Sponsored Link
この記事の目次
headerブロックのhtmlコーディング
編集画面を「index.html」のタブに切り替えましょう。
また、「html01」フォルダの中の「index.html」を、今使用しているブラウザの別タブにドロップして開いておきましょう。
headerタグのhtmlコーディング
まずはheaderタグのブロック自体を追加しましょう。
- bodyタグの開始タグ(9行目)の下を改行する。
- ハイライトされている10・11行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
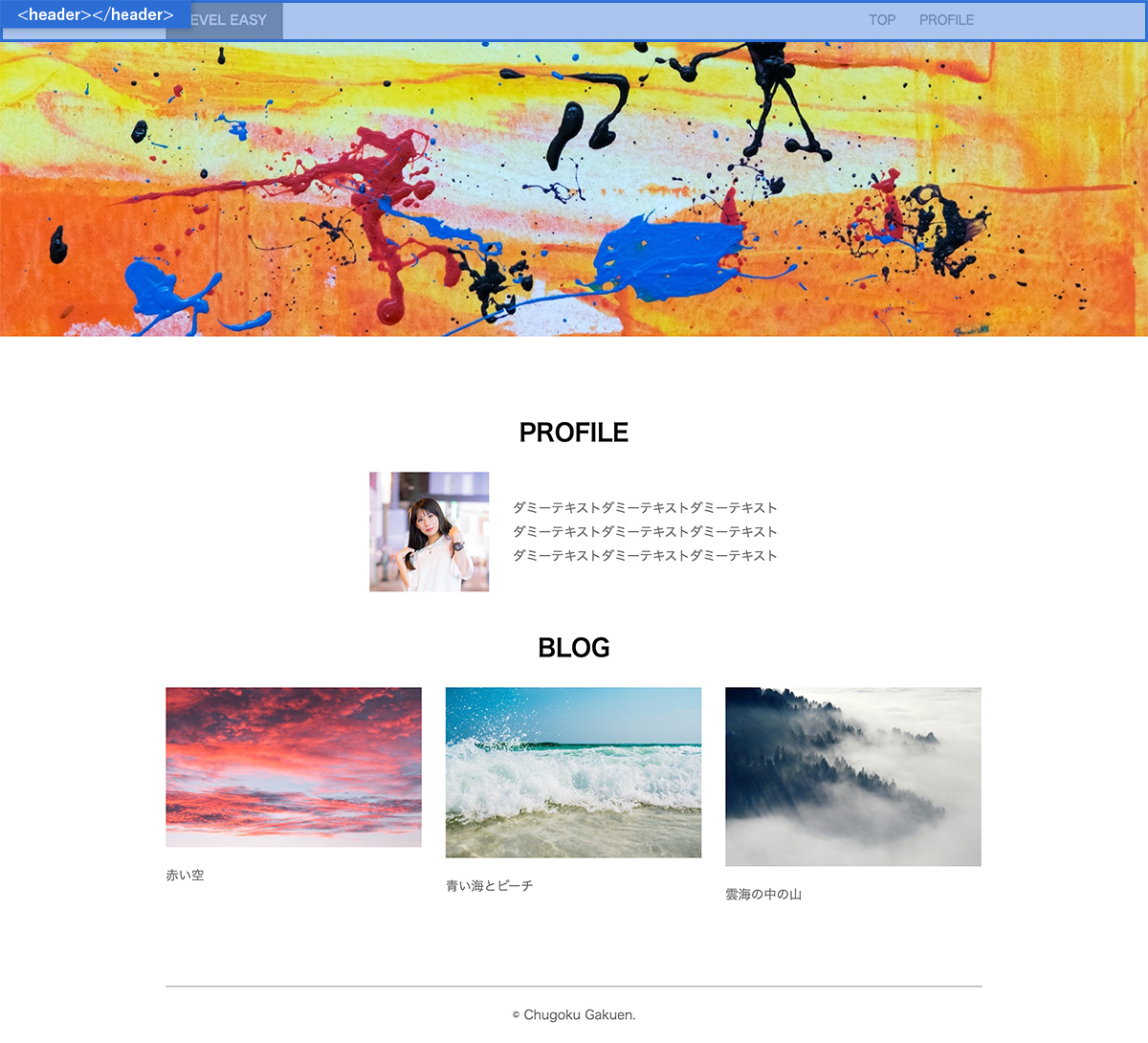
<header>
</header>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
これでheaderタグの準備ができました。
div.wrapperタグのhtmlコーディング
次はコンテンツ幅であるdiv.wrapperタグを追加しましょう。
- headerタグの開始タグ(10行目)の下を改行する。
- ハイライトされている11・12行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
<header>
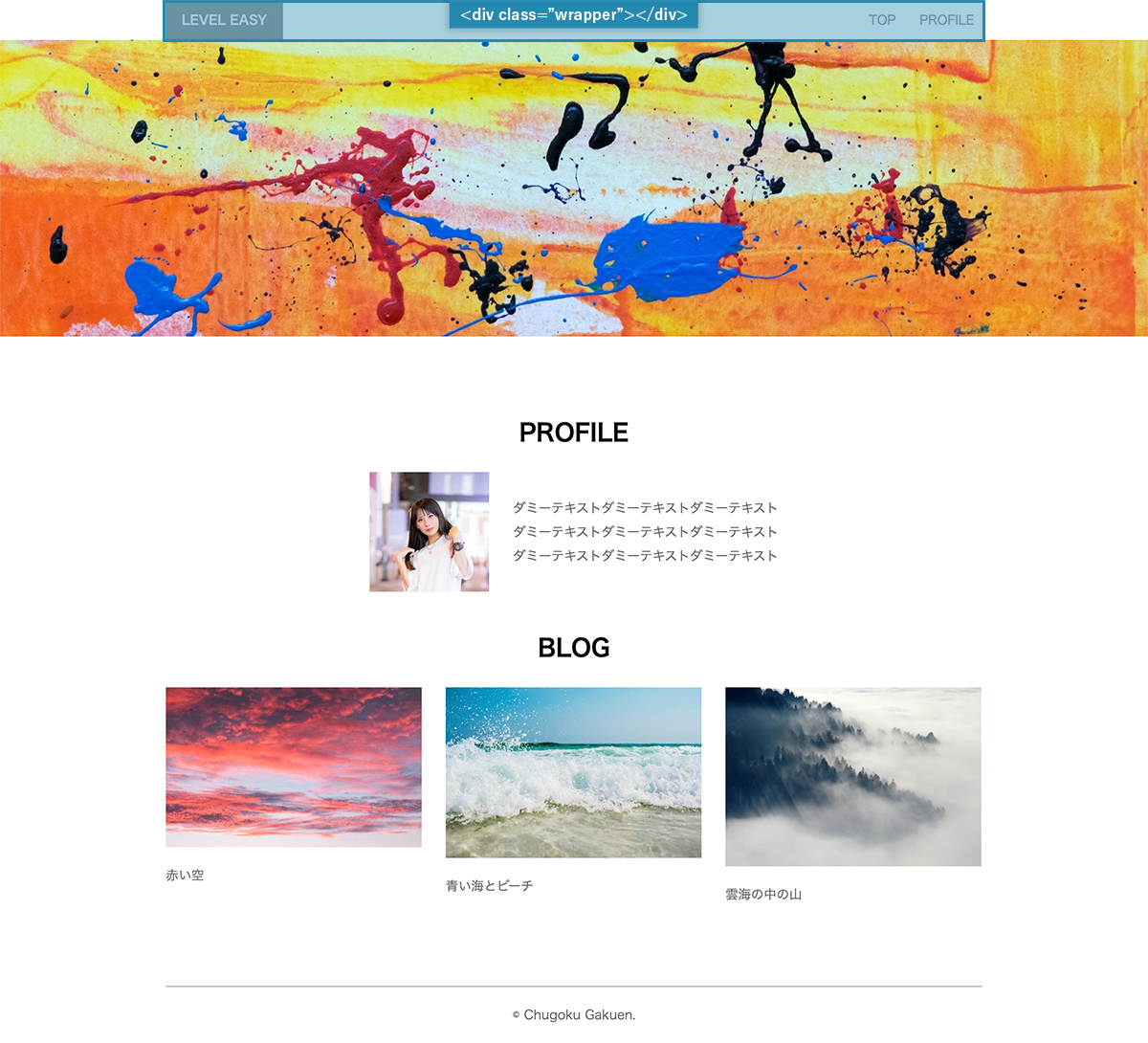
<div class="wrapper">
<!-- / .wrapper --></div>
</header>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
headerタグの内側にコンテンツ幅で「.wrapper」と名前をつけたdivタグを準備しました。
divタグは名前をつけて他のdivタグと区別できます。今回は「wrapper」という名前にしています。
h1.logoタグのhtmlコーディング
次はheaderにある「LEVEL EASY」と書いてあるロゴ部分を追加しましょう。
- div.wrapperタグの開始タグ(11行目)の下を改行する。
- ハイライトされている12行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
<header>
<div class="wrapper">
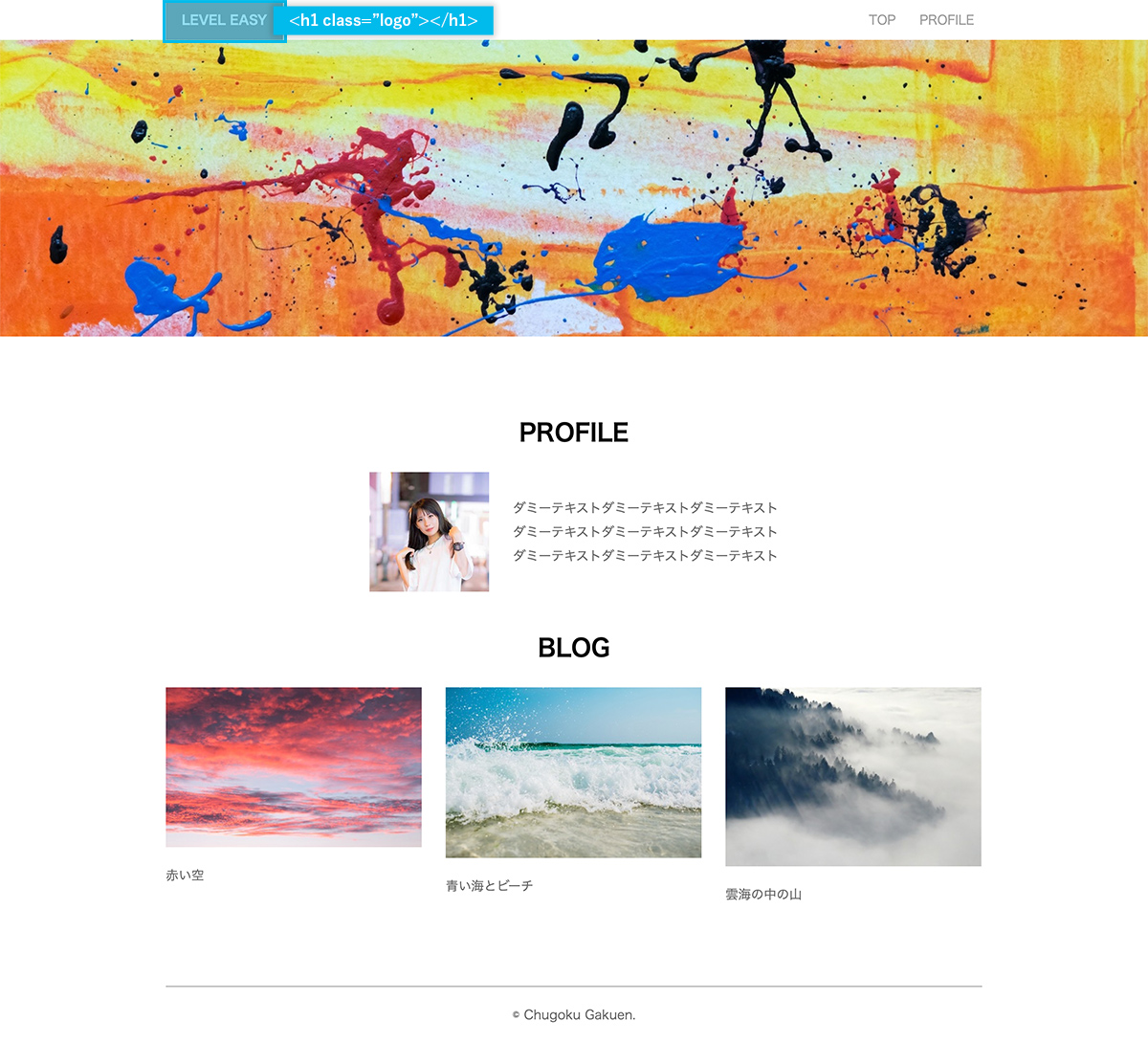
<h1 class="logo">LEVEL EASY</h1>
<!-- / .wrapper --></div>
</header>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
ページ内に文字列(LEVEL EASY)を表示することができていますか?
コンテンツ幅のdiv.wrapperタグの内側にh1タグを追加しました。
divタグと同じように名前をつけており、今回はロゴに使用するため「logo」という名前にしています。
最後にnavタグの内容を丸ごと追加しましょう。
- h1.logoタグ(12行目)の下を改行する。
- ハイライトされている13〜18行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
<header>
<div class="wrapper">
<h1 class="logo">LEVEL EASY</h1>
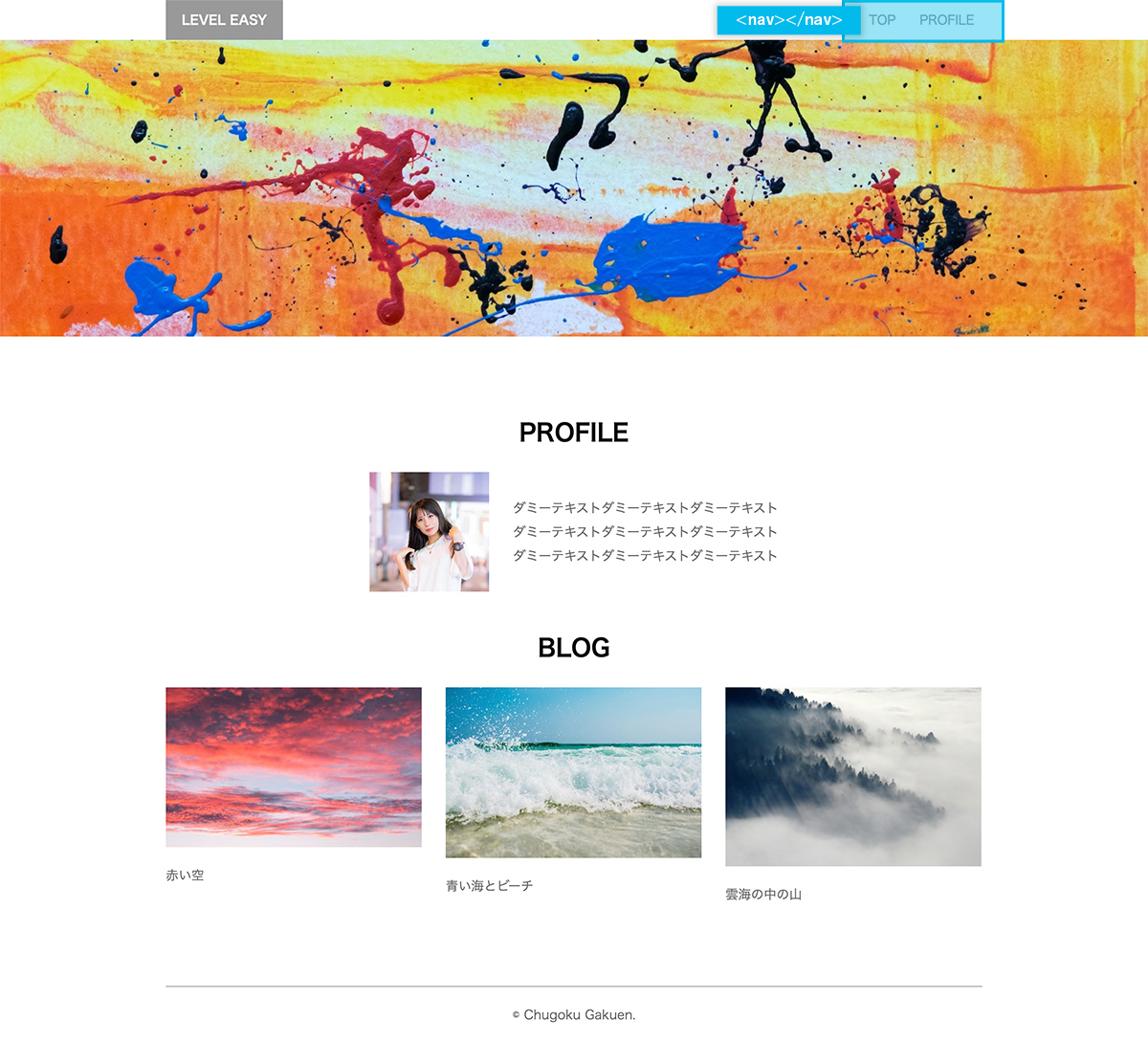
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">PROFILE</a></li>
</ul>
</nav>
<!-- / .wrapper --></div>
</header>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
今度は「TOP・PROFILE」というリンクのリストを表示することができました。
次はheaderブロックのcssコーディングに進みましょう。
「header {}」のcssコーディング
編集画面を「main.css」のタブに切り替えましょう。
cssコーディング前に知っておいてほしい!css記述の理解を深めるわかりやすい手順
cssコーディングを始める前に、以下の記事をCtrl + クリック読んでみましょう。
先にすべてのセレクタを記述しておく!というのを念頭に記述を始めていきましょう。
「header {}」全体のcssコーディング
最初に「header {}」のcssの指定を追加しましょう。
構造を確認しながらすべてのセレクタを記述していきましょう。
- p , li {〜}(18~22行目)の記述の下を改行する。
- ハイライトされている24〜37行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
p , li {
font-size: 16px;
line-height: 30px;
color: #666;
}
header {
div.wrapper {
h1.logo {
}
nav {
ul {
li {
a {
}
}
}
}
}
}ひとまずheaderタグの入れ子構造にあるすべてのセレクタを記述しました。
「div.wrapper {}」のcssコーディング
最初に「header」タグ内にある「div.wrapper {}」のcssの指定を追加しましょう。
- div.wrapper {(25行目)の記述の下を改行する。
- ハイライトされている26〜27行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
header {
div.wrapper {
display: flex;
justify-content: space-between; /* .wrapperの内側のレイアウトを均等配置かつ両端揃えに指定 */
h1.logo {
}
/*-- 〜下部省略〜 --*/| プロパティ | 指定の効果 | 値 |
|---|---|---|
| justify-content | 内側のアイテムの間や周囲に間隔を配置する方法 | flex-start・flex-end・left・center・right・ space-around・space-between |
justify-content: space-between;(64行目)= .wrapperの内側のレイアウトを均等配置かつ両端揃えに指定
「justify-contet」はFlexboxにのみ使用するプロパティであり、
今回のように「space-between」を指定すると、内側の要素が均等配置かつ両端揃えになります。
「justify-contet: flex-start(左揃え)」とともによく使うプロパティと値のセットです。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
縦に配置された「LEVEL EASY」と「TOP・PROFILE」が、きちんとコンテンツ幅で両端に揃っていますか?
「h1.logo {}」のcssコーディング
次は「header」タグ内の「div.wrapper」の「h1.logo {}」のcssの指定を追加しましょう。
- h1.logo {(28行目)の記述の下を改行する。
- ハイライトされている29〜33行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
header {
div.wrapper {
display: flex;
justify-content: space-between;
h1.logo {
padding: 10px 20px;
font-size: 16px;
line-height: 30px;
color: #fff;
background: #999;
}
/*-- 〜下部省略〜 --*/ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「LEVEL EASY」の文字がグレーのブロックに白抜き文字になっていますか?
プロパティ「padding(ブロック内側の余白)」、「font-size(文字サイズ)」と「line-height(行間)」を指定し、
ロゴの文字列を読みやすく、かつロゴらしい表示にしています。
「ul {}」および「a {}」のcssコーディング
最後に「header」内にある「div.wrapper」内にある「nav」内にある「ul {}」および「a {}」のcssの指定を追加しましょう。
- ul {(36行目)の記述の下を改行する。
- ハイライトされている37〜38行目の内容を記述する。
- a {(40行目)の記述の下を改行する。
- ハイライトされている41~43行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
header {
div.wrapper {
display: flex;
justify-content: space-between;
h1.logo {
padding: 10px 20px;
font-size: 16px;
line-height: 30px;
color: #fff;
background: #999;
}
nav {
ul {
display: flex;
gap: 10px;
li {
a {
display: block;
padding: 10px;
color: #999;
}
}
}
}
}
}
/*-- 〜下部省略〜 --*/| プロパティ | 指定の効果 | 値 |
|---|---|---|
| gap | 中身のアイテム同士の縦横の間隔サイズを指定 | 0・px・%・emなど |
gap: 10px;(77行目)= liどうしの縦横の間隔を10pxに指定
リスト項目(li)は間隔が詰まっていると見にくいだけではなく誤クリックの原因になります。
そこで今回は「gap: 10px;」を指定して、liどうしの間に10pxの余白を持たせました。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「TOP」「PROFILE」というリンクのリストが横並びになり、リンクの文字色がグレーに変わっていませんか?
htmlおよびbodyのhtml・cssコーディング、そしてheaderのhtmlコーディングおよびheader {}のcssコーディングは以上。
次はfooterブロックのhtml・cssコーディングです。

![[コーディングの実践:EASY] 03 header編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)




![[コーディングの実践:NORMAL – Web movie – ] 03 背景動画実装編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
![[コーディングの実践:EASY] 06 section#profile編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
![[コーディングの実践:HARD] 03 #ufo・#ground編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)