Sponsored Link
この記事の目次
- 1 Photoshop実践:クイック選択ツール・境界線を調整、焼き込みツールで切り抜き
- 1.1 素材ダウンロード方法
- 1.2 ファイト!とポーズを取る女性
- 1.2.1 クイック選択ツールを選択
- 1.2.2 切り抜き対象の内側をなぞって選択範囲を作る
- 1.2.3 なげなわツールを選択する
- 1.2.4 髪の毛の周辺を、少しはみ出るように囲う
- 1.2.5 境界線を調整をクリック
- 1.2.6 境界線を調整ウィンドウの「表示」のプルダウンを「オーバーレイ」に変更
- 1.2.7 はみ出した白い部分を塗りつぶすような感じでなぞっていく
- 1.2.8 「出力」のプルダウンを 「レイヤーマスク」に変更し右下のOKボタンをクリック
- 1.2.9 レイヤーパネルの白黒のレイヤーマスクを「Alt + 左クリック」してマスク表示にしてみる
- 1.2.10 焼き込みツールを使う準備
- 1.2.11 焼き込みツールでぼんやりとした部分を消す
- 1.2.12 レイヤーマスク表示を元に戻す
- 1.2.13 おまけ:まだぼんやりしていたら再び焼き込みツールを使う
Photoshop実践:クイック選択ツール・境界線を調整、焼き込みツールで切り抜き
Sponsored Link
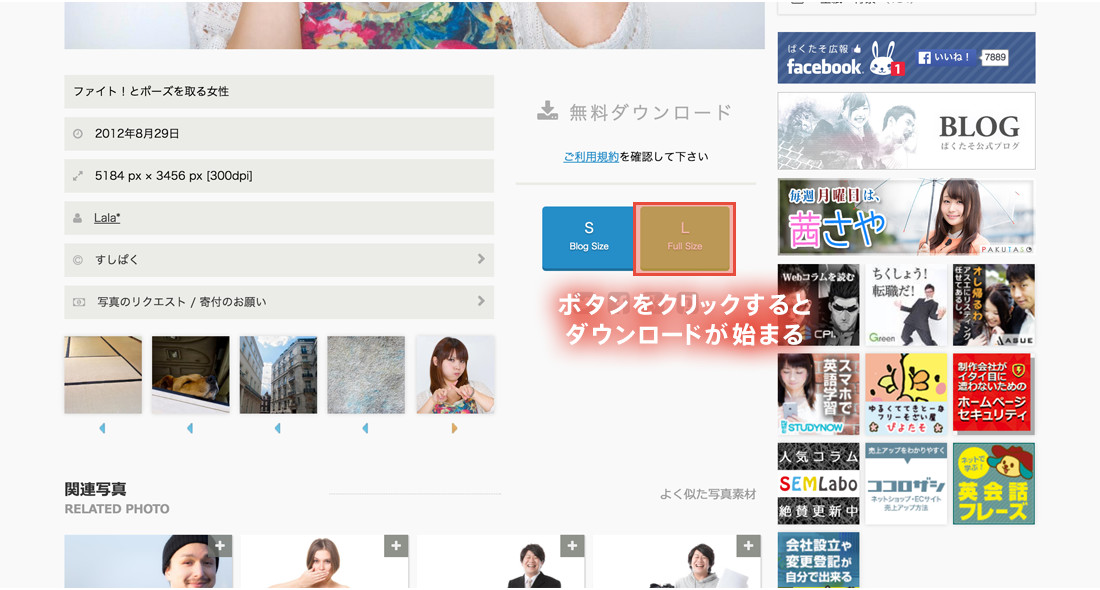
素材ダウンロード方法
今回も「ぱくたそ」さんから素材をお借りしましょう。
各行程セクションに記載している素材URLをクリックすると素材のページが開きます。
今回は髪の毛の細かい部分を切り抜くため、大きめの画像をダウンロードしましょう。
ページを開いて少し下にスクロールし「L Full Size」と書いてあるボタンをクリックしてダウンロードしてください。
ファイト!とポーズを取る女性
今回も「クイック選択ツール」「なげなわツール」と「境界線の調整」、さらに「焼き込みツール」を使って綺麗に切り抜いてみましょう。
- クイック選択ツールを選択
- 切り抜き対象の内側をなぞって選択範囲を作る
- なげなわツールを選択する
- 髪の毛の周辺を、少しはみ出るように囲う
- 境界線を調整をクリック
- 境界線を調整ウィンドウの「表示」のプルダウンを「オーバーレイ」に変更
- はみ出した白い部分を塗りつぶすような感じでなぞっていく
- 「出力」のプルダウンを 「レイヤーマスク」に変更し右下のOKボタンをクリック
- レイヤーパネルの白黒のレイヤーマスクを「Alt + 左クリック」してマスク表示にしてみる
- 焼き込みツールを使う準備
- 焼き込みツールでぼんやりとした部分を消す
- レイヤーマスク表示を元に戻す
- おまけ:まだぼんやりしていたら再び焼き込みツールを使う
上のやることのリストは文字にするとボリュームがありますが、実際にやってみるとものすごく簡単。慣れてきたらこれくらいの画像は1分もあれば切り抜けるようになります。
では実際にやってみましょう。
クイック選択ツールを選択
ツールのパネルの上から4つ目にある「クイック選択ツール」を選択してください。
切り抜き対象の内側をなぞって選択範囲を作る
切り抜く対象の内側を「左クリック押しっぱなし」でどんどん選択していきます。
もしはみ出してしまったら「Alt + 左クリック押しっぱなし」で部分的に選択範囲を解除することができます。
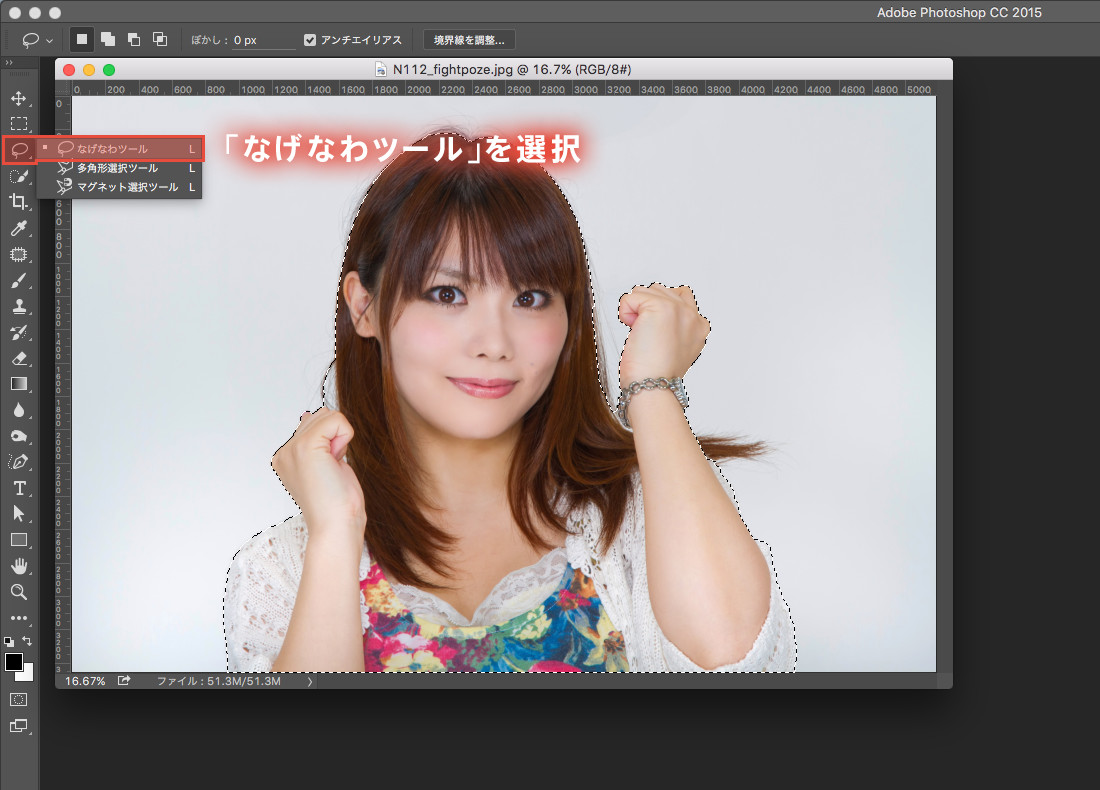
なげなわツールを選択する
「クイック選択ツール」の上にある「なげなわツール」を選択してください。
髪の毛の周辺を、少しはみ出るように囲う
切り抜きにくい髪の毛の部分を少しはみ出るように囲います。
さっき選択した範囲に重なるように「Shift+ 左クリック押しっぱなし 」で選択範囲を生成しましょう。
境界線を調整をクリック
この画像のように髪の毛の部分を囲えたら、ウィンドウ上部の「境界線を調整」をクリックしてください。
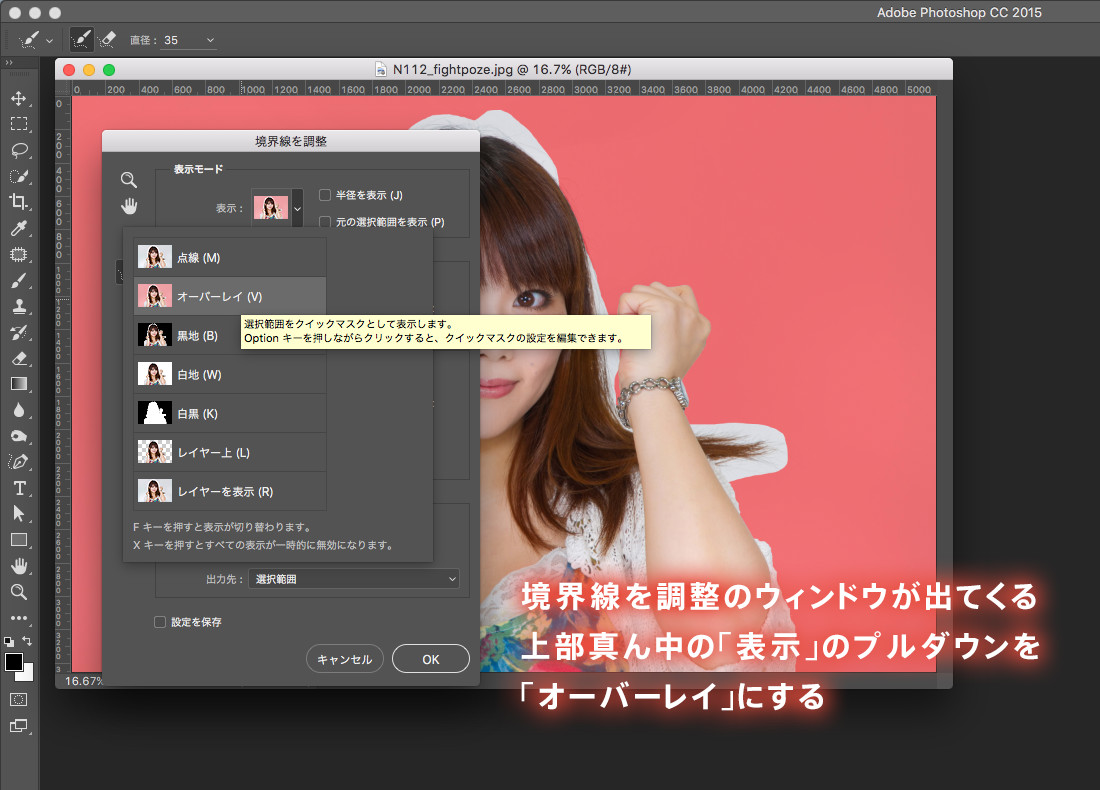
境界線を調整ウィンドウの「表示」のプルダウンを「オーバーレイ」に変更
「境界線を調整」のウィンドウが出てくるので、「表示」のプルダウンから「オーバーレイ」に変更。
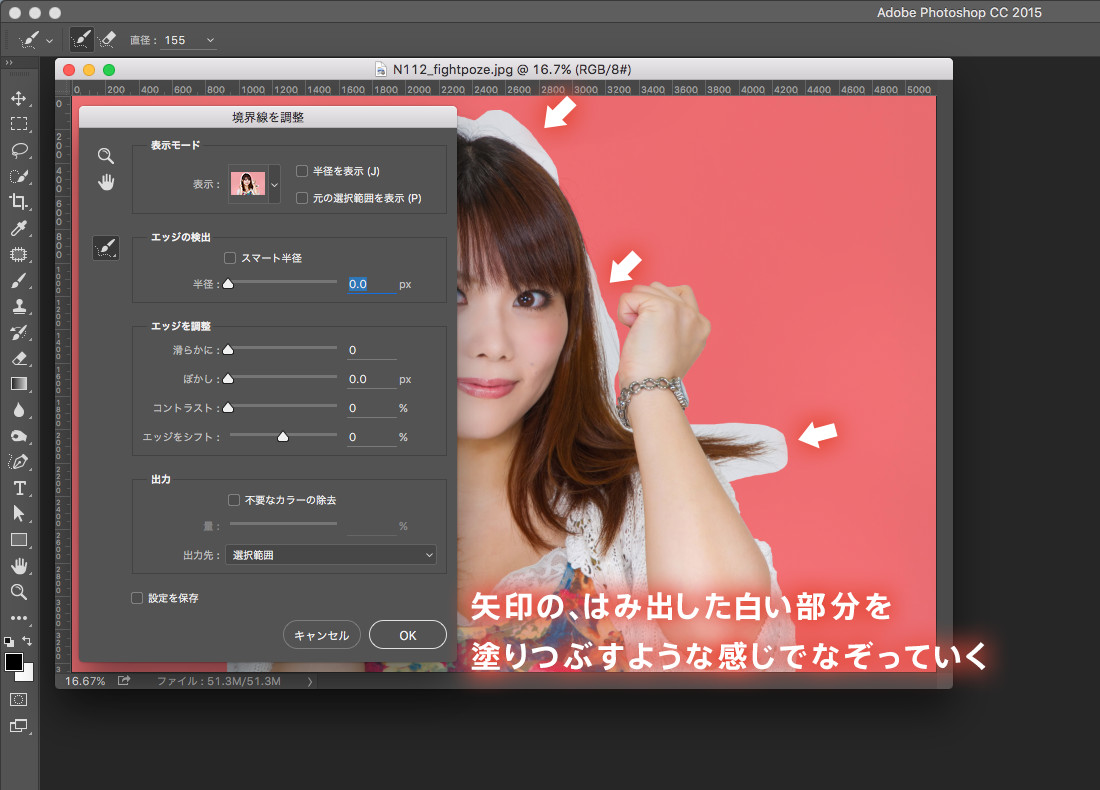
はみ出した白い部分を塗りつぶすような感じでなぞっていく
はみ出した白い部分を塗りつぶすようになぞってください。
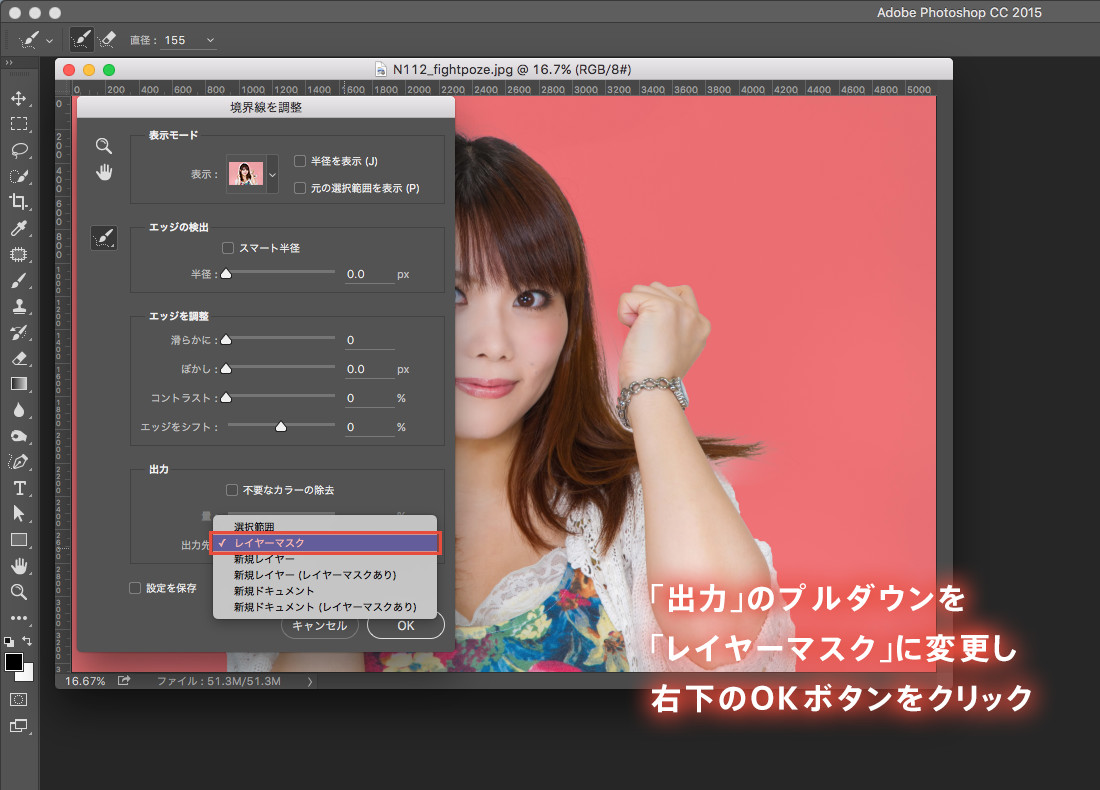
「出力」のプルダウンを 「レイヤーマスク」に変更し右下のOKボタンをクリック
この画像のような表示になったら、「出力」の項目のプルダウンを「レイヤーマスク」に変更して右下の「OK」ボタンをクリックしてください。
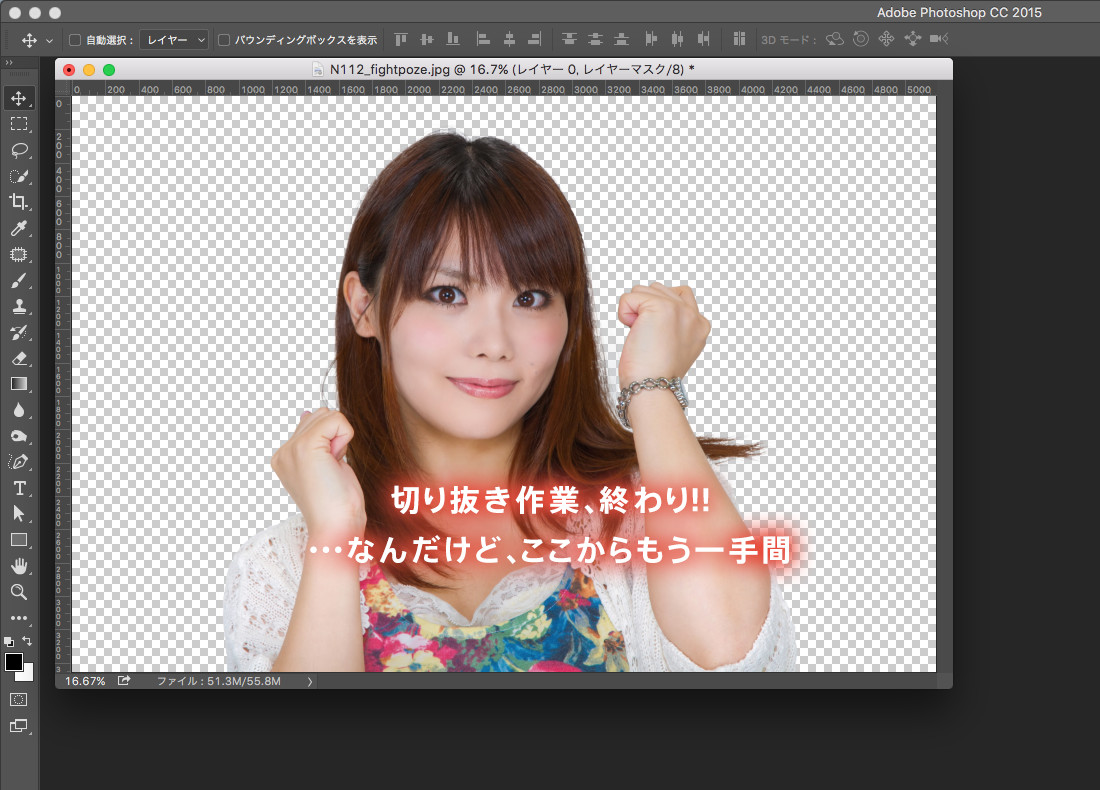
ここまでは前回と同じですね。
今回はもう少し踏み込んでみましょう。
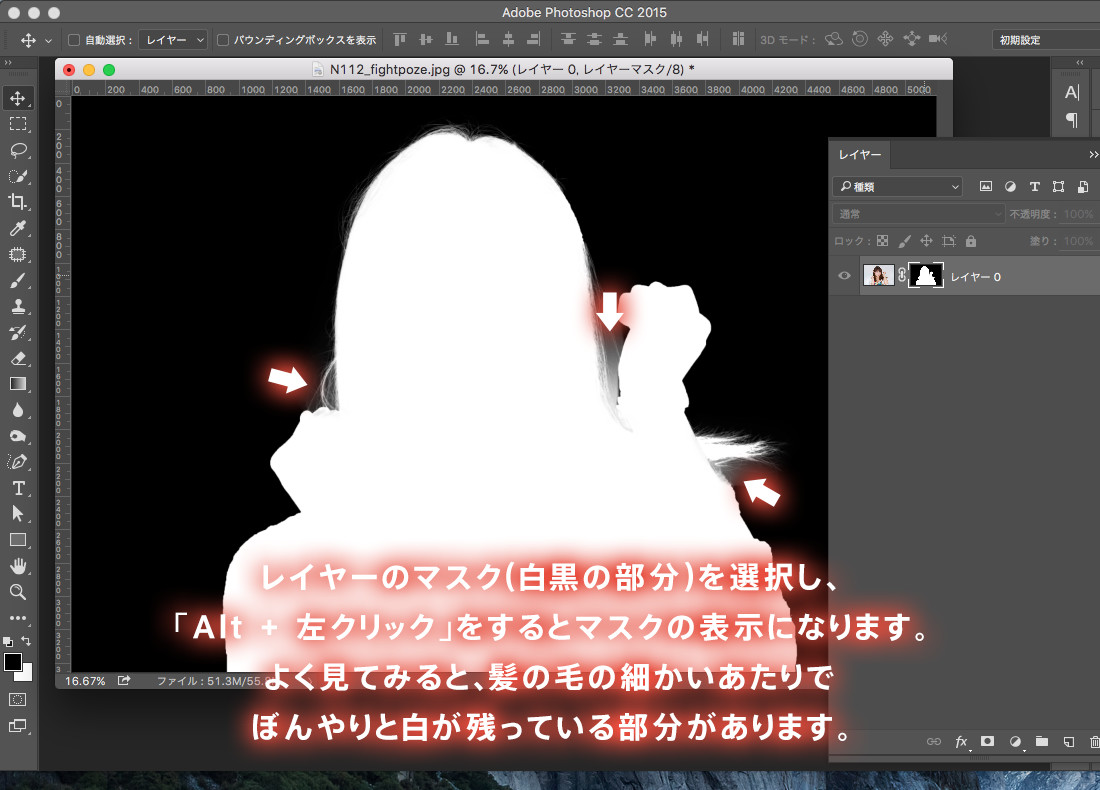
レイヤーパネルの白黒のレイヤーマスクを「Alt + 左クリック」してマスク表示にしてみる
右側のレイヤーパネルを見てみると、画像のレイヤーのサムネイルの右側に何やら白黒の画像が追加されているのがわかります。
これは「レイヤーマスク」というもので、画像を部分的に表示させない仕組みのことです。
レイヤーマスクは白黒で表示していますが、白が表示する部分、黒が表示しない部分になります。
上の画像のちょっとぼんやり白が残っている部分は「半透明くらいの状態で表示してしまう」ようになり、綺麗に切り抜けたわけではありません。
このぼんやりした部分を「焼き込みツール」を使って黒に近づけましょう。
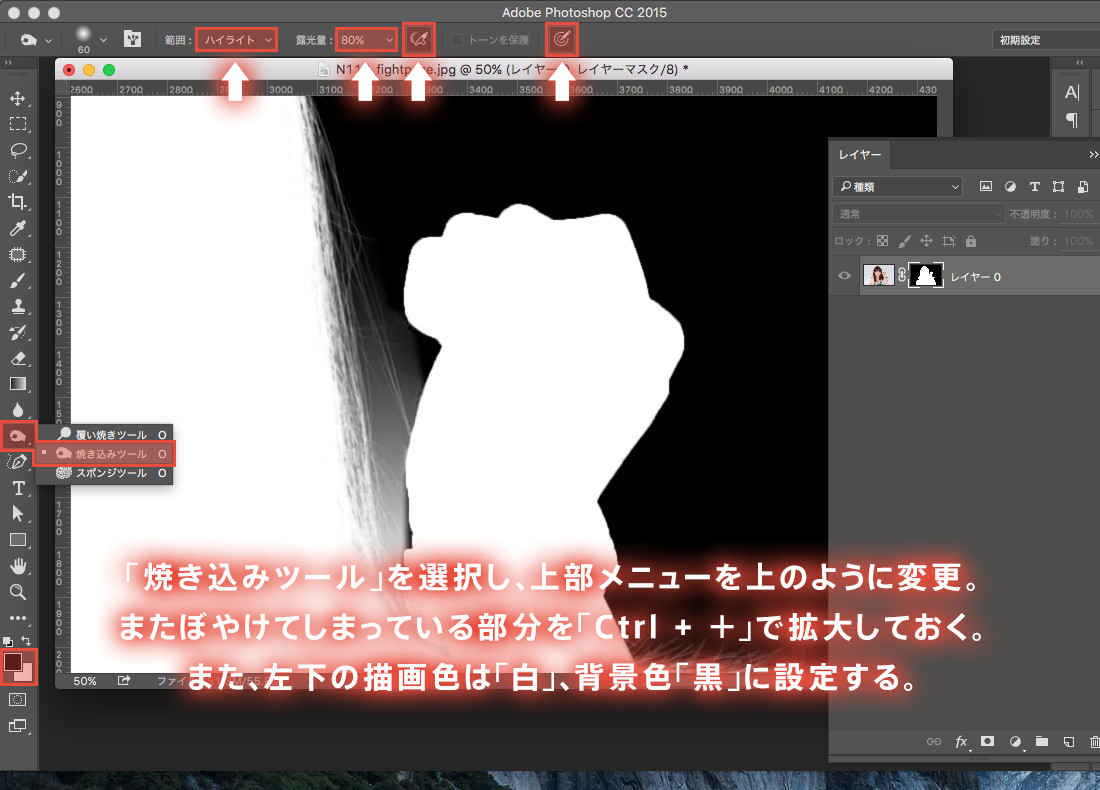
焼き込みツールを使う準備
焼き込みツールを使ってぼんやりとした部分を消す準備をします。
上部の設定は以下のように。
なお、左上に「60」と書いてあるのはブラシのサイズです。
基本的には使いやすいサイズにすればいいと思いますが、今回は画像の通り60で調整しました。
| 範囲 | ハイライト |
|---|---|
| 露光量 | 80% |
| 「エアブラシスタイルの効果を使用」 | 押す |
| 「サイズに常に筆圧を使用します。〜」 | 押す |
左下のツールパネルの設定は以下のように。
| 描画色 | 白(#FFFFFF) |
|---|---|
| 背景色 | 黒(#000000) |
ここまで出来たら準備完了。
焼き込みツールでぼんやりとした部分を消す
焼き込みツールを使って、ぼんやりとした部分を塗っていきます。
前の項で設定した内容で、少しずつ塗っていくことができ、一気に塗ってしまうのを防止しています。
この時消さなくてもいい部分まで消してしまったら、「Alt」を押したまま塗ることで塗り直しをすることができます。
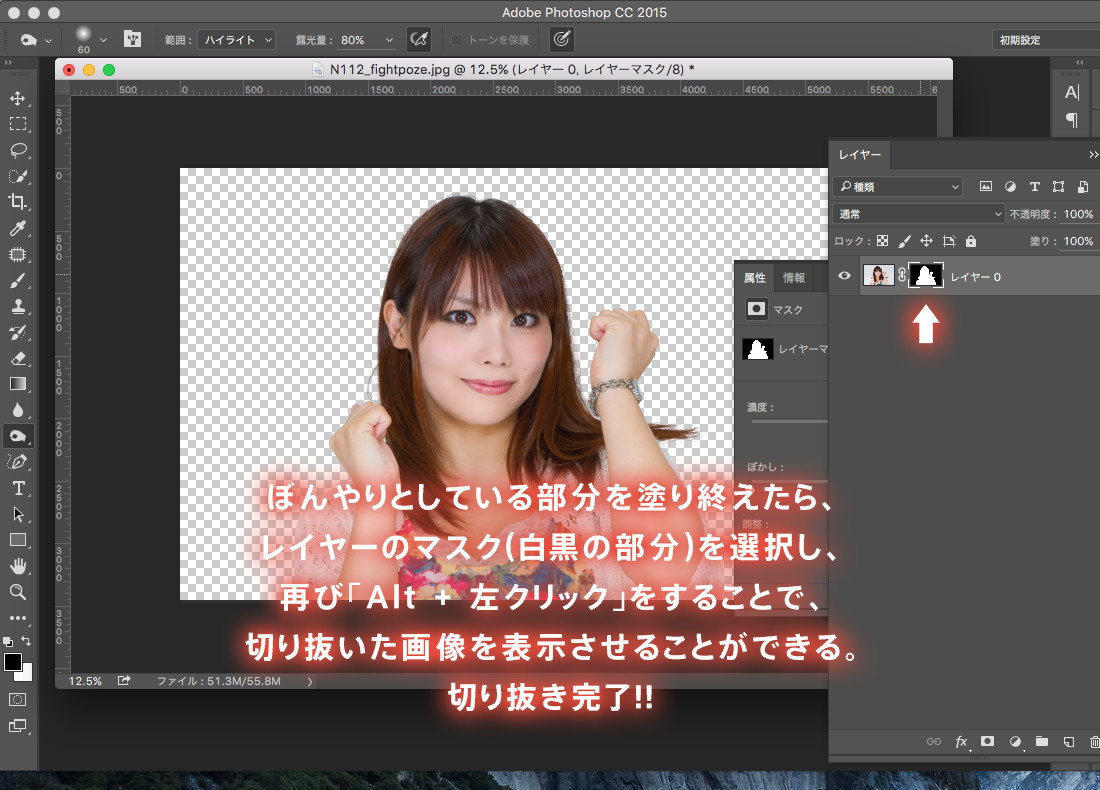
レイヤーマスク表示を元に戻す
ぼんやりとした部分を塗り終えたら再びレイヤーマスクを「Alt + 左クリック」して画像表示の状態にしましょう。切り抜き終わり!
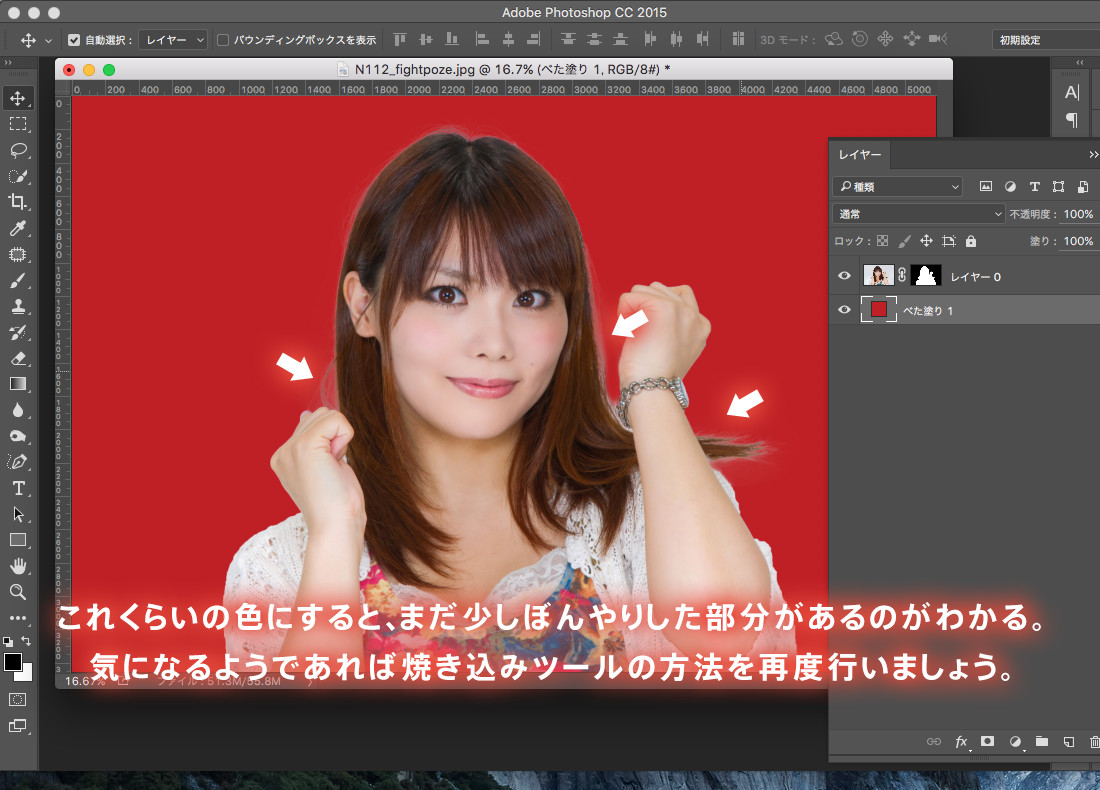
おまけ:まだぼんやりしていたら再び焼き込みツールを使う
実際の業務に使うレベルにまで調整できましたが、実はまだまだ綺麗に切り抜けたわけではありません。
背景色を朱色くらいにすると、まだぼんやりとした部分が残っているのがわかりますね。
ここから先は完全にキニナル人向けですが、さっきと同じように焼き込みツールを使うことで綺麗に切り抜いた状態にできます。
やりすぎると髪の毛が消えてしまいますので、バランスを見ながら調整していきましょう。


















![[動画解説]Photoshopで簡単に写真と背景をずらして重ねる表現](https://webcre8tor.com/wp-content/uploads/2024/10/easily-shift-and-overlap-photos-and-backgrounds-in-photoshop.webp)
![[Photoshop]調整レイヤー・塗りつぶしレイヤーで背景を作る](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[動画解説]Photoshopでポスターのようなタイポグラフィをつくる](https://webcre8tor.com/wp-content/uploads/2024/10/create-poster-like-typography-with-photoshop.jpg)