Sponsored Link
この記事の目次
画像アセット(Photoshopの画像の自動書き出し機能)
Webサイト制作はデザインとコーディングがつきものです。
PhotoshopやIllustratorなどでデザイン制作を行いますが、
制作したデザインデータはコーディング時にパーツごとに書き出しを行う必要があります。
通常であれば「スライス」という機能を使ったり、
パーツごとにPSDを分割して「Web用に書き出す」を行うんですが、
ほとんどの場合ものすごい画像数になるので、とてつもない時間と労力がかかります・・・。
今回はそのパーツごとの書き出し作業を非常に楽にしてくれる、
「画像アセット」というPhotoshopの機能を使って実際に画像を書き出してみましょう。
ウェブデザインで使用するにはかなり効率アップの手法なのでぜひ覚えましょう。
以下から詳しく解説していきます。
PSDのダウンロード
まずはPSDファイルをダウンロードしておきましょう。
※IDとPASSは講義で伝えます。
画像アセットを使用すると元となるPSDデータと同じ場所に「PSD名-assets」というフォルダが自動で生成されるので、
自分で管理できる場所に置いておかなければいけません。
このPSDデータを確実に管理できる場所に移動しておいてください。
使い方その1 レイヤーパネルを開く
画像アセットはレイヤーパネルとレイヤーの操作だけで完結します。
まずはレイヤーパネルを開いてみましょう。
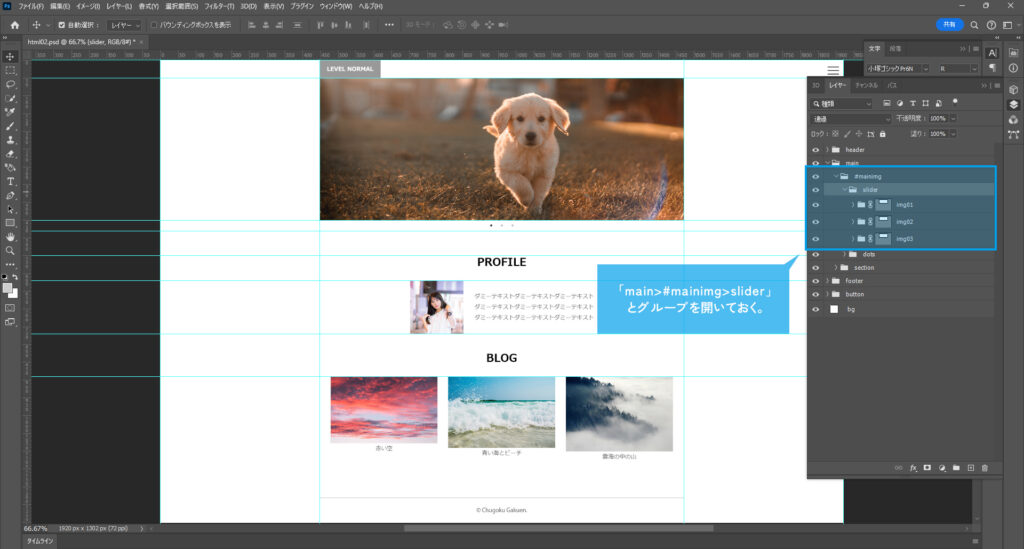
レイヤーパネルを開くと「header」「main」「footer」「button」「bg」と、
フォルダやファイルにすでに名前をつけています。
これはコーディングしたブロック構成をそのまま再現した状態ですね。
実はPhotoshopを使う上で、レイヤーをフォルダに整理してどこに何があるかわかりやすくしておくことはコーディングを行う際にも非常に重要です。
Webサイト制作はデザイン・コーディング以外にもやることが山ほどあります。
このフォルダ整理の工程をサボらずやっておけば後の作業が本当に効率的で楽になります。
準備が9割です。
使い方その2 レイヤーやグループの名前に拡張子を追記して書き換える
画像アセットという機能は、
レイヤーやグループの名前に「.jpg」「.png」「.gif」などの拡張子を追記して書き換えることで、
拡張子に応じた書き出しを自動で行ってくれる機能です。
今回は「#main」のメイン画像の代わりにスライドショーを実装するので、
スライドショーで使用する3点の画像の書き出しをおこないます。
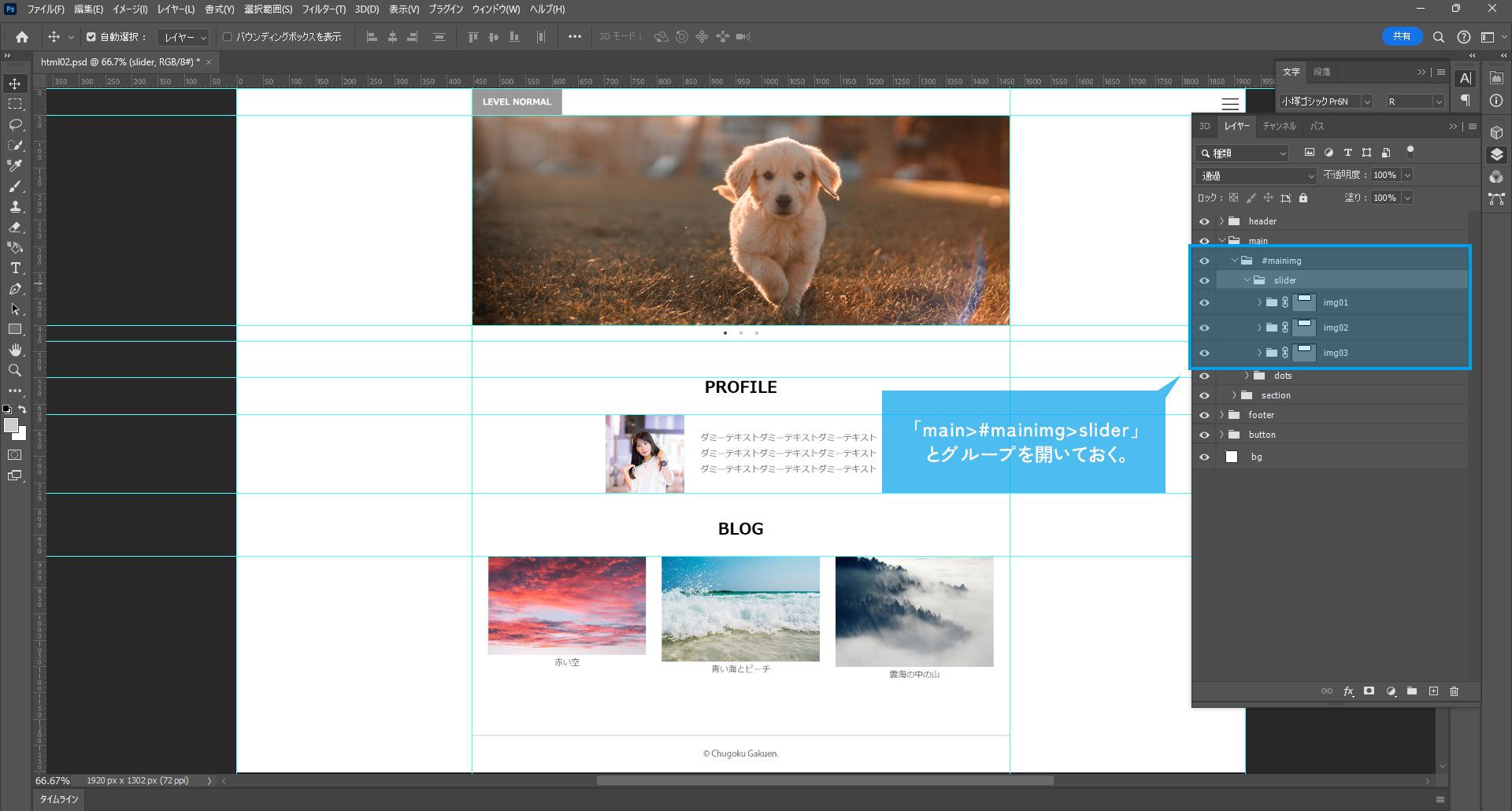
スライドショーに使用する画像のフォルダ「slider」を開いておく。

レイヤーパネルから「main」>「#mainimg」>「slider」とグループを開いて準備をしましょう。
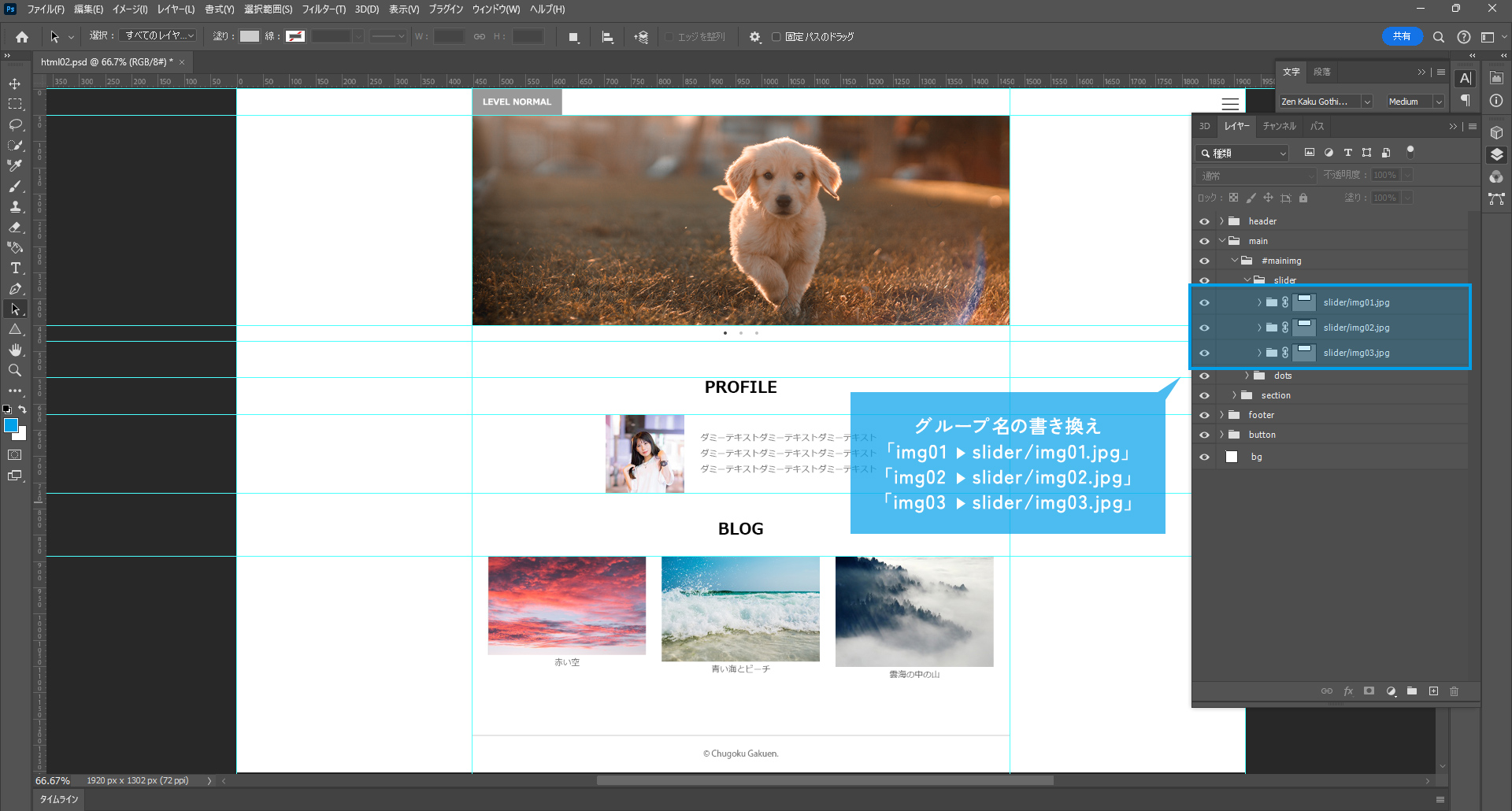
グループ名を「slider/img01.jpg」「slider/img02.jpg」「slider/img02.jpg」に書き換える
では早速書き換えを行いましょう。
- 「slider」グループ内の「img01」グループを「slider/img01.jpg」に書き換える
- 「slider」グループ内の「img02」グループを「slider/img02.jpg」に書き換える
- 「slider」グループ内の「img03」グループを「slider/img03.jpg」に書き換える
書き換え前のグループ名
「img01」「img02」「img03」
グループ名を次に書き換える
「slider/img01.jpg」「slider/img02.jpg」「slider/img03.jpg」
それぞれ「slider/」という文字がつきましたが、
こうすることで自動で「slider」というフォルダが生成され、
そのフォルダ内に画像が書き出されます。
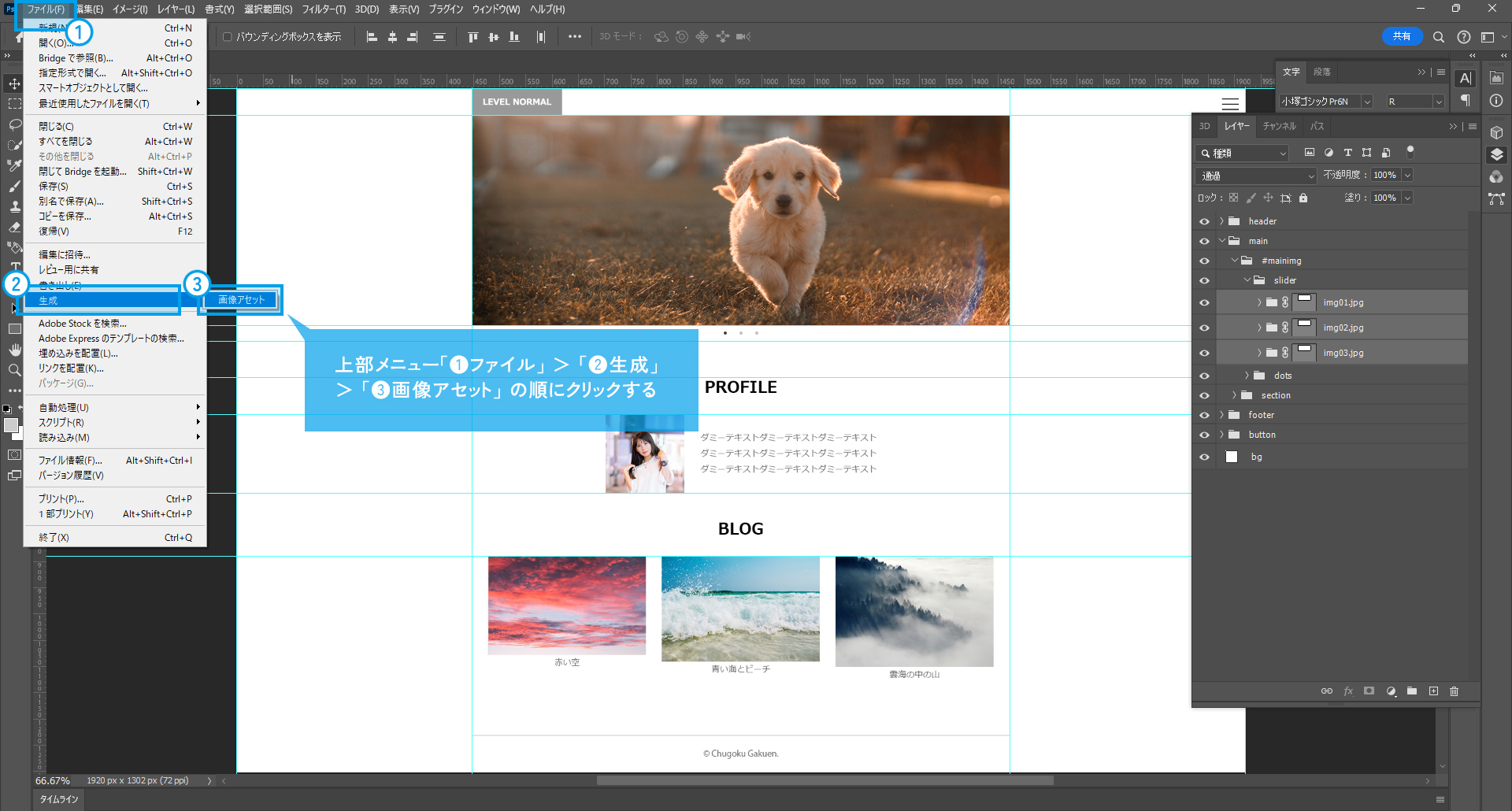
使い方その4 画像アセットを有効にする
レイヤー名・フォルダ名の書き換えは以上です。
次に画像アセットの設定を変更して、レイヤー名を命名・変更するたびに自動で書き出しを行ってくれる指定を行いましょう。
Photoshopの上部メニューから、
「ファイル > 生成 > 画像アセット」と移動してクリックしましょう。
これで次回から、レイヤー名・フォルダ名の命名や変更、
また拡張子を付けたフォルダ内の画像を置き換えるだけで、
都度最新版の画像を書き出してくれるようになりました。
さらに画像アセットの便利なところは、
命名を変更されて書き出しが無効になった画像はその都度削除され、
常に最新版での構成で書き出してくれるところです。
使い方その3 htmlフォルダにそのまま移動する
早速書き出した画像を確認してみましょう。
作業したPSDを上書き保存してPhotoshopを終了し、
PSDがあるフォルダに「html02-assets」というフォルダがあるかを確認します。
存在していればフォルダを開き、
ちゃんと「slider」フォルダが生成されているか?画像ファイル名は間違っていないか?
「slider」など綴りは間違っていないか?などを確認してください。
レイヤー・フォルダの命名がちゃんとできていれば、
フォルダごとに分けられて書き出しを行ってくれているはずです。
書き出された画像フォルダを見て、フォルダ構成が正しければ、
そのまま「html02>img」フォルダに「slider」フォルダごと移動してしまいましょう。
ここまでの構成の確認
以下にフォルダ・ファイルの構成を明記しておきます。
どうでしょうか??できましたか??
ちなみに今回使わせていただいた画像は以下の3点です。
野原を走る黄色いラブラドールの子犬の写真 – Unsplashの無料犬写真
画像アセット機能は、レイヤーパネルで拡張子を付けたグループ内の画像を差し替えると、
指定した画像名を保った状態で、リアルタイムで自動更新されます。
書き出された画像を「html02フォルダ>imgフォルダ」に再び移動すれば、
使用する画像をフォルダ移動だけ手簡単に差し替えることができます。
この他に使いたい・気に入った画像があればやってみてくださいね。
下記のページの「写真素材」のサイトで画像を探して差し替えてみましょう。