Sponsored Link
「調整レイヤー・塗りつぶしレイヤー」を使って背景を作ってみたいと思います。
この記事の目次
塗りつぶしレイヤーの「パターン」を選択
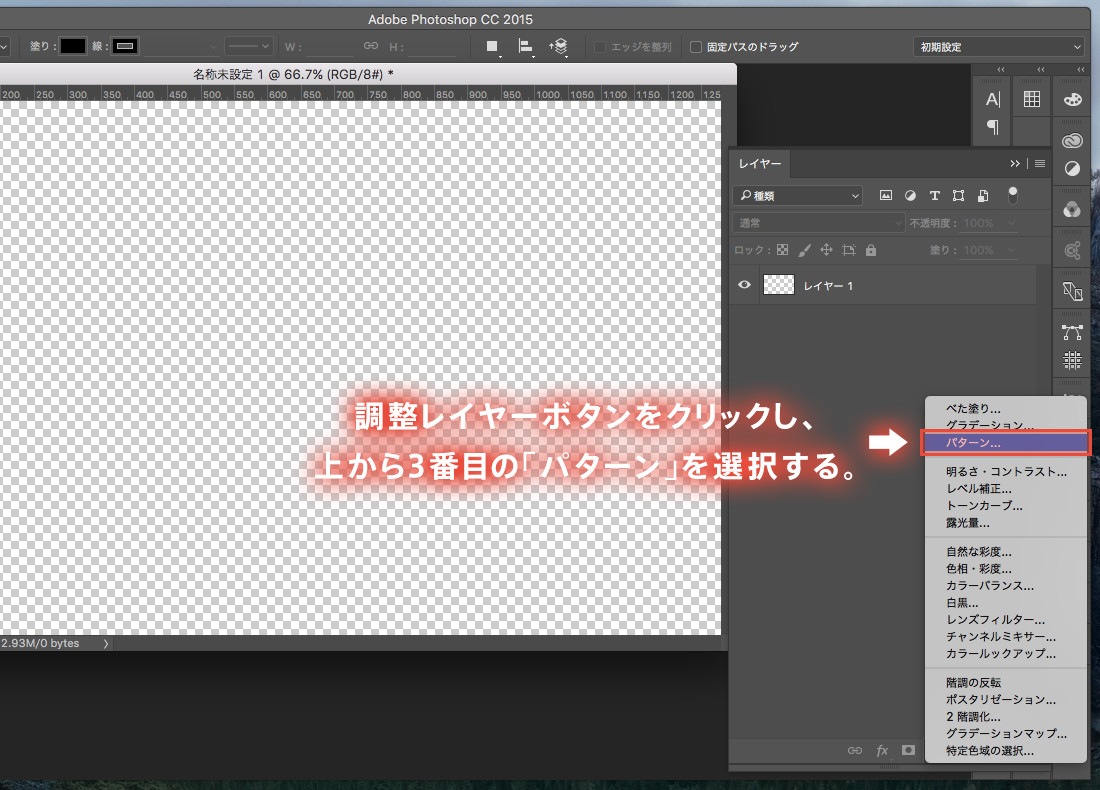
まず、レイヤーパネルの一番下、左から4番目のアイコン 「塗りつぶしまたは調整レイヤーを新規作成」ボタンをクリックし、「パターン」を選択します。
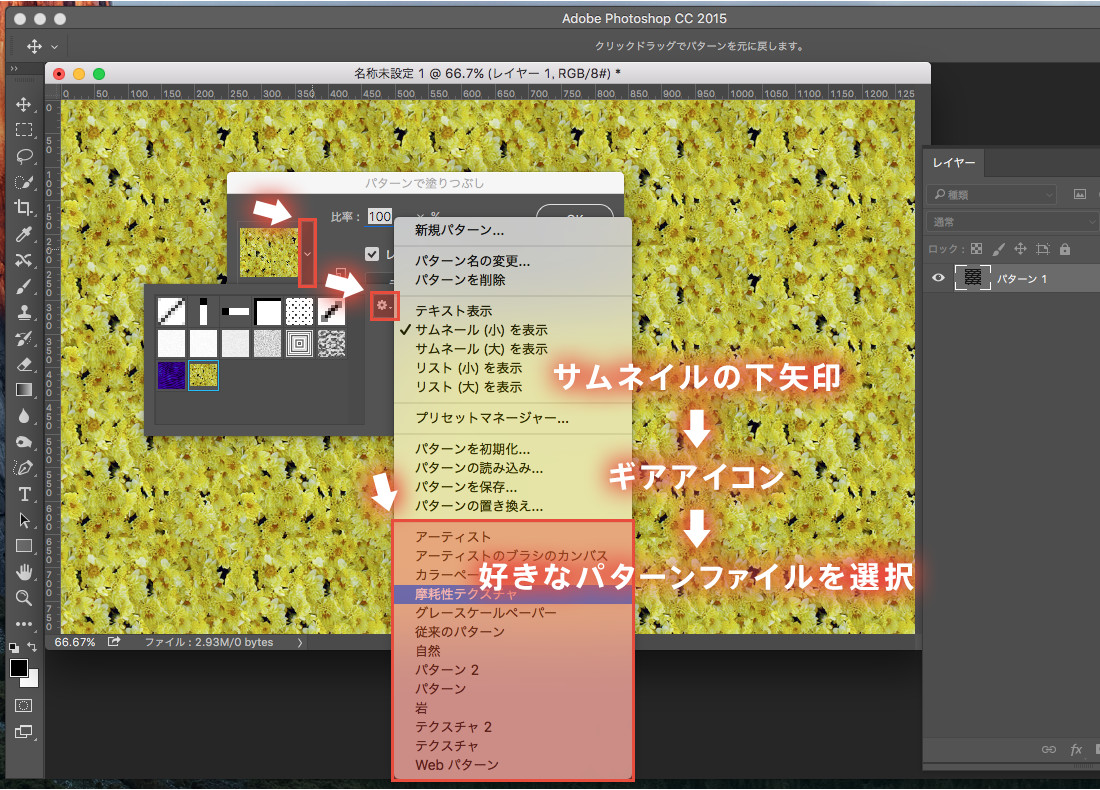
ダイアログの中のサムネイルの右側の下矢印→ギアアイコン→好きなパターンファイルを選択
「パターンで塗りつぶし」ウィンドウが出てくるのでサムネイルの右側の矢印、ギアアイコン、好きなパターンファイルを選択する流れ。
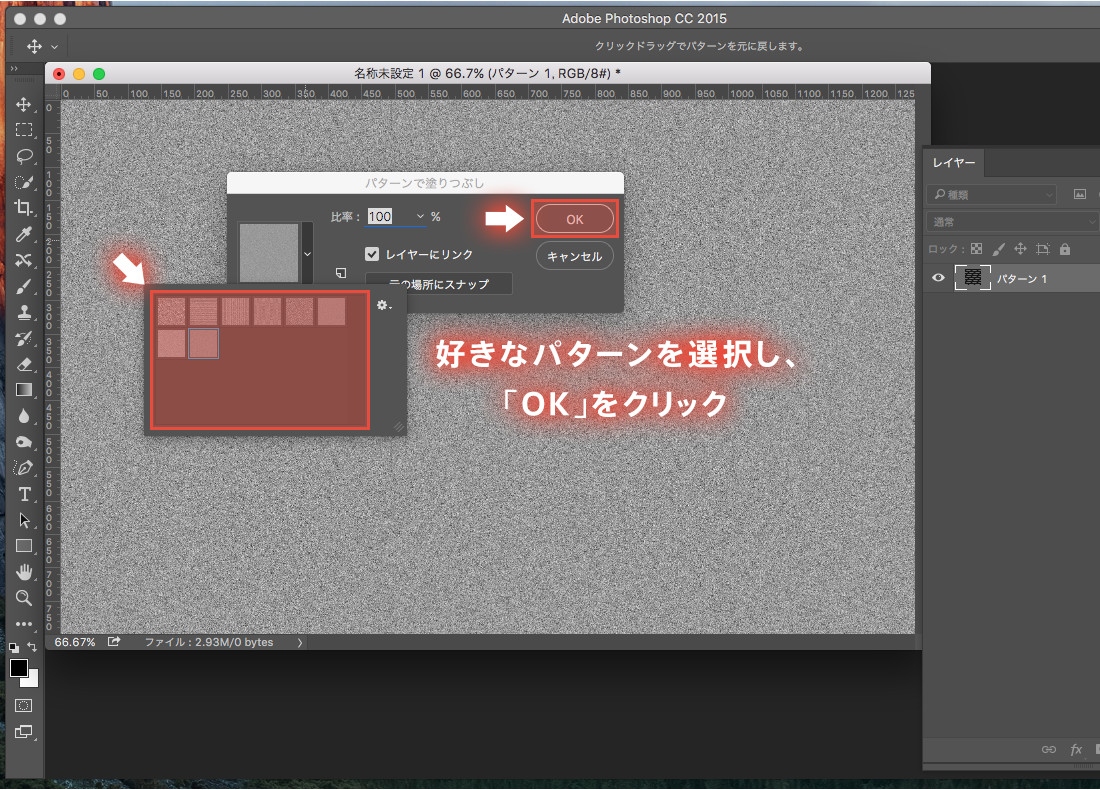
好きなパターンを選択してOKをクリック
パターンファイルが変わるので、その中の好きな個別パターンを選択してOKボタンをクリック。
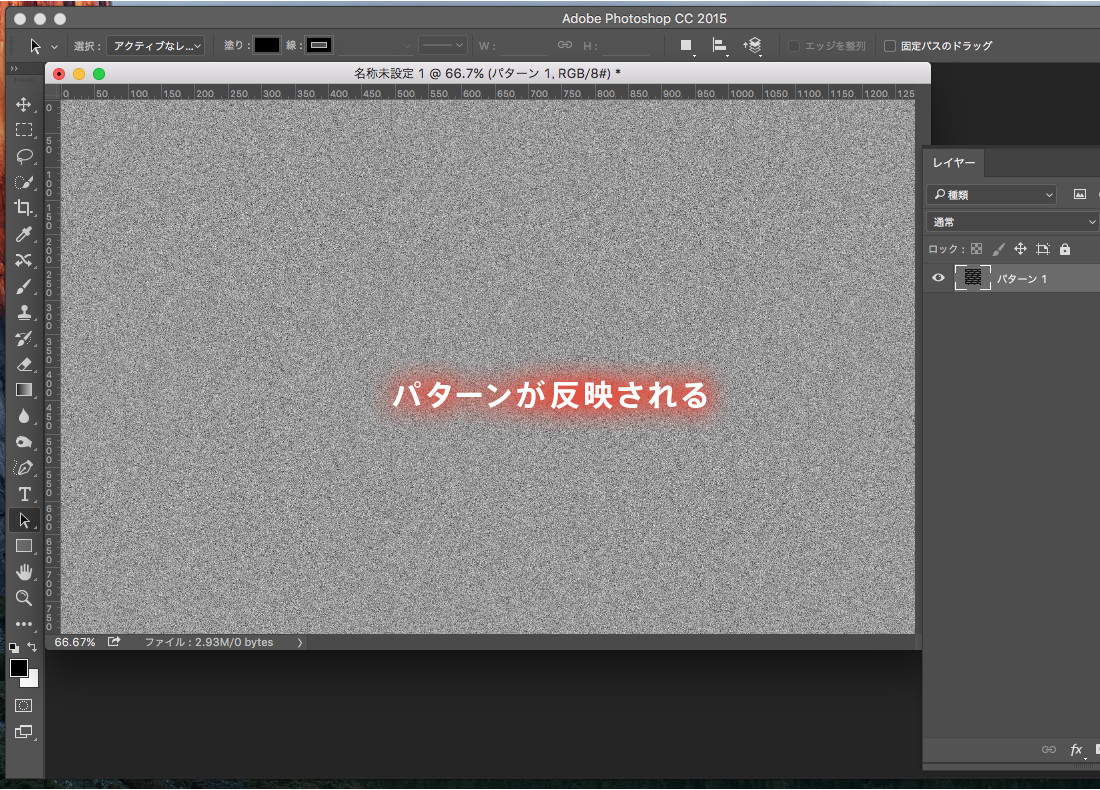
すると・・・
これでパターンが反映されます。
単色の場合は、最初の段階で「パターン」ではなく「塗りつぶし」を使って背景色を指定しましょう。
パターンはダウンロードできる
Photoshopにデフォルトで入っているパターンはあまりクオリティの高いものがあるとは言えず、
有料・無料のパターン素材をダウンロードしてデザイン制作を行っています。
パターン素材の追加方法
素材の追加方法は以下の記事が参考になると思います。
参考URL:Photoshopへのパターン素材の追加方法
無料のパターン素材
パターン素材のその他の探し方
Webで検索するときは「Photoshop パターン素材 無料」などと検索すると無料素材の一覧が検索結果に表示されます。また、クオリティの高いパターン素材は海外製のものが多く、その場合は「Photoshop pat free」と検索してみましょう。この「pat」というのはパターン素材の拡張子を表しています。

![[Photoshop]調整レイヤー・塗りつぶしレイヤーで背景を作る](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)




![[動画解説]Photoshopで簡単に枠線だけのボタンを作る](https://webcre8tor.com/wp-content/uploads/2024/10/Easily-create-a-border-only-button-in-Photoshop.webp)
![[動画解説]Photoshopで簡単にブロックの背景を画像にする](https://webcre8tor.com/wp-content/uploads/2024/10/Easily-create-an-image-as-the-background-for-a-block-using-Photoshop.webp)
