Sponsored Link
ここではPhotoshopの基本設定を調整し、Webサイト制作時により効率よくデザイン制作が行えるような状態にしていきます。
なおこの教室のPCは毎回初期化されるようで設定を毎回調整しなければいけなくなりますが、PCをシャットダウンするまでは設定が有効になります。
Adobe Photoshopを起動してください。
この記事の目次
単位設定
画像サイズや解像度、などとよく耳にすることがありますが、画像などには大きさを表す様々な「単位」があります。ウェブサイトを制作する際に用いられる単位は多くの場合「px(=ピクセル)」という単位を使います。
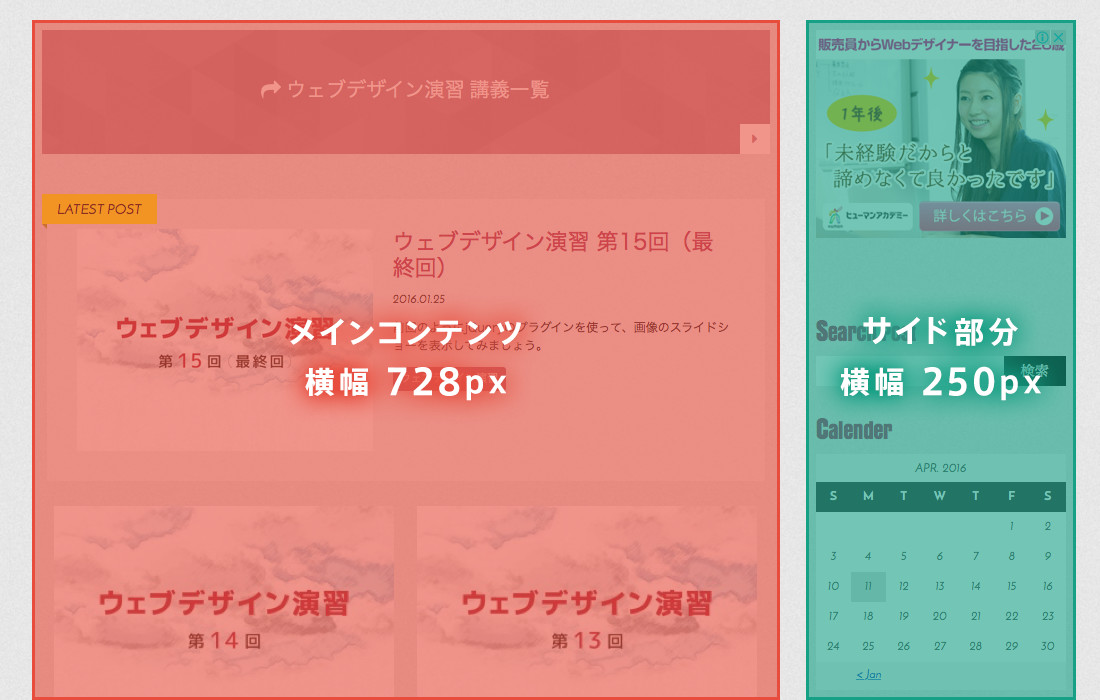
例えばこのサイトのメインコンテンツ部分の横幅は、「728px」で、サイドの部分の横幅は「250px」で構成されています。
ウェブサイトのデザインを組む(=制作する)際、この「px」を単位として使うようになります。
ただ、Photoshopの初期設定された単位は「mm(=ミリメートル)」です。なぜ「mm」なのか?というと、一応Photoshopでも印刷物(パーツも含めて)を作ることがあるため。
さらに厳密にいうと、Photoshopは写真の加工がメインであって、純粋なウェブサイトデザインのツールというわけではないからです。
とはいえPhotoshopはウェブサイトデザインのためにはなくてはならないツール。この講義も、さらに後期授業のウェブデザインAでもPhotoshopを使いますので、設定を行ってから使いましょう。
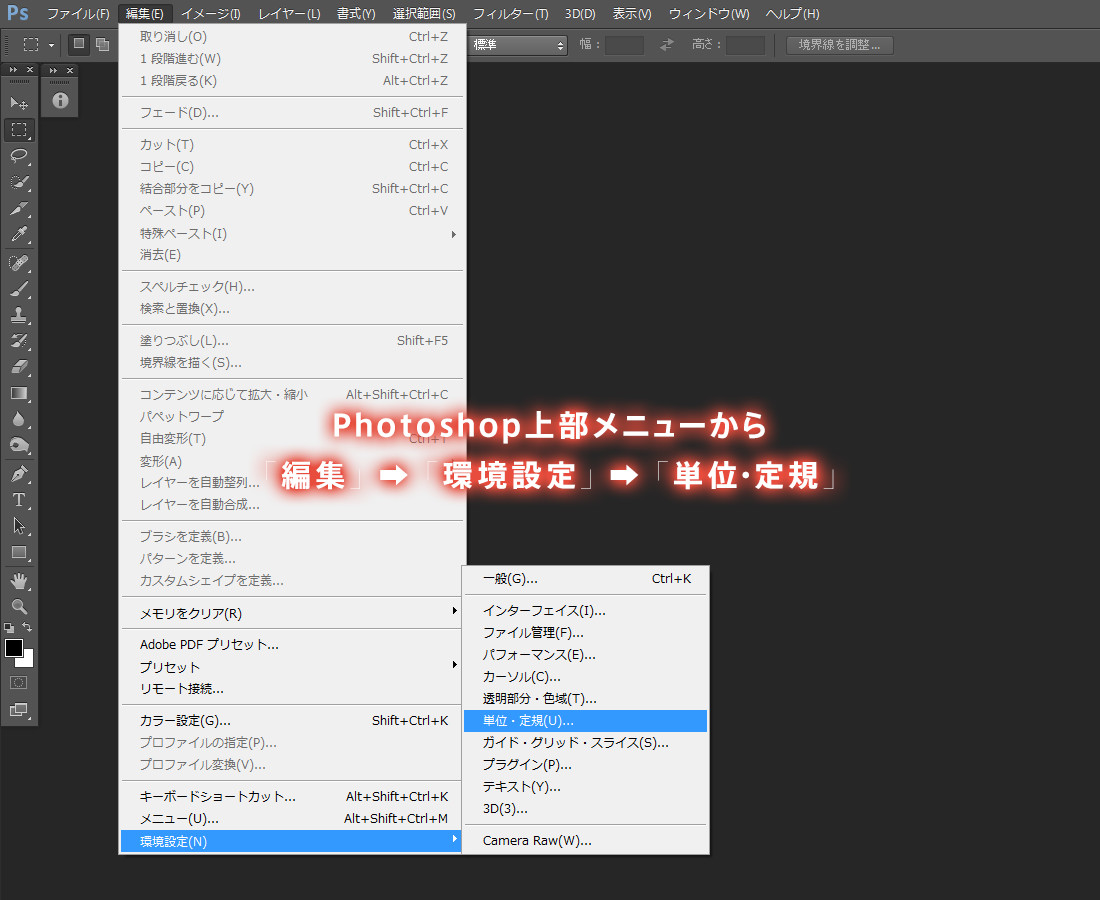
「編集」 →「 環境設定」 → 「単位・定規」で単位設定を変更
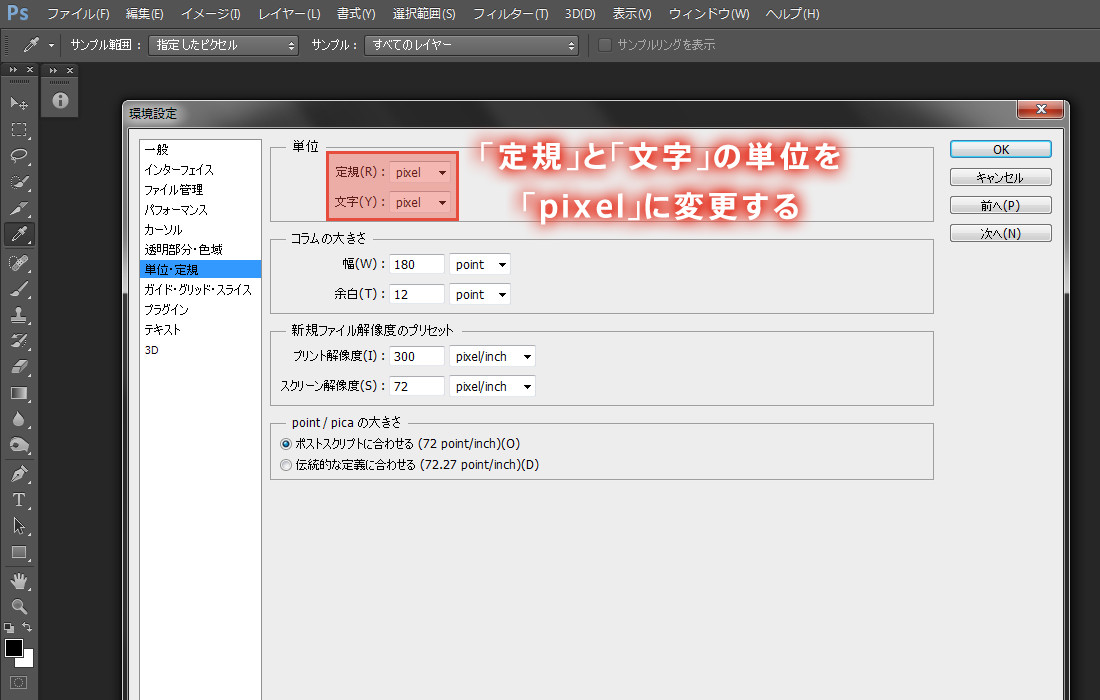
「単位」の項目にある「文字」「定規」を「pixel」に変更
これで単位はpixelで編集・表示できるようになります。
ガイド設定
ウェブサイトのデザインではpixelをベースに作りますが、全体の作りやすさなどを考えると正確にサイズを把握する必要があります。ただ、なんの指標もなしに正確にサイズを把握するのはなかなか難しいもの。
では自分で編集可能な定規を使って、それに沿ってサイズを決めるようにしましょう。
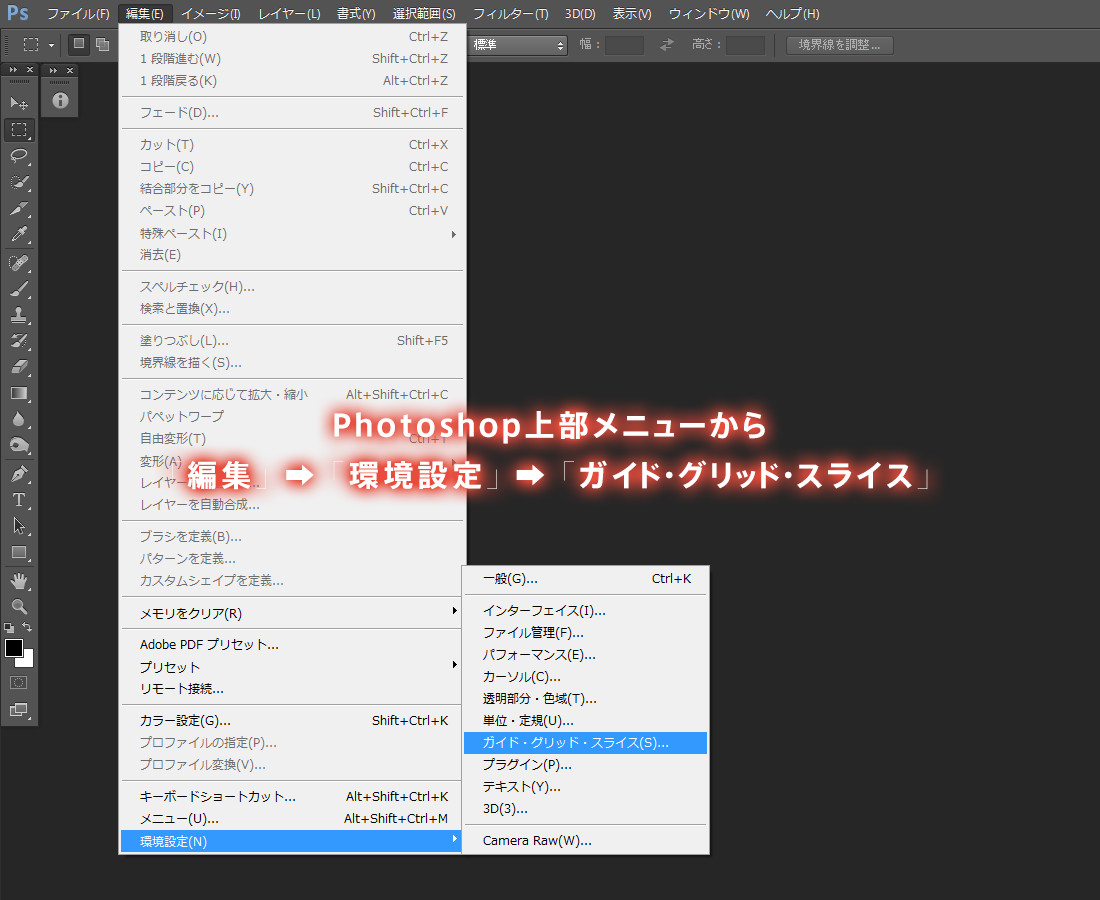
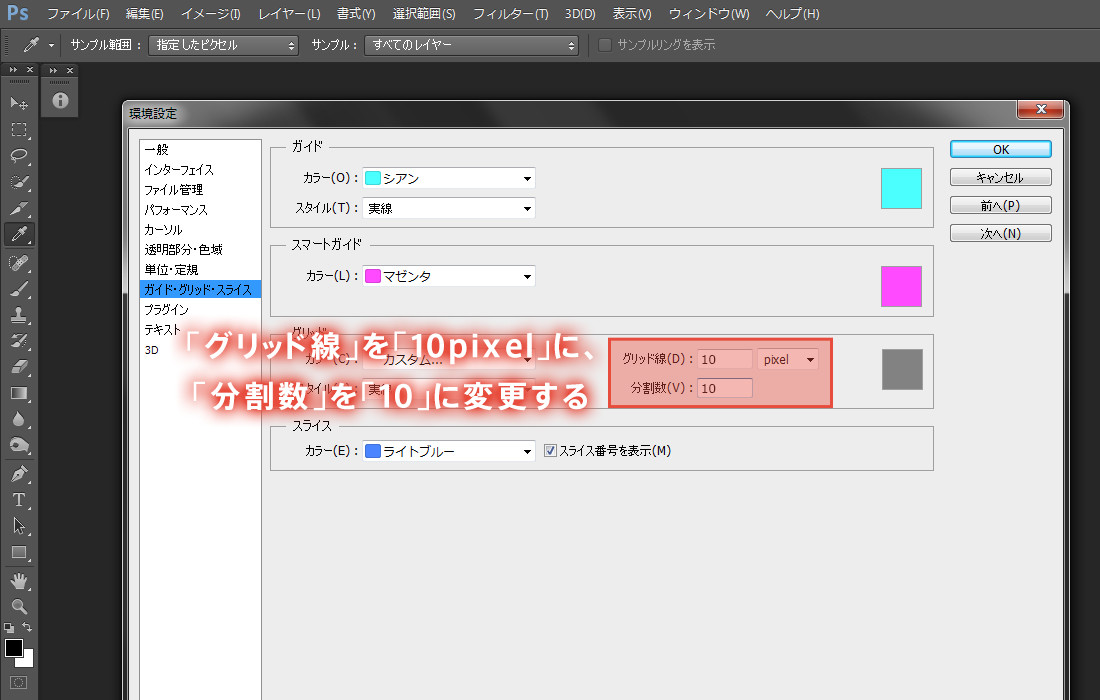
「編集」 →「 環境設定」 → 「ガイド・グリッド・スライス」で設定を変更
「グリッド」項目にある「グリッド線」を「10pixel」に「分割数」を「10」に指定
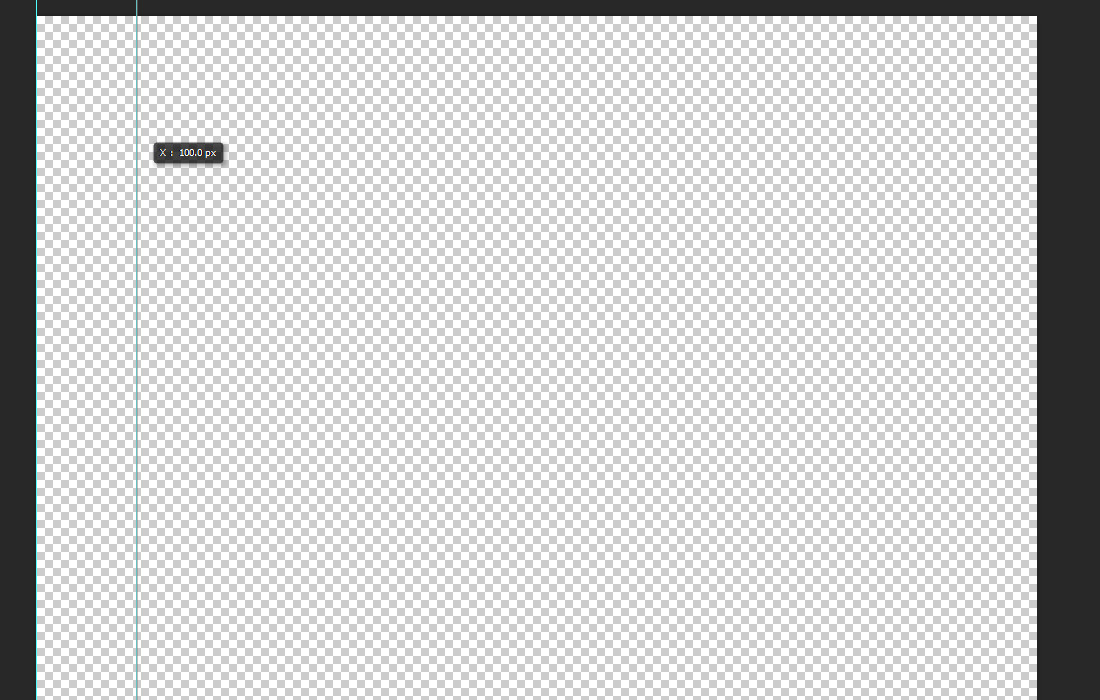
さらに、左側の「移動ツール」を選択し、キーボードの「Shift」+ マウスの左クリックを押しっぱなしでキャンバスを移動すると、10pixelずつ移動するガイドラインが生成され、目標地点で左クリックを離すとガイドを引くことができます。
レイヤー選択設定
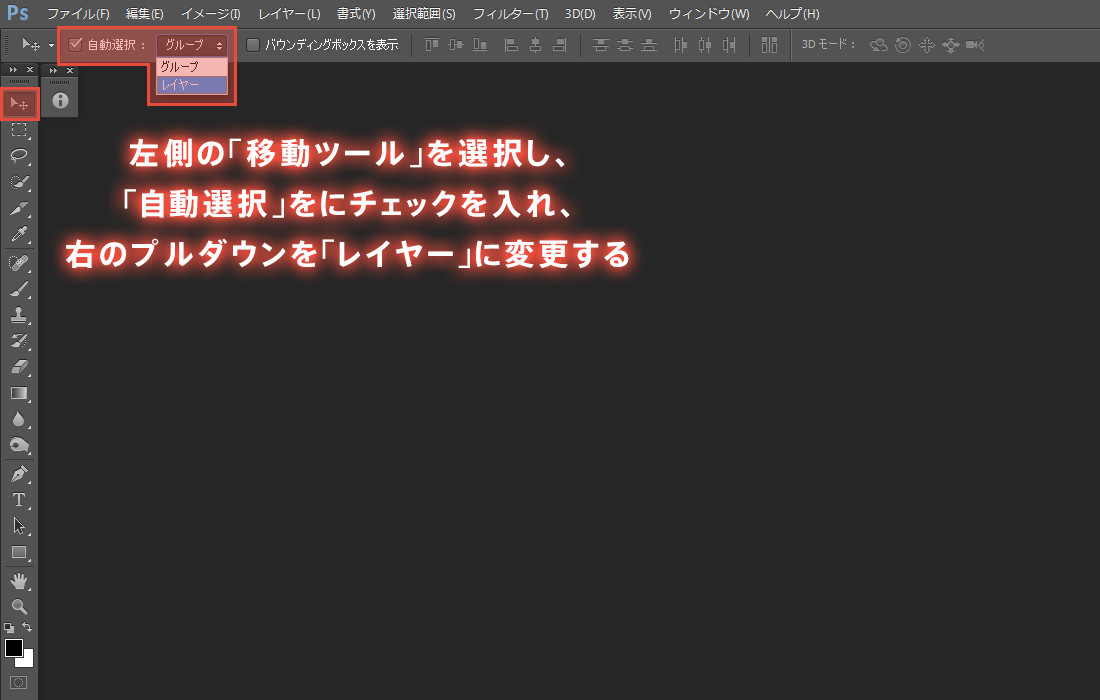
Photoshopでデータを編集するときに、「移動ツール」を使ってレイヤーを選択してデザインを作っていきますが、初期の状態だと「移動ツール」を使ってもレイヤーではなくグループに設定されていますので、これを「レイヤー」にし、かつレイヤーの自動選択を有効な状態にして、レイヤーごとに選択できるようにしておきましょう。
移動ツールを選択し、自動選択にチェックを、プルダウンをレイヤーに変更
これでレイヤーごとに選択して移動することができます。










![[動画解説]Photoshopでポスターのようなタイポグラフィをつくる](https://webcre8tor.com/wp-content/uploads/2024/10/create-poster-like-typography-with-photoshop.jpg)