Sponsored Link
この記事の目次
- 1 ワイヤーフレームの作り方
- 1.1 ワイヤーフレーム制作手順① 新規ファイルを作成する
- 1.2 ワイヤーフレーム制作手順② ガイドを引く・カンバスを広げて再度ガイドを引く
- 1.3 ワイヤーフレーム制作手順③ べた塗りレイヤーで背景を作る
- 1.4 ワイヤーフレーム制作手順④ 下書きのデータを取り込む
- 1.5 ワイヤーフレーム制作手順⑤ グループ(フォルダ)を作って名前をつける
- 1.6 ワイヤーフレーム制作手順⑥ 下書きを見本に長方形ツールでブロックを作成
- 1.7 ワイヤーフレーム制作手順⑦ 下書きを見本に横書き文字ツールで文字を作成
- 1.8 ワイヤーフレーム制作手順⑧ 下書きを見本に移動ツールで場所移動やサイズ変更を行う
- 1.9 ワイヤーフレーム制作手順⑨ ⑤⑥⑦⑧を繰り返す・下書きを非表示にして現状確認
- 1.10 ワイヤーフレーム制作手順⑩ 完成したファイルを保存する
ワイヤーフレームの作り方
デザインラフをワイヤーフレームに清書する作業の解説です。
実寸のサイズ・レイアウトを意識し、デザインデータに流用する流れにを意識しましょう。
ではツールを使った手順を紹介します。
「レイヤーパネル」「文字パネル・文字ツール」「長方形ツール」「シェイプツール」を参考にワイヤーフレームの制作を行いましょう。
- 新規ファイルを作成する
参考:Photoshop でのテンプレートとプリセットを使用したドキュメントの作成 - ガイドを引く・カンバスを広げて再度ガイドを引く
目的:補助線の生成、配置・リサイズの目安にする
参考:Photoshop でのグリッドとガイドの使用 - べた塗りレイヤーで背景を作る(レイヤーパネル→塗りつぶしまたは調整レイヤーを新規作成→べた塗り)
用途:単色やグラデーション、パターンなどの背景レイヤー生成
参考:Photoshop の調整レイヤーと塗りつぶしレイヤー - 下書きのデータを取り込む
目的:手書きデザインラフを下書きとして使うため - グループ(フォルダ)を作って名前をつける
目的:修正や変更にすぐに対応できるようにわかりやすくブロック分けして管理しやすくするため
参考:Photoshop でのレイヤーの選択、グループ化、リンク - 下書きを見本に長方形ツールでブロックを作成(ツールパネル→長方形ツール)
用途:図形の生成や色、枠線の追加・変更
参考:Photoshopの長方形ツールの操作 - 下書きを見本に横書き文字ツールで文字を作成(ツールパネル→横書き文字ツール)
用途:文字の生成や文字色・サイズの変更
参考:簡単な手順でテキストツールを使用する方法を説明します - 下書きを見本に移動ツールで場所移動やサイズ変更を行う(ツールパネル→移動ツール)
用途:文字や図形の移動や回転
参考:移動ツールを使用したドキュメント内の要素の移動 - ❺❻❼❽を繰り返す・下書きを非表示にして現状確認
- 完成したファイルを保存する
ファイル名を次のようにして保存する。「ワイヤーフレーム」→ 学籍番号-wire
以上になります。
ワイヤーフレームの制作はWebサイト制作の基本中の基本なので覚えておいて損はありません。
準備が終わったら自分の手書きデザインラフをワイヤーフレームとして清書する作業を始めましょう。
上の手順の「5」「6」「7」「8」をブロックごとに繰り返して作ります。
では一緒にワイヤーフレーム制作を進めていきましょう。
ワイヤーフレーム制作手順① 新規ファイルを作成する
まずは「新規ファイル」ボタン、または「ショートカット:Ctrl + N」で新規ドキュメントポップアップを表示し、次の数値を入力して「作成」ボタンをクリックしましょう。
- 幅・・・「1000」「ピクセル」
- 高さ・・・「1000」
- 解像度・・・「72」「ピクセル/インチ」、
- カラーモード・・・「RGBカラー」「8bit」
- カンバスカラー・・・「透明」
さぁワイヤーフレーム制作の開始です。
ワイヤーフレーム制作手順② ガイドを引く・カンバスを広げて再度ガイドを引く
定規を表示させる
キャンバスにガイドを引くには定規を表示しなければいけません。
定規は上部メニューの「表示→定規」でも表示できますが、「ショートカットキー:Ctrl + R」で表示してみましょう。目盛りのついた定規がカンバスの上端と左端に表示されますね。
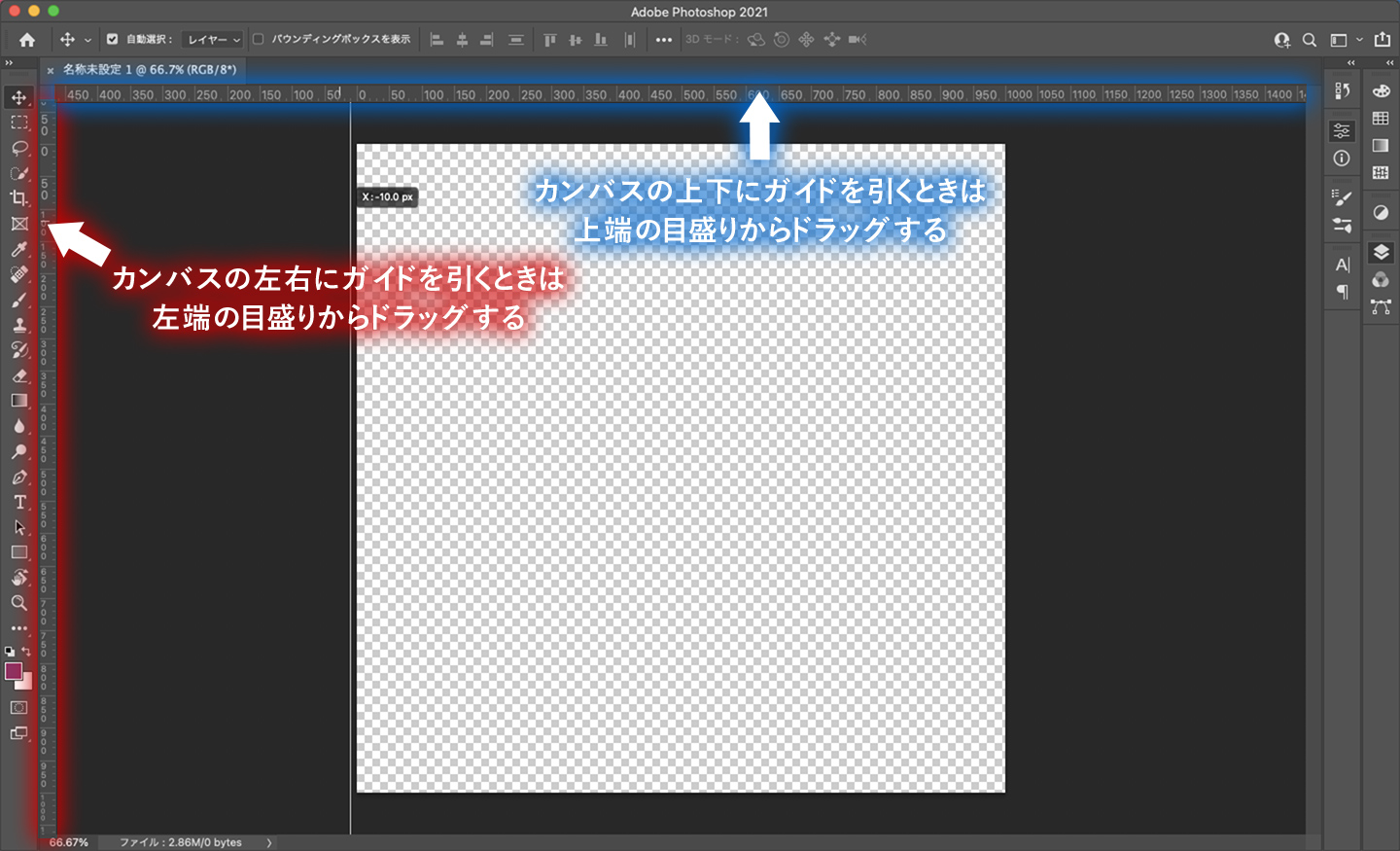
目盛りからドラッグしてガイドを引く
さっそくガイドを引いてみましょう。
ガイドをカンバスの左右(縦)に引くときは左端の目盛りからドラッグし、
カンバスの上下(横)に引くときは上端の目盛りからドラッグします。
この時にキーボードのShiftを押しながらドラッグすることで、
ガイド設定で指定した数値が反映され、10pxずつなどキリのいい数値でガイドを引くことができます。
そして例えばブロックごとにガイドを引くことで、よりわかりやすく作業を進めることができます。
今回は、Ctrl + Rで定規を表示して、左端の定規の目盛りのところからドラッグ、そのままShift + マウスで左端(X:0.0px)に一つ、一度左クリックから指を離し、右端(X:1000.0px)に一つガイドを引きましょう。
次に左右100pxずつ余白を作るためにカンバスのサイズを広げます。
上部メニュー「イメージ > カンバスサイズ」で「幅」の数値に200を足し(1000の場合は1200)OKをクリックしましょう。
ワイヤーフレーム制作手順③ べた塗りレイヤーで背景を作る
PSDを作成する際にカンバスの背景を透明にしたと思いますが、それは以後の作業で扱いやすいようにするためです。ただこのままでは透明レイヤーの上に作業をすることになりわかりづらいのでワイヤーフレームのための背景色を指定しましょう。
16進数のカラーコード
色の指定をする前に16進数の説明をしましょう。
16進数は「0・1・2・3・4・5・6・7・8・9・a・b・c・d・e・f」の16文字を使って数値を表現する方法で、ウェブの色表現ではカラーコードと呼称し、簡単に言えば色を数値で表したもの。
「0」が一番黒に近く「f」が一番白に近い、
「R(赤)・G(緑)・B(青)」に2桁ずつ計6桁の配合で色の表現を変えるというもの。
真っ黒のカラーコードは「#000000」、真っ白のカラーコードは「#ffffff」ということになり、
最も強い赤は「#ff0000」最も強い緑は「#00ff00」最も強い青は「#0000ff」ということになります。
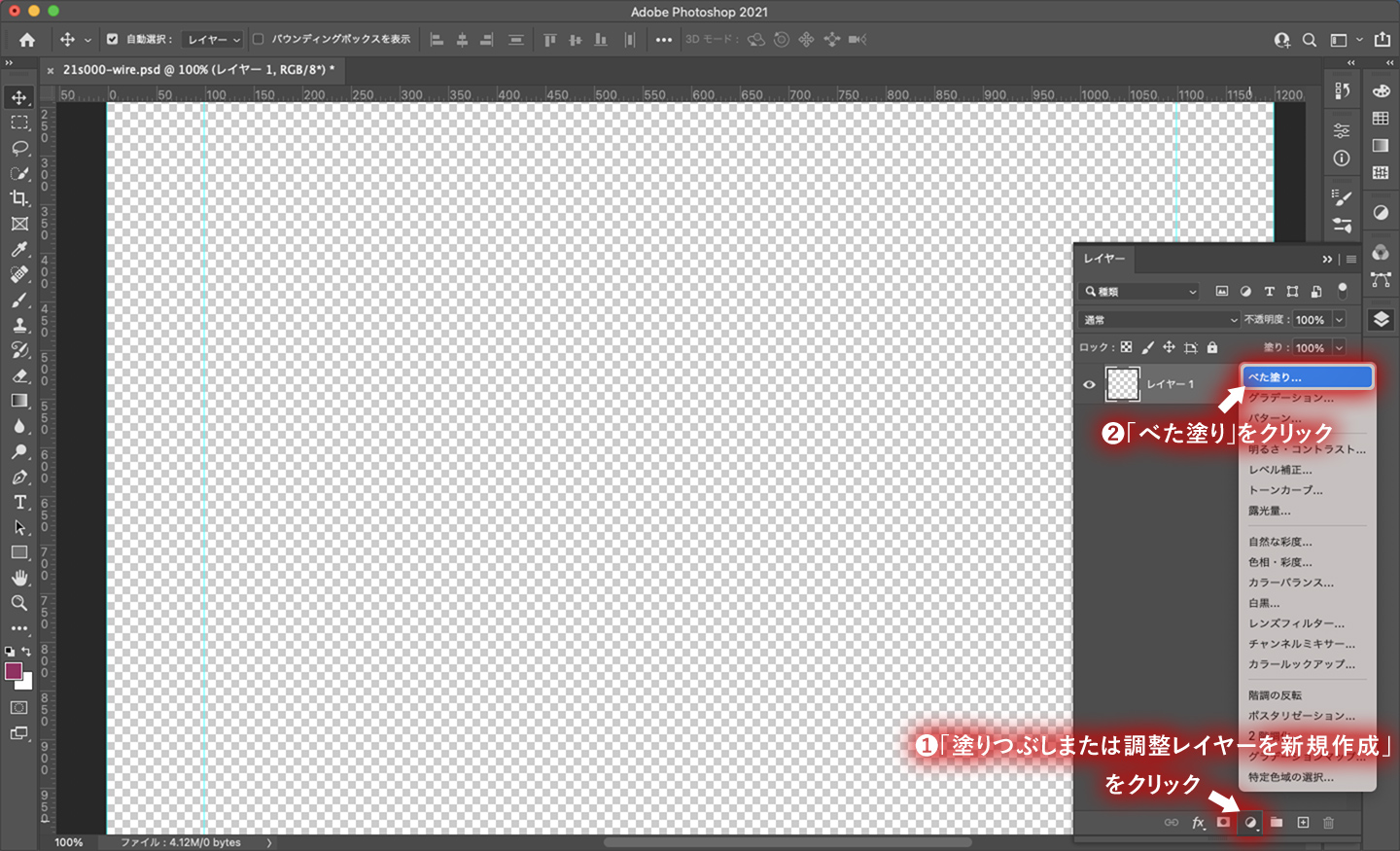
「塗りつぶしまたは調整レイヤーを新規作成→べた塗り」の順にクリック
レイヤーパネルの下のアイコン並びのところ、左から4つ目のアイコン「塗りつぶしまたは調整レイヤーを新規作成」をクリックし「べた塗り」をクリックします。
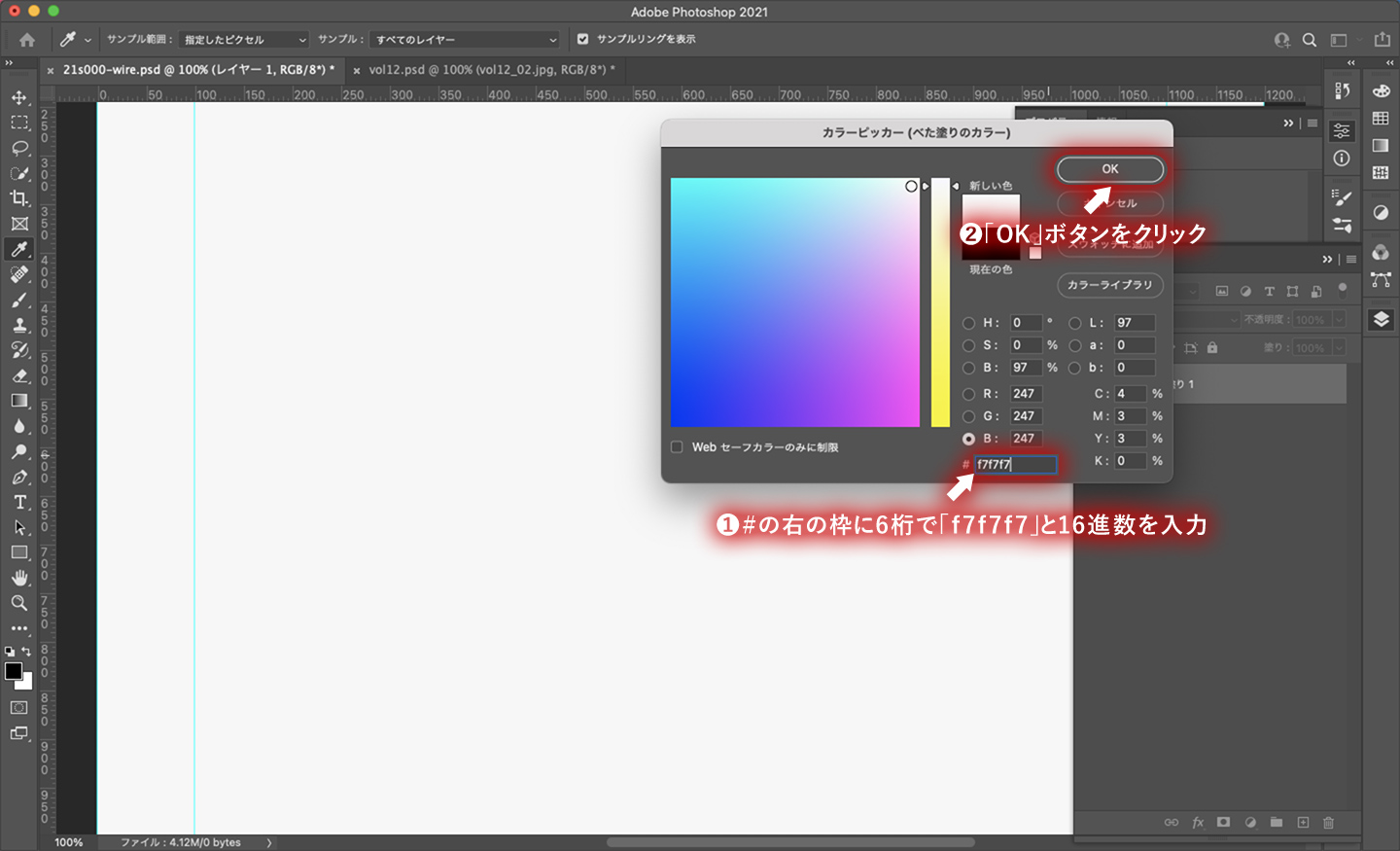
カラーピッカーのポップアップウィンドウが出てきますので、アタマに「#」がついている枠に6桁で16進数を入れます。今回は「f7f7f7」を入れて「OK」ボタンを押しておきましょう。
限りなくホワイトに近いグレーの背景レイヤーが生成されます。
よく使うグレーは、背景が「#f0f0f0」「#f7f7f7」「#dcdcdc」といった薄いもので、
文字色は「#000000」「#333333」「#6666666」という濃いものです。
ワイヤーフレーム制作手順④ 下書きのデータを取り込む
みなさんが書いた手書きデザインラフをワイヤーフレームの下書きとしてここで使いたいと思います。
データを取り込む
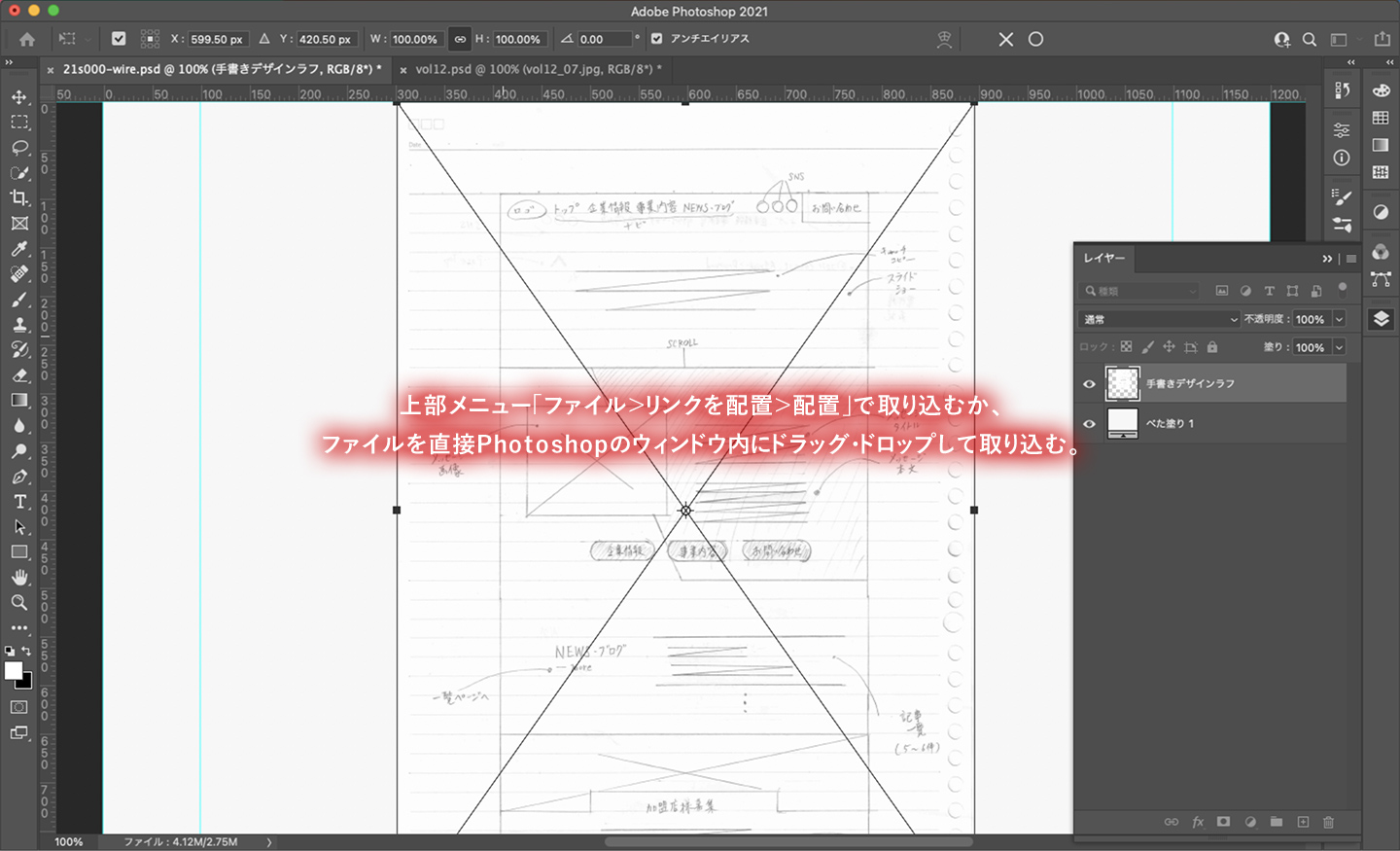
まずあらかじめPCに取り込んでいる第05回で提出した手書きデザインラフのデータ(以下:下書き)を、作成したワイヤーフレームのPSDデータ内に取り込みます。
上部メニュー「ファイル>リンクを配置>配置」で取り込むか、ファイルを直接Photoshopのウィンドウ内にドラッグ・ドロップして取り込みましょう。
サイズを確定して再配置・レイヤーパネルの一番上にドラッグ移動
次に下書きのサイズを確定して配置します。
バウンディングボックスが出ている状態で、内側に引いたガイドに下書きのコンテンツの境目を合わせるように拡大縮小しましょう。
上部の「W・H」の数値の調整でも、下書きレイヤーの4つ角を調整する方法のどちらでも可能です。
コンテンツの位置がきちんとガイドの線に沿うようにすると使いやすい下書きになりますよ。
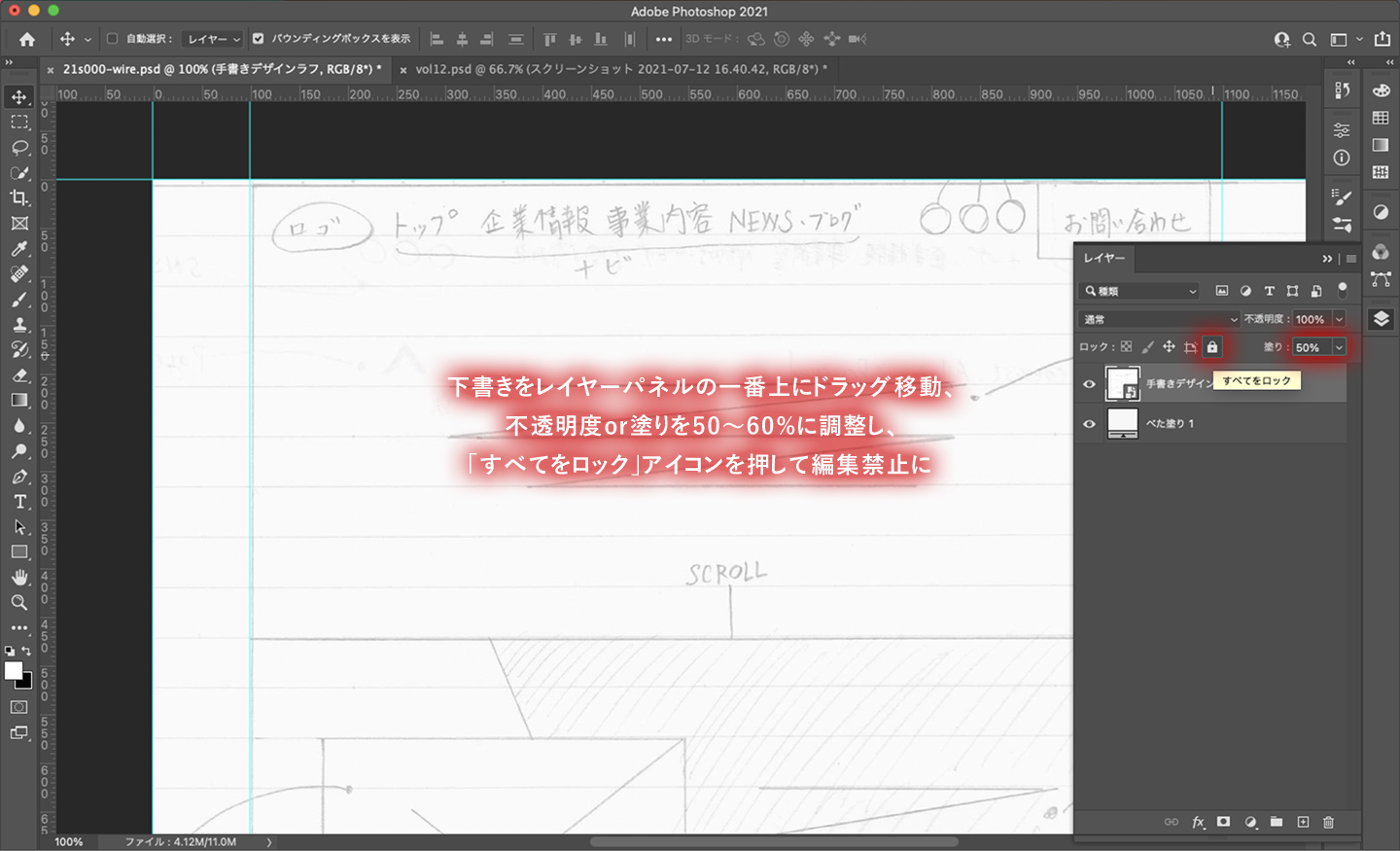
下書きをレイヤーパネルの一番上にドラッグ移動、不透明度を調整し、編集禁止にする
さらにレイヤーパネルで下書きをドラッグ移動操作して重なりを一番上にし、不透明度or塗りを調整(50〜60%)しましょう。最後にレイヤーパネルの「塗り」の枠の左にある「ロック」の一番右の南京錠のようなアイコン(すべてをロック)をクリックして編集禁止にしましょう。
ワイヤーフレーム制作手順⑤ グループ(フォルダ)を作って名前をつける
修正や変更があった場合にすぐに対応できるようにわかりやすくブロック分けしてレイヤーをグループ化(フォルダ分け)しておきます。これはコーディングを行う時にも便利です。
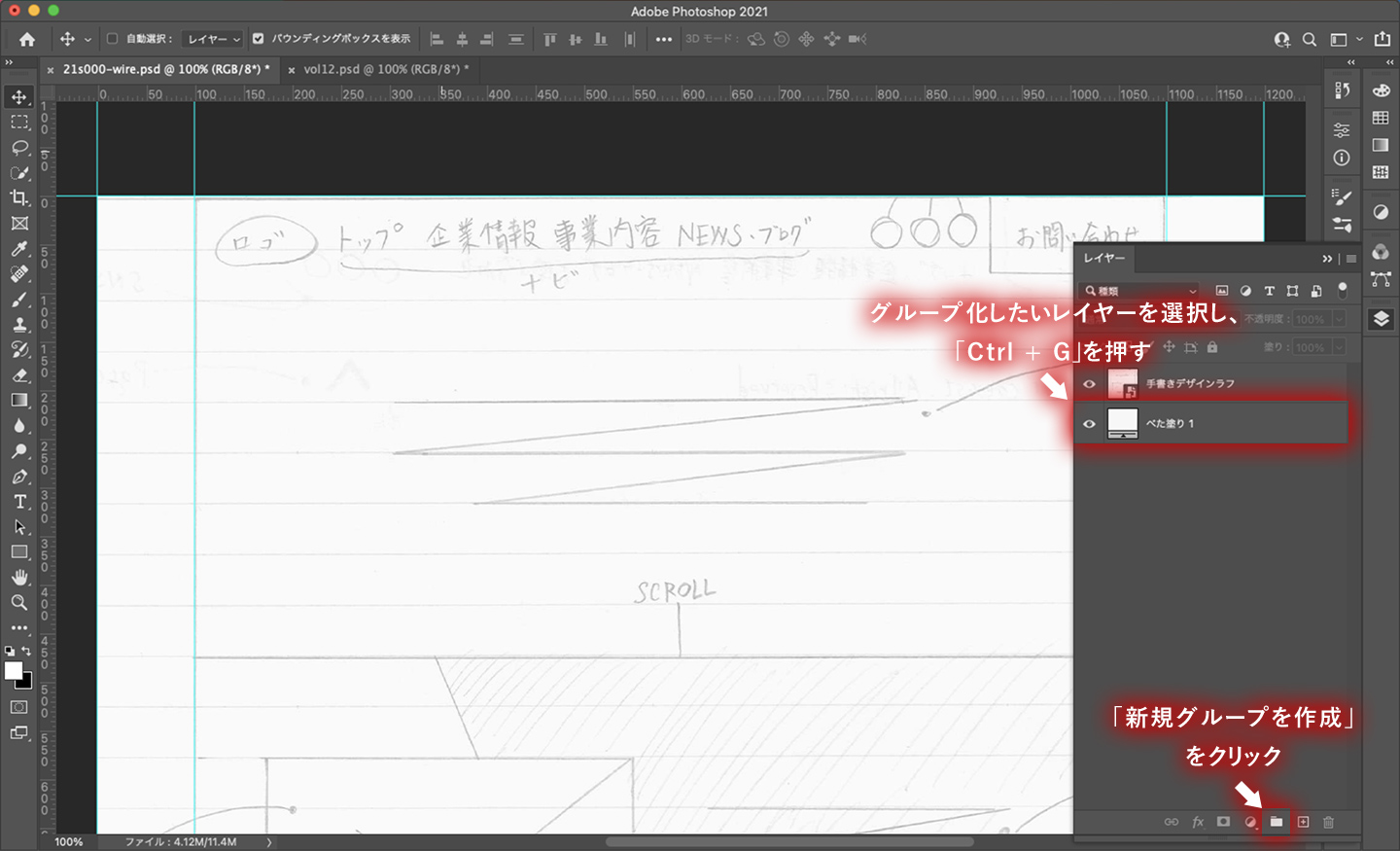
「新規グループを作成」またはレイヤーを複数選択して「Ctrl + G」
レイヤーパネルの下のアイコン並びのところ、左から5つ目のアイコン「新規グループを作成」をクリック、もしくはグループ化したいレイヤーを選択して「Ctrl + G」を押すことにより、グループフォルダが生成されます。
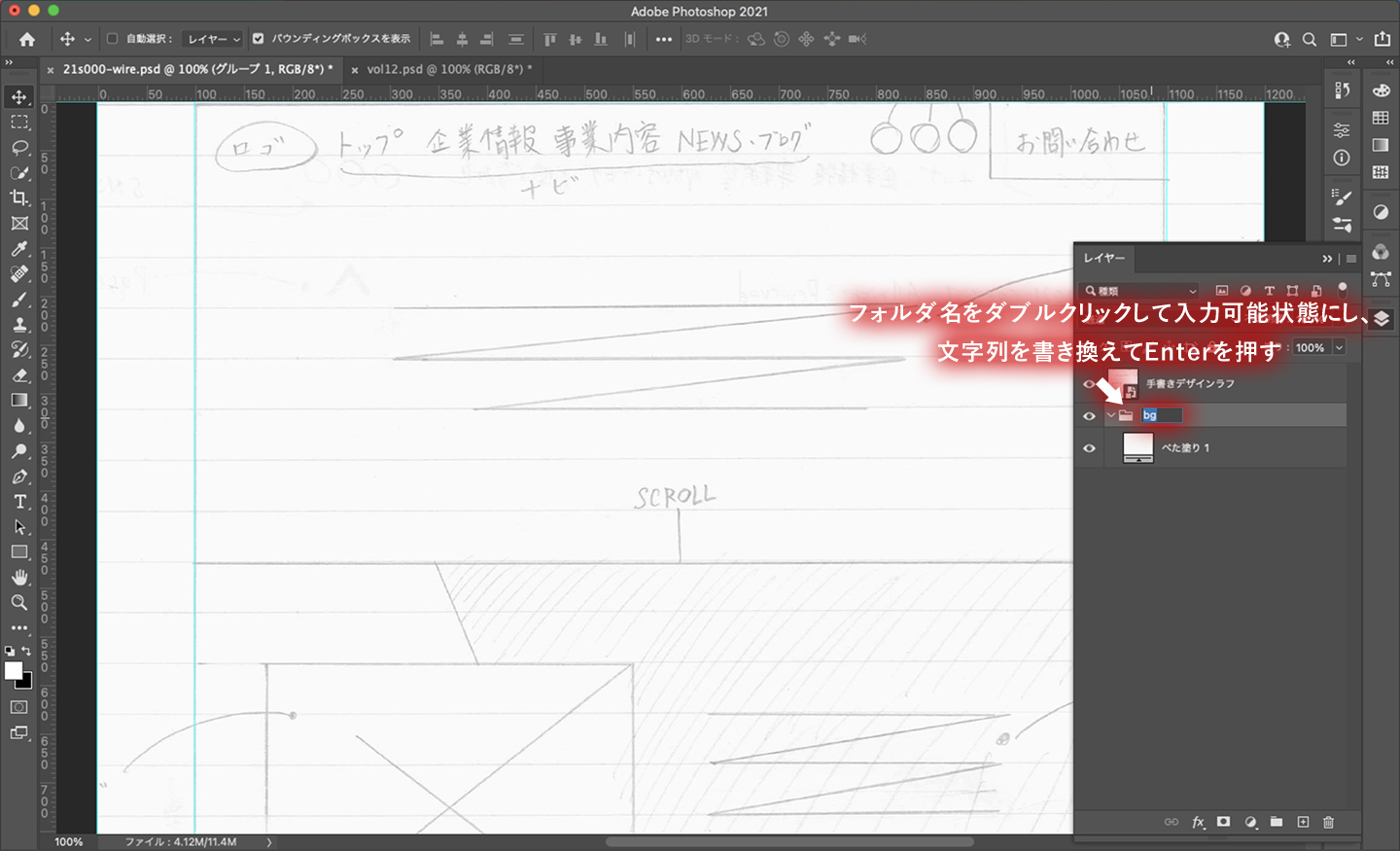
フォルダ名をダブルクリックし、書き換えてEnter
フォルダの中身が何かをわかりやすくするため命名しておきましょう。
フォルダ名をダブルクリックして入力可能状態にし、文字列を書き換えてEnterを押しましょう。
今回は下書きを除けば、まだ背景レイヤーしか存在していないので「bg」と命名します。
グループフォルダは入れ子にすることができます。
フォルダの中にフォルダ、その中にまたフォルダなど・・・あくまでも管理しやすくする目的なので入れ子にしすぎないようにしましょう。
ワイヤーフレーム制作手順⑥ 下書きを見本に長方形ツールでブロックを作成
ここからはみなさんが書いたデザインラフごとに作り方が違ってきます。
レイアウトもブロックも全く違うものですが、それぞれのやり方は大体同じです。
「私の場合の作業」を見せますので、自分の下書きの内容に置き換えて作業しましょう。
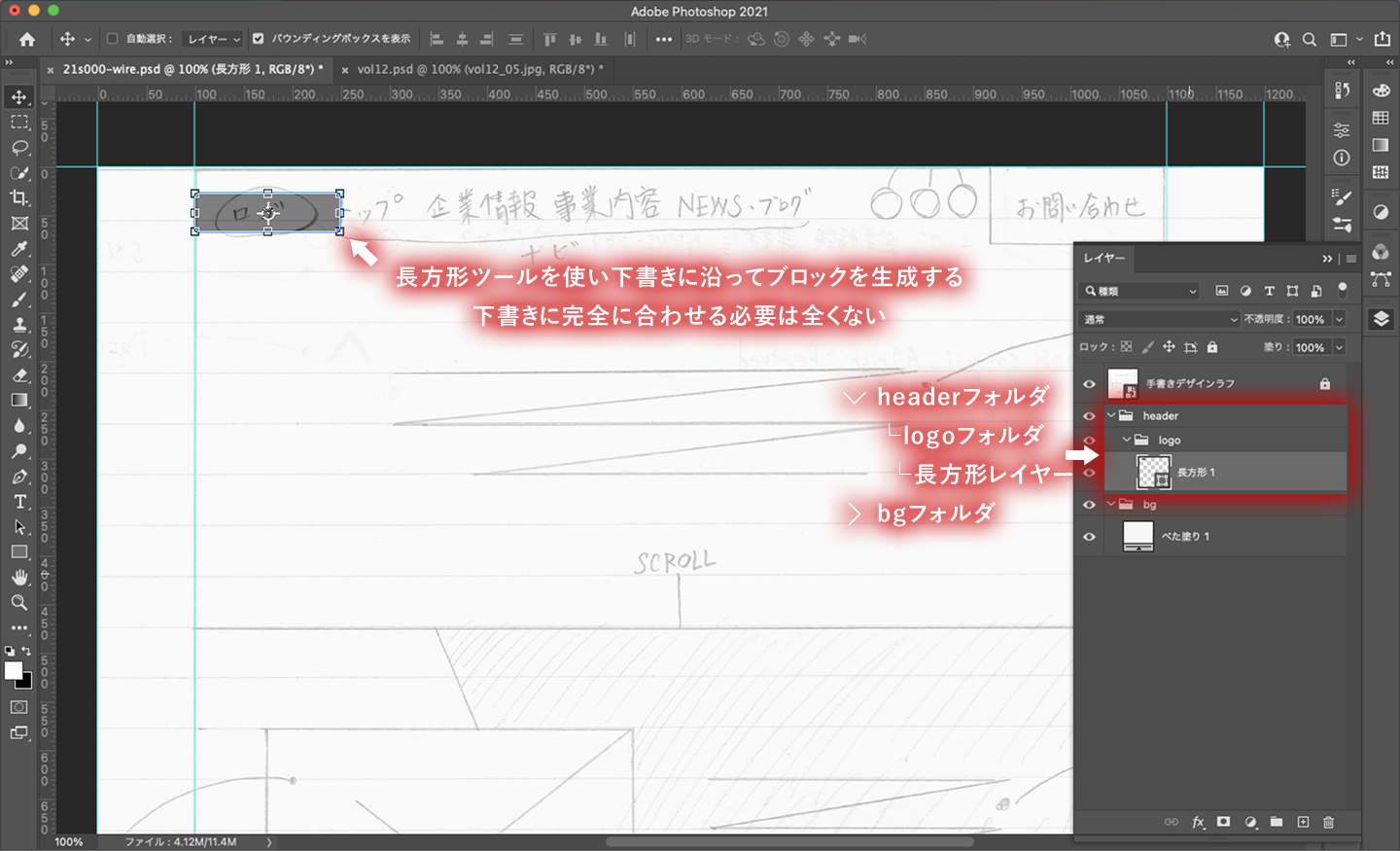
フォルダを用意し、下書きを見本に長方形ツールでブロックを作る
次にそれぞれのブロックを作成します。
まずは「bg」フォルダの同じレベルの階層に「header」フォルダを作成します。
私の場合、ロゴのブロックの作成から始めたいと思います。
その中に「logo」と命名したフォルダを入れ子で作ります。
次に長方形ツールでブロックを作ります。
見本画像の場合、ロゴの長方形レイヤーのサイズは「W:150px H:40px」ですが、
みなさんは自分が書いた下書きに沿ってサイズを決めて作ってください。
作り方はドラッグ式でも数値入力式でもどちらでも構いませんが、見本画像のように下書きに完全に合わせる必要は全くありません。その方が下書きに完全に合わない方が自然な作りになります。
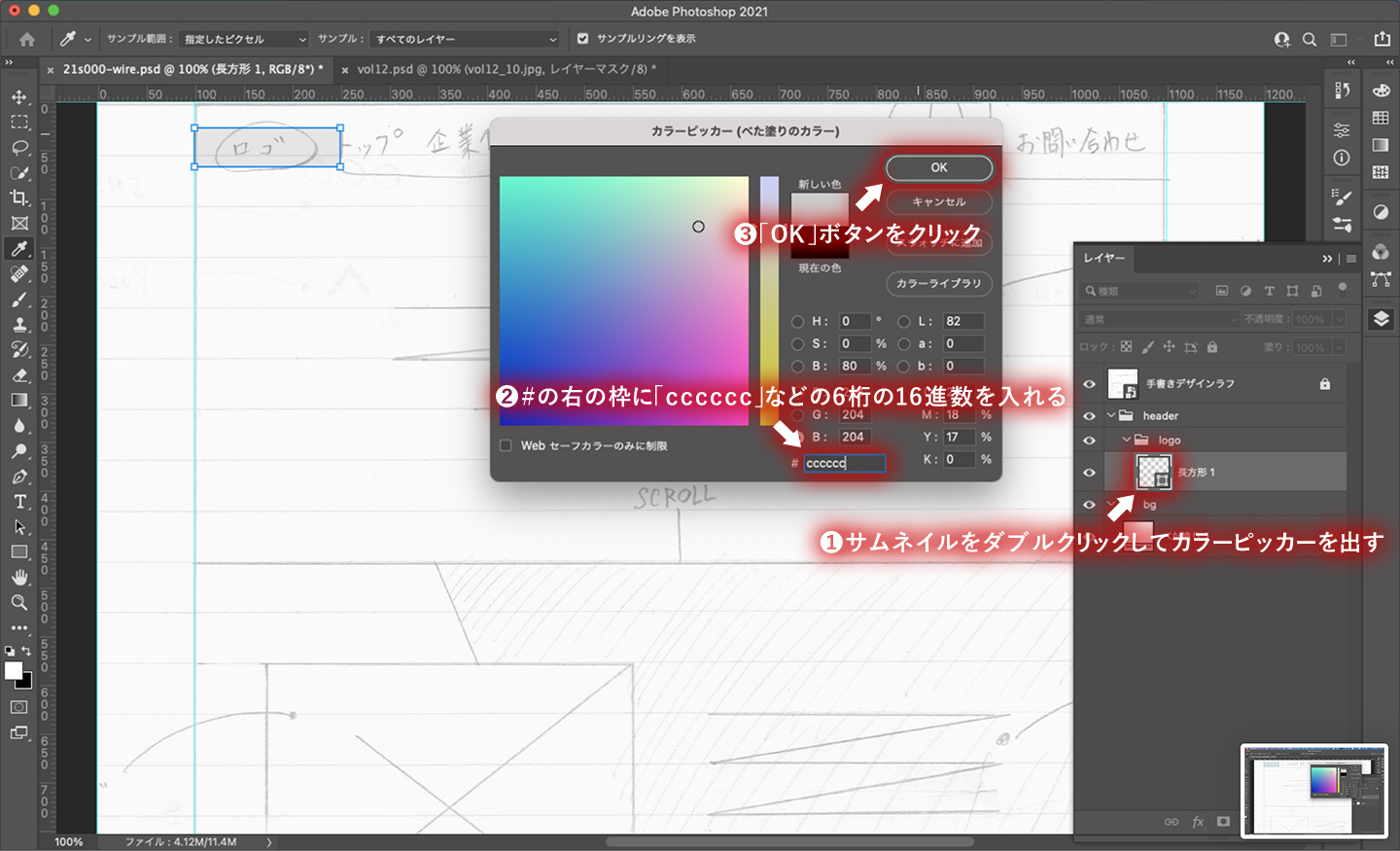
長方形レイヤーの色を変える
さらにカラーを「#cccccc」にします。
サムネイルをダブルクリックしてカラーピッカーを出し、
#の右の枠に「cccccc」などの6桁の16進数を入れて「OK」ボタンをクリックして確定します。
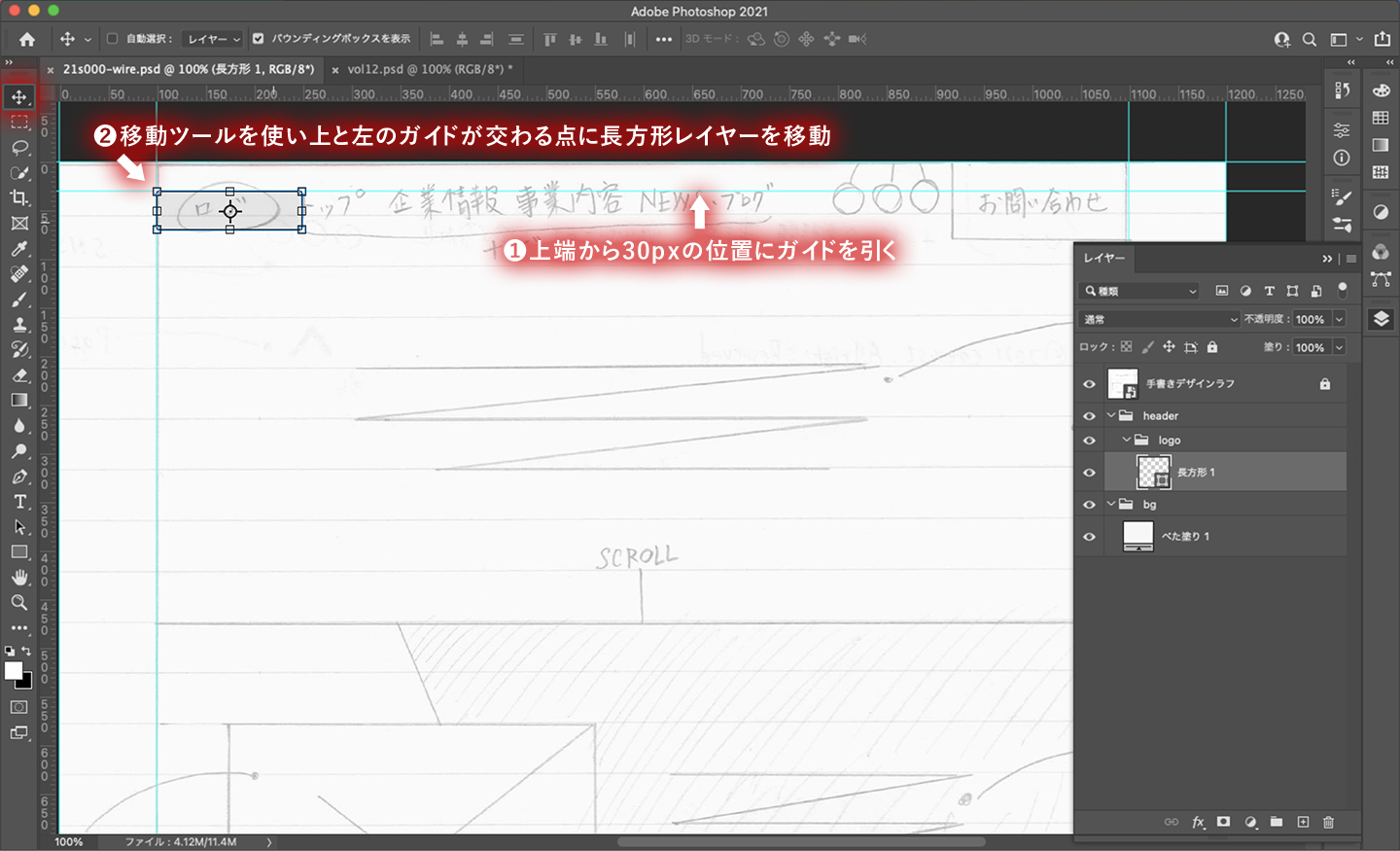
ガイドをうまく使い、下書きを見本に長方形レイヤーを移動させる
最後に長方形レイヤーを移動ツールで移動します。
ガイドをうまく使い、長方形レイヤーを適切な位置に移動させましょう。
私の場合、まずカンバス上部から30pxの位置に新たにガイドを作成し、
そのガイドが左から100pxの横のガイドと交わる点に長方形レイヤーの左上の角を吸着させました。
ガイドが引いてあればガイドに吸着してくれるのでブロックが作りやすいはずです。
ガイドをうまく使うことでワイヤーフレームの先にあるページデザイン制作の効率アップにつなげましょう
ワイヤーフレーム制作手順⑦ 下書きを見本に横書き文字ツールで文字を作成
今度はこのブロックは何を表しているのか??をテキストツールを使ってわかりやすく明示しましょう。
前項目でブロックを作ることはできましたが、現時点ではそれが何を表しているのかは自分と勘のいいクライアントくらいしか理解できません。ブロックにわかりやすい説明をつけてあげましょう。
作ったブロックの説明
文字色はモノトーン
ツールバーの横書き文字ツールを選択し、文字パネルを表示して文字色を黒(#000000)などに指定しておきましょう。基本的にどんな色でもいいんですが、ワイヤーフレームはあくまで骨格であり、現時点では色によるイメージをあまり与えたくないため、モノトーンで色指定を行うのが一般的です。
サイズは認識しやすいことを条件に指定
なおブロックの説明に使うテキストは認識しやすいことが条件であるため、
サイズ的には「18〜26px」程度でわかりやすく表示されたものが好ましいです。
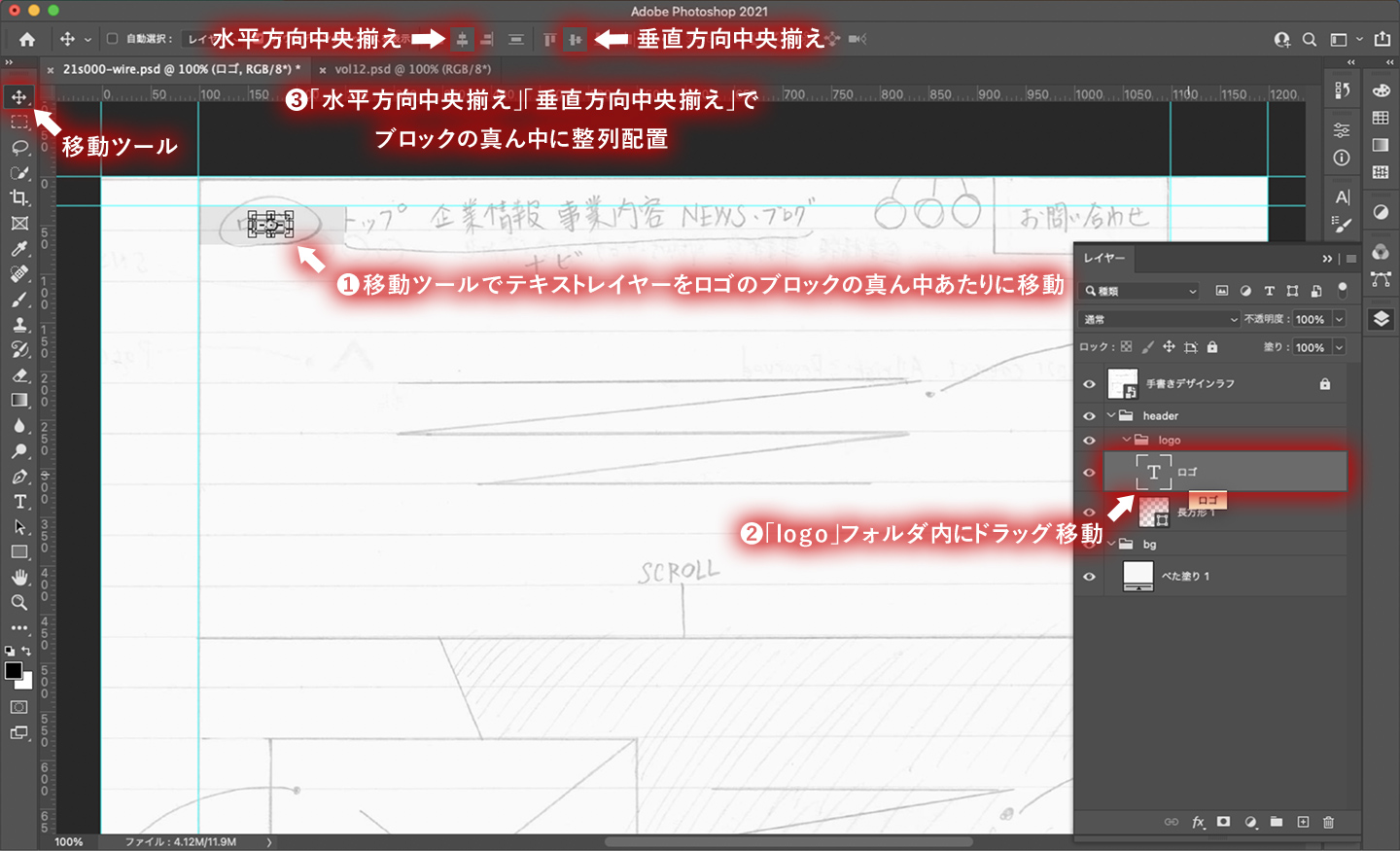
テキストレイヤーを生成する
では、カンバス内のロゴのブロックと重ならない位置で左クリックし「ロゴ」と入力しテキストレイヤーを生成します。なぜロゴと重ならないようにするかというと、ブロック内でテキストレイヤーを生成しようとすると、ブロックのパスの形状に沿って文字が表示されてしまい、思ったような扱いができなくなるからです。
移動ツールでブロック内に移動し、整列でブロックの中央に配置
次にツールパネルの一番上の「移動ツール」でテキストレイヤーをロゴのブロックの真ん中あたりに移動し、またレイヤーパネルでも「logo」フォルダ内にドラッグ移動します。
次に上部メニューの「整列」の「水平方向中央揃え」「垂直方向中央揃え」でブロックの真ん中に整列配置します。
これでブロックの説明としてのテキストレイヤーは生成できましたね。
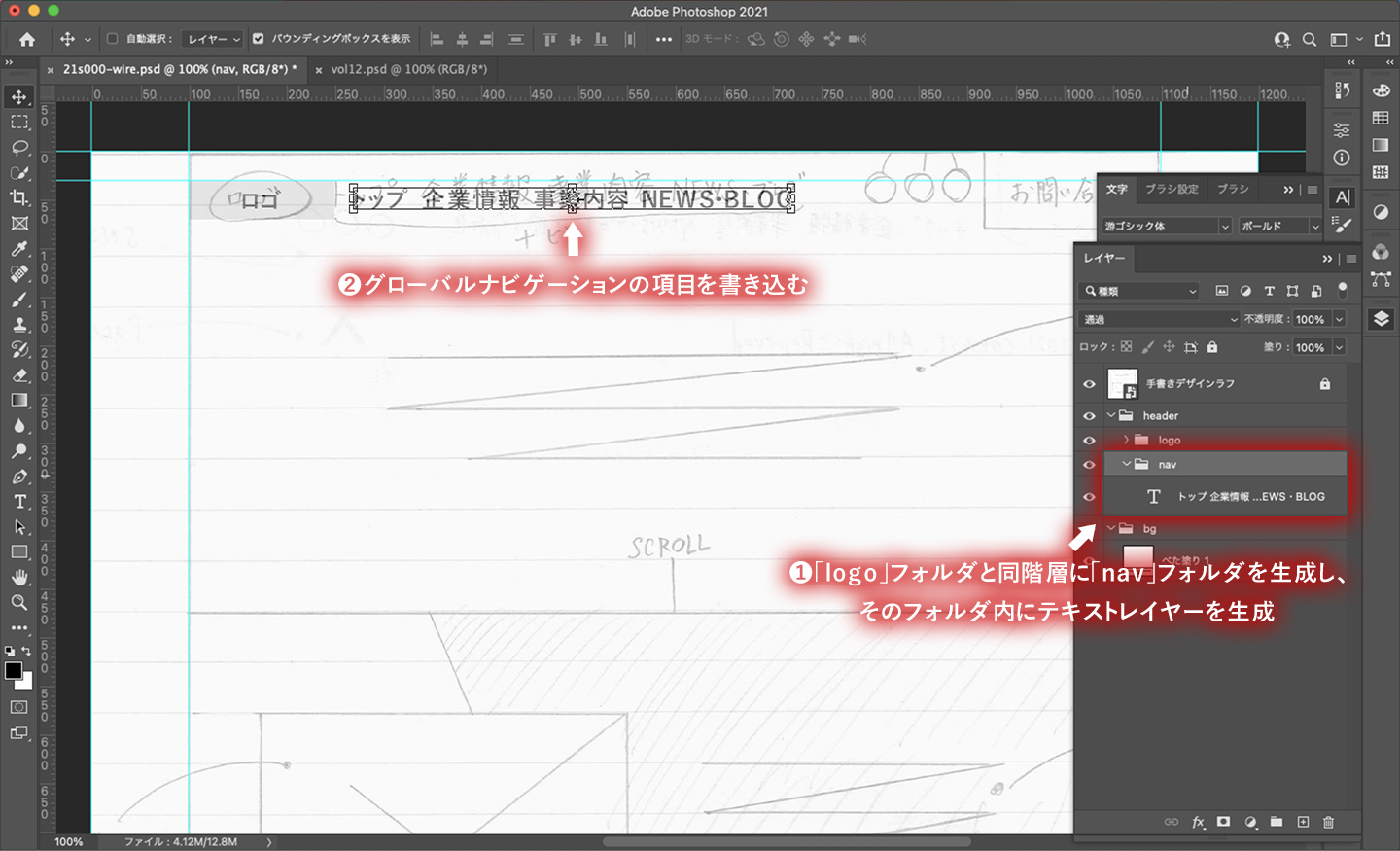
ナビゲーションなど、そのままテキストを使うもの
ロゴの横にグローバルナビゲーション(サイト内のページ遷移に主に使用されるリンク群)がありますね。
ここにはテキストレイヤーのまま組めそうなので、フォルダとテキストレイヤーだけを用意しましょう。
「header」フォルダの中、「logo」フォルダと同階層に「nav」フォルダを生成し、
そのフォルダ内にテキストレイヤーを生成してグローバルナビゲーションの項目を書き込みます。
サイズや文字色、移動も先ほどと同じようにしますが、デザインデータでもそのまま表示させる予定なのでフォントファミリーはフォントパネルで相応しいものを選んでおきましょう。
教室のフォントだからあまりいいものは入っていないかもですけども・・・。
ワイヤーフレーム制作手順⑧ 下書きを見本に移動ツールで場所移動やサイズ変更を行う
移動ツールはここまでに記述した内容と重複する部分があるので割愛します。
下書きを見本にしてブロックやテキストなどのレイヤーの移動を行なって配置を行ってください。
先ほど出てきた「整列」をうまく使ってきれいに配置しましょう。
ワイヤーフレーム制作手順⑨ ⑤⑥⑦⑧を繰り返す・下書きを非表示にして現状確認
ここからはもうひたすら下書きの内容を清書する作業です。
カンバスの縦のサイズが小さくて足りなくなってきたら、上部メニュー「イメージ>カンバスサイズ」でカンバスサイズウィンドウが表示されるので、高さの枠の数値を大きくしましょう。
その際の注意点は、下の基準位置を「↑」にすることです。もしそのまま「OK」ボタンを押してしまうと上下も均等に広がってしまって縦方向にずれが生じてしまいます。気をつけてね。
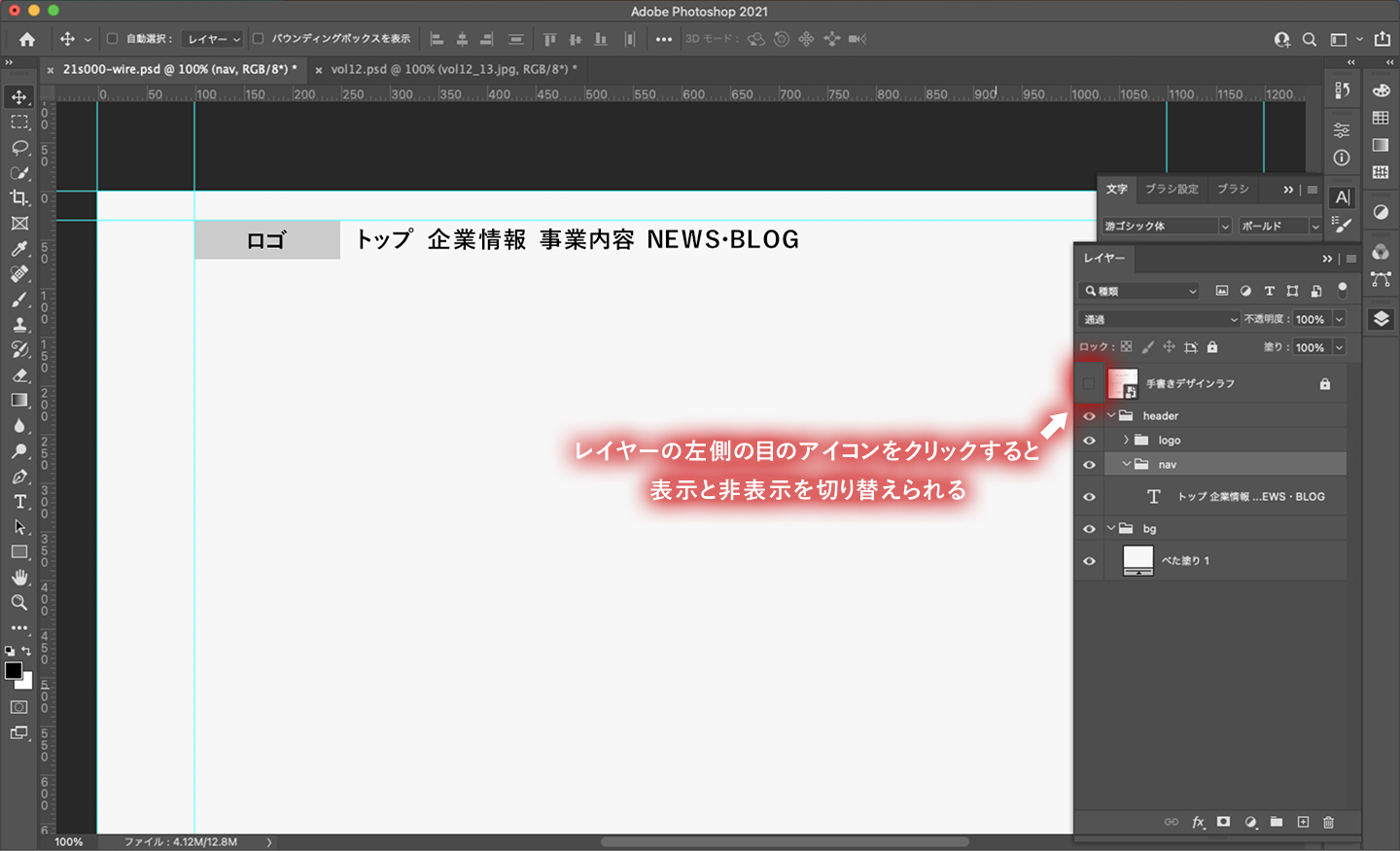
そして下書きを一旦非表示にして、ワイヤーフレームの現状を確認しましょう。
レイヤーパネルのレイヤーそれぞれの左側の目のアイコンをクリックすると、表示と非表示を切り替えられます。
確認しながら作業してそれを繰り返す、これがワイヤーフレームの制作の基本です。
ワイヤーフレーム制作手順⑩ 完成したファイルを保存する
ワイヤーフレームが完成、もしくはエラーで消し飛ぶのが怖い人は、
ファイル名を次のようにして一旦保存、すでに名前をつけて保存している人は上書き保存しましょう。
- 「ワイヤーフレーム」→ 学籍番号-wire.psd
ワイヤーフレームはそのままデザインデータに使えるのがいいところなので、
もちろんリネームしてデザインデータにそのまま使います。