Sponsored Link
Photoshop 実践:クイック選択ツール・境界線を調整で切り抜き
Sponsored Link
※Photoshopのバージョン違いのため画面キャプチャが違う場合があります。詳しくは講義内で解説します。
素材ダウンロード方法
今回も「ぱくたそ」さんから素材をお借りしましょう。
各行程セクションに記載している素材URLをクリックすると素材のページが開きます。
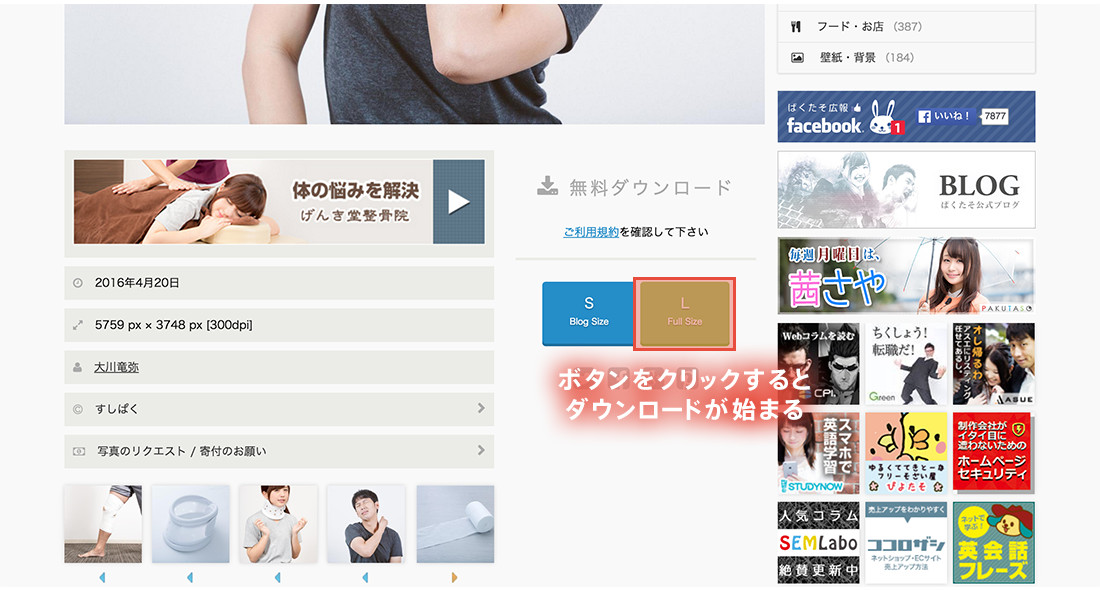
今回は髪の毛の細かい部分を切り抜くため、大きめの画像をダウンロードしましょう。
ページを開いて少し下にスクロールし「S Size」と書いてあるボタンをクリックしてダウンロードしてください。
交通事故10日前後のむち打ち(損傷)症で苦しむ男性
切り抜き前
切り抜き後
今回はパスツールではなく、「クイック選択ツール」「なげなわツール」と「境界線の調整」を使います。
- クイック選択ツールを選択
- 切り抜き対象の内側をなぞって選択範囲を作る
選択範囲追加→「左クリック押しっぱなし」
選択範囲削除→「Alt + 左クリック押しっぱなし」 - なげなわツールを選択する
- 髪の毛の周辺を、少しはみ出るように囲う
「Shift + 左クリック押しっぱなし」 - 境界線を調整をクリック
- 境界線を調整ウィンドウの「表示」のプルダウンを「オーバーレイ」に変更
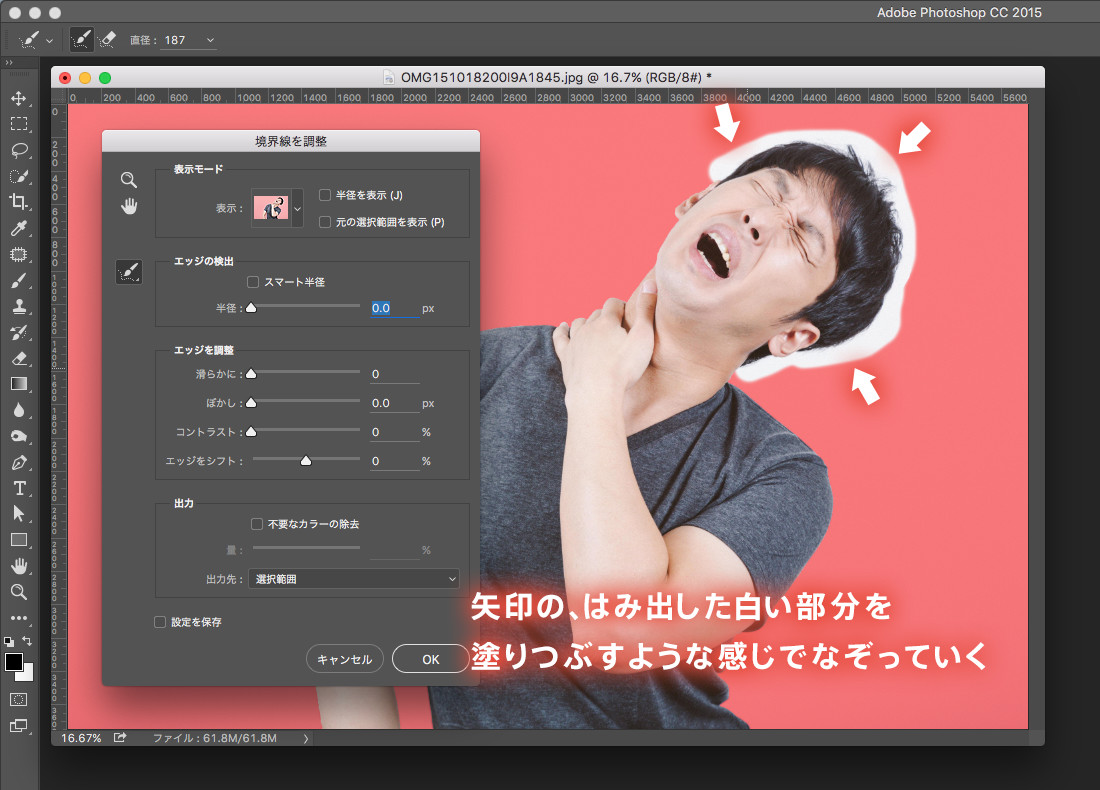
- はみ出した白い部分を塗りつぶすような感じでなぞっていく
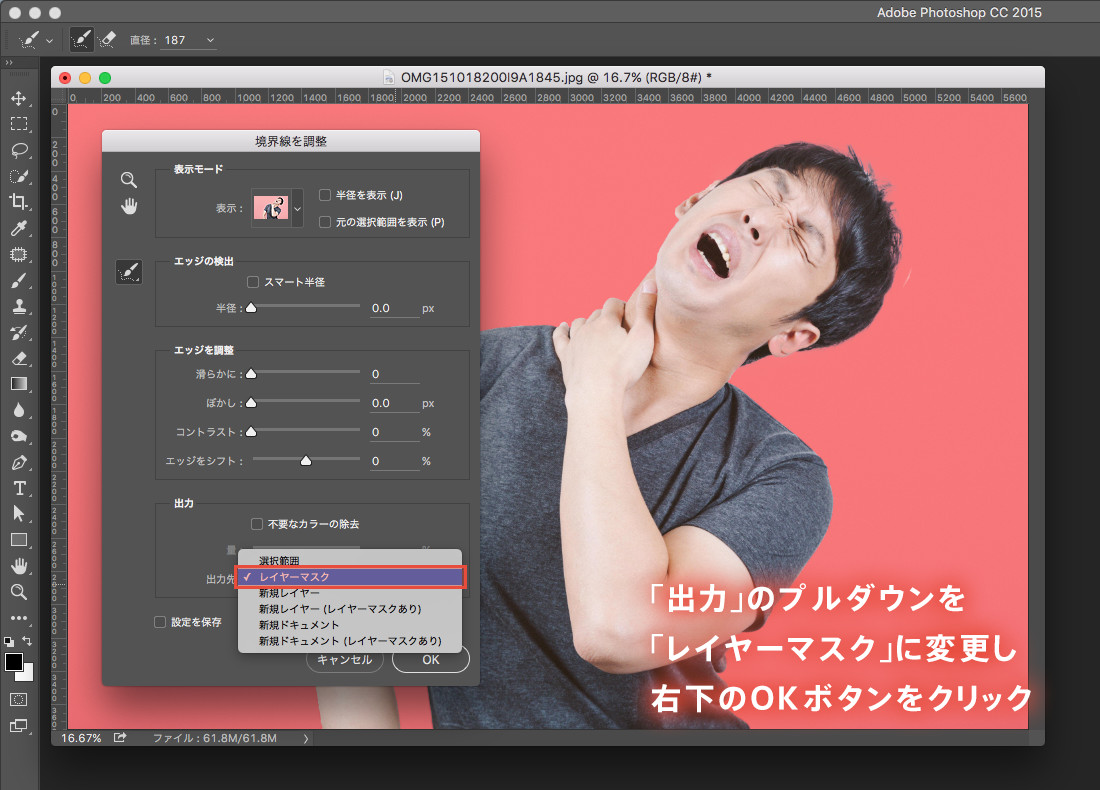
- 「出力」のプルダウンを 「レイヤーマスク」に変更し右下のOKボタンをクリック
上のやることのリストは文字にするとボリュームがありますが、実際にやってみるとものすごく簡単。慣れてきたらこれくらいの画像は1分もあれば切り抜けるようになります。
では実際にやってみましょう。
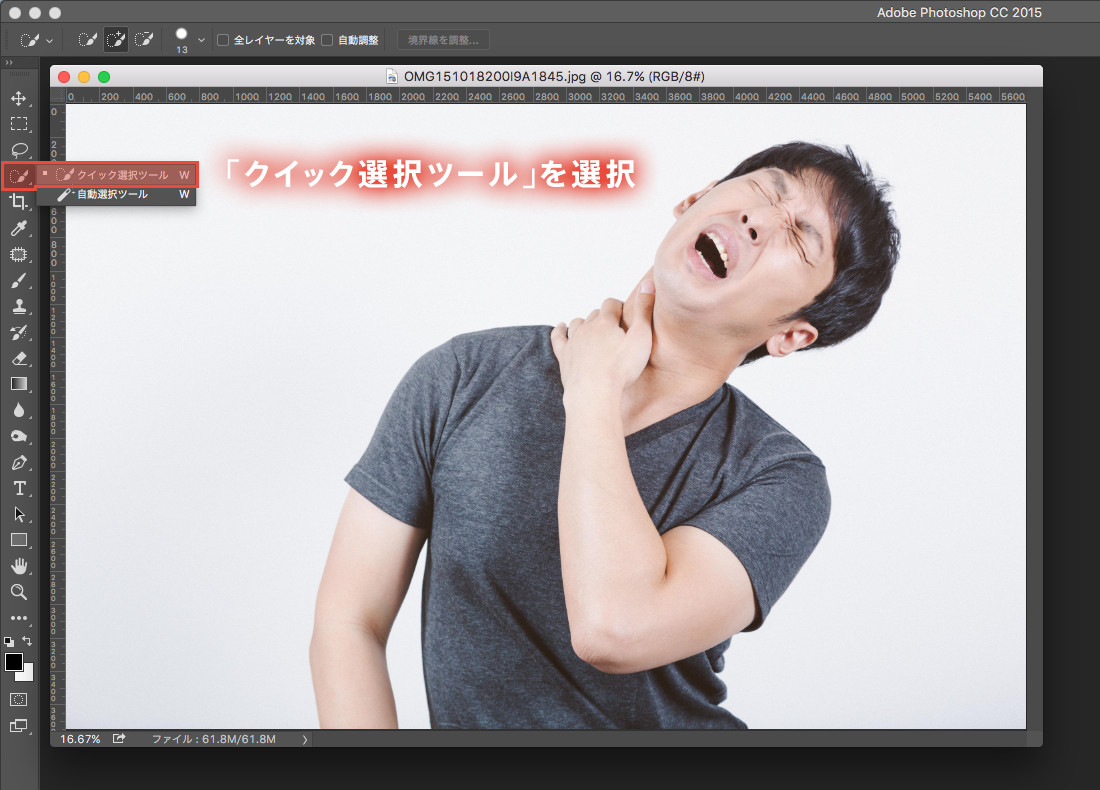
クイック選択ツールを選択
ツールのパネルの上から4つ目にある「クイック選択ツール」を選択してください。
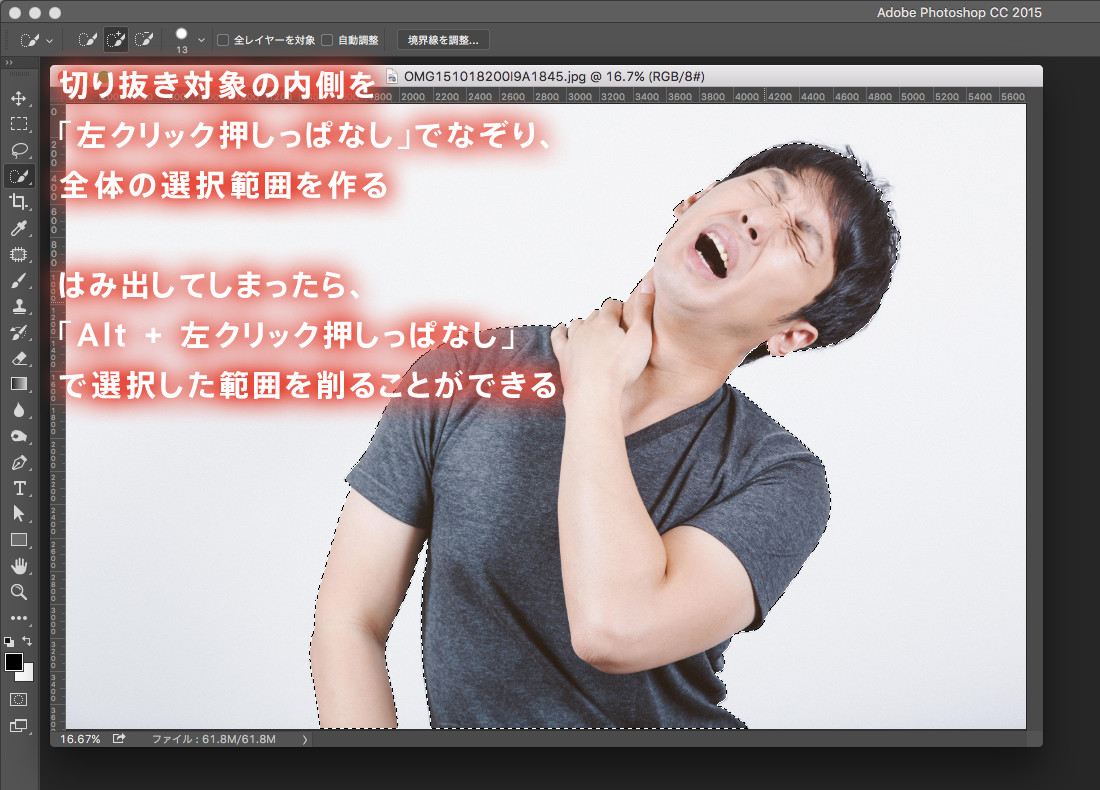
切り抜き対象の内側をなぞって選択範囲を作る
切り抜く対象の内側をドラッグしてどんどん選択していきます。
ブラシサイズは「50」くらいがちょうどいいでしょう。
もしはみ出してしまったら「Alt + ドラッグ」で部分的に選択範囲を解除することができます。
なげなわツールを選択する
「クイック選択ツール」の上にある「なげなわツール」を選択してください。
髪の毛の周辺を、少しはみ出るように囲う
切り抜きにくい髪の毛の部分を少しはみ出るように囲います。
さっき選択した範囲に重なるように「Shift+ドラッグ」で選択範囲を生成しましょう。
境界線を調整選択とマスクをクリック
この画像のように髪の毛の部分を囲えたら、
ウィンドウ上部の「境界線を調整」「選択とマスク」をクリックしてください。
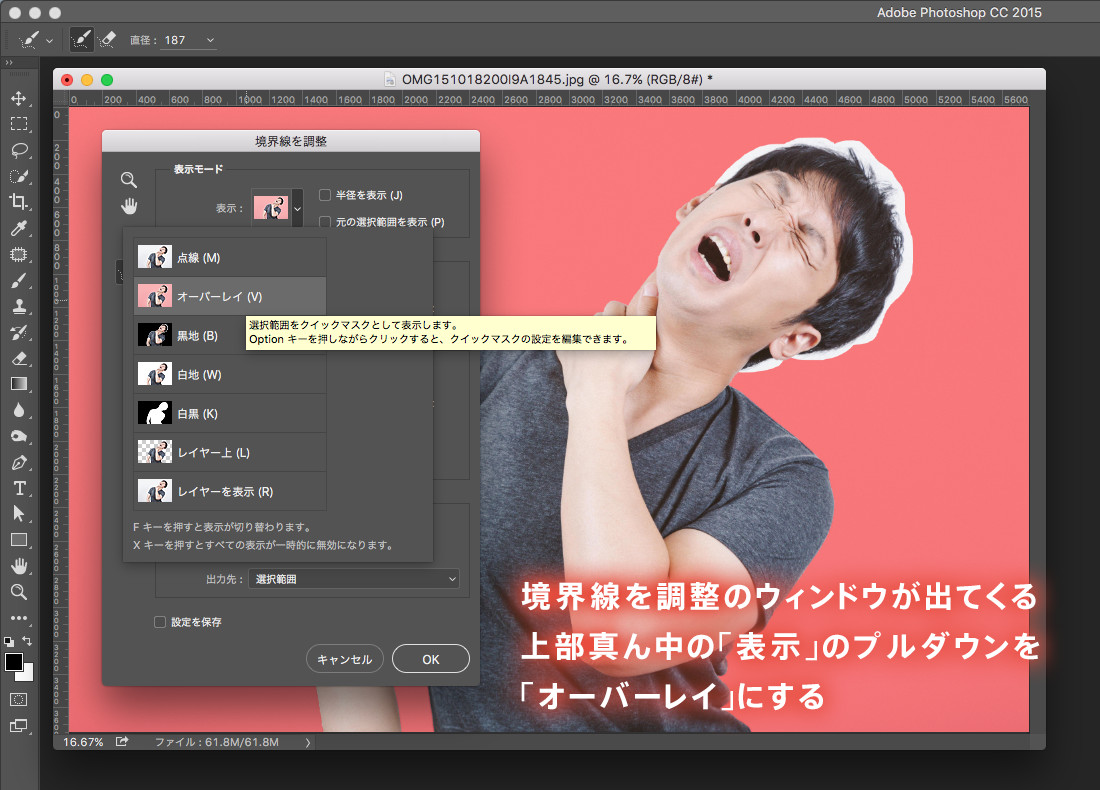
属性パネルの「表示」のプルダウンを「オーバーレイ」に変更
「境界線を調整」のウィンドウが出てくるので、「表示」のプルダウンから「オーバーレイ」に変更。
「境界線調整ブラシツール」ではみ出した白い部分を塗りつぶすような感じでなぞっていく
「境界線調整ブラシツール」ではみ出した白い部分を塗りつぶすようになぞってください。
「出力」のプルダウンを 「レイヤーマスク」に変更し右下のOKボタンをクリック
この画像のような表示になったら、「出力」の項目のプルダウンを「レイヤーマスク」に変更してください。
最後に「塗りつぶしまたは調整レイヤーを新規作成→べた塗り」などで塗りつぶしレイヤーを用意し、
その塗りつぶしレイヤーをレイヤーパネルの一番下にドラッグしてみましょう。
画像が綺麗に切り抜かれたかどうかが確認できますよ。
これで切り抜き終わり!
どうですか??簡単だった??難しかった??

















![[動画解説]Photoshopで簡単に写真と背景をずらして重ねる表現](https://webcre8tor.com/wp-content/uploads/2024/10/easily-shift-and-overlap-photos-and-backgrounds-in-photoshop.webp)