Sponsored Link
この記事の目次
Webデザイン?Web”ページ”デザイン?
今回習得していくのは、デザインの中でもWebのデザインです。
そう聞くと多くの場合「見た目を整えるデザインをするんだろうな」と考えると思いますが、
実はそれは「Web”ページ”デザイン」であって「Webデザイン」ではありません。
しかし我々が行わなければいけないのは「Web”ページ”デザイン」ではなく「Webデザイン」です。
正確に言うと「Web”ページ”デザイン」だけしていればいいわけではない、ということです。
・・・どういうことか??
Webデザインが作るのは「プロジェクト全体」で、Web”ページ”デザインが作るのは「ページの見た目」ということになります。
次の「Webデザインでするべきこと・流れ」を知ればその違いがわかるはず。
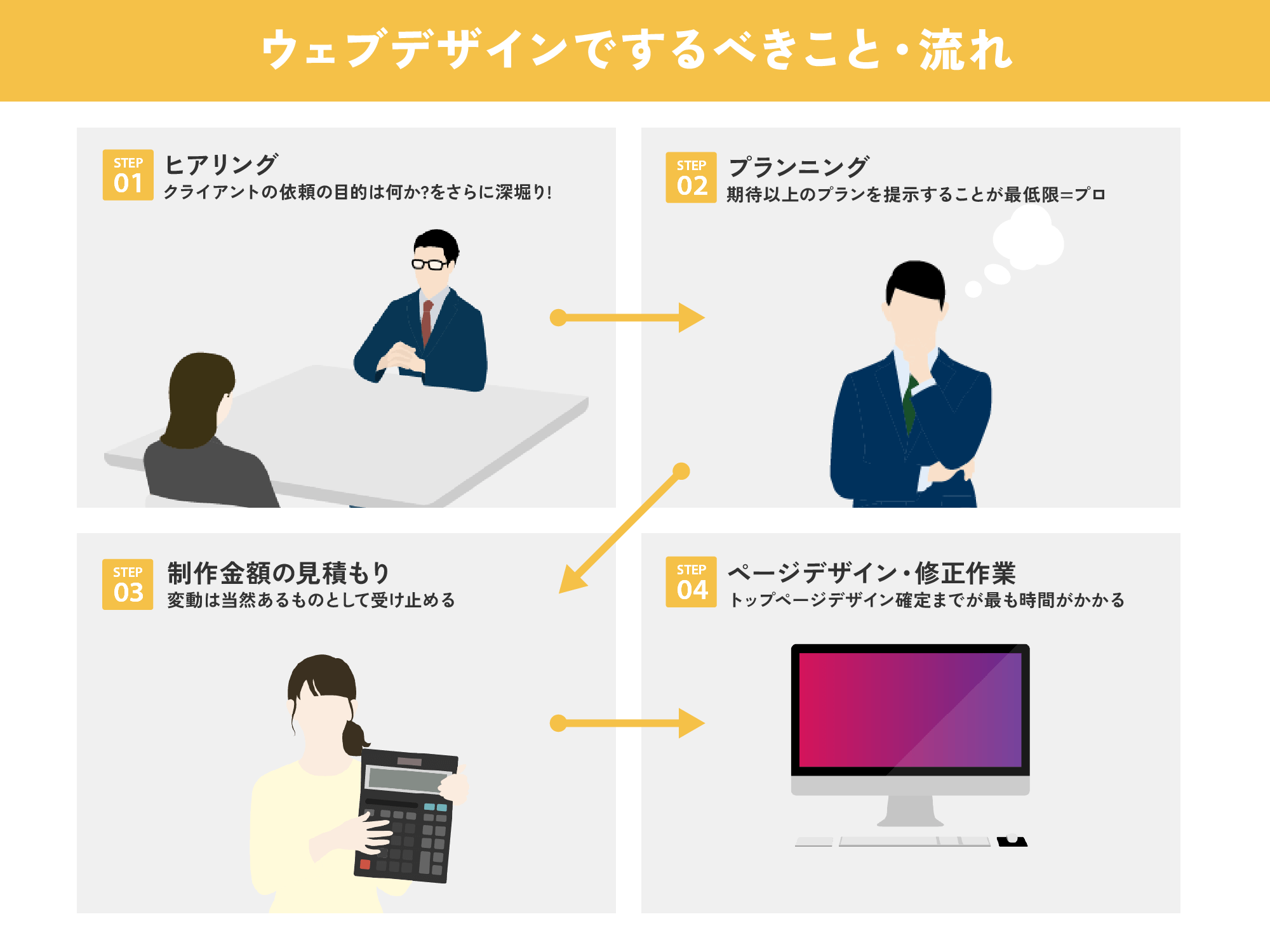
Webデザインでするべきこと・流れ
ではWebデザイナーはWebデザインを通して、何をするべきなのでしょうか?
ざっくりと全体のSTEP (工程)を挙げた流れは以下の様なものになります。
- 「STEP01」 ヒアリング
- 「STEP02」 プランニング
- 「STEP03」 制作金額の見積もり
- 「STEP04」 ページデザイン・修正作業
こうして挙げると「たかだか4工程か」と思うかもしれないですが、Webデザインではこの4工程こそが最も重要です。
そして講義の最重要ポイントもここです。
しっかりと記憶に浸透するようにじっくり時間をかけて理解を深めましょう。
以下の各セクションで、タイトルに心得、文末に成果物を記しています。
心得は、各工程に望む心構え、念頭に置いておくことです。
成果物は、各工程をこなしたことで得られる作業結果、具体的に言えばファイルデータです。
心得は作業工程中は忘れず、成果物はそのまま販売できるレベルのものを仕上げたいですね。
「STEP01」 ヒアリング・・・心得:クライアントの依頼の目的は何か?をさらに深堀り!
クライアントの依頼の目的は何か?
Webサイト制作を始める時、まずクライアントの依頼の目的、
つまりクライアントが何を求めているかを知る必要があります。
なぜお問い合わせをしてくれたのか?なぜWebサイトを作りたいのか?誰に届いて欲しいのか?
その結果、クライアントは何を得たいのか?そして・・・なぜ自分たちへ相談をしてくれたのか?
それらを知るために行うのがヒアリングです。
依頼内容を把握するためにはしっかりと話を聞かなければいけません。
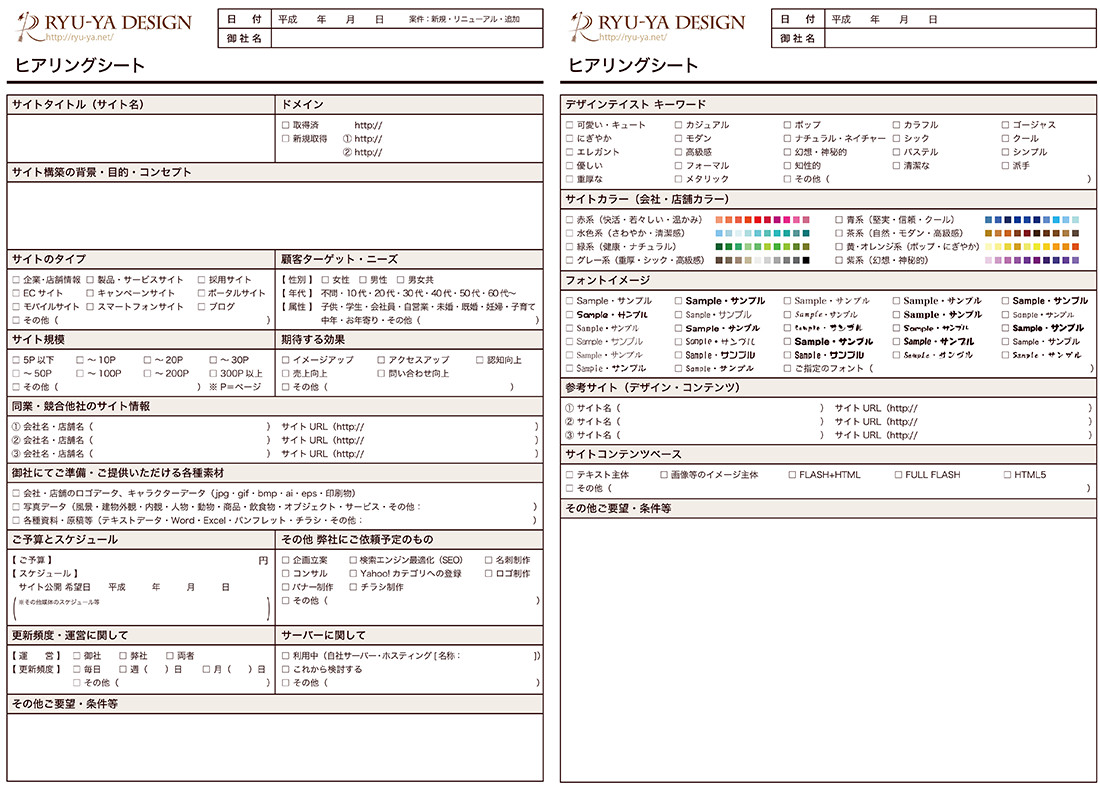
ヒアリングシート
例えばこれは龍弥デザインのヒアリングシートです。
(ちなみにこのヒアリングシートは頂き物で、龍弥デザイン用に調整したものです。)
どういった内容を確認しなければいけないのか?どういった要望があるのか?
・・・などを全てまとめて書いてあるので、ちょっと面倒なアンケートくらいのボリュームがあります。
ただ、これだけの項目数があっても最低限です。
まずは依頼内容をヒアリングし、互いに共有することからデザインは始まります。
考えの差異のすれ違いを未然に防ぐ
またヒアリングの際もクライアントに対して、こちらの理解が間違っていないかをこまめに確認しておくことがポイントです。
「自分はこういった受け取り方をしていますが、間違ってないですよね?」という確認をすることで、
クライアントもこちらがどれだけ理解しているかを把握できて、考えの差異を最小限にとどめることができます。
このヒアリングを怠ると、プロジェクトに対してお互いの理解のズレが生じてしまって進行が滞り、
最悪の場合、想定外の仕様や修正に対応の必要が発生し、希望納期までに納品できなくなってしまうこともあります。
ヒアリングは最初に行いますが、最大の難関で最も重要な工程です。
聞き出した情報の整理は後からすればいいのですが、制作に必要な情報をできる限り聞きださなければいけません。
腕の見せどころ!クライアント自身が気がついていない要望を聞き逃すな!
そしてクライアント自身も気がついていない、または気づいて欲しい要望などにも気がついてあげなければいけません。
話をしているとたまに「〇〇とかあったほうがいいのかな〜」などと、ぽろっと口に出すことがあります。
さぁ最大のチャンスの到来ですよ!プロとしての腕の見せどころ!絶対に聞き逃さないで!
その内容を聞き逃さず、クライアントの「こうだったらいいのに」の結果が200%になる仕掛けを作ってあげましょう。
体感的に、それができるかどうかがプロとアマチュアの違いの一つかもしれません。
ヒアリングによる成果物
なお、この工程で出来上がる成果物は「ヒアリングシート」です。
上にある様なシートに内容をまとめ、クライアントにメールなどで共有をしましょう。
ちなみに自分だけで管理して他人には見せないのであれば手書きのままでもいいですが、
クライアントやプロジェクトメンバーと共有するのならWord文書などデータにしておきましょう。
「STEP02」 プランニング・・・心得:期待以上のプランを提示することが最低限=プロ
仕様書
事細かにヒアリングを行ったことによって、クライアントが何を求めて依頼してきたかがわかったはず。
ではそのヒアリングした内容から、制作内容のプランニングを行います。
「お問い合わせフォームを設置したい」
「営業日をカレンダーで表示したい」
「お知らせなどを自分で更新できるようにして欲しい」
などなど、クライアントからの要望が出てきているはずですので、これをわかりやすくまとめましょう。
複数人でのプロジェクトなら、自分だけではなくプロジェクトメンバーが見てもわかりやすくまとめる必要があります。
誰にでも見やすくまとめられていたら、そのまま仕様書として使えます。(これデカイ)
そしてヒアリングで気づいたクライアントの要望に応えるべき時が来ました!
クライアントの潜在的に持っていた要望を聞き逃さなかった自分を褒めてあげてください!
クライアントのことをできるだけ理解しようと努力した上で、最適な状態に作り直してプランに盛り込んでみましょう。
絶対に喜ばれます!なんならそれが仕事受託の決定打になることもあります!
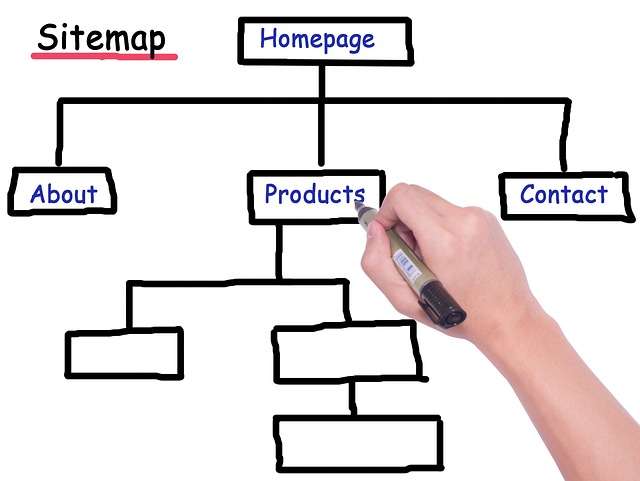
サイトマップ
仕様書の一部として、またはそれ単体として作らなければいけないのがサイトマップです。
サイトマップとは、このWebサイトにどういったページが存在するのかをまとめたもの。
Webサイトにはよくサイトマップページがありますが、これを紙媒体で見やすくまとめたものと考えましょう。
参考までに、龍弥デザインのサイトマップページとサイトマップを見比べてみてください。
参考ページ:サイトマップ – 龍弥デザイン 岡山 ホームページ制作
参考ページ:龍弥デザイン Webサイト サイトマップ
プランニングによる成果物
ということで、この工程で出来上がる成果物は「仕様書・サイトマップ」です。
ヒアリングシートの内容をまとめ、クライアントにメールなどで共有をしましょう。
「STEP03」 制作金額の見積もり・・・心得:変動は当然あるものとして受け止める
作業費用の見積もり金額を算出
プランニングが終わると、その内容をもとに暫定の制作費用額を算出することができるようになります。
制作費用が決まったら、見積書にまとめてあげましょう。
何にいくらかかるのかを事細かに列挙してあげると理解されやすく承認を得やすいです。
そして制作費用額の内容によっては、
「予算オーバーだからここを削ります!」だとか、逆に、
「この金額なら予算に余裕があるからこんな機能を追加したい」というようなこともあります。
当然真っ先にページ数と機能の点数や内容が変動しますので、先程のサイトマップは組み直しになります。
そしてさらに当然の話ですが、ほとんどのクライアントは予算が限られていて、
「この予算内で・・・」とか「どれくらいかかるものなんでしょうか・・・」などと、
お金の話になるとすごく慎重になります。
予算のあるクライアントさんは本当に一握りで、
年に一度巡り会えばラッキーくらいに思っていればいいと思います。
せっかく考えたプランがNG・・・でも自分の引き出しにしまえ!
そして実は、結構な確率で練りに練ったプランに予算的なNGがでる場合があります。
もちろん、「あれだけ時間をかけたのに・・・」と悲しくなってしまうこともあります。
しかし予算だけはどう頑張っても動かないことがほとんど。
しかしこの経験こそが後の宝物になります。
必死に考えて絞り出したアイディアは今後の活動でも強い武器になるからです。
自分のアイディアの引き出しにそっとしまっておきましょう・・・。
制作金額の見積もりによる成果物
この工程での成果物は「お見積書」と場合によって「サイトマップ(改訂版)」です。
1項目として書いていますが、実際にはこれが何度か繰り返されることもあります。
「STEP04」 ページデザイン・修正作業・・・心得:トップページデザイン確定までが最も時間がかかる
いよいよページデザイン作業開始!やることが引くほど多い!
全体のプランニングが固まったら、今度はそれをページデザインに落とし込んでいきます。
ここで初めて見た目という意味での「デザイン」を制作し始めるわけです。
つまり、上述した「Web”ページ”デザイン」はこの工程のことを指しています。
多くの場合「デザイン」は、このページデザインのことだと思われていますが、
今までの流れを見ればわかるように、実は多くの工程の中の一つにすぎません。
その工程の中にも手間がかかる作業がたくさんあり、1ページのデザインを作るまでにかなりの時間を要します。
トップページデザイン確定までのワークフロー
Webデザインではトップページのデザインによってページデザインの方向性が決まるため、
多くの場合、まずトップページのデザインからの着手になります。
そしてWebデザインの工程全体でもここが最も多くの作業時間の割合を占めるところで一番時間がかかります。
詳細なワークフローは以下。
- クライアントの要望に近いデザインの見本サイトを3〜5点ほど探す。
- それをクライアントに確認し、ページデザインの方向性を決め、デザインルールを作成する。
- ページのワイヤーフレーム(構成案)を作り、クライアントに確認。チェックバックをもらい修正を行う。
- ワイヤーフレームを元にデザインラフを制作、クライアントに確認。チェックバックをもらい修正を行う。
- デザインラフを元にクライアントにページ原稿を作ってもらい、同時にデザインツールを使ってページデザインに着手。
- ページデザインをクライアントに確認。チェックバックをもらい修正を行う。
ところどころ「確認」と「修正」を繰り返していますが、ページデザインはデザイナー1人の判断で作れるものではありません。
出来上がったページデザインをクライアントにチェックしてもらい、3〜6をひたすら繰り返し、修正や微調整を行ってようやく完成の状態になります。
そして以後の講義ではこのページデザインの工程を主としてレクチャーを行います。
下層ページ制作でのワークフローはケースバイケース
下層ページ(トップページ以外のページ)でも基本的にはこの全工程を行いますが、
しっかりとした構成ができている場合は、その情報を元にすぐにページデザインに着手することもあるため、
デザインラフの制作などを省くなど、ケースバイケースでの対応になることも少なくありません。
ページデザイン・修正作業の成果物
この工程の成果物は「ワイヤーフレーム・デザインラフ・トップページデザイン」です。
みなさんが「Webデザイナー」という職業をイメージしやすいのはこの工程ですね。

![[Webデザインの基礎] Webデザイン?Web”ページ”デザイン?するべきこと・流れ](https://webcre8tor.com/wp-content/uploads/2025/07/what-to-do-and-how-to-do-it-in-web-design-1024x768.png)








![[Webデザインの基礎] レイアウト](https://webcre8tor.com/wp-content/uploads/2024/06/web-design-layout-sketch-negative-space-thumb-1.jpg)
![[Webデザインの基礎] Webサイトの構成・表示の仕組み・作成方法](https://webcre8tor.com/wp-content/uploads/2024/10/website00_01.jpg)
![[Webデザインの基礎] タイポグラフィ](https://webcre8tor.com/wp-content/uploads/2025/09/mika-baumeister-jRYWelZhhGg-unsplash.jpg)
![[Webデザインの基礎] UIデザイン・UXデザイン・ユーザビリティ](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)