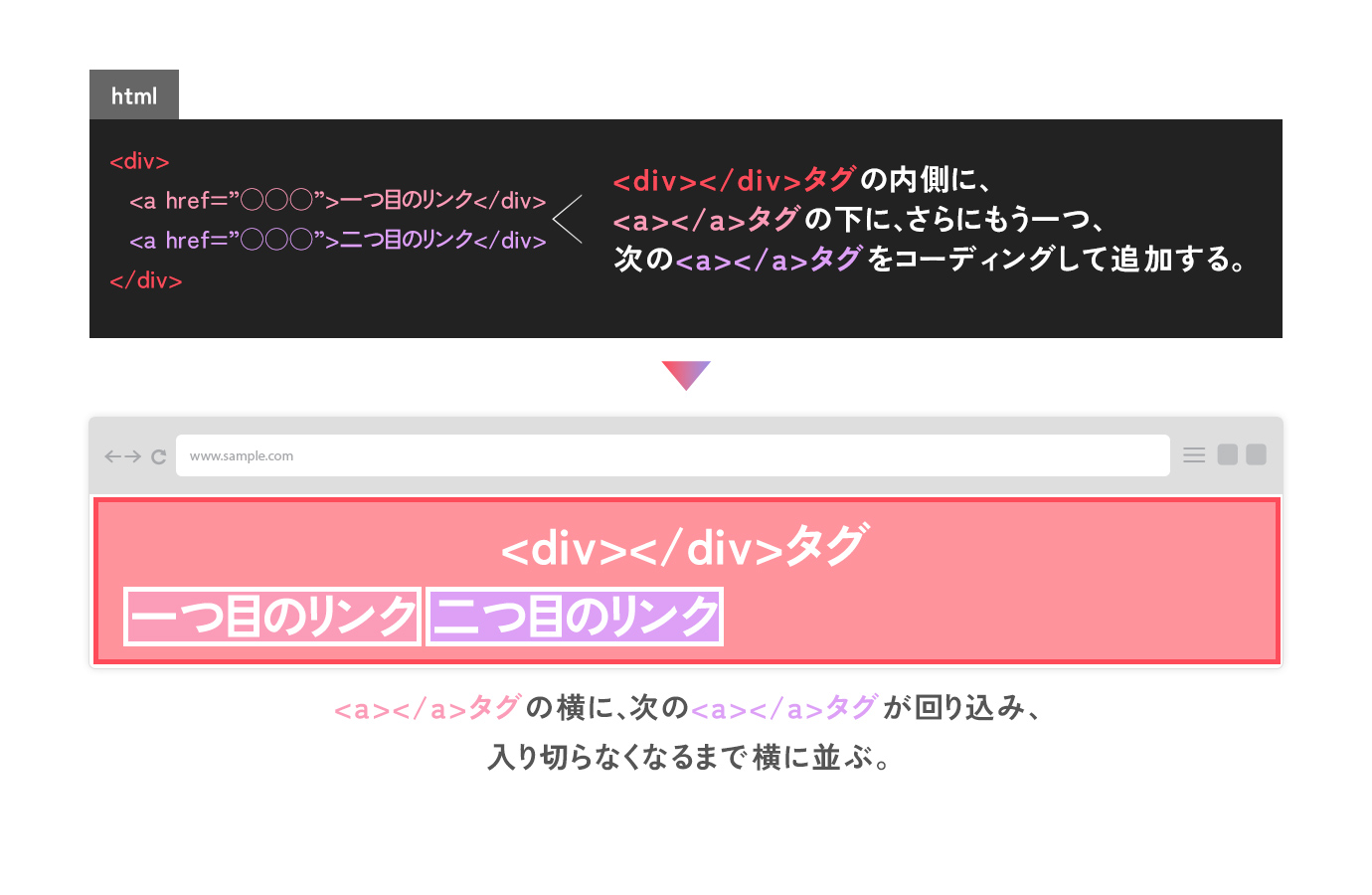
例えば、「divタグ」の内側にインライン要素である「aタグ」を一つ記述し、
続けてもう一つ「aタグ」を追加すると、二つ目の「aタグ」が回り込んで横に並びます。
See the Pen インライン要素 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
リンクを作るhtmlタグである「aタグ」や以前紹介した画像を表示させるためのhtmlタグの「imgタグ」、
テキストを強調するためのhtmlタグである「strongタグ」などもインライン要素に該当します。
ブロック要素は「縦に積まれていくもの」
ブロックレベル要素は、見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識されます。 ブラウザでの表示も一つのかたまりとして扱われることが多く、一般的なブラウザでは前後に改行が入ります。 ブロックレベル要素には、以下のものがあります。 <address>、<blockquote>、<center>、<div>、<dl>、<fieldset>、<form>、<h1>-<h6>、
<hr>、<noframes>、<noscript>、<ol>、<p>、<pre>、<table>、<ul>
ブロック要素は、横幅100%でブロックが生成されるhtmlタグのことです。
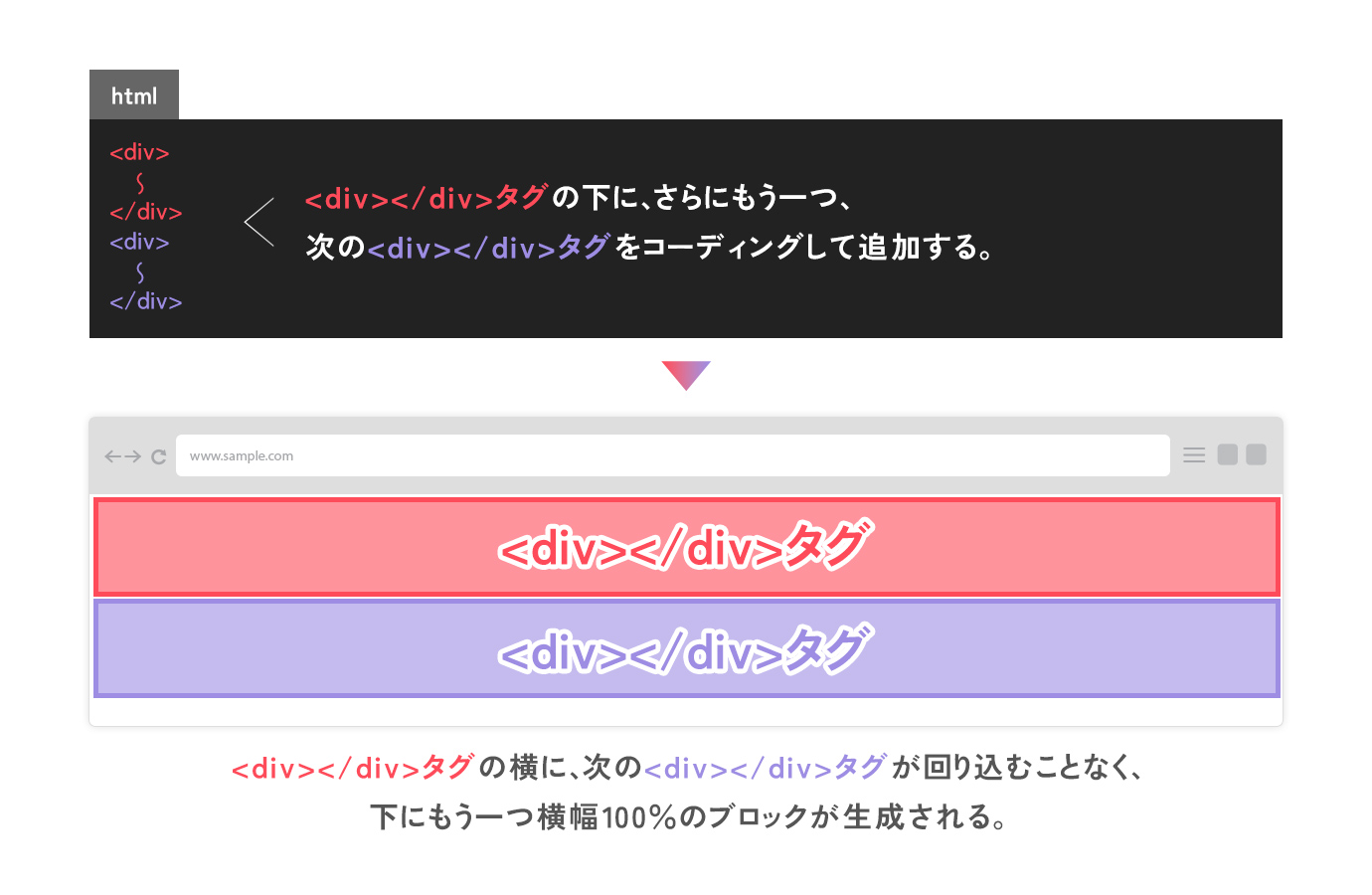
例えば「divタグ」を記述し、その下にさらにもう一つ、「divタグ」をコーディングして追加すると、
先ほど、「divタグ」によって生成されたブロックの横に回り込むことなく、下にもう一つ横幅100%のブロックが生成されます。
つまり、記述したものから上から順に縦に積まれていくのがブロック要素になります。
ブロックを作るhtmlタグの「divタグ」や、見出しを作るhtmlタグである「hタグ」、
段落を作るためのhtmlタグである「pタグ」もブロック要素に該当します。
See the Pen レイアウト練習(ブロック要素→インライン要素) by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
インライン要素とブロック要素は何が違う??
噛み砕いて説明すると以下のようになります。
| ブロック要素 | インライン要素 | |
|---|---|---|
| 高さ (height) |
指定しなくても保持される | 指定しない限り保持されない |
| 横幅 (width) |
指定しない限り100% | 指定してもしなくてもauto |
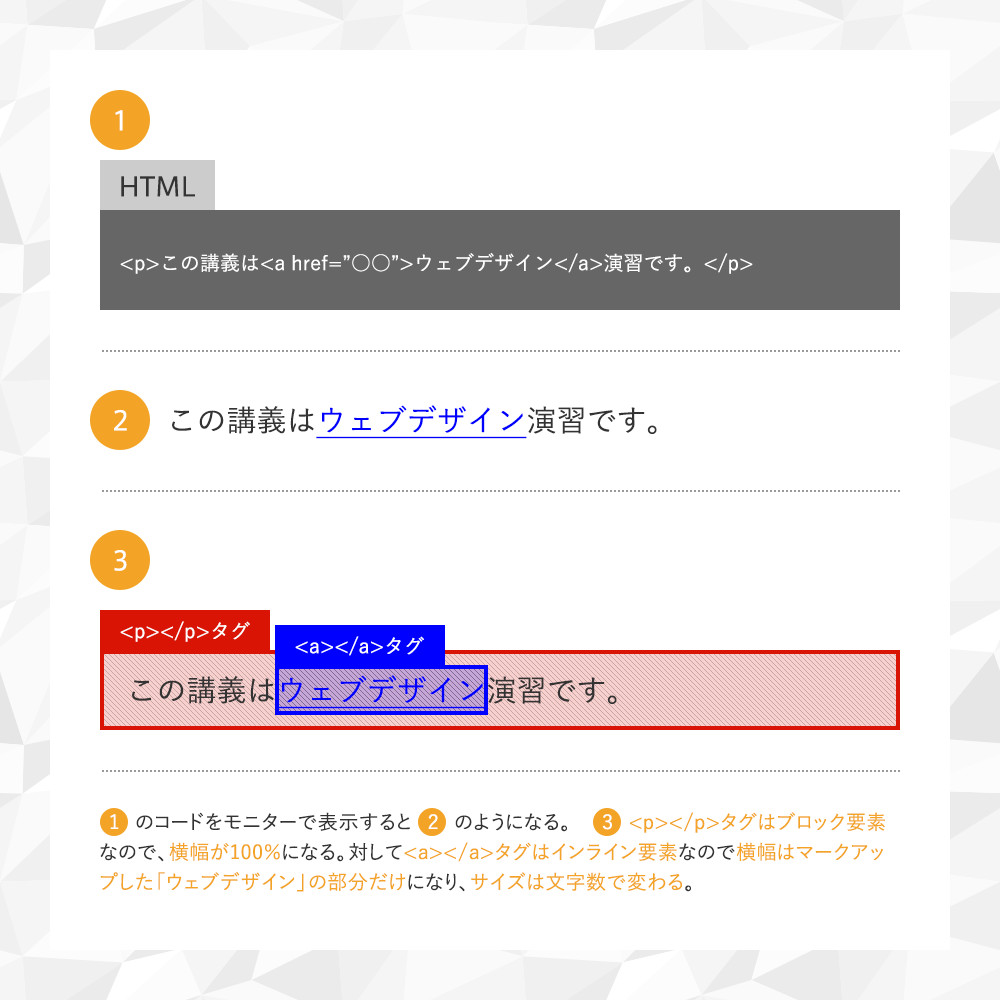
以下の図を見てみましょう。
❶ではhtmlのマークアップを行い、その結果❷がモニターに表示されます。
どこに何が適用されてどのようになっているかをわかりやすくするため、❸には現在このテキストに、どのタグがどこに適用されているのか?を表しています。
インライン要素とブロック要素は相互に変更が可能
実は、インライン要素とブロック要素は相互に変更することができます。
以下のコードを見てみてください。
See the Pen ブロック要素←→インライン要素 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
この方法では、本来インライン要素であるaタグのうち属性値を「.block」と指定したものに「display: block;」を宣言していますが、
インライン要素であってもブロック要素に変更することができます。
また、本来ブロック要素であるpタグのうち属性値を「.inline」と指定したものに「display: inline;」を宣言すれば、
ブロック要素であってもインライン要素に変更することができます。
実際にコーディングしないと違いが理解しにくいブロック要素とインライン要素
・・・とまぁここまで説明しましたが、違いを理解するのは難しいですよね。
実際説明する側も積み重ねた経験によって感覚で理解しているものであるため、
正直なところ、いざ誰かに説明するとなると、「経験を増やして感覚で理解して」としか教えてあげられないものではあります。
少しずつコーディングを行っていきますので、その中で慣れてなんとなく「こういうものかな」と感じてもらえたらいいなと思います。

![[コーディングの基礎] インライン要素とブロック要素](https://webcre8tor.com/wp-content/uploads/2024/11/33207122_m.jpg)




![[コーディングの基礎] ブロックと入れ子](https://webcre8tor.com/wp-content/uploads/2022/11/webdesigna08_01.jpg)
![[コーディングの基礎] htmlでそれぞれのブロックに使う各要素の説明](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)
![[コーディングの基礎] それぞれの言語の役割](https://webcre8tor.com/wp-content/uploads/2025/02/language00_01.png)
![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01.jpg)