Sponsored Link
アニメコンポの編集
アニメコンポのサイズを標識の青い円のサイズに合わせる
次にアニメコンポの縦横のサイズを標識の内側の青い円と同じサイズに合わせます。
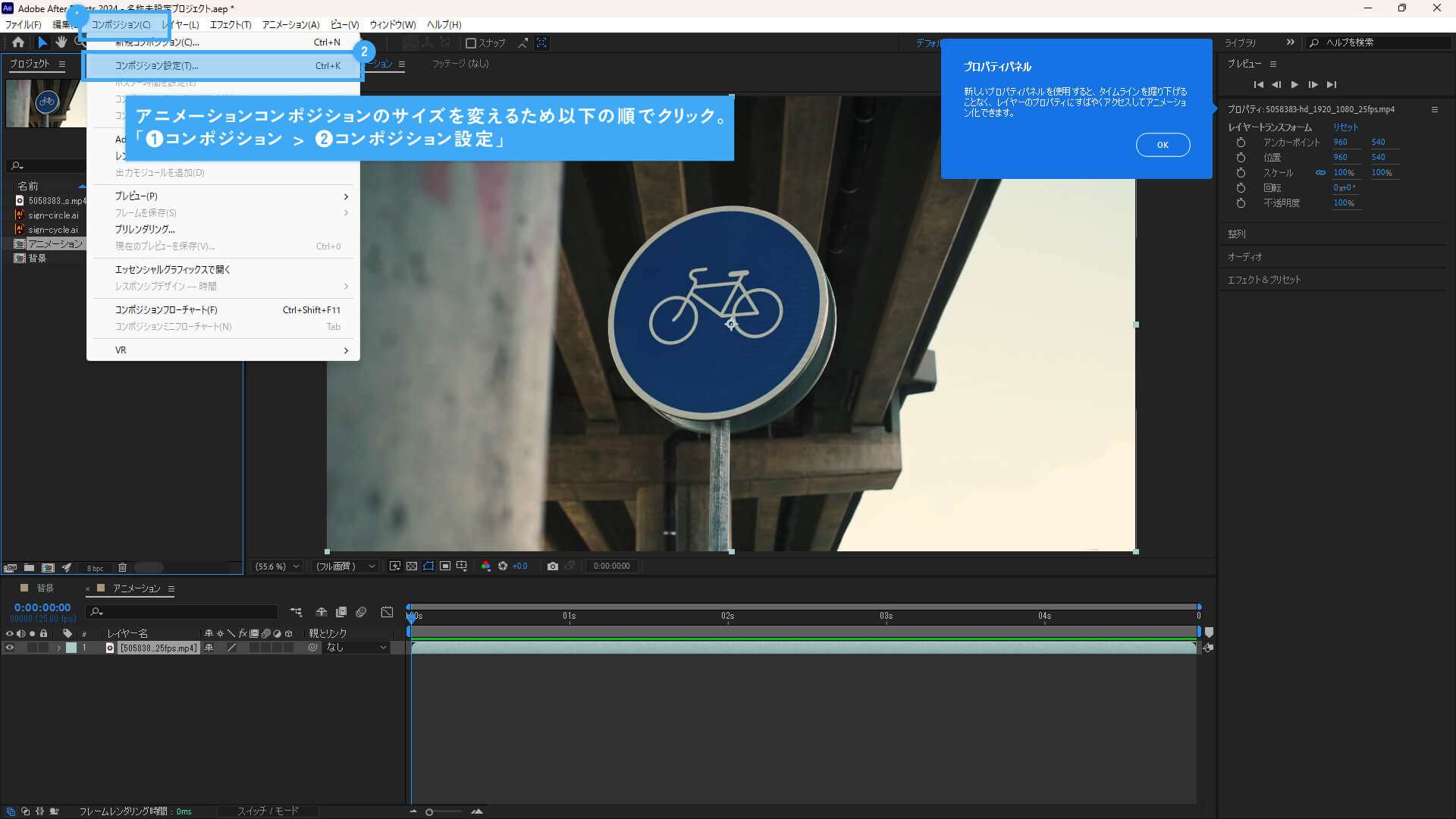
以下の順でクリックしましょう。「コンポジション > コンポジション設定(Ctrl + K)」
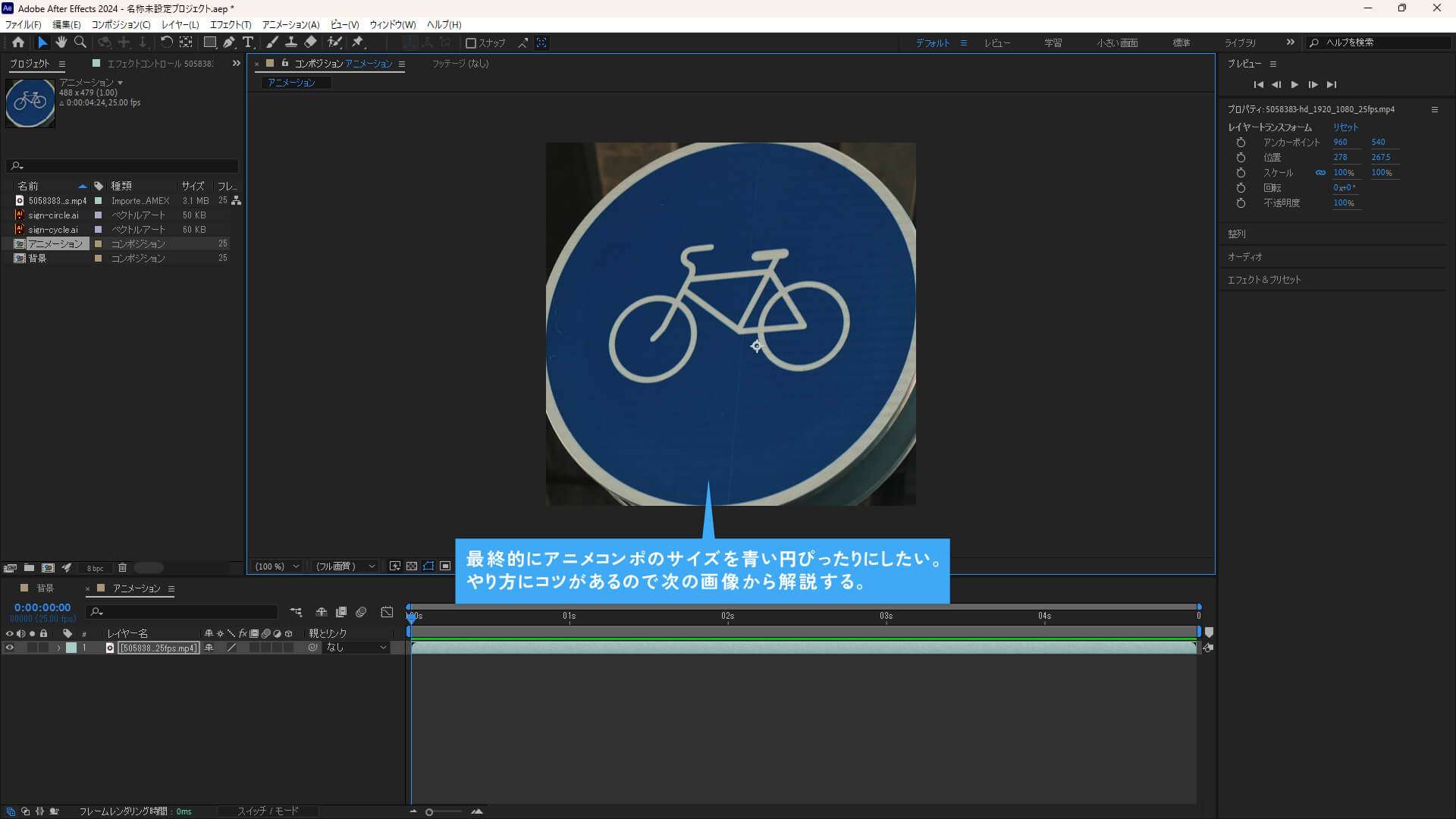
最終的に以下の画像のようにアニメコンポのサイズを青い円ぴったりのサイズにしたいと思います。
ただやり方コツがあるため、次の画像から解説をします。
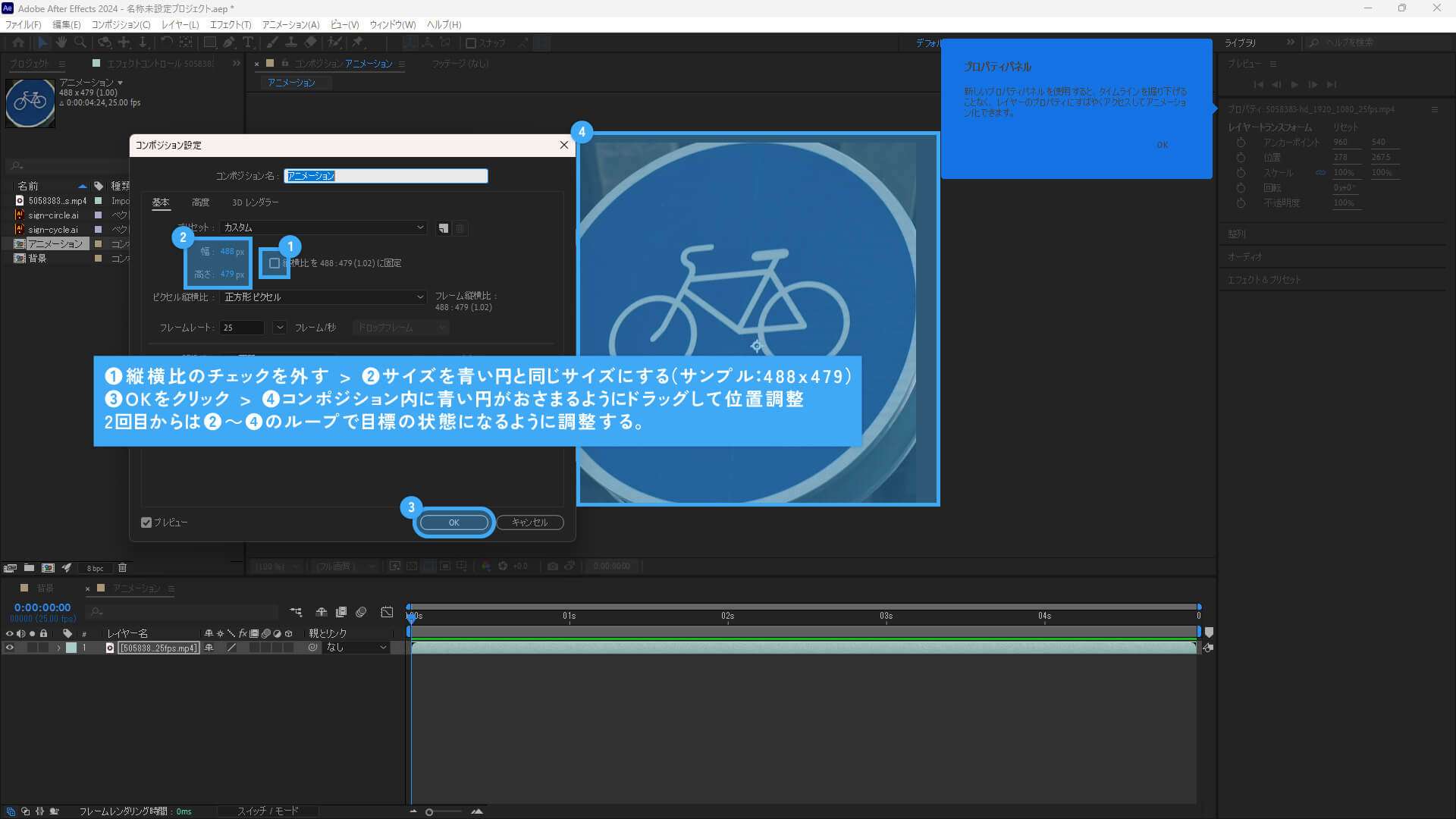
以下の流れで行います。
- 縦横比のチェックを外す。
- サイズを青い円と同じサイズにする。(サンプル:488 x 479)
- OKをクリックする。
- コンポジション内に青い円が収まるように位置調整する。
以上です。
それでもまだずれがある場合は再びCtrl + K、②〜④を繰り返しましょう。
先に示した目標の状態になったらOKです。
青い円のシェイプを作る
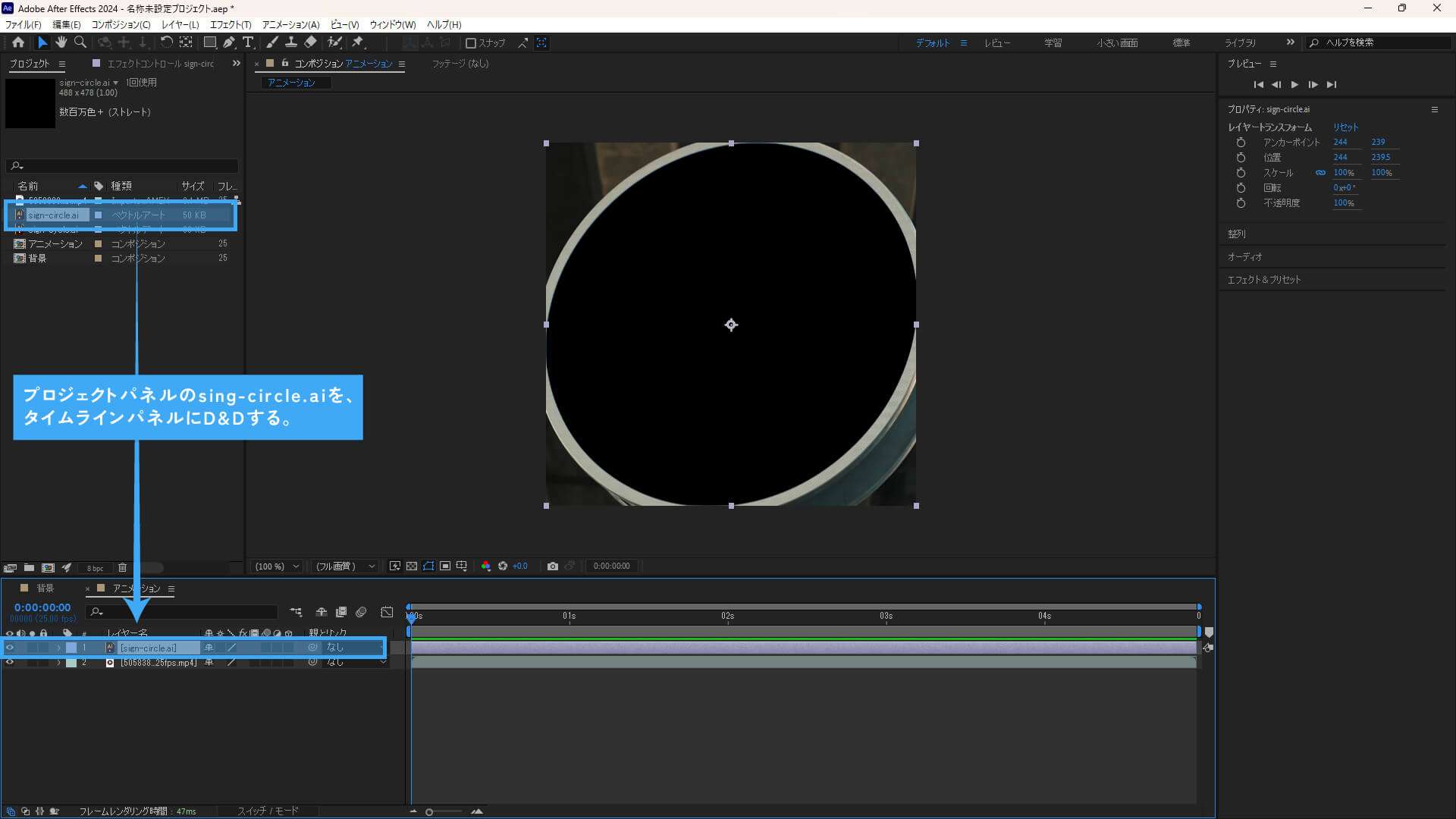
プロジェクトパネルの「sign-circle.ai」をタイムラインパネルにD&Dしましょう。
「sign-circle.ai」は前もって青い円の形に作ったパスのデータファイルです。
なお本来ならペンツールでパスを作ります(今回は時短)
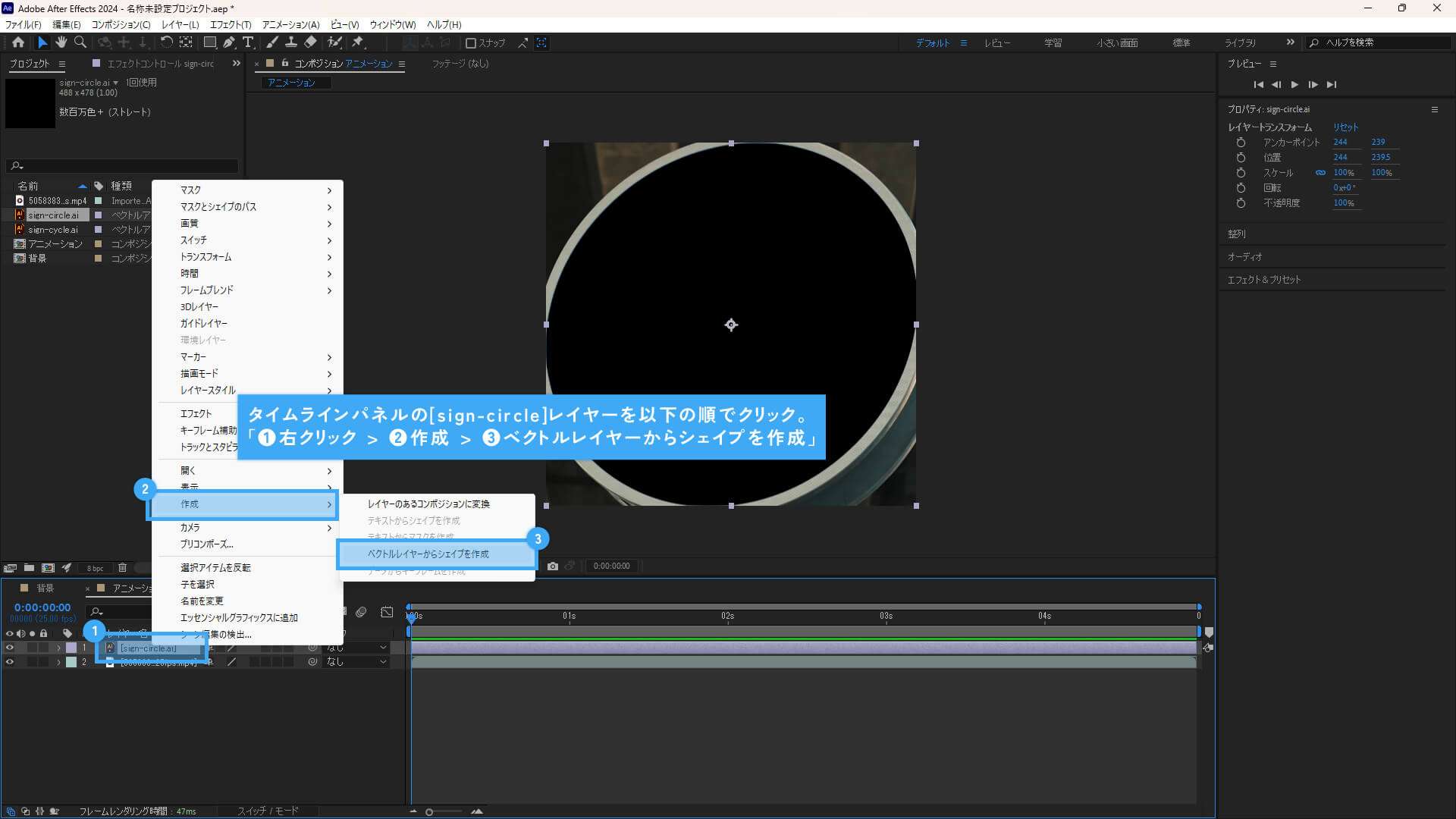
タイムラインパネルに移動した「sign-circle」レイヤーをシェイプに変換して色を変更できるようにしましょう。
次の順でクリックします。「右クリック > 作成 > ベクトルレイヤーからシェイプを作成」
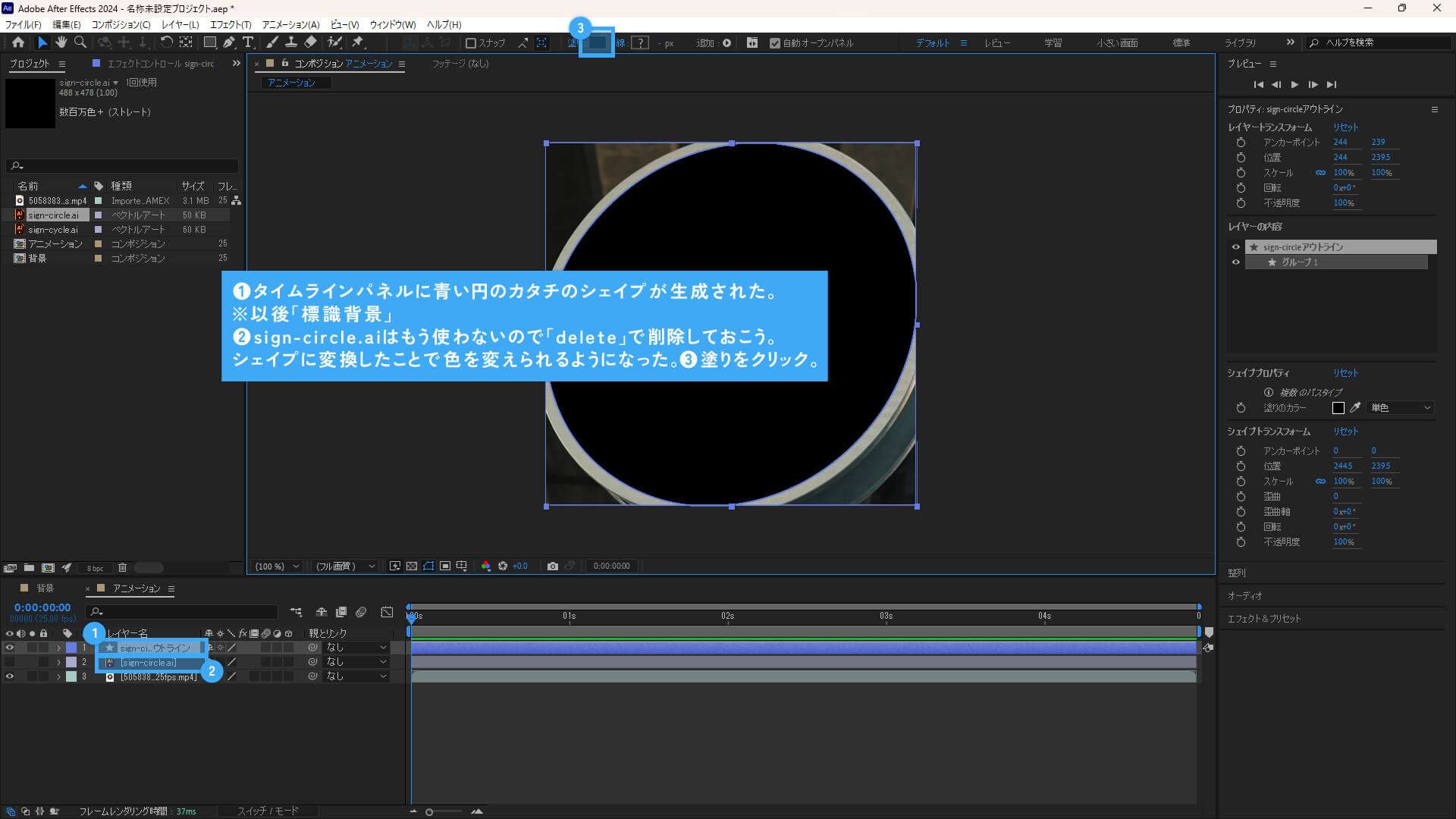
タイムラインパネルに青い円のカタチのシェイプが生成されました。
※以後「標識背景」
「sign-circle.ai」はもう使わないのでキーボードの「Delete」でタイムラインパネルから削除しておきましょう。
プロジェクトパネルからも削除して問題ありません。
シェイプに変換したことで色を変えられるようになりました。上部の塗りをクリックしましょう。
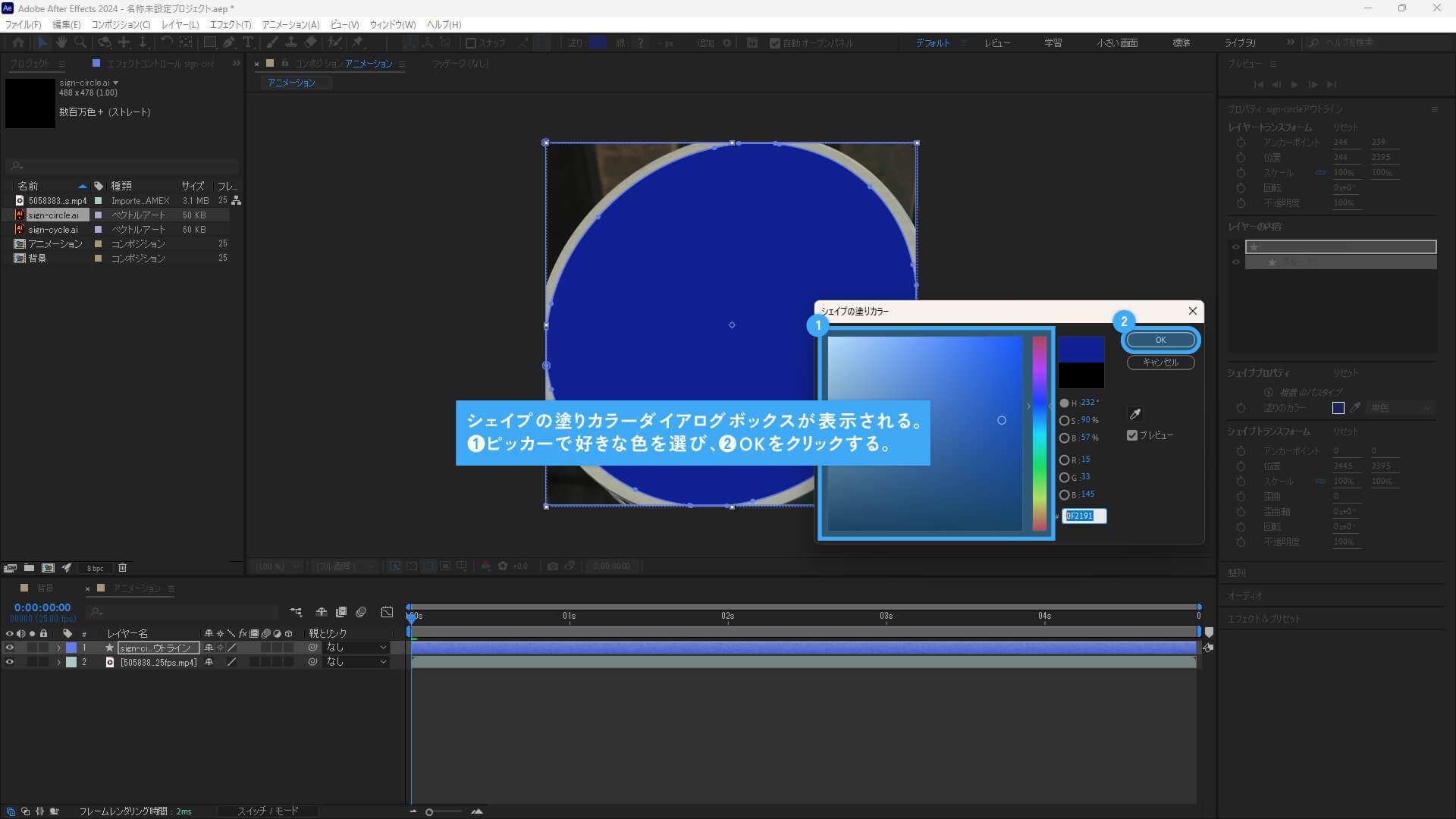
シェイプの塗りカラーダイアログボックスが表示されるので、ピッカーで好きな色を選び、OKをクリックしましょう。
サンプルでは標識に近い青い色にしていますが、みなさんは好きな色にして問題ありませんよ。
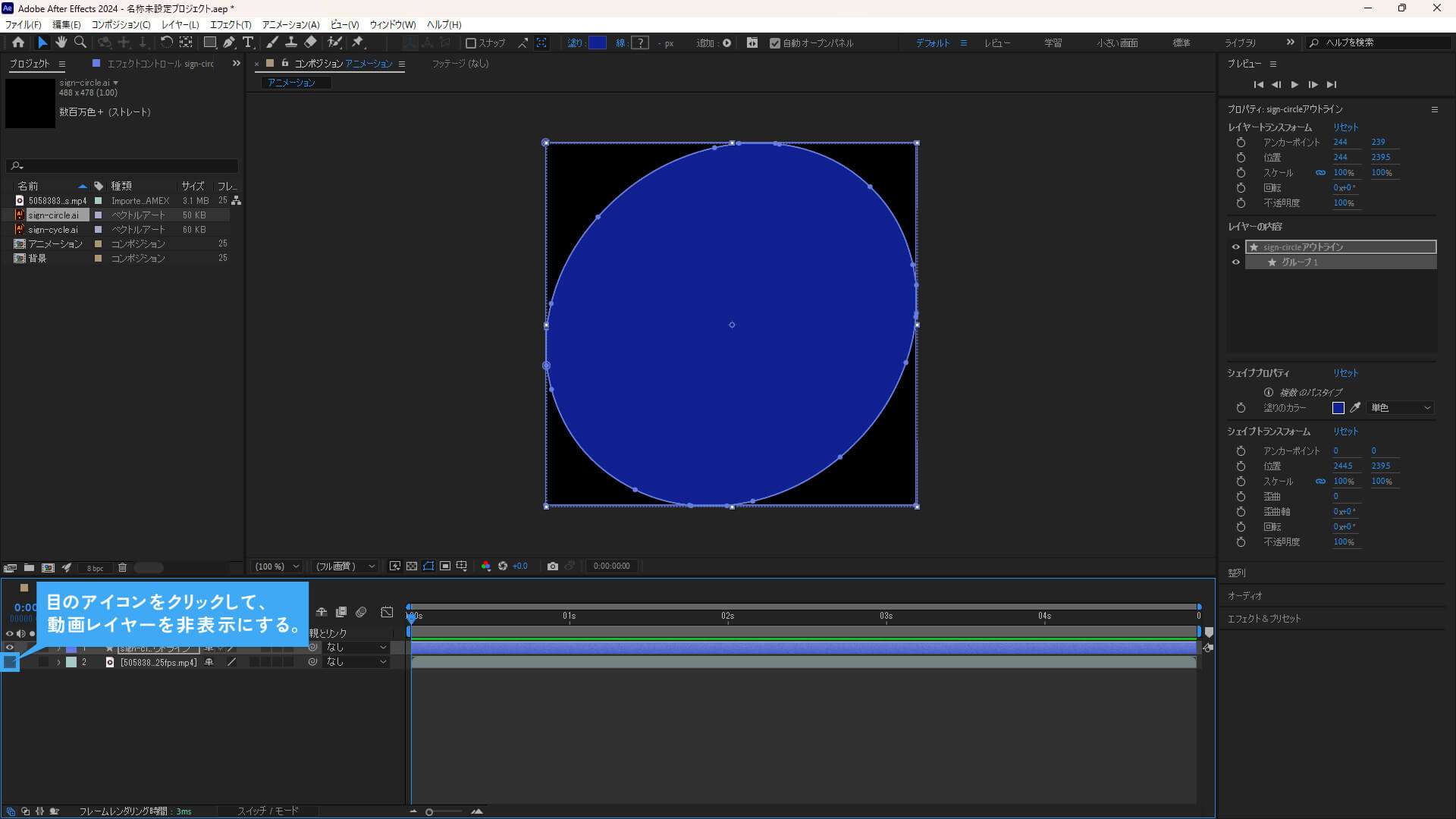
これで標識背景のシェイプができました。
動画レイヤーの目のアイコンをクリックして非表示にしておきましょう。
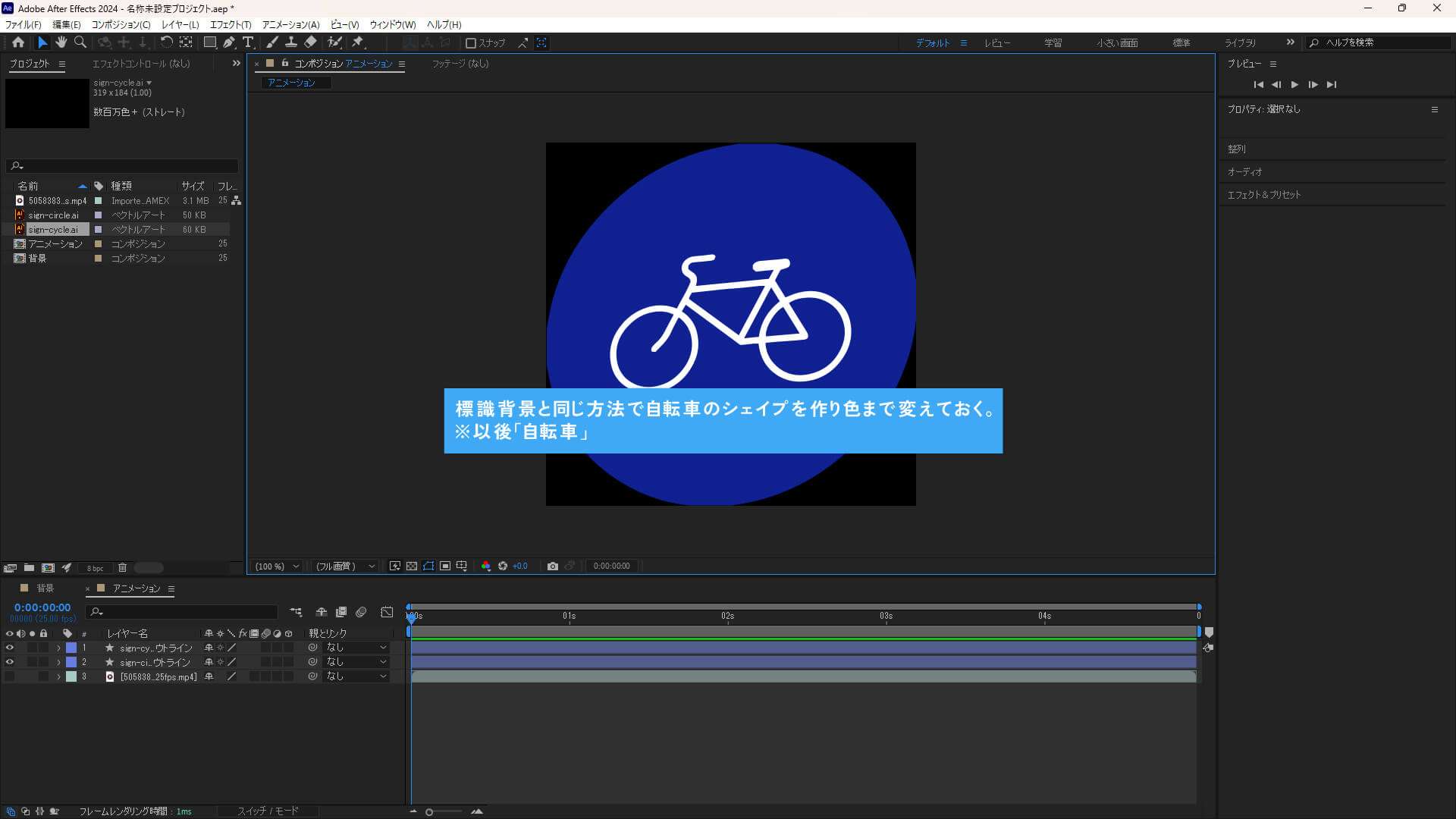
同じ方法で「sign-cycle.ai」もシェイプに変換して色まで変更しておきましょう。
※以後「自転車」

![[After Effects]mochaで標識アニメーション](https://webcre8tor.com/wp-content/uploads/2024/12/sign.gif)









![[After Effects]フリッカーテキストアニメーション](https://webcre8tor.com/wp-content/uploads/2023/10/flicker_text_animation.gif)

![[After Effects]3Dトラッカーカメラを使った合成](https://webcre8tor.com/wp-content/uploads/2024/11/UFO.gif)