Sponsored Link
この記事の目次
Photoshop 実践:ペンツールで切り抜き
Sponsored Link
素材ダウンロード方法
今回は、高品質な画像素材を無料で公開されている「ぱくたそ」さんから素材をお借りしましょう。
各行程セクションに記載している素材URLをクリックすると素材のページが開きます。
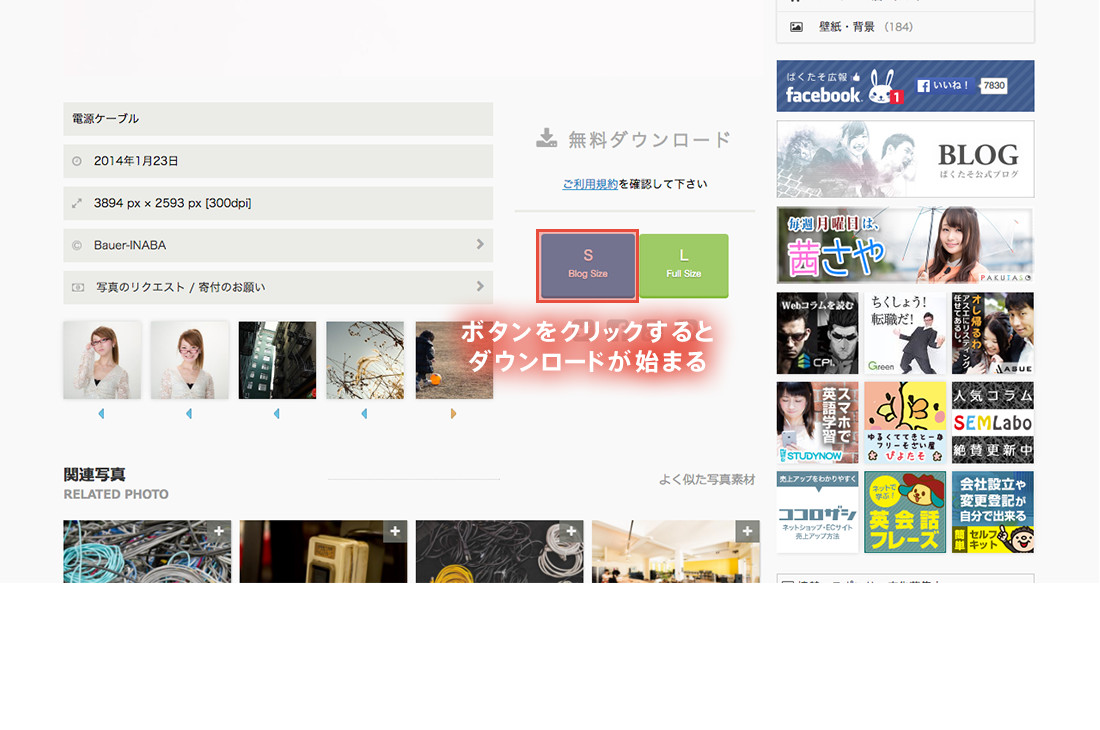
ページを開いて少し下にスクロールし、「S Blog Size」とかいてあるボタンをクリックするとダウンロードが始まります。
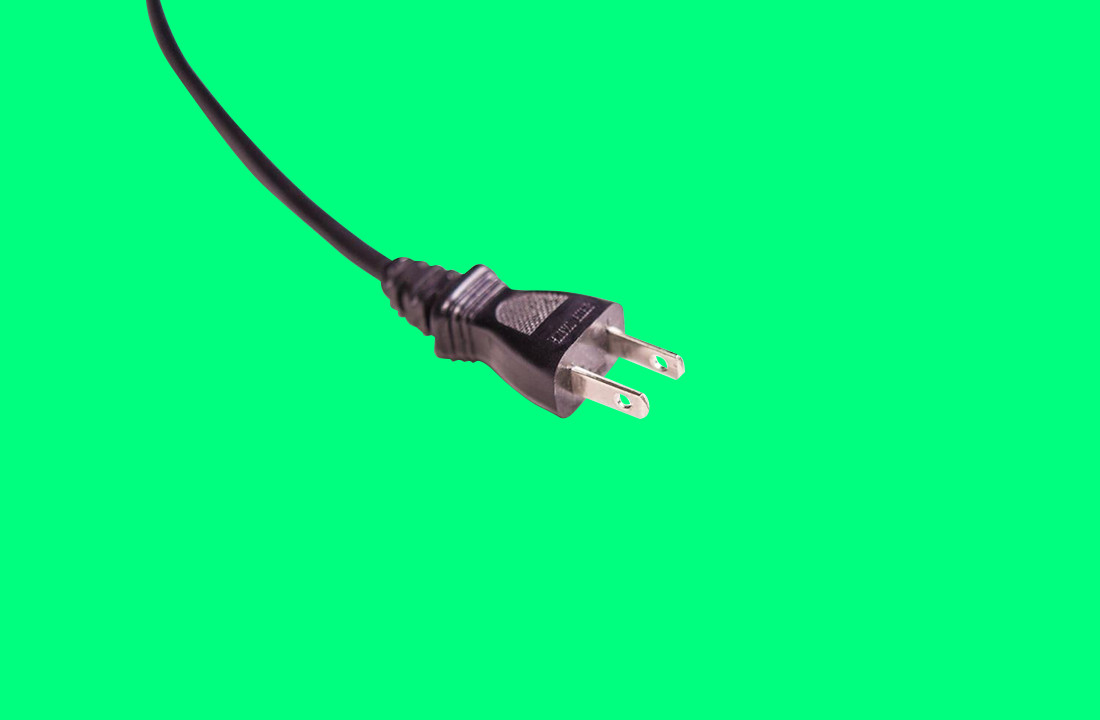
電源ケーブル
切り抜き前
切り抜き後
ではこの切り抜き方法を説明します。今回は以下の工程をやってみましょう。
- ペンツールを選択
- 画像を拡大・縮小
- 切り抜く対象の形状に沿ってポイントを打つ
- スペースキーを押しながら画像をドラッグして拡大・縮小箇所を移動
- ペンツールで作ったパスを閉じる(形状によって、3〜4を繰り返す)
- パスを結合する
- ベクトルマスクを作成
まずはPhotoshopで、ダウンロードしてきた画像を開きます。
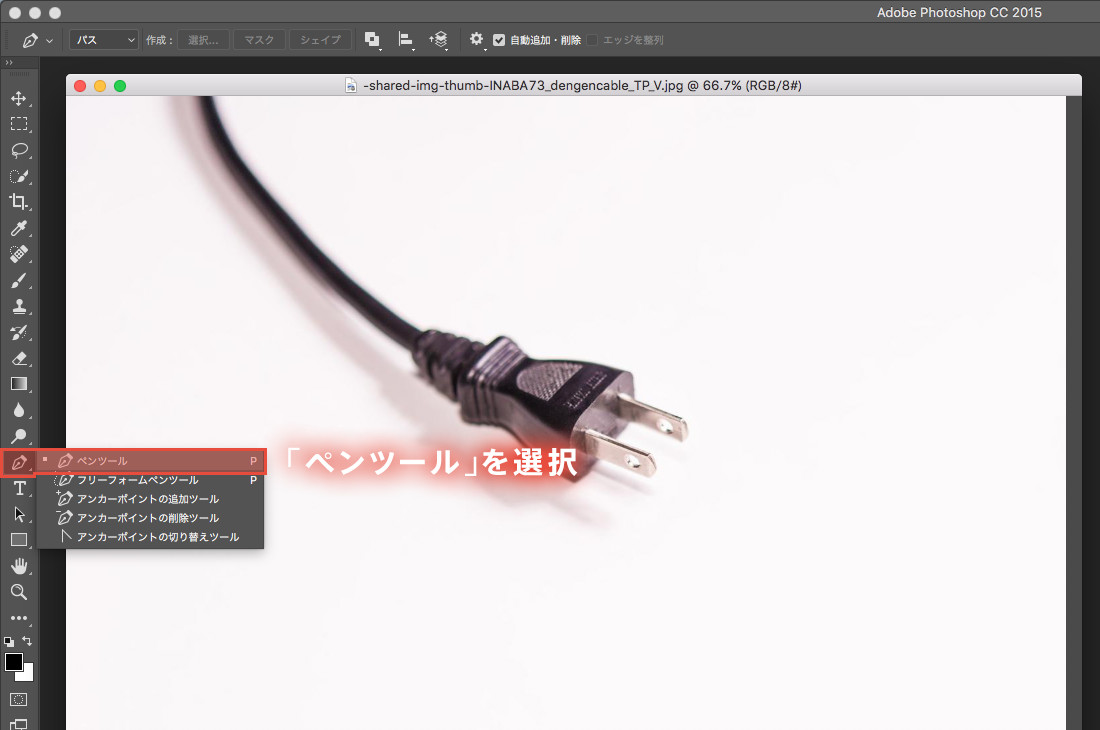
ペンツールを選択
まず今回使うのはペンツールですので、左のメニューの真ん中あたり、万年筆の先っぽのようなアイコンの「ペンツール」を選択してください。
画像を拡大・縮小
パスを正確に打ちやすくするために画像を拡大します。
最上部メニューの「表示」でも拡大・縮小することができますが、毎回やっていると非効率なので、ショートカットキーを使います。
拡大は「Ctrl + +」、縮小は「Ctrl + -」で可能です。
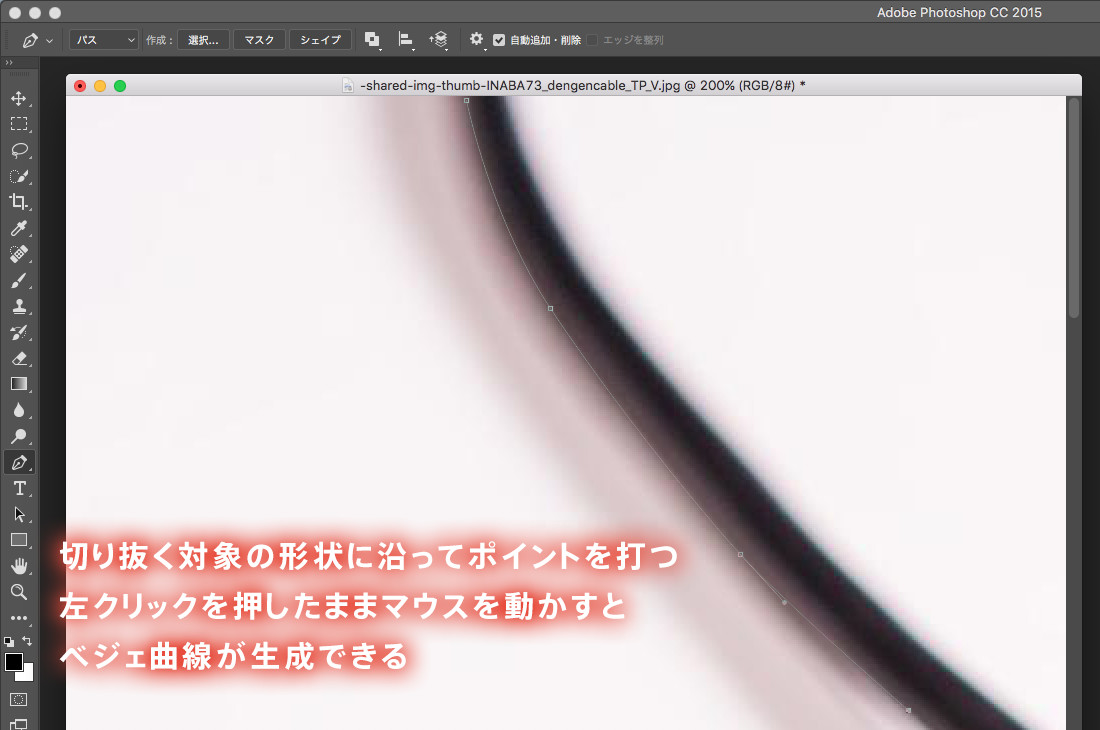
切り抜く対象の形状に沿ってポイントを打つ
切り抜きたい対象の形状に沿ってパスツールでポイントを打っていきます。
この際、カーブがある場合は、左クリックを押したままマウスを動かすことでベジェ曲線を生成することができます。
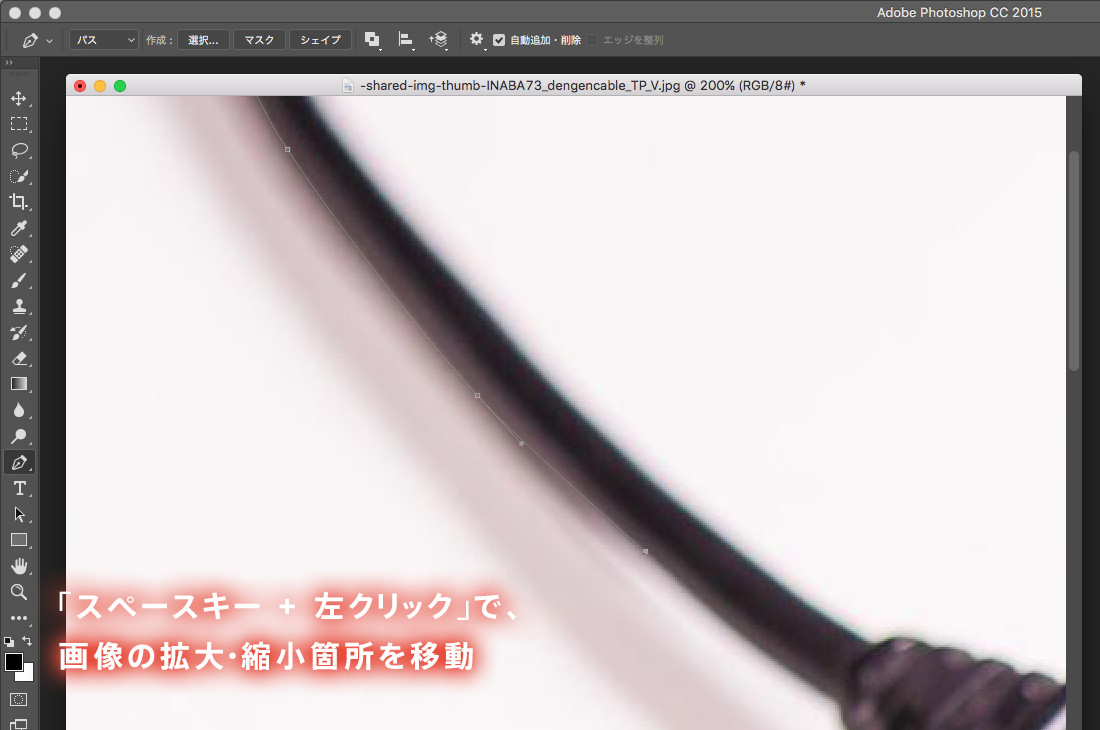
スペースキーを押しながら画像をドラッグして拡大・縮小箇所を移動
見えるエリアにパスを打ち終えたら拡大して隠れている部分にもパスを打ちます。
この際、「スペースキー + 左クリック」を押すと、手のひらのようなアイコンが出てきますので、表示箇所の移動をすることができます。
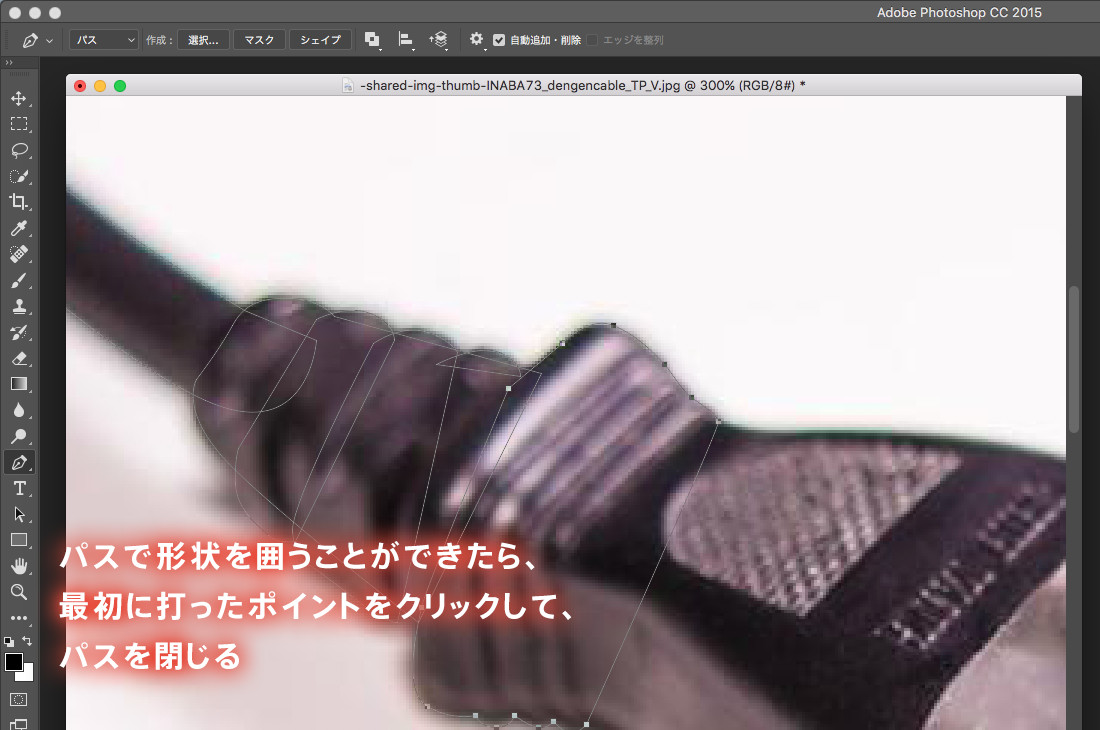
ペンツールで作ったパスを閉じる
囲っている範囲が切り抜きのアウトラインになります。対象物の形状に沿ってパスを打ち終えたら、最初のパスをクリックすることでパスを閉じることができます。
パスを結合する
それぞれのアウトラインが重なっている部分は結合することができます。
上部メニューの「シェイプ」の隣の四角が重なっているようなアイコンをクリックします。
なお、このアイコンを出すには、左メニューの矢印アイコン、「パスコンポーネント選択ツール」か「パス選択ツール」を選択した状態にしておきます。
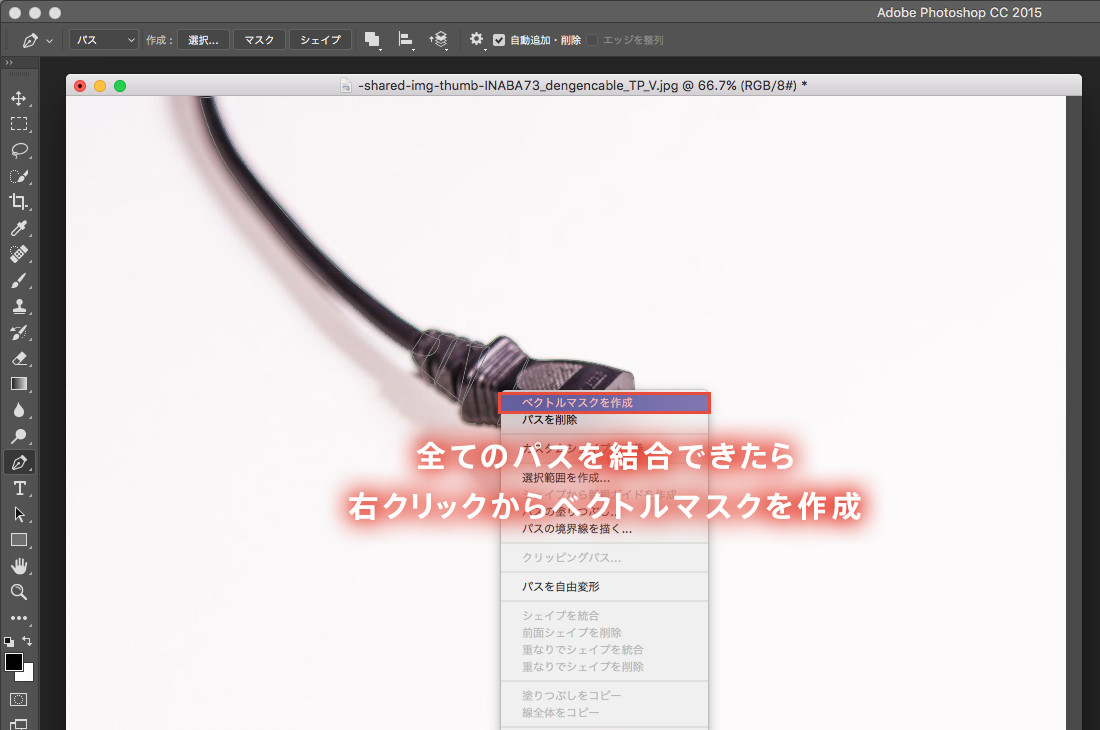
ベクトルマスクを作成
ベクトルマスクはつまり切り抜き範囲です。
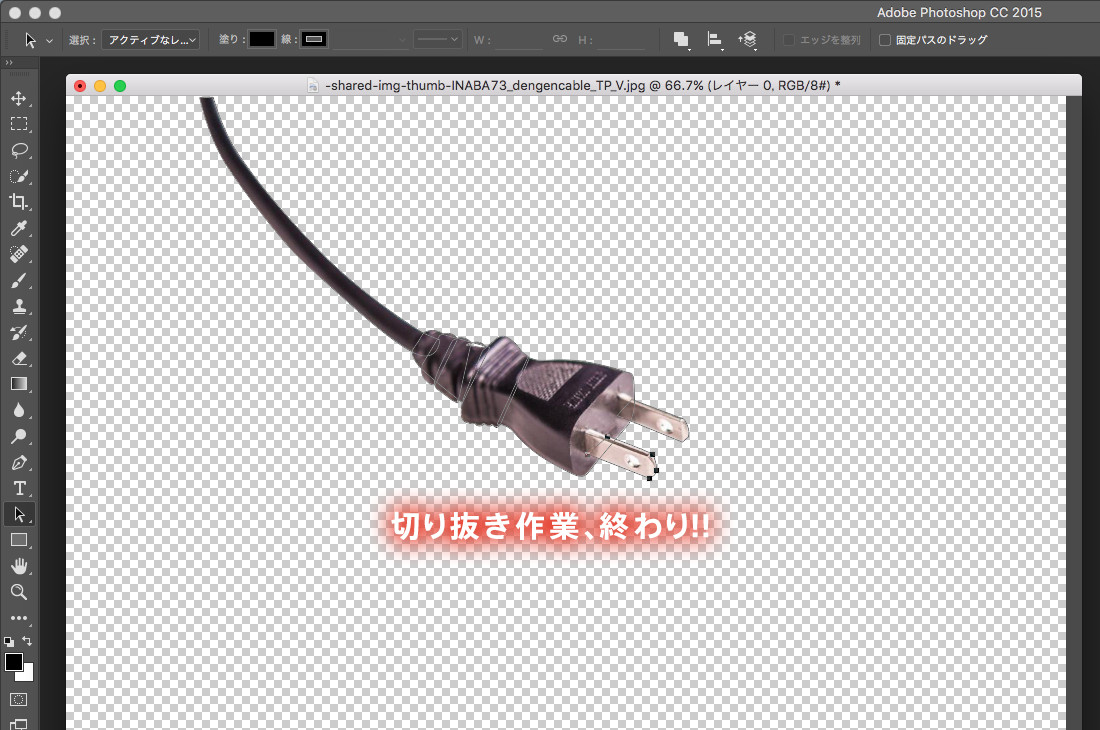
これを生成することで切り抜き作業は終わりです。
どうですか??難しい??簡単??
Photoshopでデザインをする上での基本中の基本なので、身につけておいて損はありません。













![[動画解説]Photoshopで写真をイラストっぽく加工](https://webcre8tor.com/wp-content/uploads/2024/07/kfllrv0q4j8.jpg)