Sponsored Link
そもそもデザインってなんでしょう?
また、Webサイトのデザインは、何を目的としているでしょう?
デザインは、「情報を整理して伝える 」こと、それを最も重要な役割や目的としています。
さらにもっと掘り下げてデザインの役割を考えると、「見やすさと操作性の向上」を図ること、そして、「トーン・マナーの設計」というものがあります。
見やすさと操作性の向上
こういう表があります。
| 見やすさと操作性の向上 |
|
|---|---|
| トーン・マナーの設計 |
|
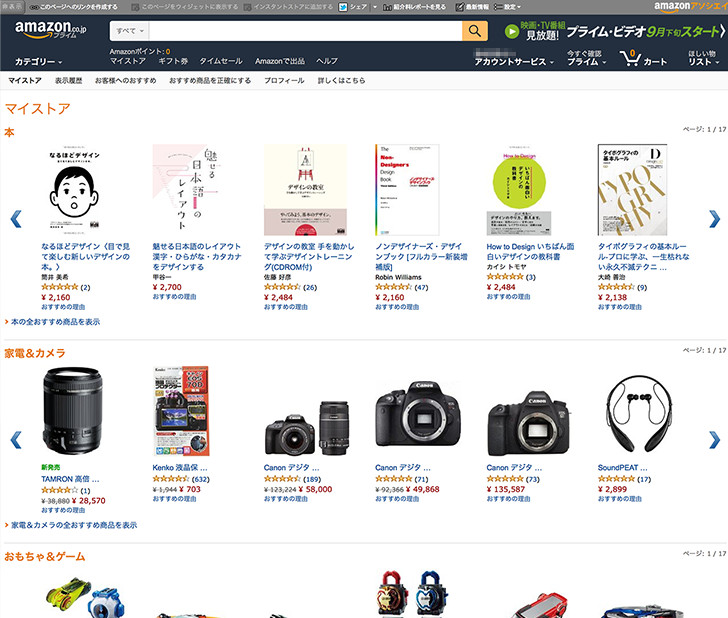
たとえばamazonを例にとって説明してみましょう。
amazonは世界最大の通販型オンラインショッピングサービスです。
みなさんの中にもおそらくamazonで買い物をした人がいるでしょう。
例えばパッとみて、商品画像が並んでいて、どんな名前で価格がいくらか、すごくわかりやすい設計になっていると思います。
商品画像をクリックすればその商品のページに移動し、商品名をクリックしても移動することがわかるように、リンク色を青色にしています。
さらに商品価格などの重要な情報には赤色の文字で表示しています。
無意識のうちにある法則を使って設計を行なっているので、「誰が見ても理解しやすく」なっています。
中小規模のサイトであればターゲットユーザーはある程度絞ることができますが、amazonのようにどんなユーザーでも訪問の可能性があるサイトは、
アクセス解析やサイトでの閲覧・検索情報を元に、訪問ユーザーが好みそうな情報を元に表示結果を変えることがあります。
その結果、購入の確率が増え、「目的の達成」に近づきます。
またamazonは、基本的に3ページ以内で目的のページにたどり着くようになっています。
何度もクリックしないと目的のページにたどり着けなかったら、今自分はどこにいるのかわからなくて迷ってしまうことも少なくありません。
Webサイトには「3クリックルール」というものがあって、目的のページに3クリック以内にたどり着けるようにしなければいけません。
これが「迷わせない」という基本的な設計ですね。
例えば同じサイトでリンク色やボタンの色、レイアウトがページごとに大きく違っていたらどうでしょう?
商品一覧ページに2つの商品があって、リンク先のページは同じように商品の購入ページなのに、片方はボタン、片方はテキストリンク。1ページだけならまだしも、それが何ページにも及んだら、購入する前に疲れてしまって、モノを買うどころじゃなくなりますよね。
ページの訪問者を逃さないために「早くサイトに慣れてもらうこと」がとても重要。
そのためにルールに一貫性を持たせようというのが「一貫性のあるルール」です。
これら全てが重要で、デザインする上で欠かすことのできないものなんです。
トーン・マナーの設計
トーン・マナーの設計とは、そのWebサイトの特性やターゲットの年齢・性別をよく考え、ふさわしいデザインや文章で構成する、いうなれば「らしさ」です。
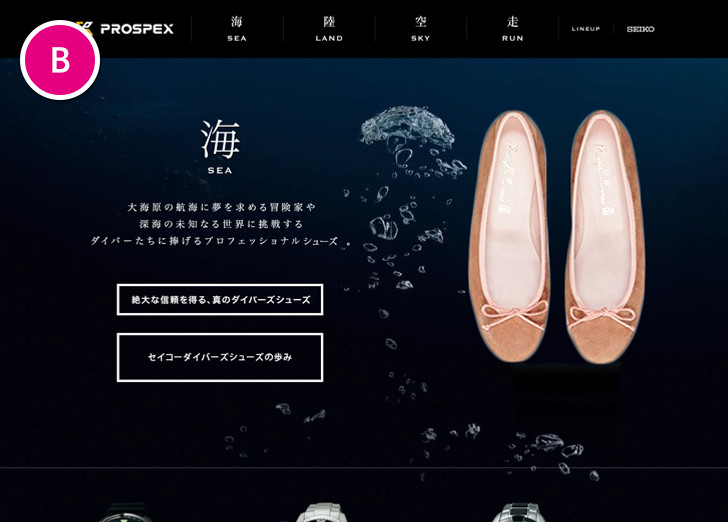
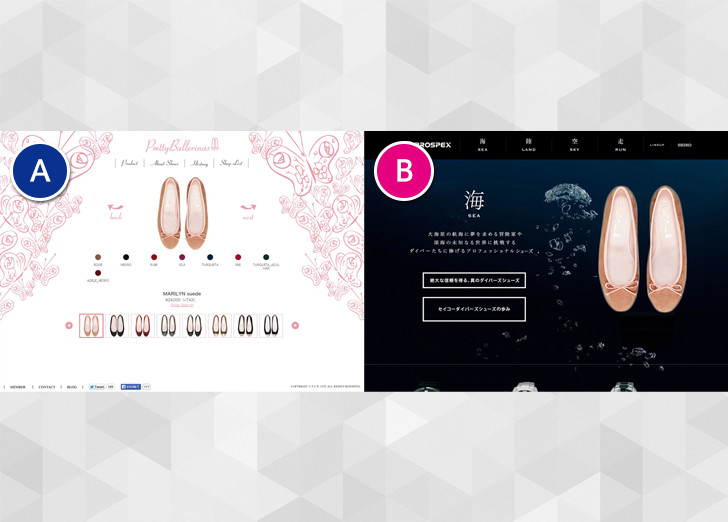
例えばネットで可愛い靴を買うとします。
みなさんなら次のAとBのWebサイトのどちらで買いますか?
また、どちらで買うのが楽しいですか?
どう見てもBでは違和感が先行して靴を買おうという気にはなりませんよね・・・。
「トーン・マナーの設計」とはそういうこと。
いくら優れた見た目でも使い方が適切でないものは得られる効果を消してしまう。
そりゃそうですよね。
紙のデザインとウェブのデザインの違い
皆さんもイベントフライヤーなどのチラシやポスターなんかはよく目にすると思いますが、
それ以外にも名刺や新聞や書籍、雑誌や看板など、情報の伝達手段の総称を「グラフィックデザイン」と呼びます。
これらグラフィックデザインとWebデザインの違いはなんでしょう??
挙げればきりがありませんが、最も大きな違いは「サイズの違い」でしょう。
例えば、Webにはスクロールという動作があるのでページを縦に伸ばしても対応できますが、印刷物はA4やB4などサイズがあらかじめ決まっているためスクロールの概念自体が存在せず、決められたスペースの中に情報を詰め込まなければいけません。
Webは可変サイズ、紙は固定サイズです。
これによって、Webと紙で別々の役割を持つこともあります。
一時期、CMなどで「詳しくはWebで」というキーワードが流行りましたが、CMや紙など、伝えられる情報量に限りがあるものにはWebサイトへの誘導の役割を持たせ、Webサイトに来てもらって初めて伝えるべき情報を伝えるという分担を行うことで、商材に興味があるターゲットユーザーのWebサイトへの訪問を判別しやすくする手法もあります。
本日のまとめ
- ウェブサイトデザインで大事なのは、「見やすさと操作性の向上」と「トーン・マナーの設計」。
- 「見やすさと操作性の向上」とは、誰が見ても理解しやすくすること、目的を達成しやすくすること、迷わせないこと、一貫性のあるルールを持たせること。
- 「トーン・マナー」とは、属性や世界観を伝える要素、メッセージを伝えるための色・形・言葉の軸となるものです。これを設計していくことにより、Webサイトに「らしさ」を持たせましょう。
- ウェブは可変サイズ、紙は固定サイズ。それぞれに役割を持たせることでターゲットユーザーに有効に訴求することができる。

![[ウェブデザインの基礎] ウェブサイトにおけるデザイン](https://webcre8tor.com/wp-content/uploads/2024/09/startup-3267505_1920-1024x683.jpg)




![[ウェブデザインの基礎] 配色](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[ウェブデザインの基礎] ウェブサイトが表示される仕組み・それぞれの言語の役割](https://webcre8tor.com/wp-content/uploads/2016/10/lesson02_shikumi01.jpg)