Sponsored Link
今回はAfterEffectsで標識のアニメーションをさせてみたいと思います。
ぐっと難易度は上がりますが、この手法をマスターするとかなりのことができるようになりますね。
まずは見本を見てみましょう。

この記事の目次
「動画・イラスト素材」をダウンロード
まずは自転車標識の動画素材をダウンロードしましょう。
動画および画像は両方「Pexels」さんよりダウンロードさせて頂きましょう。
自転車標識の動画素材のダウンロード
サンプル動画では以下のページの動画素材を使用させていただきました。
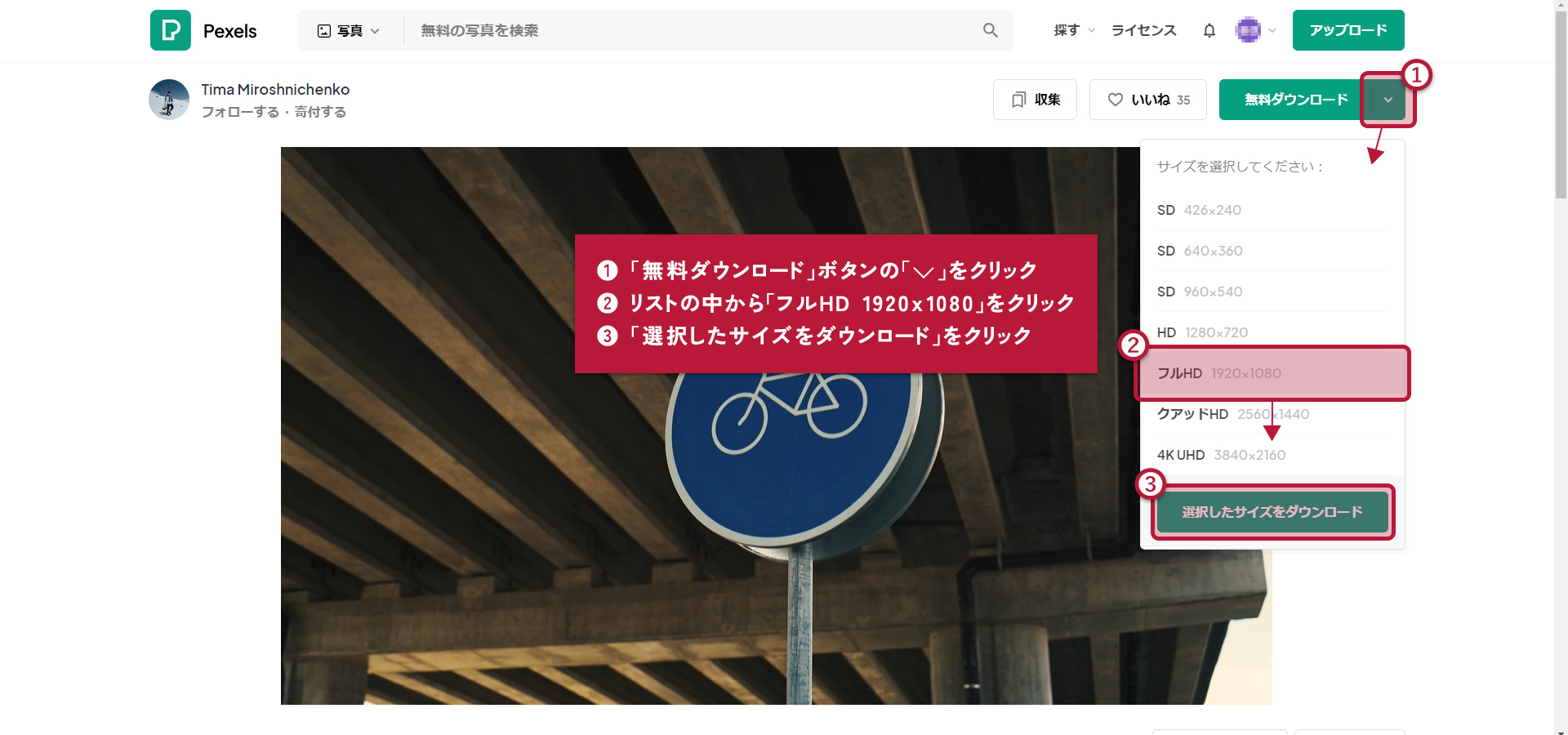
Pexelsさんでは以下の手順で動画のダウンロードを行えます。
- ページを開いて右側の「無料ダウンロード」ボタンのプルダウンをクリックする。
- プルダウンリストの中から「フルHD 1920 x 1080」をクリックする。
- 「選択したサイズをダウンロード」をクリックする。
標識の青い円と自転車のイラストの素材(ai)のダウンロード
次に標識の青い円と自転車イラストの素材(ai)をダウンロードしましょう。
ダウンロードしたら自分自身で管理できるフォルダに移動しておきましょう。
After Effects起動&編集準備
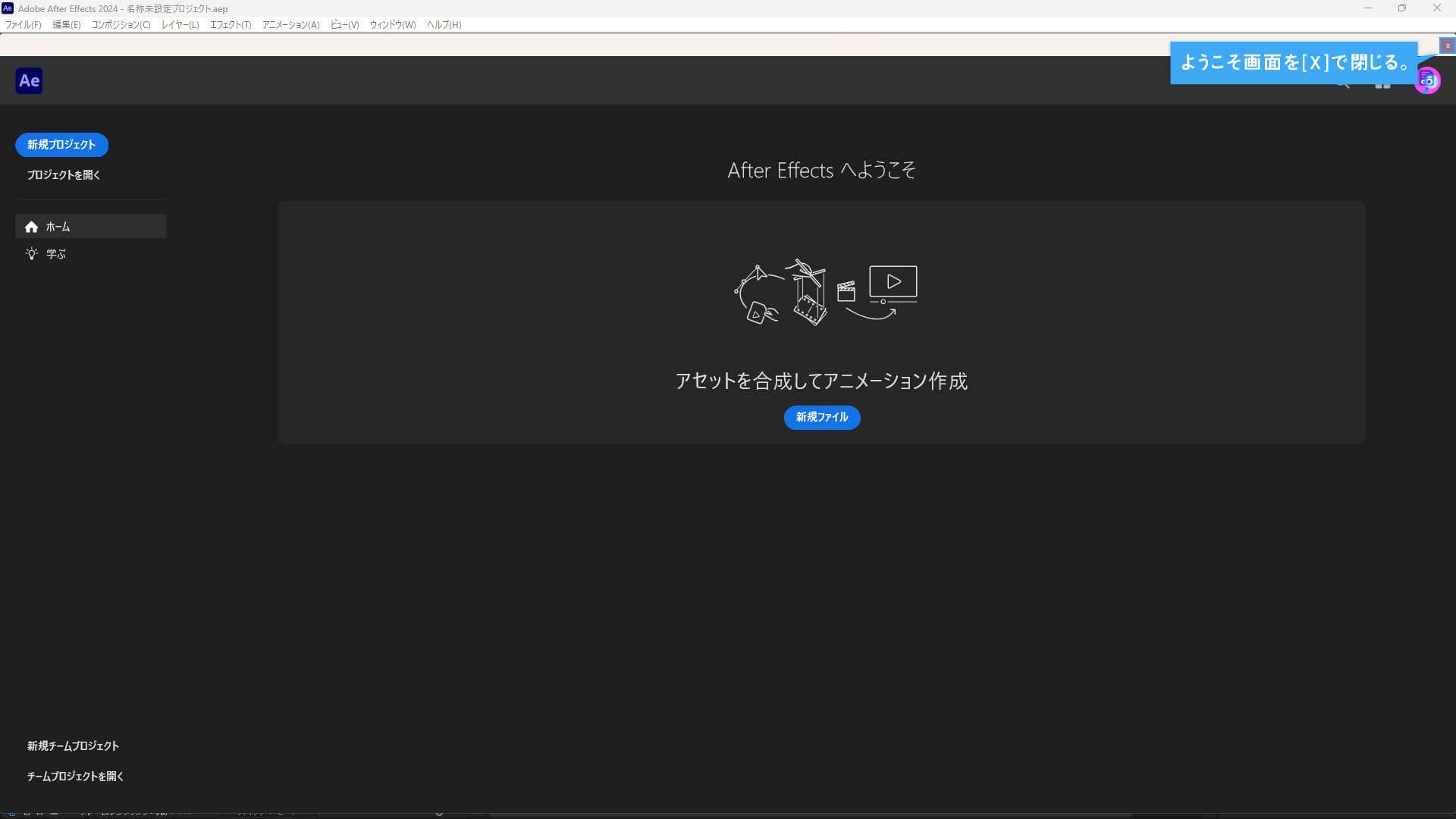
「ようこそ画面」を[X]クリックで閉じる
After Effectsを起動して新規プロジェクトを作成しましょう。
まずはようこそ画面を右上の[X]で閉じておきます。
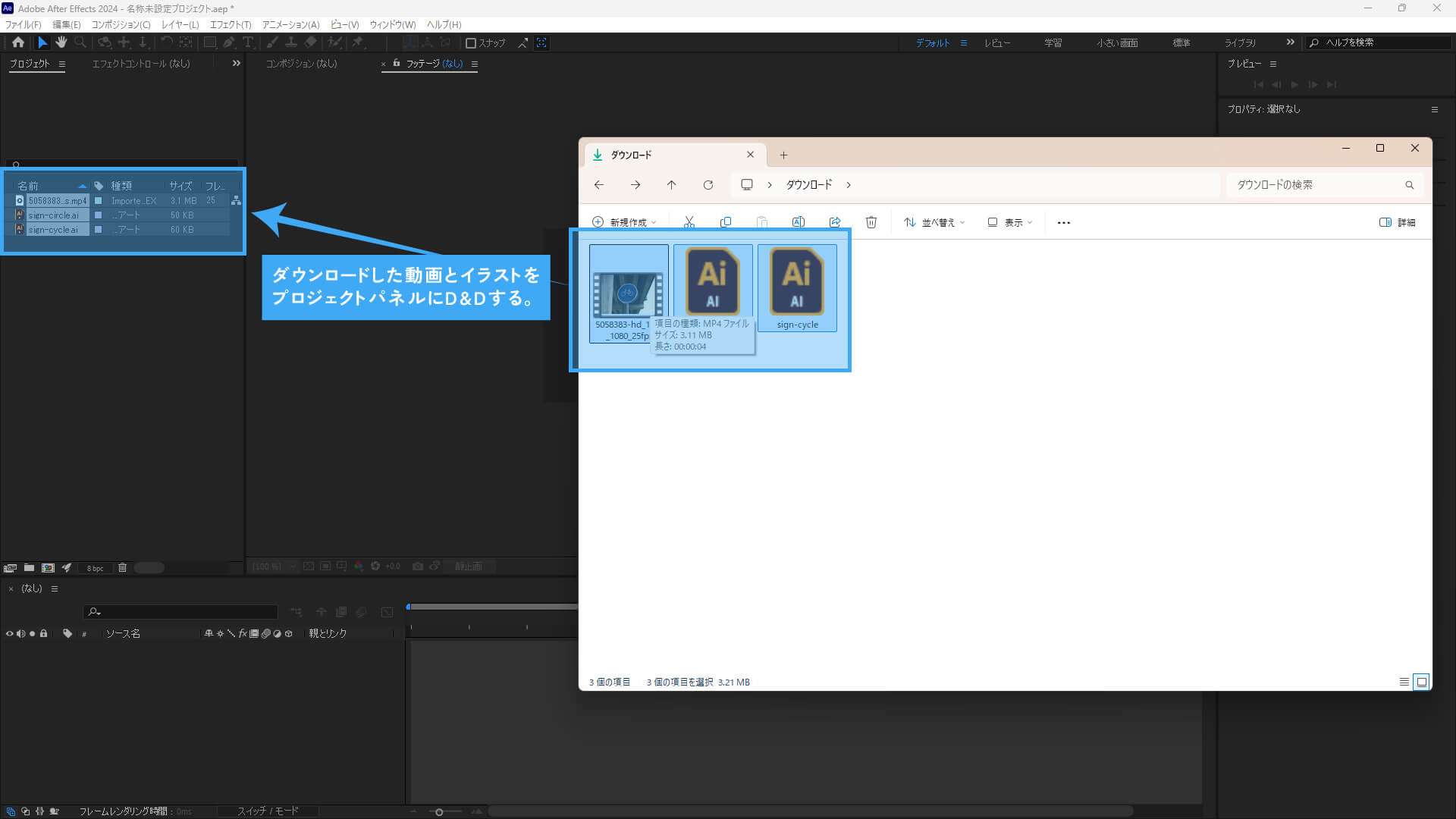
動画・イラスト素材をプロジェクトパネルにドラッグ
今回はコンポジションの設定などは行わず、
ダウンロードしたフォルダから動画とイラストをそのまま「プロジェクトパネル」にD&Dしましょう。
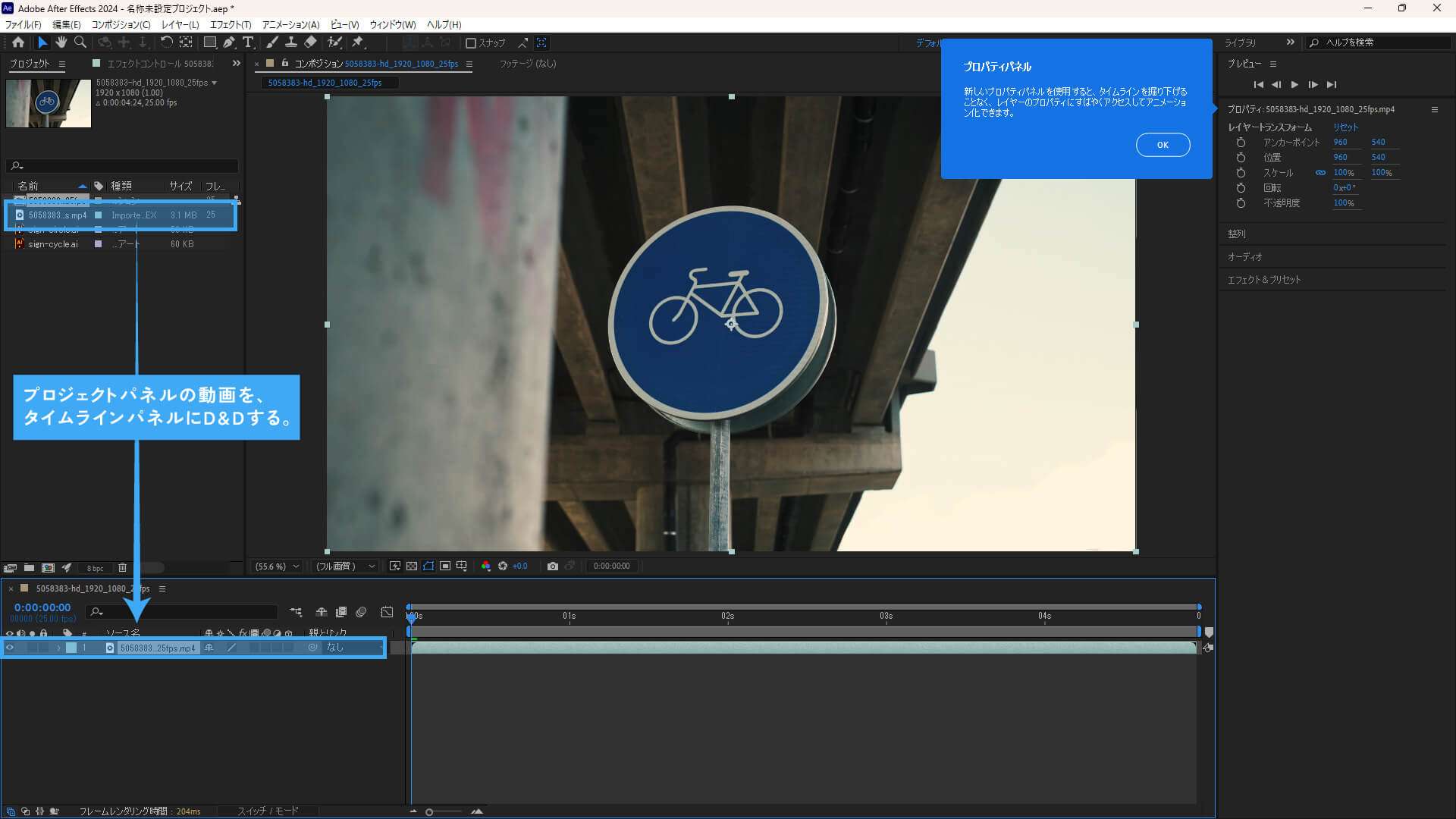
次に動画のみプロジェクトパネルからタイムラインパネルにD&Dしておきます。





![[After Effects]フリッカーテキストアニメーション](https://webcre8tor.com/wp-content/uploads/2023/10/flicker_text_animation.gif)
![[After Effects]簡単なホログラムエフェクト](https://webcre8tor.com/wp-content/uploads/2023/12/hologram.gif)
![[After Effects]3Dトラッカーカメラを使った合成](https://webcre8tor.com/wp-content/uploads/2024/11/UFO.gif)
