Sponsored Link
Webサイトのコーディング練習を行いましょう。
今回の難易度は「★☆☆(EASY)」つまり簡単なコーディングになります。
この記事の目次
完成予想図・ポイントの確認
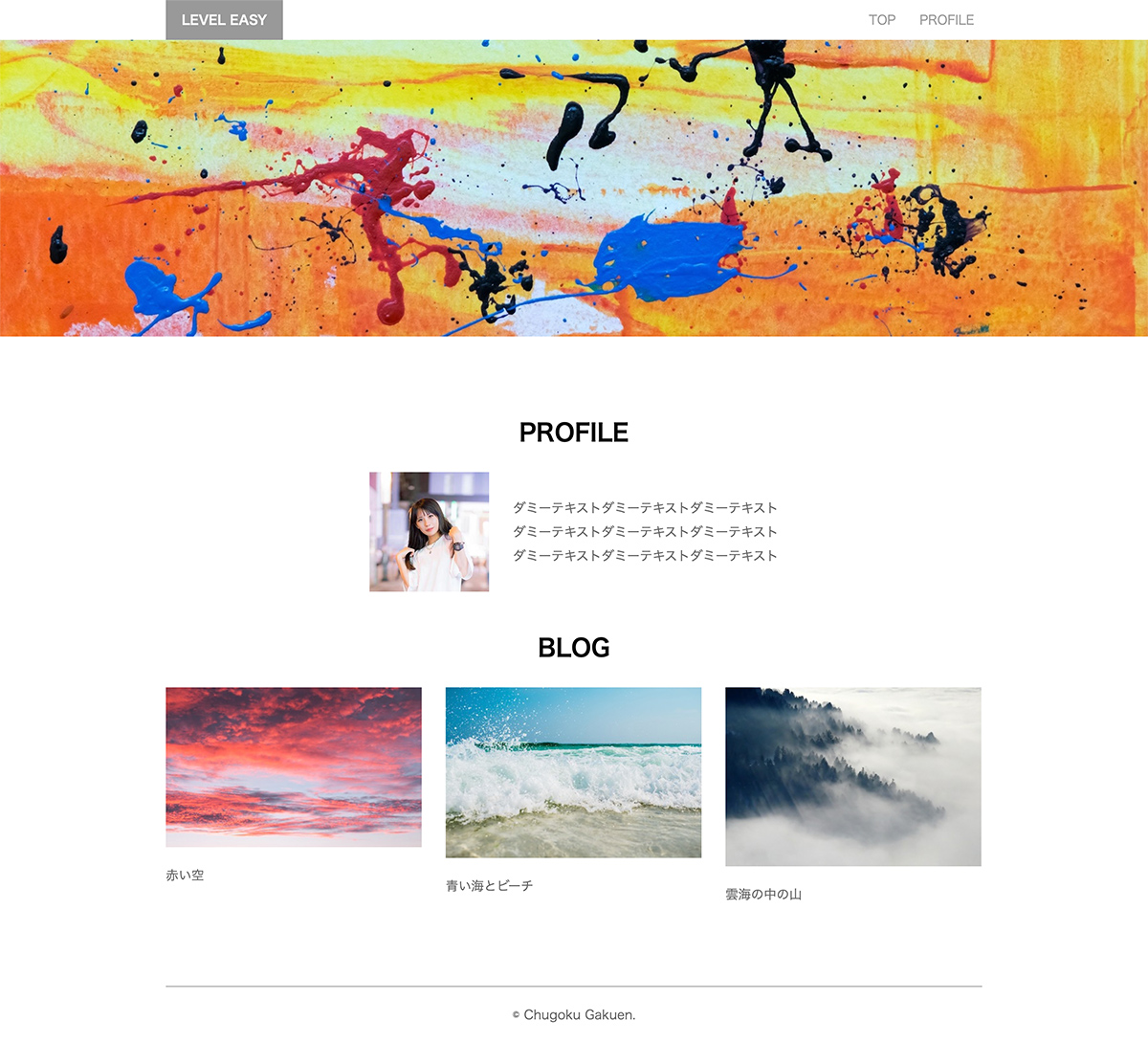
まずは完成したコーディングはこちら。
画像で見た完成予想図はこちら。
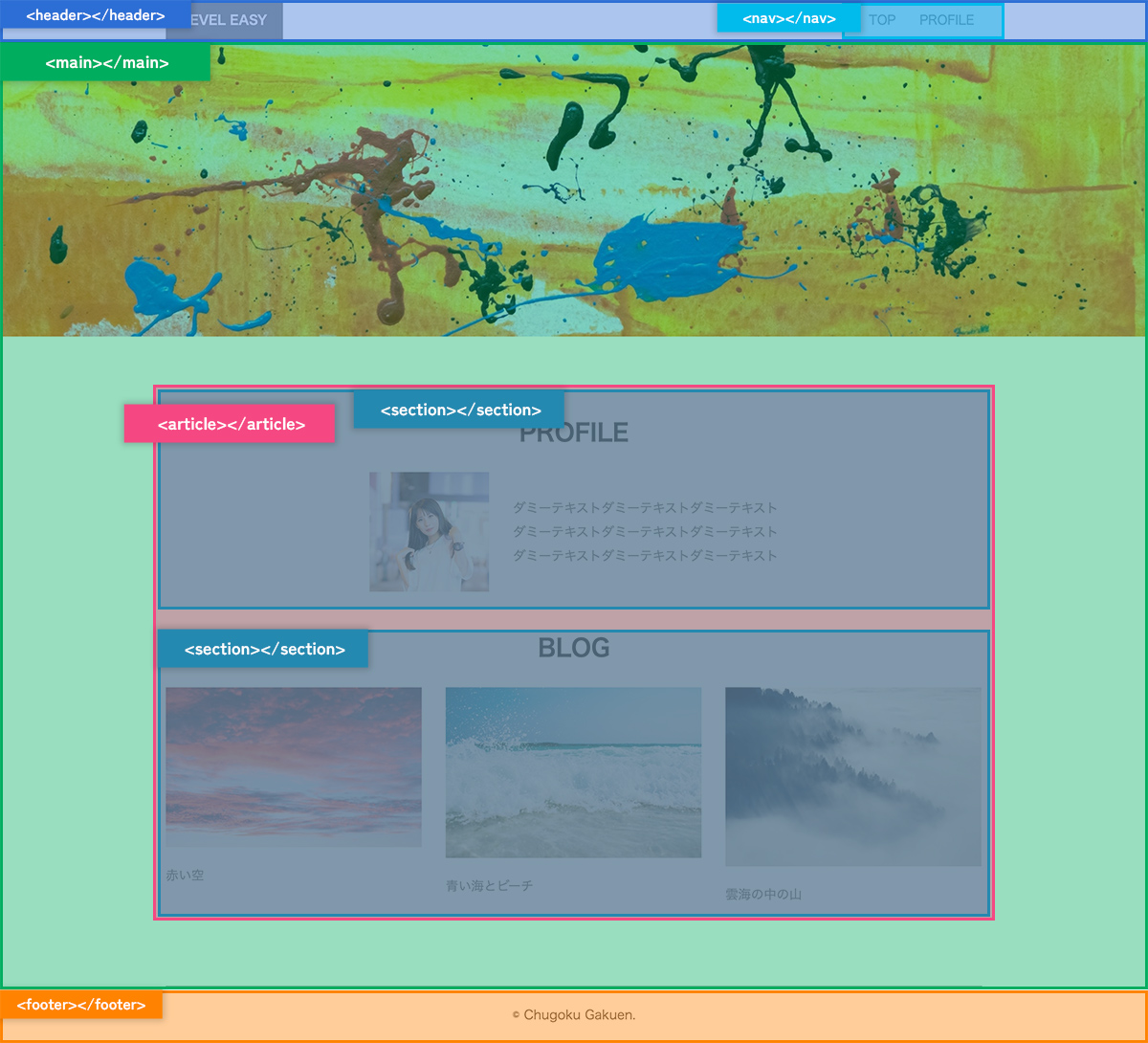
そして各ブロック分けがこちら。
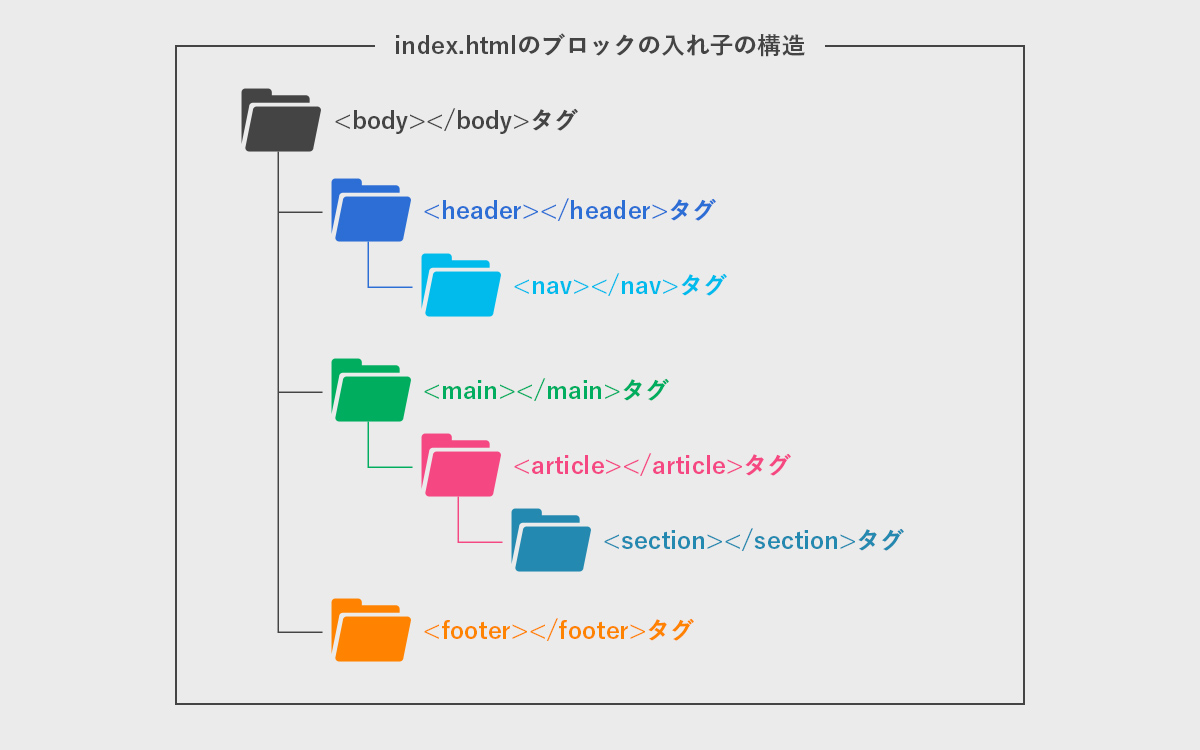
さらにリスト表示にしたものがこちら。
コーディングのポイントは以下。
- 全体の表示幅はブラウザ幅100%、中央揃えするコンテンツのコンテンツ幅は1024px。
- 中央揃えには「wrapper(ラッパー)」と名前をつけ幅をコンテンツ幅にしたdivタグを使用する。
- 今回はheaderタグの中にnavタグがある。
- headerタグの内側はコンテンツ幅で中央揃えにしており、左には文字だけのロゴのブロックを、右にはnavタグを配置しグローバルナビゲーションを表示。
- mainタグの内側にある大きなメインの画像はブラウザ幅で表示。
- mainタグの内側にはコンテンツ幅のarticleタグがあり、横幅や並び方の違うsectionタグが2種類存在している。
- footerタグの内側には「©️ Chu-goku Gakuen.」という著作権表記がある。
今回のコーディングの目的は「コーディングの順番の意識を身につける」ことです。
入れ子の構造を意識して、最初は一番大きな箱から始まり、どんどん内側に向かって記述を進め、最後は一番小さな箱を記述して作ることを意識してください。
またブラウザ幅とコンテンツ幅、およびインライン要素とブロック要素の理解が不可欠であり、
コンテンツ幅のブロックがいかにして中央揃えされているのか?再確認を行いましょう。
「html01」フォルダを編集可能な状態にする
「html01」フォルダをダウンロードする
本来なら以前作成した「html」を使用したいのですが、フォルダ・ファイル作成を行えていない場合があるため、
今回の「EASY」は基本ファイルをダウンロードできるようにしています。
以下のリンクよりダウンロードを行い、USBメモリなど次回以降データを失わない場所に移動してください。
html01圧縮ファイル:ダウンロードリンク
手順は以下。
- 「右クリック→すべて展開→展開」で展開しておく。
- USBメモリなど次回以降データを失わない場所に移動する。
※紛失した場合最初からやり直しになります
Visual Studio Codeで「html01」フォルダ・ファイルを開く
次に、Visual Studio Codeを開き、上部メニューの「ファイル>フォルダーを開く」から「html01」フォルダーをクリック選択※1し、
「フォルダを選択」ボタンをクリックしましょう。
※1・・・ダブルクリックではなくシングルクリックで選択する
次に、編集する「index.html」「main.css」のファイルを、今度はダブルクリックで開いておきましょう。
次は全体のhtmlおよびbodyといった、Webサイト全体となるブロックのhtml・cssコーディングです。

![[コーディングの実践:EASY] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)



![[コーディングの実践:NORMAL – Web movie – ] 02 レイアウト配置固定編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
