情報ビジネス学科の脇坂と申します。好きな言葉は「人生はエンタメ!」です!
楽しむことや、学生が楽しむ姿を見るのが大好きです!
実は数年前までプロとしてグラフィックやウェブのデザインの仕事をしていました。
そのためメディア系の科目を担当し、ウェブデザインを専門分野としています。
この記事の目次
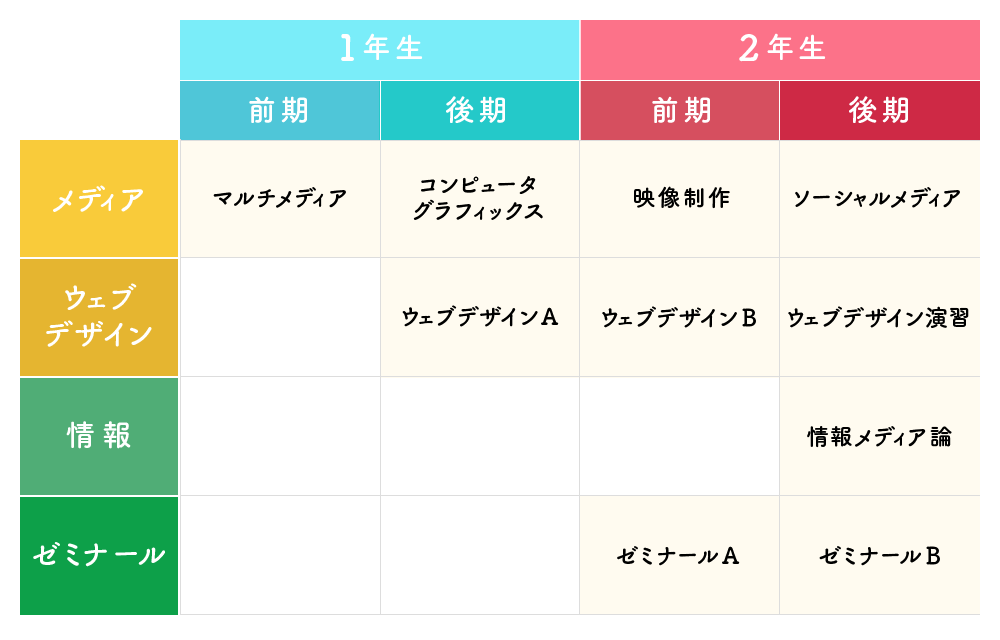
フィールド・科目系統図
メディア系科目、ウェブデザイン系科目、情報系科目、ゼミナールの4つの系統を担当します。
メディア系科目
メディア系科目では、クリエイティブな業界の標準ツールといってもよいAdobe社製ソフトを使用し・・・
写真や画像を加工してみたり(1年前期:マルチメディア)、
名刺やチラシを作ってみたり(1年後期:コンピュータグラフィックス)、
映像作品を作ってみたり(2年前期:映像制作)、
映像作品にエフェクトを加えてYoutubeにアップしたり(2年後期:ソーシャルメディア)・・・
つまり、クリエイティブな仕事のための基礎を身につけます。
例えば「ソーシャルメディア」あんな加工やこんな加工をレクチャーします。
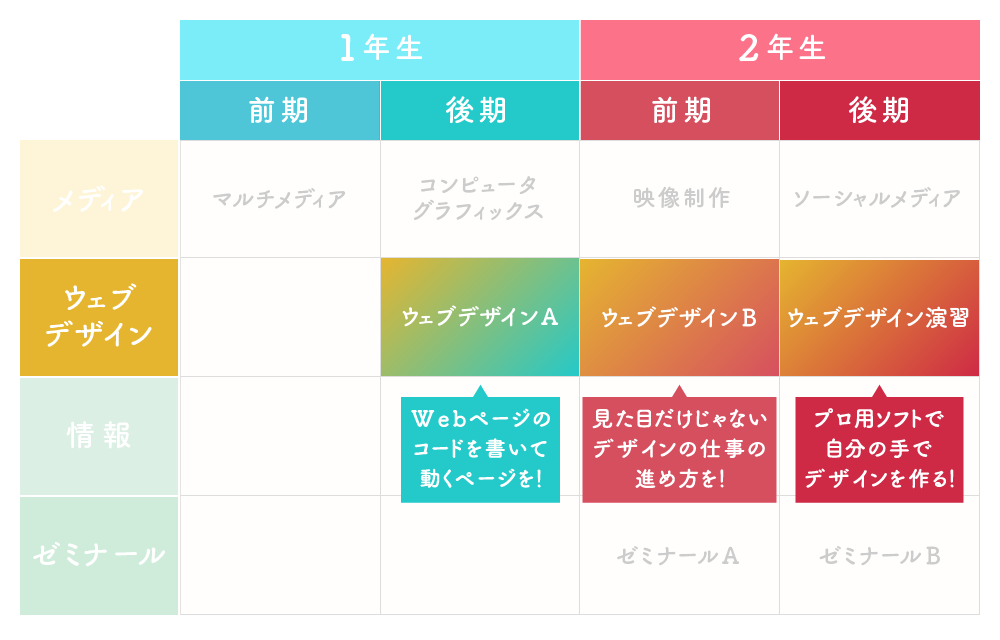
ウェブデザイン系科目
ウェブデザインA・ウェブデザインB・ウェブデザイン演習
ウェブデザインは3科目!
ウェブデザインA・ウェブデザインBでウェブデザインの基礎を学び、
ウェブデザイン演習でプロの現場で使える技術を習得!
元プロのウェブデザイナーがレクチャーします。
1年後期:デザインされた画像を「動くWebページ」にする「ウェブデザインA」を行います
動くWebページを作るプログラムの簡単なコード記述の手法を学ぶ科目です!
元プロWebデザイナーが、よりウェブサイト制作に特化したコーディングをレクチャーします。
2年前期:見た目だけじゃない「デザイン自体」の科目「ウェブデザインB」を行います
コーディングの次はウェブサイトのデザインを身に付けましょう。
「ウェブデザインB」ではウェブデザインの基礎や実務のワークフローを学びつつ、
みなさんのオリジナルのウェブデザイン制作を行います。
2年後期:あ!これ作りたい!というデザインを「自分で作る技術」を身につける科目「ウェブデザイン演習」を行います
最後に、デザインを自分の手で作ることができるよう、「トレース」という手法で模写練習し、
技術を実務レベルで身に付けましょう。
情報ビジネス学科では、Adobe社製ソフトが使い放題!
作品作りを行いながら実務的な使用方法を学びましょう。
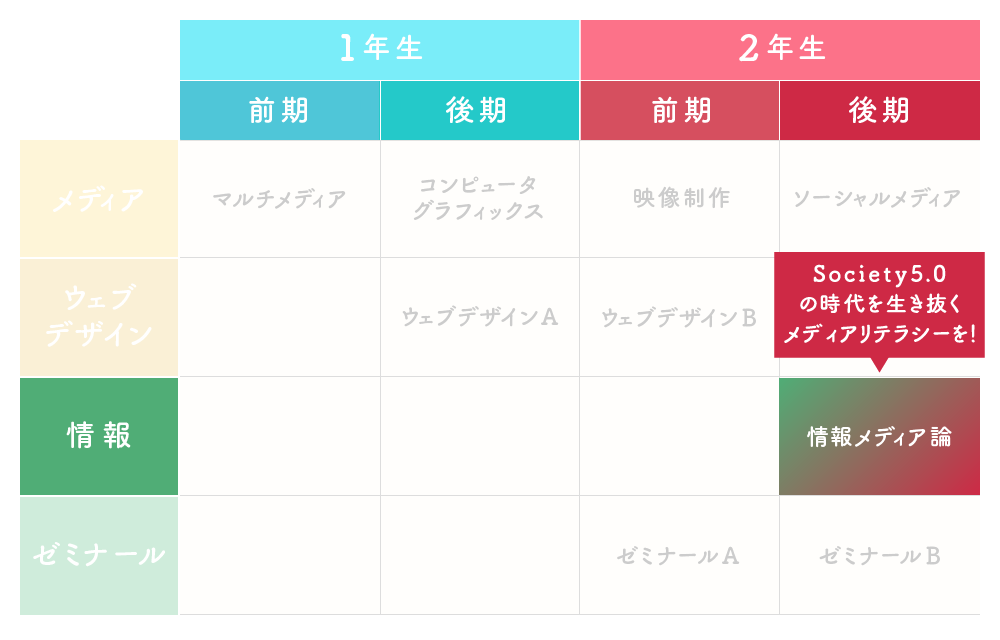
情報系科目
情報系科目では、メディアリテラシーなどを身に付け、
これからの新しい社会「Society5.0」の時代を生き抜く術を学びましょう。
(2年後期:情報メディア論)
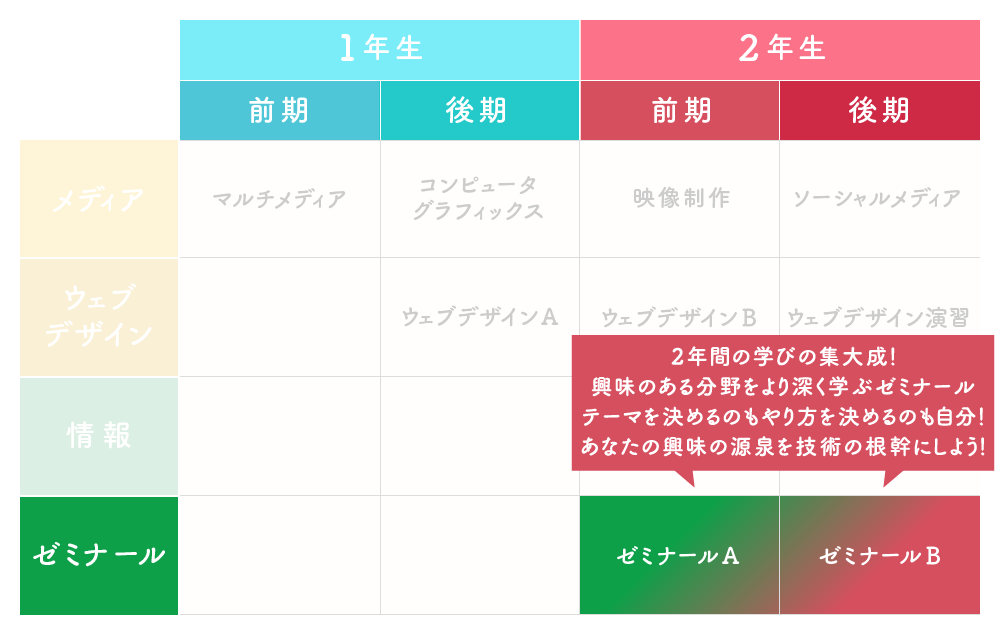
ゼミナール
2年前期・後期:興味ある領域の内容をより深く学ぶ「ゼミナールA・ゼミナールB」
2年生になるとより深い学びに繋げる「ゼミナールA・B」が始まります。
ウェブ・グラフィックデザインや動画制作などを楽しみながらマスターしちゃいましょう!
「人生はエンタメ!オープンキャンパスもエンタメ!」
ありがとうございました!
よろしければこちらも
よろしければ以下のサイトもご覧ください!
デザイン制作やウェブサイトのプログラミングを行い、
在学生・卒業生がモデルや撮影、そして動画制作を行っています!







![[限定] 子育て支援講座「子どもを取り巻く情報環境 」](https://webcre8tor.com/wp-content/uploads/2023/12/kosodateshien.jpg)

![[限定] 模擬授業「かんたんなWebサイトをつくろう」](https://webcre8tor.com/wp-content/uploads/2023/07/oc.jpg)
