Sponsored Link
この記事の目次
基礎知識:Webサイトの仕組み
普段皆さんが見ている「Webサイト」って、
どんなもので構成されていると思いますか??

Webサイト = html + css(+ その他もろもろ)となっていますが、
htmlもcssも文書データであり文字がずらずらと書き込まれているだけです。
つまり極端に言ってしまうと、Webサイトは文書です。

このような文字情報の集合体によって、見やすいように見た目を整えたものがモニターに表示されているわけです。
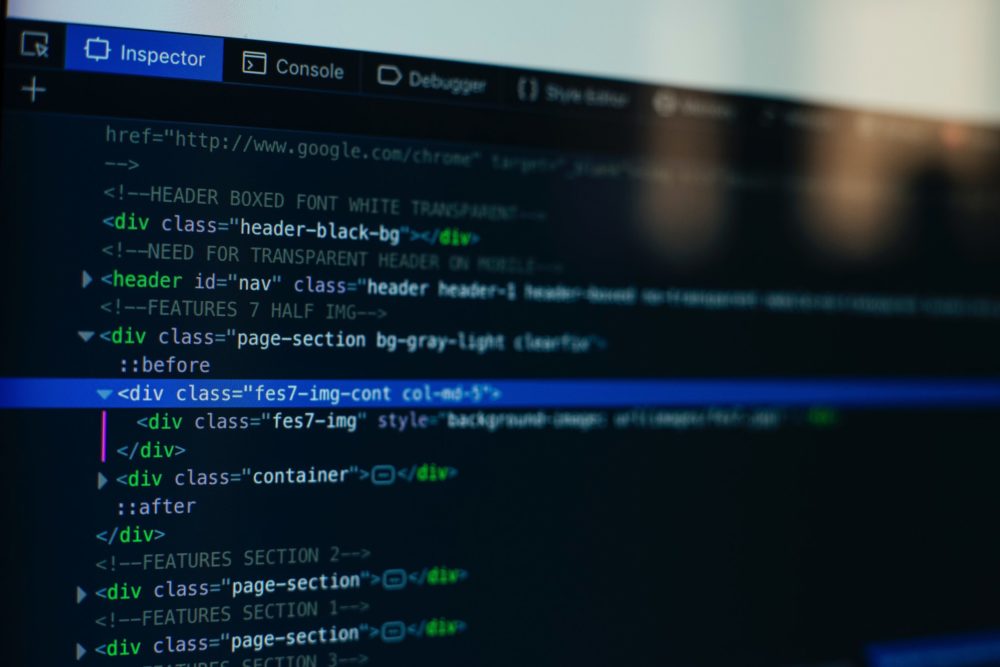
このようにページを構成している文書情報は一般的に「ソースコード」や「ソース」と呼ばれています。
・・・ちょっと見てみる??
Google Chromeの場合は「右クリック > ページのソースを表示」、
Edgeの場合は「キーボードのF12を押してDOM Explorerのタブへの切り替え」で、
表示中のページのソースコードを見ることができます。
 これがこのブログの中身です。
これがこのブログの中身です。
実際に中身を見てみると本当に複雑で一度見たらお腹いっぱいになると思います。
・・・私は割とお腹いっぱいです。
ただこの授業では、文字列をカタマリとして扱うことで、
抵抗感をうまく消せる方法でレクチャーを行います。
ただただわけもわからずコードを書いていくと思って敬遠してたら損するよ~??
基礎知識:どうやって構築するのか
「コーディング」や「マークアップ」とは??
コーディングやマークアップという言葉を使っていますが、それぞれの意味として、
| コーディング | コードの記述(キーボードなどで文字を打ち込む)。 |
|---|---|
| マークアップ | 「見出し」や「段落」、「リンク」など、 記述したコードのそれぞれの性質をhtmlタグを使って指定する手法。 |
というような意味があります。
現段階では同じものと思って構いません。
htmlコーディングとは、htmlコードを記述すること全般、
htmlマークアップとは、htmlタグを使ってコードを記述するということになります。
htmlとは??
次はhtmlのお話です。
htmlは、Hypertext Markup Language・・・の略です。
htmlファイルの拡張子は「html」になります。(index.html・about.htmlなど・・・)
| Hypertext | より機能を持つことができるテキスト |
|---|---|
| Markup | 文書中に“名前” をつけることで、構造や装飾のための指定を行う |
| Language | その記述文法 |
つまり・・・テキストに名前をつけて、デザインやレイアウトを変えたりしたものが 「html」ファイルです。
簡単な例を出します。
例えば「こんにちわ」とブラウザで表示するとき、htmlに以下のように記述をします。
html
<p>こんにちわ</p>htmlの文章中の「こんにちわ」という文章を<p>と</p>の間に記述しています。
この<◯◯>〜</◯◯>を一般的にhtmlタグと呼んでいます。
これをブラウザで表示すると以下のようになります。

ちなみに今回使った<p>というタグは、「Paragraph」の略で、段落の機能を持っています。
<p>から</p>で囲った文章は一つの段落ということになります。
上記のページの説明が参考になります。
cssとは??
cssは、Cascading Style Sheetの略です。
cssが何をするものかというと、htmlに記述した(名前をつけた)コードに対して、デザインを反映させるために必要です。cssファイルの拡張子は「css」になります。(style.html・main.cssなど・・・)
cssに何も記述しなければ先ほどと同じです。
html
<p>こんにちわ</p>css
//何も書かない
こうなります。 じゃあ例えば「こんにちわ」と赤字で表示したい場合はどういう書き方をするか??
html
<p>こんにちわ</p>css
p {
color: red;
}
cssはこういう書き方をします。
ここでは「color(色)」というプロパティに「red(赤)」という値を使って装飾を行っています。
pに波カッコ({} ← これ)で「pタグへの装飾はここに記述するよ」と指定し、
さらに「色(color)を赤(red)にしてください」と、
コロン(: ← これ)からセミコロン(; ← これ)の間に内容の指示を行います。
CSSを使って文字色を指定することで装飾が可能になります。
最も基礎的な部分を取り上げて説明するとこういう感じです。
こうした記述を複数行うことによってWebサイトは構成されています。
cssには様々な技術やテクニックが存在しています。
現場で実際に使うものを教えますので、今後の講義の中で徐々に知っていきましょう。
htmlとcssで一つのコンビ
htmlとcssはコンビのようなものです。
htmlだけでは装飾ができず、cssだけではブラウザに表示できません。
それぞれの役割をもって一つの結果を導き出す、まさにコンビのようなものです。
また、記述にも色々とルールがあります。そのルールを守るか否かで、
YahooやGoogleなどで検索した時に上位に表示されるかどうかにも関わってきます。
たくさんの人の役に立つ素晴らしいサイトを作っていきたいですね。
基礎知識:ブラウザを知る
Webブラウザとは?
WebサイトをPCで閲覧するとき・・・どんなソフト・アプリを使っていますか??
Webサイトを閲覧するにはWebブラウザというソフトを使う必要があります。
ブラウザとは、インターネットを介してホームページ(Webサイト)をパソコンやスマートフォンで閲覧するためのソフトウェアのことです。Webブラウザとも呼ばれ、Chromeやsafari、Internet Explorerなどが有名です。
代表的な4ブラウザ
では国内外でユーザー数が多く、PCでの代表的な4ブラウザを挙げてみましょう。
その他にもブラウザにはいろんな種類がありますが、代表的なものをあげれば以下4つくらいになります。
以前存在していたInternet ExplorerはMicrosoft Edgeに置き換わっていますね。
本講義内ではInternet ExplorerとMicrosoft Edgeをほぼ同じと考え講義を進めていきます。
Internet Explorer(Edge)
数年前まで国内で最もシェアを持っていたブラウザはこのInternet Explorer(以下:IE)です。
日本で一般的に普及しているOSはWindowsですが、そのWindowsのバージョンが8まで、デフォルトブラウザはIEでした。
Windowsのシェアに伴って必然的にIEが最もシェアを広げたということになります。
ちなみにWeb関係のお仕事をしている方々に、 早く消えればいいのに・・・ と、最も嫌われているのはこのIEです。
その願いが届いたのか、2022年6月にIEのサポートは打ち切られ、ついに絶滅しました・・・!
そして、上記のようにEdgeはIEの後継ブラウザですね。
(Windowsのブラウザはどいつもこいつもゲフンゲフン)
ちなみに、もしなんらかの方法でInternet Explorerを使用している人は今すぐ使用をやめましょう。
サポートが切れているためセキュリティはないに等しく使用するのは大変に危険です。
Google Chrome
IEの嫌われ具合とは逆に、Web関係のお仕事をしている方々が最も使用しているであろうブラウザがこのGoogle Chrome(以下:Chrome)です。
みなさんおなじみのGoogleが開発したブラウザで、2008年にリリースされた比較的新しいブラウザであるにもかかわらず、世界で60%以上のシェアをもって第1位に輝いています。
この講義ではこのGoogle Chromeを使用して解説を行います。みなさんも特に重大な理由がないのであればできる限りGoogle Chromeを使って受講してください。
Firefox
日本では約4.7%、世界では約3.3%程度のシェア(※2022年9月現在)を持っているのがこのFirefoxです。 Web業界で使用している人もわりといますが、起動時などにとてももたついてしまうのでわりと敬遠されています。
Firefoxは「アドオン」と呼ばれるブラウザの機能を拡張するソフトウェアが豊富で、ブラウザを自分好みにカスタマイズしたい人には向いているんじゃないかと思います。
Safari
MacやiPhoneの標準ブラウザとしてプリインストールされているのがこのSafariです。 シェアは少ないですが、開発者向けの機能がけっこう便利なので、私はGoogle Chromeと併用しています。
ちなみに高解像度でWebサイトを閲覧したい場合、「Retina対応のMac + Safari」の組み合わせが最も美しく表示してくれると思います。
ブラウザでどんな違いがあるの?
色々なブラウザがありますが、どんな違いがあるんでしょう?
挙げればきりがないですが、一番大きな違いは、「htmlやcssの解釈の違い」です。
Web制作の現場ではこれが一番困るんです。
・・・どう困るのか??
htmlやcssの解釈が違うと各ブラウザで見え方が変わってきます。
意図しないレイアウト崩れを起こしたり・・・
ウェブ動画が見られなかったり・・・
使えない機能があったり・・・
Webサイト制作には・・・
ブラウザごとの見え方の差を最小限にするという対応が必ず毎回存在するわけです。
・・・これが本当に大変。
ブラウザのシェア
ではPC+モバイルでの世界のブラウザシェアを見てみましょう。
世界的なブラウザシェアはChromeが圧倒的に多く、
SafariやEdge、Firefoxがランクインしていますね。
現在はGoogle Chromeのほぼ一強ですが、実は少し前まではIEが最も多く非常に厄介な状況でした。なぜなら、不具合のほとんどは、バージョンの古いIEで起こっていたからです。(そこらへんをしっかり受け継いでるEdgeとか消えrゲフンゲフン)
そして近年、比較的新しいEdgeでさえも表示差異の不具合が多く、MicroSoftのブラウザは名前や形が変わっても、いつまでもWebクリエイターの頭を悩ませてくれます。
この問題は、Webデザイナー全員が直面しますが、Webサイトを問題なく、幅広く様々なブラウザでみられるように不具合を解決する必要があります。コーディングで解決しましょう!
本日のまとめ
- Webサイトはhtmlとcss(+ その他もろもろ)でできている。
- htmlは文書に名前をつけ、cssはそれを元にデザイン装飾を行うことができる。
- 日本ではブラウザはほとんどがChromeで、次いでSafariやEdge、Firefoxが多い。
- 不具合のほとんどは、バージョンの古いIEで起こっていたが、最新版のEdgeでさえ不具合を起こす。

![[ウェブデザインの基礎] ウェブサイトの仕組み・構築方法・ブラウザ](https://webcre8tor.com/wp-content/uploads/2022/09/lesson01_4.jpg)
![[ウェブデザインの基礎] 配色](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[ウェブデザインの基礎] ウェブサイトが表示される仕組み・それぞれの言語の役割](https://webcre8tor.com/wp-content/uploads/2016/10/lesson02_shikumi01.jpg)