Sponsored Link
この記事の目次
ワイヤーフレームの概要
トップページのデザインラフを今度は「ワイヤーフレーム」に落とし込みます。
さて、この「ワイヤーフレーム」とは何か?
ワイヤーフレームとは?
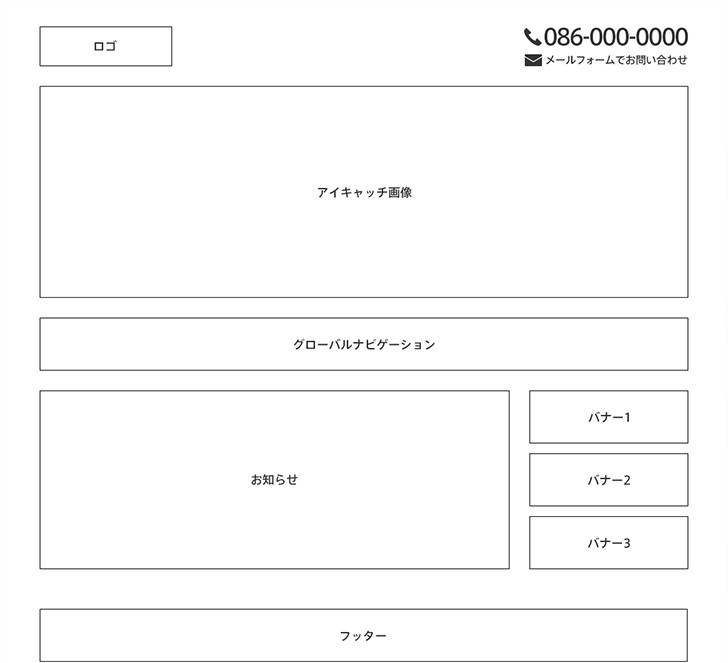
ちょっと分かりにくいかもしれませんが、これがワイヤーフレームです。
もしかしたらこれでもわかりにくいかもしれないので、
前回の手書きラフの時と同様にGoogle画像検索で探してみましょう。
こちらの記事などが、とてもでわかりやすいんじゃないかな??
キャンバス上に四角形やテキストが配置された、いわば「ページ上の間取り図」のようなものです。
このワイヤーフレームを使ってトップページのレイアウトを作り、
ブラウザで見た時に、実寸でどんなサイズなのかpixel単位で確認できます。
なぜワイヤーフレームを作るのか
第2回の講義の「トップページデザイン確定までのワークフロー」の説明で、
「ワイヤーフレームは実際のサイズで作る」と少し触れましたが、なぜでしょうか??
それは、モニターに表示された時の実際のサイズを把握するため。
また、どこに何をレイアウトしていくのかを役割や機能を明確にするためです。
それに加え、誰が見てもわかりやすい状態にする(清書する)ことで、
複数人でのプロジェクトでも、差異なく滞りなく進めるため、という理由もあります。
そう、一つのサイトを制作するのに関わるのは自分とクライアントだけではありません。
例えば、もしこの仕事が代理店経由の依頼の場合なら、
まず代理店の担当者にレイアウトや仕組みを理解してもらう必要があり、
その担当者を通してクライアントに見せることになります。
当然担当者が理解できなければクライアントに見せることなんてできませんよね。
また、サイトに使う写真をプロのカメラマンに撮ってもらうのであれば、
どこにどんな写真が必要になるのかの指示が必要になります。
明確な指示をしない場合にはカメラマンの考えや技術任せになってしまうため、
思っていた写真と違った・・・ということも少なくありません。
複数の人間が見ることを想定して、手書きのものをそのまま出すのではなく、
清書した状態で、相手に理解してもらうことが重要になります。
ワイヤーフレームはプロジェクトメンバーの差異部分を埋めるためのコミュニケーションツール、ということですね。
実際の案件事例 その①
デザインラフ・ワイヤーフレーム・仕組みの説明・デザイン成果物
ここからは実際に作業している状態のものを見てみましょう。
それが以下のもの。
以上4点はトップページのデザイン成果物(完成デザイン)ができるまでにどういった作業工程が発生するのかの一覧として見てもわかりやすいですね。少しはイメージできたかな??
実際の案件事例 その②
デザインラフ・ワイヤーフレーム・デザイン成果物
その①で、「どういった作業があるのか」「どのような制作物になるのか」を確認しましたが、
もう一つのサイトを例にとってもっと細かく見ていき、実際にはどういった使い方をするのか?を考え、
その結果である「デザインラフ」「ワイヤーフレーム」「デザイン成果物」を見てみましょう。
デザインラフ制作前の3つのポイント
この「中山下スキンクリニック」様は、
岡山市内で一般皮膚科・美容皮膚科を新たに開院されるということで、
ウェブサイトの新規制作のお問い合わせ・ご依頼をいただきました。
できたばかりのクリニックに伺うと開院前にリフォームを行われたらしく、
内装も素敵でとても綺麗な印象。また院長先生も気品があってとても素敵な方でした。
お話を聞いていると、一般皮膚科も美容皮膚科もどちらもバランスよく行われるということで、
どちらかに比重を置いてデザインを組むというわけではなさそう。
また、院長先生の好きなデザインのテイストは「オリエンタル系」で、
キーカラーはそれほど彩度の高くない落ち着いた「紫」で、
診察券や封筒などにも使われている色。
例えば今がデザインラフを制作する段階なら、
ここまでの内容で第04回で書いた3つのポイントは作れますね。
デザインラフに着手
ヒアリングができたらいよいよデザインラフの制作です。
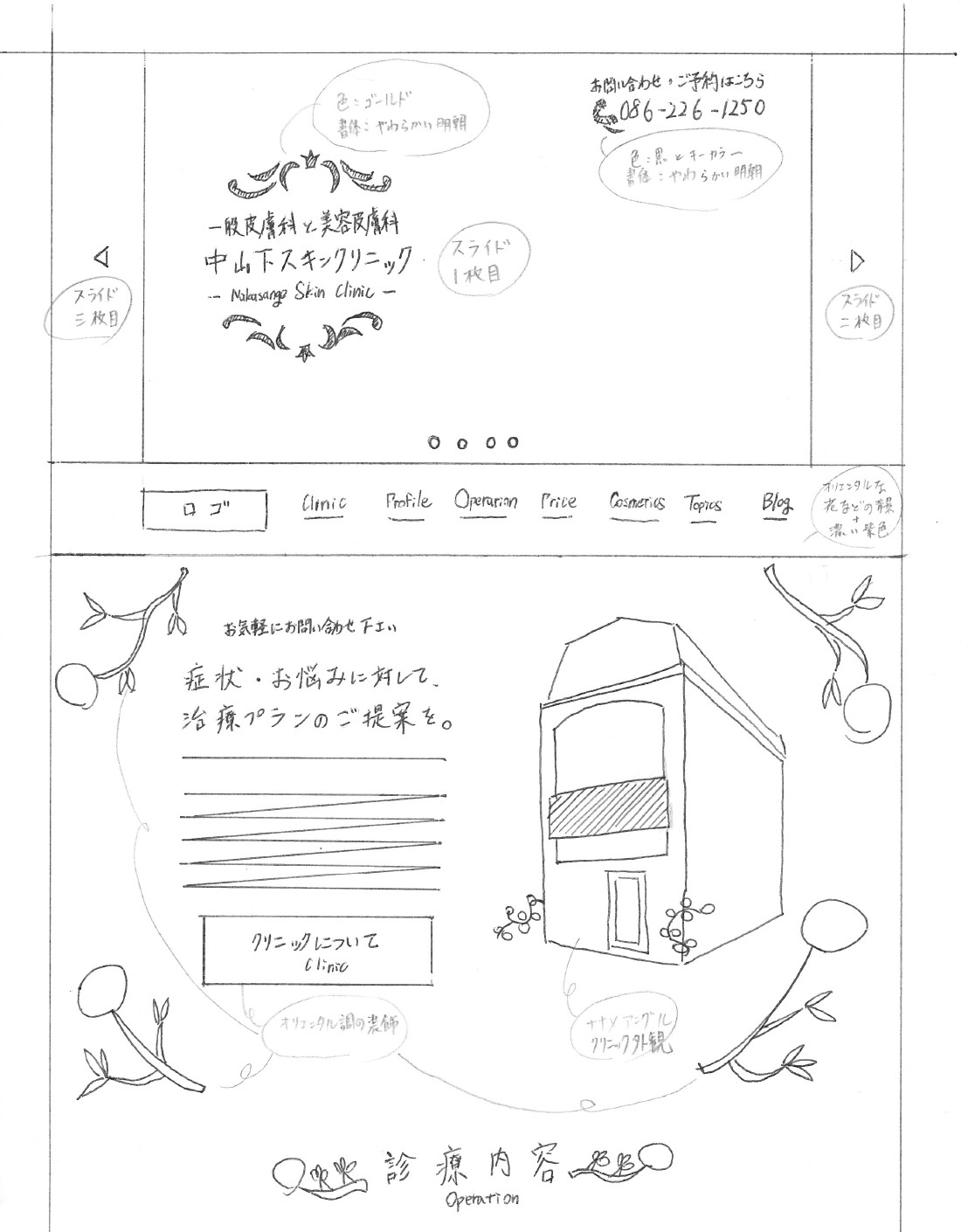
今回はポイントを元にこんなデザインラフを描きました。
これをクライアントに見せ、チェックバックをもらいます。
クライアントが思い描いたデザインと自分が作ろうとしているデザインには必ずと言っていいほど差異があります。
差異がある限りはデザインを完成させることはできないのでその差異を埋める作業が必要になります。
ここをこうしてほしい。あれは必要、これは不要などなど・・・
デザインラフを使って手直しをすることによって出来上がりのイメージがもっとはっきりとしてくるため、
ヒアリングの時には出てこなかった要望やアイディア、修正点がどんどん出てくるはずです。
出てきた要望やアイディア、修正点をデザインラフに反映させて再び見せる。
このやりとりを何度か行います。
ワイヤーフレームの制作
デザインラフでOKが出たら、今度はそれをワイヤーフレームに清書します。
今回はこんな感じのワイヤーフレームになりました。
Photoshop上でどのような操作によってワイヤーフレームを制作するか、というのは後日時間をとって解説しますね。
デザイン成果物(完成デザイン)
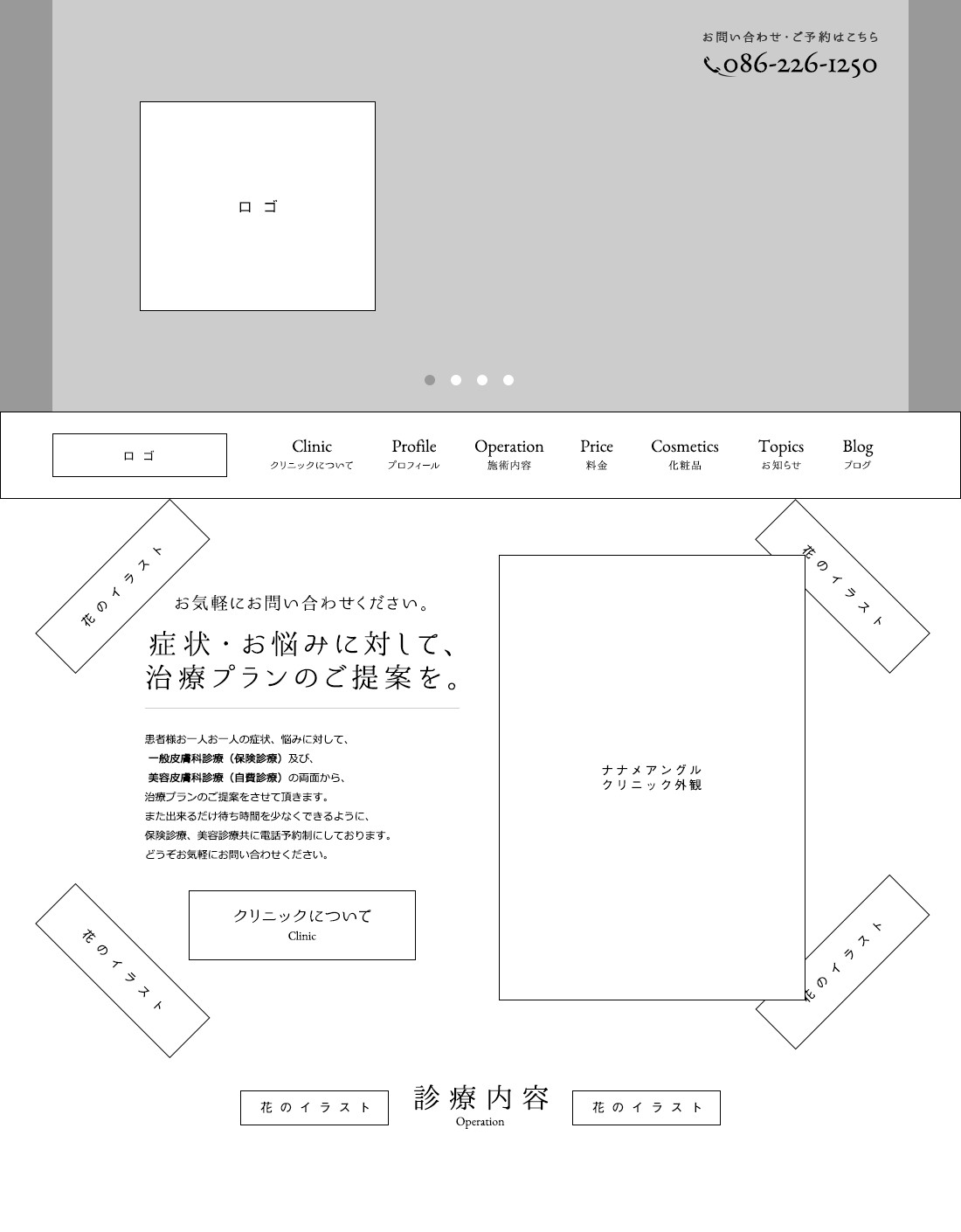
デザインラフ、ワイヤーフレーム、そしてPhotoshopでのデザインを終え、最終的に以下のデザインになりました。
この状態でクライアントのOKがもらえれば、ようやくhtmlコーディングを始められることになります。
ワイヤーフレーム・デザインラフの役割・目的もだいぶわかってきたんじゃないかと思います。