Sponsored Link
この記事の目次
- 1 Illustratorでセールスタグを作ろう
- 2 準備編
- 3 制作編
- 4 まとめ
Illustratorでセールスタグを作ろう
今回はIllustratorを使ってセールスタグを作る方法を紹介したいと思います。
テーマは「簡単でかわいいセールスタグを最速で制作しよう」です。
目標は以下のセールスタグです。
もちろんこの通りに作る必要は一切ないので、自分なりにアレンジを加えてもいいからね。
工程は以下。
今回は「準備編」「制作編」と2部構成で記事にしています。
準備編
まず準備編は以下の4工程です。
- Illustratorを起動する
- 新規ドキュメントを作成する
1. Illustratorを起動する
ひとまず「スタートメニュー→Adobe Illustrator 2023」とクリックしてIllustratorを起動します。
Adobeアカウントには「Googleでログイン」を行ってください。
2. 新規ドキュメントを作成する
次に新規ドキュメントを作成しましょう。
手順は以下ですね。
- 「新規ドキュメント」ダイアログボックスを表示させる
- 「新規ドキュメント」を作成する
- 「新規ドキュメント」を作成された(・・・これも手順?)
「新規ドキュメント」ダイアログボックスを表示させる
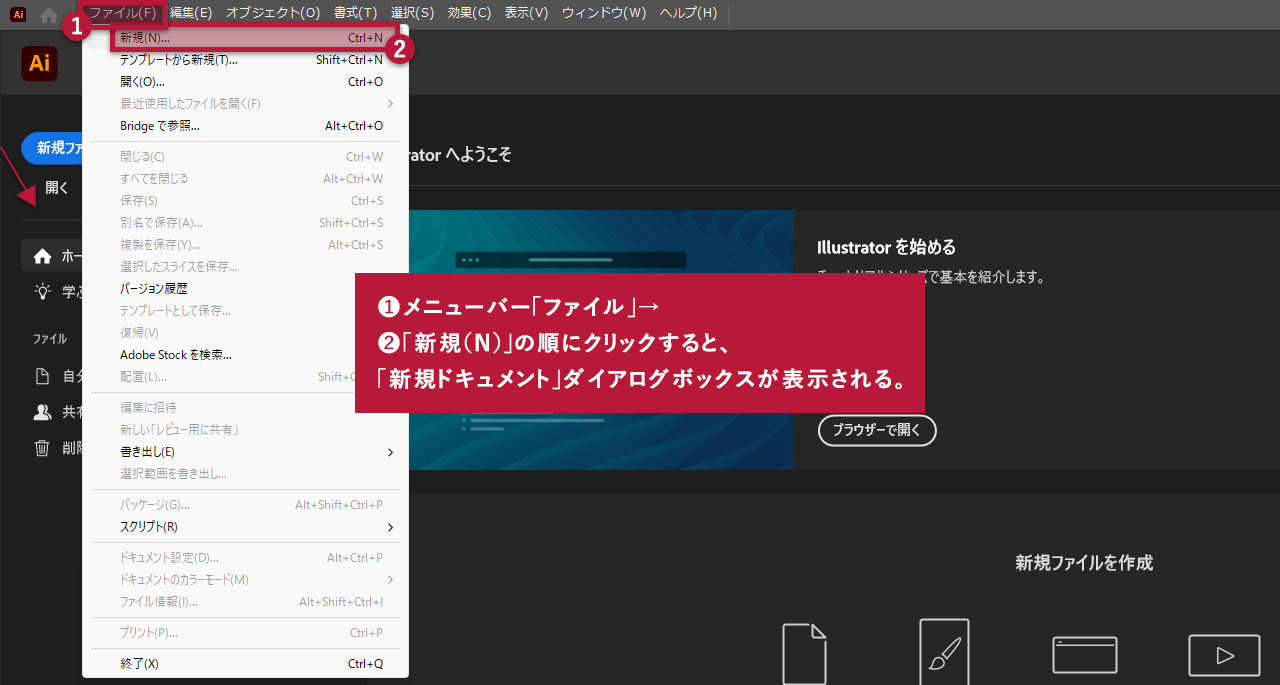
上部メニューバー「ファイル」→「新規(N)」の順にクリックすると、
「新規ドキュメント」ダイアログボックスが表示されます。
「新規ドキュメント」を作成する
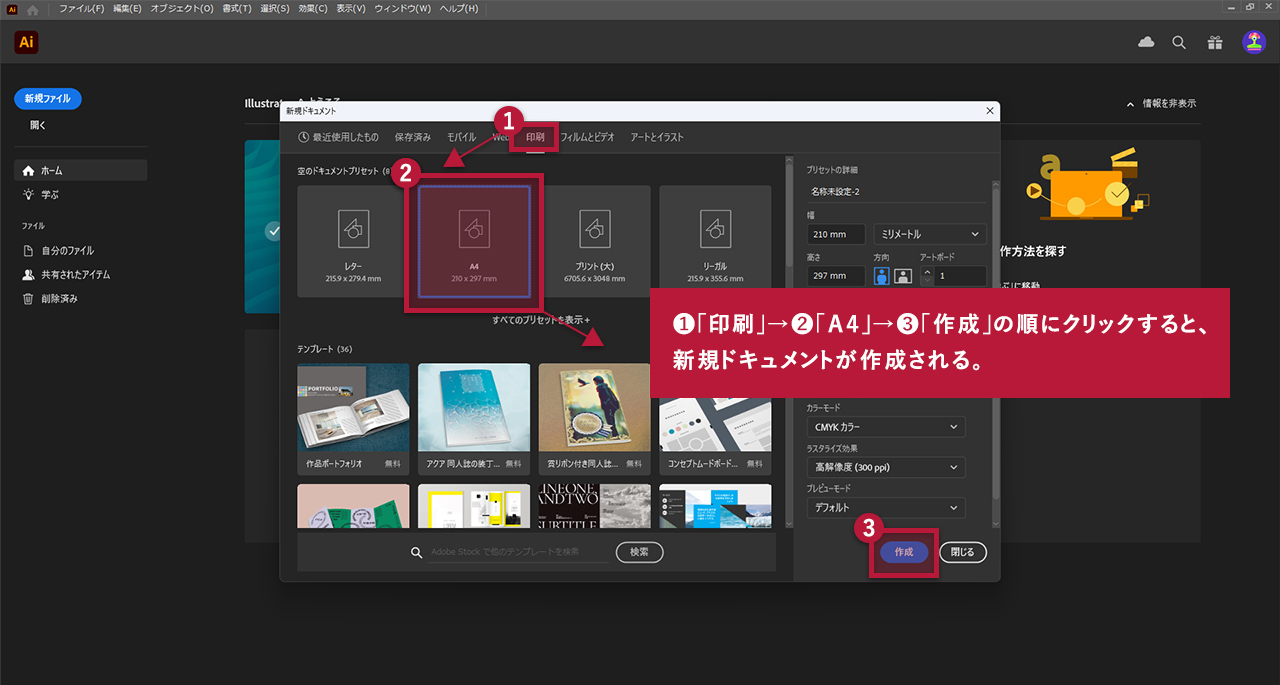
「新規ドキュメント」ダイアログボックスのタブの中から「印刷」をクリック、
空のドキュメントプリセットの中から「A4(210 x 297mm)」をクリックし、
右下の「作成」ボタンをクリックすると新規ドキュメントが作成されます。

「新規ドキュメント」が作成された

「セールスタグ.ai」として保存しておく
上部メニュー「ファイル→保存」から「別名で保存」ダイアログボックスを表示し、
ファイル名を「セールスタグ」として保存しておきましょう。
制作編
少し長くなりそうなので詳細は講義内で伝えます。
制作編は以下の10工程です。
- 長方形ツールで長方形(セールスタグの枠)を生成する。
- 変形パネルを表示させる。
- 変形パネルを使って角の形状を変える。
- 長方形を複製する。
- パスのオフセット機能で外ブロックのサイズを大きくする。
- スウォッチパネルで外ボックスの塗りを設定する。
- アートボードをクリックしてテキストを打ち込みフォント関連の指定を行う。
- 文字の微調整を行う。
- レイアウトを行う。
- SPRING SALEをアーチ状にする。
- 装飾を行う。
- 微調整を行い、書き出す。
1. 長方形ツールで長方形(セールスタグの枠)を生成する。
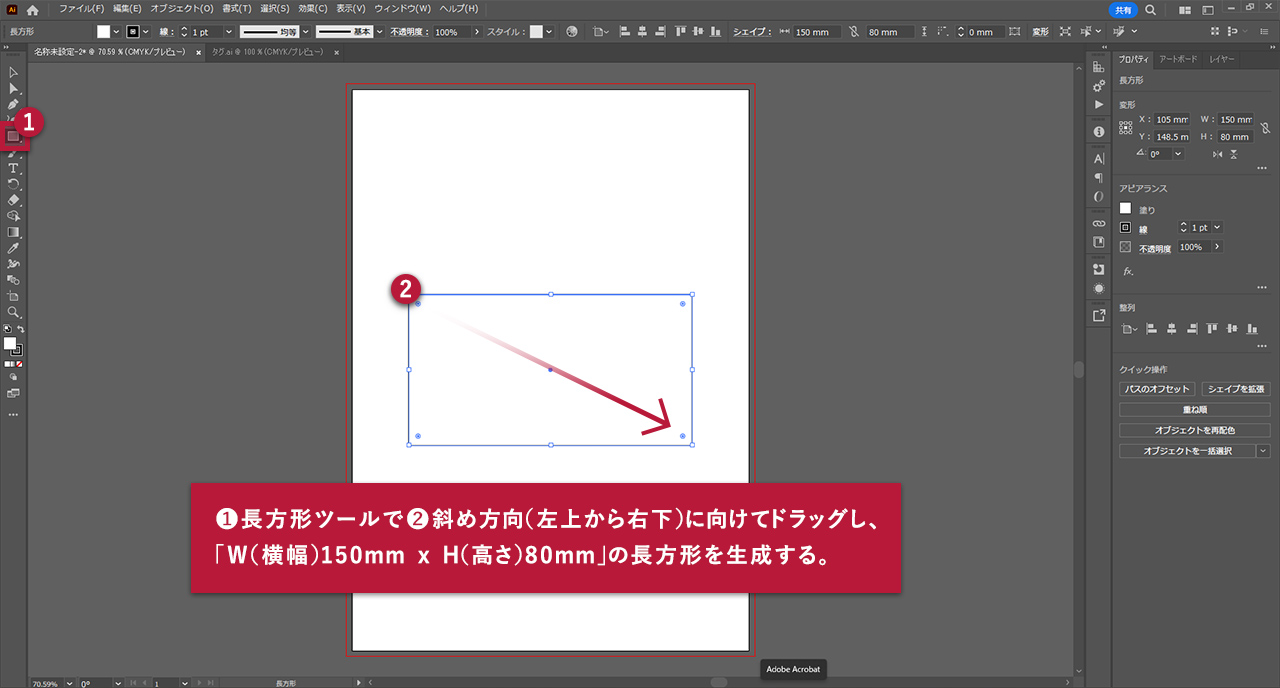
テキストP.78を参考に、左側ツールバー「長方形ツール」を使い長方形を生成しましょう。
斜め方向(左上から右下)に向けてドラッグし、「W(横幅)150mm x H(高さ)80mm」の長方形を生成します。
2. 変形パネルを表示させる。
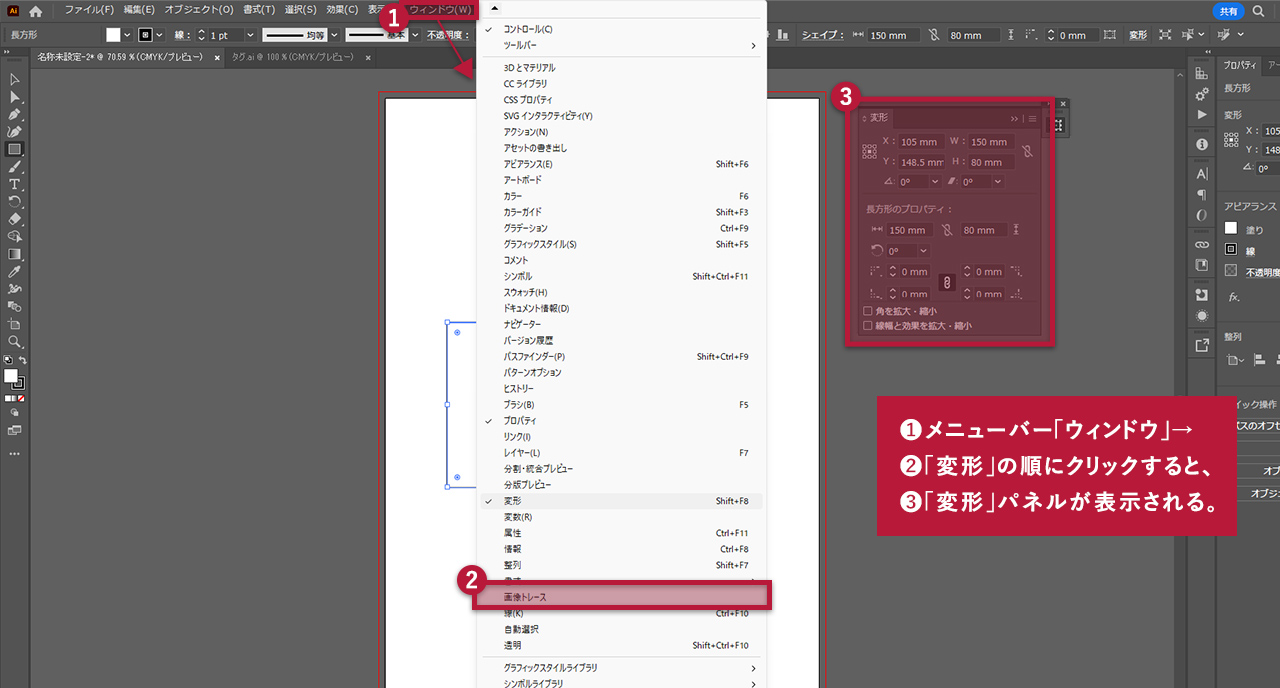
セールスタグの角の形を変えるために使用する「変形」パネルを表示させましょう。
メニューバー「ウィンドウ」→「変形」の順にクリックすると「変形」パネルが表示されます。
3. 変形パネルを使って角の形状を変える。
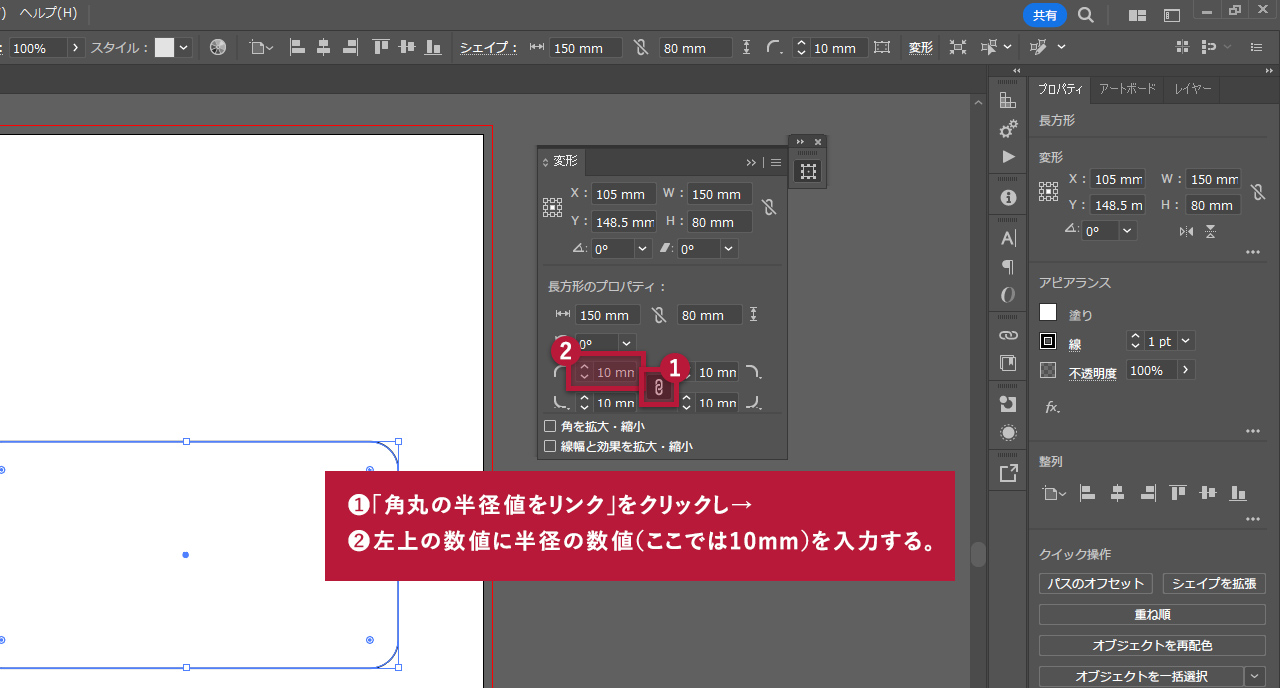
長方形の角を丸くする
テキストP.149「[変形]パネルの設定」を参考に、変形パネルの「長方形のプロパティ」ブロック内の下の鎖のマーク「角丸の半径値をリンク」をクリックし、左上の数値に半径の数値(ここでは10mm)を入力すると長方形が角が丸くなります。
長方形の角の種類を変える
次は長方形の角の種類を変えてみましょう。
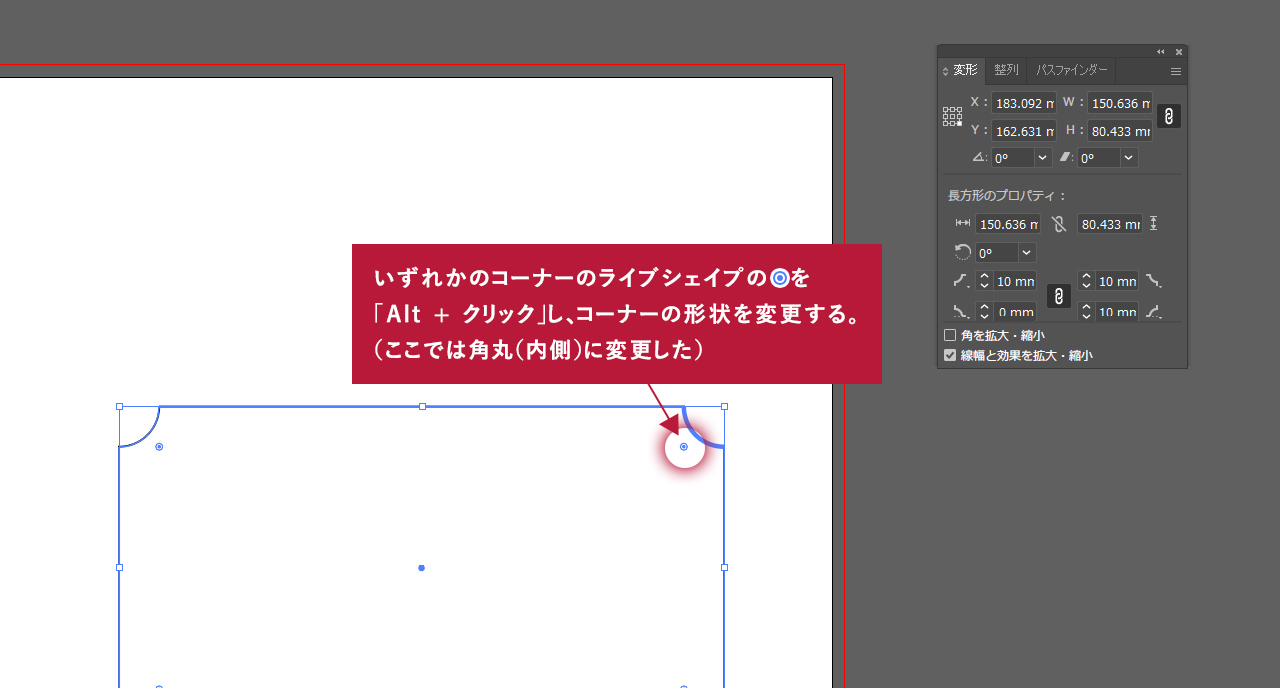
角の種類を変えるには、いずれかのコーナーのライブシェイプを「Alt + クリックし」ます。
(ここでは角丸(内側)に変更)
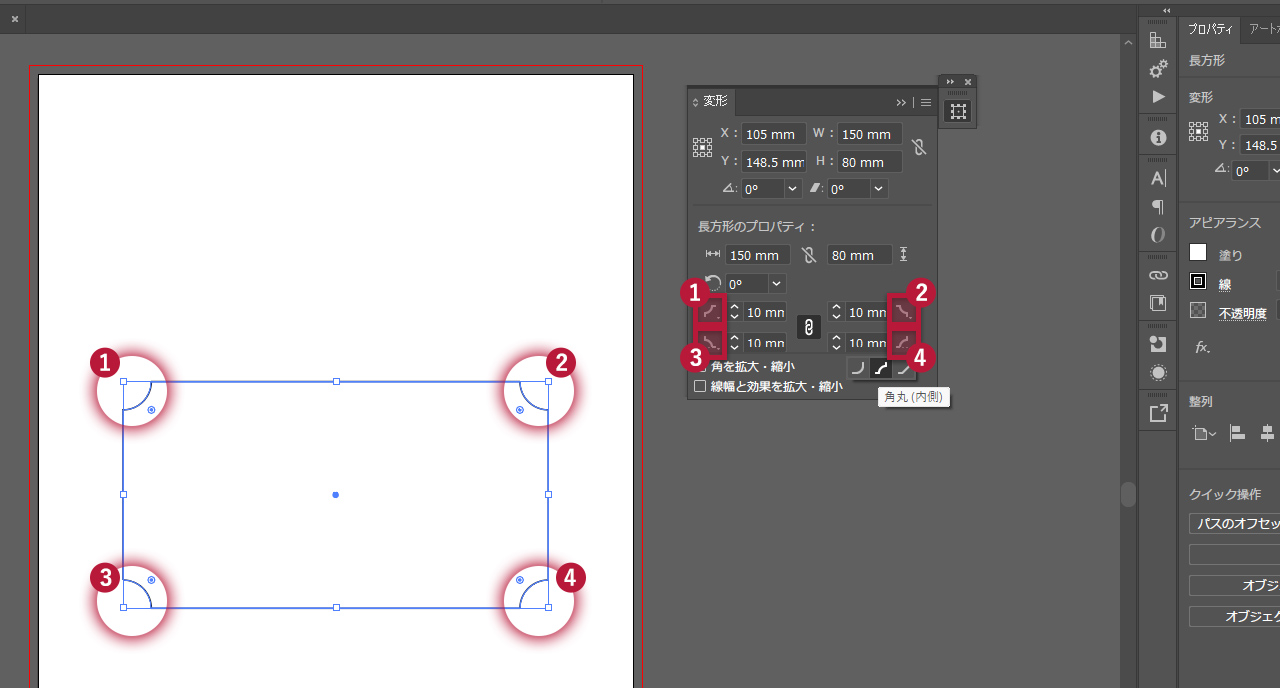
なお角の形状を個別に変えるには、
「10mm」と入力した「角丸の半径値」の値の横にある「角の種類」アイコンをクリックし、
プルダウンから「角丸(外側)」「角丸(内側)」「面取り」のいずれかを選択しましょう。
4. 長方形を複製する。
先ほど生成した長方形(以下:外ブロック)のもう一回り大きな長方形(外ブロック)を生成します。
まずは外ブロックを選択し、上部メニューバー「編集→コピー(Ctrl + C)」でコピーし、
再び上部メニューバー「編集→前面へペースト(Ctrl + F)」でペーストします。
ショートカットであれば秒速で行えます。
5. パスのオフセット機能で外ブロックのサイズを大きくする。
「パスのオフセット」ダイアログボックスを表示する
外ブロックのサイズを大きくして、内ボックスの背面に移動し、内ボックスは枠線として使いましょう。
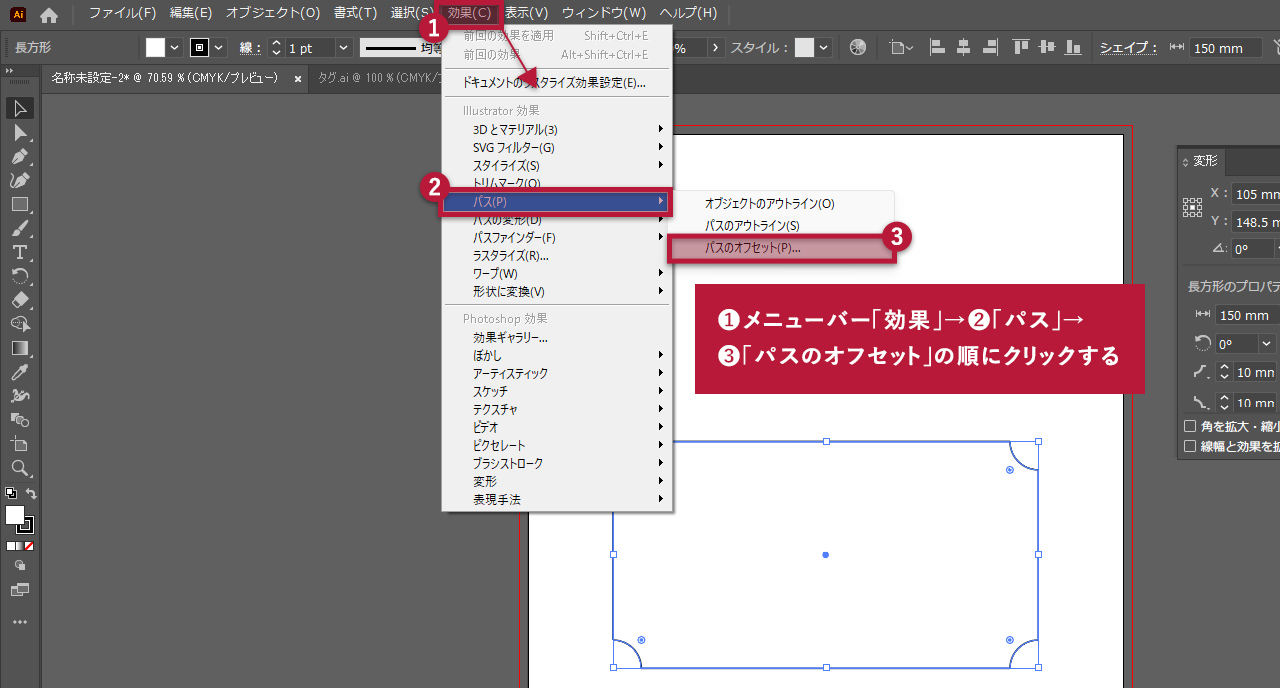
上部メニューバー「効果→パス→パスのオフセット」をクリックすると、
「パスのオフセット」ダイアログボックスが表示されます。
オフセットに整数を入力して外ボックスのサイズを大きくする
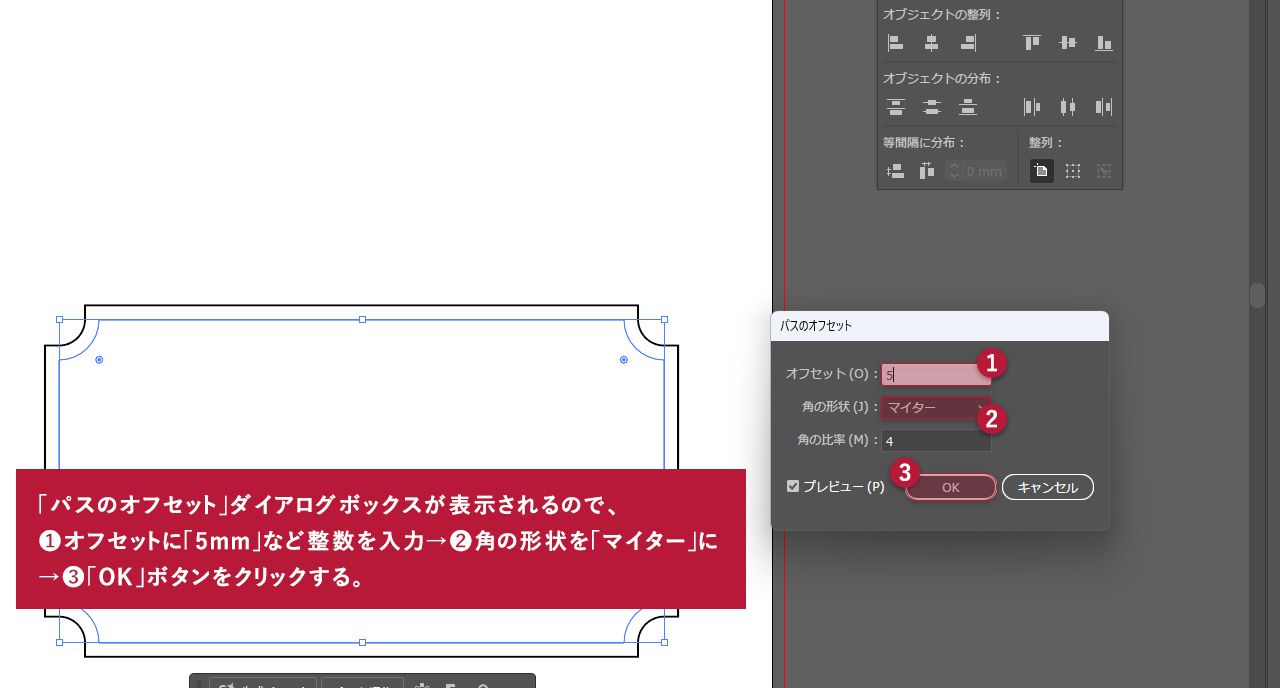
「パスのオフセット」ダイアログボックスの「オフセット」に整数を入力(ここでは5mm)、
「角の形状」を「マイター」にして「OK」ボタンをクリックする。
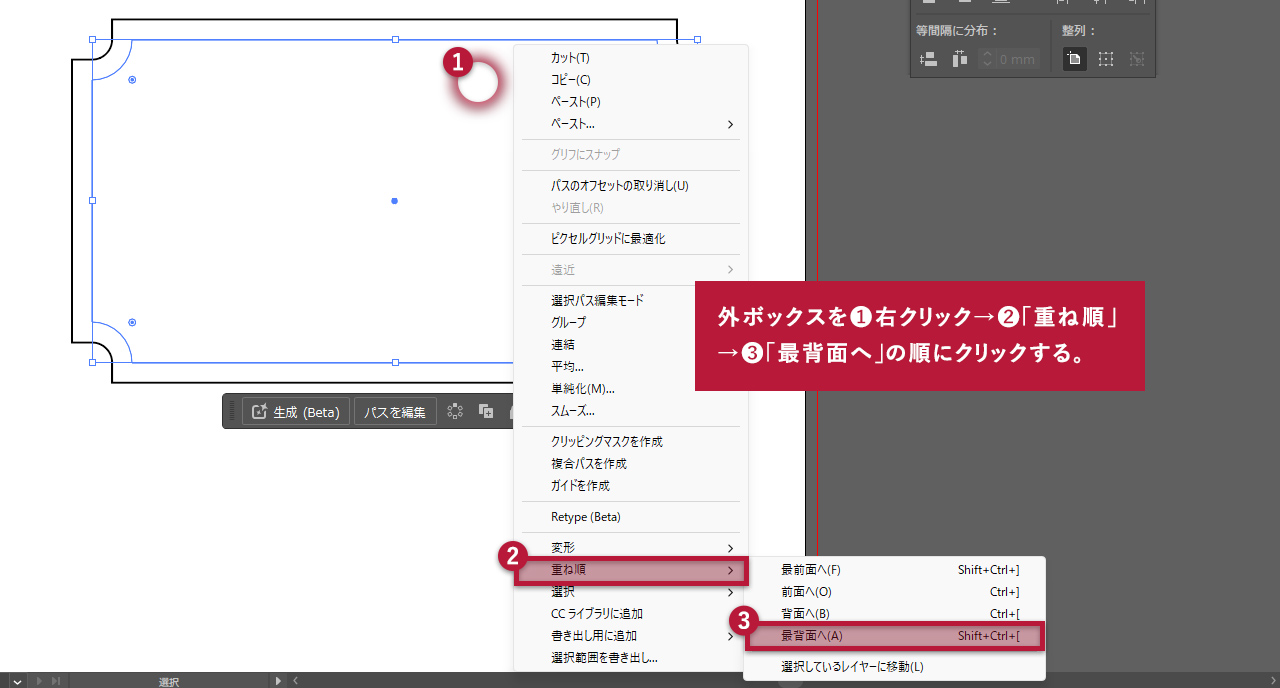
外ボックスを背面に配置するため「右クリック→重ね順→最背面へ」の順にクリックします。
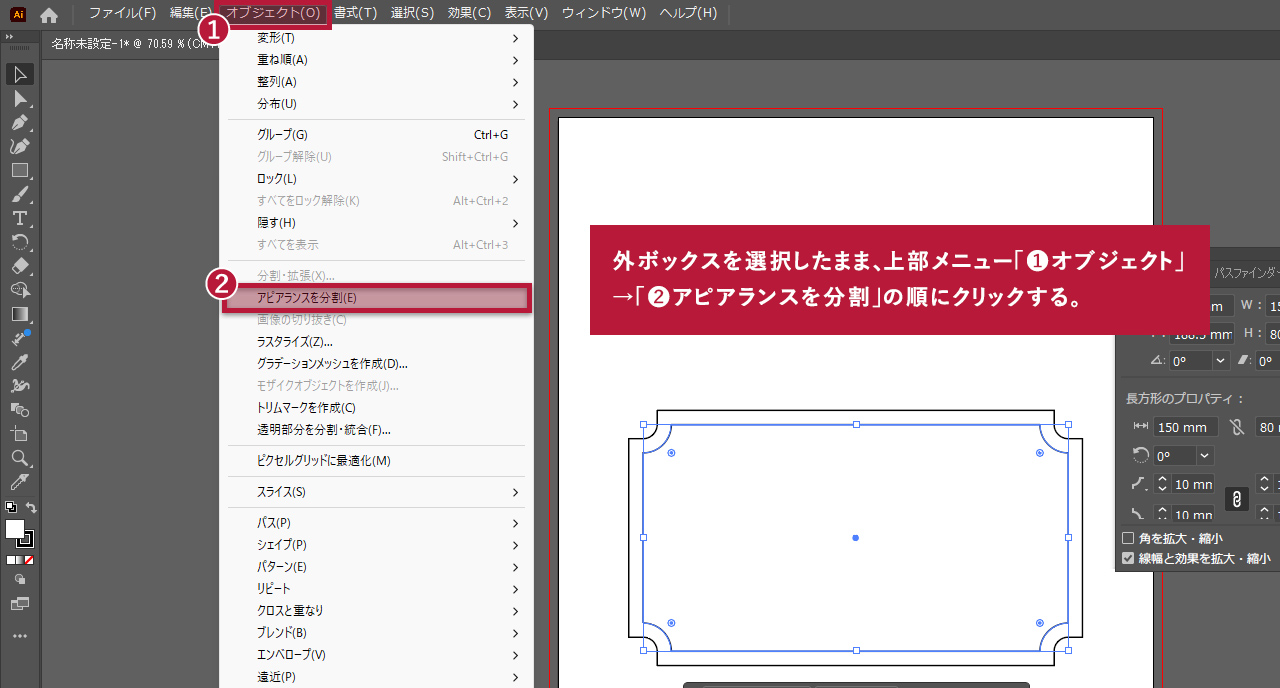
外ボックスの「アピアランスを分割」し、外ボックスのパスを生成する
外ボックスを選択したままの状態で、上部メニュー「オブジェクト」→「アピアランスを分割」の順にクリックしましょう。
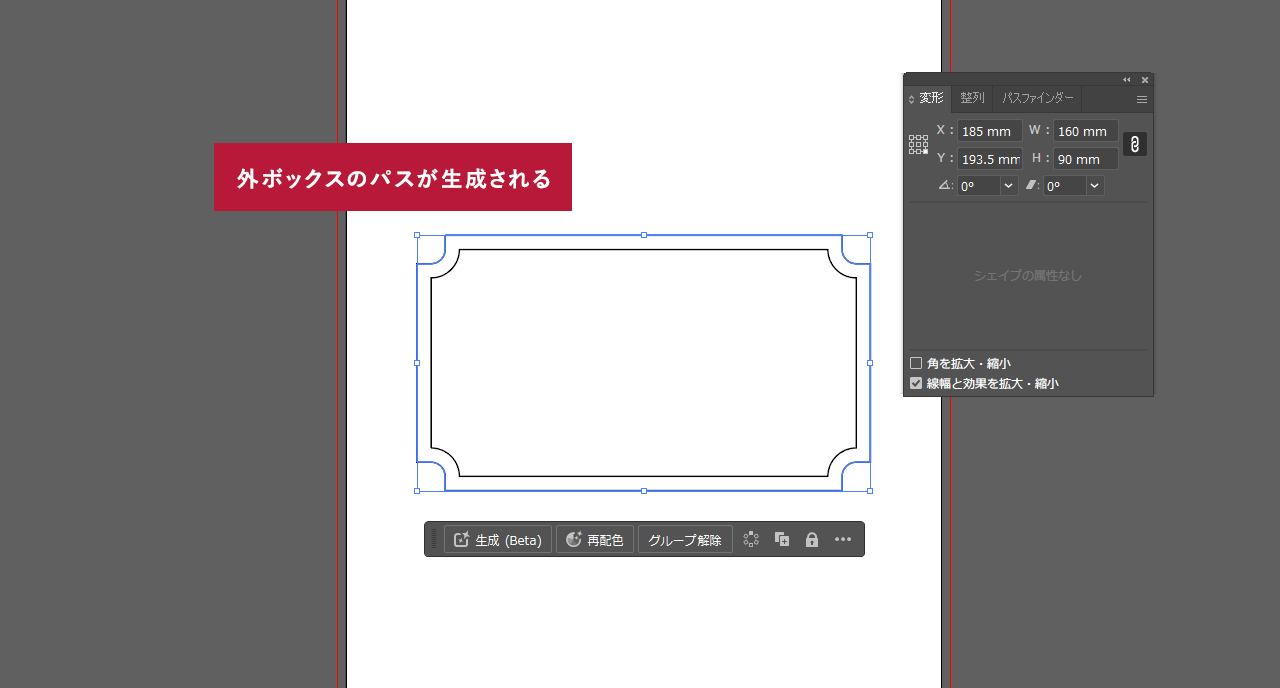
すると、外ボックスのパスが生成されます。
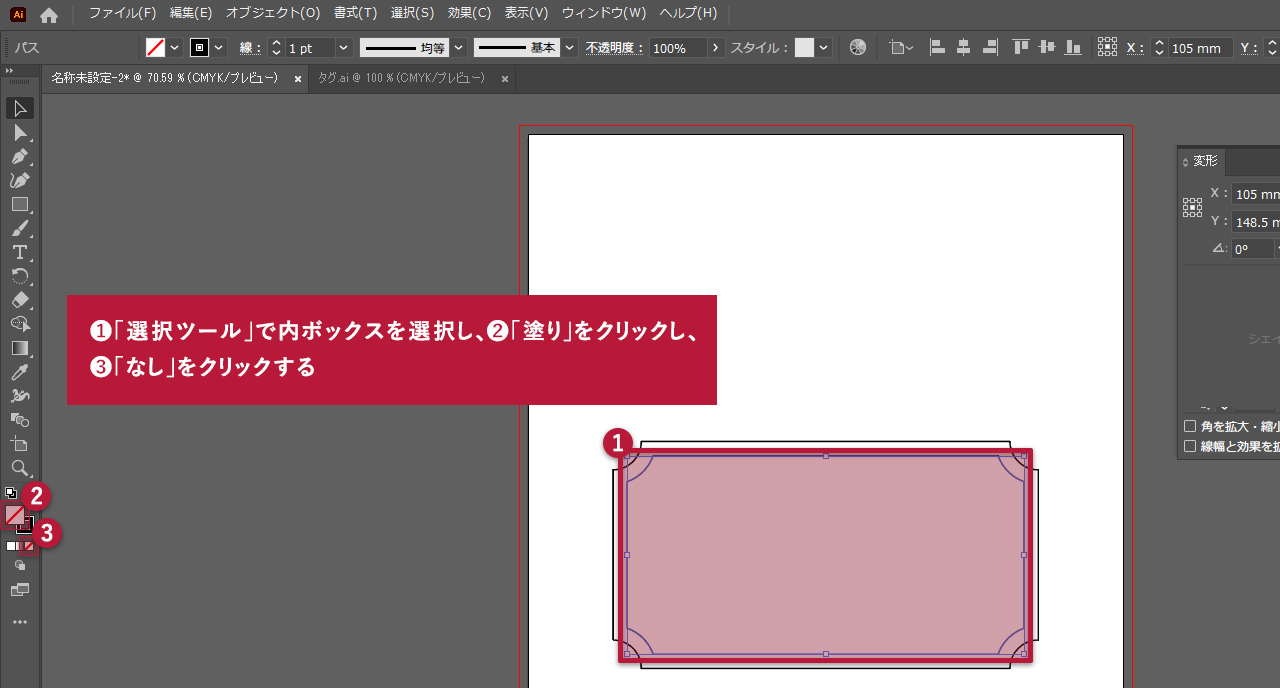
内ボックスの「塗り」を消し「枠線」のみの状態にする
次は選択ツールで前面に配置されている内ボックスをクリックして選択し、
「塗り」を「なし」にしておき、枠線のみの状態にしておきます。
内ボックスの塗りを無しにしたら、次の外ボックスの塗りの設定の工程のために、内ボックスを一旦ロックしておきましょう。
そうしないと外ボックスを選択するのが困難だからです。
上部メニューバー「オブジェクト→ロック→選択(Ctrl + 2)」でレイヤーをロックできます。
6. スウォッチパネルで外ボックスの塗りを設定する。
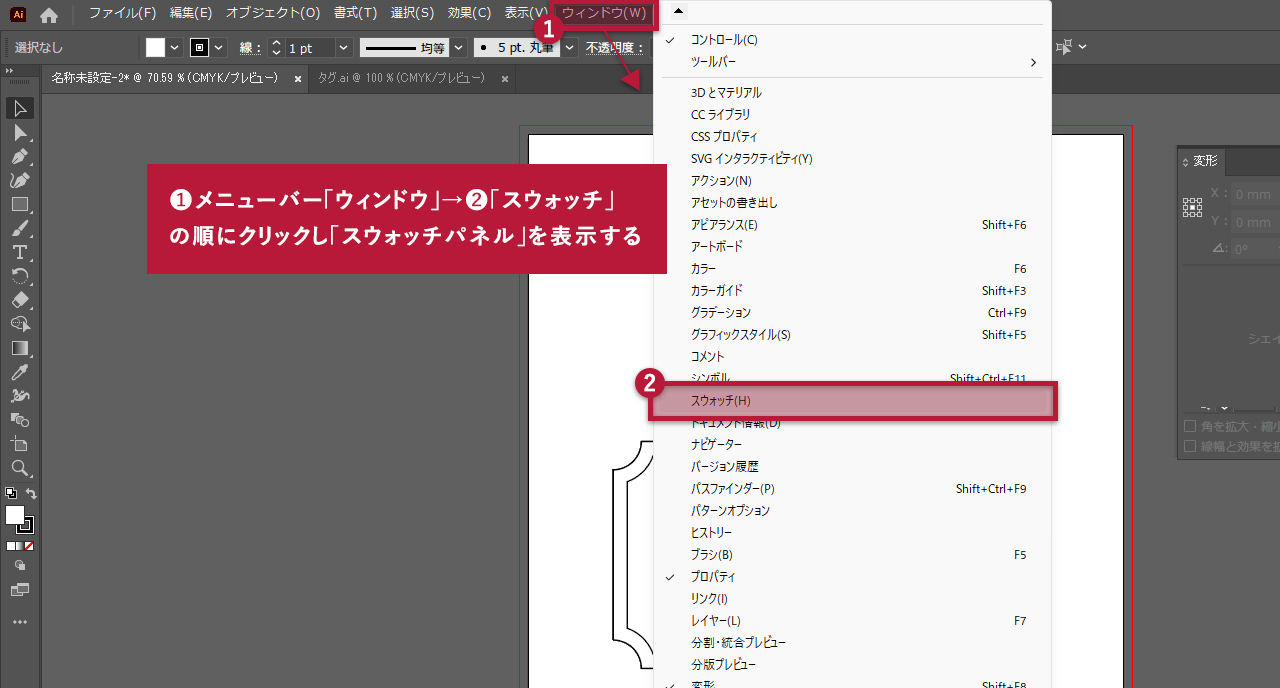
スウォッチパネルを表示する
上部メニューバー「ウィンドウ→スウォッチ」でスウォッチパネルを表示させます。
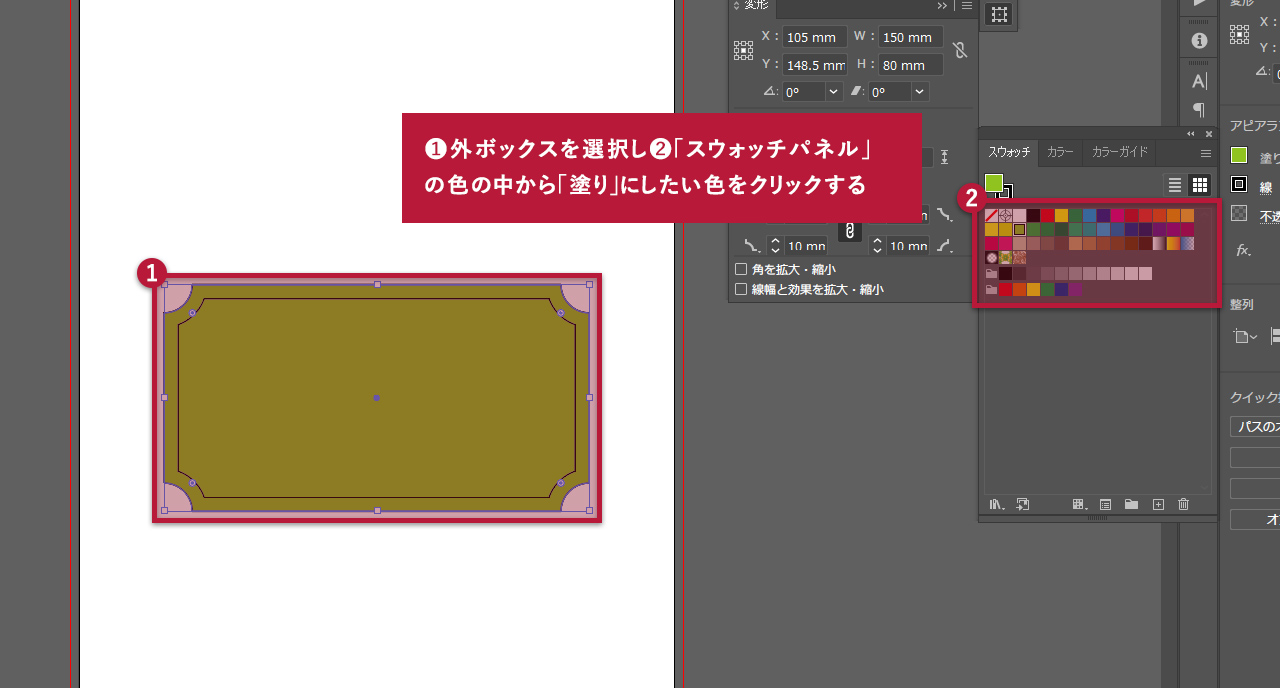
スウォッチパネルの色の中から外ボックスの塗りの色を設定する
「選択ツール」で外ボックスを選択し「スウォッチパネル」の色の中から「塗り」にしたい色をクリックして設定しましょう。
塗りの指定が終わったら先程ロックした内ボックスのロックを解除します。
上部メニューバー「オブジェクト→すべてをロック解除(Shift + Ctrl + 2)」でレイヤーのロックを解除できます。
7. アートボードをクリックしてテキストを打ち込みフォント関連の指定を行う。
テキストを打ち込む
では名刺の時と同様に各テキストを打ち込んでいきましょう。
左側ツールバーの「横書き文字ツール」を選択してカンバス内に文字を入力してください。
今回は以下の文字を打ち込みました。
- 「SPRING SALE」
- 「MAX 80% OFF」
- 「2023.05.19(金)まで」
フォント関連の指定を行う
こちらも名刺の時と同様に入力した文字の設定をそれぞれに行いましょう。
対象の文字列をダブルクリックで編集可能にし、右側のパネルの「A」アイコン「文字パネル」の、「フォントファミリ」「フォントスタイル」「フォントサイズ」を設定します。(テキストP.202~P.205)
私は以下のようなサイズに指定してみました。
なお、一括で指定できるわけではないため、各テキストを打ち込むたびに指定を行いましょう。
| 文字 | フォントファミリ | フォントスタイル | フォントサイズ |
|---|---|---|---|
| SPRING SALE | Algerian | Regular | 36pt |
| MAX 80% OFF | Algerian | Regular | 48pt 及び 72pt(数字の”80″のみ) |
| 2023.05.19(金)まで | 游ゴシック | Bold | 22pt |
もちろん、この通りに行う必要は一切ありません。
皆さんのオリジナルでいいですからね。
8. 文字の微調整を行う。
こちらも名刺の時と同様に「文字パネル」の中の行間などを調整しましょう。
テキストP.206~207を参考に、バランスを見ながら文字の微調整を行ってみましょう。
なお今回も私が作ったサンプルはすべてのテキストを「中央揃え」にしています。
なお、数字(80)だけ大きくしたのは理由があります。
また更なるクオリティ向上のためには大きくするだけではダメなんです。
(講義内で詳細をレクチャー・・・!!)
9. レイアウトを行う。
文字の調整ができたらオブジェクトのレイアウトを行いましょう。
左側ツールバーの「選択ツール」(テキストP.60)で移動したり、右側パネル群「整列パネル」(テキストP.66)で整列したり、
また必要があれば、「バウンディングボックス」(テキストP.64~P.65)で拡大・縮小や回転を行ったりして、
オブジェクトをバランスよく配置していきましょう。(これも講義内でコツをレクチャー・・・!)
10. SPRING SALEをアーチ状にする。
次はワンポイントとなる「SPRING SALE」をアーチ状にしたいと思います。
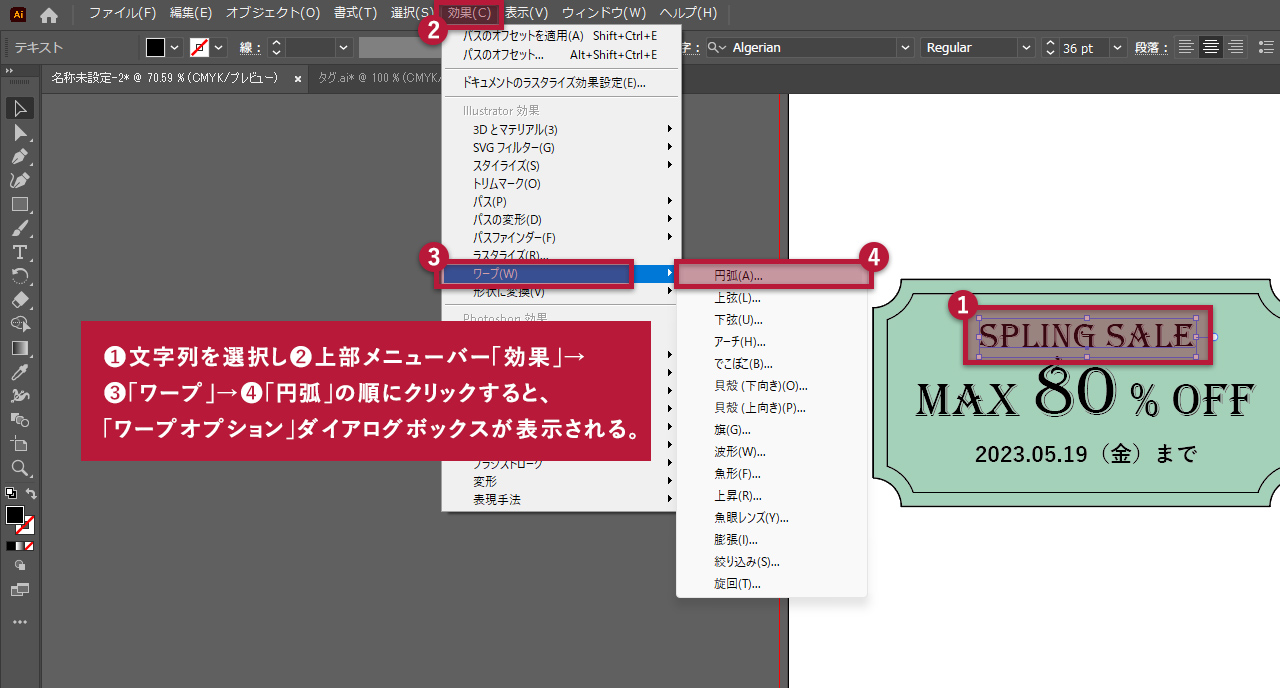
「ワープオプション」ダイアログボックスを表示させる
「SPRING SALE」の文字列を選択し、上部メニューバー「効果→ ワープ→円弧」の順にクリックすると、
「ワープオプション」ダイアログボックスが表示されます。
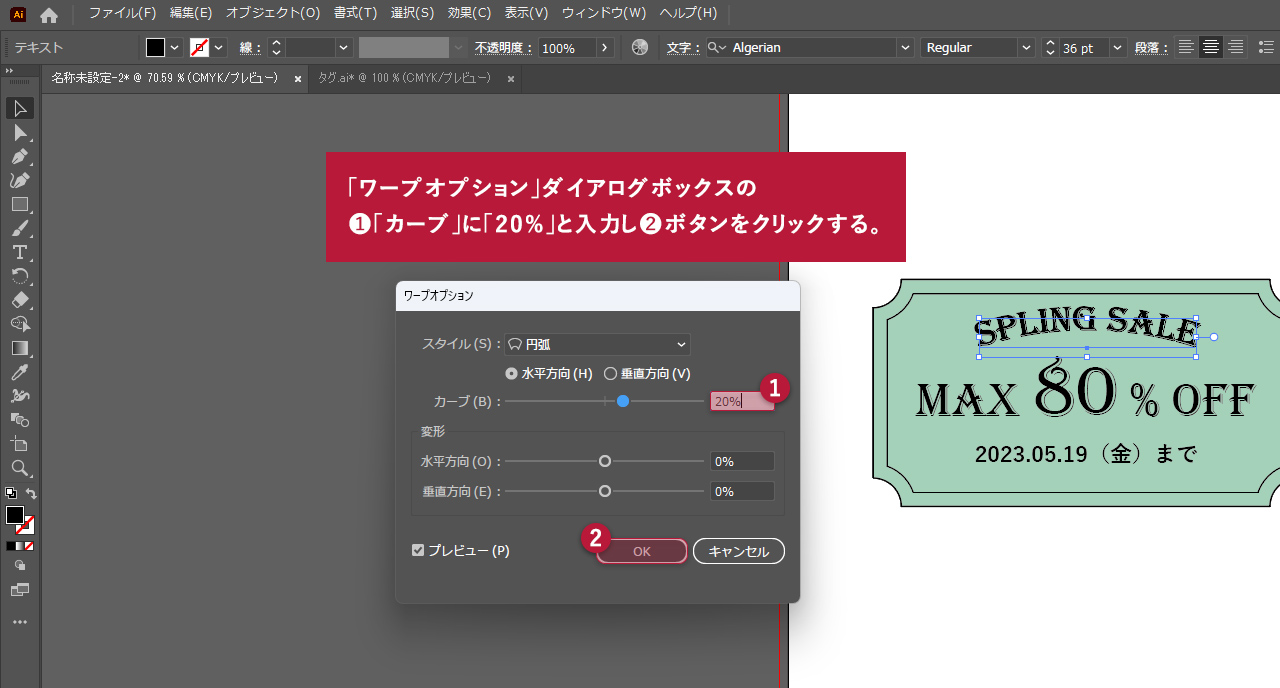
「ワープオプション」ダイアログボックスのカーブの数値に入力
「ワープオプション」ダイアログボックスの「カーブ」に「20%」と入力し「OK」ボタンをクリックすると、文字列がアーチ状に変形します。
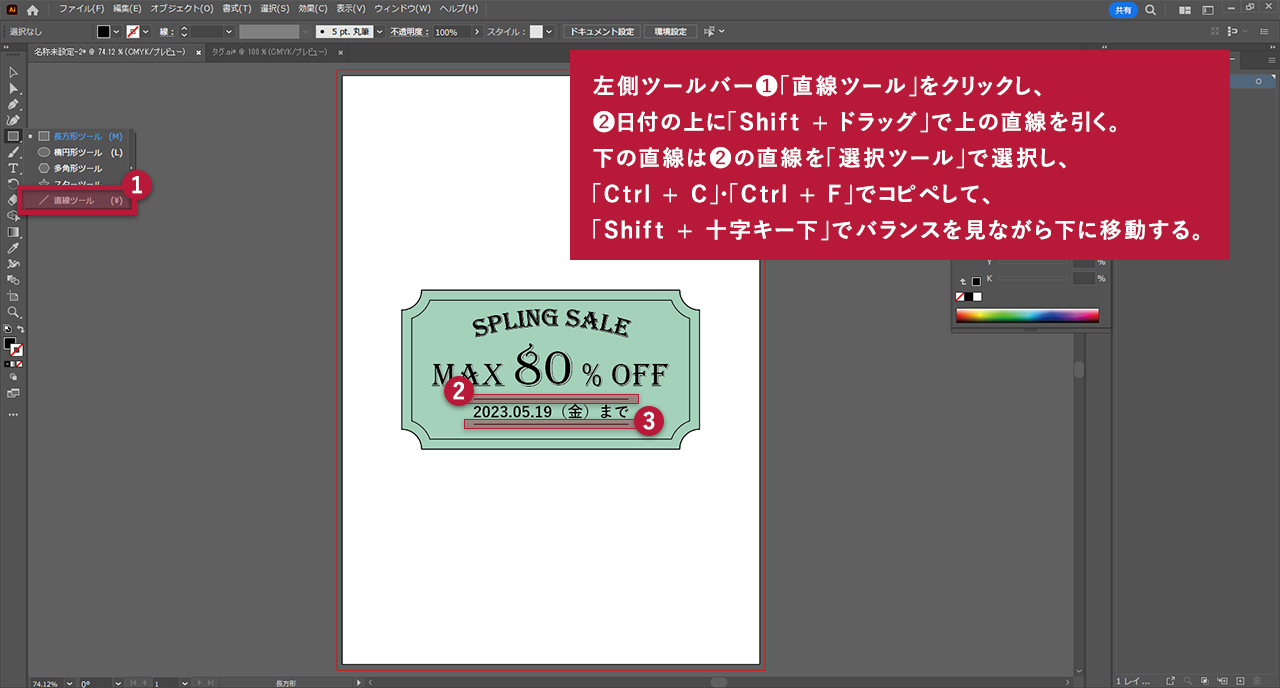
11. 装飾を行う。
ベースができたので、ここから要素を足していきましょう。
今回の場合、日付の上下に「直線ツール」でラインを引いて区別しやすくしました。
これだけでも実は全然違うんですよ??
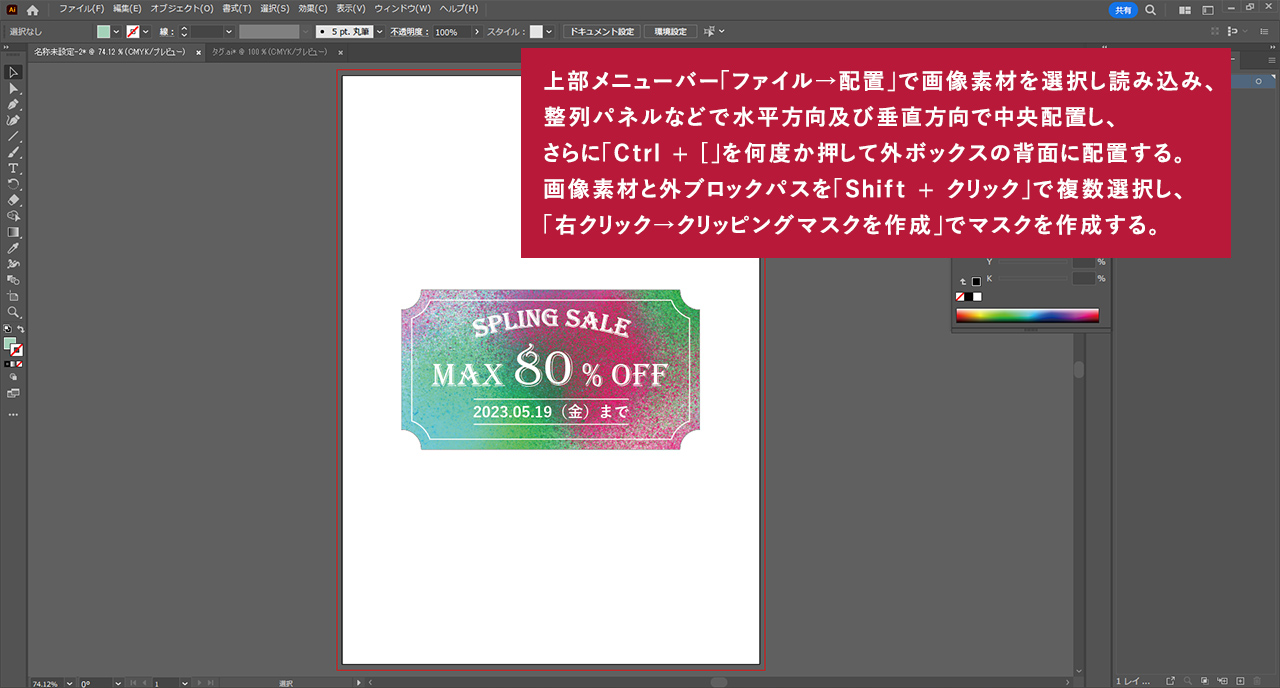
さらに、たとえば紙などの画像素材を配置してテキストや内ボックスの背面に置き、
外ボックスのカタチでクリッピングマスクを作って背景として使えば表現の幅も広がりますね。
以下の方法が最も簡単です。
- 上部メニューバー「ファイル→配置」で画像素材を選択し読み込む。
- 配置した画像を、整列パネルの「水平方向中央に整列」と「垂直方向中央に整列」でキャンバスの真ん中に配置する。
- 「Ctrl + [(右クリック→重ね順→背面へ)」を何度か押して外ボックスパスの背面に配置する。
- 画像素材と外ブロックパスを「Shift + クリック」で複数選択し、
「右クリック→クリッピングマスクを作成」でマスクを作成する。
素材を探すのは以下の素材サイトなんかいいんじゃないかな??
いつも通りぱくたそさんもおススメですよ。
例えば以下の画像とかね。
それ以外にも以下の記事内の素材サイトから装飾アイテムを追加したりすれば、
オリジナルのセールスタグが作れます。表現の幅は無限大ですね!
どうせなら色々やってみよう!
12. 微調整を行い、書き出す。
ここまで来たらあとは再びレイアウトのバランスや文字のサイズ調整などの微調整を行い、問題なければ書き出しましょう。
書き出しの手順は以下。
- 「ファイル→書き出し→スクリーン用に書き出し」をクリック(ショートカット:Ctrl + Alt + E)
- 「フォーマット」の下の左の枠を「1x」に、右の枠を「PNG」にする。(中央はそのままでよい)
- 「アートボードを書き出し」ボタンをクリックします。
以上で書き出しが完了します。
ちなみにA4サイズではなくセールスタグの形をそのまま書き出したい場合は、
書き出すオブジェクト全てをグループ化(Ctrl + G)して、
「右クリック→選択範囲を書き出し→アセットを書き出し」で書き出すことができます。
オリジナル名刺に引き続き、みなさんオリジナルのセールスタグはできましたか?
まとめ
以上が「Illustratorを使って最速でセールスタグを作る方法」の紹介でした。
今回のポイントは「角」のサイズや種類を簡単に変える方法や、文字をアーチ状に変形する方法ですね。
これだけでIllustratorで数段上のレベルの加工が可能になります。ぜひ自分だけの表現の引き出しに活用してくださいね。