Sponsored Link
この記事の目次
- 1 htmlおよびbodyのhtml・cssコーディング
- 2 htmlおよびbodyのcssコーディング
- 2.1 cssコーディング
- 2.2 プロパティ・値の解説
- 2.2.1 min-height: 100vh;(4行目)= html,bodyをブラウザウィンドウの高さに指定
- 2.2.2 max-width: 1024px;(14行目)= .wrapperを1024px以上に大きくしないように最大値を指定
- 2.2.3 text-align: center;(5行目)= html,bodyの内側の要素の水平方向の配置を中央揃えに指定
- 2.2.4 display: flex;(9行目) = bodyの内側のレイアウトをフレキシブル(可変・柔軟)に指定 ※超重要
- 2.2.5 flex-direction: column;(10行目)= bodyの内側の要素のレイアウトを縦に均等配置するように指定
- 2.2.6 margin: 0 auto;(15行目) = headerの内側で.wrapperを中央揃えにする指定
- 2.2.7 font-size: 16px;(19行目)& line-height: 30px;(20行目) = p , liの文字(サイズ・行間)に関する指定
- 2.2.8 color: #666;(21行目)= p , liの文字色に関する指定
- 2.3 ブラウザで確認する
htmlおよびbodyのhtml・cssコーディング
まずはWebサイト全体に該当する部分であるhtmlタグ、およびbodyタグのhtml・cssコーディングを行いましょう。
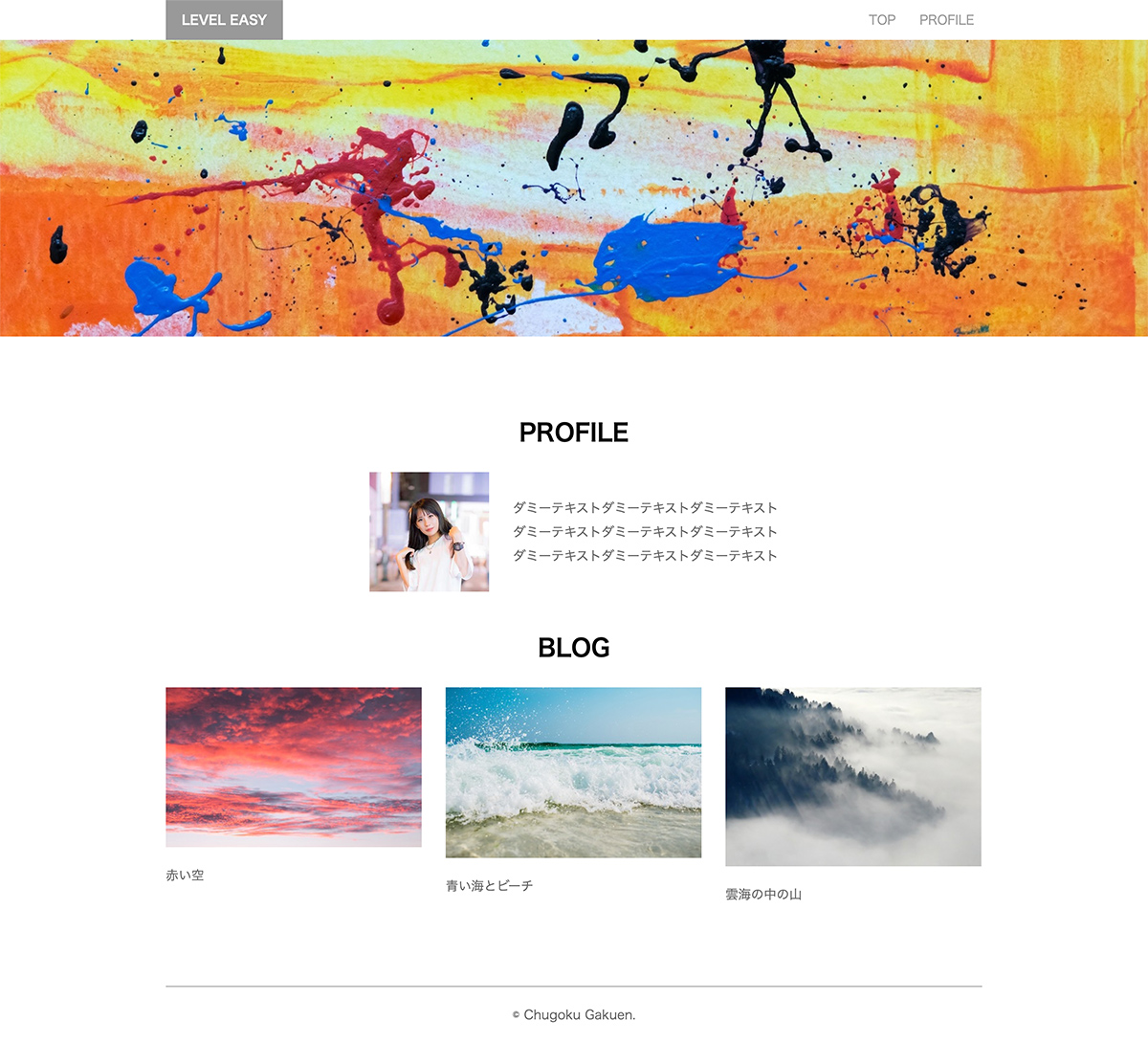
該当箇所の画像は以下です。全体ですね。

コード編集をするためVisual Studio Codeでは「index.html」の編集画面を開きましょう。
また、「html01」フォルダの中の「index.html」を、今使用しているブラウザの別タブにドロップして開いておきましょう。
htmlコーディング
この段階で全体に関しては特に追加で記述することはありませんが、1箇所だけ文字列変更を行います。
ハイライトされている7行目の<title></title>タグ内の文字を、以下の工程で書き換えておきましょう。
- 「ウェブデザインA」を「LEVEL EASY」に変更する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
ブラウザのタブの文字が「LEVEL EASY」に変わっていたら成功です。
なお次のhtmlコーディングからはheaderタグの記述を始めますが、8・9行目のbodyタグの内側に記述していきます。
ここを間違えてしまったら表示されませんよ。
htmlおよびbodyのcssコーディング
編集画面を「main.css」のタブに切り替えましょう。
cssコーディング
以前ファイルのみ作ったmain.cssは何も記述していない状態でしたが、
今回は以下の工程で❶❷❸❹❺のハイライト部分の追加記述を行いましょう。
- ハイライトされている「1行目」の追加記述を行う。
- ハイライトされている「3〜6行目」の追加記述を行う。
- ハイライトされている「7〜10行目」の追加記述を行う。
- ハイライトされている「12〜15行目」の追加記述を行う。
- ハイライトされている「17〜21行目」の追加記述を行う。
main.css
@charset "UTF-8";
html , body {
min-height: 100vh; /* html,bodyを画面いっぱいの高さに指定 */
text-align: center; /* html,bodyの内側の要素の水平方向の配置を中央揃えに指定 */
}
body {
display: flex; /* bodyの内側のレイアウトをフレキシブル(可変・柔軟)に指定 */
flex-direction: column; /* bodyの内側の要素のレイアウトを縦に均等配置するように指定 */
}
.wrapper {
max-width: 1024px; /* .wrapperの最大幅を1024pxに指定 */
margin: 0 auto; /* headerの内側で.wrapperを中央揃えにする指定 */
}
p , li {
font-size: 16px; /* p(段落)とli(リスト項目)の文字サイズを16pxに指定 */
line-height: 30px; /* p(段落)とli(リスト項目)の行間を30pxに指定 */
color: #666; /* p(段落)とli(リスト項目)の文字色をカラーコード#666(濃い目のグレー)に指定 */
}プロパティ・値の解説
| プロパティ | 指定の効果 | 値 |
|---|---|---|
| min-height | 指定要素の最小限の高さの指定 | auto(初期値)・%・px・em vh・svhなど |
| max-width | 指定要素の最大限の横幅の指定 | %・px・emなど |
See the Pen プロパティ:min-height by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
min-height: 100vh;(4行目)= html,bodyをブラウザウィンドウの高さに指定
htmlでのブロックの高さは文字や画像のコンテンツ情報の量で決まってしまいます。
もしコンテンツが何もない状態だったら高さ0pxになりブロックの高さを保持できません。
(そうなるとデザイン上、ページの最下部に設置しておきたいものがある場合かっこ悪いんです・・・)
何もコンテンツがない状態でも高さを最小でも100%(ブラウザの表示領域の高さ)に保つために、
ページの一番外側のブロックであるbodyタグに対し「min-height: 100vh;」を指定することで、
最小限の高さを100vh※1に指定しています。
※1・・・「vhは」ブラウザウィンドウの高さの割合(参考:【CSS】vw、vh、vmin、vmaxとは?基本的な使い方 | JAJAAAN)
max-width: 1024px;(14行目)= .wrapperを1024px以上に大きくしないように最大値を指定
ウェブサイトの横幅はコンテンツの中身が横に大きければ大きいほど横に伸び、ブラウザに横スクロールを表示させてしまいます。
実は以前とられたアンケート調査で判明したことで、人は縦スクロールバーにはさほどストレスを感じないが、
横スクロールバーには非常にストレスを感じるという調査結果が出たことがありました。
スマホ閲覧が主体となっている昨今ではなおのことでしょう。
今回はコンテンツ幅の大きさが「1024px」であり、「.wrapper」という名前を付けたdivタグに対して、
「max-width: 1024px」を指定することで、横幅を1024px以上広がらないようにしています。
| プロパティ | 指定の効果 | 値 |
|---|---|---|
| text-align | 指定要素の内側にある 文字や画像の水平方向の配置の指定 |
left・right・center・justifyなど |
See the Pen プロパティ:text-align by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
text-align: center;(5行目)= html,bodyの内側の要素の水平方向の配置を中央揃えに指定
「text-align」は指定要素の子要素の水平方向の配置の指定のためのプロパティです。
「text-align」というプロパティ名なので「文字に対しての指定」と思いがちですが、
文字だけではなく画像や内側に配置したdivタグなどのブロックに対しても有効です。
今回は値に「center」を指定することで、bodyタグの内側の要素を水平方向中央揃えに指定しています。
| プロパティ | 指定の効果 | 値 |
|---|---|---|
| display | 指定要素の内側と外側の表示種別の指定 | block・inline・inline-block・ flex・inline-flex・grid・ inline-grid・flow-rootなど |
| flex-direction | 主軸の方向や向きを定義することにより、フレックスコンテナー内でフレックスアイテムを配置する方法を設定 | row・row-reverse・ column・column-reverse |
「display」は非常に奥が深いプロパティであり、この「display」を理解することがコーディングスキル向上のポイントになります。
特に「display: block;」「display: inline;」に関しては使用頻度・重要度がともに高く、以後の講義でじっくりと時間をとって解説をしたいと思います。
display: flex;(9行目) = bodyの内側のレイアウトをフレキシブル(可変・柔軟)に指定 ※超重要
今回使用している「display: flex;」を詳しく解説した記事を2記事ほど紹介します。
以後「display: flex;」を指定したボックスを「Flexbox」と呼称します。
この「display: flex;」はcssにおいて理解するまでが難しいもの一つですが、理解しさえすればWebサイトのレイアウトは自由自在です。
とても重要であり、使いこなせばレイアウトが自在になるため、こちらも以後の講義で時間を取って解説します。
flex-direction: column;(10行目)= bodyの内側の要素のレイアウトを縦に均等配置するように指定
なお、今回のように「display: flex」を指定して柔軟にレイアウトするよう指定し、
併せて「flex-direction: column;」でを指定すると、後述するfooterタグを、簡単にページの一番下に配置できます。
| プロパティ | 指定の効果 | 値 |
|---|---|---|
| margin | 指定要素の外側の 上下左右の余白サイズを設定 |
%・px・em・auto |
See the Pen プロパティ:margin by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
margin: 0 auto;(15行目) = headerの内側で.wrapperを中央揃えにする指定
「margin: 0 auto;」は要素の外側の余白の指定を行うプロパティ「margin」を使った、コンテンツの中央揃えのテクニックです。
記述の仕方として「margin: 上下 左右;」という指定になるので、この場合は上下の余白を0にして左右の余白を自動計算(auto)にしてください、という記述になります。おまじないのようなものですので、「中央揃え = margin: 0 auto;」で覚えてしまってください。
なお「margin」そして「padding」のプロパティは非常に重要なので、こちらも以後の講義で深く掘り下げて解説します。
| プロパティ | 指定の効果 | 値 |
|---|---|---|
| font-size | 書体の大きさの指定 | 主に14pxや20pxなどの数値など |
| line-height | 行間の高さの指定 | 主に14pxや20pxなどの数値など |
| color | 文字色の指定 | #ffffff〜#000000・ 色名(redやblueなど)・ rgb(0,0,0)〜rgb(255,255,255) |
See the Pen プロパティ:font-size・line-height by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
font-size: 16px;(19行目)& line-height: 30px;(20行目) = p , liの文字(サイズ・行間)に関する指定
次にサイト内の主に本文部分のフォントサイズ、行間の指定です。
「font-size: 16px;」でフォントサイズを16pxに指定し、「line-height: 30px;」で行間の高さを30pxに指定しました。
なおfontプロパティにはこの他に書体の指定や太さやスタイルの指定があります。
次回以降のコーディング課題で紹介します。
color: #666;(21行目)= p , liの文字色に関する指定
colorは文字色の指定になります。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
この時点ではbodyタグの中身を記述していないので目に見える変更はありませんが、コーディングを行う準備はできました。
次はheaderブロックのhtmlコーディングに進みましょう。

![[コーディングの実践:EASY] 02 html・body編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)
![[コーディングの実践:HARD] 03 #ufo・#ground編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)

![[コーディングの実践:NORMAL – Web movie – ] 03 背景動画実装編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)