Sponsored Link
今回はAfterEffectsでのフリッカーテキストアニメーションの作り方を紹介します。
まずは見本を見てみましょう。

ブラックの背景にテキストがフラッシュしてランダムに現れるアニメーションですね。
様々なシーンで使える上に非常に応用できるものだと思います。
では早速解説を開始しましょう。
この記事の目次
「新規ファイル」をクリック

After Effectsを起動したら新規ファイルを作成しましょう。
「新規ファイル」ボタンをクリックします。
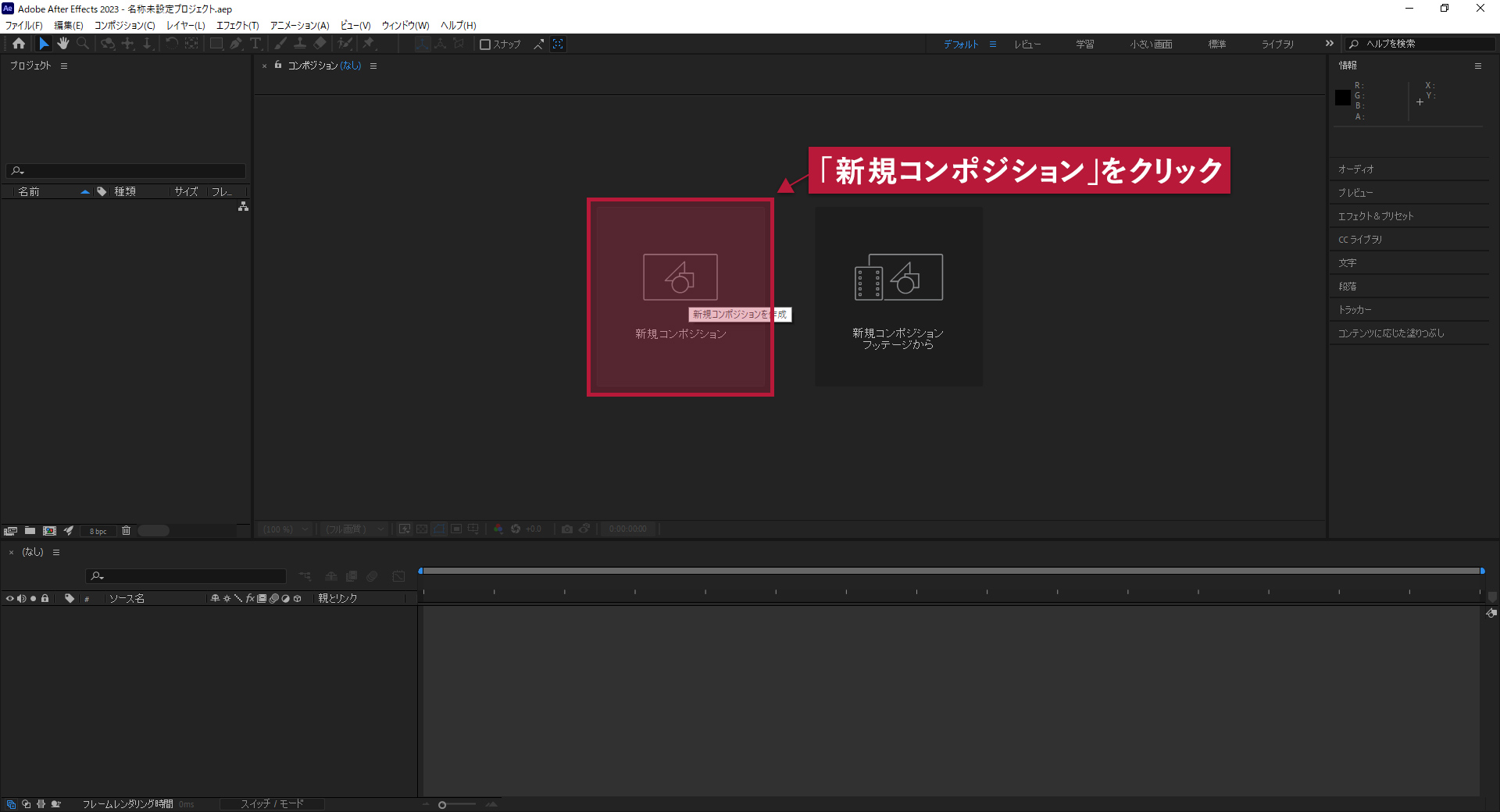
「新規コンポジション」をクリック

次に「新規コンポジション」をクリックします。
コンポジションは動画編集・加工をする作業場(テキスト P.36)と考えましょう。
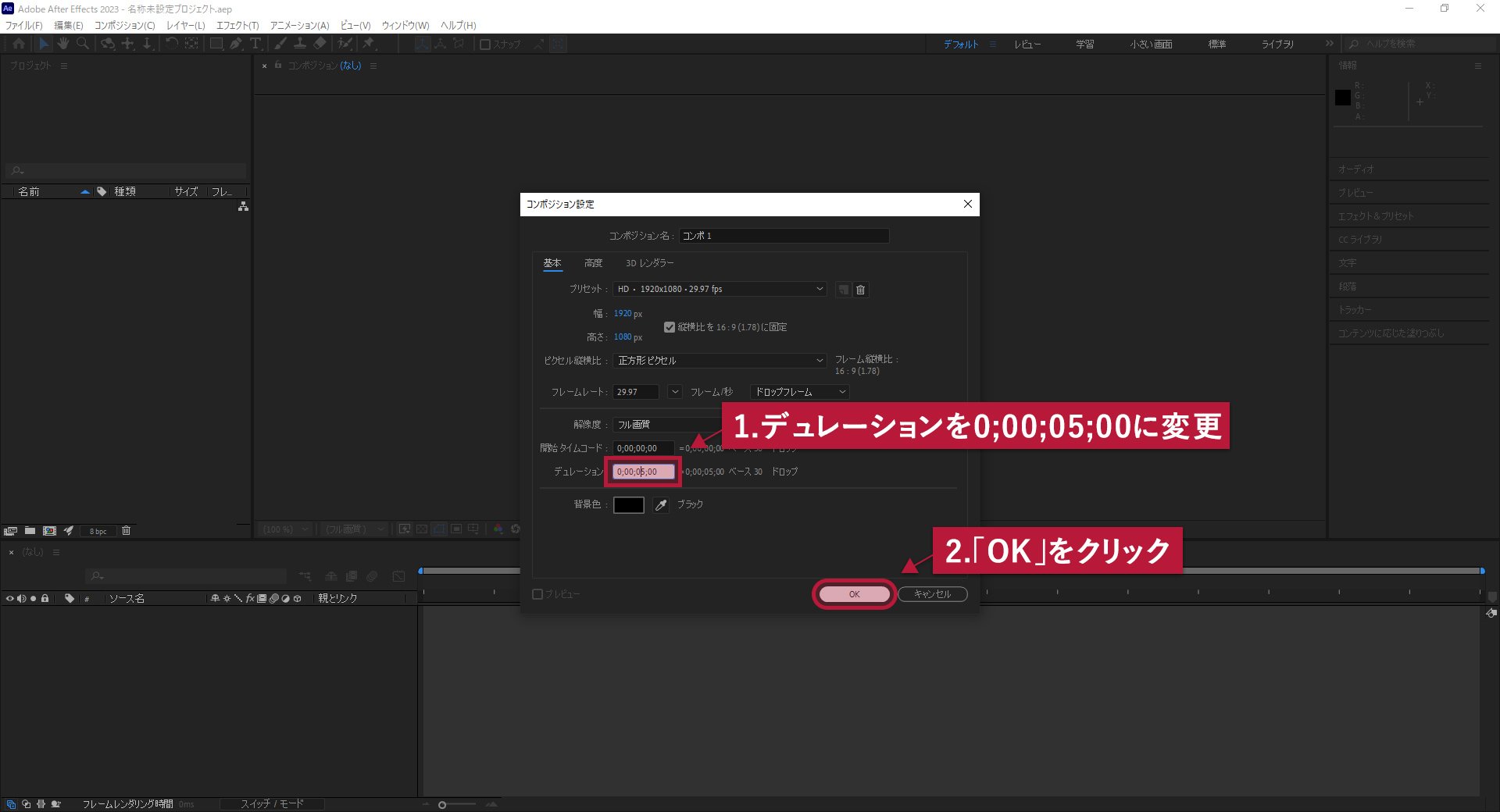
コンポジション設定を行う

新規コンポジションをクリックするとコンポジション設定のダイアログボックスが表示されます。
デュレーションを「0;00;05;00」に変更し「OK」をクリックします。
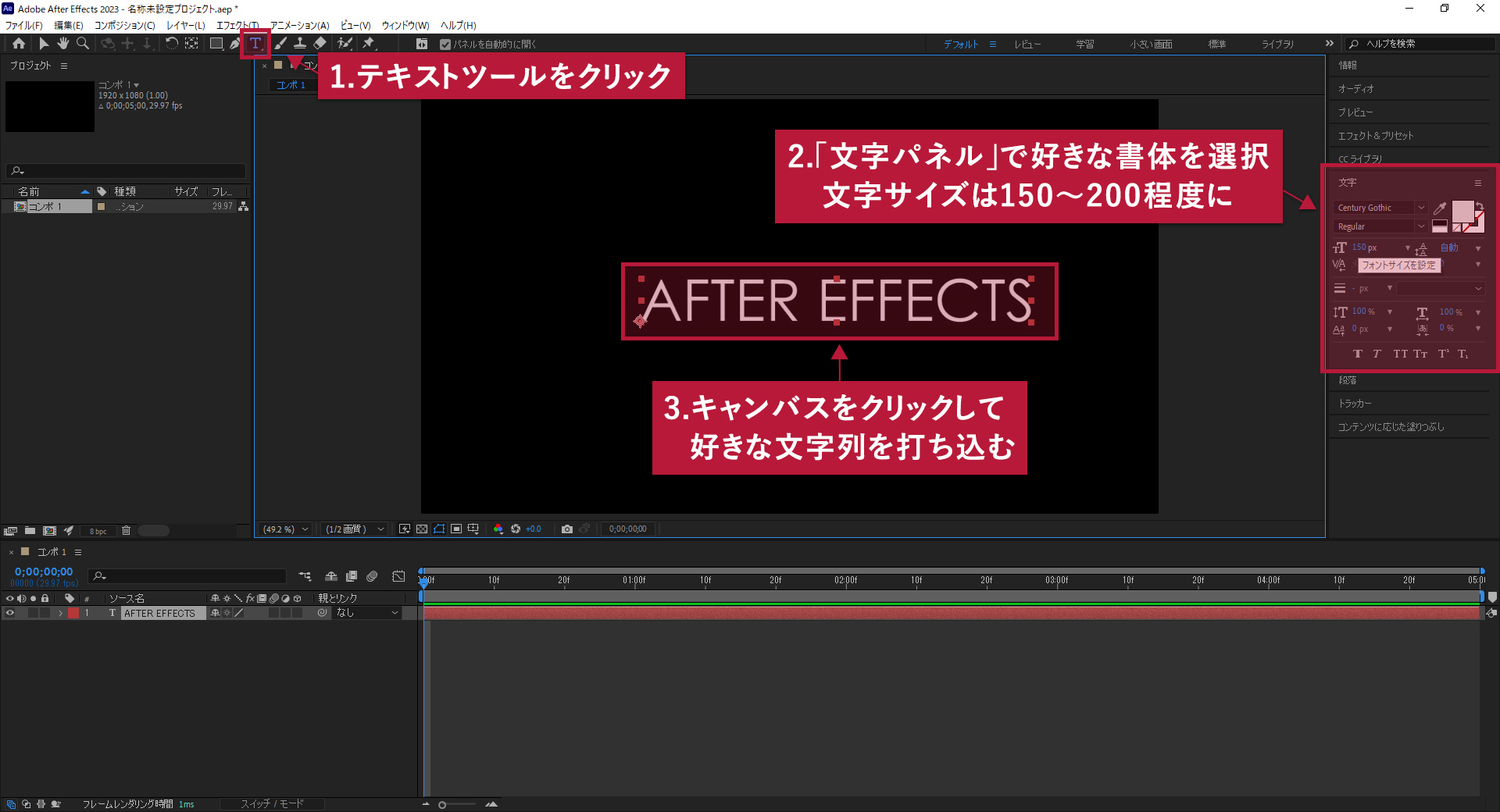
テキストツールで好きな文字列を打ち込む

左上のツールパネルからテキストツールをクリックし、右側の文字パネルで好きな書体を選択してください。
おススメは、打ち込む文字列が英字なら「Century Gothic」、日本語なら游ゴシックなどです。
また文字サイズを150~200程度にしましょう。
入力文字の設定ができたらキャンバスをクリックして好きな文字列を打ち込んでください。
日本語でも英語でも構いません。
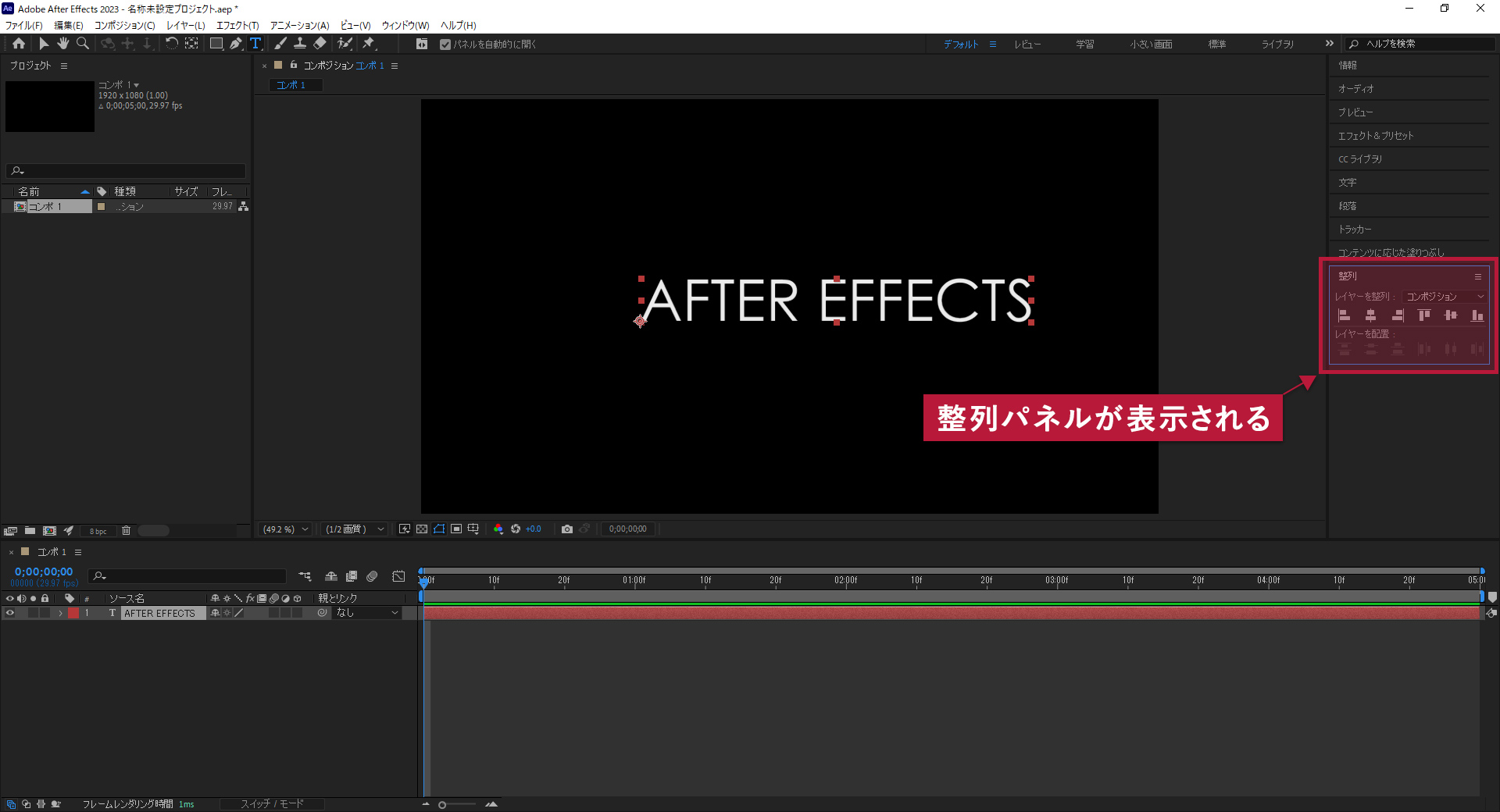
整列パネルを表示させる

テキストレイヤーを画面中央に配置するため整列パネルを使います。
表示されていないこともあるので、上部メニューバーから「ウィンドウ→整列」をクリックしてください。

整列パネルが表示されました。
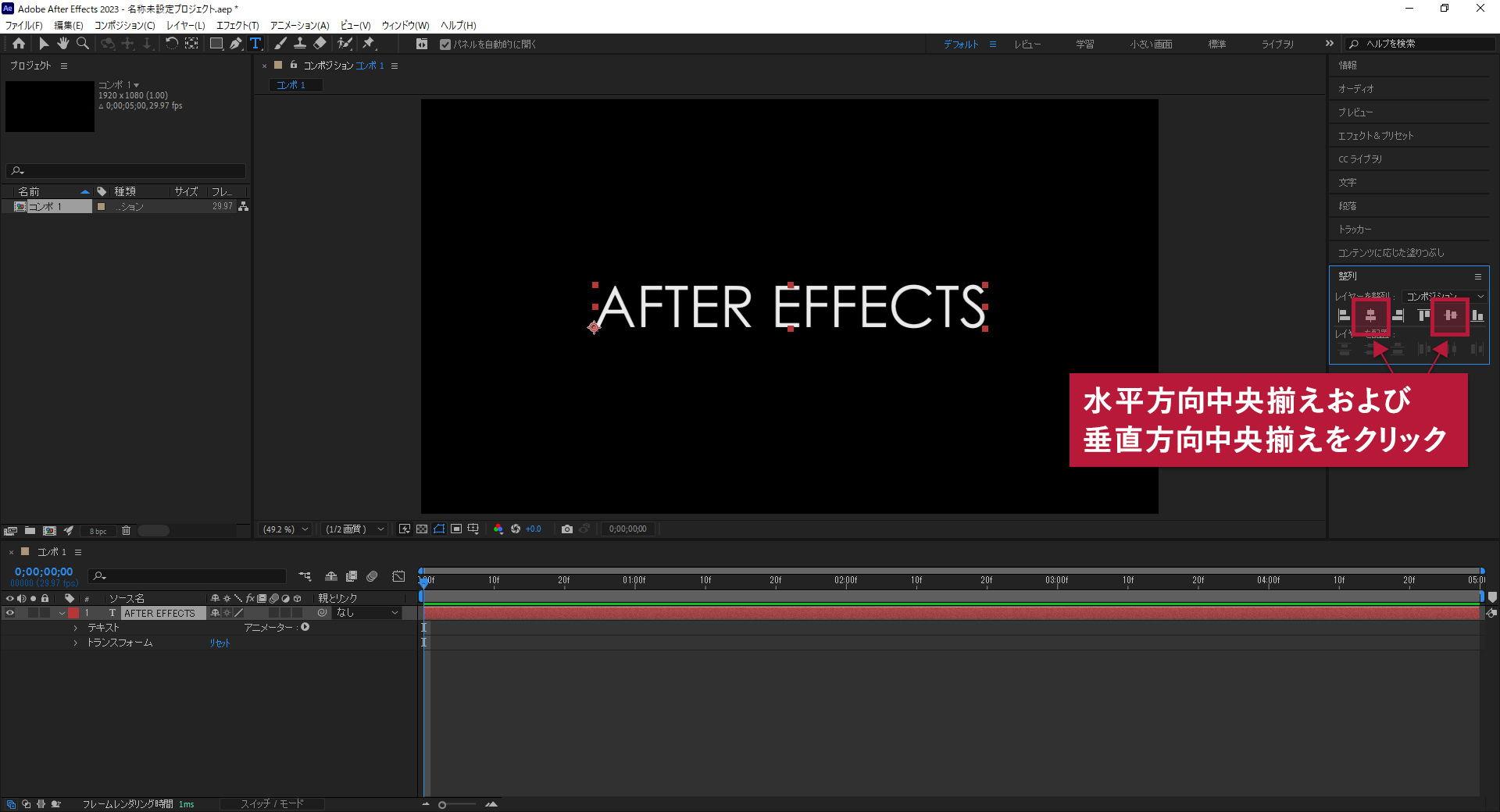
テキストレイヤーを画面中央に揃える

テキストレイヤーを画面中央に揃えましょう。
表示した整列パネルの「水平方向中央揃え」および「垂直方向中央揃え」をクリックします。
アニメーションの詳細設定
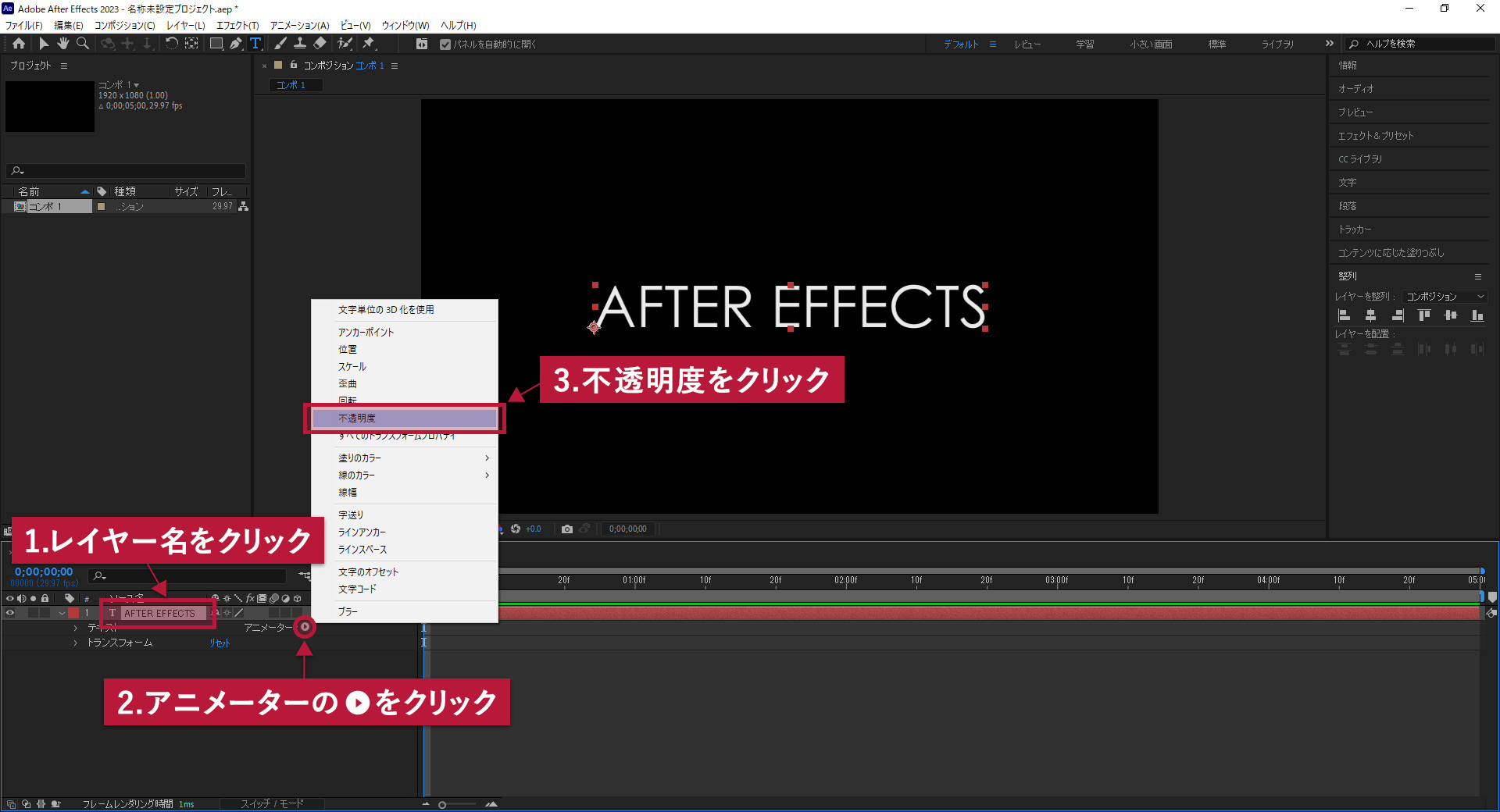
不透明度プロパティを表示させる

まずテキストレイヤーの「レイヤー名→アニメーターの横の▶」の順にクリックし、
一覧から「不透明度」を選択します。
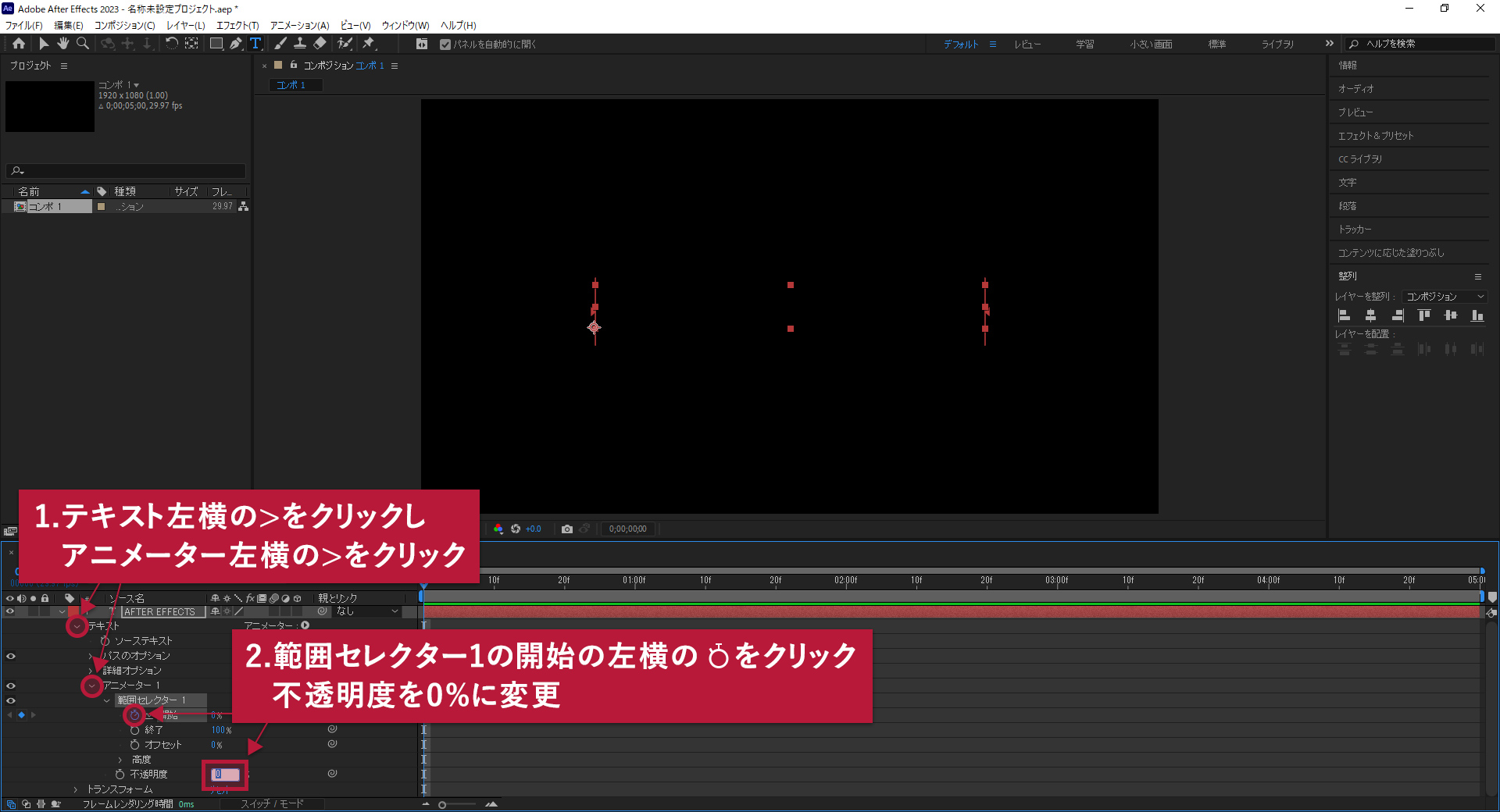
不透明度を0%に変更する

テキストの左横の>をクリック、さらにアニメーター左横の>をクリックして展開し、
「範囲セレクター1」を表示させ、「不透明度」の数値を0%に変更します。
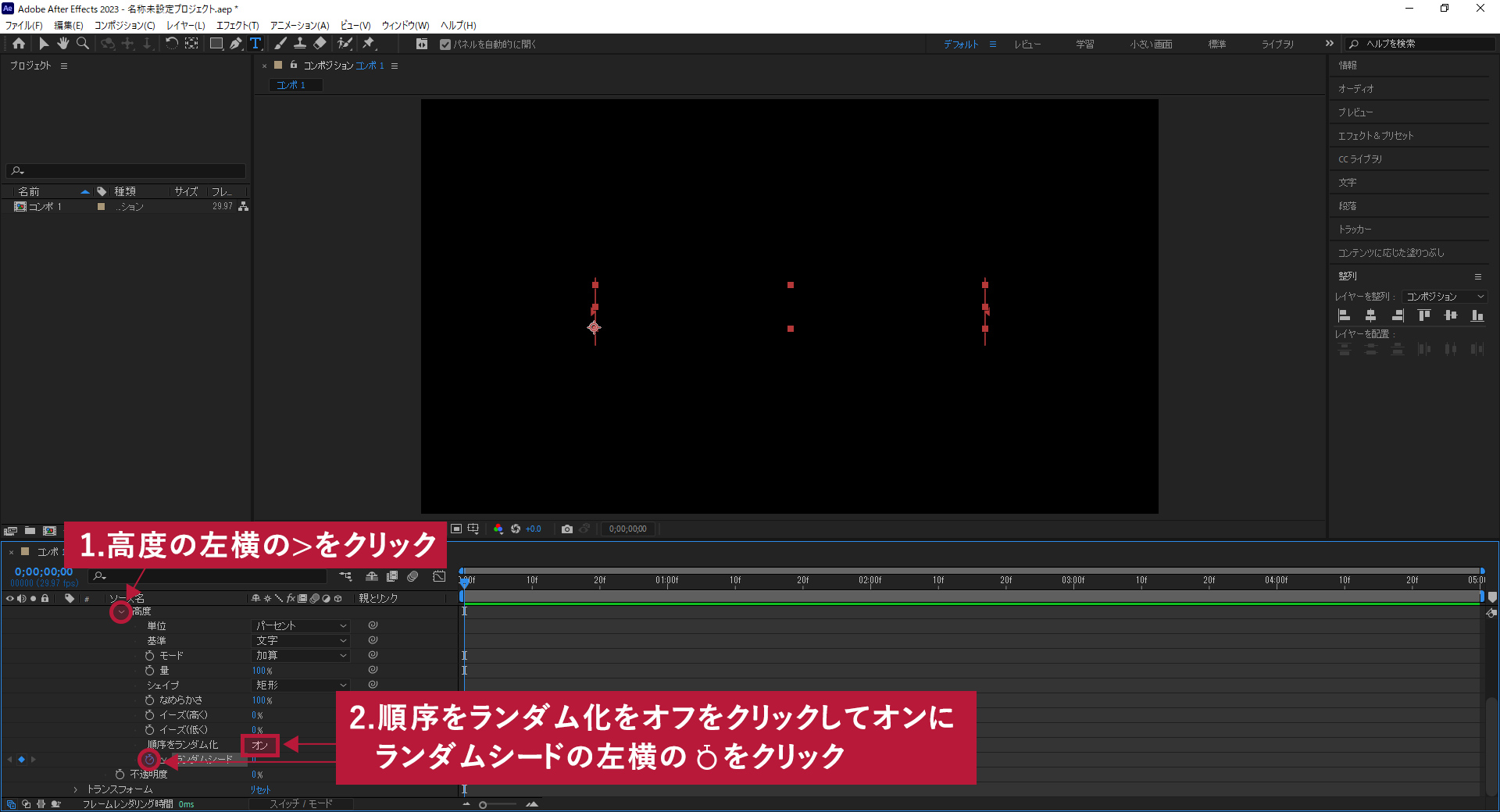
「順序をランダム化」をONにする

高度の左横の>をクリックして展開し「順序をランダム化」の「オフ」をクリックして「オン」に変更します。「オン」にしたことで「ランダムシード」が表示されるため、左横のストップウォッチアイコンをクリックしてキーフレームを作りましょう。
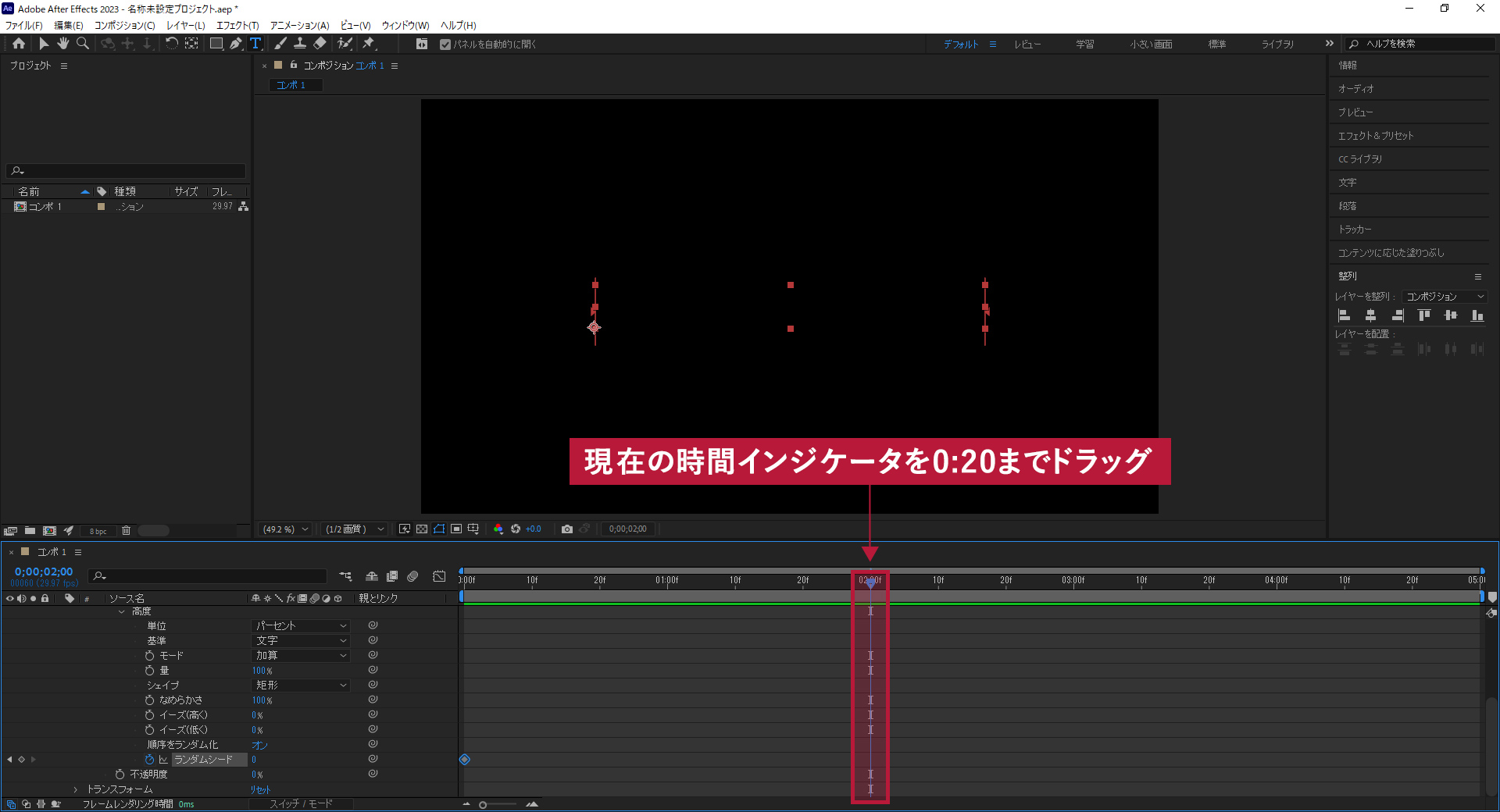
現在の時間インジケータを0;20までドラッグ

現在の時間インジケータを0;20(2秒)のポイントまでドラッグします。
開始の値を100%に変更する

範囲セレクター1の設定の「開始」の値を100%に変更します。
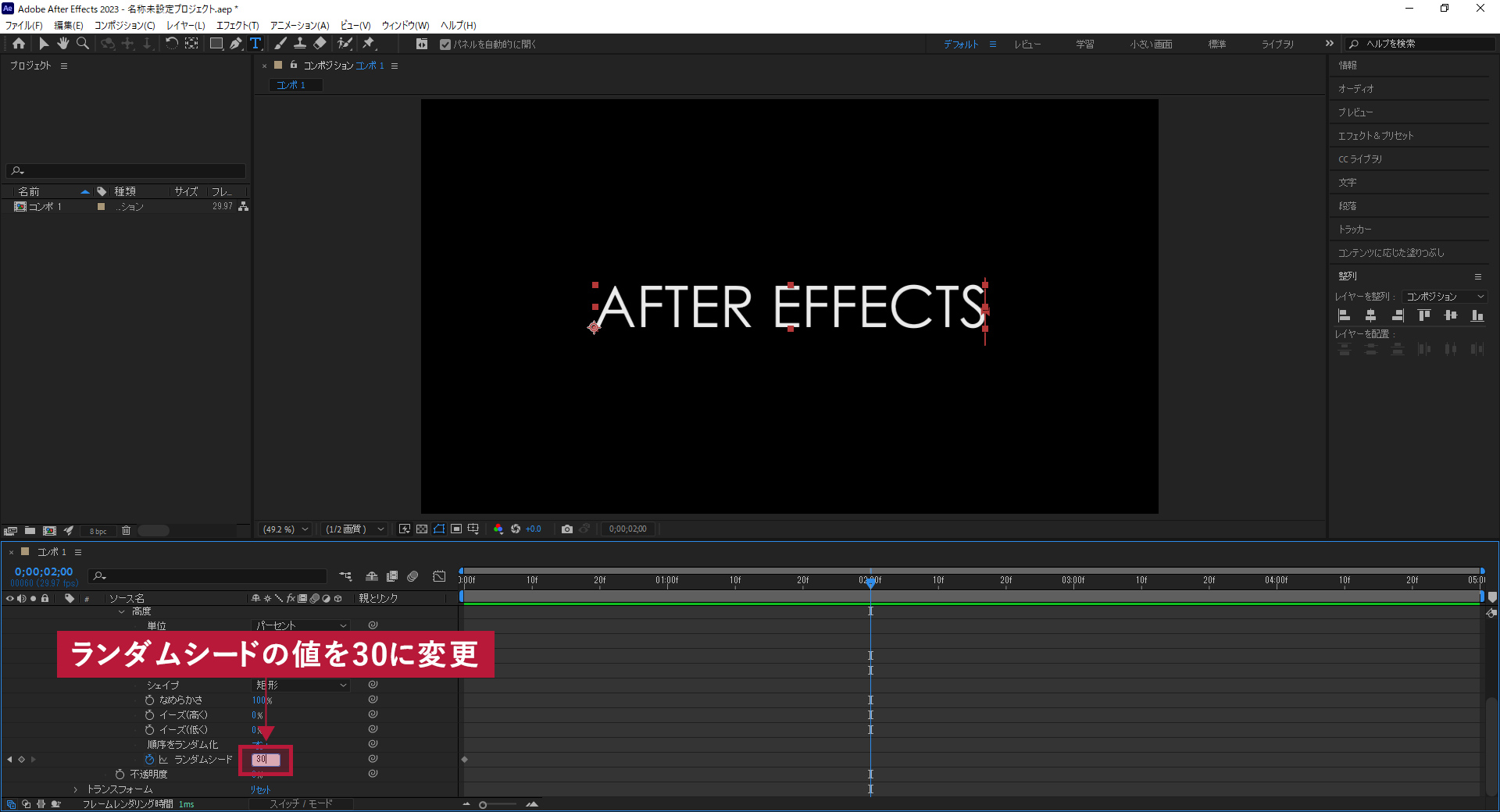
ランダムシードの値を変更する

さらにランダムシードの値を30に変更します。

値の変化がうまれたので2秒のポイントにキーフレームが追加されました。
エフェクト&プリセットからエフェクトを追加する
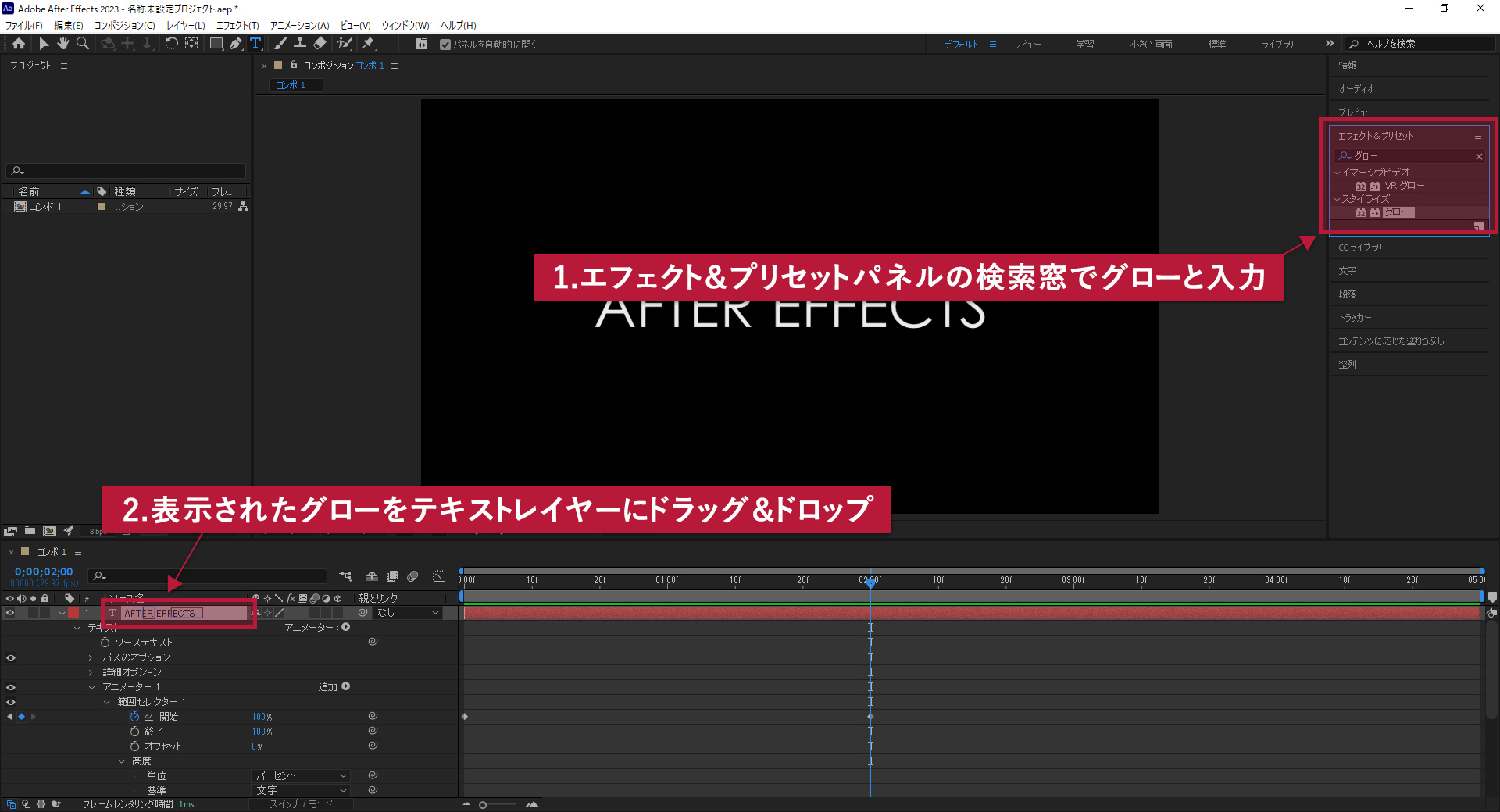
エフェクト&プリセットパネルでグローを検索・テキストレイヤーにドロップする

エフェクト&プリセットパネルの検索窓で「グロー」を検索します。
検索結果に表示された「スタイライズ」にある「グロー」をそのままテキストレイヤーにドラッグ&ドロップします。
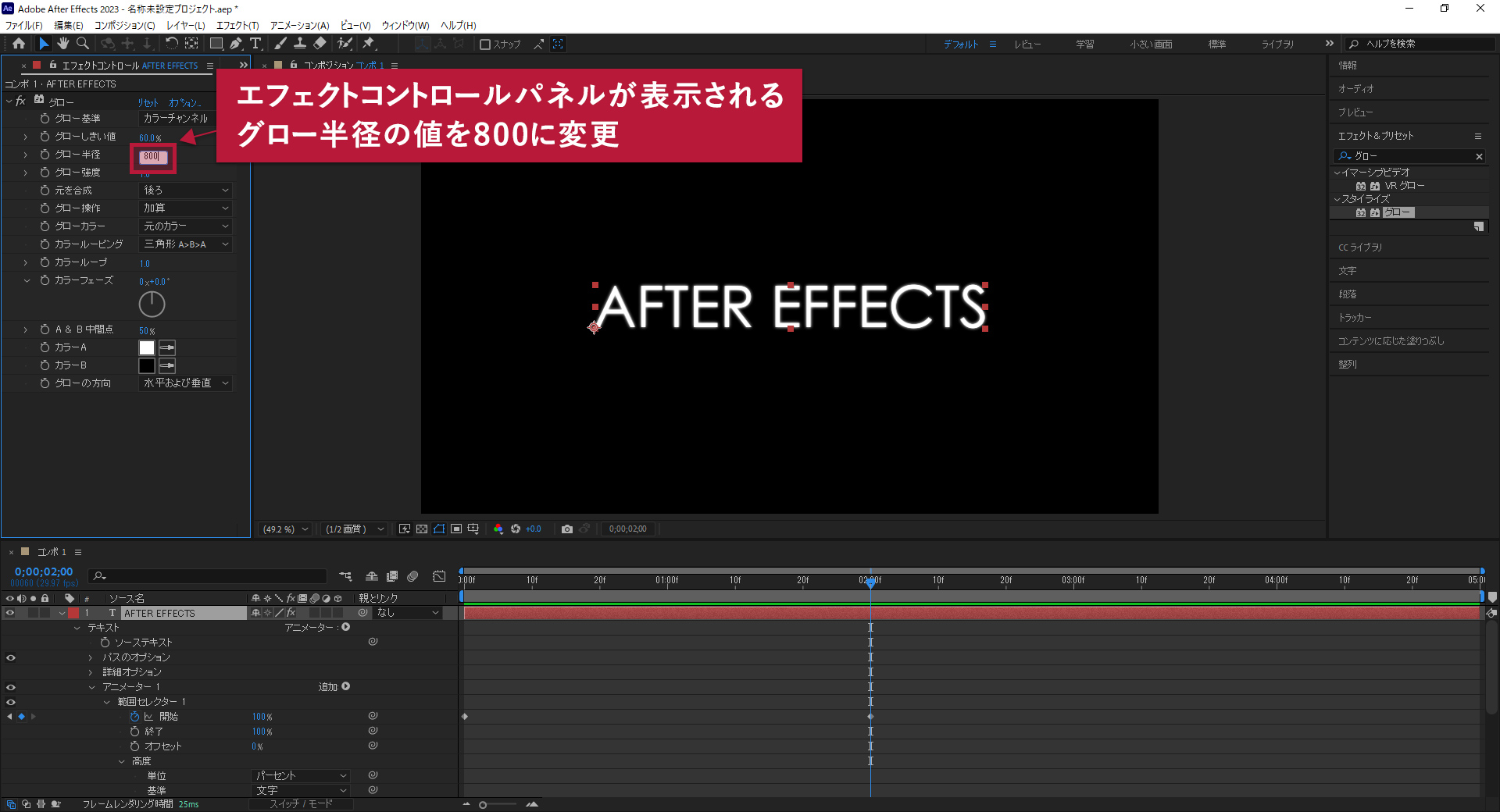
グローエフェクトの値を変更する

テキストレイヤーにエフェクトを追加するとエフェクトコントロールパネルが表示されます。
一覧の中の「グロー半径」の値を800に変更します。
再生して確認
さて編集はこれで終わりです。
キーボードのSpaceキーを押してアニメーションを確認してみましょう。
以下のようにアニメーションが動いたかな??


![[After Effects]mochaで標識アニメーション](https://webcre8tor.com/wp-content/uploads/2024/12/sign.gif)

![[After Effects]ロトブラシで動く被写体との背景合成動画](https://webcre8tor.com/wp-content/uploads/2023/11/turtle.gif)
![[After Effects]グリーンバックのキーアウト(透明化)とSaberによる合成](https://webcre8tor.com/wp-content/uploads/2023/11/gskoc.gif)