Sponsored Link
section#blogタグのhtml・cssコーディング
編集画面を「index.html」のタブに切り替えましょう。
また、「html01」フォルダの中の「index.html」を、今使用しているブラウザの別タブにドロップして開いておきましょう。
section#blogタグのhtmlコーディング
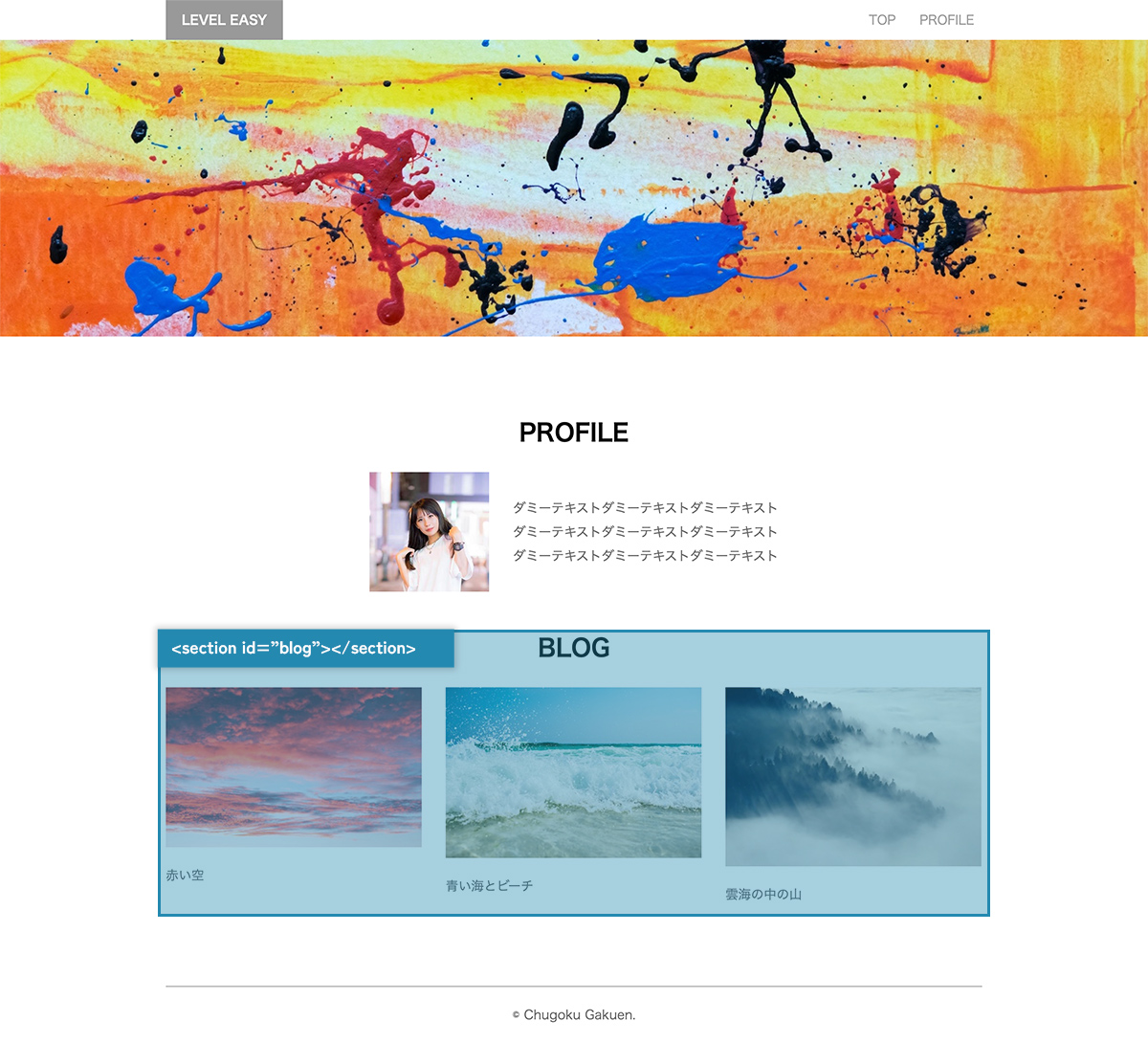
まずは<section id=”blog”></section>タグのブロックを追加しましょう。
- <section id=”profile”></section>タグ(24~34行目)の記述の下を改行する。
- ハイライトされている35・36行目の内容を記述する。
index.html
<!-- 上部省略 -->
</header>
<main>
<div id="mainimg"><img src="img/mainimg.jpg" alt=""></div>
<article class="wrapper">
<section id="profile">
<h2>PROFILE</h2>
<div class="content">
<div class="img"><img src="img/profile.jpg" alt=""></div>
<div class="text">
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<!-- / .text --></div>
<!-- / .content --></div>
</section>
<section id="blog">
</section>
</article >
</main>
<footer>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
BLOGのブロックの準備ができました。
h2タグのhtmlコーディング
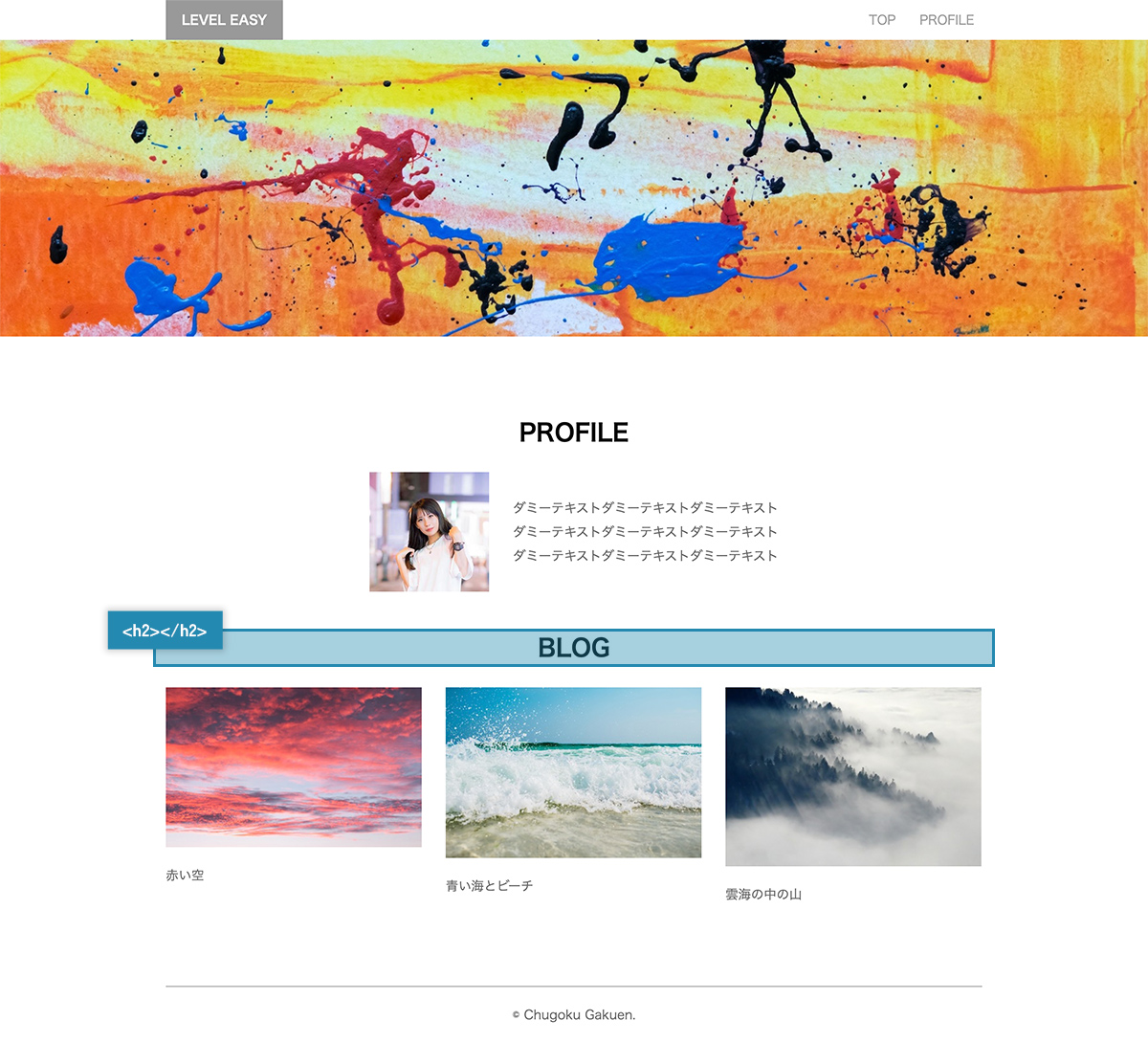
次に「BLOG」という<h2></h2>タグの文字列を追加します。
- section#blogタグの開始タグ(35行目)の記述の下を改行する。
- ハイライトされている36行目の内容を記述する。
index.html
<!-- 上部省略 -->
</header>
<main>
<div id="mainimg"><img src="img/mainimg.jpg" alt=""></div>
<article class="wrapper">
<section id="profile">
<h2>PROFILE</h2>
<div class="content">
<div class="img"><img src="img/profile.jpg" alt=""></div>
<div class="text">
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<!-- / .text --></div>
<!-- / .content --></div>
</section>
<section id="blog">
<h2>BLOG</h2>
</section>
</article >
</main>
<footer>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
BLOGの文字列が表示されましたか?
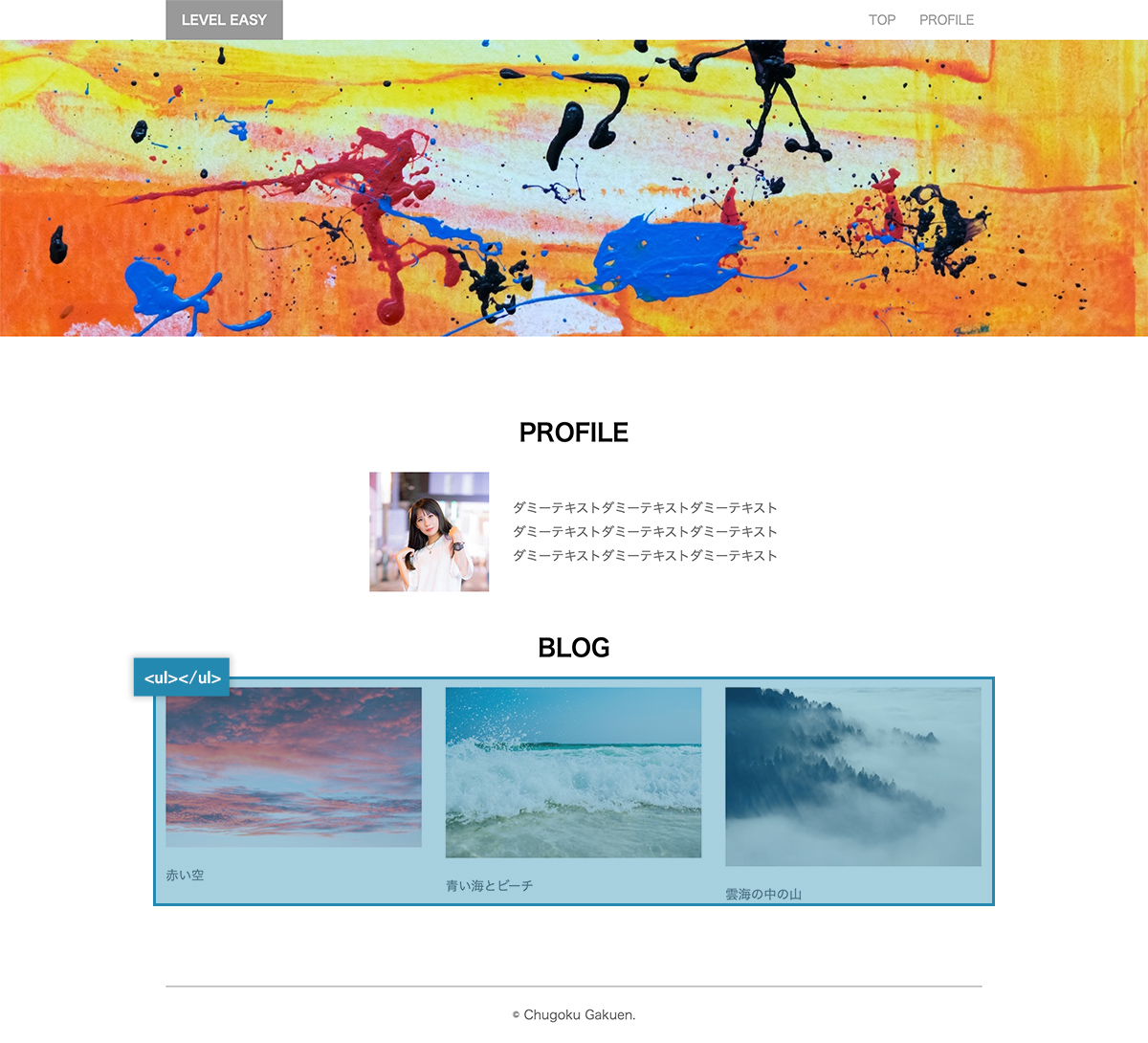
ulタグのhtmlコーディング
「BLOG」の見出しの下に記事のサムネイルと記事タイトルが横方向に3つ並んでいますが、
今回はこちらをulタグ、すなわちリストで記事の一覧をリスト表示にしてマークアップしています。
- 先ほど記述したh2タグ(36行目)の下を改行する。
- ハイライトされている37・38行目の内容を記述する。
index.html
<!-- 上部省略 -->
</header>
<main>
<div id="mainimg"><img src="img/mainimg.jpg" alt=""></div>
<article class="wrapper">
<section id="profile">
<h2>PROFILE</h2>
<div class="content">
<div class="img"><img src="img/profile.jpg" alt=""></div>
<div class="text">
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<!-- / .text --></div>
<!-- / .content --></div>
</section>
<section id="blog">
<h2>BLOG</h2>
<ul>
</ul>
</section>
</article >
</main>
<footer>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
何も表示されませんよね?ulタグは単なるリストの親要素であるため、リスト項目のliタグがないと意味を持ちません。
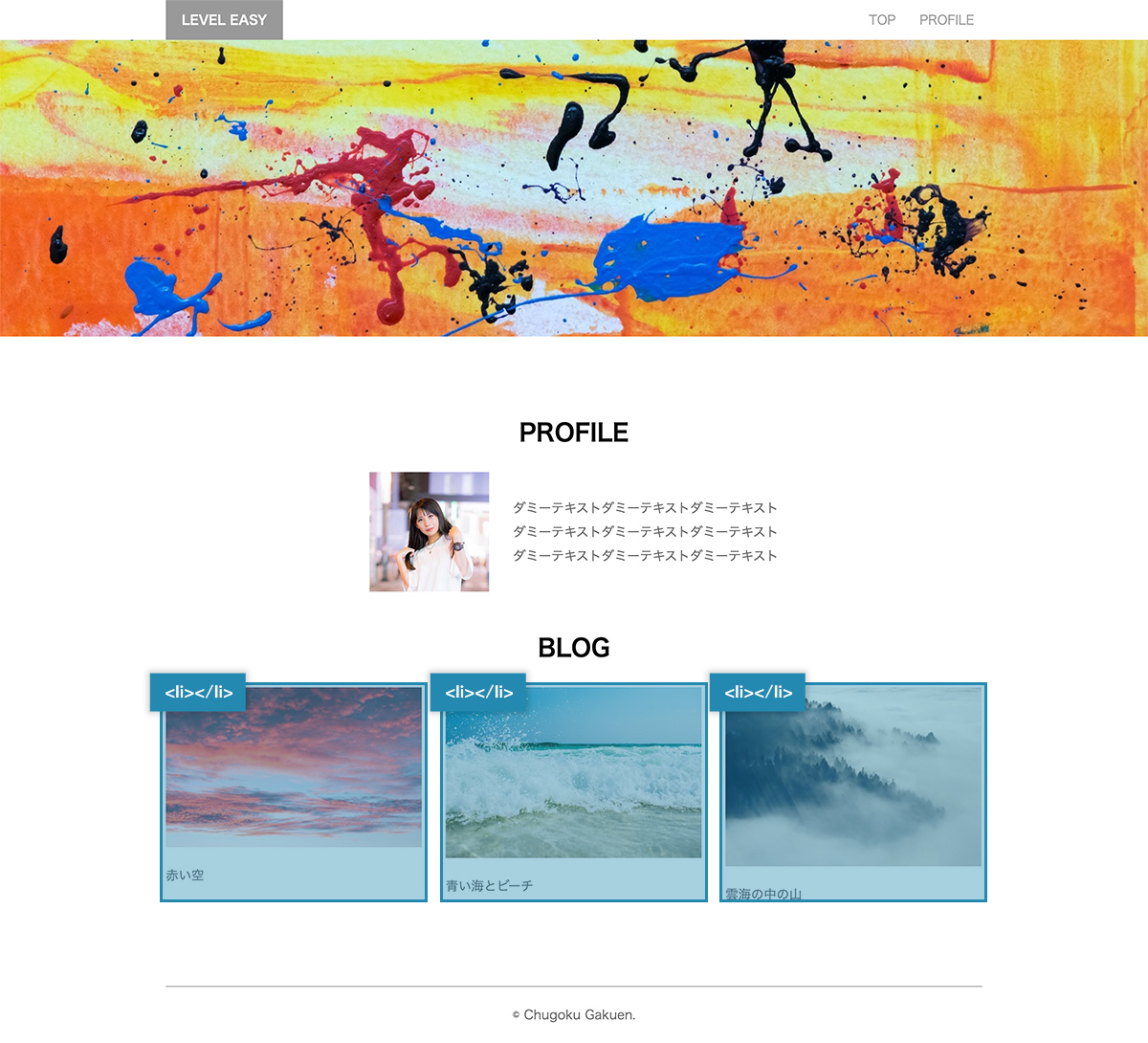
liタグのhtmlコーディング
次にリスト項目であるliタグを追加しましょう。
- 先ほど記述したulタグの開始タグ(37行目)の下を改行する。
- ハイライトされている38~41行目の内容を記述する。
index.html
<!-- 上部省略 -->
</header>
<main>
<div id="mainimg"><img src="img/mainimg.jpg" alt=""></div>
<article class="wrapper">
<section id="profile">
<h2>PROFILE</h2>
<div class="content">
<div class="img"><img src="img/profile.jpg" alt=""></div>
<div class="text">
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<!-- / .text --></div>
<!-- / .content --></div>
</section>
<section id="blog">
<h2>BLOG</h2>
<ul>
<li>
<div class="img"><img src="img/sky.jpg" alt=""></div>
<p>赤い空</p>
</li>
</ul>
</section>
</article >
</main>
<footer>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「赤い空」の画像とテキストが表示されましたか?
同様に残り2件も追加しましょう。
- 先ほど記述したliタグ(38~41行目)の記述の下を改行する。
- ハイライトされている42~49行目の内容を記述する。
index.html
<!-- 上部省略 -->
</header>
<main>
<div id="mainimg"><img src="img/mainimg.jpg" alt=""></div>
<article class="wrapper">
<section id="profile">
<h2>PROFILE</h2>
<div class="content">
<div class="img"><img src="img/profile.jpg" alt=""></div>
<div class="text">
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<!-- / .text --></div>
<!-- / .content --></div>
</section>
<section id="blog">
<h2>BLOG</h2>
<ul>
<li>
<div class="img"><img src="img/sky.jpg" alt=""></div>
<p>赤い空</p>
</li>
<li>
<div class="img"><img src="img/sea.jpg" alt=""></div>
<p>青い海とビーチ</p>
</li>
<li>
<div class="img"><img src="img/mountain.jpg" alt=""></div>
<p>雲海の中の山</p>
</li>
</ul>
</section>
</article >
</main>
<footer>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「青い海とビーチ」そして「雲海の中の山」の画像とテキストも表示されたでしょうか?
#blog {}のcssコーディング
最後に、「BLOG」のsection {}に対するcss指定を行います。
編集画面を「main.css」のタブに切り替えましょう。
section#blogのセレクタをすべて記述
section#blog {}の入れ子構造のcssの指定を追加しましょう。
構造を確認しながらすべてのセレクタを記述していきましょう。
- &#profile {〜}(63〜74行目)の記述の下を改行する。
- ハイライトされている75〜80行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
main {
div#mainimg {
width: 100%;
margin-bottom: 100px;
}
article {
section {
h2 {
margin-bottom: 30px;
font-size: 30px;
line-height: 40px;
}
&#profile {
.content {
margin-bottom: 50px;
display: flex;
justify-content: center;
align-items: center;
gap: 30px;
.img {
max-width: 150px;
}
}
}
&#blog {
ul {
li {
}
}
}
}
}
}
/*-- 〜下部省略〜 --*/先ほど記述した最後のsection「BLOG」のに対して対象を限定するために「&#blog」という記述を行いました。
#blog {}のcssコーディング
では#blog {}のcssの指定を追加しましょう。
- &#blog {(75行目)の記述の下を改行する。
- ハイライトされている76行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
main {
div#mainimg {
width: 100%;
margin-bottom: 100px;
}
article {
section {
h2 {
margin-bottom: 30px;
font-size: 30px;
line-height: 40px;
}
&#profile {
.content {
margin-bottom: 50px;
display: flex;
justify-content: center;
align-items: center;
gap: 30px;
.img {
max-width: 150px;
}
}
}
&#blog {
margin-bottom: 100px;
ul {
li {
}
}
}
}
}
}
/*-- 〜下部省略〜 --*/margin-bottomは以前にも出てきましたね。
バランスをとるためfooterタグとの間に100pxの距離を作りました。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
BLOGのブロックと<footer></footer>との間に余白は生まれましたか?
ul {}のcssコーディング
ではul {}のcssの指定を追加しましょう。
今回もFlexboxを使用します。
- ul {(77行目)の記述の下を改行する。
- ハイライトされている78~81行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
main {
div#mainimg {
width: 100%;
margin-bottom: 100px;
}
article {
section {
h2 {
margin-bottom: 30px;
font-size: 30px;
line-height: 40px;
}
&#profile {
.content {
margin-bottom: 50px;
display: flex;
justify-content: center;
align-items: center;
gap: 30px;
.img {
max-width: 150px;
}
}
}
&#blog {
margin-bottom: 100px;
ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
gap: 30px;
li {
}
}
}
}
}
}
/*-- 〜下部省略〜 --*/Flexboxで横並びにして子要素を主軸に起点に左端から描画し折り返させる
再びFlexboxが出てきました。
ここでは親要素は「ul {}」、子要素は「li {}」です。
まず78行目「display: flex;」で「section#blog ul {}」をFlexboxにし、
79行目「flex-wrap: wrap;」で親要素の横幅を超えた子要素を折り返させ、
80行目「justify-content: flex-start;」で子要素を主軸(横方向)左揃えに配置、
最後に81行目「gap: 30px;」にして子要素と子要素の間に30pxの余白をとりました。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
画像&テキストボックスのリストが横並びになっていますか?
3件目が「flex-wrap: wrap;」によって下に折り返して表示していると思います。
「li {}」のcssコーディング
では「li {}」のcssの指定を追加しましょう。
今回のポイントはリスト項目の「横幅」です。
- li {(82行目)の記述の下を改行する。
- ハイライトされている83行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
main {
div#mainimg {
width: 100%;
margin-bottom: 100px;
}
article {
section {
h2 {
margin-bottom: 30px;
font-size: 30px;
line-height: 40px;
}
&#profile {
.content {
margin-bottom: 50px;
display: flex;
justify-content: center;
align-items: center;
gap: 30px;
.img {
max-width: 150px;
}
}
}
&#blog {
margin-bottom: 100px;
ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
gap: 30px;
li {
width: calc( 100% / 3 - 20px ); /* リストの項目をFlexboxの横幅の1/3から余白の横幅を差し引いたサイズに */
}
}
}
}
}
}
/*-- 〜下部省略〜 --*/width: calc( 100% / 3 – 20px ); = リストの項目をFlexboxの横幅の1/3から余白の横幅を差し引いたサイズに
見慣れない「calc()」という値が出てきましたが、calcを直訳すると「計算」という意味になります。
つまりcalcは決まった値を指定せず、場合に応じて再計算してくれる非常に柔軟な数値の指定方法です。
今回の場合、親要素ulタグはブロック要素であるため横幅は親要素の100%で同じ大きさ、つまりコンテンツ幅である1024pxです。
ではレイアウトで子要素liタグを3つ横並びにするのであれば、「横幅1024pxから余白2つ分40px差し引いて3で割る」をすれば、
「321.333….」という決まった値が出るので、これを「li {width: 321px;}」と指定すればよさそうですよね?
ではこの指定をしたうえで画面を縮めてリサイズしてどうなるか見てみましょう。
liタグが下にカラム落ちしてレイアウトが崩れました。
ではcalcで再計算した場合「li {width: calc( 100% / 3 – 20px;}」であればどうでしょう?
カラム落ちせず1 / 3のサイズと20pxずつの余白を守っています。
端末画面サイズが多岐にわたる現代では、こうして%で割合指定を行って柔軟なサイズ変化に対応するレイアウトをしましょう。
デザインのバランスを保つために余白は固定で指定したいので余白以外のliタグの横幅を柔軟に変えたい。
そういった場合は上記が非常に有効です。加えてcalc()のサンプルを見てみましょう。
calc()のサンプル
calc() – CSS: カスケーディングスタイルシート | MDN (mozilla.org)
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
リストが同じ距離を保ちつつ横幅が変更されていますか?出来ていれば完成です!
LEVEL EASYのコーディング完成
お疲れ様でした!よく頑張りました!
LEVEL EASYはこれにて完成です。

![[コーディングの実践:EASY] 07 section#blog編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)






![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01.jpg)
![[コーディングの実践:EASY] 05 main・article編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)
