Sponsored Link
今回は図形を描くときに使用するシェイプツールの解説を行おうと思います。
この記事の目次
シェイプツールとは?
シェイプツールに関しては以下が参考になると思います。
シェイプは図形ツールやペンツールなどで、図形やさまざまな形を作成したり、花や動物などが作れるカスタムシェイプがあります。特にアイコンを作る時に便利なツールです。
シェイプは使いこなせるようになると、オリジナルのシェイプが作れるようになります。アイコンやちょっと変わった複雑な形なども作れるようになります。
長方形や円形、多角形や角丸長方形だけではなく、カスタムシェイプと呼ばれる様々な形状を簡単に生成してくれるツールです。
シェイプツールのメリット
シェイプツールを使う最も大きなメリットは、レイヤーがベクター形式で生成される点です。
画像などには「ビットマップ形式」と「ベクター形式」の二つがあります。
まずはそれぞれを知ることからシェイプツールを理解していきましょう。
ビットマップ形式(ラスタ形式)
ビットマップ形式は1pxの小さな点を集めて表現している方法です。
画像形式で「jpg」や「gif」「png」などがこれにあたり、点の集合体で構成されているため、カメラで撮影された写真など複雑な色表現の必要があるものはこの方法を使っています。
ベクター形式
ベクター形式は、画像や図形を数値化して記憶し出力する表現方法で、Illustratorでも使うアンカーポイントを使ってパスを繋いだ状態になります。
「SVG」などの形式のものがこれにあたり、ロゴやアイコン、イラストなどを扱う場合はこの方法を使うことが多いです。Photoshopのシェイプツールはベクター形式になります。
ビットマップ形式とベクター形式の最大の違い
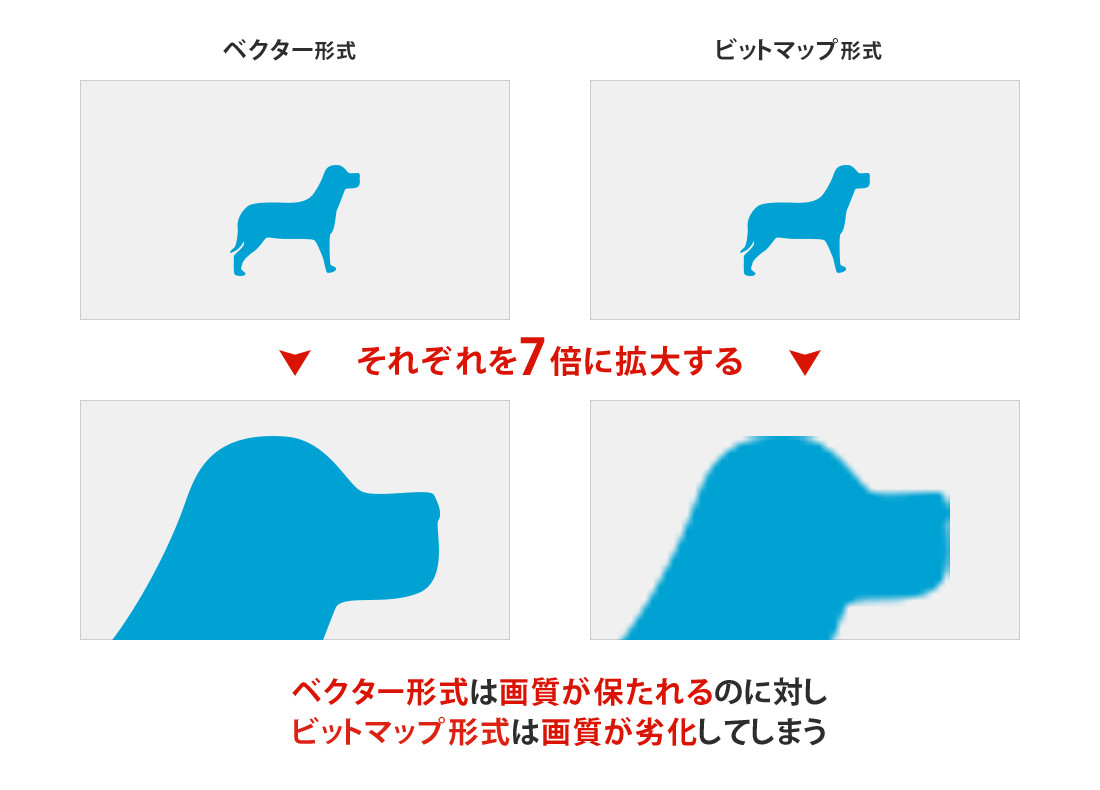
「ビットマップ形式とベクター形式の違い」を考えた時、ウェブサイト制作に最も関連する「違い」は「画像を拡大・縮小した場合の画質の違い」が最適だと思います。
ウェブサイト制作の場合、完成したデザインをクライアントに送って確認を行ってもらうわけですが、その時にどうしても修正が必要な作業が発生します。
例えば修正内容にレイヤーの拡大や縮小が含まれていた場合、ビットマップ形式でレイヤーを作ってしまっていると、拡大をすると画質が、縮小をすると色情報などが失われてしまい、修正を行うことができなくなってしまいます。
しかしベクター形式でレイヤーを作れば例え拡大・縮小を行ったとしても数値で記憶されているため劣化がなくなり、後からいくらでも修正することが可能です。
また色の変更などの場合も、ビットマップ形式ならレイヤー効果を使うか塗りつぶしを行わなければいけませんが、ベクター形式ならダブルクリックすれば色の変更が簡単にできます。
解説編:長方形ツール・楕円形ツール・角丸長方形ツール・多角形ツール・ラインツール
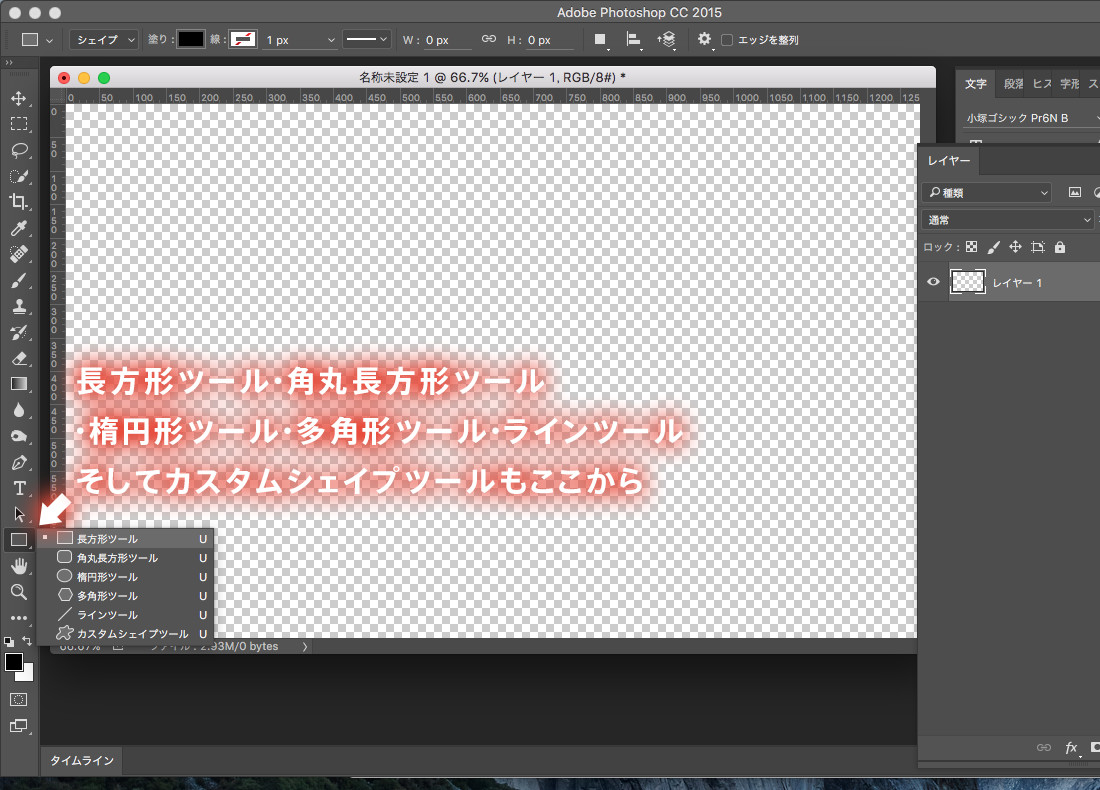
長方形ツール・楕円形ツール・角丸長方形ツール・多角形ツール・ラインツールとありますが、Photoshopでシェイプツールを扱う際に最も使用するであろうツールが長方形ツールです。左側のツールパネルの下部あたりの四角形のアイコンがそれになります。
なお、長方形ツール以外のものをあらかじめ選択していた場合は、そのツールのアイコンがこのツールパネルに表示されるようになります。
使い方としては、
- ツールを選択した状態でキャンバスをクリック
→ 出てきたウィンドウに幅と高さの数値を入力する - キャンバス内でドラッグして自由にサイズを調整して左クリックを離す
以上の2つになります。
実際にやってみましょう。
解説編:カスタムシェイプツール
長方形や楕円、多角形などは決まった形をシェイプとして生成するわけですが、カスタムシェイプツールはちょっと変わった形のものを生成してくれるツールです。
基本的には使い方は同じです。
ただカスタムシェイプは、動物や植物、記号など、シェイプの種類を選ぶことができます。
これも実際にやってみます。
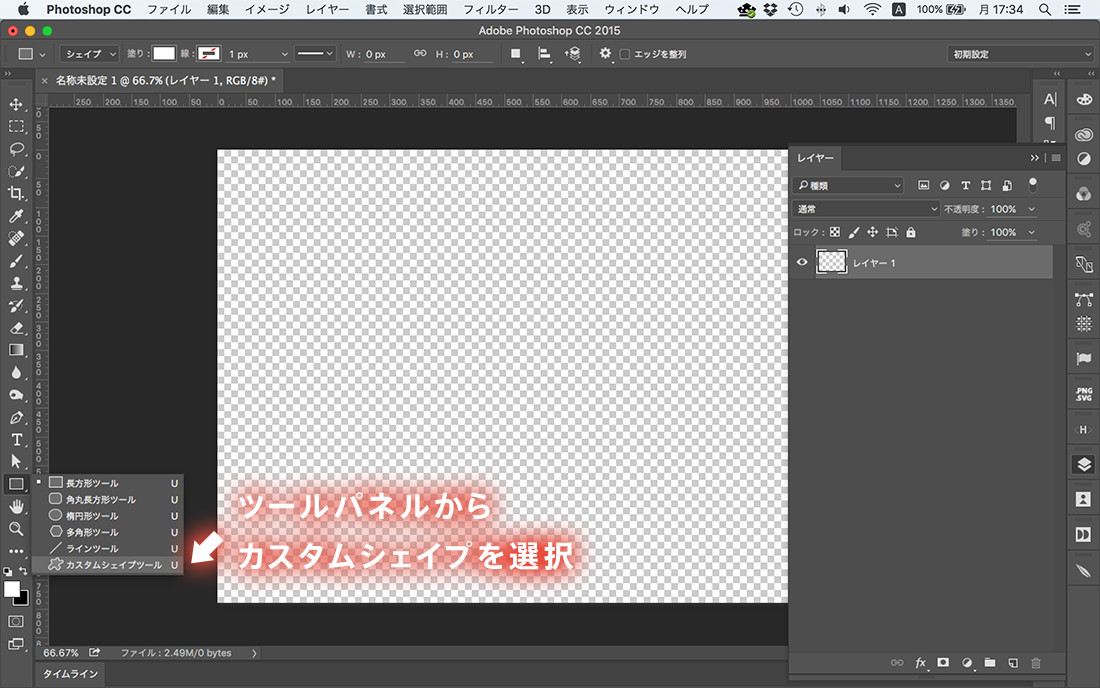
ツールパネルからカスタムシェイプを選択
ツールパネルのシェイプアイコンを長押ししてカスタムシェイプを選択します。
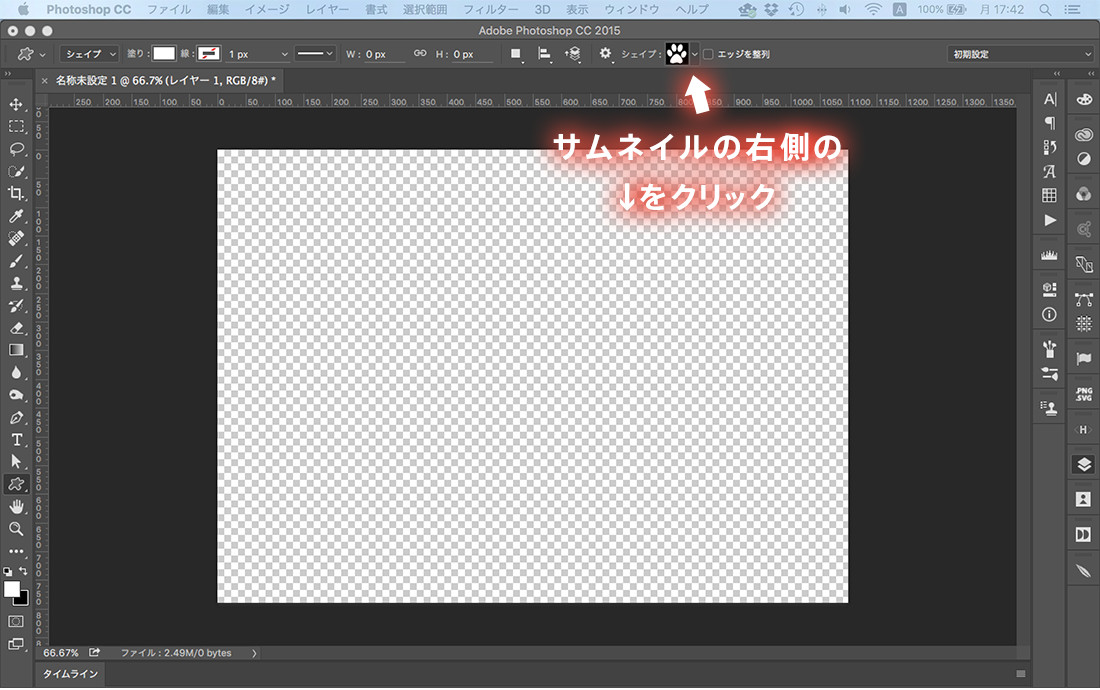
上部の「シェイプ」のサムネイルの右側の↓をクリック
上部の「シェイプ」と書いてある部分の右側のアイコンの下矢印をクリックします。
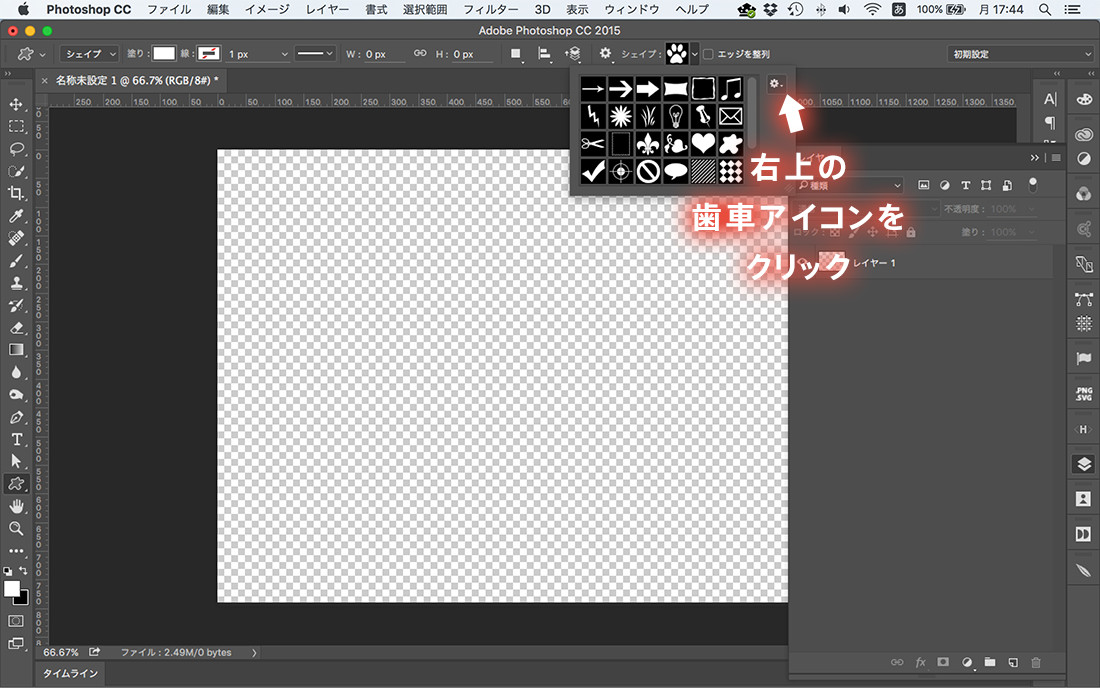
ウィンドウの右上の歯車アイコンをクリック
ウィンドウが出てくるので右上の歯車アイコンをクリックします。
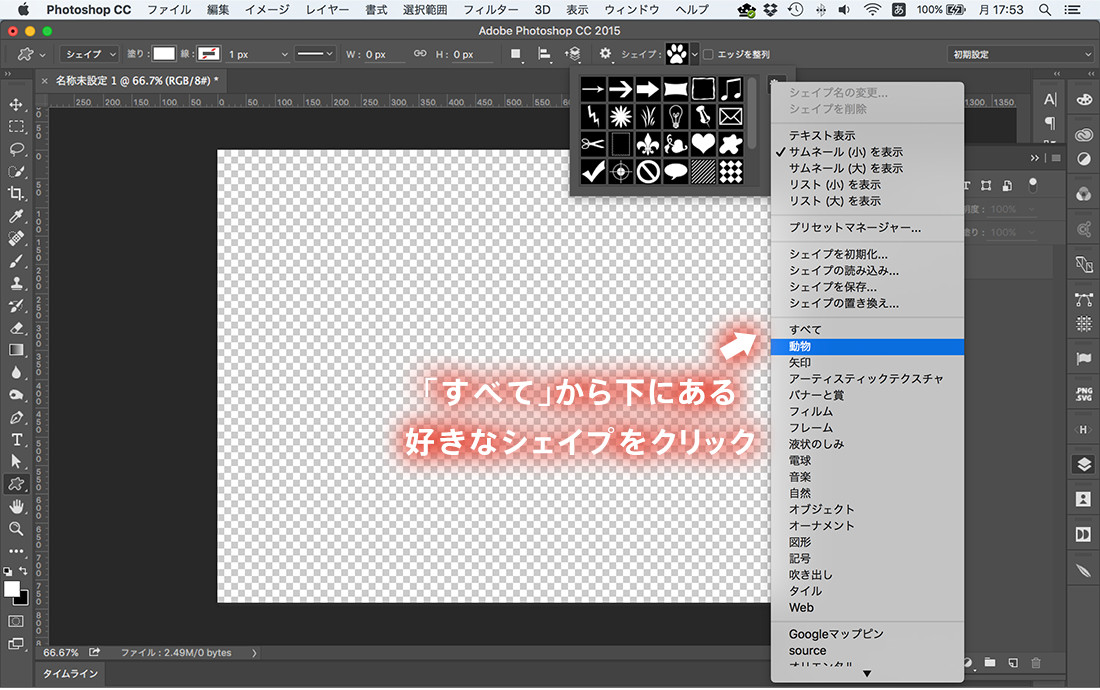
「すべて」から下にある好きなシェイプをクリック
「すべて」と書いているものから下はすべてシェイプのグループになります。
好きなものをクリックしてグループを切り替えましょう。
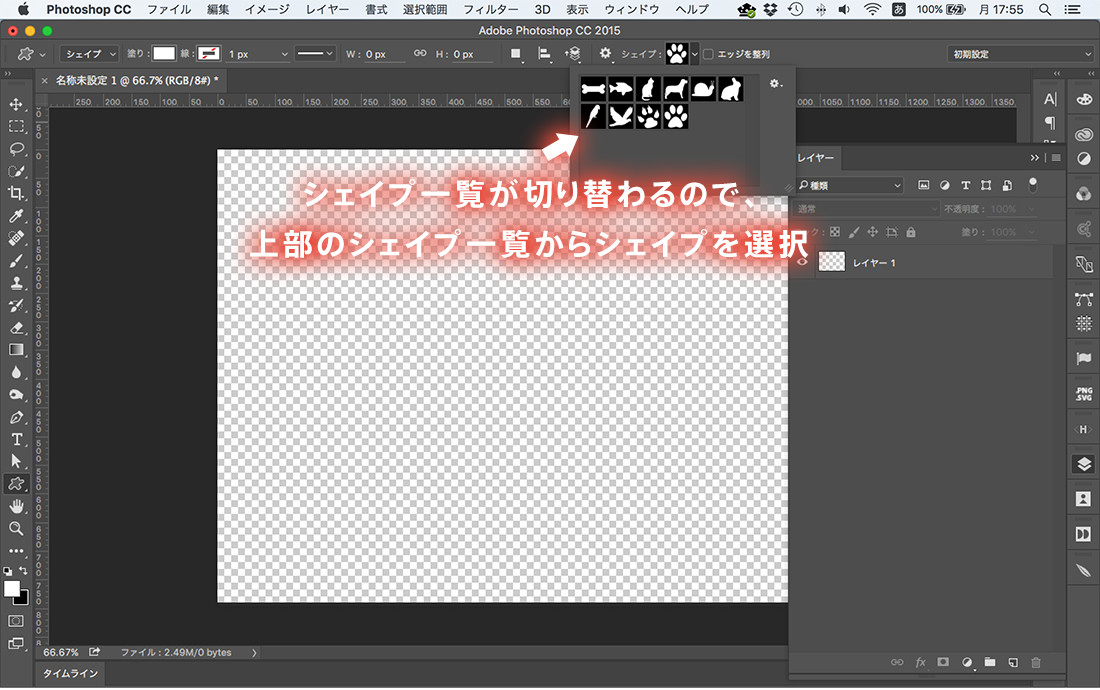
「OK」をクリックするとシェイプ一覧が切り替わるので、上部のシェイプ一覧からシェイプを選択
「現在のシェイプを◯◯◯◯のシェイプで置き換えますか?」というポップアップウィンドウが出てくるので「OK」をクリックします。すると上部のシェイプが選択したグループのものに変わるので、再び下矢印をクリックして好きなシェイプを選択しましょう。
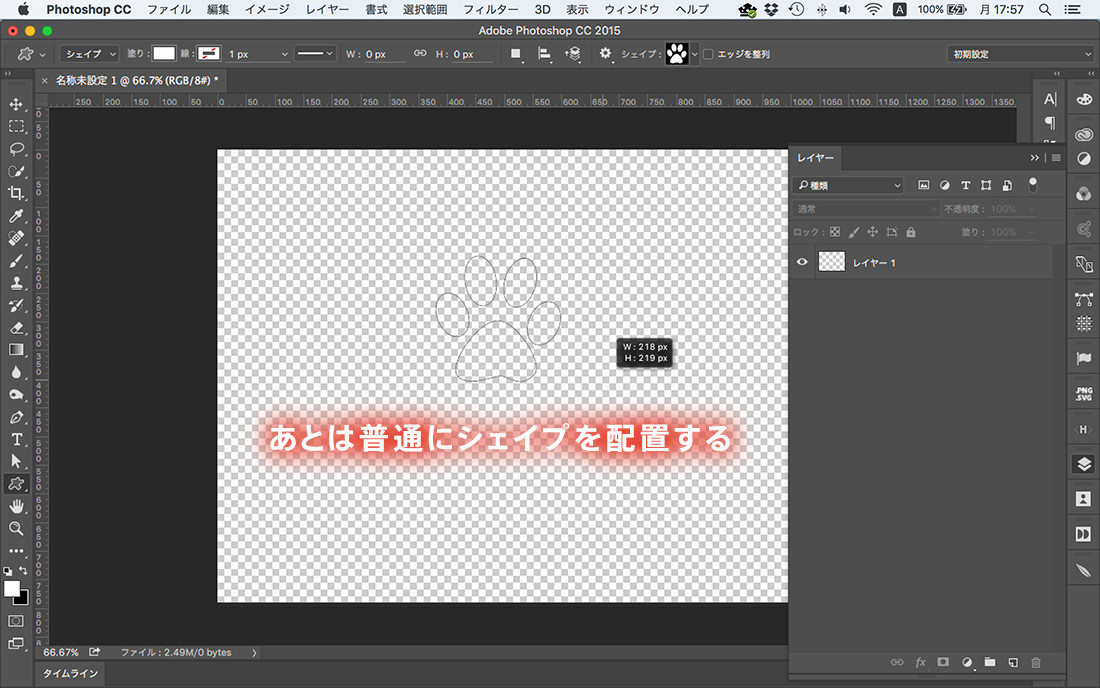
あとは普通にシェイプを配置する
あとは普通にシェイプを配置するだけです。
キャンバスをクリックする場合はポップアップウィンドウの「縦横比を保持」にチェックを入れることで縦横比を保持したまま配置することができます。
解説編:シェイプ全般のこと
カスタムシェイプ全般に言えることですが、ツールからシェイプを配置する際にそのままドラッグで配置すると縦横比が変わってしまい、とてもおかしなシェイプが生成されることになります。
あえて比率の違うものを生成する場合は別として、例えば動物などを配置するときにそのまま配置すると、細長い犬やボヨッとした猫ができてしまうわけです・・・。
元々の縦横比率でシェイプを配置したい場合は「Shift + 左クリック」でドラッグしましょう。縦横比率が保たれたまま拡大縮小が可能になります。
実践編:カスタムシェイプの形状を部分的に変える
シェイプツールはアンカーポイントで繋がれたベクター形式だと説明しました。
ということは、パスの座標を変更することで形状を変更することができますよね??
これもやってみましょう。
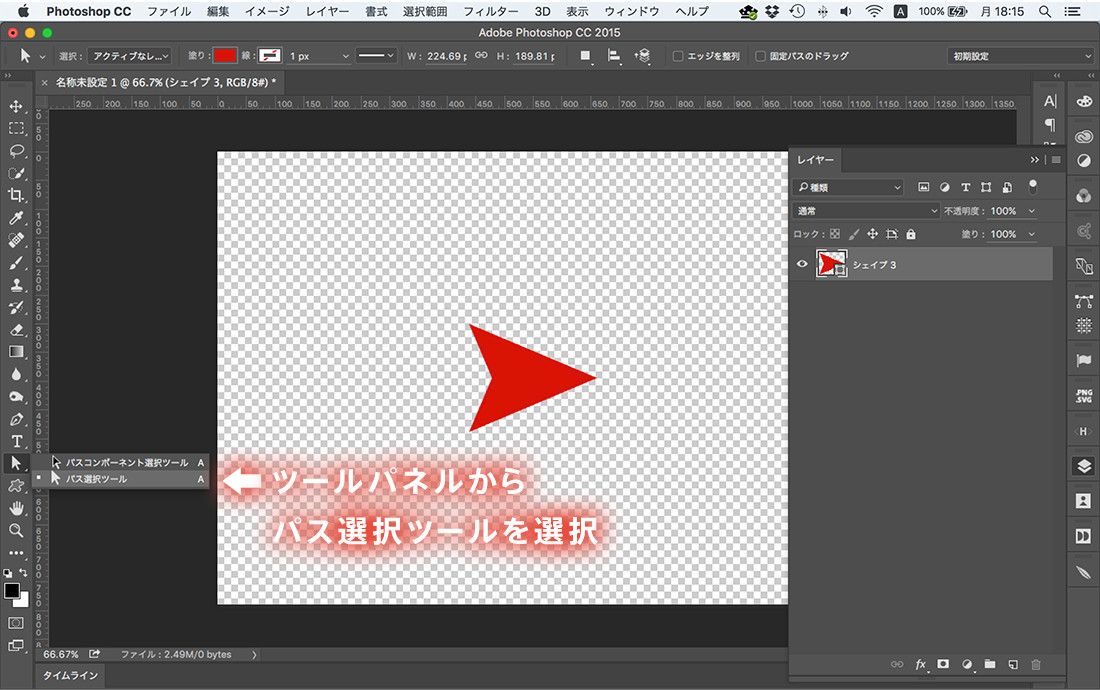
ツールパネルからパス選択ツールを選択
左側のツールパネルからパス選択ツールを選択します。
シェイプツールの上の矢印がパスツールになりますが、黒い矢印が「パスコンポーネント選択ツール」といって、パス全体を選択するもの、白い矢印が「パス選択ツール」といってアンカーポイント一つ一つを選択することができるものになります。
今回は個別にアンカーポイントを扱いますので、「パス選択ツール」を選択しておいてください。
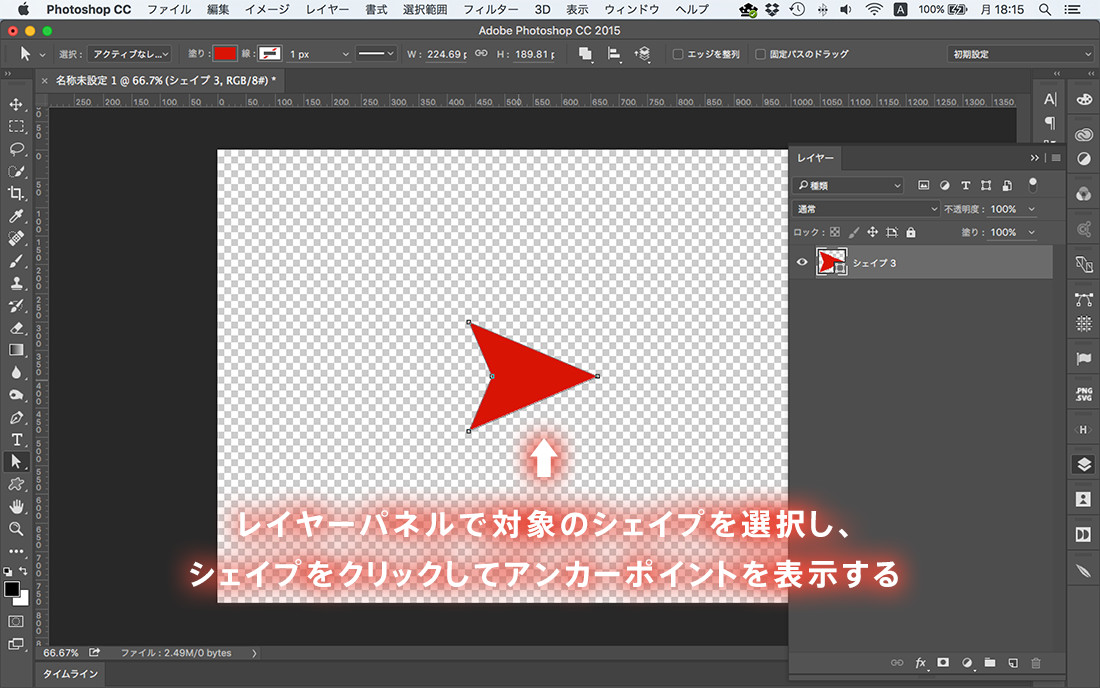
レイヤーパネルで対象のシェイプを選択し、シェイプをクリックしてアンカーポイントを表示する
レイヤーパネルからパス変形を行う対象のシェイプレイヤーを選択するとシェイプがグレーの線で囲われます。その囲われた線がパスですので、パスをクリックしてアンカーポイントを表示させましょう。
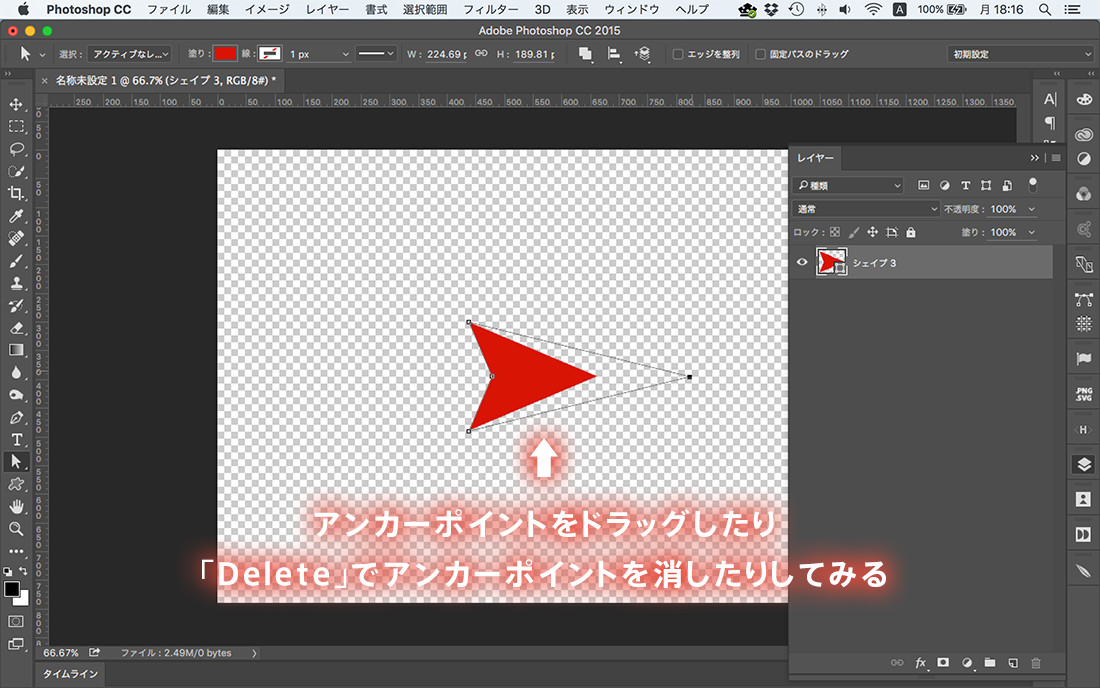
アンカーポイントをドラッグしたり「Delete」でアンカーポイントを消したりしてみる
これでアンカーポイントを扱うことができるようになりました。
試しにアンカーポイントをドラッグして移動したりキーボードの「Delete」ボタン押してアンカーポイントを削除してみましょう。
実践編:Illustratorからシェイプの読み込み
Illustratorでパス情報をコピーするとPhotoshopにペーストすることができます。
下記素材サイトからAIデータを入手し、Illustratorで開いてみましょう。
素材URL:シルエットデザイン
素材をダウンロード
素材URLのページを開き、今度は好きな素材のページを開きます。
トップページにある素材が欲しいと思ったら各項目の「続きを読む」ボタンで素材の詳細ページを開き、違うものが欲しいと思ったら右側の「CATEGORY」から素材カテゴリを選択し、最後に「続きを読む」ボタンで素材の詳細ページを開きます。
素材詳細ページを開いたら「DOWNLOAD」ボタンで素材をダウンロードします。
好きなものをクリックし「Ctrl + C」でコピーする
AIファイル、またはPSDファイルを開くと一つ一つクリックで選択できるようになります。
好きなものをクリックして選択し、その状態で「Ctrl + C」を押してコピーします。
Photoshopのキャンバスに「Ctrl + V」でペーストする
先ほどシェイプをコピーしたことによりパス情報が丸ごと保持されたので、
これをPhotoshopのキャンバスにペーストします。
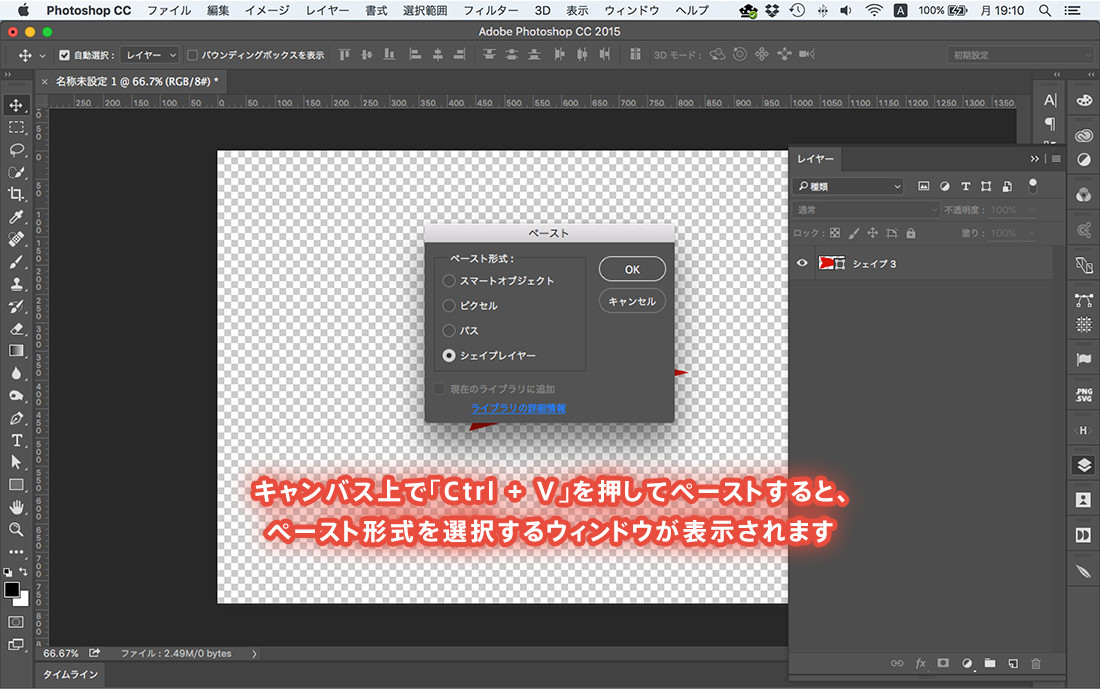
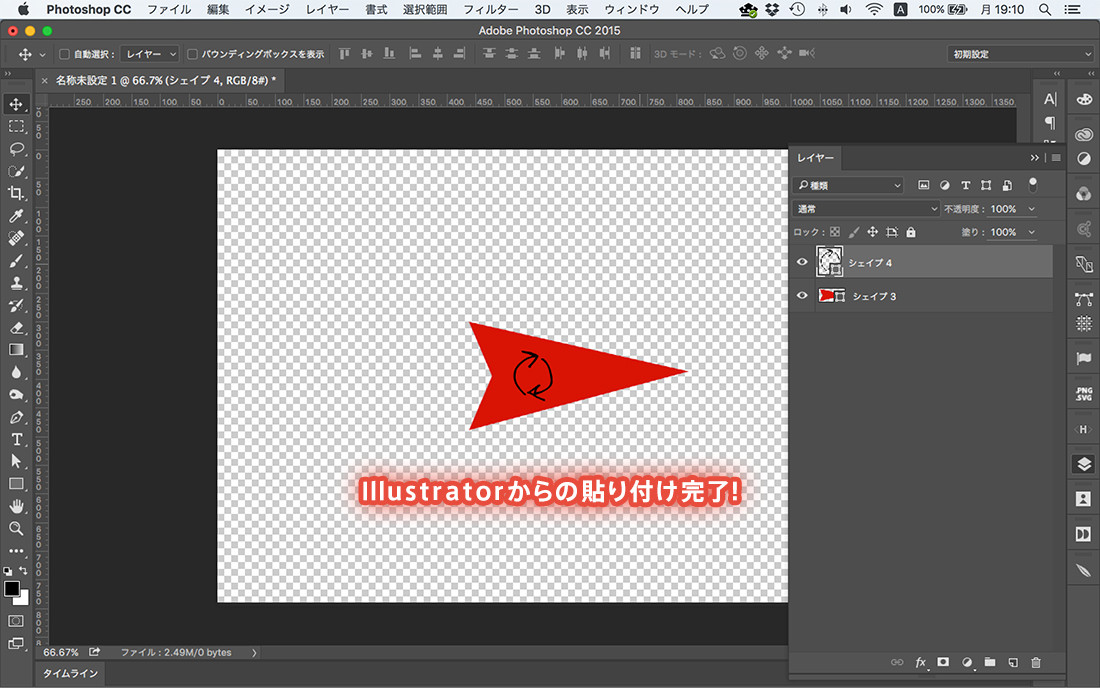
キャンバス上で「Ctrl + V」を押してペーストすると、
ペースト形式を選択するウィンドウが表示されますので、
今回は「シェイプレイヤー」を選択して「OK」を押しましょう。

IllustratorからPhotoshopへの貼り付け完了!
この機能を使ってパス情報を簡単にコピペすることができますね。
この方法が活きるのは、例えばワイヤーフレームにソーシャルアイコンなどを入れる場合です。
ソーシャルアイコンなどを無料素材で手に入れようとすると、ネットにあるのは大体Illustratorのデータなんですが、こうしてコピペで情報を受け渡せるためAdobe系であれば他の形式のデータを探す必要がなく、Illustratorからのコピペでそのまま使うことができます。
シェイプツールはIllustratorと連携して使う
シェイプツールはPhotoshopを扱う上でも使用頻度の高いツールです。
長方形ツールなどはワイヤーフレームの制作などでも頻繁に使いますが、その他にも楕円形や多角形、カスタムシェイプなどにより、後から修正可能なレイヤーを比較的自由に扱うことが可能になります。
またIllustratorと併用することにより、Photoshopでは生成が難しい細かいパス表現などを扱いたい時も、Illustratorで制作してからPhotoshopへペースト、という方法で解決できます。ぜひ使ってみてください。
















![[動画解説]Photoshopで簡単に写真と背景をずらして重ねる表現](https://webcre8tor.com/wp-content/uploads/2024/10/easily-shift-and-overlap-photos-and-backgrounds-in-photoshop.webp)