Sponsored Link
この記事の目次
文字パネル・文字ツール
文字パネルを表示させる
最初にですが、初期設定では文字パネルは出ていたり出ていなかったりします。
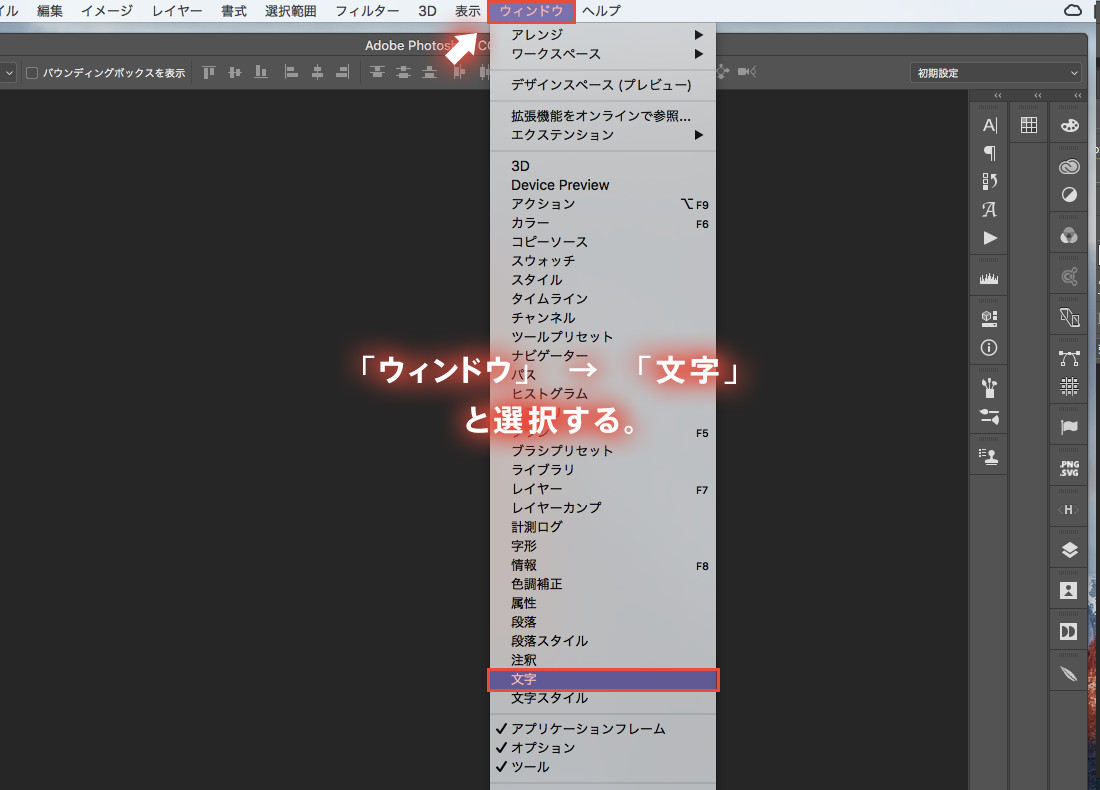
文字パネルを出すために、一番上の「ウィンドウ」から「文字」を選択してみましょう。
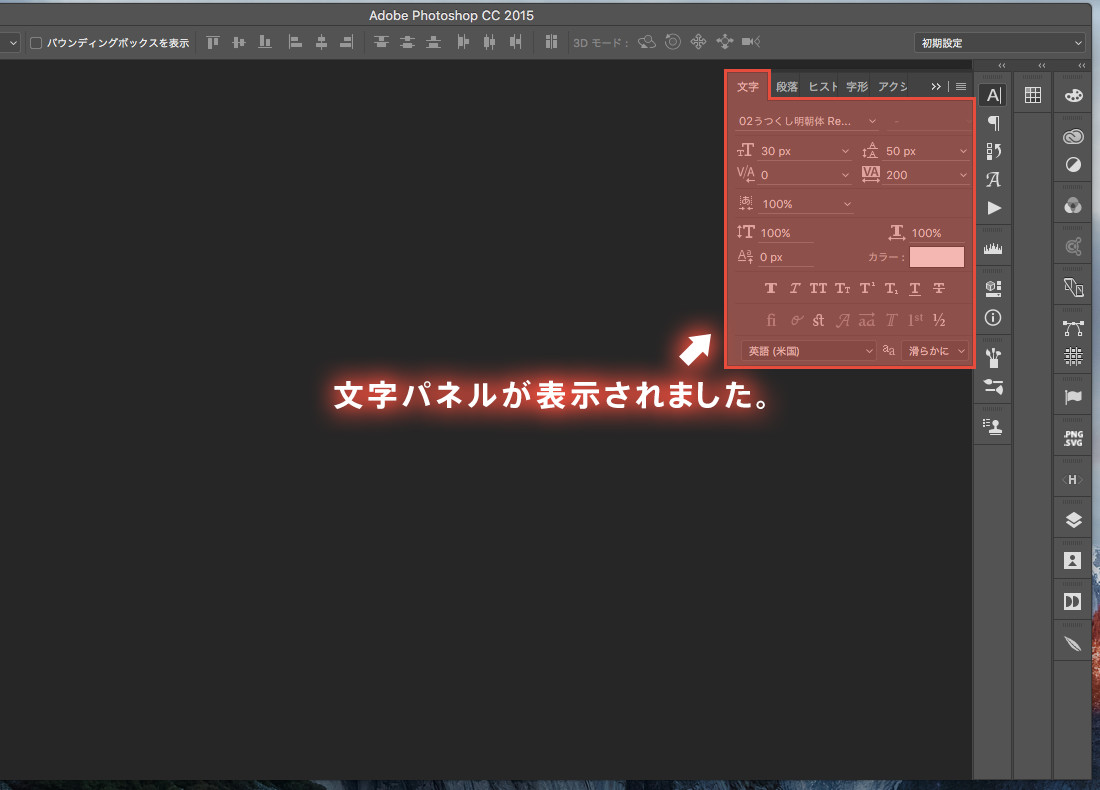
すると、文字パネルが表示されます。
文字を入力する
文字パネルはその名の通り、文字を追加するためのものです。色やサイズ、文字間や行間を調整するのも文字パネルで行えます。
早速文字を入力してみましょう。
左側ツールパネルの「T」アイコンを選択して入力できるように
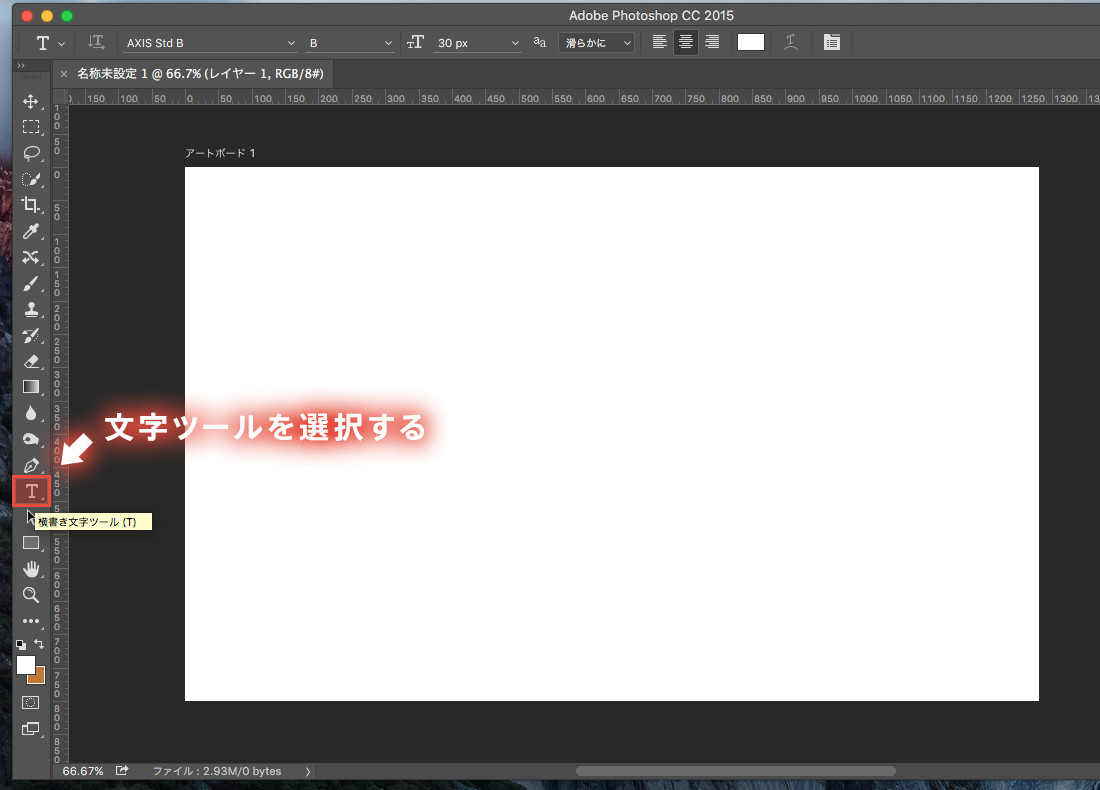
まず左側にあるツールパネルから、「T」のアイコンの文字ツールを選択しましょう。
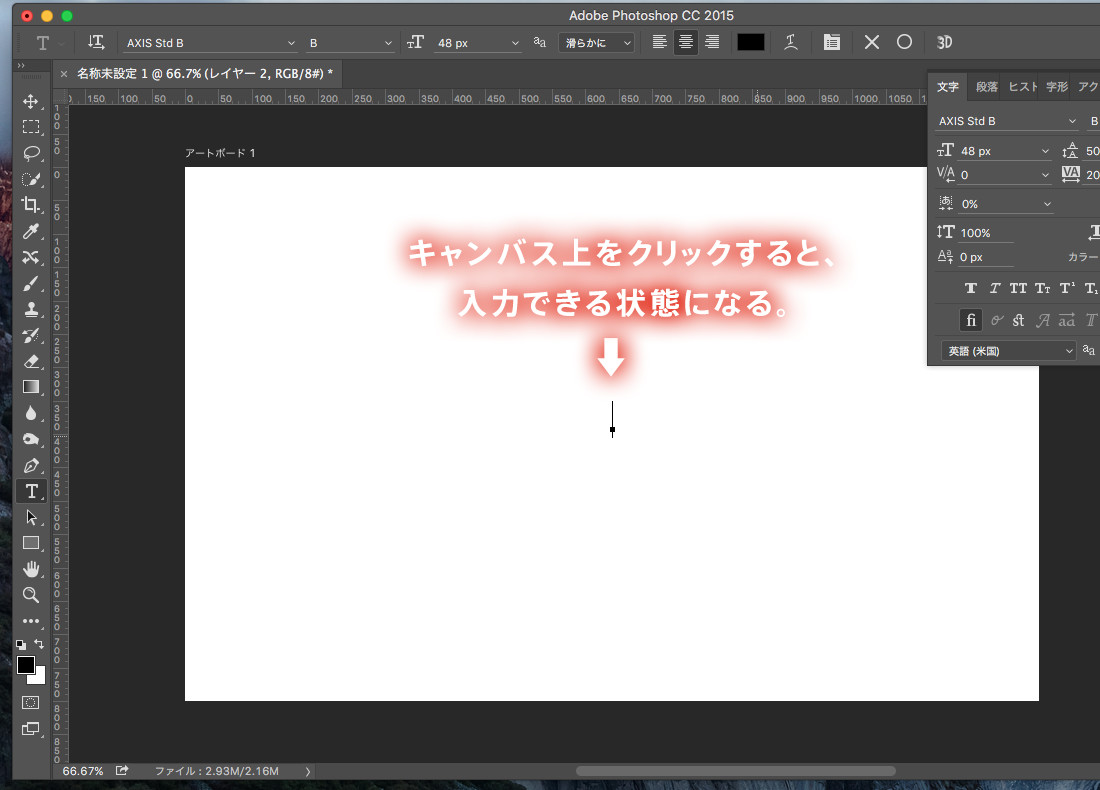
選択すると文字を入力できるようになります。
キャンバス上をクリックして文字を入力する
文字の入力作業は普通にキーボードで文字を打ち込むだけです。
注意点として、フォントカラーを背景色と同じ色にしていると、
入力しても「あれ?あれ?おかしいな・・・文字がでない?」
みたいなことになっちゃうので、フォントカラーだけは指定した方が無難です。
フォントカラーについては後で説明します。
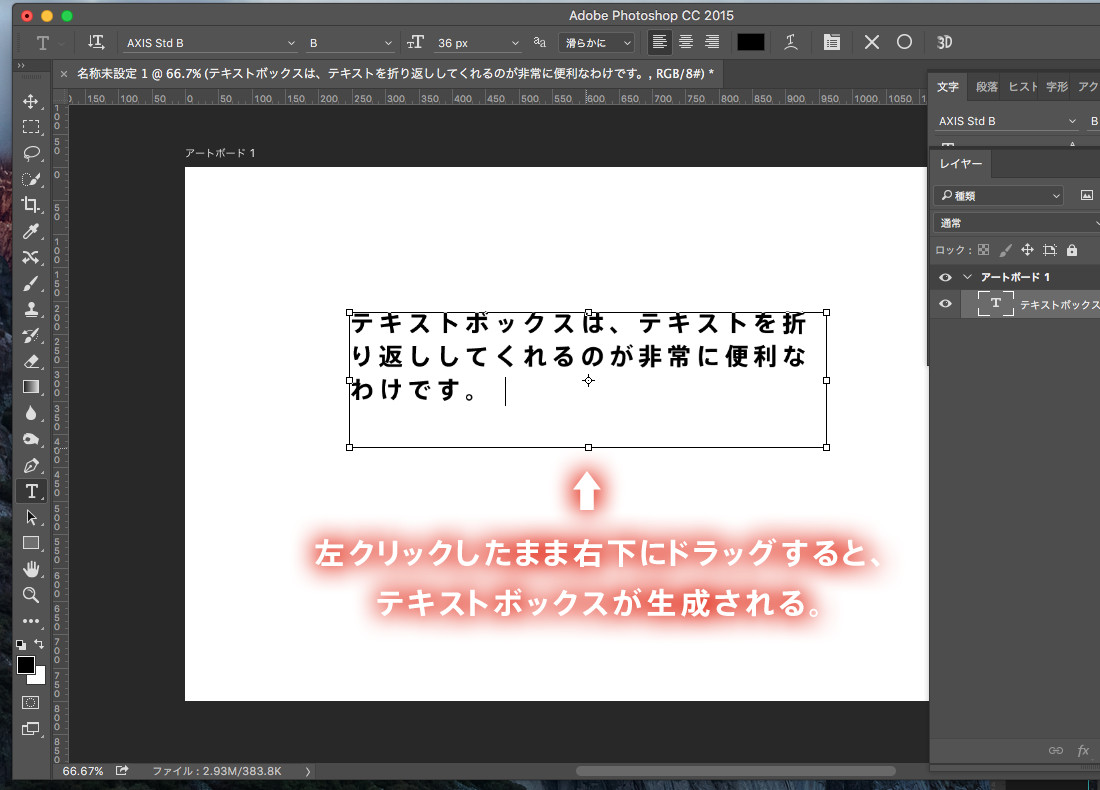
テキストボックスにする
文字ツールを選択した状態で左クリックしたまま右下に伸ばすとテキストボックスが生成されます。
キャンバス上を左クリックした時とテキストボックスの何が違うか?というと、
入力した文字が折り返しされるかどうか?の違いになります。
テキストは文字を打てば打つほど横にどんどん伸びていきますが、
テキストボックスはボックスのサイズに収まらなくなると勝手に改行をしてくれます。
例えば、コンテンツの本文部分をデザインしていると、いちいちテキストを生成せずに折り返して欲しくなる時もあります。そんな時に勝手に改行をしてくれて、テキストボックスの縦のサイズが小さくなってきたら縦に伸ばしてしまえばサイズは可変になってくれてとても便利です。
以上が文字ツールのお話です。
文字パネル
左側のツールパネルの「T」アイコンは「文字ツール」、
左側の「A」アイコンは「文字パネル」です。
別に二つも必要ないよね??って思うかもしれませんが、それぞれちゃんと役割があります。
文字ツールの役割については先ほど説明した通り、文字を入力するためのものです。
じゃあ文字パネルの役割は?というと、
打ち込む文字のフォントや色、文字間や行間を調整したりするためのものです。
では、それぞれの項目について説明していきましょう。
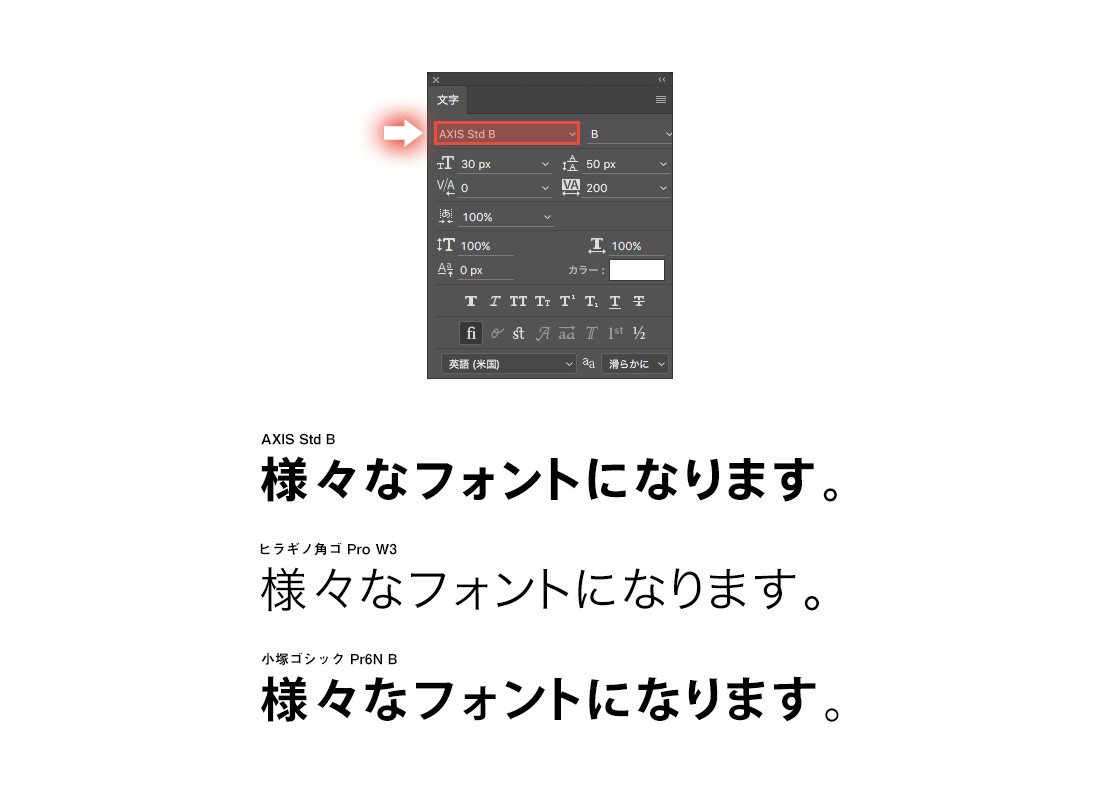
フォントファミリー
入力する文字のフォント(書体)の選択を行います。
ここに表示されるのは使っているPCの中にインストールしてあるフォントのみで、
新しいフォントをインストールするとここに表示されるものがどんどん増えていきます。
ちなみに先生のPCはフォントが増えすぎてスッチャカメッチャカになってます・・・。
少ないとデザインするときに困りますが、増やしすぎるのも問題です・・・。
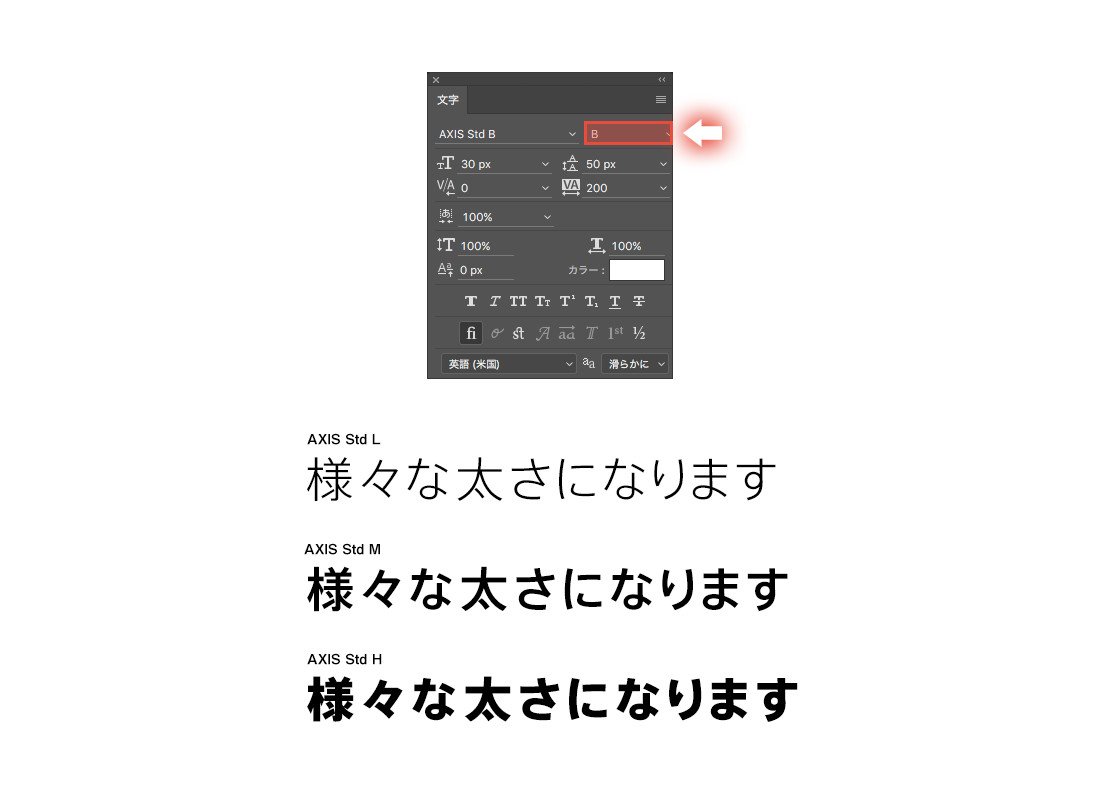
フォントスタイル
太さだったり、斜体(イタリック)だったり、フォントの状態を指定します。
ここはフォントによって選択できたりできなかったりします。
フォントが細いから太くしたいなぁ、とか、斜めにしたらオシャレじゃね?とか、
ここで調整してみるのもいいかもしれませんね。
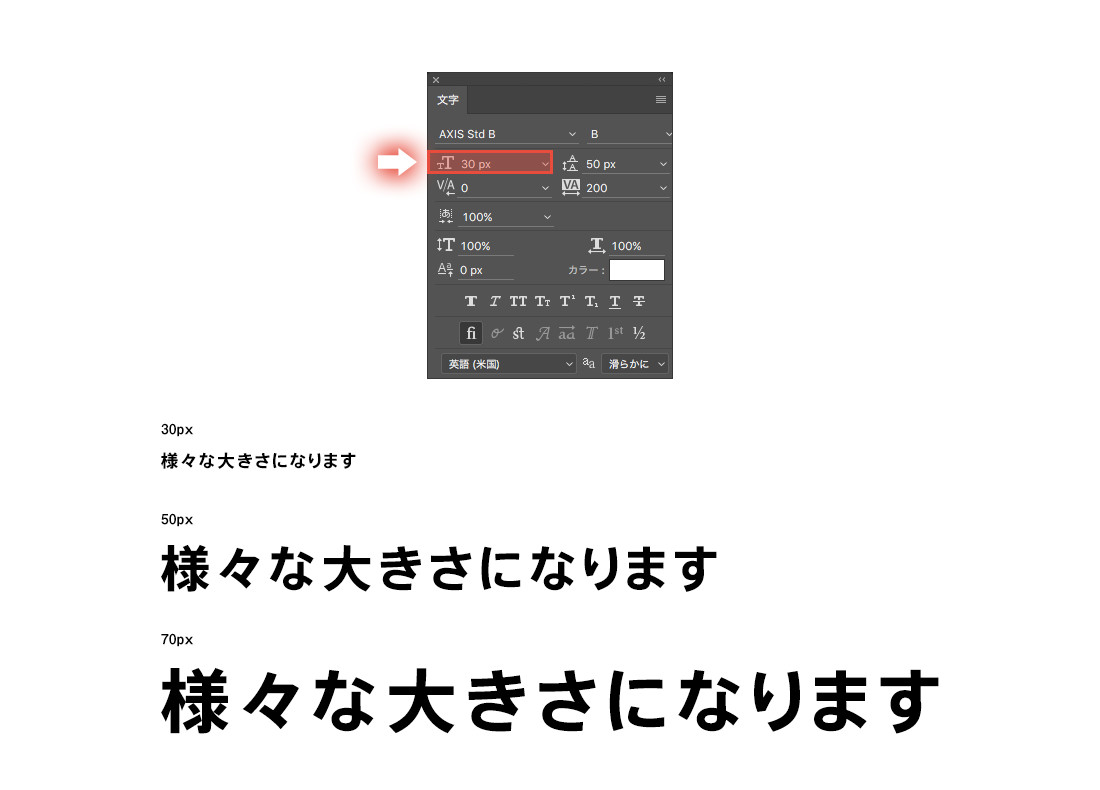
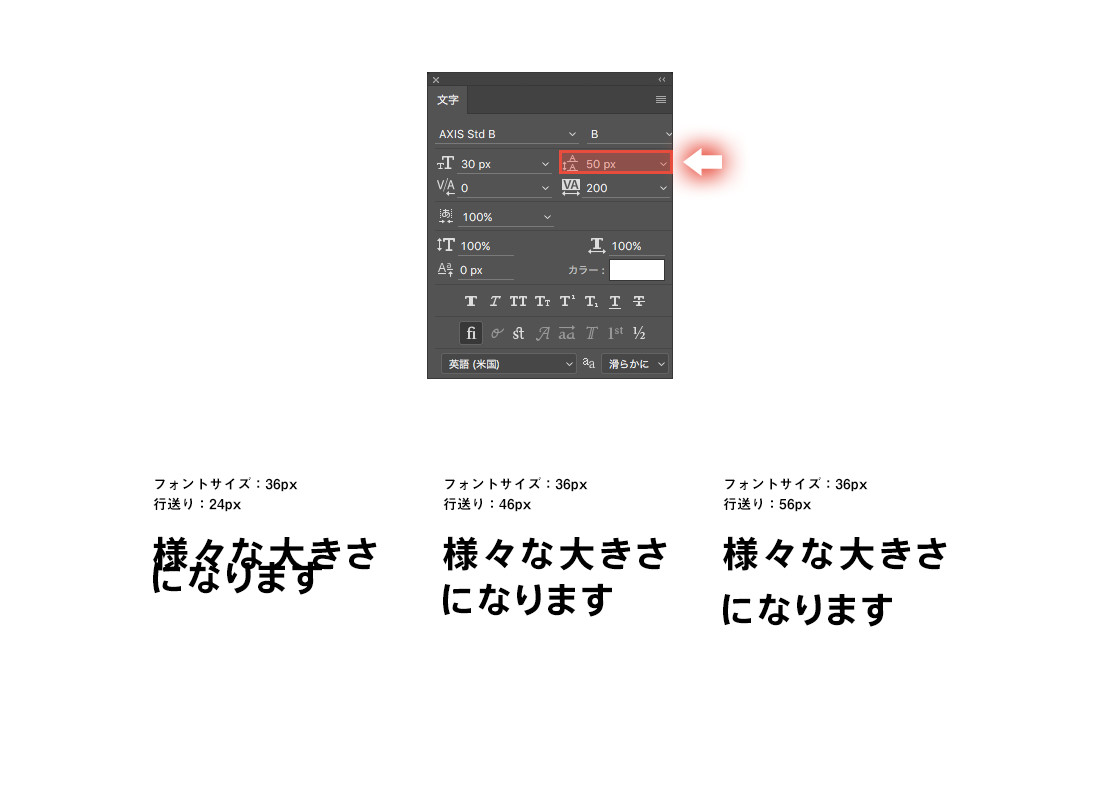
フォントサイズ
フォントのサイズの指定です。
皆さんには毎回Photoshopの基本設定で調整してもらっているので「px」で表示されるはずですが、設定していないと「pt(ポイント)」だったりすることがあります。
ちなみにここには6pxから72pxまでのあらかじめ指定されている文字サイズがプルダウンで表示されていますが、もっと大きい文字がいい!とか、もう1px小さい文字にしたい!というときは直接数字を入力することもできます。
行送り
行と行の間隔を「行送り」といった名称で呼びます。
1行のテキストだとあまり意味をなしませんが、
2行以上になると読みやすさを考えてここの値を調整することがあります。
デザインにもよりますが、コンテンツの本文部分などであれば、
フォントサイズの1.5倍〜2倍ほどの数値にすること、読みやすさが格段に上がります。
カーニング
文字間隔を調整するためにあり、指定した文字の右側の間隔を調整するために使います。
これは非常によく使う機能ですが、詳しくは今日の実践で説明します。
文字トラッキング
これも文字間隔の調整のためにあります。
こちらはテキスト全体に対して等間隔に調整を行ってくれます。
これも今日の実践で説明します。
文字詰め
こちらは文字の前後の間隔を調整するもの。
これも今日の実践で説明します。
垂直比率
垂直比率は文字の横幅はそのままに、縦の大きさを変えることができるもの。
ただ、長年この仕事をしていますが、これ使ったことない(笑)
水平比率
水平比率は垂直比率とは逆に、文字の高さはそのままに、横の伸ばすことができるもの。
同じくこれも使ったことない(笑)
ベースラインシフト
ベースラインシフトは、文字の縦位置の調整です。
例えば和文英文を混在させた文章を扱うとき、文字サイズの違いが大きいと非常に気になることがあります。その際には、小さい文字のフォントサイズを少し上げて、縦位置を調整することで綺麗におさまることがあります。
数値をプラスしていくと文字位置が上に、マイナスしていくと下に移動していきます。
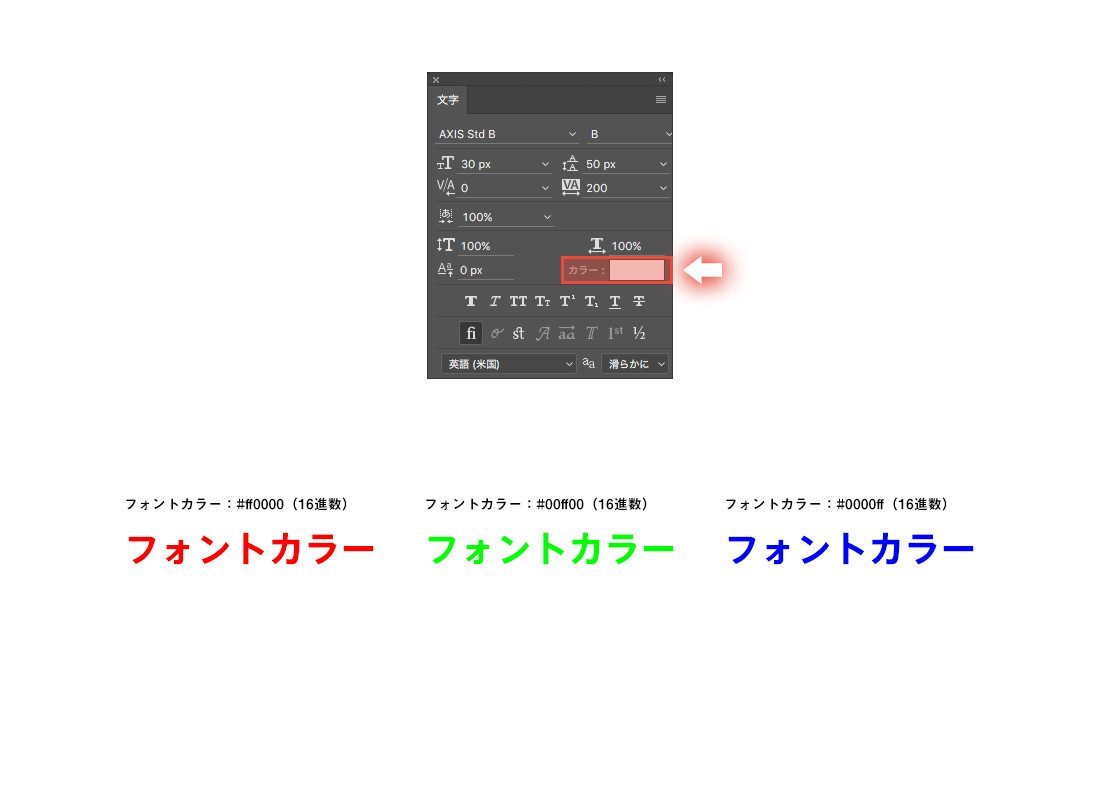
フォントカラー
その名の通り文字色の指定を行います。
本日のまとめ
今日は文字ツールや文字パネルの使い方をレクチャーしました。
長方形ツール同様頻繁に使う機能ですので、是非抑えておいてください。
ウェブサイトデザインを行うにあたり最も重要な「コンテンツ=文字情報」を扱うので、
ただ入力すればいいわけではありません。
文字間はデザインによって使い分ける
みなさんはどんなウェブサイトデザインを作るつもりですか?
シンプルなもの??可愛いもの??高級感のあるもの??
様々なデザインテイストがあり、ものすごいパターンの作り方がありますが、
全てに共通しているのは、最も重要なのはコンテンツだということ。
コンテンツとは何か??それは文字情報です。
画像や動き、動画などに目を奪われてしまいがちですが、
ウェブサイトの主役は「コンテンツ=文字情報」なんです。
その文字情報をより魅力的に見せるために、
採用されるデザインにふさわしいフォントファミリーの選択や、
文字間、行送りの高さなどの調整を細かく行いましょう。
文字詰めができるのは画像で制作する文字に限られますが、
サイトやページのタイトルなどには画像を使うことが多いので、
今回の文字詰めを覚えてクオリティの高いデザインを作ってみましょう。















![[動画解説]Photoshopでポスターのようなタイポグラフィをつくる](https://webcre8tor.com/wp-content/uploads/2024/10/create-poster-like-typography-with-photoshop.jpg)


