Sponsored Link
この記事の目次
Photoshop 実践:ペンツールで切り抜き
Sponsored Link
素材ダウンロード方法
今回も「ぱくたそ」さんから素材をお借りしましょう。
各行程セクションに記載している素材URLをクリックすると素材のページが開きます。
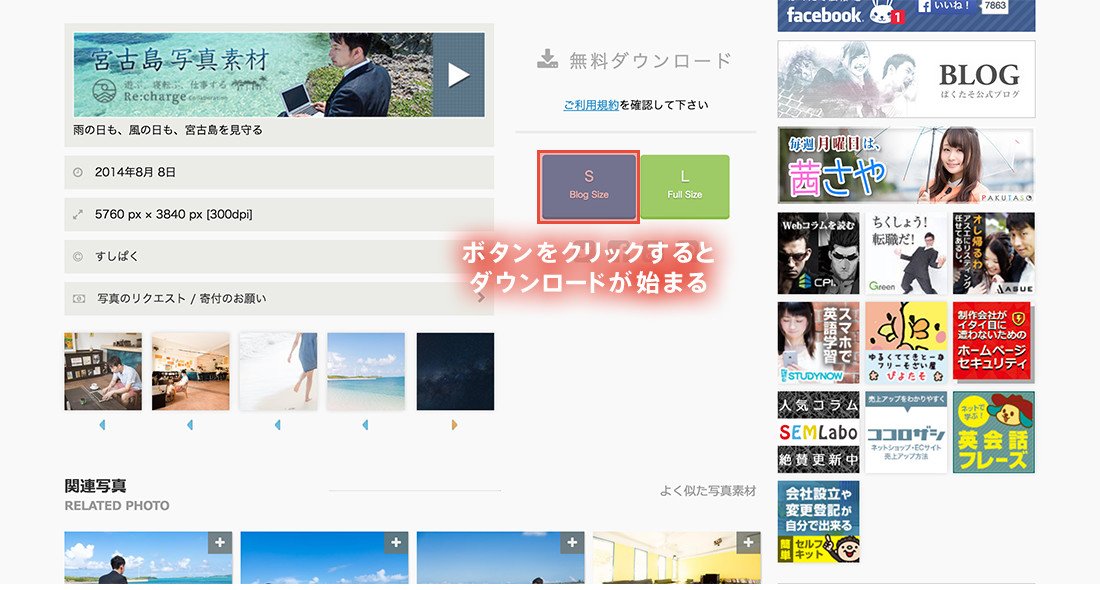
ページを開いて少し下にスクロールし、「S Blog Size」とかいてあるボタンをクリックするとダウンロードが始まります。
どことなく寂しそうな表情を見せる宮古まもる君
切り抜き前
切り抜き後
今回は綺麗に切り抜くコツを伝授します。
前回も同じようなことをしているので聞いても驚きがないかもしれません。
ポイントその1 全部を一気にパス切りせずに、カーブが不自然にならないようにパーツで分ける。
まず、全部を一気にパス切りせずに、カーブが不自然にならないようにパーツで分けます。
簡単な切り抜き対象ほど、すべてを一気に全体を囲ってしまいたくなるものです。
けど、ベジェ曲線を使ってポイントを打っているうちに、いつか鋭角になった部分をパス切りしなければいけなくなることがあると思います。
そこで無理やりポイントを打ってしまうと、切り抜く部分をはみ出したり余分に切ってしまったりして、あまり綺麗に切り抜くことができません。
そんな時は切り抜き対象をいくつかのパーツに分け、以前の講義で紹介した「ペンツールで作ったパスを閉じる」「パスを結合する」を駆使してみましょう。一気に全体にポイントを打つよりも綺麗に切り抜けるはずです。
こんな感じで。
注意点として、パスはそれぞれ重ねるようにしないと結合できないので気を付けましょう。
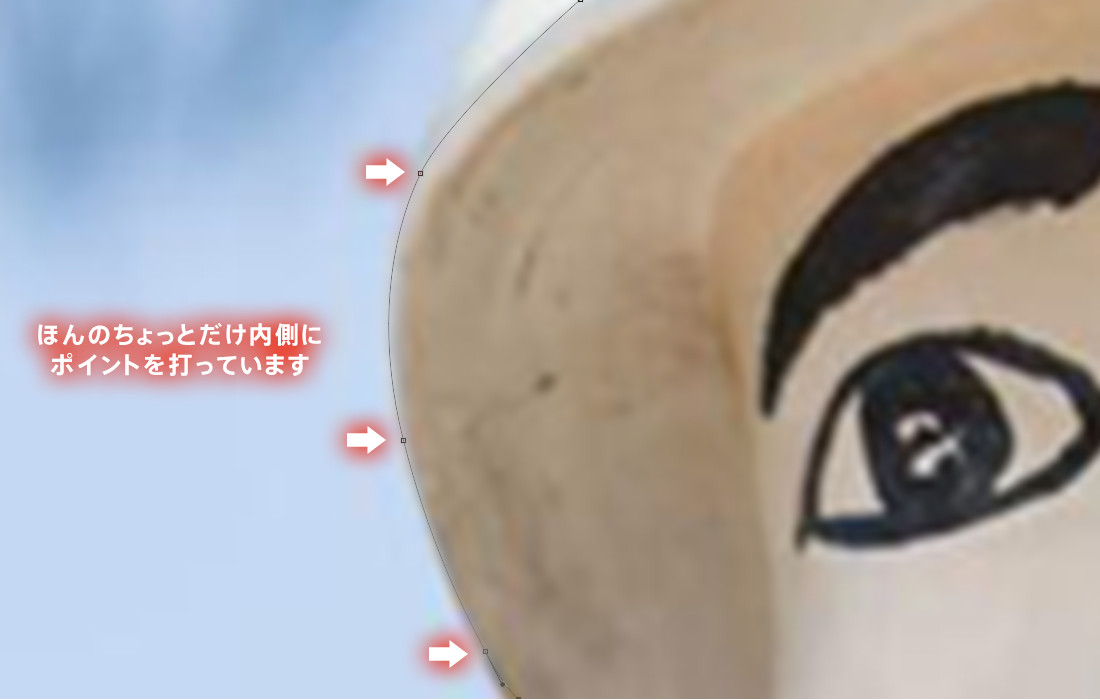
ポイントその2 ほんのちょっとだけ内側にポイントを打つ。
次に、ほんのちょっとだけ内側にポイントを打つ、というもの。
ビットマップ形式の画像って拡大すると画質が荒くなりますよね?
荒くなると境界線がぼんやりしてしまってどこにポイントを打てばいいのかが分かりづらくなります。
このまま切り抜いてしまうと、ぼやけた部分をうまく切り抜けていない場合が多いので、
「境界線がよりはっきりとした場所=ほんのちょっとだけ内側」にポイントを打つことで綺麗に切り抜けるんです。
この2つのポイントを頭に入れた上で、切り抜きを始めましょう。
- ペンツールを選択
- 画像を拡大・縮小
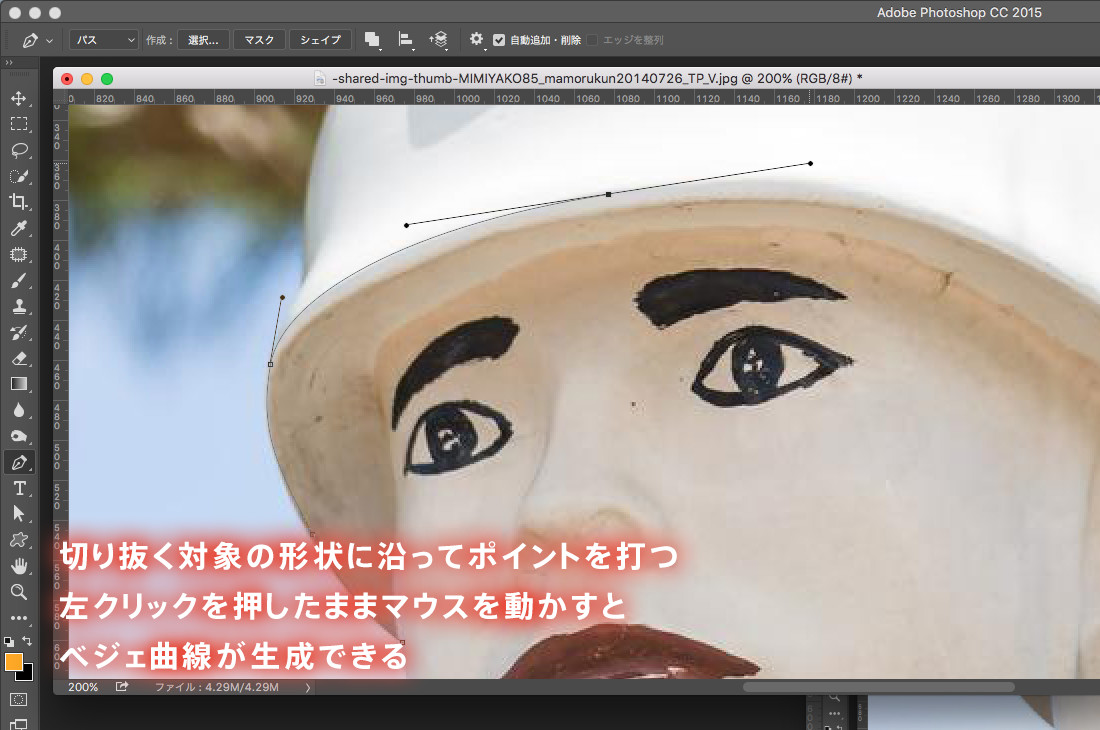
- 切り抜く対象の形状に沿ってポイントを打つ
- スペースキーを押しながら画像をドラッグして拡大・縮小箇所を移動
- ペンツールで作ったパスを閉じる(形状によって、3〜4を繰り返す)
- パスを結合する
- ベクトルマスクを作成
流れ自体は前回と同様です。
まずはPhotoshopで、ダウンロードしてきた画像を開きます。
ペンツールを選択
左のメニューの真ん中あたり、万年筆の先っぽのようなアイコンの「ペンツール」を選択してください。
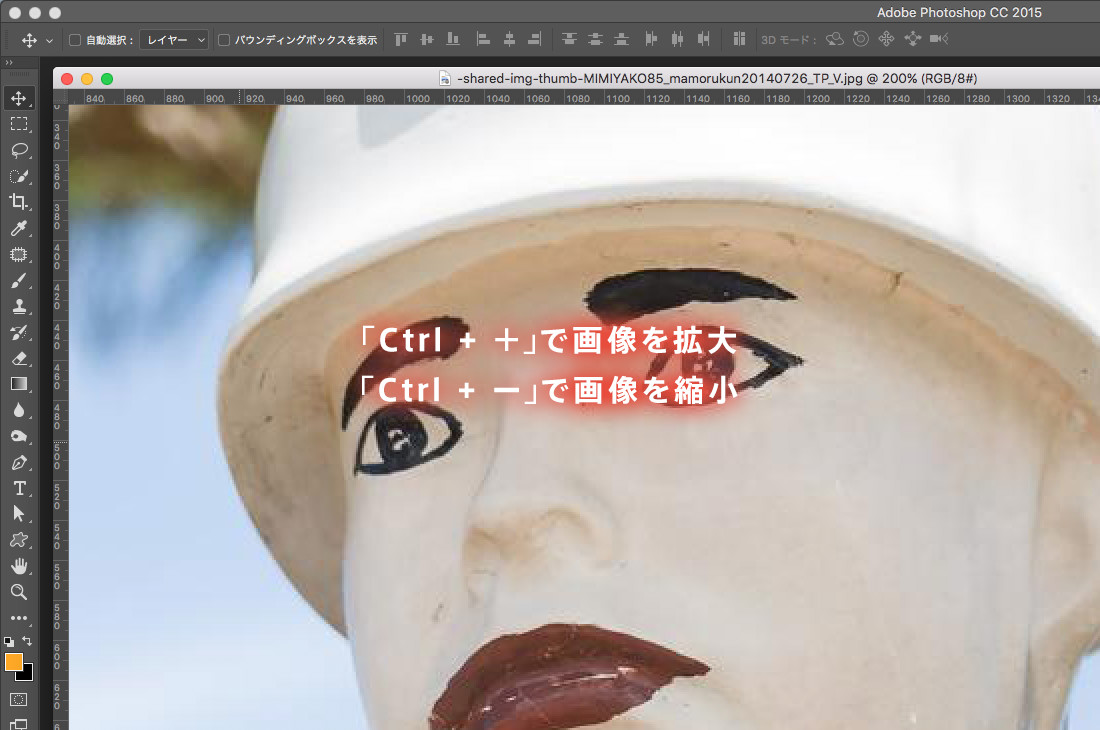
画像を拡大・縮小
拡大は「Ctrl + +」、縮小は「Ctrl + -」で可能です。
切り抜く対象の形状に沿ってポイントを打つ
切り抜きたい対象の形状に沿ってパスツールでポイントを打っていきます。
ベジェ曲線をうまく使ってください。
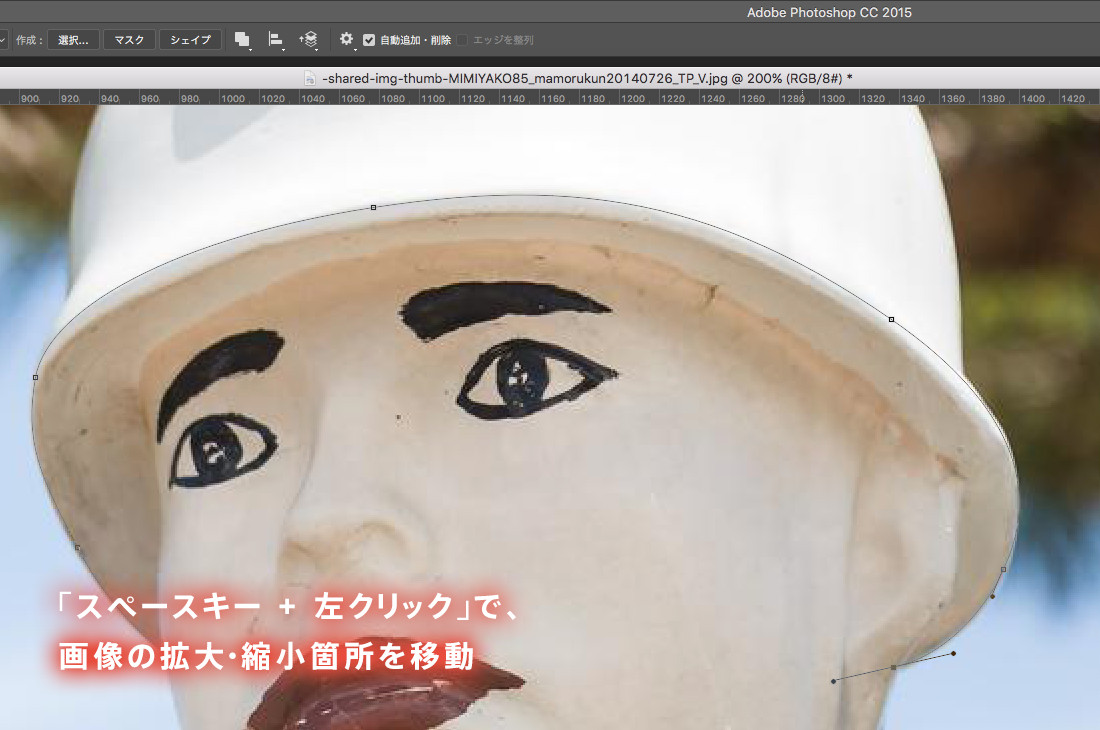
スペースキーを押しながら画像をドラッグして拡大・縮小箇所を移動
「スペースキー + 左クリック」で表示箇所の移動をしてみましょう。
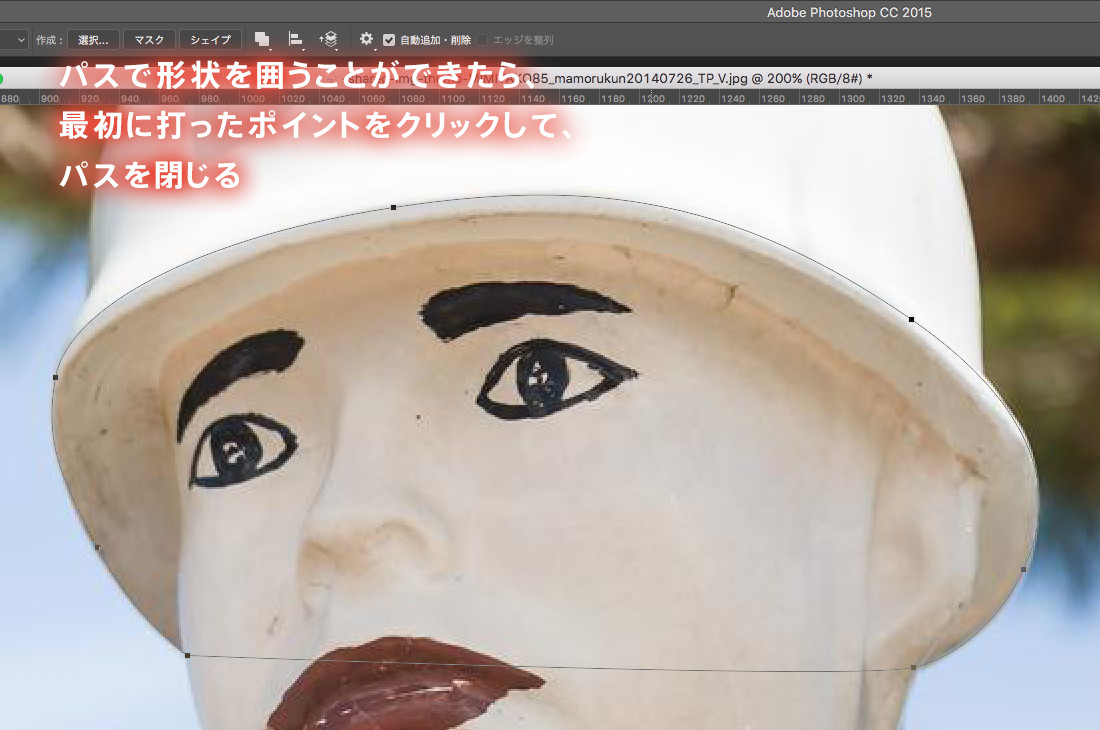
ペンツールで作ったパスを閉じる
対象物の形状に沿ってパスを打ち終えたら、最初のパスをクリックしてパスを閉じてください。
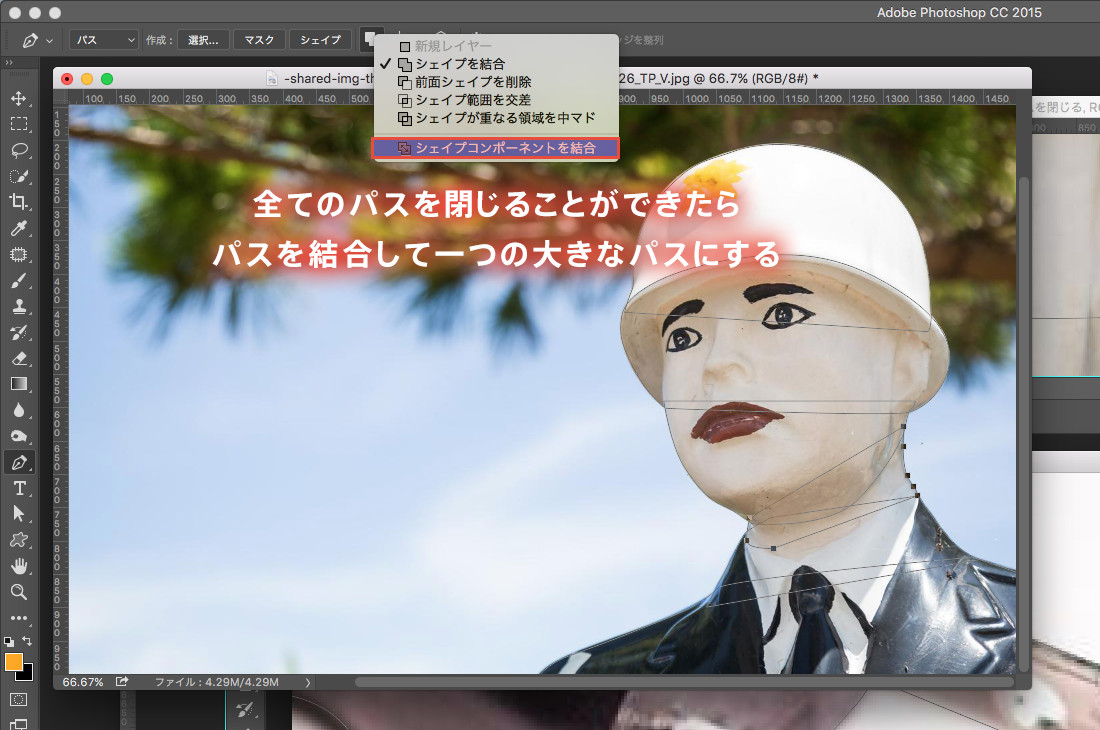
パスを結合する
それぞれのアウトラインが重なっている部分は結合することができます。
上部メニューの「シェイプ」の隣の四角が重なっているようなアイコンをクリックします。
なお、このアイコンを出すには、左メニューの矢印アイコン、「パスコンポーネント選択ツール」か「パス選択ツール」を選択した状態にしておきます。
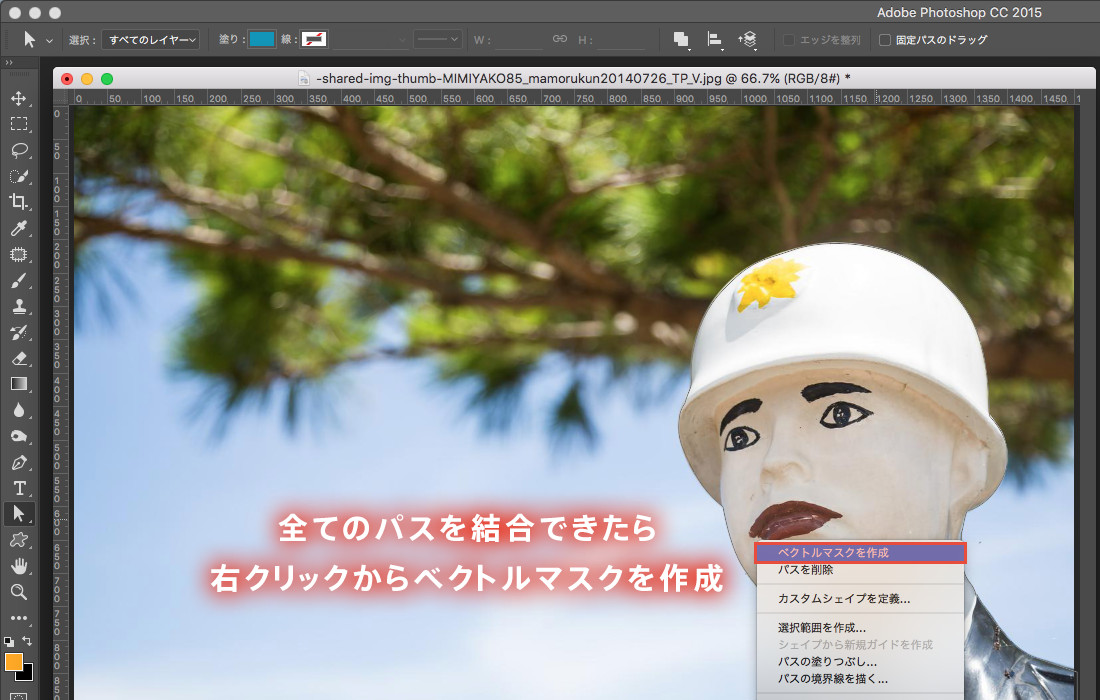
ベクトルマスクを作成
ベクトルマスクはつまり切り抜き範囲です。
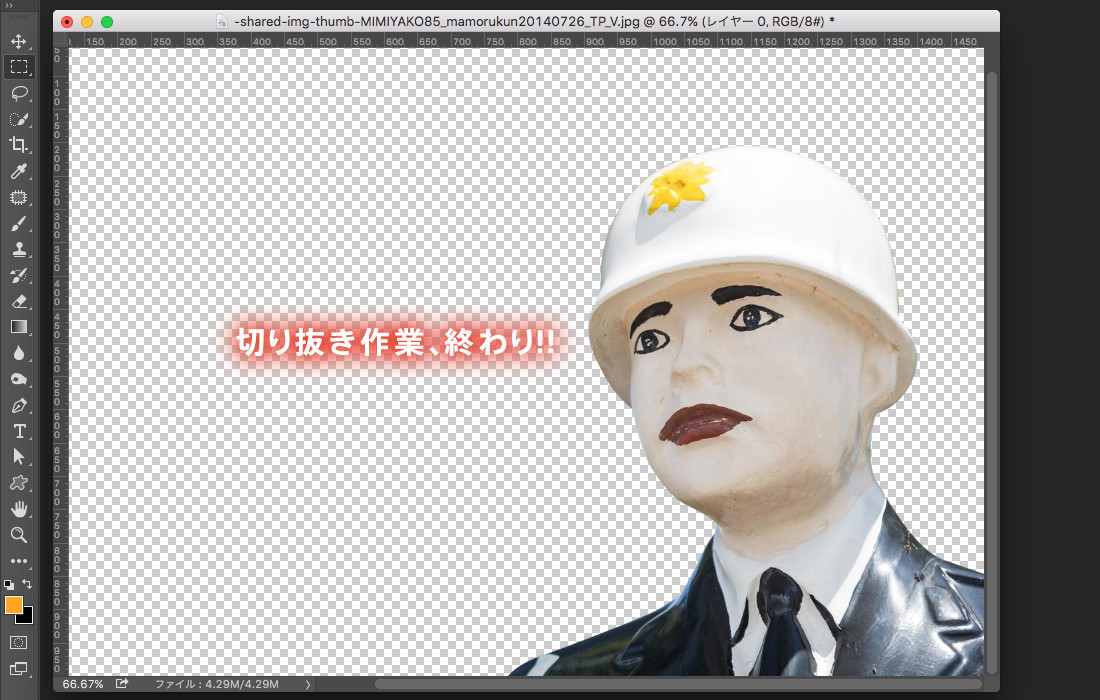
これを生成することで切り抜き作業は終わりです。















![[動画解説]Photoshopで簡単に枠線だけのボタンを作る](https://webcre8tor.com/wp-content/uploads/2024/10/Easily-create-a-border-only-button-in-Photoshop.webp)

![[Photoshop]調整レイヤー・塗りつぶしレイヤーで背景を作る](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)