Sponsored Link
この記事の目次
レイヤーパネル(使い方:基本編)
それぞれの使い方に関してはAdobeの公式の解説ページがありますので、そちらを元に説明していきます。
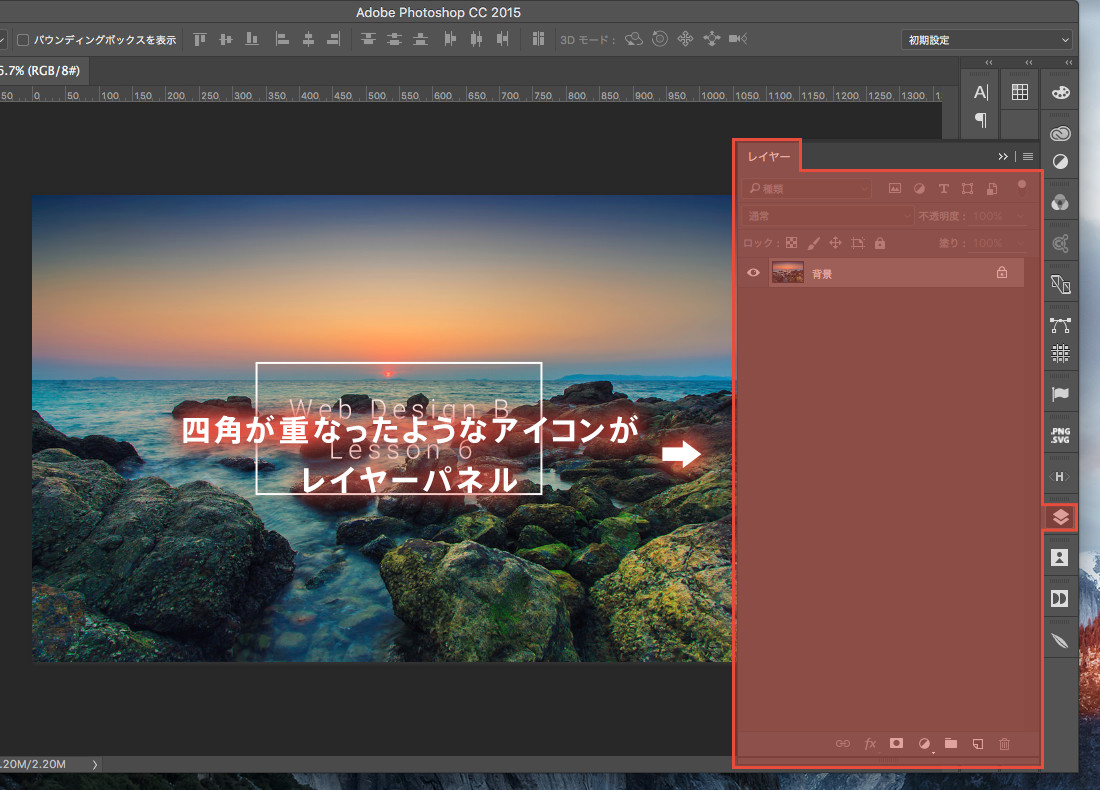
レイヤーパネルってどれ??
Photoshopを起動した画面で言うと右側のさまざまなアイコンが並んでいるスペースにある「四角形が重なったようなアイコン」がレイヤーパネルです。Photoshopを使う上で毎回必ず使う、最も使用頻度が高い、全てのベースです。
レイヤーパネルは様々な機能を備えており、
Photoshopの初心者なら最初に知っておかなければいけないツールです。
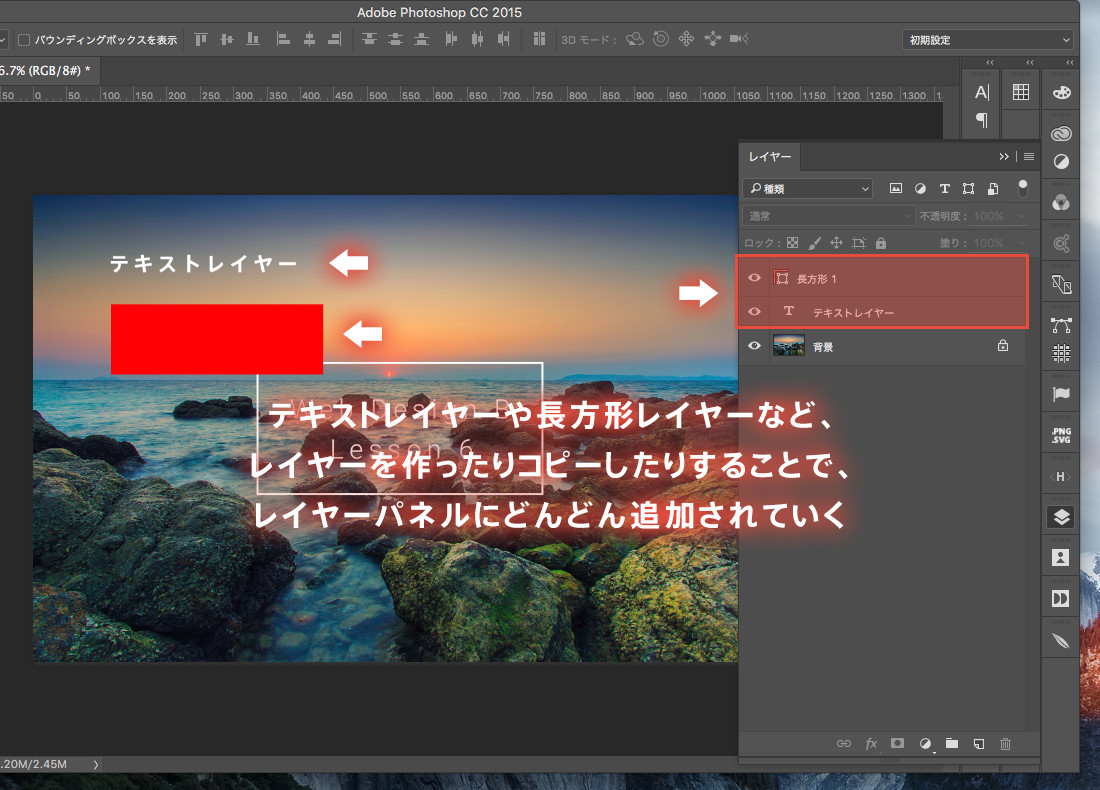
レイヤーの追加・削除・名前の変更
レイヤーの基本的な仕組みは単純です。
テキストや長方形、画像などのレイヤーを追加すれば、レイヤーパネルにレイヤーが増え、
上から順に重なって表示されていきます。
レイヤーパネルで最も上のレイヤーがキャンバス上で最も前面のオブジェクト、
レイヤーパネルで最も下のレイヤーがキャンバス上で最も背面のオブジェクトです。
レイヤーパネルの一番下にあるアイコン群で、右から2番目の書類のようなアイコンは新規レイヤーの追加、一番右にあるゴミ箱のようなアイコンはレイヤーの削除になります。
またレイヤーの「長方形」「テキストレイヤー」と表記されたレイヤー名は、
ダブルクリックでレイヤーの名前を書き換えることができます。
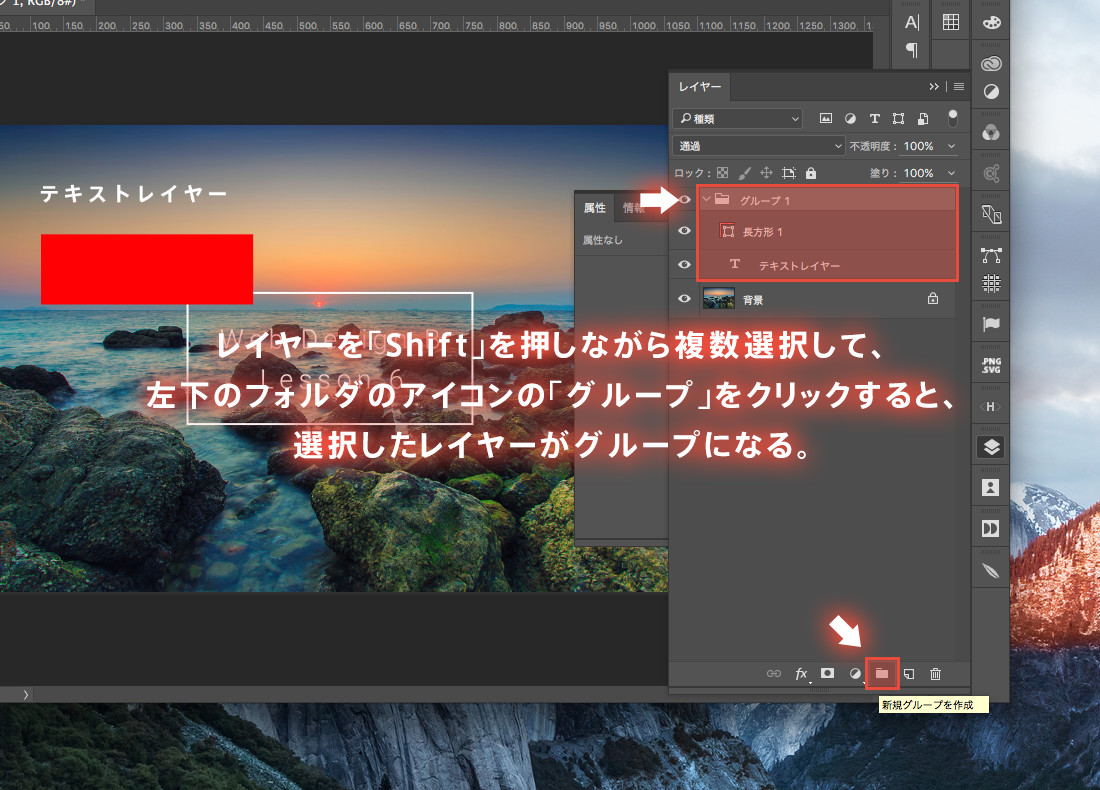
レイヤーグループ
Photoshopでデザイン作業を進めていくと、レイヤーがどんどん増えて次第にレイヤーパネルが管理しきれない状態になってきます。そうなると修正や変更を行ったりするときにレイヤーの場所を探さなければいけなくなります。
そういった管理を楽にするため、レイヤーをグルーピングし、
擬似的にフォルダのような扱いにできる機能があります。
画像のように、「Shift」を押したまま複数のレイヤーを選択し、左下のフォルダのアイコンをクリックすると、選択したレイヤーをフォルダ内にまとめることができます。
グループは階層化が可能で、フォルダアイコンをクリックすれば何重にでもフォルダを生成することができます。
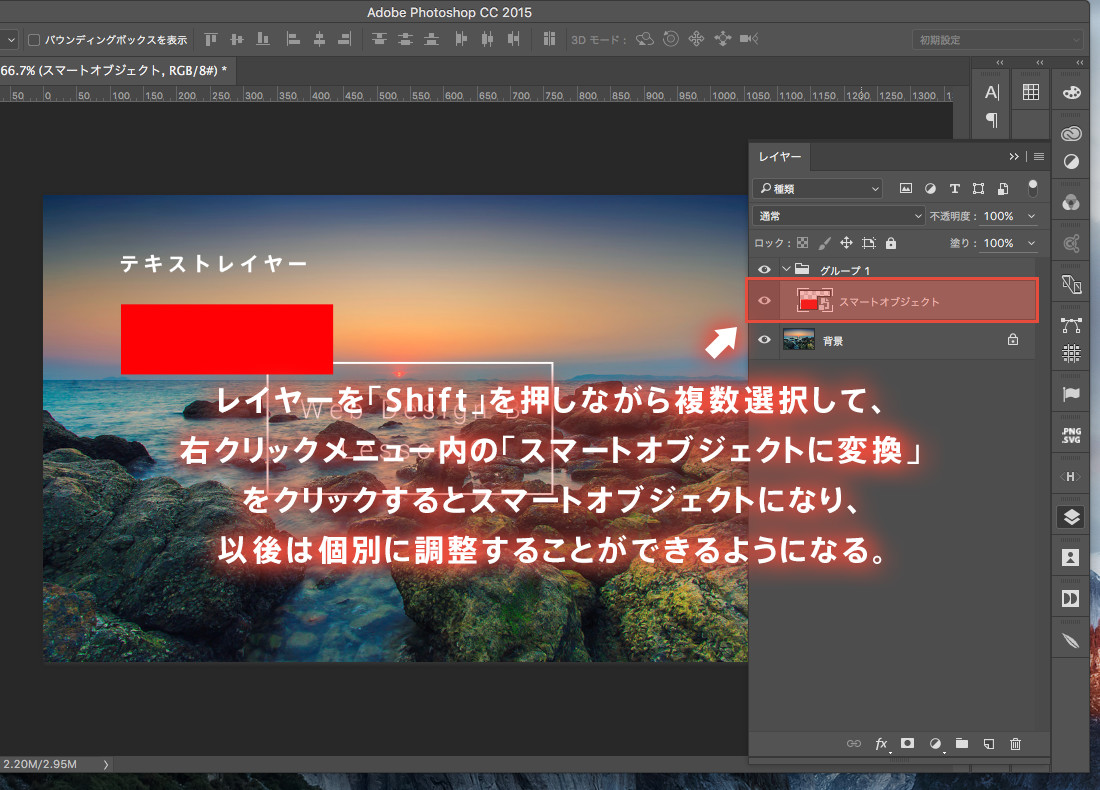
スマートオブジェクト
スマートオブジェクトは、簡単に言うと「PSDの中に小さなPSDがある状態」です。
実はこのスマートオブジェクトだけで講義を1回分使ってもいいほど実用的で重要です。
同じような機能で「埋め込み」や「リンク」がありますが、これはまた後日の講義で説明します。
写真などを読み込んで、直接書いたり消したりすると画像自体のデータが改変されるため、元の状態に戻せなくなってしまいます。しかし、レイヤーをスマートオブジェクトとして扱えばレイヤー自体は無傷のまま調整を行うことができます。
また、ロゴなど、ヘッダーに一つ、フッターに一つなど、複数箇所に同じものを扱う場合があると思いますが、スマートオブジェクトにして配置することで、一箇所のデータを修正すれば配置してある同一のスマートオブジェクトが一括で修正されるため、非常に効率アップになります。
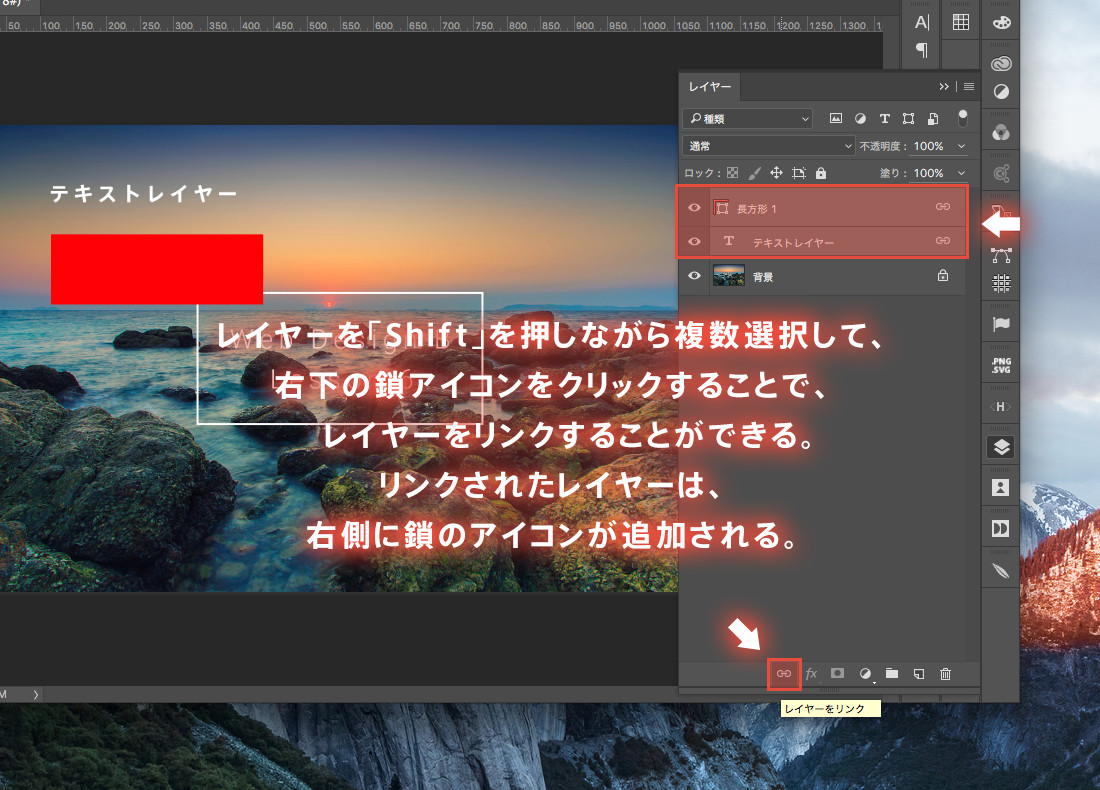
レイヤーをリンク
レイヤーを「Shift」を押したまま複数選択し、右下の鎖のアイコンをクリックすると、レイヤーをリンクすることができます。レイヤーをリンクするとどうなるかというと、たとえば画像のテキストレイヤーを移動ツールでちょっと右下に動かしたら、リンクされている長方形レイヤーも同じだけ右下に移動するようになります。
このように、複数のオブジェクトをリンクすることで移動や拡大・縮小などを一度に反映させることができます。
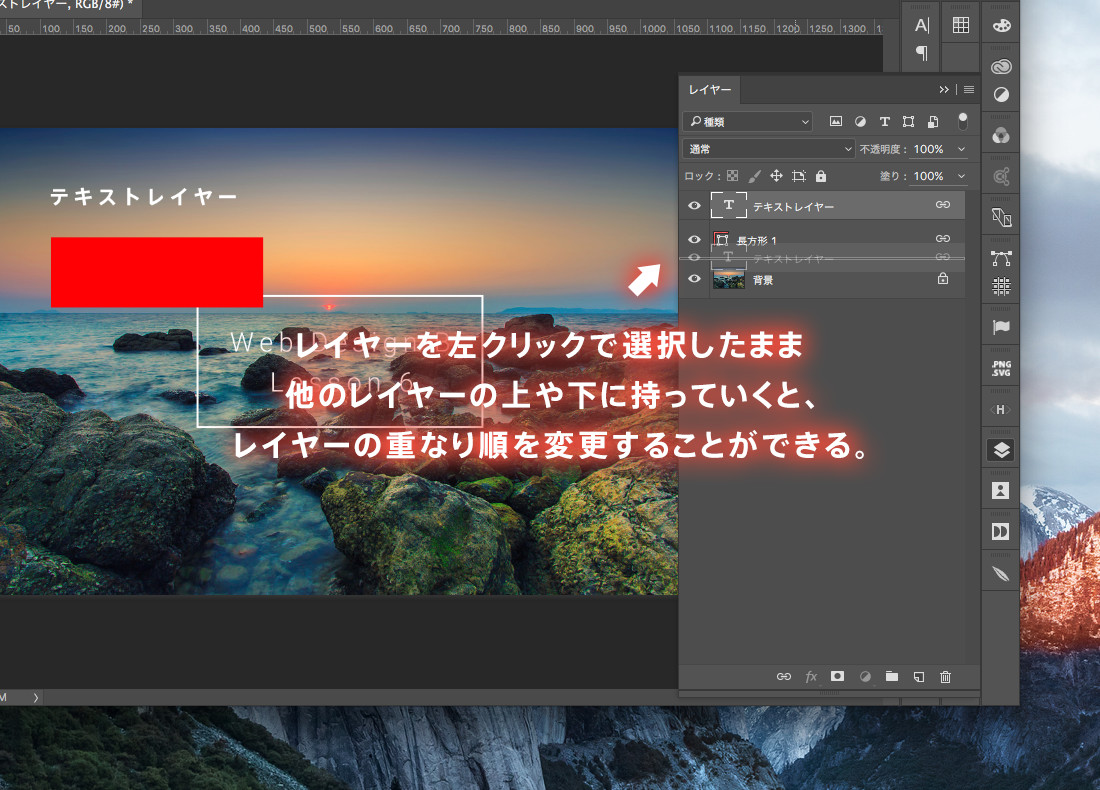
重なりの順番を扱う
レイヤーの重なりを変更するには「左クリック押しっぱなし」でレイヤーをつかんで、他のレイヤーの上や下へ移動するだけです。この重なり順がそのままキャンバス内のレイヤーの重なり順になります。
レイヤーパネル(使い方:応用編)
この項目からは少し応用的な使い方を説明していきます。
不透明度・描画モード
不透明度とは、レイヤーがどれくらい透けて見えるかの指標で、パーセンテージで指定します。
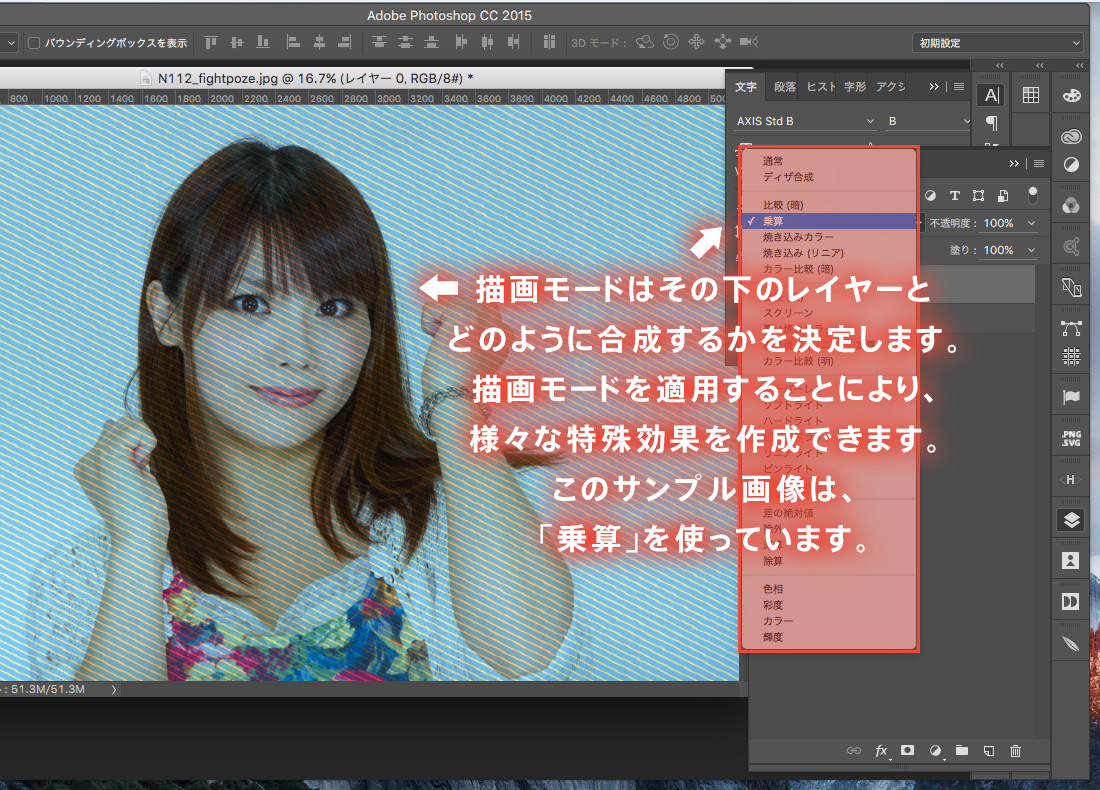
描画モードは簡単に言うと、選択したレイヤーと下にあるレイヤーとの見た目上どうやって合成するか?ということになります。
詳しくは以下のページを見てみましょう。
レイヤーの不透明度によって、1 つ下のレイヤーが透けて見える度合いが決まります。不透明度が 1 %のレイヤーはほとんど透明になり、不透明度が 100 %のレイヤーは不透明になります。透明部分は、不透明度の設定に関係なく透明のままとなります。
レイヤーの描画モードは、レイヤーをその下のレイヤーのピクセルとどのように合成するかを決定します。描画モードを適用することにより、様々な特殊効果を作成できます。
レイヤーの不透明度と描画モードは、ペイントツールの不透明度や描画モードと連動します。例えば、不透明度が 50 %のディザ合成モードを使用したレイヤーを、通常モードで不透明度 100 %に設定されたブラシツールでペイントすると、ペイントした部分は不透明度 50 %のディザ合成モードで表示されます。同様に、不透明度が 100 %の通常モードを使用したレイヤーに対して、不透明度が 50 %の消しゴムツールを使用すると、ペイントの 50 %だけが消去されます。
レイヤーマスク
レイヤーマスクはその名の通り「マスク=目隠し」です。
以前から講義で紹介している切り抜き方法などで作った画像もレイヤーマスクをかけて表示部分と非表示の部分を分ける作業をしているわけです。
レイヤーにマスクを追加し、マスクを使用してレイヤーの一部を非表示にしたり、下にあるレイヤーを表示したりすることができます。レイヤーのマスクは、複数の写真を組み合わせて単一の画像にしたり、写真から人物やオブジェクトを削除する場合に便利な合成の手法です。
調整レイヤー・塗りつぶしレイヤー
調整レイヤーと塗りつぶしレイヤーは、非破壊編集にて真価を発揮します。
非破壊編集とはレイヤーに加える変更を元データに上書きすることなく反映させることができ、いつでも元データの状態に復元できるように編集することを意味します。
調整レイヤーは、ピクセル値を変えることなく、画像のカラーや色調を補正します。例えば、画像に対してレベル補正やトーンカーブの補正を直接行う代わりに、レベル補正またはトーンカーブの調整レイヤーを作成することができます。カラーと色調の調整は調整レイヤーに格納され、その下にあるすべてのレイヤーに適用されます。このため、1 つの調整で複数のレイヤーを修正でき、各レイヤーを個別に調整する必要はありません。変更内容を破棄することで、いつでも元の画像を復元することができます。
塗りつぶしレイヤーでは、レイヤーを単一色、グラデーションまたはパターンで塗りつぶすことができます。調整レイヤーとは異なり、塗りつぶしレイヤーは、その下のレイヤーには一切影響しません。
また、調整レイヤーが実際にどのように影響するかは以下を参考にしてください。
内容によって必要な使い方をして効率よくデザインが組めるようにしてみましょう。















![[動画解説]Photoshopで簡単に写真と背景をずらして重ねる表現](https://webcre8tor.com/wp-content/uploads/2024/10/easily-shift-and-overlap-photos-and-backgrounds-in-photoshop.webp)