Sponsored Link
この記事の目次
Webデザインの構築 配色
配色とは?
今回はページデザインを始める時に誰しもが頭を悩ませる配色についてお話しします。
そもそも配色とは一体何を指しているのでしょうか??
配色とは色を組み合わせたもののことで、構成や配置を決めることを指しています。
色は単体でも強烈にイメージをもたらすものであり、たとえば同じ内容のWebページでも使う色によってさまざまなイメージに変化します。
そのため、色の意味を知らずして適当な配色で組み上げてしまうと意図しない伝わり方をしてしまい、
さらに修正や作り直しによって制作時間の大幅なロスにつながります。
成果物のクオリティアップのため、また作業の効率アップのために配色の基本を知り、自分の中に落とし込みましょう。
配色の役割
配色には、Webサイトに対して持って欲しいイメージを制作側で操作する役割があります。
そして最終的にはお問い合わせや購買(コンバージョン)に繋がるかどうかに関わってきます。
前述の通り、色は単体でも強烈なイメージを持つため、使う色や使い方によって様々な印象に変化します。
ユーザーは検索エンジンでの「選択の結果」によってWebサイトを訪れるので「こうだろう」とか「こうあってほしい」という憶測や期待を無意識のままある程度持って訪問します。
子供向けの玩具のWebサイトなら「カラフルなんでしょ」とか、大人向けの高級時計のWebサイトなら「モノトーンなんだろうな」とかね。
期待に応えるのか、あえて裏切ってみるのか、それはデザイナー次第です。
どちらが良いor悪いは存在せず、コンバージョンに繋がるかどうかはその時々で違うと思います。
色の持つ意味をしっかりと考えてその時々の役割を全うしましょう。
配色の難しさ
配色の何が難しいかというと、選択した色によってサイトの雰囲気やイメージが大きく変わってしまうため、選択を誤ってしまうと使いやすさ・機能性が損なわれてしまう点です。
これは前回レクチャーしたレイアウトの選択よりも顕著で、選択しだいで大正解にも不正解にもなり得ます。
特にECサイト(オンラインショッピングサイト)カテゴリーの場合は、サイトの雰囲気やイメージも売上に直結する場合が多く見られます。
売上に直結するとクライアントの生活にも直接関わってきます・・・震えますね。
だから適当で無計画な仕事はできません。
「色決めるだけでしょ」という意識ではまず正解には辿り着けないんです。
有彩色と無彩色
色を知る上でまず知っておいて欲しいのは、有彩色と無彩色に関してです。
「色」というもの自体を大きく分けると「有彩色」と「無彩色」の2つに分けることができます。
色彩には大きく分けて色みのある有彩色と、白・黒・灰色など色みを感じない無彩色があります。有彩色は一番左の写真のように赤・青・黄・緑などの色味が感じられる色のことです。無彩色は右の写真のように色味が感じられない白・黒・灰のことを指します。
赤・青・黄・緑など色味が少しでも感じられれば有彩色。
白・黒・グレーなど色味が感じられない色は無彩色。
言葉のままですね。
近年は、Webサイトのカテゴリー・ジャンルによっては無彩色をうまく使うことで非常にクオリティの高いWebサイトが多い印象があります。
有彩色はイメージづけに適している
有彩色は色味があって主張が強くなるためWebサイトのイメージづけに適しており、後述するキーカラー・アクセントカラーに用いることが多くなります。有彩色に関しては後ほど詳しくレクチャーします。
無彩色は合わせる色を選びやすい
無彩色は色味がありません。だからこそどんな色でも容易に合わせることができます。
有彩色のような主張が少ないためページの本文の文字色やページ自体の背景色に使用されることが多くなります。こちらも後述するベースカラーで使用することが多いです。
また無彩色には有彩色を目立たせる役割もあります。
目立たせたい部分があると、強調することに意識を持っていかれ、どうしても色味の強い色を使ってしまいがちですが、そういった配色は多くの場合、とても下品な色味になります。
むしろ「抑えるべくところを抑えることで結果的に目立っている」方がクオリティアップに繋がります。
色の三属性
色の三属性とは、簡単に言えば色の選択を行う際の物差しです。
「色相」「明度」「彩度」の3つの属性があり、活用の幅が広いため、しっかりと理解しましょう。
色を扱う仕事をする時には多くの人が共通して理解できる色の物差しが必要となります
その代表的なものが色の三属性である「色相」「明度」「彩度」を使って色を整理する方法です
色相
色相とは「赤・青・黄・緑・・・」といった色味の違いのことです。
これに関しては、参考サイトの説明が非常にわかりやすいですね。
また色相環に関しても知っておきましょう。
明度
明度は色の明るさのレベルのことです。
明度が高くなればなるほど白に近く、明度が低くなればなるほど黒に近くなります。
無彩色はこの明度が大きく関わっていますね。
彩度
彩度は色の鮮やかさのレベルのことです。
彩度が高くなれば鮮やかな色になり、彩度が低くなればくすんだ色になります。
配色の基本は3つの色=基本3配色
Webサイトを構成する色(配色)は基本的に3つ(基本3配色)です。
それぞれ、ベースカラー、メインカラー、アクセントカラーと呼ばれており、この3色を基本に構成を行っていきます。
またこの他にもテキストカラー・リンクカラーなどの色を決めることが必要になります。
3つのカラーには、最も美しいとされる面積比率があります。
それが以下の比率です。
| ベースカラー | メインカラー | アクセントカラー |
|---|---|---|
| 70% | 25% | 5% |
ベースカラー:70%、メインカラー:25%、アクセントカラー:5%、
となっていますが、具体的にこの3つはどういうものなのか?を、
かなり以前の中国学園のWebサイト(以下過去サイト)のデザインを参考にしながら解説していきます。
3つの色:メインカラー
メインカラーとは?
メインカラーは、サイトのデザインを組む際に一番最初に決める色で、
サイトのイメージを決定づける最も重要な色になります。
過去サイトの場合はロゴやナビゲーションに使われている紫色ですね。
この紫がもし青だったらどうでしょう??
たいぶ印象が変わりました・・・。
メインカラーの選び方
メインカラーの選び方ですが、
企業がブランドイメージカラーを持っていれば、たいていはその色を使えばいいでしょう。
ロゴで使われている色がメインカラーになることが多いのですが、複数色のロゴなら最も面積の多い色を使うことが一般的です。
しかし、ブランドイメージカラーなどがまだ確立されていない場合は新しく考えていかなければいけません。
まずヒアリングした内容から、ターゲットユーザーに「どんなことを伝えたいか?」や「どんな印象を与えたいか?」などを抽出し、オンラインのカラーチャートツールなどを使用して希望に沿った色を選定していきます。
3つの色:ベースカラー
ベースカラーとは?
ベースカラーはサイトの背景色です。
面積比率が最も高く、ページ全体の雰囲気を作り出す役割を持っている色です。
ベースカラーの選び方
ベースカラーを選ぶとき、白や薄い色などを選択することが多いですが、
一番簡単な方法は、文字がどれだけ見やすいか?を考えることです。
Webサイトには当然ながら文字情報(コンテンツ)が載りますよね。
ということは、背景色の上に文字色が載ることになります。
例えば、過去サイトの学長メッセージのページを見てみましょう。
文字色が黒(#333333)、背景色(ベースカラー)が白(#ffffff)になり、
色と色がの対比をなして文字がとても見やすいです。
例えば、この背景色を赤(#ff0000)に変更してみると・・・
文字色が黒(#333333)、背景色(ベースカラー)が赤(#ff0000)になり、
文字がとても見えにくく読んでいたら疲れてしまいますよね。
このようにベースカラーは、
使う文字色によってその対比をなす色を選択するといいでしょう。
また、メインカラーの明度を思い切り上げたものも使いやすいです。
ロゴの紫をメインカラーにするなら、そこに白を乗せ限りなく白に近づけてしまえば、
簡単にベースカラーを選定することができます。
3つの色:アクセントカラー
アクセントカラーとは?
アクセントカラーはページ内でのアクセントとして使われる色です。
しっかりと目立たせて、最も目を引くものでなければいけません。
アクセントカラーを使用するシーンとしては、
お問い合わせボタンなど特に目立たせたいものに使うことが多いです。
アクセントカラーの選び方
アクセントカラーは、面積比率5%しかありません。
それだけに最も目立つ色が必要になります。
ベースカラーとなる色の対比をなす色が、
メリハリを生んで目立ちやすいため好ましいとされています。
ただアクセントカラーは全体の色味のバランスを見ながら決めてしまえばいいと思います。
色の持つ意味
ベースカラー・メインカラー・アクセントカラーがどういったものかを知ると、
自分が制作するWebサイトのデザインがどんな配色になるのかが見えてきます。
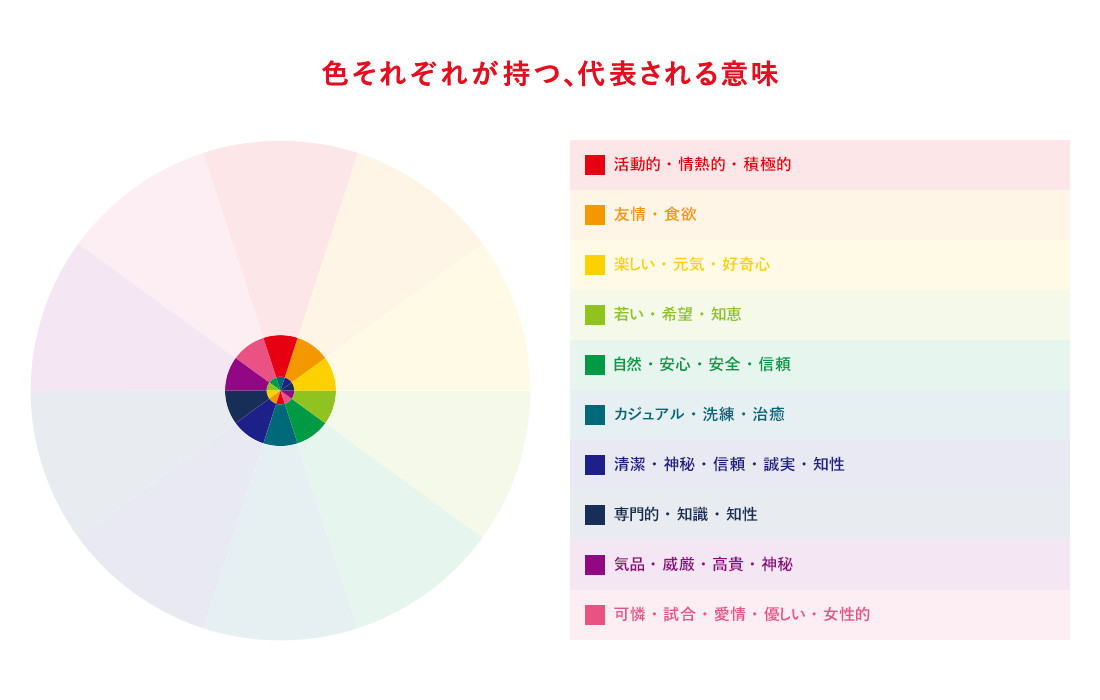
色は、色自体の意味や色が与える印象がそれぞれ違います。
下の画像をみてください。
左の円は、円の外側から内側に向かって順に、ベースカラー(70%)、メインカラー(25%)、アクセントカラー(5%)を示し、また右の表は色がそれぞれ持つ意味をキーワードで並べているものです。
こうしてみると同じキーワードが複数の色にまたがっているものもありますね。
この表を参考にいろいろ試してみて、個性的な配色にチャレンジしてみましょう。
配色のツールの紹介
配色の持つ意味と照らし合わせを行いながら以下のツールを使用することで配色がとても楽になります。
- Color Hunt – Color Palettes for Designers and Artists
- ColorSpace – Color Palettes Generator and Color Gradient Tool(おすすめ)
- ColorDrop – New colors
こういう便利なツールはどんどん使って効率を上げていきましょう。
効率が上がれば作業時間の削減ができ心に余裕が生まれます。
心に余裕が生まれると他の作業に時間をかけられるのでさらなる効率アップにつながり、
結果的に成果物のクオリティのアップにつながります。
カラー別Webサイトの見本(MUUUUU.ORG)
今度はカラー別でカテゴライズされたWebサイトデザインの見本を見てみましょう。
クオリティの高いWebデザインをアーカイブしている4つの厳選Webサイト。で紹介したアーカイブサイトのうちの1つ、縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORGにカラー別でサイトをまとめている機能がありますので参考にさせていただきましょう。
ホワイト系 / ベージュ系 / ブラック系 / グレー系 / ブラウン系 / ブルー系 / グリーン系 / レッド系 / ピンク系 / パープル系 / イエロー系 / オレンジ系 / カラフル

![[Webデザインの基礎] 配色](https://webcre8tor.com/wp-content/uploads/2024/06/quinten-braem-0NM3xwYveX4-unsplash-1024x731.jpg)





![[Webデザインの基礎] UIデザイン・UXデザイン・ユーザビリティ](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[Webデザインの基礎] レイアウト](https://webcre8tor.com/wp-content/uploads/2024/06/web-design-layout-sketch-negative-space-thumb-1.jpg)