Sponsored Link
この記事の目次
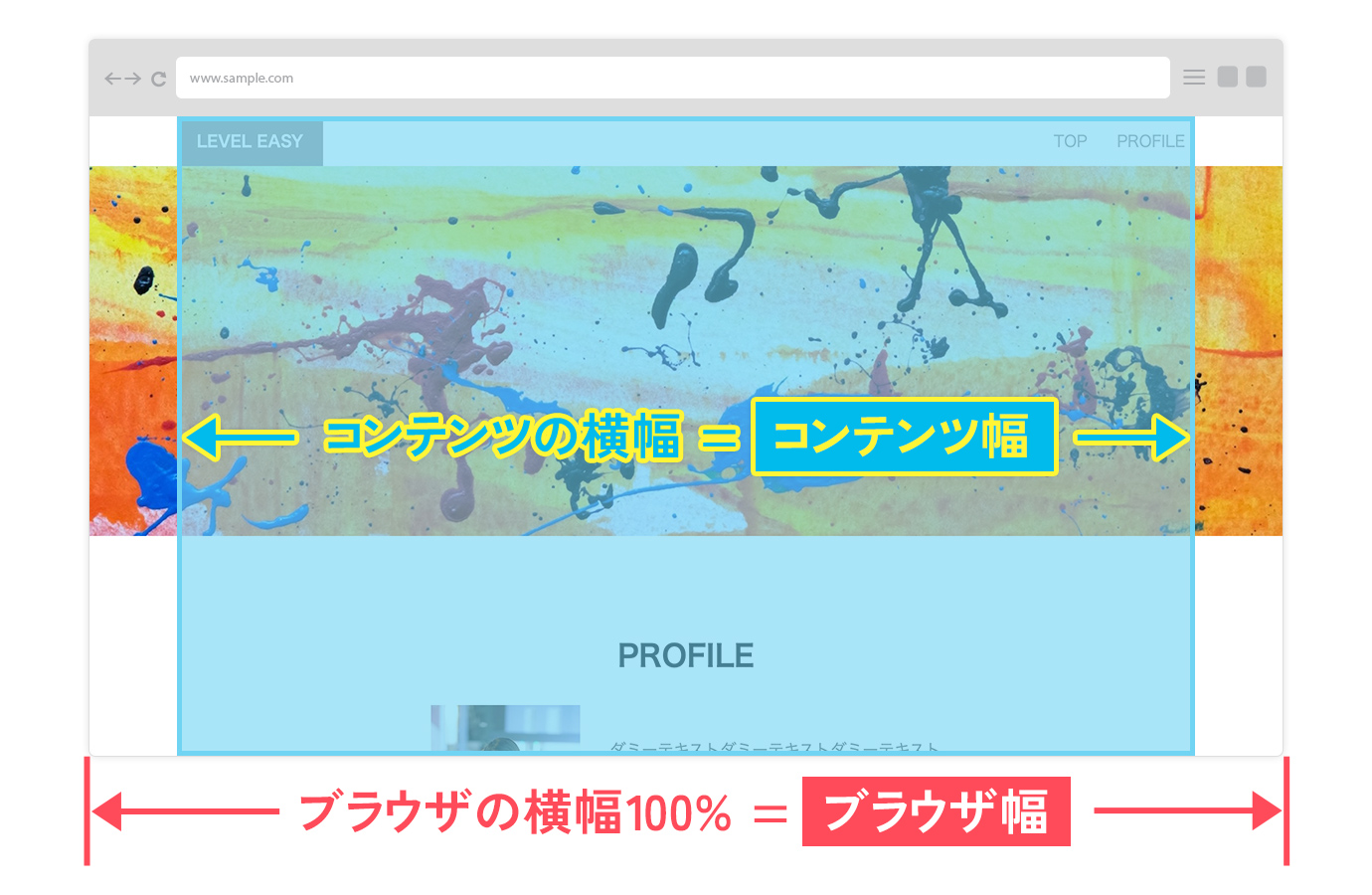
「ブラウザ幅」「コンテンツ幅」とは?
まず、「ブラウザ幅」と「コンテンツ幅」について説明します。
これに関してはもはや言葉のまま。
ブラウザ幅はブラウザで見る横幅の100%の大きさ。
コンテンツ幅は実際にコンテンツが表示されている領域の大きさ。
今回は理解を深める上でこの二つのキーワードがとても重要になってきます。
レイアウト練習(ブラウザ幅とコンテンツ幅)
ではブラウザ幅の中央にコンテンツ幅のコンテンツを中央揃えするレイアウトを練習しましょう。
これができればみなさんは、ブロックの横幅の指定および中央揃えの指定をマスターしたことになります。
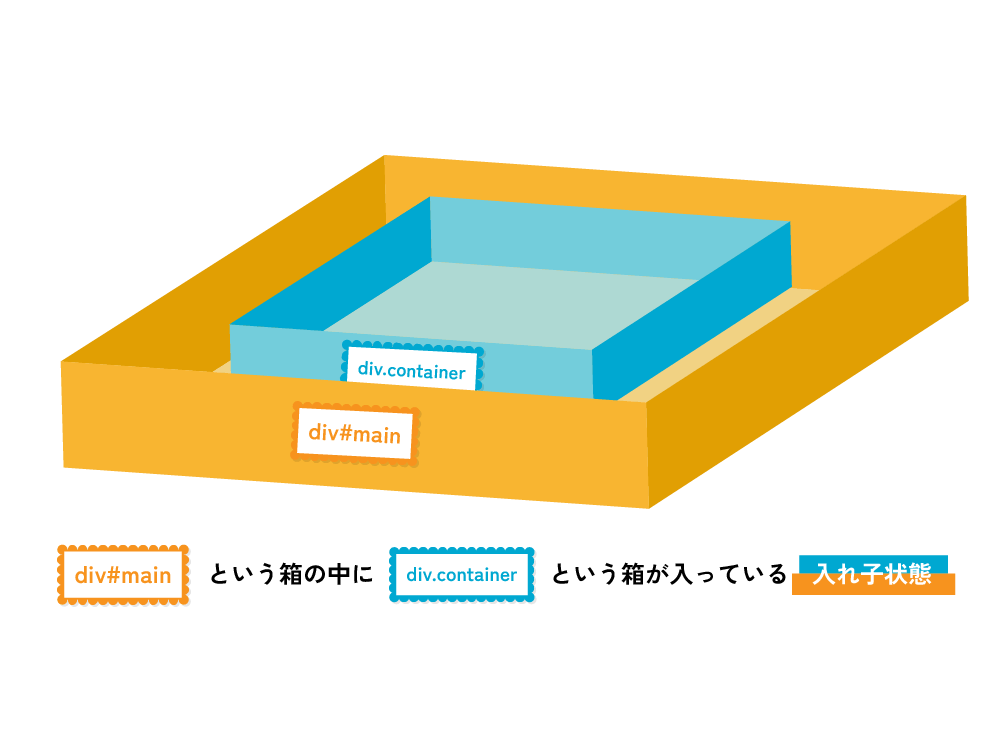
今回は「div#main」という箱の中に「div.wrapper」という箱が入っている入れ子状態を想像してください。
レイアウト練習の完成目標
今回はわかりやすく「div#main」タグの背景に「赤(red)」、「div.wrapper」の背景に「黄色(yellow)」にあらかじめ指定しています。
See the Pen レイアウト練習(ブラウザ幅とコンテンツ幅:回答編) by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
ポイントは以下です。
- 「div#main」タグ(ブラウザ幅)の内側の「div.wrapper」がコンテンツであるため、「div.wrapper」に指定した横幅が「コンテンツ幅」になる。
- コンテンツ「div.wrapper」は「div#main」タグの中で中央揃えされている。
レイアウト練習の編集コード
以下のhtmlおよびcssのコードをベースとしてレイアウトを行います。
デフォルトの状態だと「div.wrapper」はブラウザ幅で左揃えになっていますが、これを中央揃えにしてみましょう。
手順は以下。
- CodePenログイン手順を参考にCodePenにログインする。(※ログイン済みの場合は不要)
- CodePenのページをウィンドウの右上のリンクをクリックして開く。
- ①で開いたページのPenをForkする。
- CSSの枠にあるセレクタ「.wrapper」への宣言のコーディングを行う。
ではCodePenログイン後に下記ウィンドウ右上の「EDIT ON CODEPEN」のボタンをクリックしてレイアウト練習のPenを開きましょう。

See the Pen レイアウト練習(ブラウザ幅とコンテンツ幅) by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
| プロパティ | 代表的な値 | 今回の値 | 効果 |
|---|---|---|---|
| width | 数値・px・% | 600px | セレクタの横幅を指定 |
| margin | 数値・px・% | 0 auto | セレクタと他の要素との 外側の距離を指定 |
プロパティ「width」
プロパティ「width」を使えば、セレクタ自体の横幅(横の大きさ)を指定できます。
今回はセレクタ「.wapper」のプロパティ「width」の値を「600px」に指定します。
ブラウザのタブをCodePenに切り替えて記述してみましょう。
プロパティ「margin」
プロパティ「margin」を使えば、セレクタと他の要素との外側の距離(どれだけ離すか)を指定できます。
今回はセレクタ「.wapper」のプロパティ「margin」の値を、Y方向に「0」、X方向に「auto」を指定しますが、
一括で「0 auto」と記述します。
ブラウザのタブをCodePenに切り替えて記述してみましょう。
なお「margin」と今後紹介する「padding」は非常に重要なプロパティであるため、
以後の授業で大幅に時間をとって解説したいと思います。

![[コーディングの基礎] ブラウザ幅とコンテンツ幅](https://webcre8tor.com/wp-content/uploads/2023/11/webdesigna07_01-1024x668.jpg)


![[コーディングの基礎] ブロックと入れ子](https://webcre8tor.com/wp-content/uploads/2022/11/webdesigna08_01.jpg)
![[コーディングの基礎] インライン要素とブロック要素](https://webcre8tor.com/wp-content/uploads/2024/11/33207122_m.jpg)
![[コーディングの基礎] 「内側・外側」「親要素・子要素」「囲う」という言葉の意味](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)
![[コーディングの基礎]「id」と「class」](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)