Sponsored Link
今回はAfterEffectsでのテキストの中に動画を表示する「テキストマスク動画」を作ってみたいと思います。
まずは見本を見てみましょう。
「WINTER STORM」というテキストの中に文字通り冬の嵐の動画が表示されています。
驚くほど簡単に実現できますので早速やってみましょう。
この記事の目次
「動画素材」をダウンロード
まずはマスクされる「動画素材」をダウンロードしましょう。
動画は「Pexels」さんよりダウンロードさせて頂きましょう。
ちなみにフォントはPCにすでにインストールされているものでもかまいませんよ。
動画素材のダウンロード
サンプル動画では以下のページの動画素材を使用させていただきました。
これ以外にもし気に入ったものがあればそれを使って作ってみてくださいね。
思い思いのものを作って楽しんでもらうのがエンタメですよね。
私が次に好きなモノを作るとしたら「サッカー」とかにするかな~。
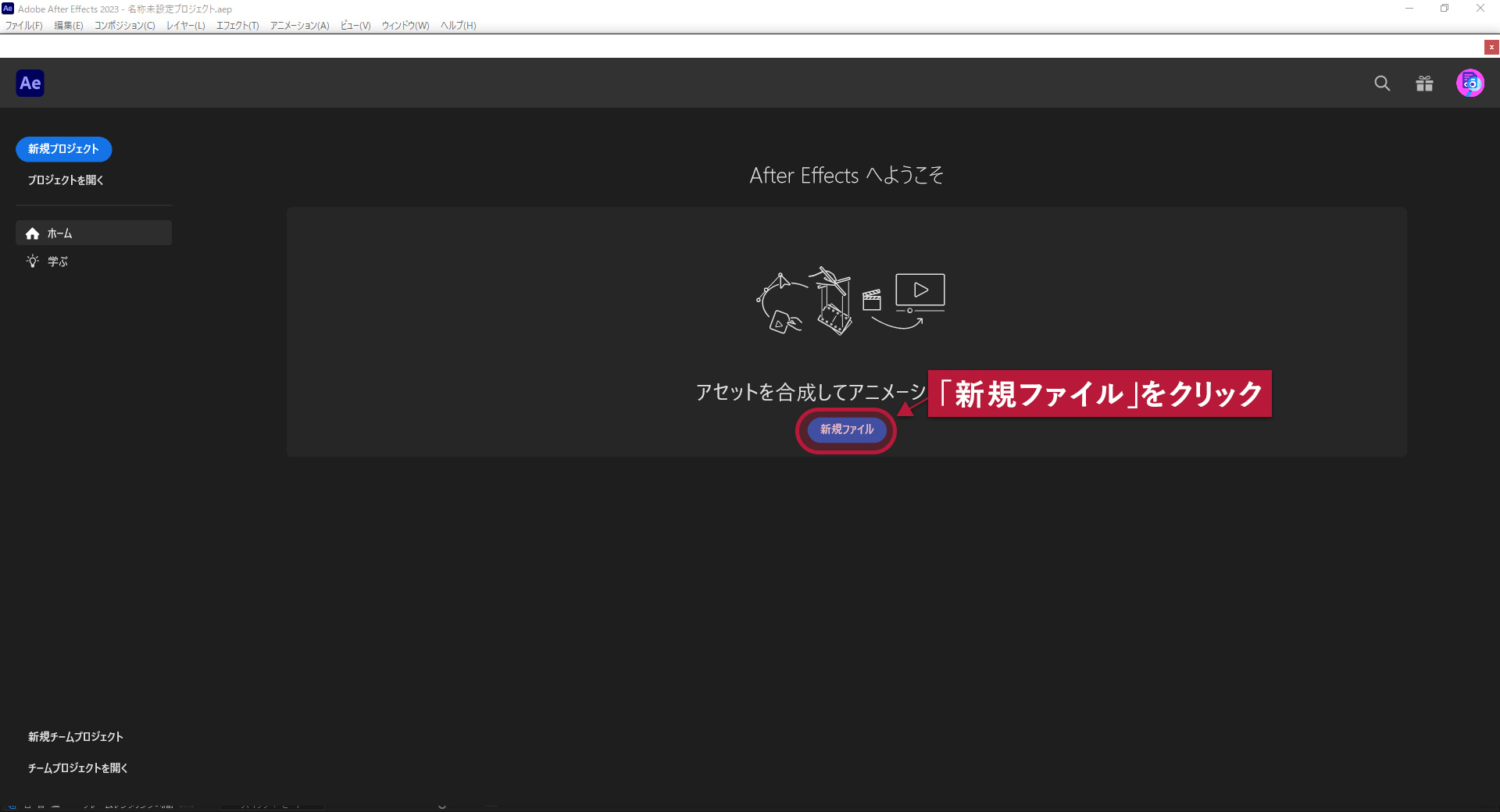
「新規ファイル」をクリック
ダウンロードが終わったらAfter Effectsを起動して新規ファイルを作成しましょう。
「新規ファイル」ボタンをクリックします。
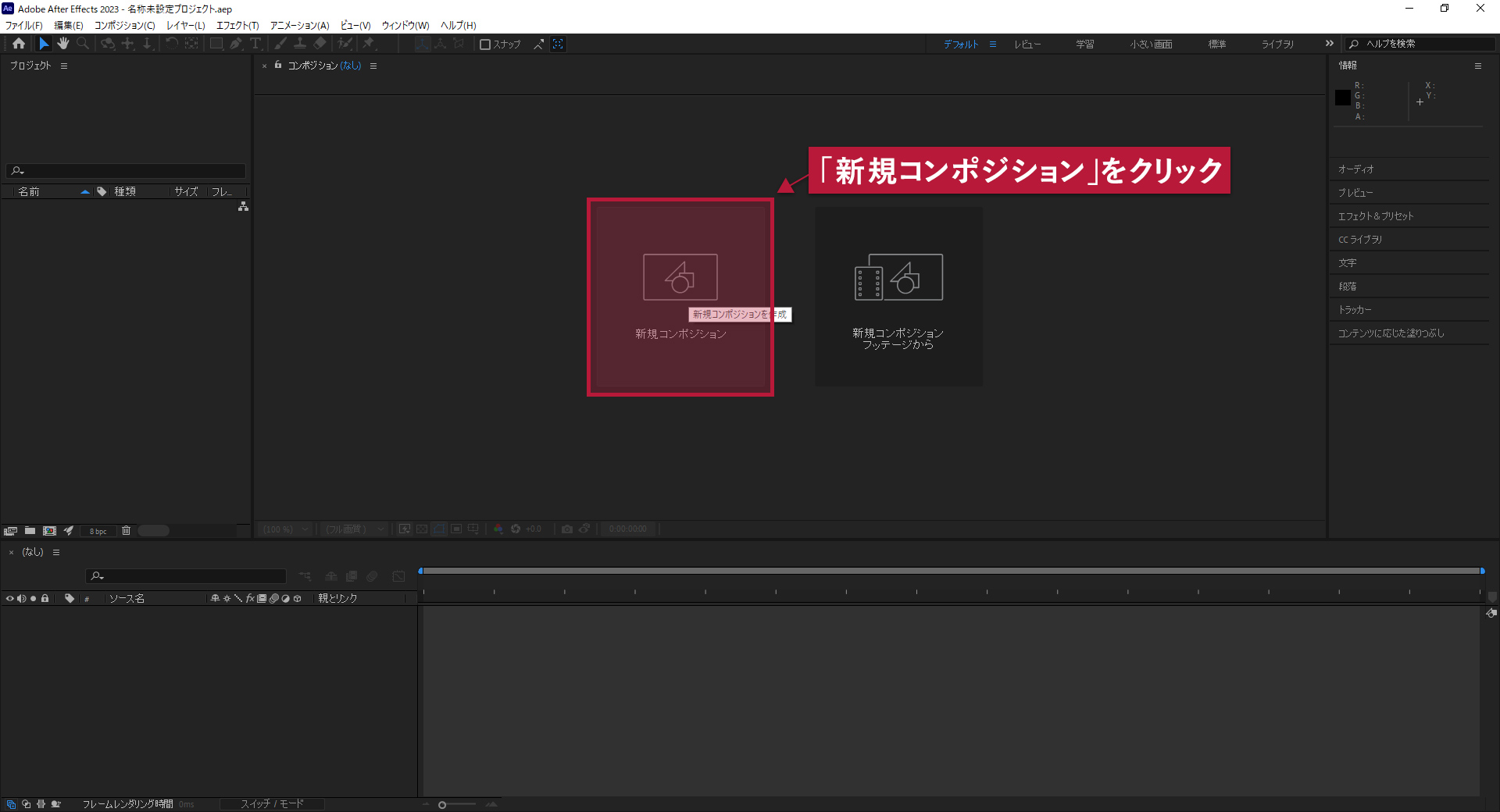
「新規コンポジション」をクリック
次に「新規コンポジション」をクリックします。
コンポジションは動画編集・加工をする作業場(テキスト P.36)と考えましょう。
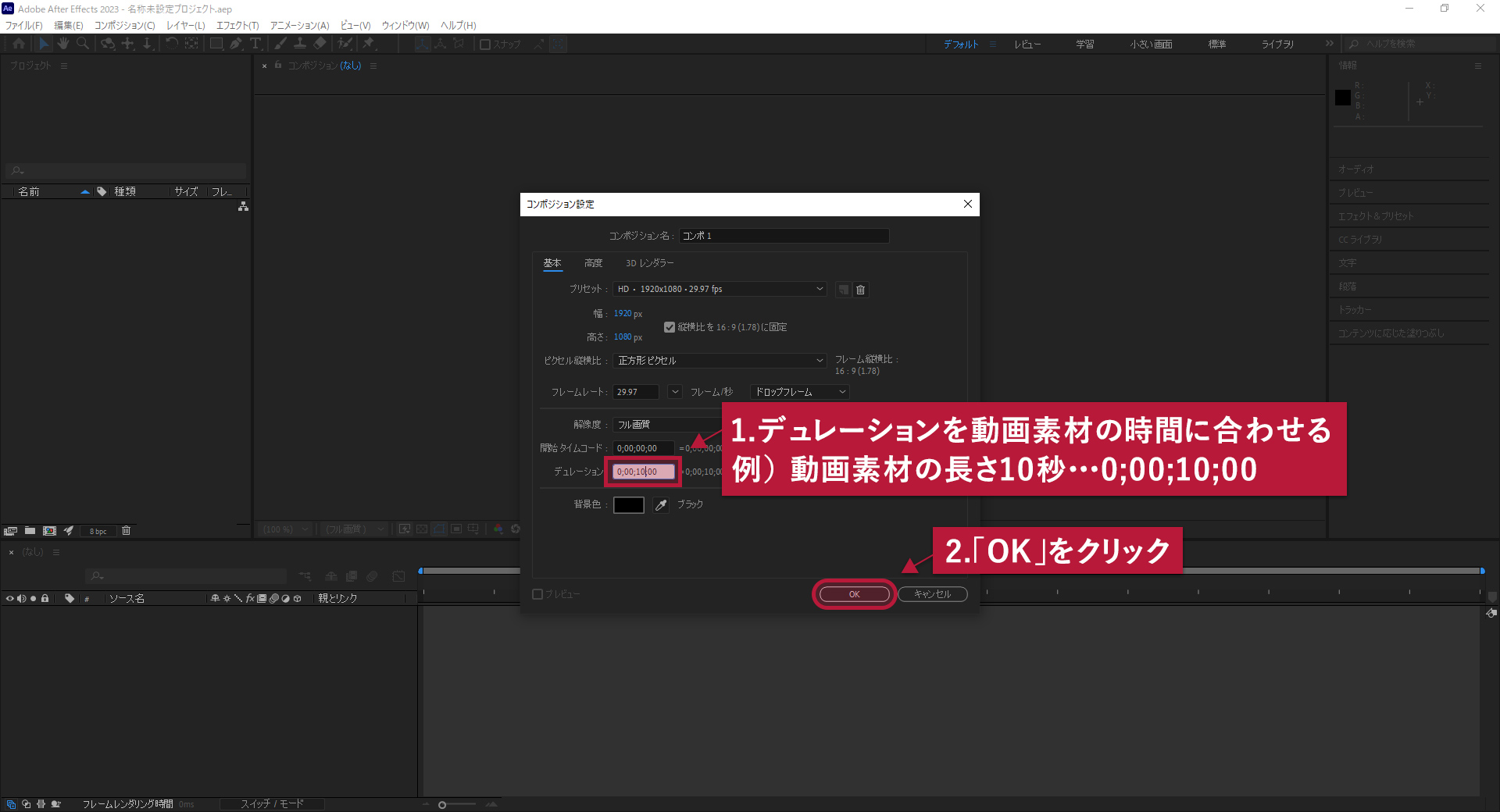
コンポジション設定を行う
新規コンポジションをクリックするとコンポジション設定のダイアログボックスが表示されます。
デュレーションをダウンロードした動画素材の秒数に合わせましょう。
例えば10秒の素材であればデュレーションを「0;00;10;00」に変更して「OK」をクリックします。
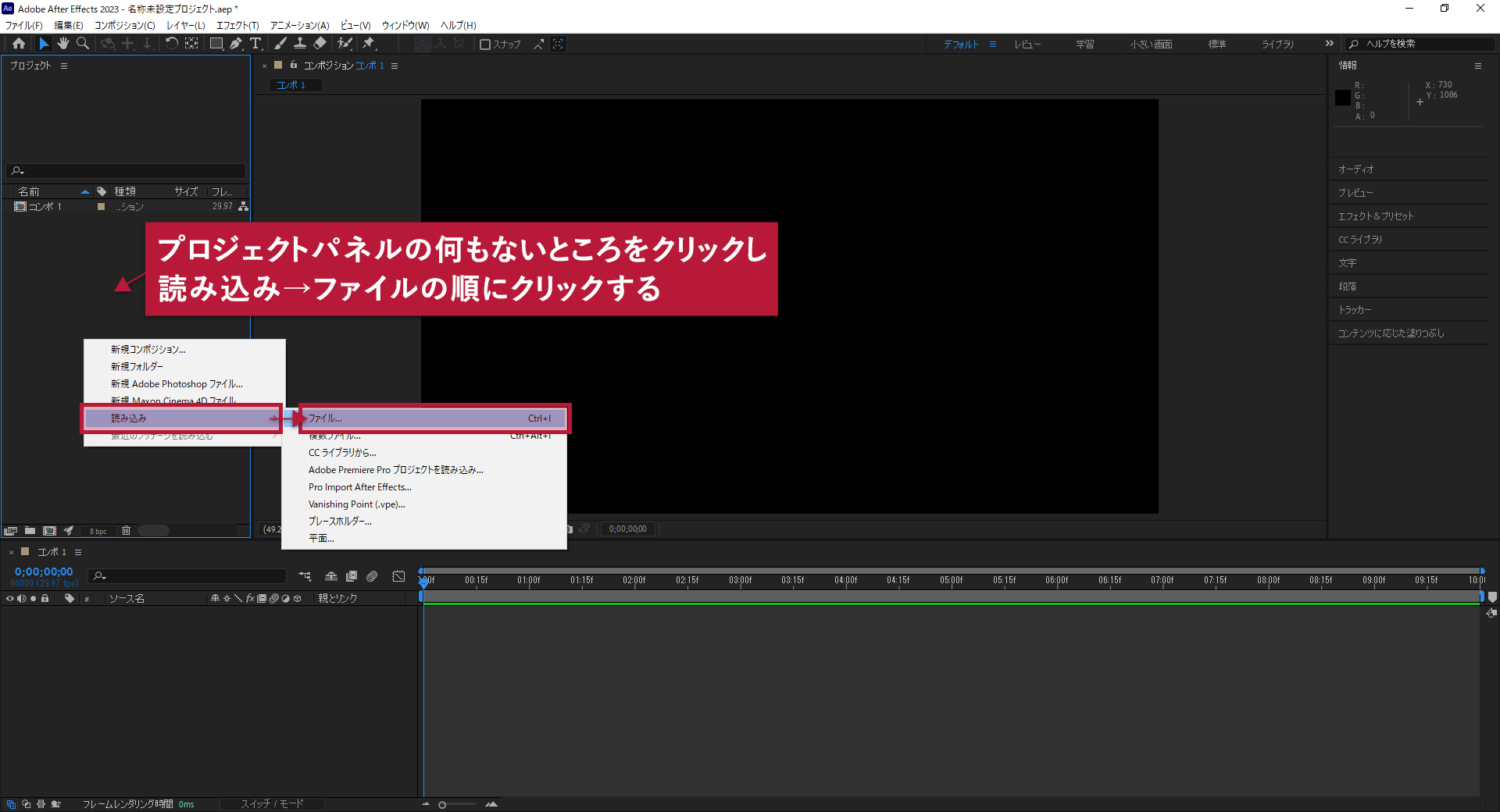
動画素材を読み込む
プロジェクトパネルに動画素材を読み込む
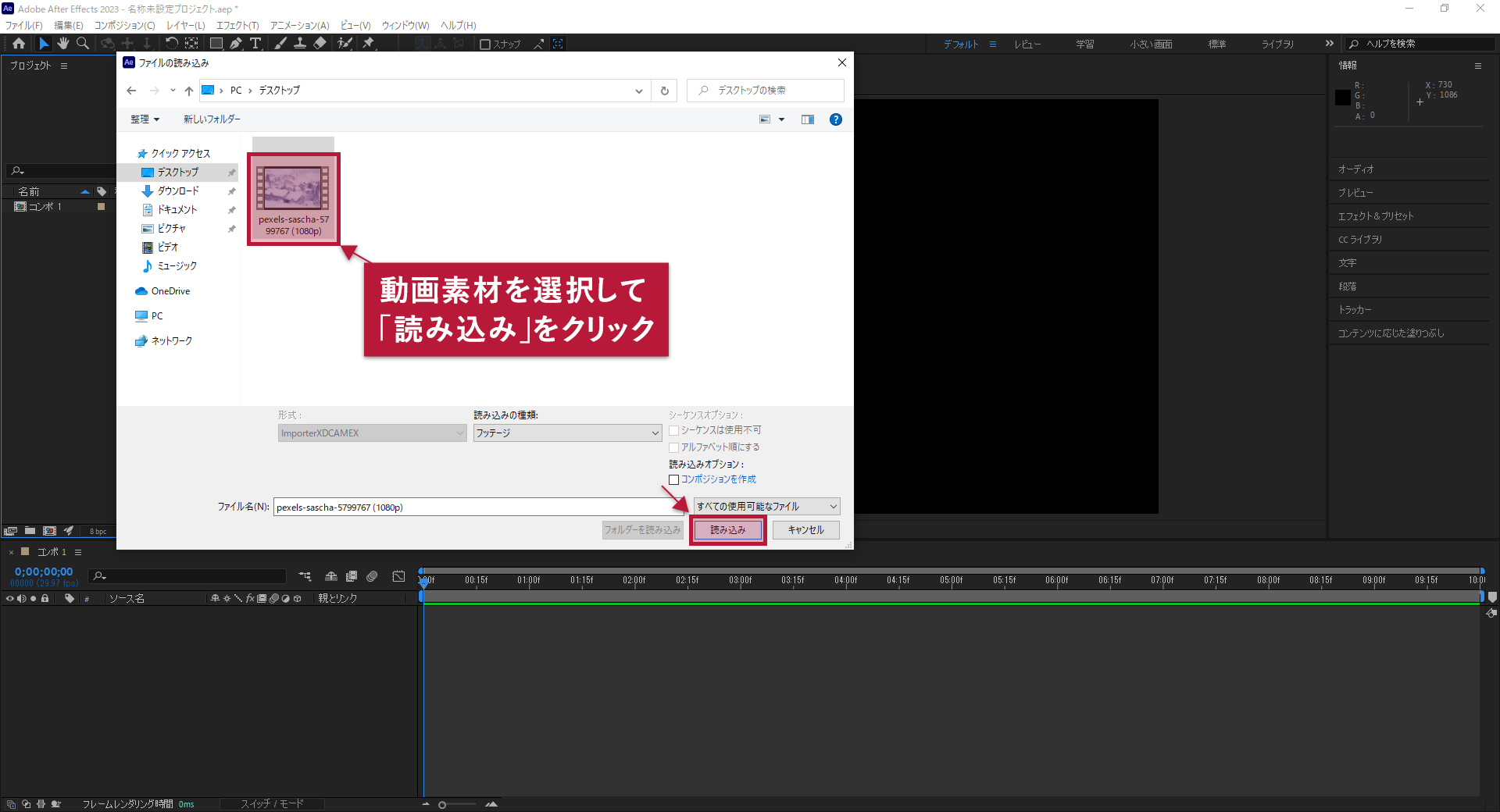
まずプロジェクトパネルの何もないところをクリックして「読み込み→ファイル」の順にクリックしましょう。
「ファイルの読み込み」ダイアログボックスが表示されたら動画素材を選択して「読み込み」をクリックします。
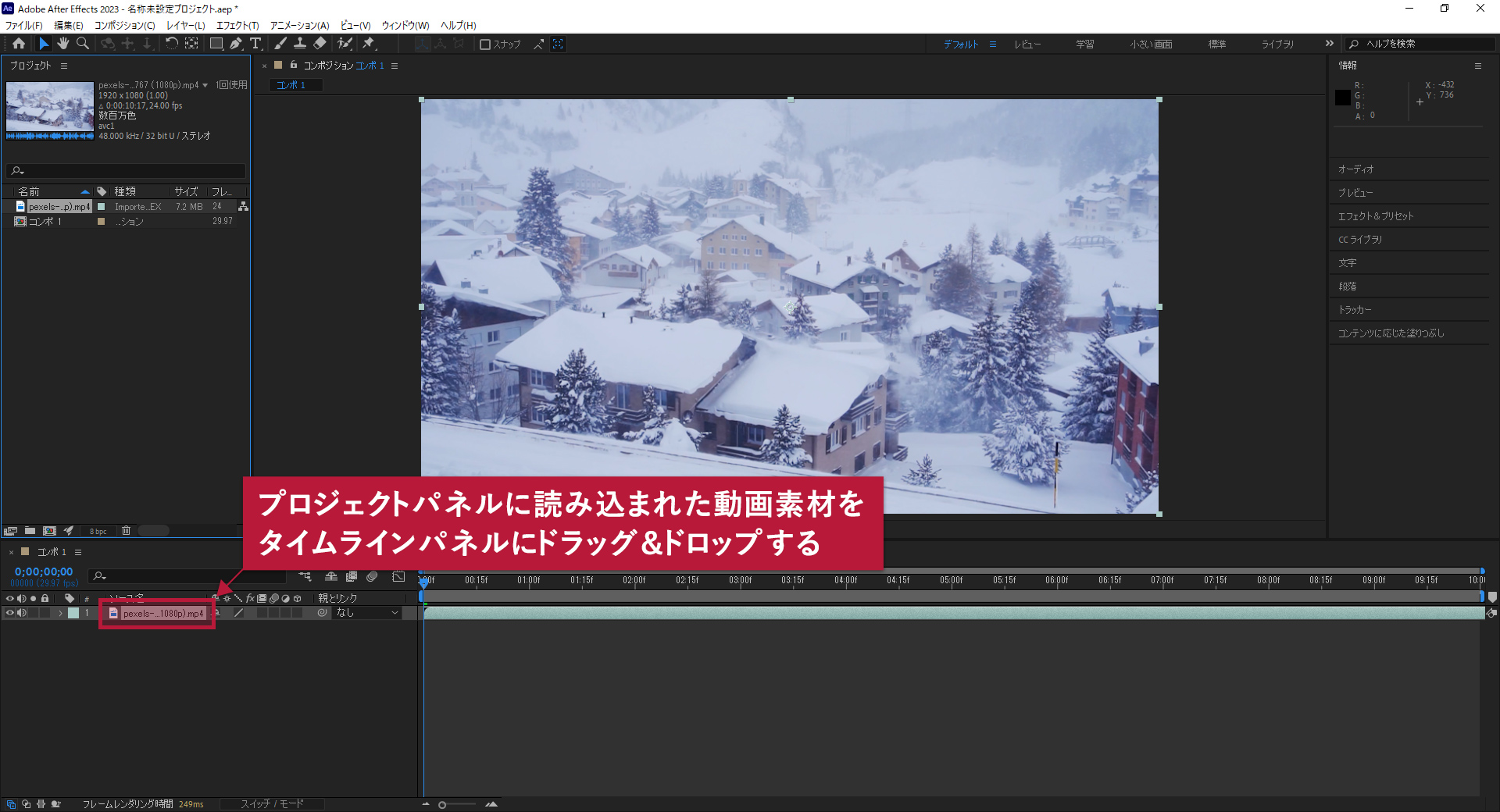
プロジェクトパネルからタイムラインパネルにドラッグ&ドロップする
動画素材がプロジェクトパネルに読み込まれたらタイムラインパネルにドラッグ&ドロップします。
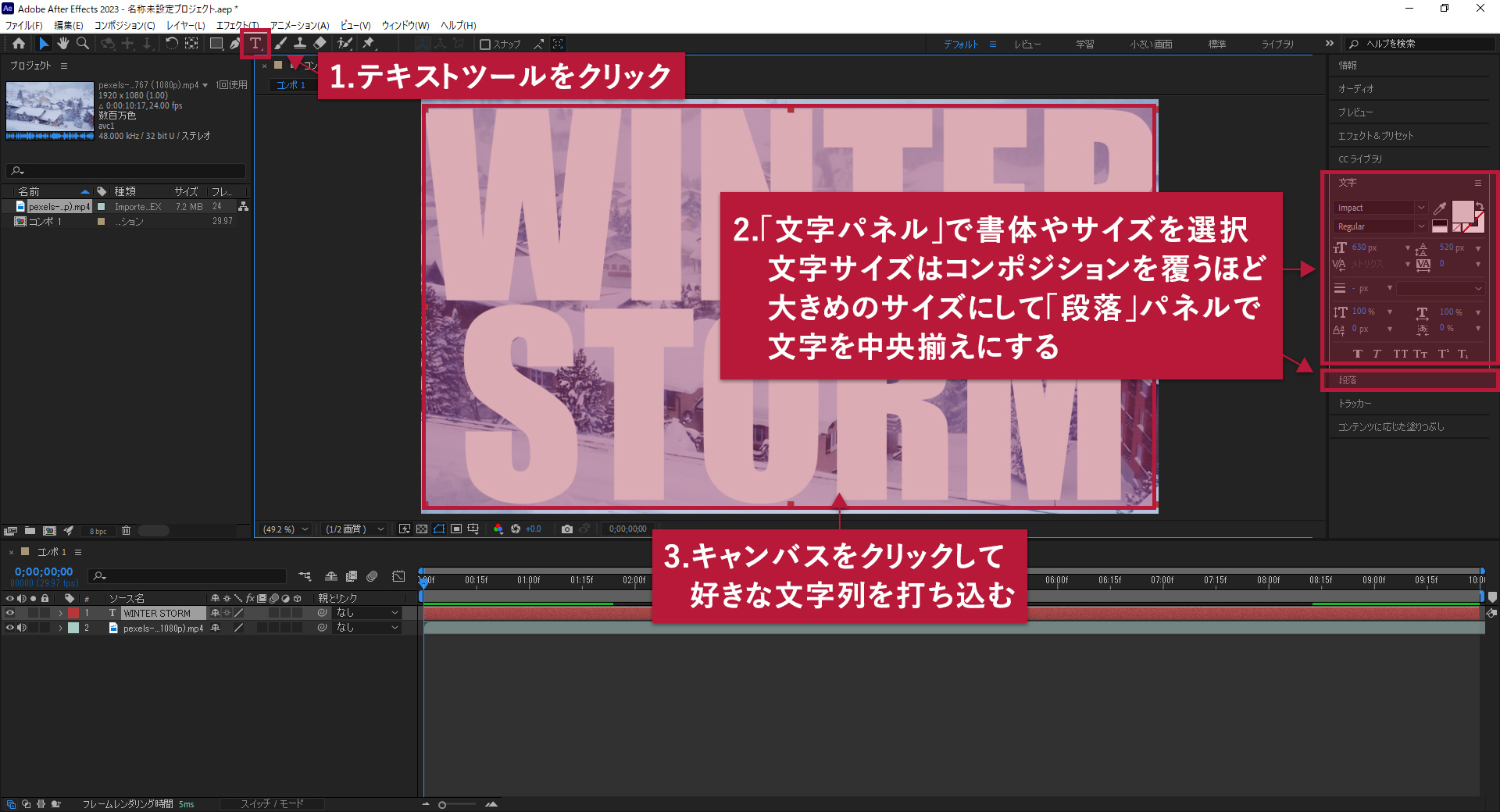
テキストツールで好きな文字列を打ち込む
左上のツールパネルからテキストツールをクリックし、
右側の文字パネルで好きな書体やサイズを選択してください。
今回はコンポジションを覆うほど大きめのサイズにし、段落パネルで文字を中央揃えにします。
おススメは「Century Gothic」の「Bold」です。
私の場合は書体を「Impact」文字サイズを630、行送りを520にしました。
入力文字の設定ができたらキャンバスをクリックして好きな文字列を打ち込んでください。
文字をコンポジションに中央揃えする
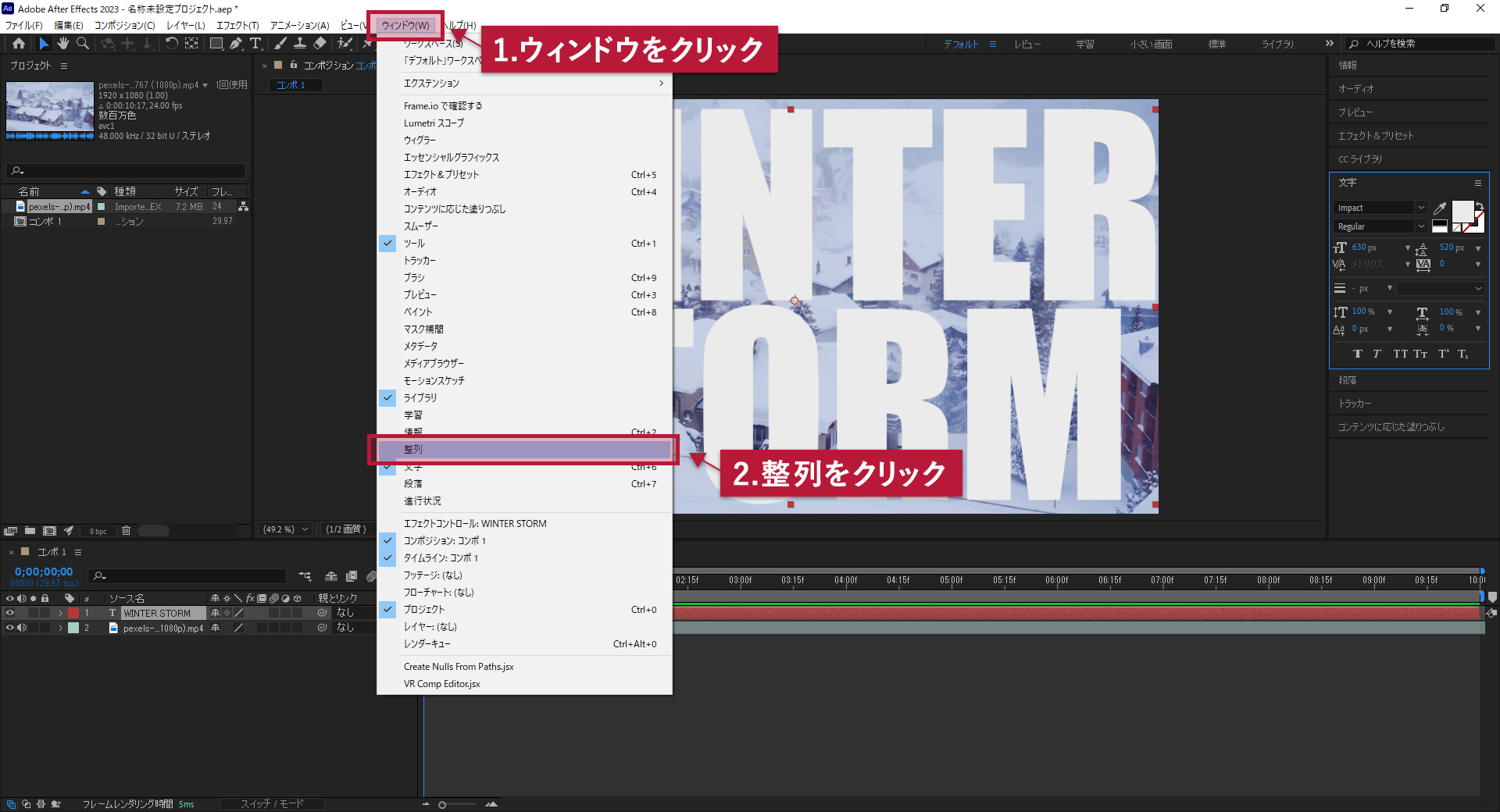
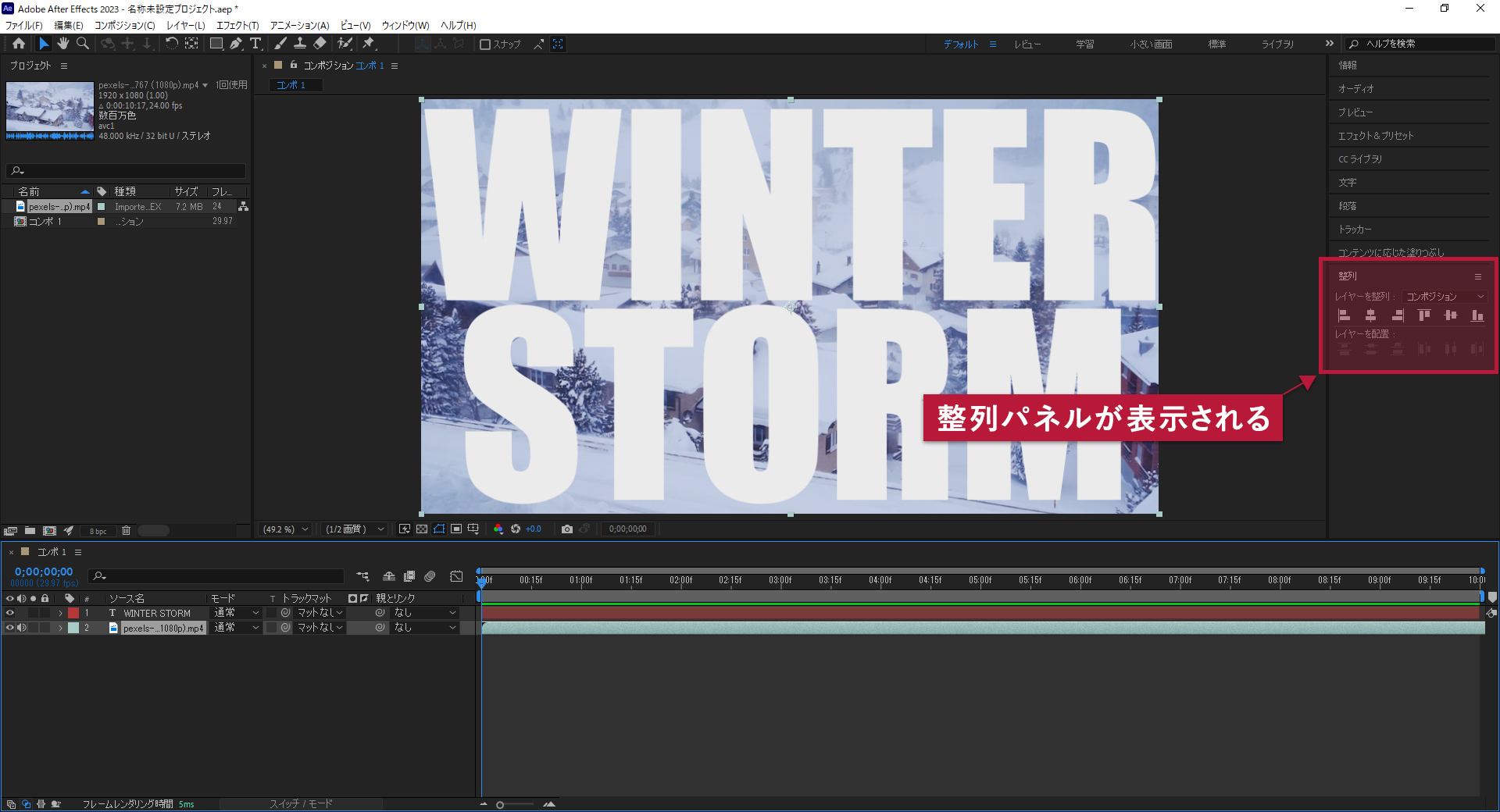
整列パネルを表示させる
テキストレイヤーを画面中央に配置するため整列パネルを使います。
表示されていないこともあるので、上部メニューバーから「ウィンドウ→整列」をクリックしてください。
整列パネルが表示されました。
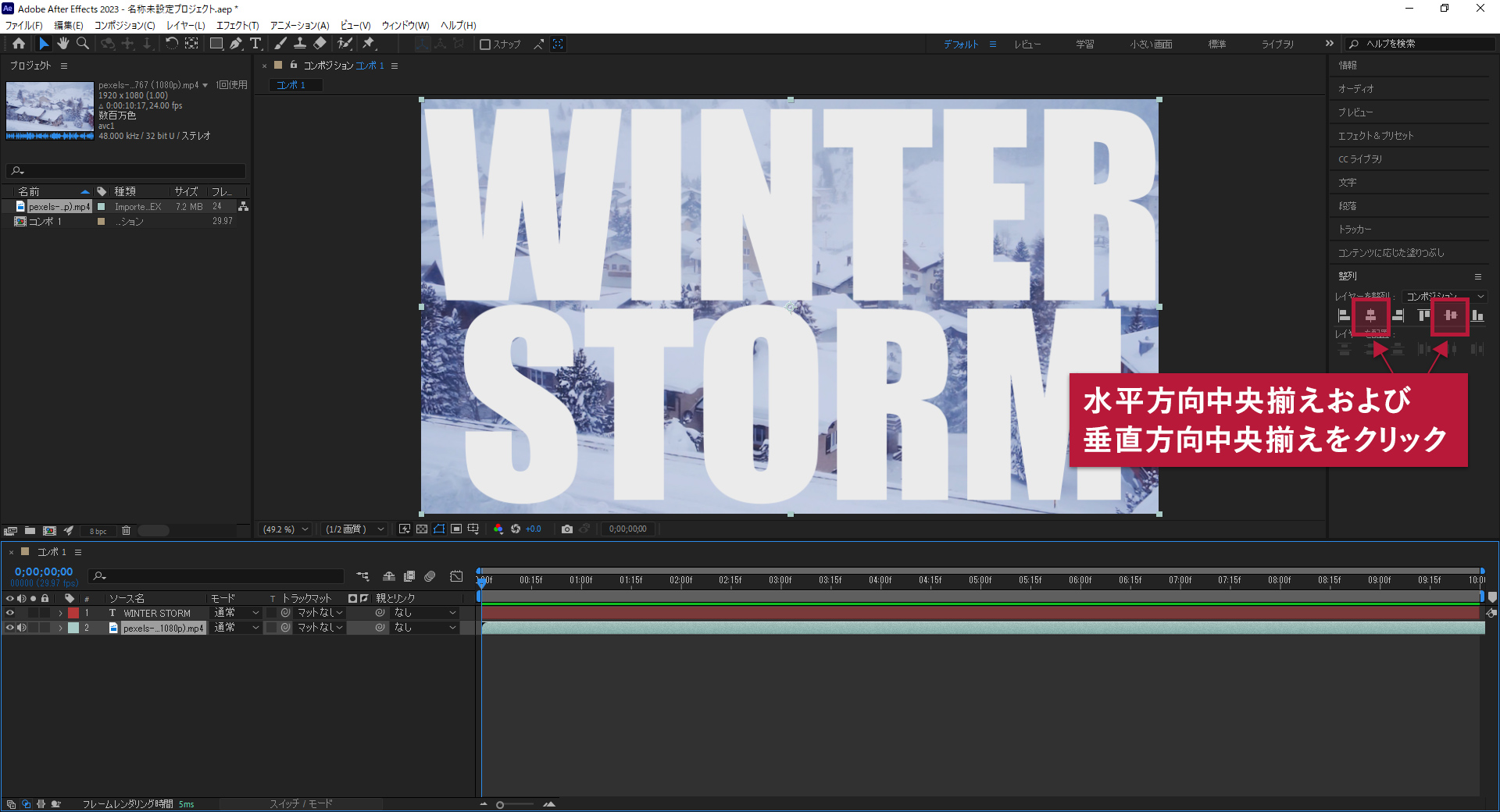
中央揃えにする
テキストレイヤーを画面中央に揃えましょう。
表示した整列パネルの「水平方向中央揃え」および「垂直方向中央揃え」をクリックします。
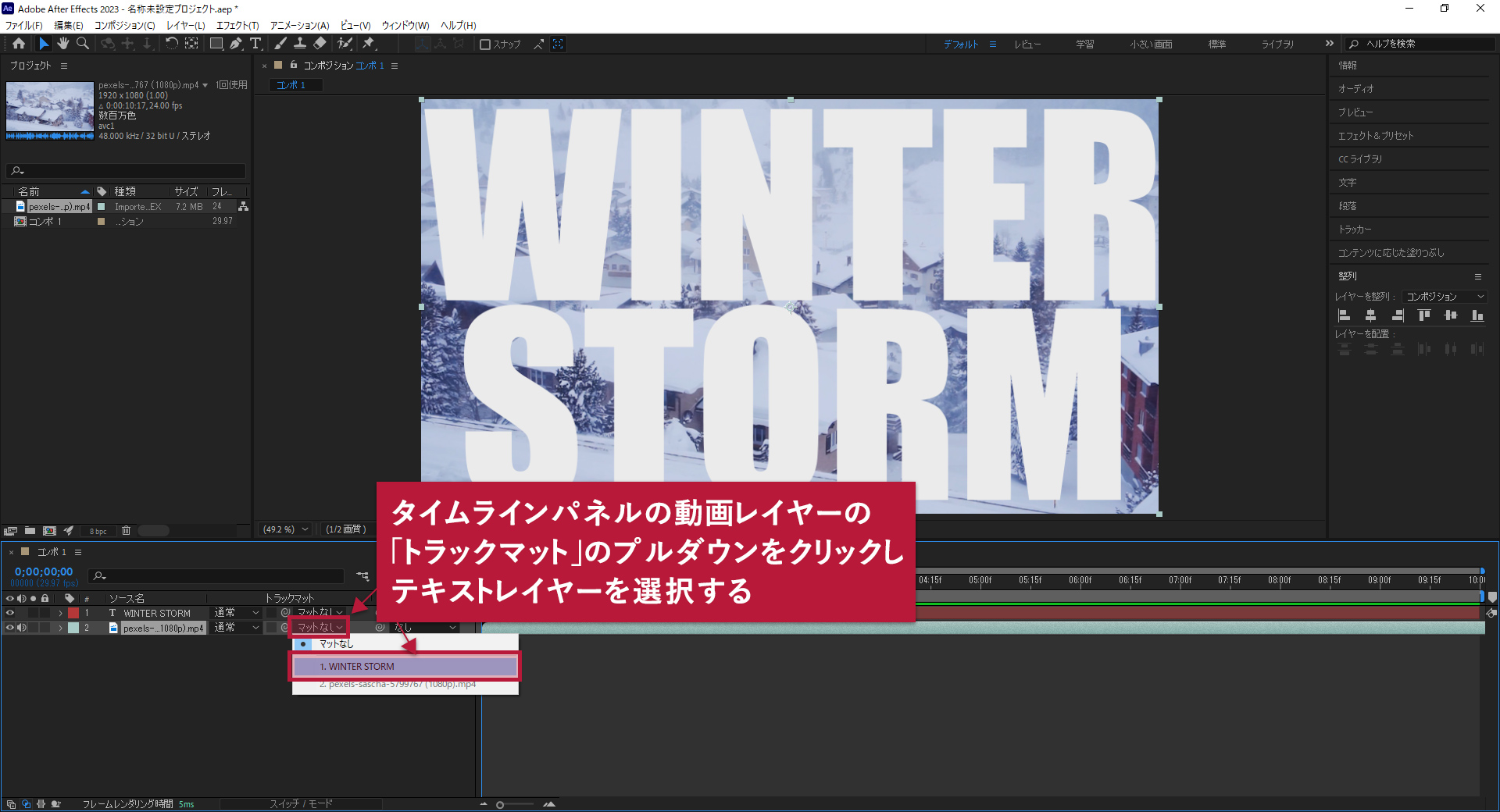
トラックマットの値をテキストレイヤーに変更
いよいよマスクを有効にします。
動画レイヤーの右側にある「トラックマット」の右のプルダウンをクリックし、
「マットなし」からテキストレイヤーを選択しましょう。
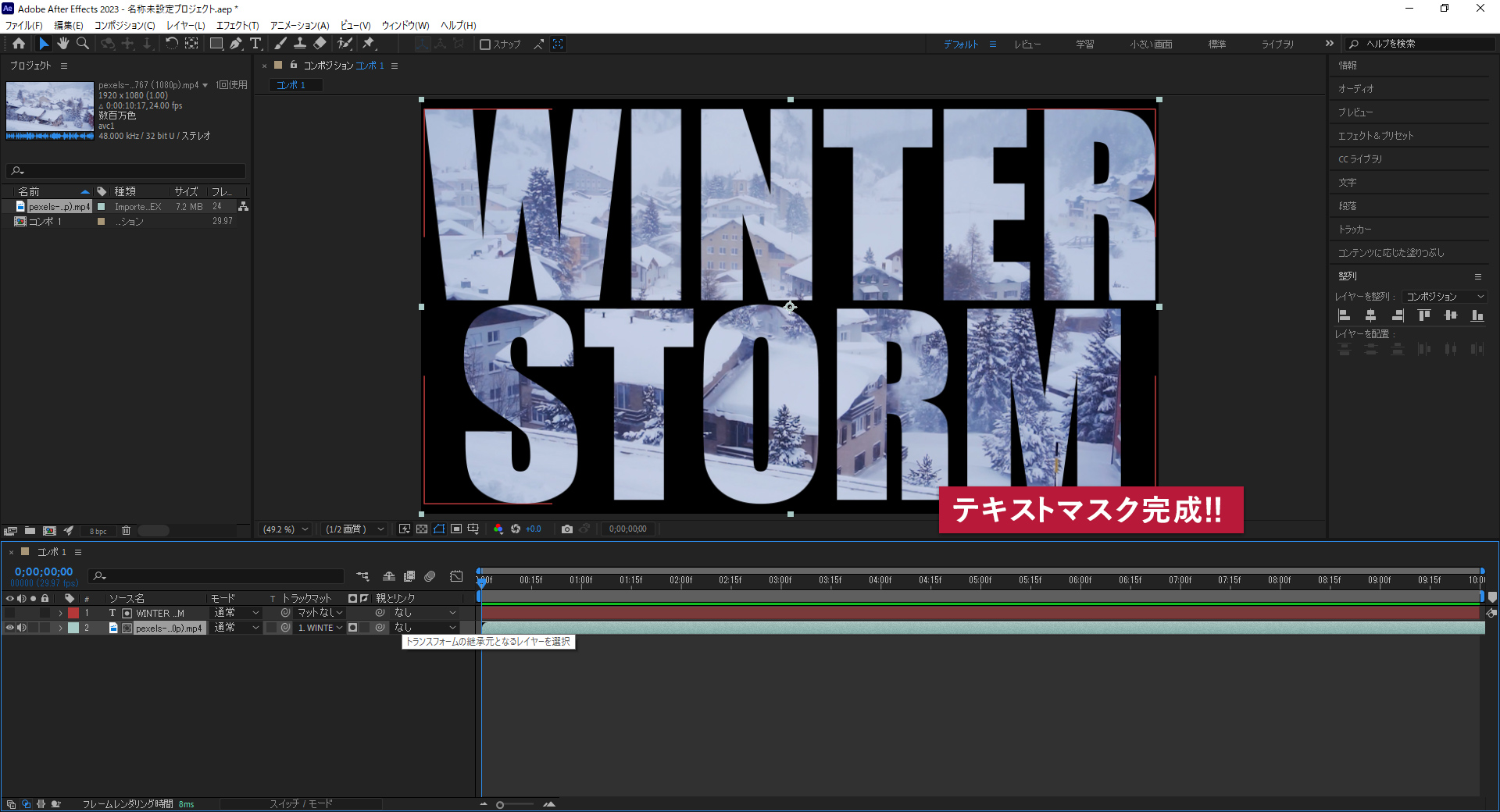
テキストマスクが完成しました!
再生して確認
さて編集はこれで終わりです。
キーボードのSpaceキーを押してアニメーションを確認してみましょう。
以下のようにアニメーションが動いたかな??

![[After Effects]動画のテキストマスク](https://webcre8tor.com/wp-content/uploads/2023/11/video_in_text.gif)












![[After Effects]グリーンバックのキーアウト(透明化)とSaberによる合成](https://webcre8tor.com/wp-content/uploads/2023/11/gskoc.gif)

![[プラグイン] After Effectsのプラグイン「SAVER」のダウンロード・インストール方法](https://webcre8tor.com/wp-content/uploads/2024/11/how-to-download-and-install-the-after-effects-plug-in-saver.webp)
![[After Effects]簡単なホログラムエフェクト](https://webcre8tor.com/wp-content/uploads/2023/12/hologram.gif)